価格別のフィルター製品の使用方法WooCommerceBlock
公開: 2021-12-22顧客は、設定された予算を念頭に置いてWooCommerceストアに到着することがよくあります。 彼らは、「私はXドルしか使うことができないので、完璧に合うものを見つける必要がある」と考えるでしょう。 予算に合った製品が見つかるまで、ユーザーに製品のページを次々とナビゲートするように強制することは、疲れ果ててしまう可能性があります。 そこで、PriceWooCommerceブロックによる製品のフィルターが役立ちます。
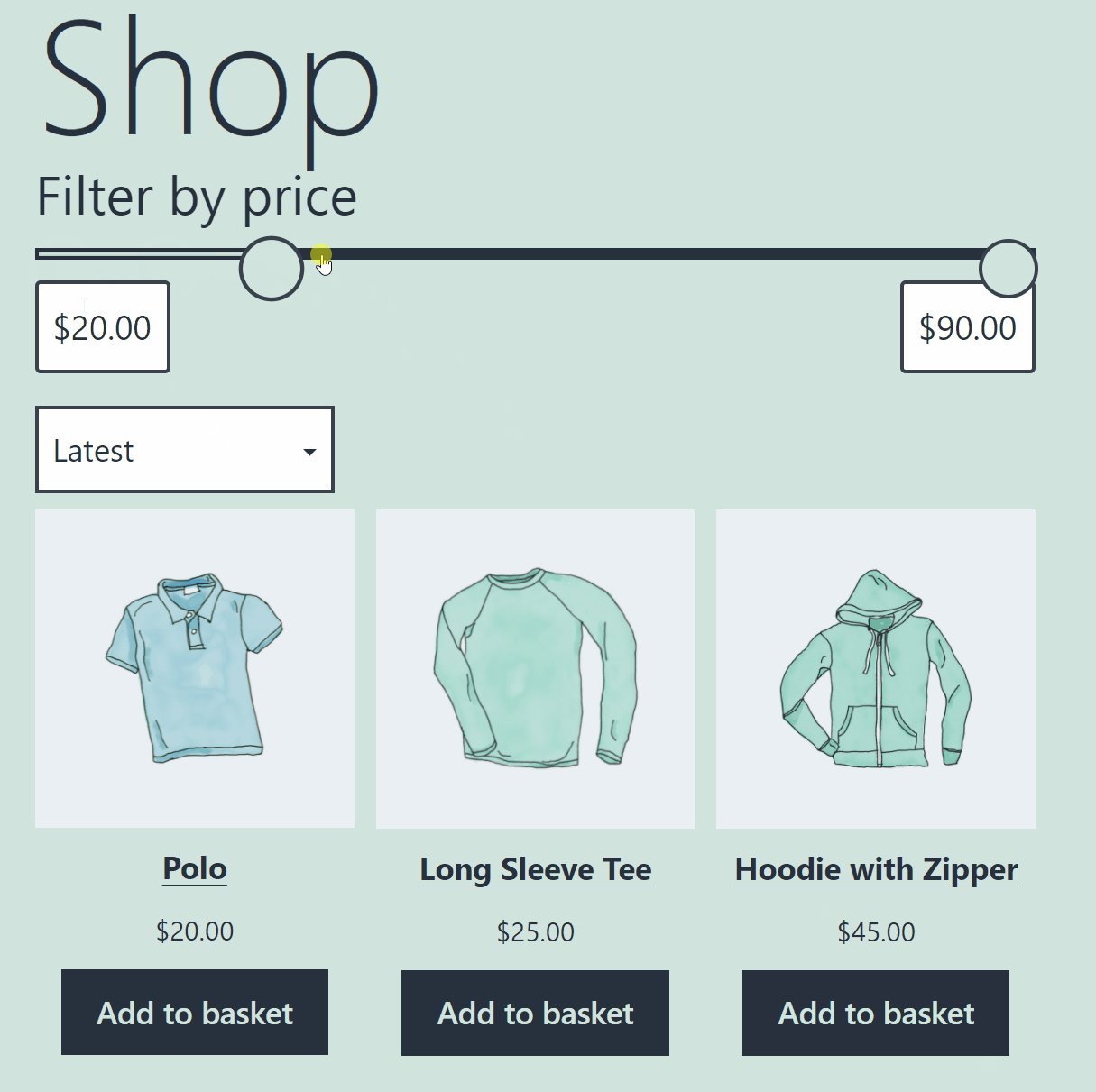
このブロックにより、顧客は特定の価格帯を選択できます。 その後、WooCommerceは製品リストを更新して、その予算に適合するアイテムのみを表示します。 この記事では、「価格で製品をフィルター」ブロックを配置する方法とその構成方法を説明します。 また、この要素を使用するためのベストプラクティスについても説明します。
それを手に入れよう!
