¿Cómo cambiar el color del botón Enviar en el formulario de WordPress?
Publicado: 2022-01-10¿Se pregunta cómo cambiar el color del botón de envío en sus formularios de WordPress sin tocar ningún código? Si es así, este artículo es todo lo que necesita.
La apariencia pegadiza del botón de enviar juega un papel vital para captar la atención de los usuarios y alentarlos a enviar el formulario. De forma predeterminada, los botones de envío en los formularios de WordPress tienden a parecer aburridos.
Por lo tanto, si desea diseñarlo con hermosos colores que combinen con su marca y mejorar el aspecto general de su forma, asegúrese de leer este artículo hasta el final.
Elija el mejor complemento de formularios de WordPress con la opción de estilo del botón Enviar
WordPress ofrece miles de complementos para lograr casi todas las funciones que necesita, y el complemento de formularios con un estilo de botón no es una excepción.
Sin embargo, rara vez encontrará un complemento de formularios de WordPress que le permita diseñar y cambiar el color de su botón de envío sin tener que lidiar con el código CSS.
Aunque esto podría no ser un gran problema para los desarrolladores, no es lo mismo para los que no son expertos en tecnología. Y es por eso que recomendamos usar Everest Forms. Es probablemente el mejor complemento de formularios de WordPress que le permite diseñar su formulario y botón de envío o cambiar el color del botón en WordPress sin tener que jugar con ningún código.

Everest Forms lo consiguió todo, desde cambiar el diseño de diseño de su formulario hasta el estilo de botón de su formulario con unos pocos clics. Además de todo, puede diseñar fácilmente los formularios de WordPress para que coincidan con su sitio con la opción de vista previa en vivo del complemento.
Ahora que sabe qué complemento usar, hablemos sobre cómo cambiar el color del botón de envío en WordPress.
¿Cómo cambiar el color del botón Enviar en el formulario de WordPress?
Agregar el color de su elección al botón de enviar nunca ha sido tan fácil. Todo gracias al maravilloso complemento llamado Everest Forms. Ahora, puede cambiar el color del botón de envío en el formulario de WordPress siguiendo los sencillos pasos que se indican a continuación:
Paso 1: Instale el complemento Everest Forms
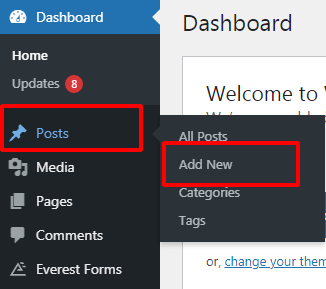
Antes que nada, debe instalar el complemento en su sitio. Para ello, inicie sesión en su panel de control de WordPress y vaya a Complementos>>Agregar nuevo .

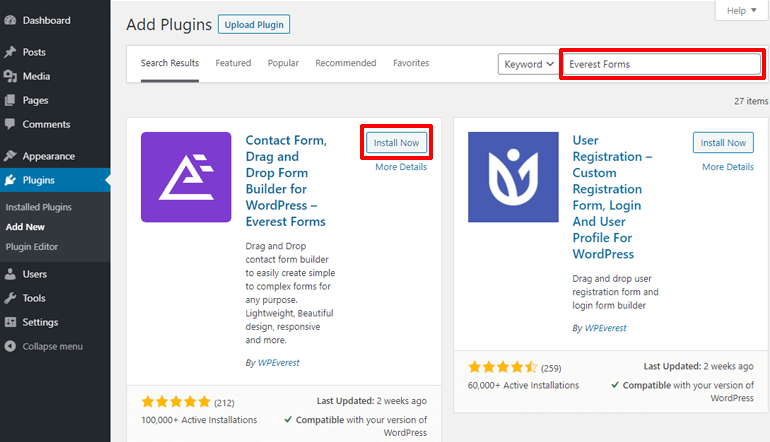
Ahora, busque el complemento escribiendo Everest Forms en el cuadro de búsqueda en la parte superior derecha. Una vez que aparezca el complemento, haga clic en el botón Instalar ahora .

Poco después de la instalación, presione el botón Activar para activarlo en su sitio.

