Cum să schimbi culoarea butonului de trimitere în formularul WordPress?
Publicat: 2022-01-10Vă întrebați cum să schimbați culoarea butonului de trimitere în formularele dvs. WordPress fără să atingeți niciun cod? Dacă da, acest articol este tot ce ai nevoie.
Aspectul captivant al butonului de trimitere joacă un rol vital în atragerea atenției utilizatorului și încurajarea acestuia să trimită formularul. În mod implicit, butoanele de trimitere din formularele WordPress tind să pară plictisitoare.
Așadar, dacă doriți să-l modelați cu culori frumoase care se potrivesc cu marca dvs. și să vă ridice aspectul general al formei, asigurați-vă că citiți acest articol până la sfârșit.
Alegeți cel mai bun plugin pentru formulare WordPress cu opțiunea de stil pentru buton de trimitere
WordPress oferă mii de pluginuri pentru a realiza aproape toate funcțiile de care aveți nevoie, iar pluginul de formulare cu stil pentru butoane nu este o excepție.
Cu toate acestea, rareori veți găsi un plugin de formulare WordPress care vă permite să stilați și să schimbați culoarea butonului de trimitere fără a fi nevoie să vă ocupați de codul CSS.
Deși aceasta ar putea să nu fie o problemă mare pentru dezvoltatori, nu este același lucru pentru cei care nu cunosc tehnologie. Și de aceea vă recomandăm să utilizați Everest Forms. Este probabil cel mai bun plugin de formulare WordPress care vă permite să vă stilați formularul și să trimiteți butonul sau să schimbați culoarea butonului în WordPress fără să vă încurcați cu niciun cod.

Everest Forms a obținut totul, de la schimbarea designului de aspect al formularului la stilul de buton al formularului în câteva clicuri. Pe lângă toate, puteți proiecta cu ușurință formularele WordPress pentru a se potrivi site-ului dvs. cu opțiunea de previzualizare live a pluginului.
Acum că știți ce plugin să utilizați, să vorbim despre cum să schimbați culoarea butonului de trimitere în WordPress.
Cum se schimbă culoarea butonului de trimitere în formularul WordPress?
Adăugarea culorii la alegere la butonul de trimitere nu a fost niciodată atât de ușoară. Toate datorită minunatului plugin numit Everest Forms. Acum, puteți schimba culoarea butonului de trimitere în formularul WordPress urmând pașii simpli prezentati mai jos:
Pasul 1: Instalați pluginul Everest Forms
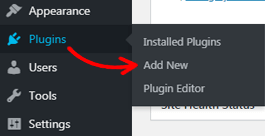
Înainte de orice, trebuie să instalați pluginul pe site-ul dvs. Pentru aceasta, conectați-vă la tabloul de bord WordPress și accesați Plugins>>Add New .

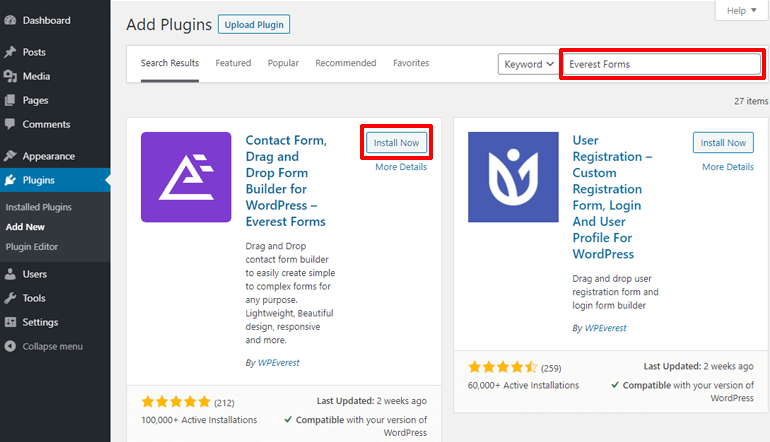
Acum, căutați pluginul tastând Everest Forms în caseta de căutare din dreapta sus. După ce apare pluginul, faceți clic pe butonul Instalați acum .

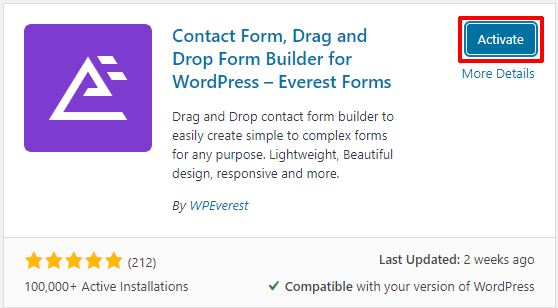
La scurt timp după instalare, apăsați butonul Activare pentru a-l activa pe site-ul dvs.