価格WooCommerceブロックでフィルター製品を投稿またはページに追加する方法
[価格で商品をフィルター]ブロックの使用方法を説明する前に、 AllProductsWooCommerceブロックと組み合わせた場合にのみ機能することに注意してください。 All Productsブロックを含まないページに、 Filter Products by Priceブロックを配置すると、フィルタリング機能は機能しません。
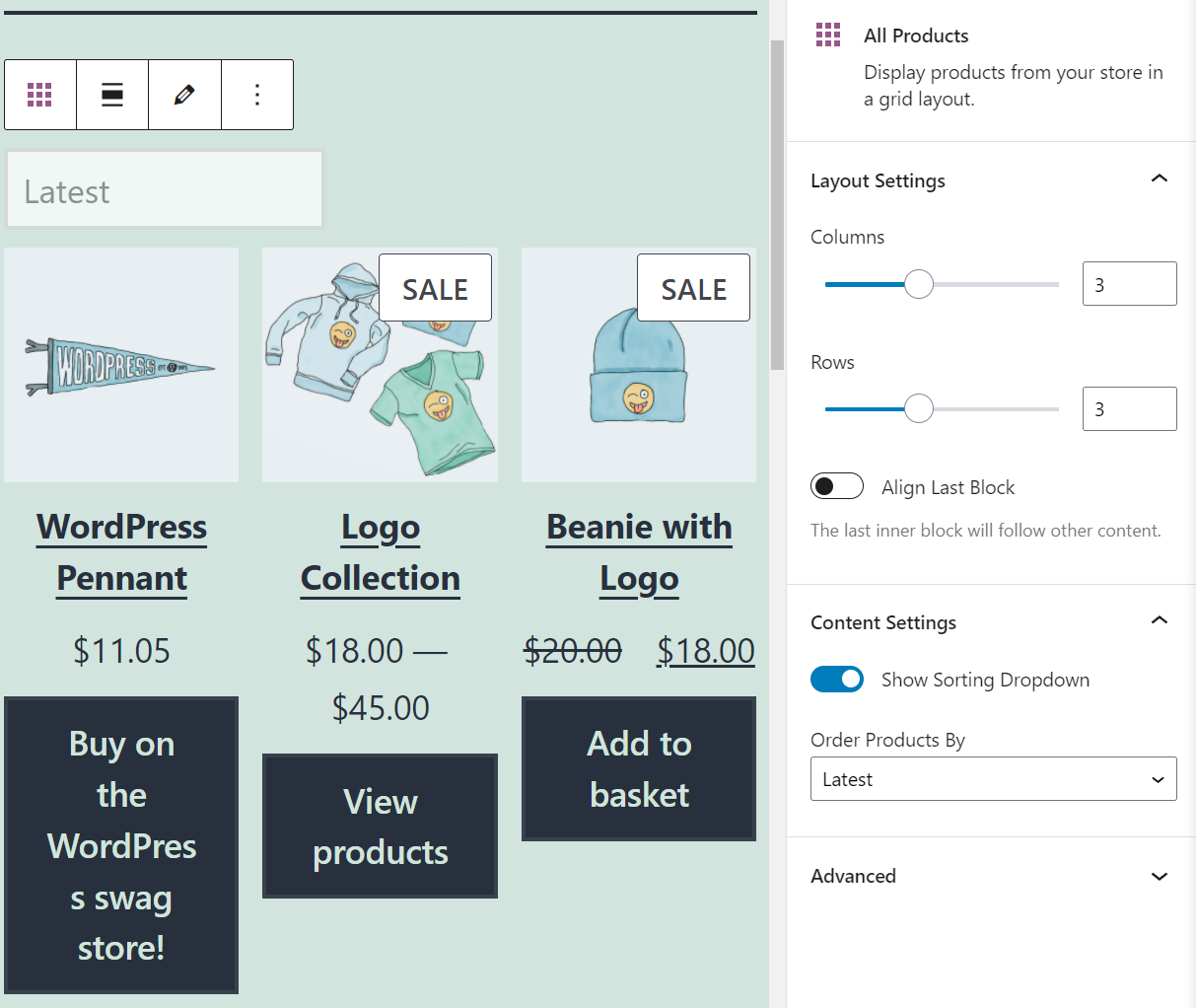
これらの2つのブロックを組み合わせると、ストアのメインショップページに最適な組み合わせになります。 そのことを念頭に置いて、ブロックエディタを開き、すべての製品ブロックを最初に配置します。

このブロックは、カタログ内のすべてのアイテムを含む製品グリッドを生成します。 製品グリッドに含まれる行と列の数を構成し、アイテムが表示される順序を変更できます。