Paso 2: Instale el complemento Everest Forms Pro y Style Customizer
Sin duda, la versión gratuita de Everest Forms es más que suficiente para crear formularios simples como formularios de contacto, formularios de solicitud de licencia, formularios de devolución de llamada, etc. Sin embargo, para diseñar el formulario de WordPress a su gusto, necesitará el complemento Style Customizer, solo disponible en el plan premium.
Por lo tanto, visite la página de precios oficial del complemento y seleccione el plan premium adecuado al principio.

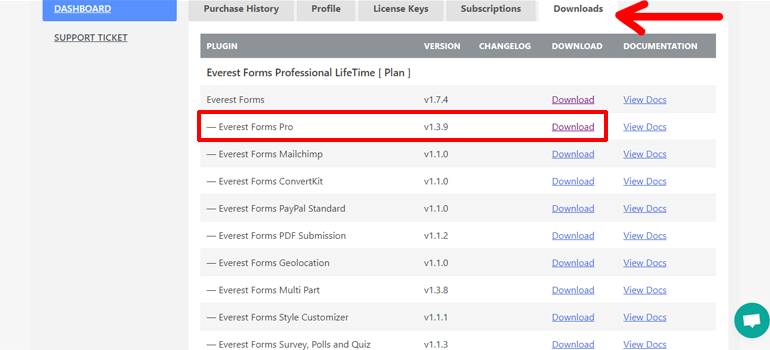
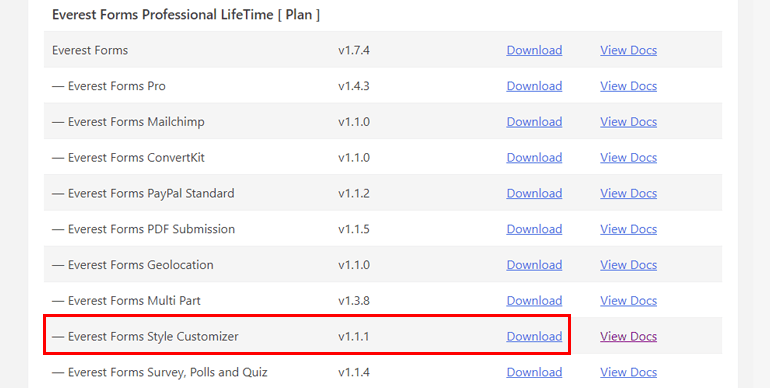
Ahora, puede crear una cuenta de usuario e iniciar sesión en ella. Después de eso, busque la pestaña Descargas en el panel de control de su cuenta y haga clic en ella. Ahora, descargue el complemento profesional de Everest Forms en su computadora. El complemento se descarga como un archivo ZIP.

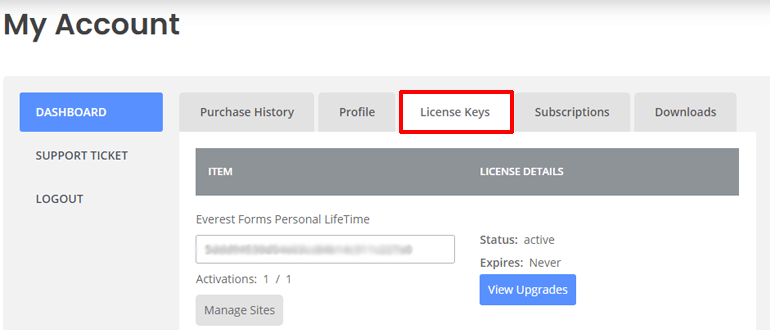
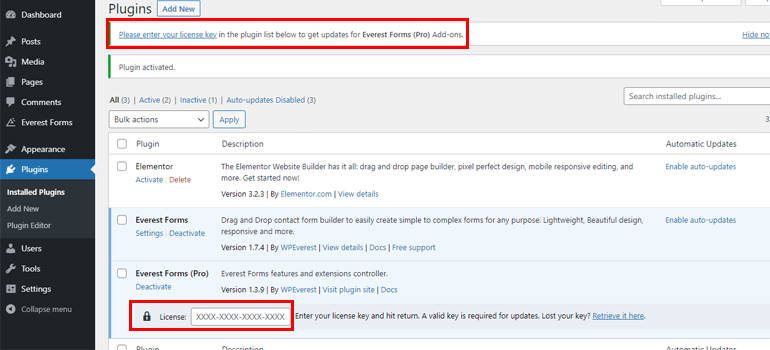
Además, no olvide copiar la clave de licencia de la pestaña Claves de licencia, ya que debe ingresarla en los pasos posteriores.

