كيفية تغيير لون زر الإرسال في نموذج WordPress؟
نشرت: 2022-01-10هل تتساءل عن كيفية تغيير لون زر الإرسال في نماذج WordPress الخاصة بك دون لمس أي رمز؟ إذا كانت الإجابة بنعم ، فهذه المقالة هي كل ما تحتاجه.
يلعب المظهر الجذاب لزر الإرسال دورًا حيويًا في جذب انتباه المستخدم وتشجيعه على إرسال النموذج. بشكل افتراضي ، تميل أزرار الإرسال في نماذج WordPress إلى الظهور باهتة.
لذا ، إذا كنت ترغب في تصميمها بألوان جميلة تتناسب مع علامتك التجارية وترفع من المظهر العام لشكلك ، فتأكد من قراءة هذه المقالة حتى النهاية.
اختر أفضل مكون إضافي لنماذج WordPress مع خيار تصميم زر الإرسال
يقدم WordPress الآلاف من المكونات الإضافية لتحقيق كل وظيفة تحتاجها تقريبًا ، والمكوِّن الإضافي للنماذج مع تصميم الزر ليس استثناءً.
ومع ذلك ، نادرًا ما تجد مكونًا إضافيًا لنماذج WordPress يسمح لك بتصميم وتغيير لون زر الإرسال دون الحاجة إلى التعامل مع كود CSS.
على الرغم من أن هذه قد لا تكون مشكلة كبيرة للمطورين ، إلا أنها ليست كذلك بالنسبة لغير المتخصصين في التكنولوجيا. ولهذا نوصي باستخدام نماذج Everest. من المحتمل أنه أفضل مكون إضافي لنماذج WordPress يتيح لك تصميم النموذج وزر الإرسال أو تغيير لون الزر في WordPress دون العبث بأي رمز.

حصلت Everest Forms على كل شيء من تغيير تصميم تخطيط النموذج إلى نمط زر النموذج ببضع نقرات. علاوة على كل شيء ، يمكنك بسهولة تصميم نماذج WordPress لمطابقة موقعك مع خيار المعاينة المباشرة للمكون الإضافي.
الآن بعد أن عرفت أي مكون إضافي يجب استخدامه ، دعنا نتحدث عن كيفية تغيير لون زر الإرسال في WordPress.
كيفية تغيير لون زر الإرسال في نموذج WordPress؟
لم تكن إضافة اللون الذي تختاره إلى زر الإرسال بهذه السهولة من قبل. كل ذلك بفضل البرنامج المساعد الرائع المسمى Everest Forms. الآن ، يمكنك تغيير لون زر الإرسال في نموذج WordPress باتباع الخطوات البسيطة كما هو موضح أدناه:
الخطوة 1: تثبيت البرنامج المساعد Everest Forms
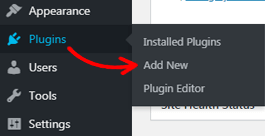
قبل أي شيء آخر ، تحتاج إلى تثبيت المكون الإضافي على موقعك. لهذا ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى المكونات الإضافية >> إضافة جديد .

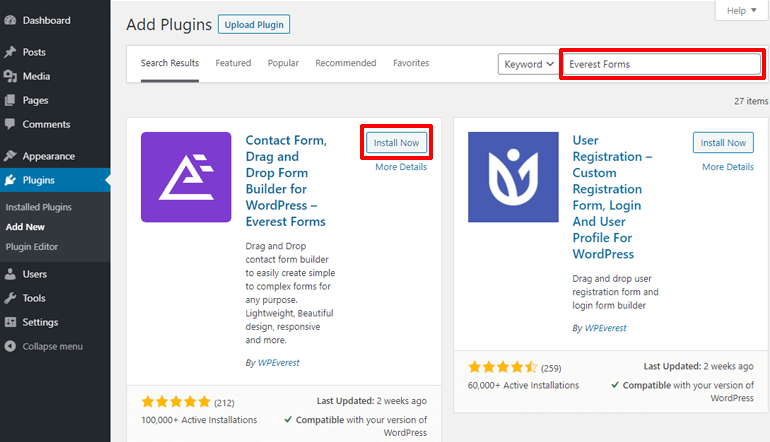
الآن ، ابحث عن المكون الإضافي عن طريق كتابة نماذج Everest في مربع البحث في أعلى اليمين. بمجرد ظهور المكون الإضافي ، انقر فوق زر التثبيت الآن .

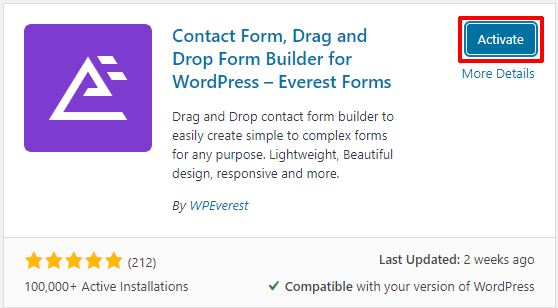
بعد فترة وجيزة من التثبيت ، اضغط على زر تنشيط لتنشيطه على موقعك.