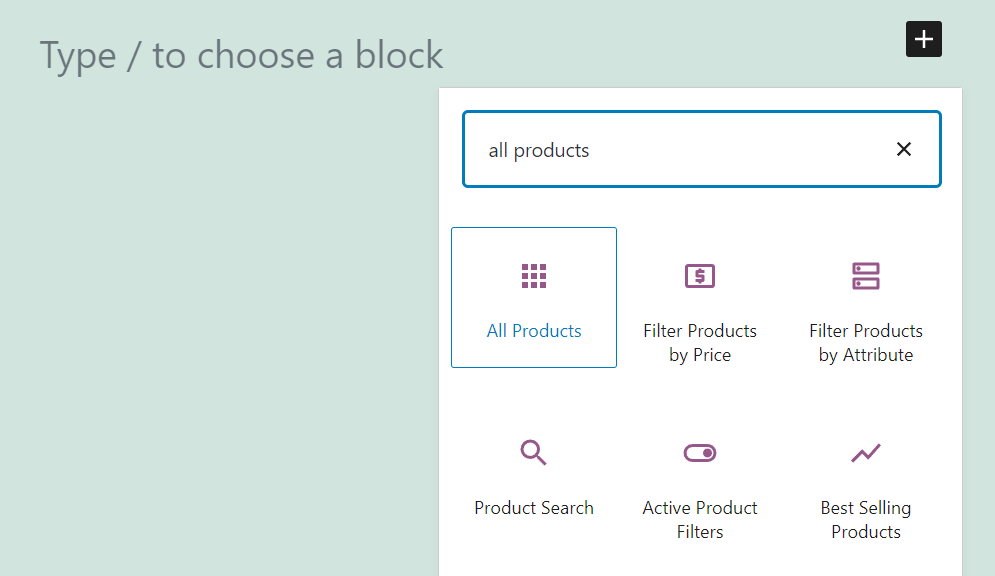
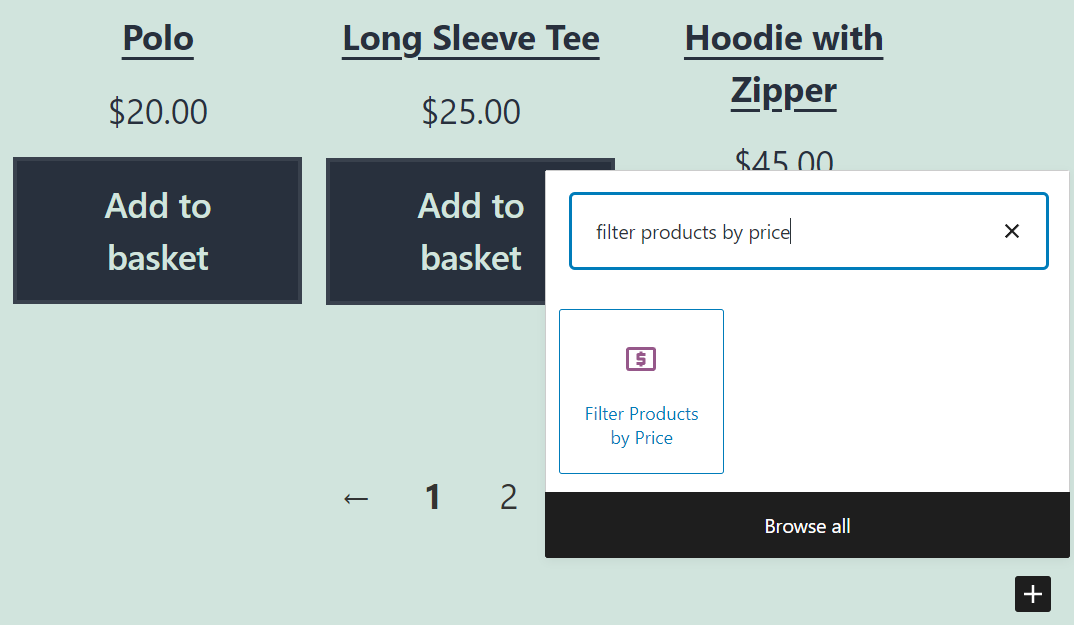
今のところ、これらの設定をいじくり回すつもりはありません。 代わりに、 AllProducts要素の上に新しいブロックを追加するオプションを選択してください。 価格ブロックで製品をフィルターする:

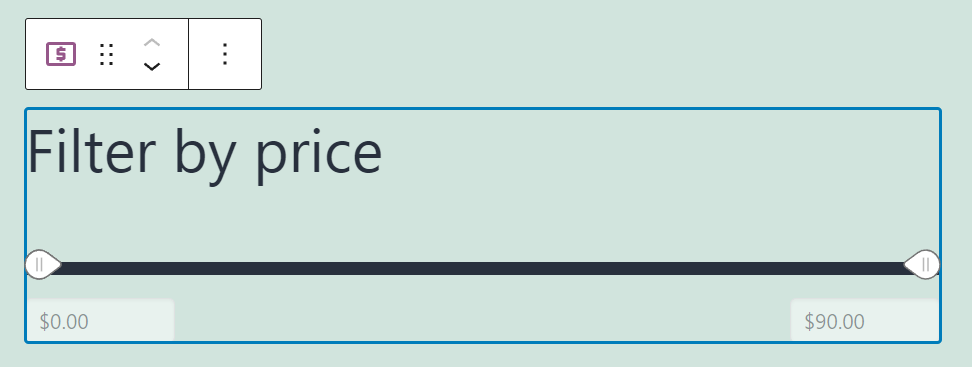
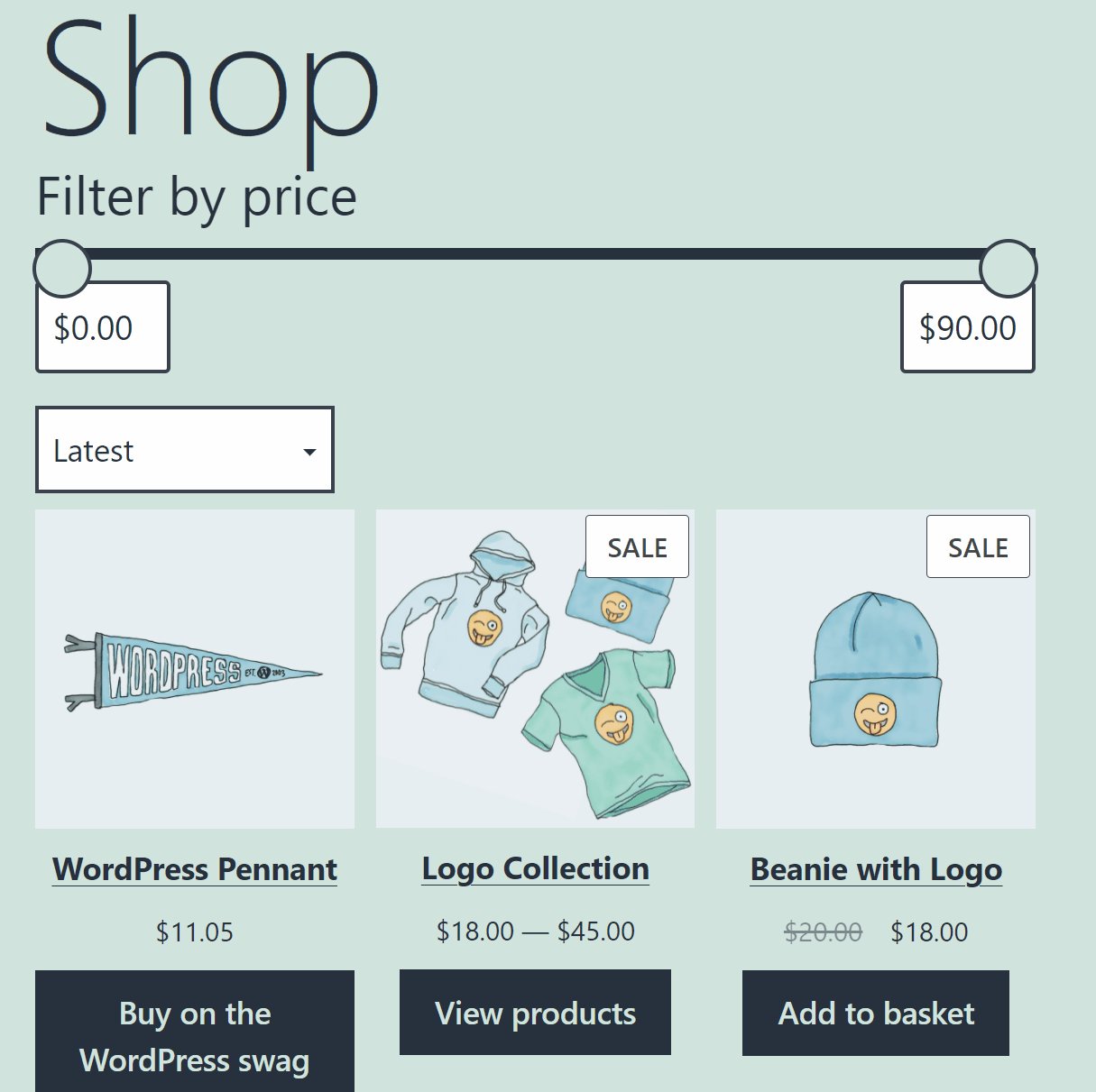
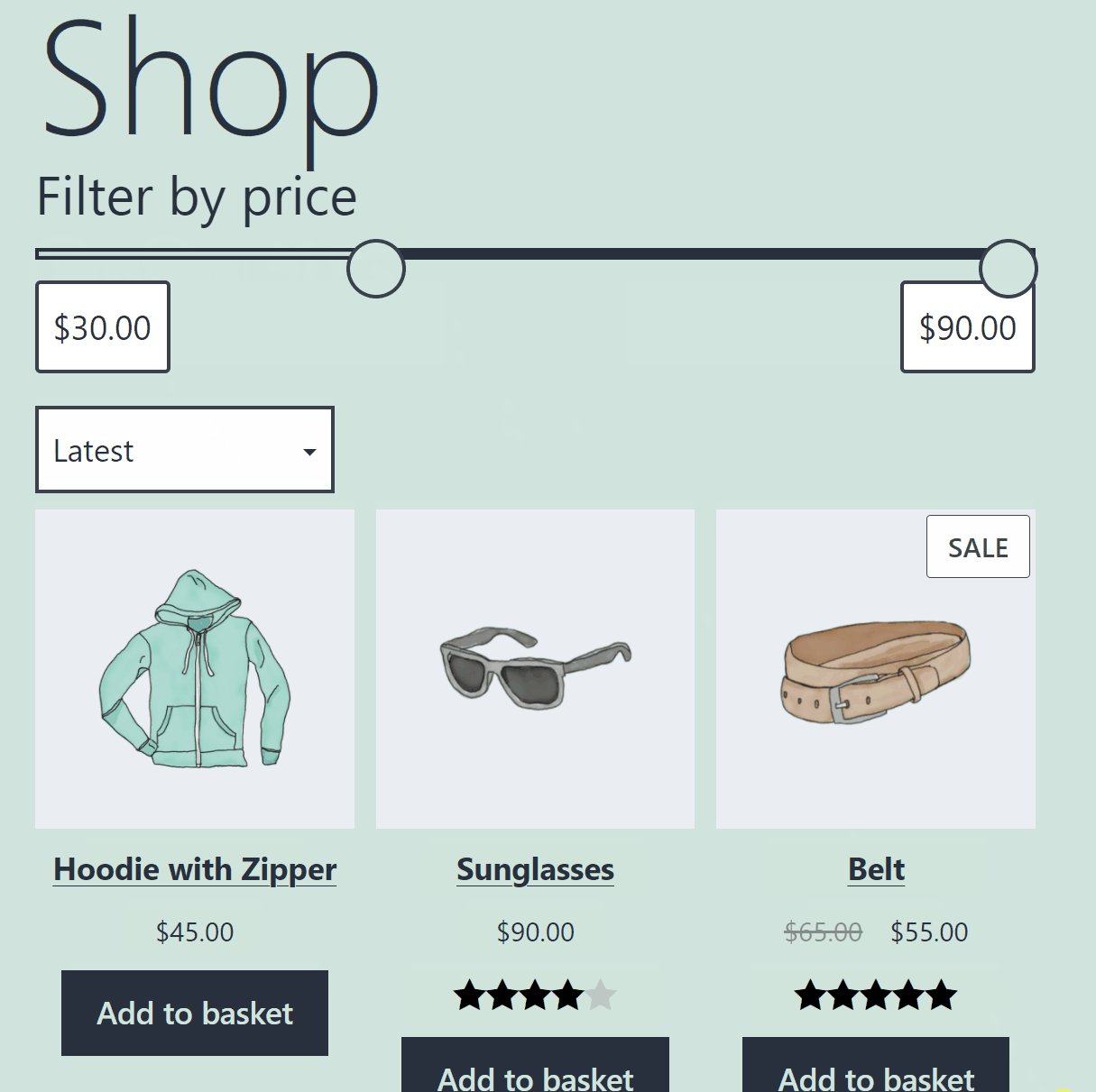
この要素を配置すると、ブロックエディターに0ドルから始まり、ストアで最も高価なアイテムの価格で上限が設定された価格スライダーが表示されます。 私たちの場合、これは90ドルの製品なので、スライダーは0ドルから90ドルになります。