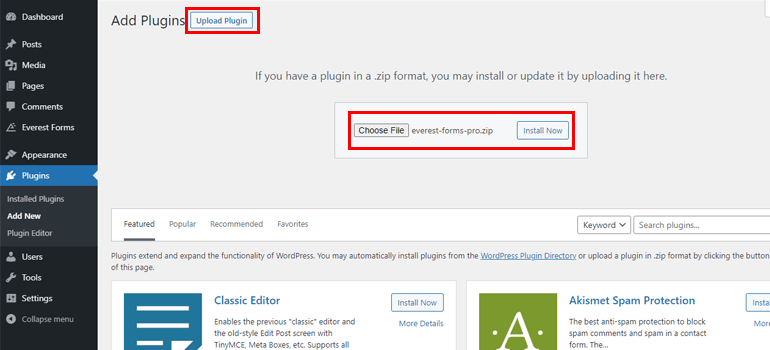
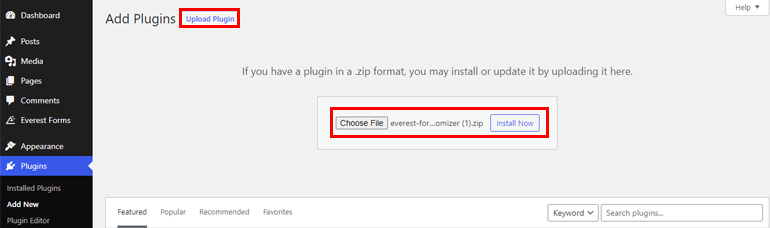
Una vez más, navegue hasta Complementos>>Agregar nuevo y presione el botón Cargar complemento . Ahora, seleccione el archivo ZIP de Everest Forms pro y presione el botón Instalar ahora .

Después de la instalación exitosa, actívelo en su sitio. Luego, ingrese la clave de licencia que copió anteriormente.

También puede seguir un procedimiento similar para instalar el complemento Style Customizer. En la pestaña Descargas , descargue primero el archivo ZIP del personalizador de estilo.

A continuación, cargue el archivo ZIP y finalmente instálelo y actívelo en su sitio de WordPress.

Paso 3: Crear un nuevo formulario
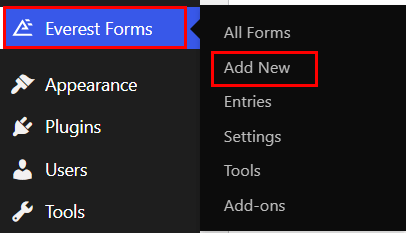
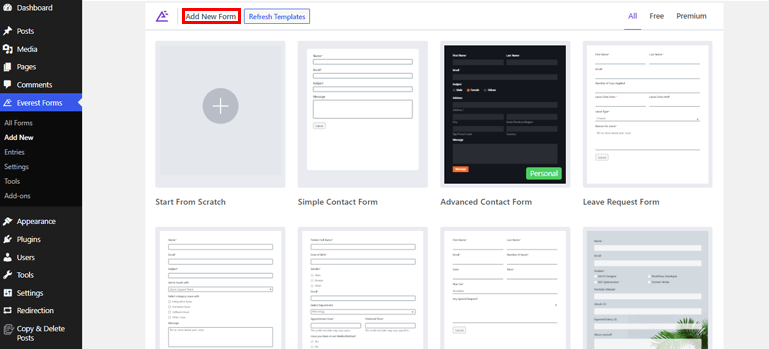
Una vez que complete la instalación del complemento, puede crear un nuevo formulario desde su panel de WordPress. Para empezar, busque la pestaña Everest Forms y pase el mouse sobre ella. Aparecerán diferentes opciones. Ahora, haga clic en la opción Agregar nuevo .

Abre una página Agregar nuevo formulario con plantillas de formulario preconstruidas bellamente diseñadas y una opción Comenzar desde cero .