الخطوة 2: قم بتثبيت الوظيفة الإضافية Everest Forms Pro و Style Customizer
لا شك في أن الإصدار المجاني من Everest Forms أكثر من كافٍ لإنشاء نماذج بسيطة مثل نماذج الاتصال ونماذج طلب الإجازة ونماذج معاودة الاتصال وما إلى ذلك. ومع ذلك ، لتصميم نموذج WordPress حسب رغبتك ، ستحتاج إلى الوظيفة الإضافية Style Customizer ، المتوفرة فقط في الخطة المميزة.
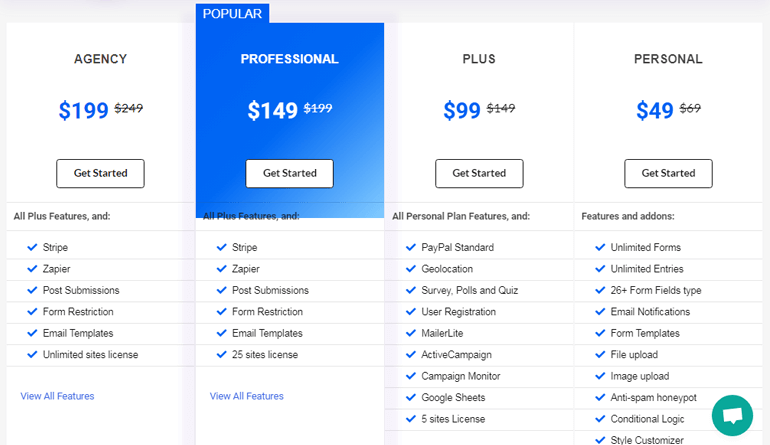
لذلك ، قم بزيارة صفحة التسعير الرسمية للمكون الإضافي وحدد الخطة المميزة المناسبة في البداية.

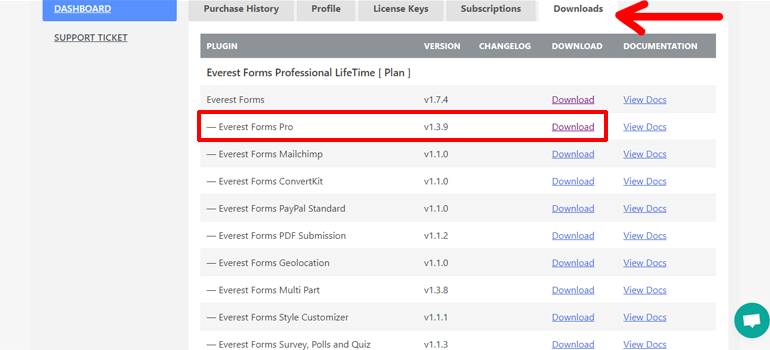
الآن ، يمكنك إنشاء حساب مستخدم وتسجيل الدخول إليه. بعد ذلك ، ابحث عن علامة التبويب " التنزيلات " في لوحة معلومات حساباتك وانقر عليها. الآن ، قم بتنزيل الوظيفة الإضافية Everest Forms pro على جهاز الكمبيوتر الخاص بك. يتم تنزيل المكون الإضافي كملف ZIP.

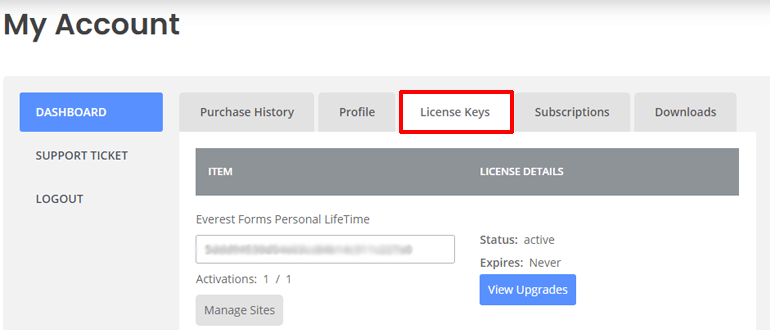
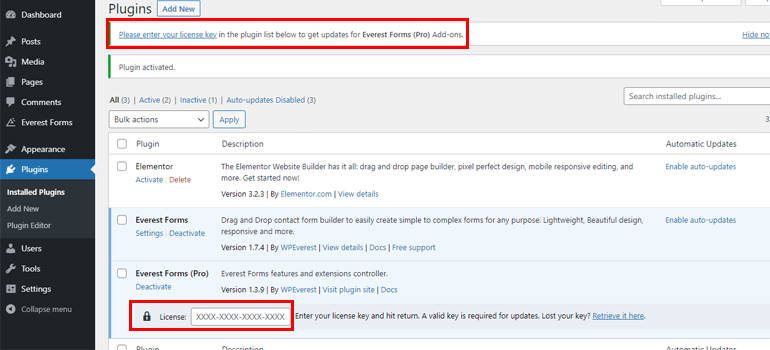
أيضًا ، لا تنس نسخ مفتاح الترخيص من علامة التبويب مفاتيح الترخيص ، لأنك تحتاج إلى إدخاله في الخطوات اللاحقة.