Pasul 2: Instalați suplimentul Everest Forms Pro și Style Customizer
Fără îndoială că versiunea gratuită a Everest Forms este mai mult decât suficientă pentru a crea formulare simple, cum ar fi formulare de contact, formulare de solicitare de părăsire, formulare de apel invers și așa mai departe. Cu toate acestea, pentru a stila formularul WordPress după bunul plac, veți avea nevoie de suplimentul Style Customizer, disponibil numai în planul premium.
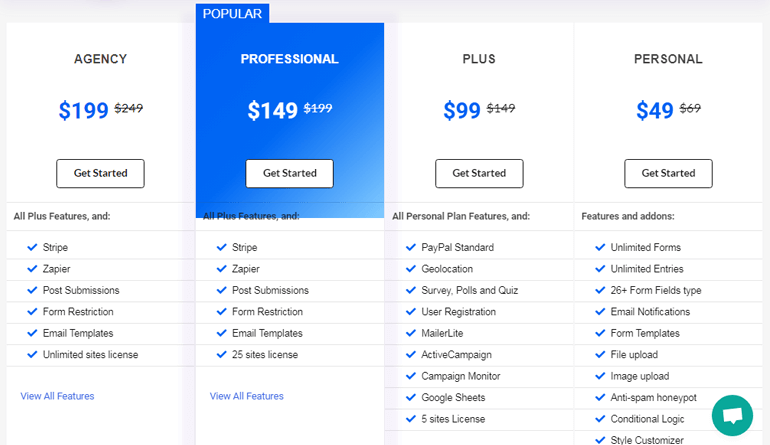
Prin urmare, vizitați pagina oficială de prețuri a pluginului și selectați mai întâi planul premium potrivit.

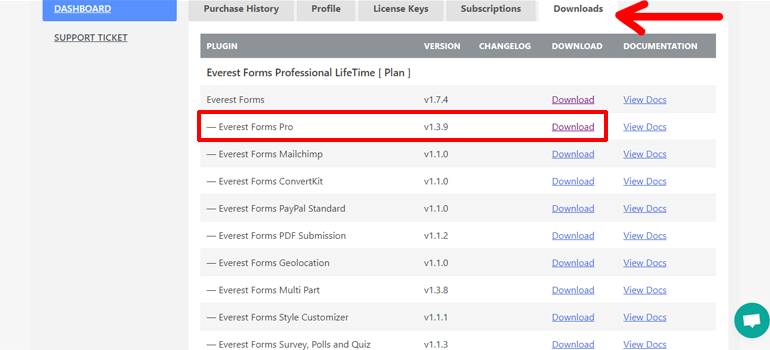
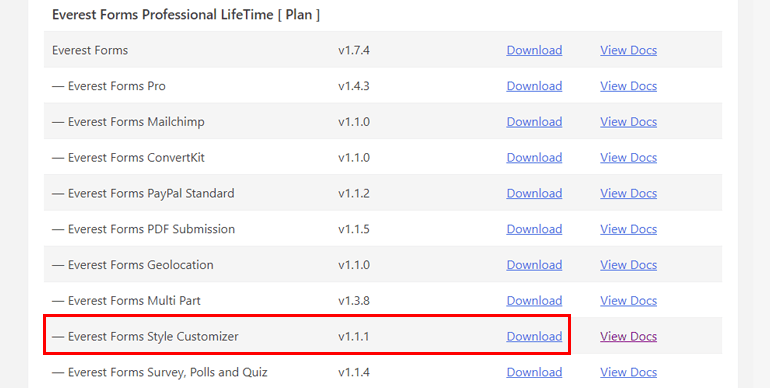
Acum, puteți crea un cont de utilizator și vă puteți conecta la el. După aceea, găsiți fila Descărcări în tabloul de bord al conturilor și faceți clic pe ea. Acum, descărcați suplimentul pro Everest Forms pe computer. Pluginul se descarcă ca fișier ZIP.