Puede editar las plantillas preexistentes para diseñar sus formularios al instante o comenzar desde cero para diseñarlos a su gusto. La decisión es toda tuya. Ambos métodos le permitirán crear formularios atractivos sin esfuerzo y sin ninguna duda.
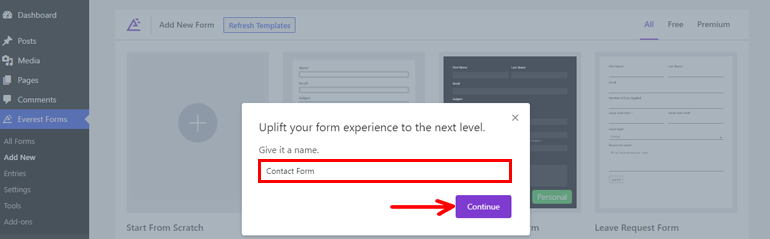
En este tutorial, comenzaremos desde cero, así que haga clic en la opción Comenzar desde cero . Proporcione un nombre a su formulario y presione el botón Continuar .

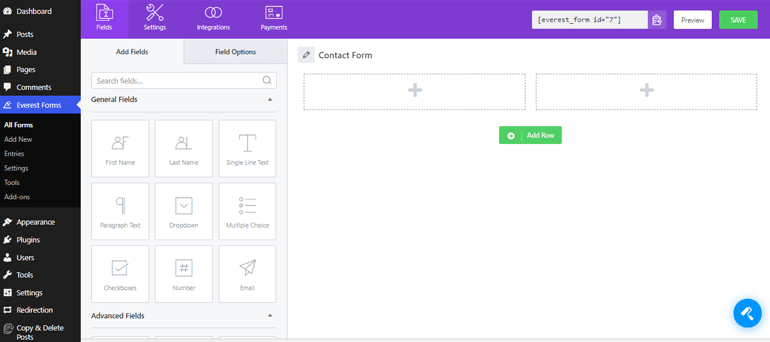
Ahora, se abrirá una ventana del editor de formularios.

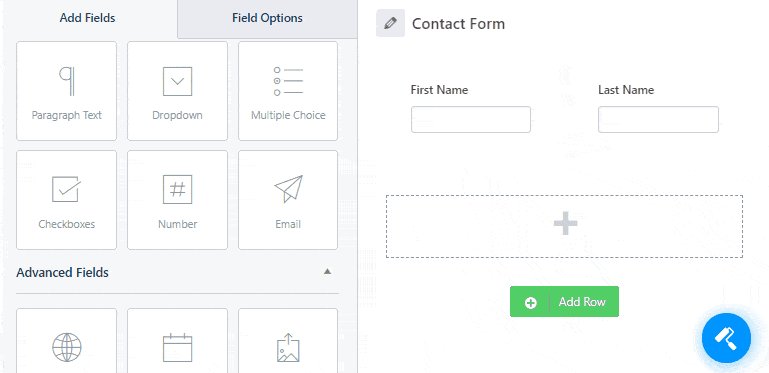
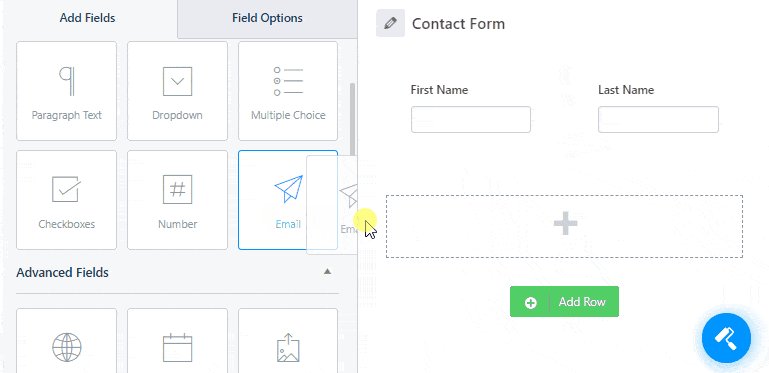
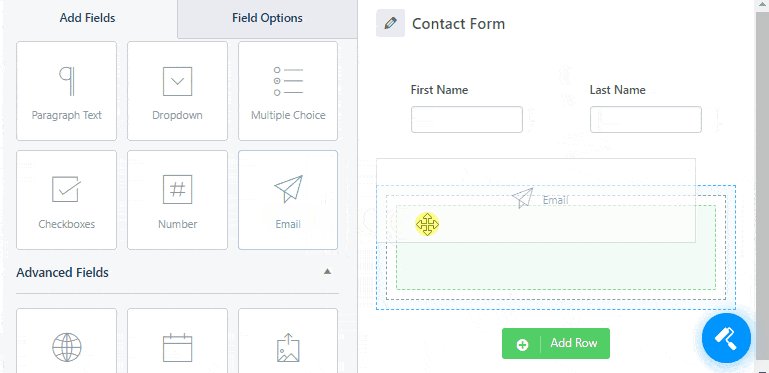
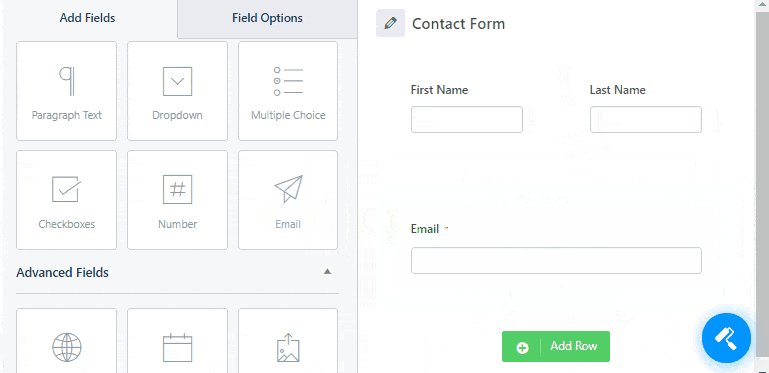
Como puede ver, hay diferentes opciones de campo a la izquierda. Puede arrastrar fácilmente los campos obligatorios desde allí y soltarlos a la derecha para agregarlos a su formulario.