スライダーがエディター画面内で機能していないことに気付くでしょう。 ブロックの動作を確認するには、ページをプレビューする(または公開してフロントエンドからアクセスする)必要があります。 まだ完全に正しく見えない場合でも、心配しないでください。構成方法について話しましょう。
価格で商品をフィルタリングするWooCommerceブロックの設定とオプション
[価格で製品をフィルター]ブロックは、幅広い設定を提供していません。 ただし、ブロックの外観と動作のいくつかの側面を構成できます。
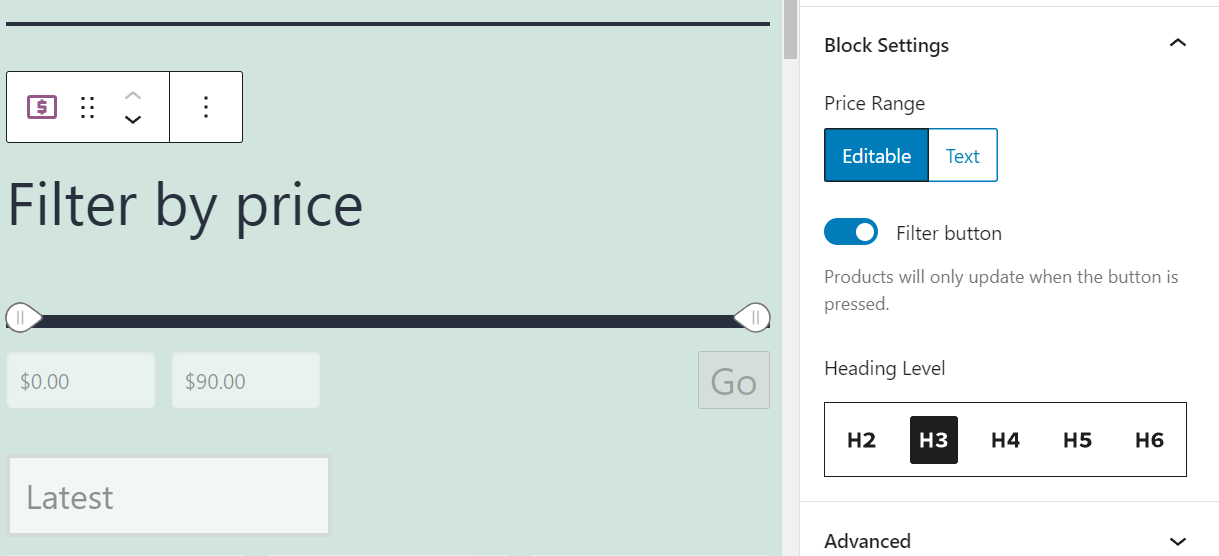
これらの設定にアクセスするには、ブロックエディタ内の要素を選択し、画面の右上隅にある歯車のアイコンをクリックします。 これにより、右側にブロックの設定メニューが開きます。 このメニュー内で、編集可能な価格テキストフィールドのオプションを有効または無効にできます。
![[価格で製品をフィルター]ブロックの価格フィールドを構成する](/uploads/article/33834/qCgj4Dn1RIS9gy22.gif)