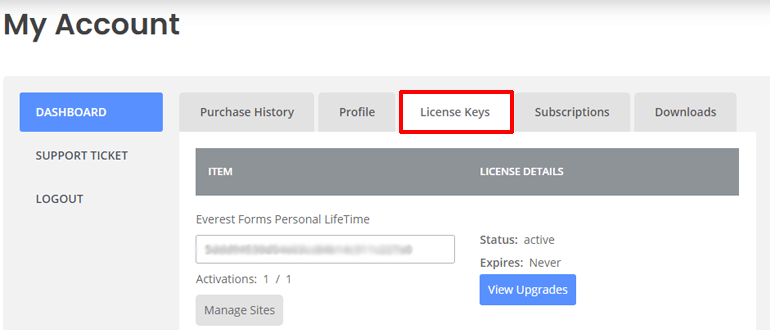
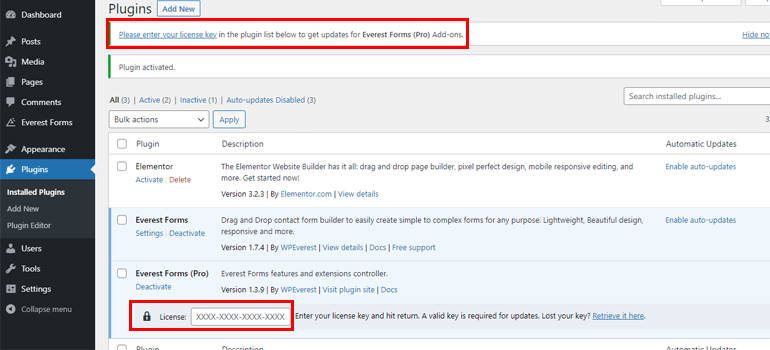
De asemenea, nu uitați să copiați cheia de licență din fila Chei de licență, deoarece trebuie să o introduceți în pașii de mai târziu.

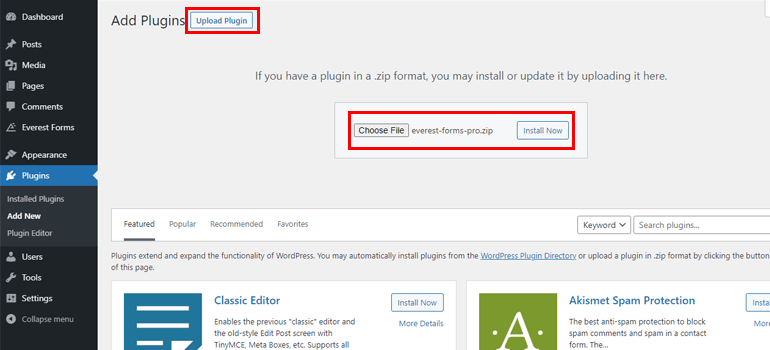
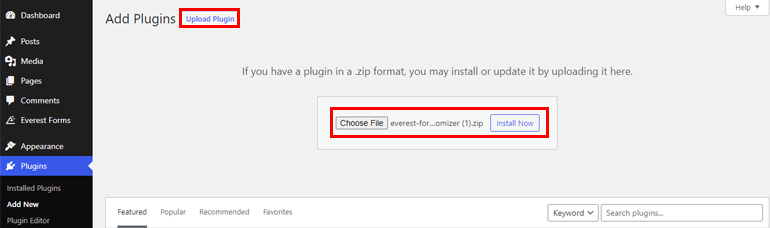
Încă o dată, navigați la Plugins>>Add New și apăsați butonul Încărcați Plugin . Acum, selectați fișierul Everest Forms pro ZIP și apăsați butonul Instalați acum .

După instalarea cu succes, activează-l pe site-ul tău. Apoi, introduceți cheia de licență pe care ați copiat-o mai devreme.

Puteți urma o procedură similară pentru a instala și suplimentul Style Customizer. Din fila Descărcări , descărcați mai întâi fișierul ZIP Style Customizer.

Apoi, încărcați fișierul ZIP și, în cele din urmă, instalați și activați-l pe site-ul dvs. WordPress.

Pasul 3: Creați un formular nou
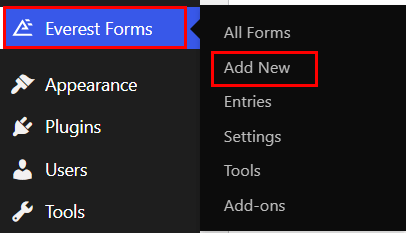
După ce finalizați instalarea pluginului, puteți crea un formular nou din tabloul de bord WordPress. Pentru început, găsiți fila Formulare Everest și treceți mouse-ul peste ea. Vor apărea diferite opțiuni. Acum, faceți clic pe opțiunea Adăugați nou .