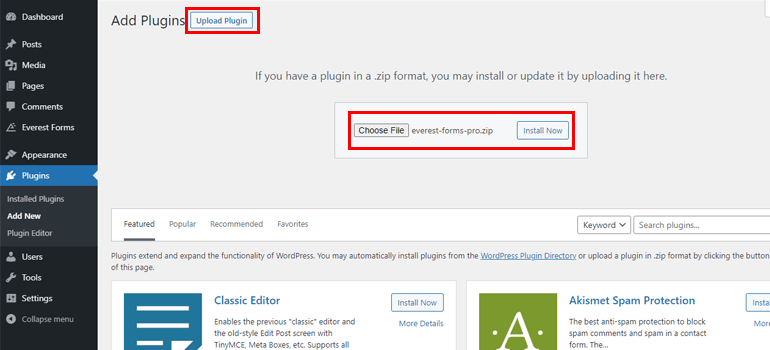
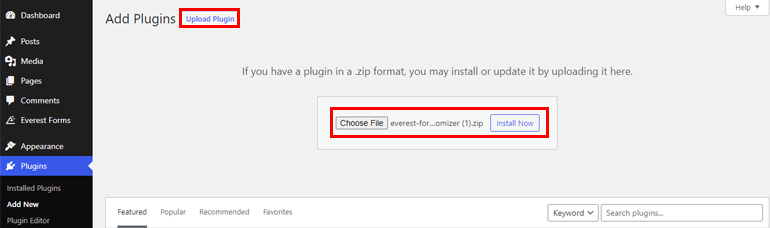
مرة أخرى ، انتقل إلى الإضافات >> إضافة جديد واضغط على زر تحميل البرنامج المساعد . الآن ، حدد ملف Everest Forms pro ZIP واضغط على زر التثبيت الآن .

بعد التثبيت الناجح ، قم بتنشيطه على موقعك. بعد ذلك ، أدخل مفتاح الترخيص الذي نسخته مسبقًا.

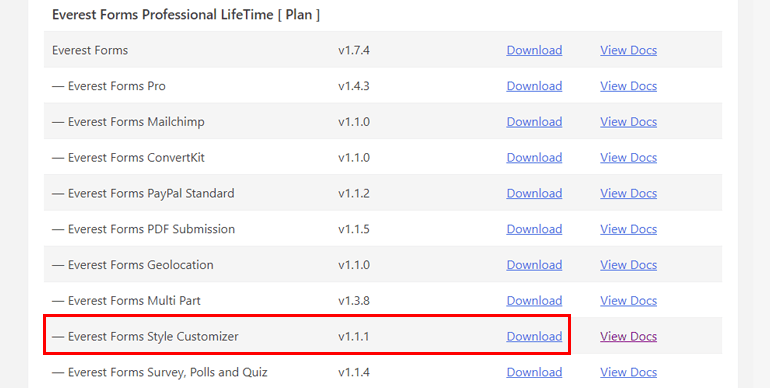
يمكنك اتباع إجراء مشابه لتثبيت الوظيفة الإضافية Style Customizer أيضًا. من علامة تبويب التنزيلات ، قم بتنزيل ملف Style Customizer ZIP أولاً.

بعد ذلك ، قم بتحميل ملف ZIP وأخيراً قم بتثبيته وتنشيطه على موقع WordPress الخاص بك.

الخطوة 3: إنشاء نموذج جديد
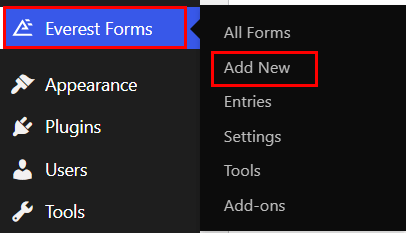
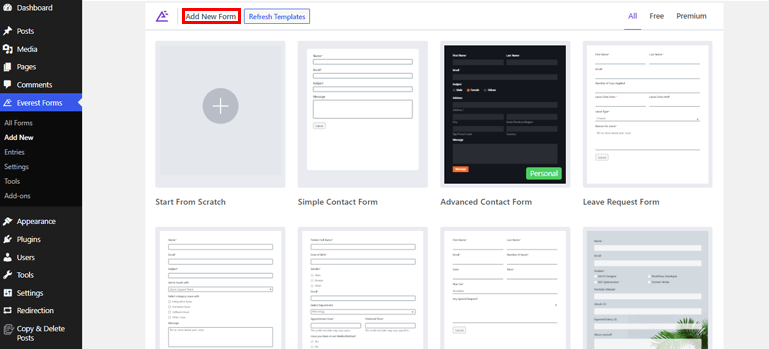
بمجرد إكمال تثبيت المكون الإضافي ، يمكنك إنشاء نموذج جديد من لوحة معلومات WordPress الخاصة بك. لتبدأ ، ابحث عن علامة التبويب Everest Forms وحرك مؤشر الماوس فوقها. ستظهر خيارات مختلفة. الآن ، انقر فوق خيار إضافة جديد .