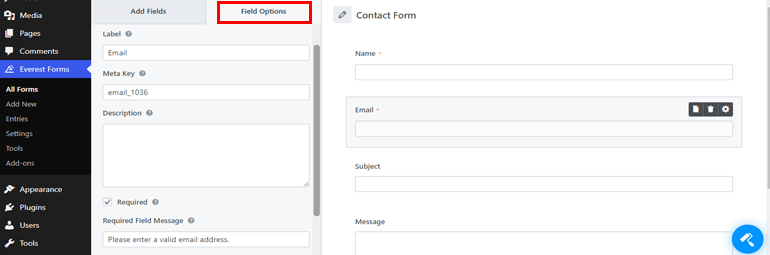
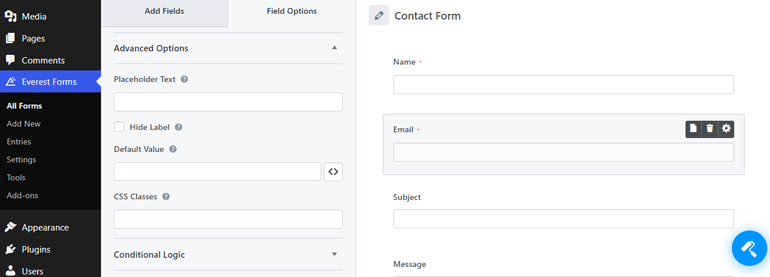
Nuevamente, puede editar las propiedades del campo individual que agrega a su formulario desde las Opciones de campo . Desde aquí, puede proporcionar una etiqueta adecuada y agregar una breve descripción si lo desea. Asimismo, puede hacer que el campo sea obligatorio marcando la casilla Obligatorio .

Además, hay opciones avanzadas, lógica condicional y más funciones que puede aplicar a sus formularios de WordPress.

Para obtener una guía detallada, asegúrese de leer el artículo sobre cómo crear un formulario de contacto en WordPress.
Paso 4: personaliza tu formulario de WordPress
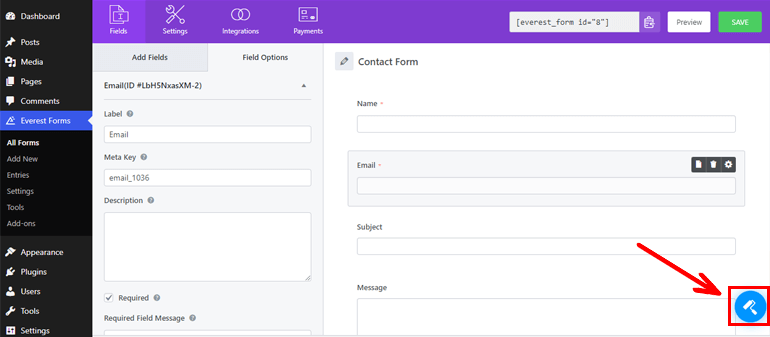
Dado que tiene el complemento Style Customizer instalado en su sitio, puede aprovecharlo al máximo para diseñar el aspecto general del formulario de WordPress. Por lo tanto, haga clic en el ícono del diseñador de formularios en la parte inferior derecha y comience a personalizarlo a su gusto.