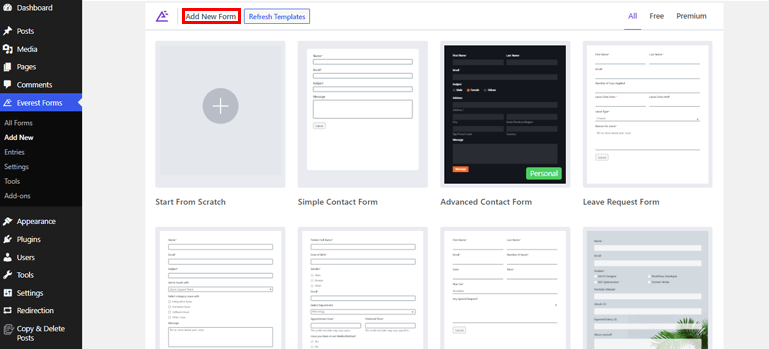
Deschide o pagină Adăugați un formular nou cu șabloane de formulare prefabricate frumos proiectate și o opțiune Porniți de la zero .

Puteți fie să editați șabloanele preexistente pentru a vă proiecta formularele instantaneu, fie să începeți de la sol pentru a le crea după bunul plac. Alegerea este toată a ta. Ambele metode vă vor permite să creați forme grozave fără efort, fără nicio îndoială.
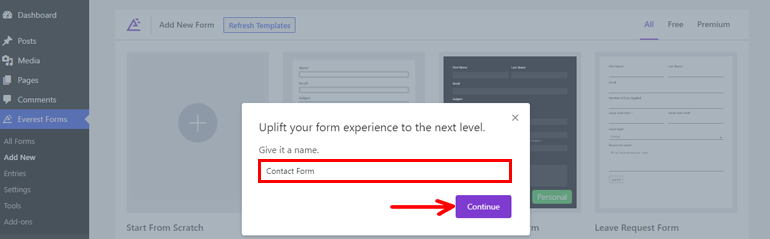
În acest tutorial, vom începe de la zero, așa că faceți clic pe opțiunea Începe de la zero . Introduceți un nume formularului dvs. și apăsați butonul Continuare .

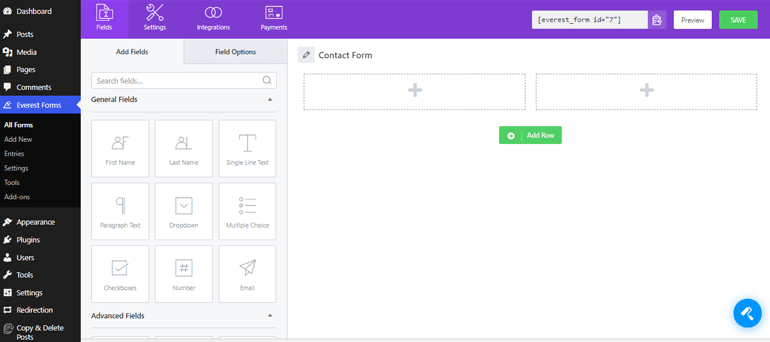
Acum, se va deschide o fereastră de editor de formulare.