يفتح صفحة إضافة نموذج جديد مع قوالب نماذج مصممة بشكل جميل وخيار البدء من نقطة الصفر .

يمكنك إما تعديل القوالب الموجودة مسبقًا لتصميم النماذج الخاصة بك على الفور أو البدء من الأرض لصياغتها حسب رغبتك. كامل الخيار لك. ستتيح لك كلتا الطريقتين إنشاء أشكال رائعة المظهر دون عناء دون أدنى شك.
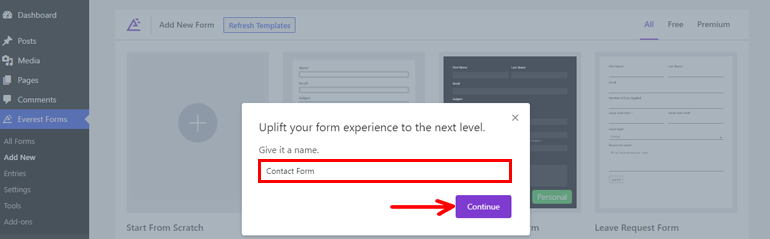
في هذا البرنامج التعليمي ، سنبدأ من نقطة الصفر ، لذا انقر فوق خيار Start From Scratch . أدخل اسمًا للنموذج واضغط على زر متابعة .

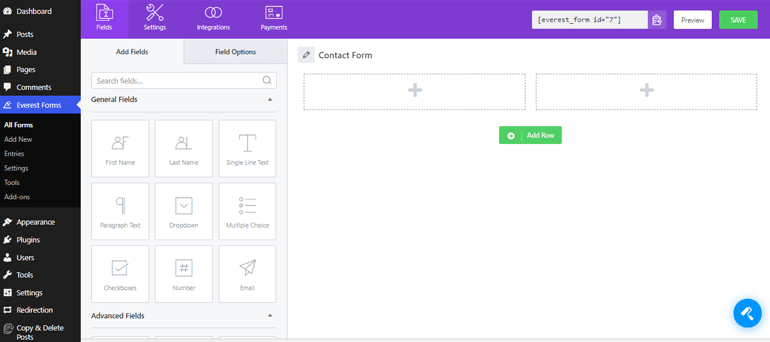
الآن ، ستفتح نافذة محرر النماذج.