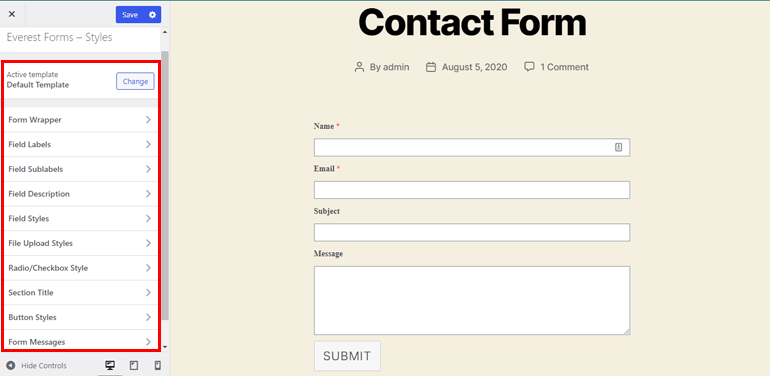
Usando el personalizador, puede modificar varias secciones de su formulario como se indica a continuación:
- Plantilla activa: puede seleccionar entre dos diseños de formulario diferentes, es decir, plantilla clásica o predeterminada.
- Envoltura de formulario: esta opción le permite editar el margen, el borde, el color de fondo y más de su formulario.
- Etiquetas de campo: puede cambiar el tamaño de fuente, el color de fuente, el estilo de fuente, la alineación del texto, etc., de las etiquetas de campo desde aquí.
- Subetiquetas de campo: le permite editar el tamaño, el color y el estilo de la fuente, además de la alineación del texto, el margen y más subetiquetas de campo.
- Descripción del campo: también puede personalizar la descripción que proporciona a los campos del formulario. Puede modificar la alineación del texto, el margen, el relleno, el tamaño de fuente, el color, etc., de la descripción del campo.
- Estilos de campo: Le permite personalizar los datos de los campos de formulario que llenan los usuarios. Puede cambiar el tamaño de fuente, el estilo, el color de fuente del marcador de posición, el tipo de borde, el ancho, el radio, etc.
- Estilo de radio/casilla de verificación: Le permite editar el estilo en línea, el color de la radio/casilla de verificación, la variación de estilo, etc. de los textos, números o símbolos utilizados para las casillas de verificación o los botones de opción.
- Título de la sección: el estilo de fuente, el color, la alineación del texto, la altura de la línea, etc., del título de la sección, se pueden administrar fácilmente desde aquí.
- Estilos de botones: hablaremos de esta sección en el siguiente paso.
- Mensajes de formulario: proporciona diferentes opciones para personalizar el mensaje de éxito, error o validación de su formulario.
- CSS adicional: también tiene la opción de agregar CSS personalizado para personalizar el formulario exactamente como lo desea.