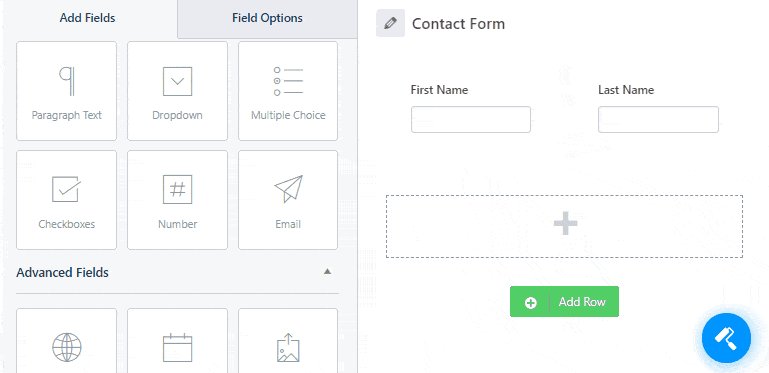
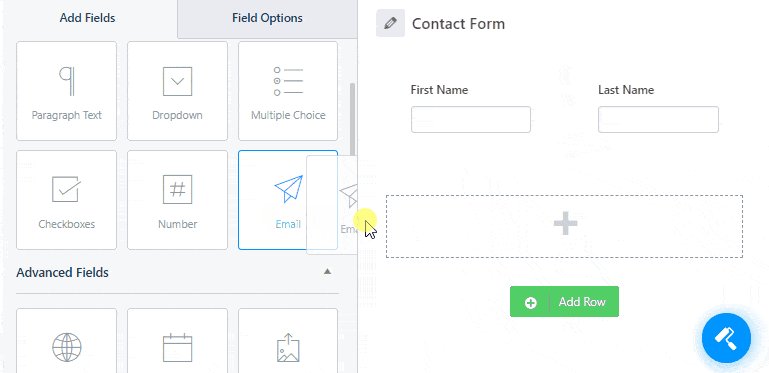
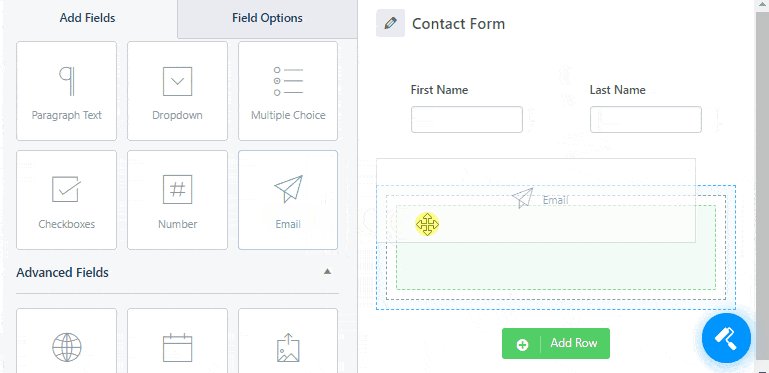
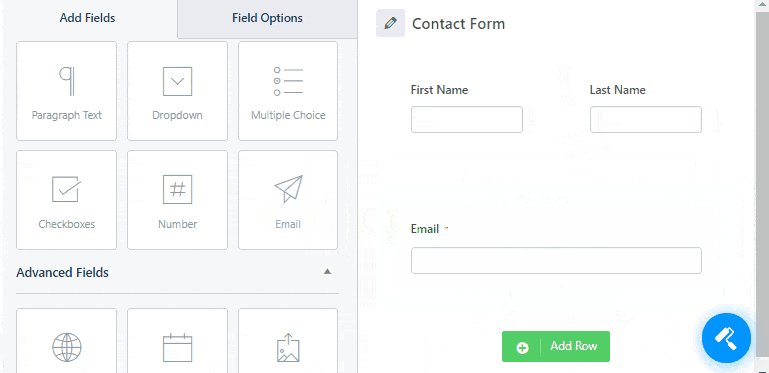
După cum puteți vedea, există diferite opțiuni de câmp în partea stângă. Puteți să trageți cu ușurință câmpurile necesare de acolo și să le plasați în dreapta pentru a le adăuga la formular.


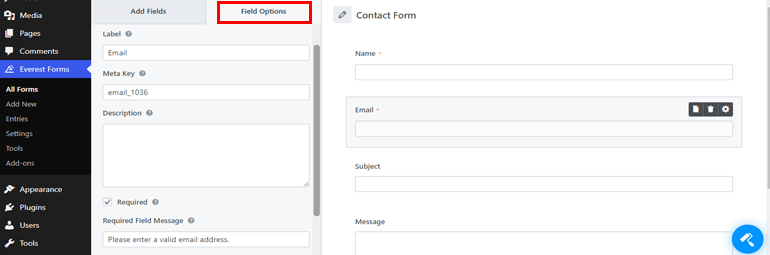
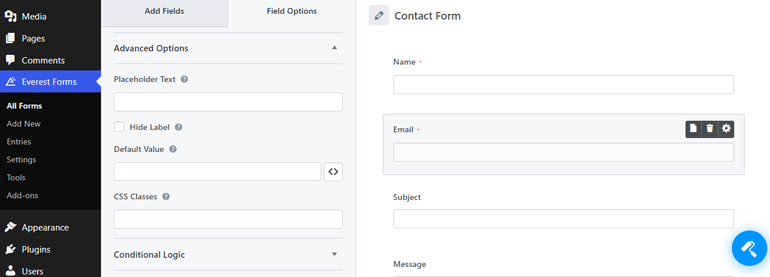
Din nou, puteți edita proprietățile câmpului individual pe care îl adăugați în formular din Opțiunile câmpului . De aici, puteți furniza o etichetă adecvată și puteți adăuga o scurtă descriere dacă doriți. De asemenea, puteți face câmpul obligatoriu bifând caseta Obligatorie .

În plus, există opțiuni avansate, logică condiționată și mai multe caracteristici pe care le puteți aplica formularelor dvs. WordPress.