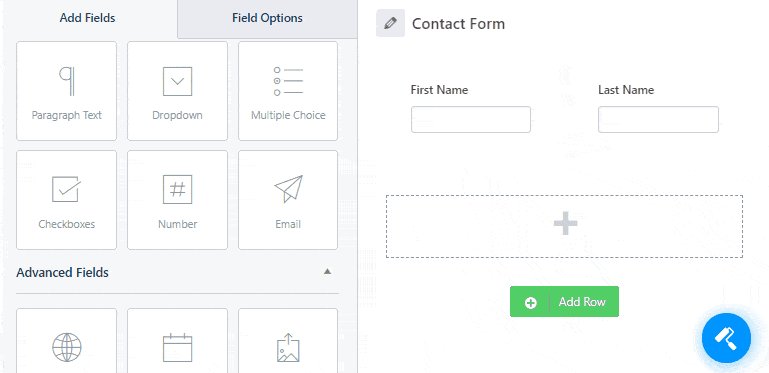
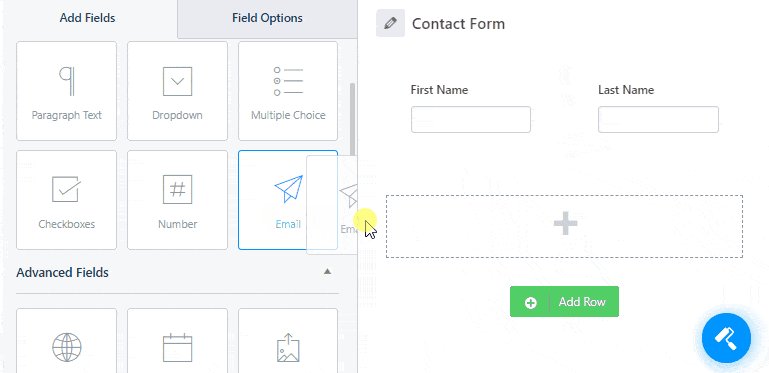
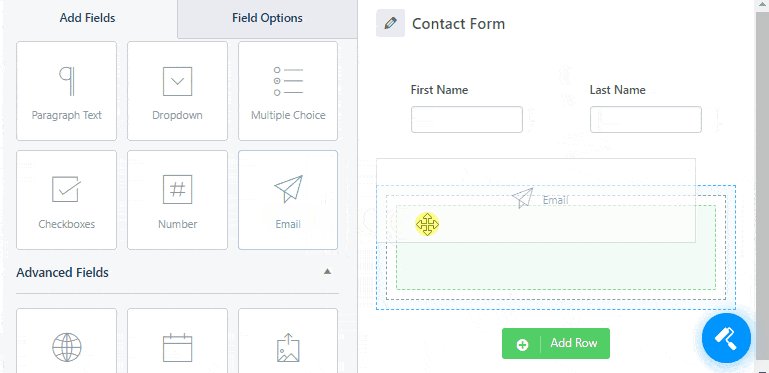
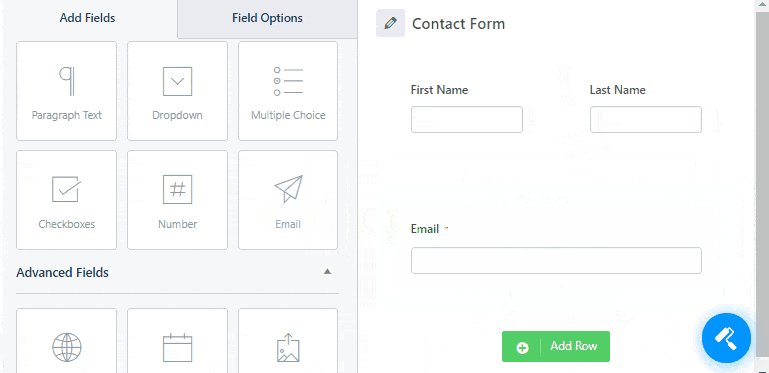
كما ترى ، هناك خيارات حقل مختلفة على اليسار. يمكنك بسهولة سحب الحقول المطلوبة من هناك وإفلاتها على اليمين لإضافتها إلى النموذج الخاص بك.

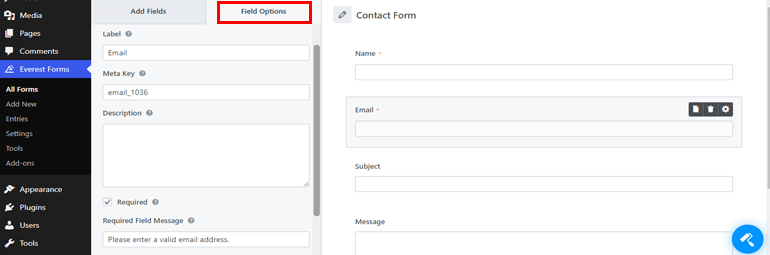
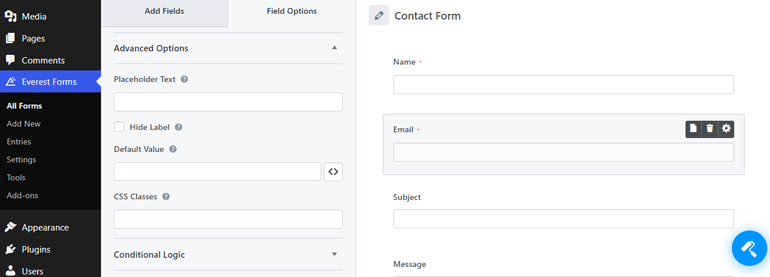
مرة أخرى ، يمكنك تحرير خصائص الحقل الفردي الذي تضيفه إلى النموذج من خيارات الحقل . من هنا ، يمكنك تقديم تسمية مناسبة وإضافة وصف موجز إذا كنت تريد ذلك. وبالمثل ، يمكنك جعل الحقل إلزاميًا عن طريق تحديد المربع " مطلوب ".

إلى جانب ذلك ، هناك خيارات متقدمة ومنطق شرطي والمزيد من الميزات التي يمكنك تطبيقها على نماذج WordPress الخاصة بك.