La mejor parte es que obtienes la vista previa en vivo de todos los cambios que realizas en las secciones mencionadas anteriormente.
Paso 5: cambie el color del botón Enviar en el formulario de WordPress
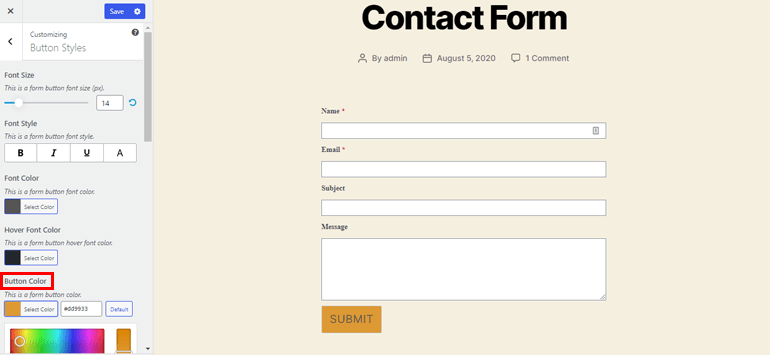
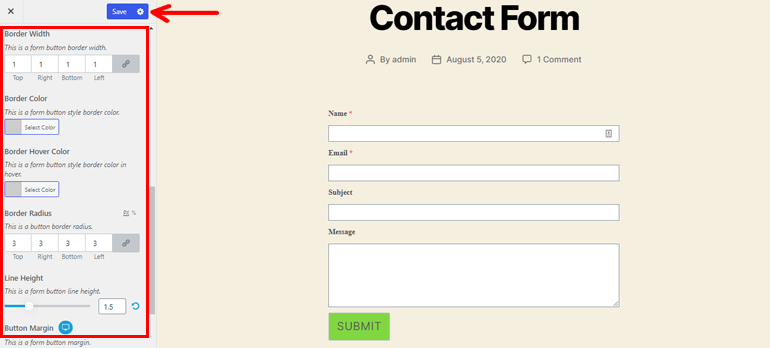
¿Recuerdas la opción Estilos de botones que encontramos antes? Ahí es exactamente donde puede cambiar el color del botón de envío en WordPress. Entonces, exploremos más sobre esta sección aquí.
Al hacer clic en Estilos de botones , se muestran varias opciones de personalización de botones. Desde aquí, puede seleccionar el color del botón de envío en el formulario de WordPress con facilidad. No es necesario tener ningún conocimiento de codificación. Increíble, ¿verdad?

Sin mencionar que también permite diseñar su botón de envío de la manera que desee. Puede ajustar el tamaño de fuente de su botón y cambiar el estilo de fuente del botón de formulario. Del mismo modo, es posible establecer el color de la fuente, el color de la fuente flotante y el color de los botones flotantes.
Además, también están disponibles muchas opciones como el tipo de borde, el ancho del borde, el color del borde, la altura de la línea, el margen del botón, el relleno del botón, etc.

Por último, no olvide guardar todas las configuraciones presionando el botón Guardar en la parte superior.
Paso 6: configure los ajustes del formulario
Ahora, ya sabes cómo cambiar el color del botón de enviar en WordPress; Hablemos brevemente sobre las configuraciones de formularios de WordPress.
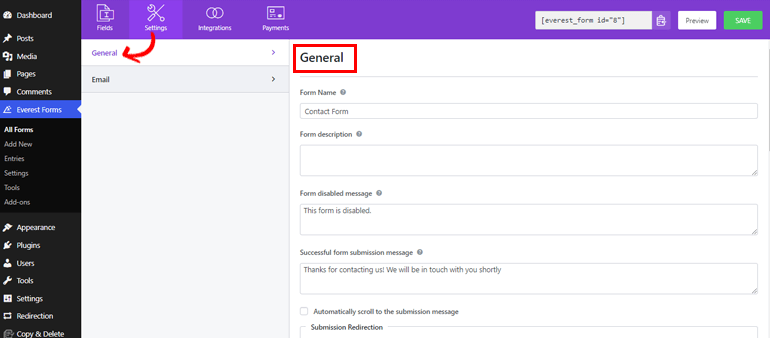
Debe configurar los ajustes generales y de correo electrónico antes de publicar su formulario. La configuración del formulario general le permite editar el nombre del formulario, agregar una descripción, editar el mensaje de envío correcto, personalizar el botón de envío, etc.

Además, le permite habilitar o deshabilitar opciones como honeypot antispam, envío de formularios ajax, almacenamiento de información de entrada, etc.
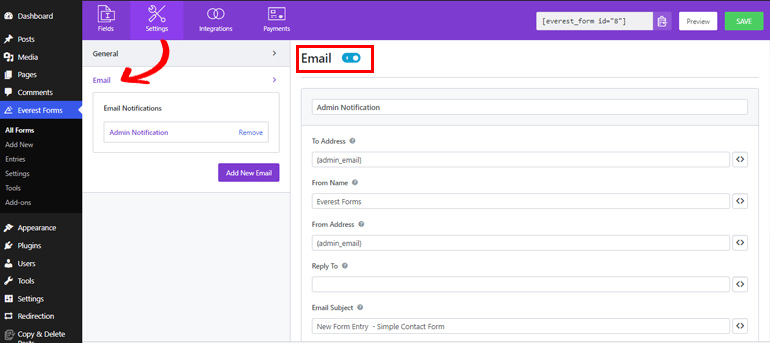
Asimismo, la configuración de correo electrónico le permite administrar las notificaciones por correo electrónico. Le permite configurar las direcciones de origen y destino para recibir correos electrónicos. También se pueden agregar el asunto y el mensaje del correo electrónico. Por lo tanto, cada vez que los usuarios envían el formulario, puede recibir la notificación al instante.