Pentru un ghid detaliat, asigurați-vă că parcurgeți articolul despre crearea unui formular de contact în WordPress.
Pasul 4: Personalizați-vă formularul WordPress
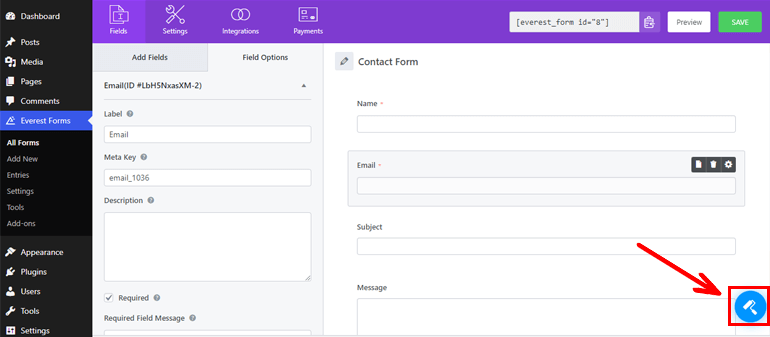
Deoarece ați instalat suplimentul Style Customizer pe site-ul dvs., puteți profita din plin de acesta pentru a stila aspectul general al formularului WordPress. Așadar, faceți clic pe pictograma designerului de formulare din dreapta jos și începeți să o personalizați după cum doriți.

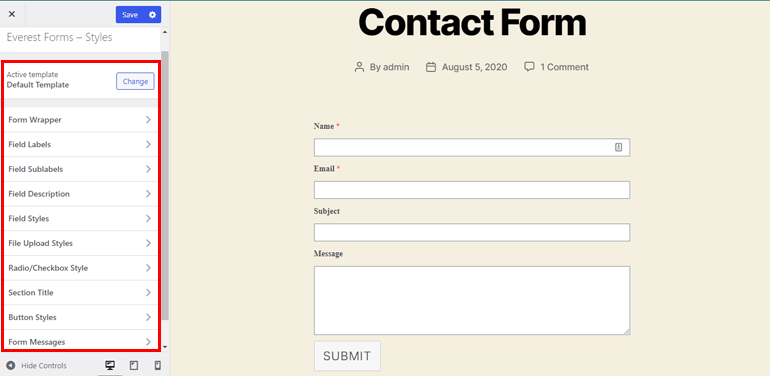
Folosind personalizarea, puteți modifica diferite secțiuni ale formularului dvs., după cum este prezentat mai jos:
- Șablon activ: puteți selecta între două forme de formular diferite, adică șablon clasic sau implicit.
- Form Wrapper: Această opțiune vă permite să editați marginea formularului, chenarul, culoarea de fundal și multe altele.
- Etichete câmpuri: puteți modifica dimensiunea fontului, culoarea fontului, stilul fontului, alinierea textului etc., ale etichetelor câmpurilor dvs. de aici.
- Subetichete de câmp: vă permite să editați dimensiunea, culoarea și stilul fontului, plus alinierea textului, marginea și mai multe sub-etichete de câmp.
- Descriere câmp: De asemenea, puteți personaliza descrierea pe care o furnizați câmpurilor de formular. Puteți modifica alinierea textului, marginea, umplutura, dimensiunea fontului, culoarea etc., ale descrierii câmpului.
- Stiluri de câmp: Vă permite să personalizați datele câmpului de formular pe care le completează utilizatorii. Puteți modifica dimensiunea fontului, stilul, culoarea fontului substituent, tipul chenarului, lățimea, raza etc.
- Stil radio/căsuță de selectare: vă permite să editați stilul inline, culoarea radio/căsuței de selectare, variația stilului etc. ale textelor, numerelor sau simbolurilor utilizate pentru casetele de selectare sau butoanele radio.
- Titlul secțiunii: stilul fontului, culoarea, alinierea textului, înălțimea liniei etc. ale titlului secțiunii pot fi gestionate cu ușurință de aici.
- Stiluri de butoane: Vom vorbi despre această secțiune în pasul următor.
- Mesaje de formular: oferă diferite opțiuni pentru a personaliza mesajul de succes, de eroare sau de validare al formularului.
- CSS suplimentar: aveți, de asemenea, o opțiune de a adăuga CSS personalizat pentru a personaliza formularul exact așa cum doriți.