للحصول على دليل مفصل ، تأكد من مراجعة المقالة الخاصة بإنشاء نموذج اتصال في WordPress.
الخطوة 4: تخصيص نموذج WordPress الخاص بك
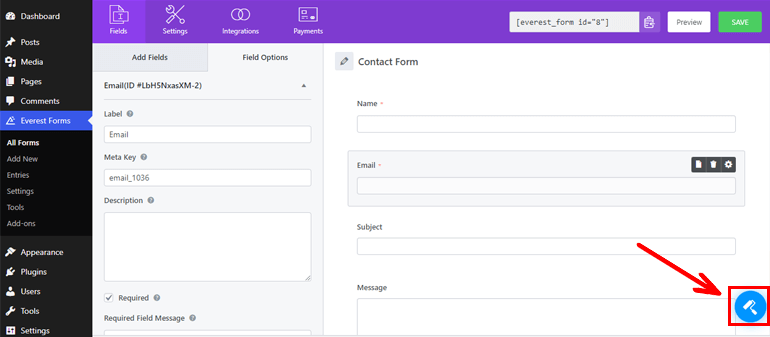
نظرًا لأن لديك الوظيفة الإضافية Style Customizer مثبتة على موقعك ، يمكنك الاستفادة بشكل كامل من تصميم المظهر العام لنموذج WordPress. لذلك ، انقر فوق رمز مصمم النموذج في أسفل اليمين وابدأ في تخصيصه لمحتوى قلبك.

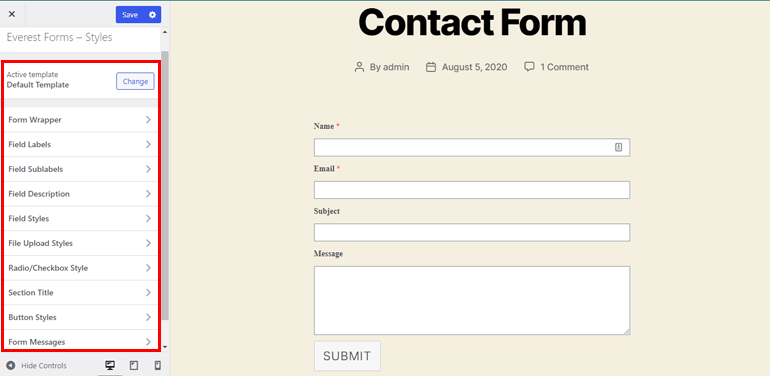
باستخدام أداة التخصيص ، يمكنك تعديل أقسام مختلفة من النموذج الخاص بك كما هو موضح أدناه:
- النموذج النشط: يمكنك الاختيار بين تخطيطين مختلفين للنموذج ، أي إما نموذج كلاسيكي أو نموذج افتراضي.
- غلاف النموذج: يتيح لك هذا الخيار تحرير هامش النموذج والحدود ولون الخلفية والمزيد.
- تسميات الحقول: يمكنك تغيير حجم الخط ولون الخط ونمط الخط ومحاذاة النص وما إلى ذلك من تسميات الحقول من هنا.
- تسميات الحقول الفرعية: تتيح لك تحرير حجم الخط ولونه ونمطه بالإضافة إلى محاذاة النص والهامش والمزيد من التسميات الفرعية لحقلك.
- وصف الحقل: يمكنك أيضًا تخصيص الوصف الذي توفره لحقول النموذج. يمكنك تعديل محاذاة النص ، والهامش ، والحشو ، وحجم الخط ، واللون ، وما إلى ذلك ، في وصف الحقل.
- أنماط الحقول: تسمح لك بتخصيص بيانات حقل النموذج التي يملأها المستخدمون. يمكنك تغيير حجم الخط ، والنمط ، ولون خط العنصر النائب ، ونوع الحدود ، والعرض ، ونصف القطر ، وما إلى ذلك.
- نمط الراديو / خانة الاختيار: يتيح لك تحرير النمط المضمّن ولون الراديو / خانة الاختيار وتنوع النمط وما إلى ذلك للنصوص أو الأرقام أو الرموز المستخدمة في مربعات الاختيار أو أزرار الاختيار.
- عنوان القسم: يمكن بسهولة إدارة نمط الخط واللون ومحاذاة النص وارتفاع السطر وما إلى ذلك من عنوان القسم من هنا.
- أنماط الأزرار: سنتحدث عن هذا القسم في الخطوة التالية.
- رسائل النموذج: توفر خيارات مختلفة لتخصيص رسالة نجاح النموذج أو الخطأ أو التحقق منه.
- CSS إضافية: يمكنك أيضًا الحصول على خيار لإضافة CSS مخصص لتخصيص النموذج بالطريقة التي تريدها بالضبط.