Paso 7: Publique su formulario de WordPress
Dado que el formulario está listo, ahora puede agregarlo a su sitio. Para hacer que su formulario de WordPress con un hermoso color de botón de envío sea visible para sus usuarios, vaya a Publicaciones>>Agregar nuevo .

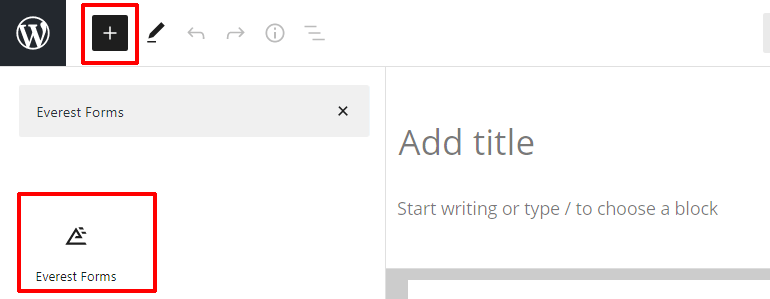
Luego, haga clic en el botón Agregar bloque (+) , busque el bloque Everest Form y agréguelo al editor.

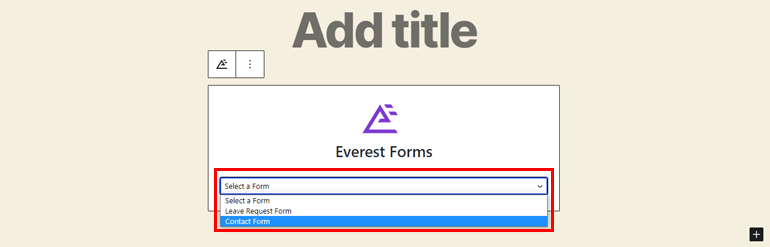
Ahora, desde los menús desplegables, seleccione el formulario requerido.

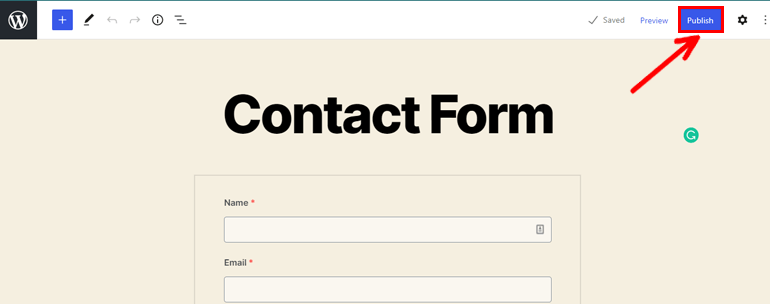
Una vez que proporcione un título apropiado para su formulario, puede hacer clic en el botón Publicar en la parte superior.

Resumiendo
Y ese es un resumen de nuestro tutorial sobre cómo cambiar el color del botón de enviar en WordPress. Como puede ver, cambiar el color de los botones en WordPress es pan comido con un gran complemento como Everest Forms.
¿Entonces, Qué esperas? Obtenga Everest Forms para su sitio hoy y cree formularios atractivos con el hermoso color del botón para mejorar la tasa de conversión y de clics.
Esperamos que este artículo sea lo suficientemente útil para que comprenda cómo cambiar el color del botón Enviar.
Además, para obtener más artículos útiles de WordPress, como la creación de formularios de solicitud de empleo y formularios de reserva de hotel en línea, visite nuestro sitio web de blog.
Por último, síganos en Twitter y Facebook para conocer las últimas actualizaciones de artículos del blog.