Cea mai bună parte este că obțineți previzualizarea live a tuturor modificărilor pe care le faceți secțiunilor menționate mai sus.
Pasul 5: Schimbați culoarea butonului de trimitere în formularul WordPress
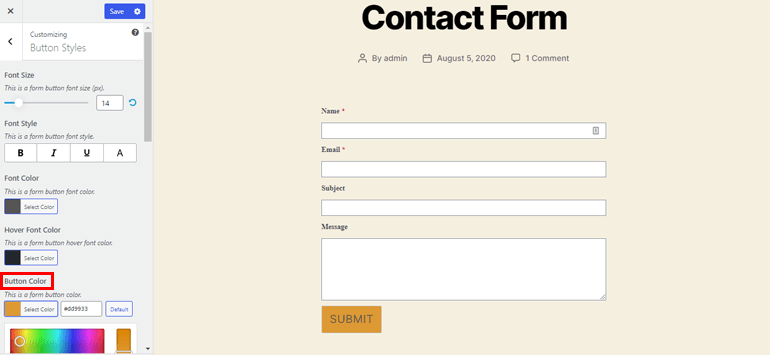
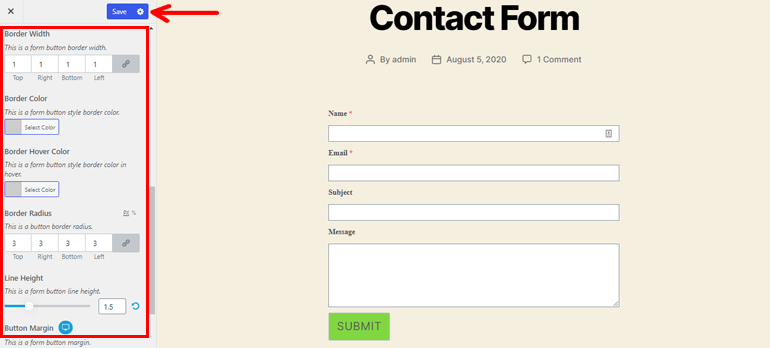
Vă amintiți opțiunea Stiluri butoane pe care am întâlnit-o mai devreme? Exact acolo puteți schimba culoarea butonului de trimitere în WordPress. Deci, haideți să explorăm mai multe despre această secțiune aici.
Pe măsură ce faceți clic pe Stiluri de butoane , acesta afișează mai multe opțiuni de personalizare a butoanelor. De aici, puteți selecta cu ușurință culoarea butonului de trimitere în formularul WordPress. Nu trebuie să aveți cunoștințe de codificare. Uimitor, nu?

Ca să nu mai vorbim, vă permite, de asemenea, să vă stilați butonul de trimitere așa cum doriți. Puteți ajusta dimensiunea fontului butonului dvs. și puteți modifica stilul de font al butonului de formular. De asemenea, este posibil să setați culoarea fontului, culoarea fontului hover și culoarea butonului.
În plus, sunt disponibile și multe opțiuni precum tipul chenarului, lățimea chenarului, culoarea chenarului, înălțimea liniei, marginea butoanelor, umplutura butoanelor etc.

În cele din urmă, nu uitați să salvați toate setările apăsând butonul Salvare din partea de sus.
Pasul 6: Configurați setările formularului
Acum, știi cum să schimbi culoarea butonului de trimitere în WordPress; haideți să vorbim pe scurt despre configurațiile formularelor WordPress.
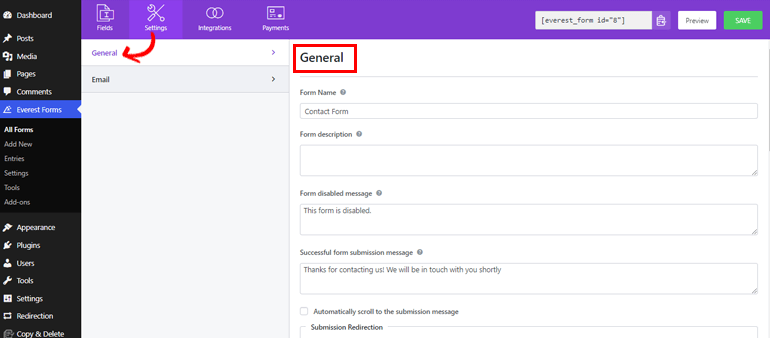
Trebuie să configurați setările generale și de e- mail înainte de a vă publica formularul. Setarea Formular general vă permite să editați numele formularului, să adăugați o descriere, să editați mesajul trimis cu succes, să personalizați butonul de trimitere și așa mai departe.

În plus, vă permite fie să activați, fie să dezactivați opțiuni precum honeypot anti-spam, trimiterea formularelor Ajax, stocarea informațiilor de intrare etc.
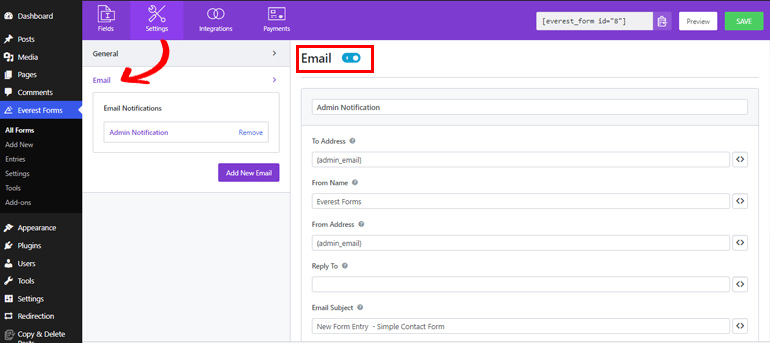
De asemenea, setarea E-mail vă permite să gestionați notificările prin e-mail. Vă permite să configurați adresele Către și De la pentru primirea e-mailurilor. Subiectul e-mailului și mesajul pot fi, de asemenea, adăugate. Prin urmare, ori de câte ori utilizatorii trimit formularul, puteți primi instantaneu notificarea.