أفضل جزء هو أنك تحصل على معاينة مباشرة لجميع التغييرات التي تجريها على الأقسام المذكورة أعلاه.
الخطوة 5: تغيير لون زر الإرسال في نموذج WordPress
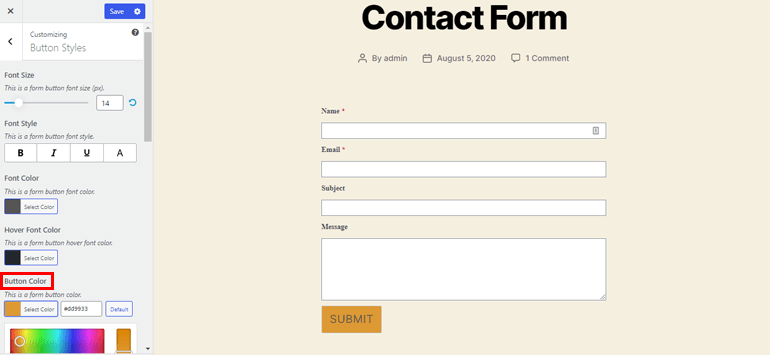
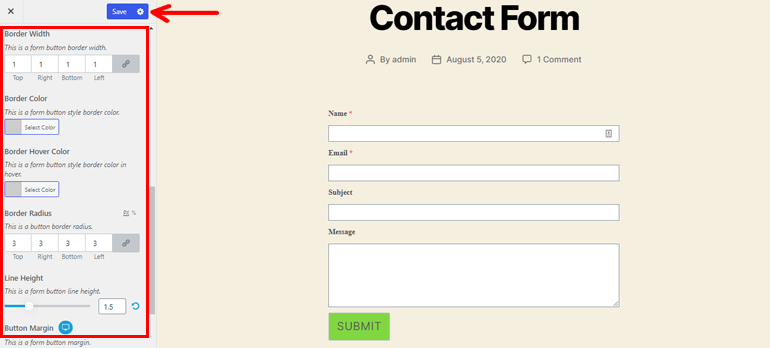
هل تذكر خيار Button Styles الذي واجهناه سابقًا؟ هذا هو بالضبط المكان الذي يمكنك فيه تغيير لون زر الإرسال في WordPress. لذا ، دعنا نستكشف المزيد عن هذا القسم هنا.
أثناء النقر فوق Button Styles ، فإنه يعرض العديد من خيارات تخصيص الأزرار. من هنا ، يمكنك تحديد لون زر الإرسال في نموذج WordPress بسهولة. لا تحتاج إلى أي معرفة بالترميز. مدهش ، أليس كذلك؟

ناهيك عن أنه يسمح أيضًا بتصميم زر الإرسال بالطريقة التي تريدها. يمكنك ضبط حجم خط الزر وتغيير نمط خط زر النموذج. وبالمثل ، من الممكن تعيين لون الخط ولون خط التمرير ولون تحوم الأزرار.
إلى جانب ذلك ، تتوفر أيضًا العديد من الخيارات مثل نوع الحدود وعرض الحدود ولون الحدود وارتفاع الخط وهامش الزر وحشو الزر وما إلى ذلك.

أخيرًا ، لا تنس حفظ جميع الإعدادات عن طريق الضغط على زر حفظ في الأعلى.
الخطوة 6: تكوين إعدادات النموذج
الآن ، أنت تعرف كيفية تغيير لون زر الإرسال في WordPress ؛ دعنا نتحدث بإيجاز عن تكوينات نموذج WordPress.
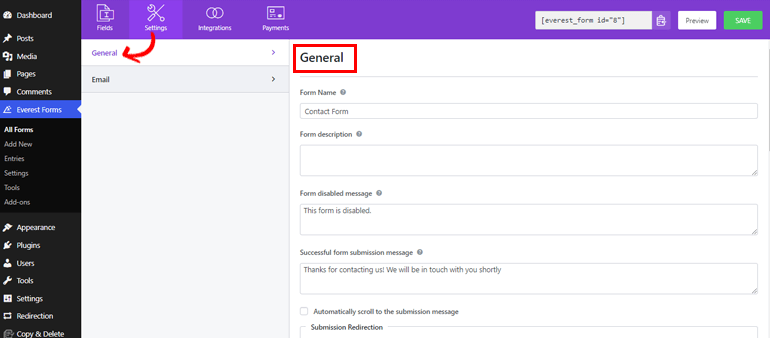
تحتاج إلى تكوين الإعدادات العامة وإعدادات البريد الإلكتروني قبل نشر النموذج الخاص بك. يمكّنك إعداد النموذج العام من تحرير اسم النموذج وإضافة وصف وتحرير رسالة الإرسال الناجحة وتخصيص زر الإرسال وما إلى ذلك.

علاوة على ذلك ، فإنه يسمح لك إما بتمكين أو تعطيل خيارات مثل مكافحة البريد العشوائي ، وتقديم نموذج ajax ، وتخزين معلومات الإدخال ، وما إلى ذلك.
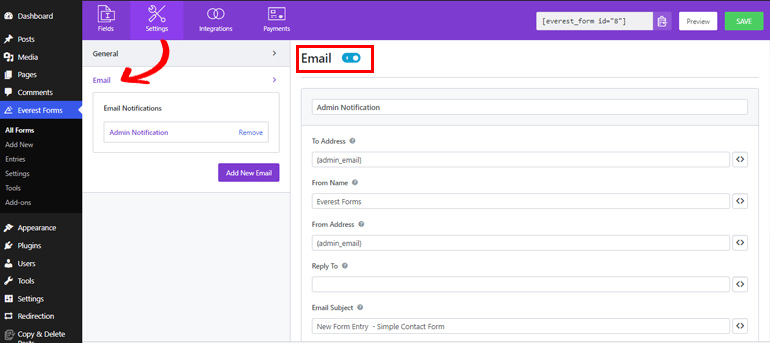
وبالمثل ، يمكّنك إعداد البريد الإلكتروني من إدارة إشعارات البريد الإلكتروني. يتيح لك تكوين عنواني " إلى " و " من " لتلقي رسائل البريد الإلكتروني. يمكن أيضًا إضافة موضوع البريد الإلكتروني والرسالة . وبالتالي ، كلما أرسل المستخدمون النموذج ، يمكنك الحصول على الإشعار على الفور.