Pasul 7: Publicați formularul dvs. WordPress
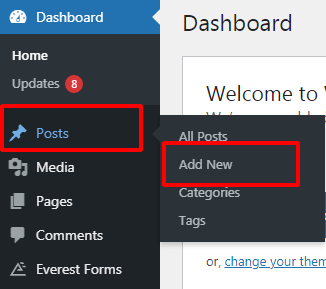
Deoarece formularul este setat, acum îl puteți adăuga pe site-ul dvs. Pentru a vă face formularul WordPress cu o culoare frumoasă a butonului de trimitere vizibil pentru utilizatorii dvs., accesați Postări>>Adăugați nou .

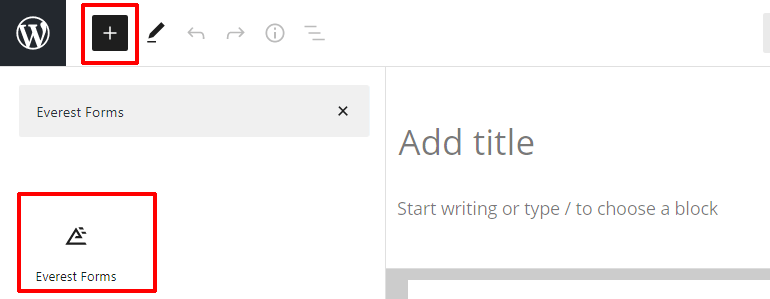
Apoi, faceți clic pe butonul adăugare bloc (+) , căutați blocul Everest Form și adăugați-l în editor.

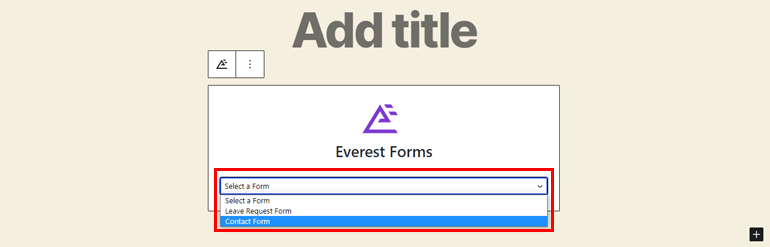
Acum, din meniurile drop-down, selectați formularul necesar.

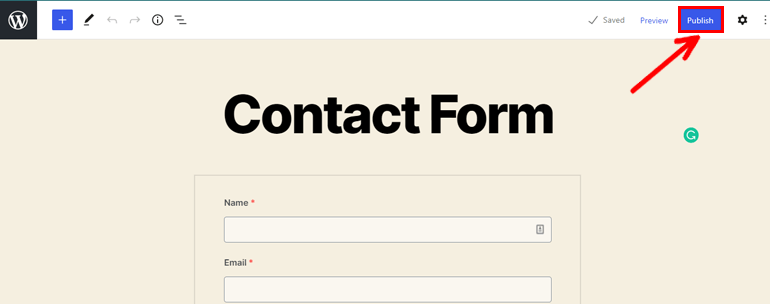
Odată ce furnizați un titlu adecvat formularului dvs., puteți face clic pe butonul Publicați din partea de sus.

Rezumând
Și acesta este un rezumat al tutorialului nostru despre cum să schimbați culoarea butonului de trimitere în WordPress. După cum puteți vedea, schimbarea culorii butonului în WordPress este o plimbare într-un parc cu un plugin grozav precum Everest Forms.
Deci ce mai aștepți? Obțineți formulare Everest pentru site-ul dvs. astăzi și creați formulare minunate cu culoarea frumoasă a butonului pentru a îmbunătăți rata de clic și rata de conversie.
Ne așteptăm că acest articol a fost suficient de util pentru a vă face să înțelegeți cum să schimbați culoarea butonului de trimitere.
De asemenea, pentru articole WordPress mai utile, cum ar fi crearea de formulare de cerere de angajare și formulare online de rezervare la hotel, vă rugăm să vizitați site-ul nostru blog.
În cele din urmă, urmăriți-ne pe Twitter și Facebook pentru cele mai recente actualizări ale articolelor de blog.