الخطوة 7: انشر نموذج WordPress الخاص بك
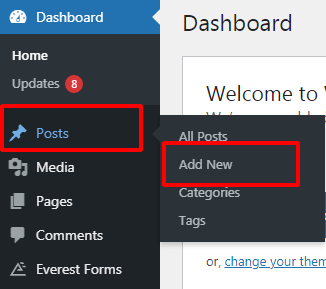
نظرًا لأنه تم تعيين النموذج بالكامل ، يمكنك الآن إضافته إلى موقعك. لجعل نموذج WordPress الخاص بك بلون زر إرسال جميل مرئيًا للمستخدمين ، انتقل إلى المنشورات >> إضافة جديد .

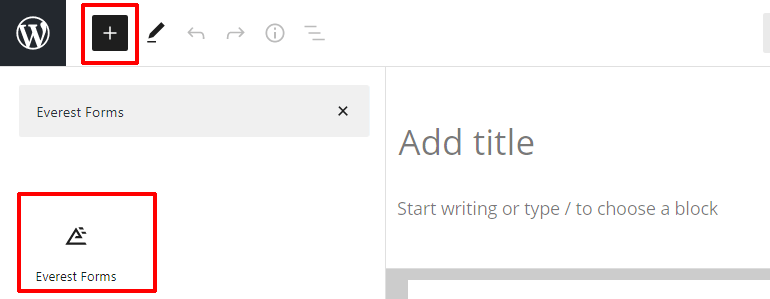
ثم ، انقر فوق الزر إضافة كتلة (+) ، وابحث عن كتلة Everest Form وأضفها إلى المحرر.

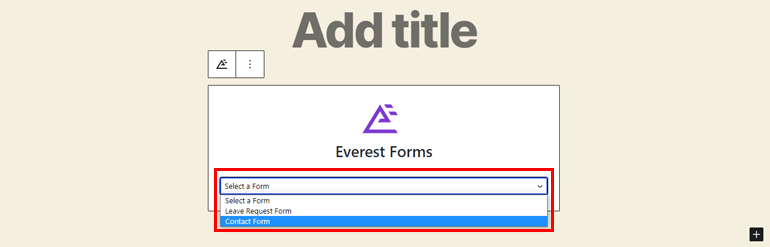
الآن ، من القوائم المنسدلة ، حدد النموذج المطلوب.

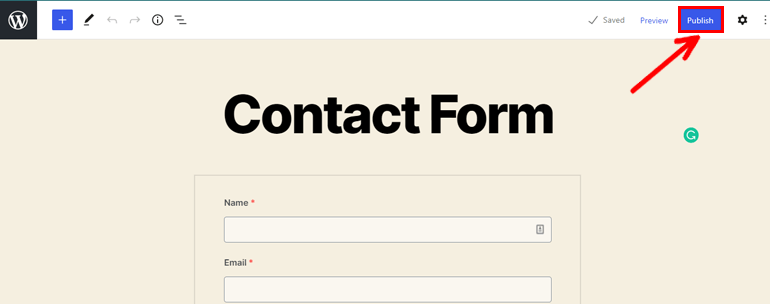
بمجرد تقديم عنوان مناسب للنموذج الخاص بك ، يمكنك النقر فوق الزر " نشر " في الأعلى.

تلخيصها
وهذا ملخص لبرنامجنا التعليمي حول كيفية تغيير لون زر الإرسال في WordPress. كما ترى ، فإن تغيير لون الزر في WordPress هو نزهة في حديقة مع مكون إضافي رائع مثل Everest Forms.
فما تنتظرون؟ احصل على نماذج Everest لموقعك اليوم وأنشئ نماذج رائعة المظهر بلون الزر الجميل لتعزيز معدل النقر ومعدل التحويل.
نتوقع أن تكون هذه المقالة مفيدة بما يكفي لتجعلك تفهم كيفية تغيير لون زر الإرسال.
أيضًا ، لمزيد من مقالات WordPress المفيدة مثل إنشاء استمارات طلب الوظيفة ونماذج حجز الفنادق عبر الإنترنت ، يرجى زيارة موقع المدونة الخاص بنا.
أخيرًا ، تابعنا على Twitter و Facebook للحصول على آخر تحديثات مقالات المدونة.