[テキスト]オプションを選択した場合、ユーザーはスライダーを使用してのみ価格をフィルタリングできます。 デフォルトの編集可能オプションを使用すると、価格フィールドを手動で変更することもできます。
次に進むと、ブロックの設定メニューには、確認または「フィルター」ボタンを追加するオプションが含まれています。 この設定を有効にすると、ユーザーはボタンをクリックして、設定した価格帯を確認する必要があります。 最後に、価格ラベルテキストで製品をフィルタリングするための見出しレベルを変更できます。


要素にはほんの一握りの設定しか含まれていないため、[価格で製品をフィルター]ブロックを構成するのにそれほど時間はかかりません。 選択するオプションがわからない場合は、次のセクションで推奨設定について説明します。
価格別のフィルター製品を効果的に使用するためのヒントとベストプラクティスWooCommerceBlock
Filter Products by Priceブロックを使用するときに最初に考慮する必要があるのは、 AllProductsWooCommerceブロックと一緒にのみ機能することです。 All Productsブロックでは、カテゴリやその他の属性で商品をフィルタリングすることはできません。 つまり、WooCommerceショップページを作成している場合は、2つのブロックをペアにするのが理にかなっています。
前に述べたように、[すべての製品]要素の上に[価格で製品をフィルター]ブロックを配置することは理にかなっています。 そうすれば、ユーザーはショップページを閲覧しているときにフィルタリング機能を見逃すことはありません。
[価格で製品をフィルター]ブロックには、「価格でフィルター」という識別ヘッダーが既に含まれています。 そのヘッダーは、デフォルトのH3レベルと同様に、ほとんどのストアに最適です。 ページ上に優先される他のH3要素がある場合にのみ、低い見出しレベルを使用することをお勧めします。

使いやすさのために、[価格で製品をフィルター]ブロックに付属しているデフォルトの編集可能なテキストフィールドも維持することをお勧めします。 価格を手動で編集するか、スライダーを使用するオプションをユーザーに提供すると、ブロックの適応性が高まります。
確認ボタンを追加する限り、その選択はあなたに任されています。 ボタンを有効にすると、[価格で商品をフィルター]スライダーを使用しても、商品グリッドが自動的に更新されなくなります。 ただし、Webサイトですでにパフォーマンスの問題が発生している場合は、これが有効な妥協案になる可能性があります。
価格別のフィルター製品に関するよくある質問WooCommerceBlock
[価格で製品をフィルター]ブロックについて質問が残っている場合、このセクションはそれらに答えることを目的としています。 このブロックが機能するための要件について説明することから始めましょう。
価格ブロックによる製品のフィルターが機能しないのはなぜですか?
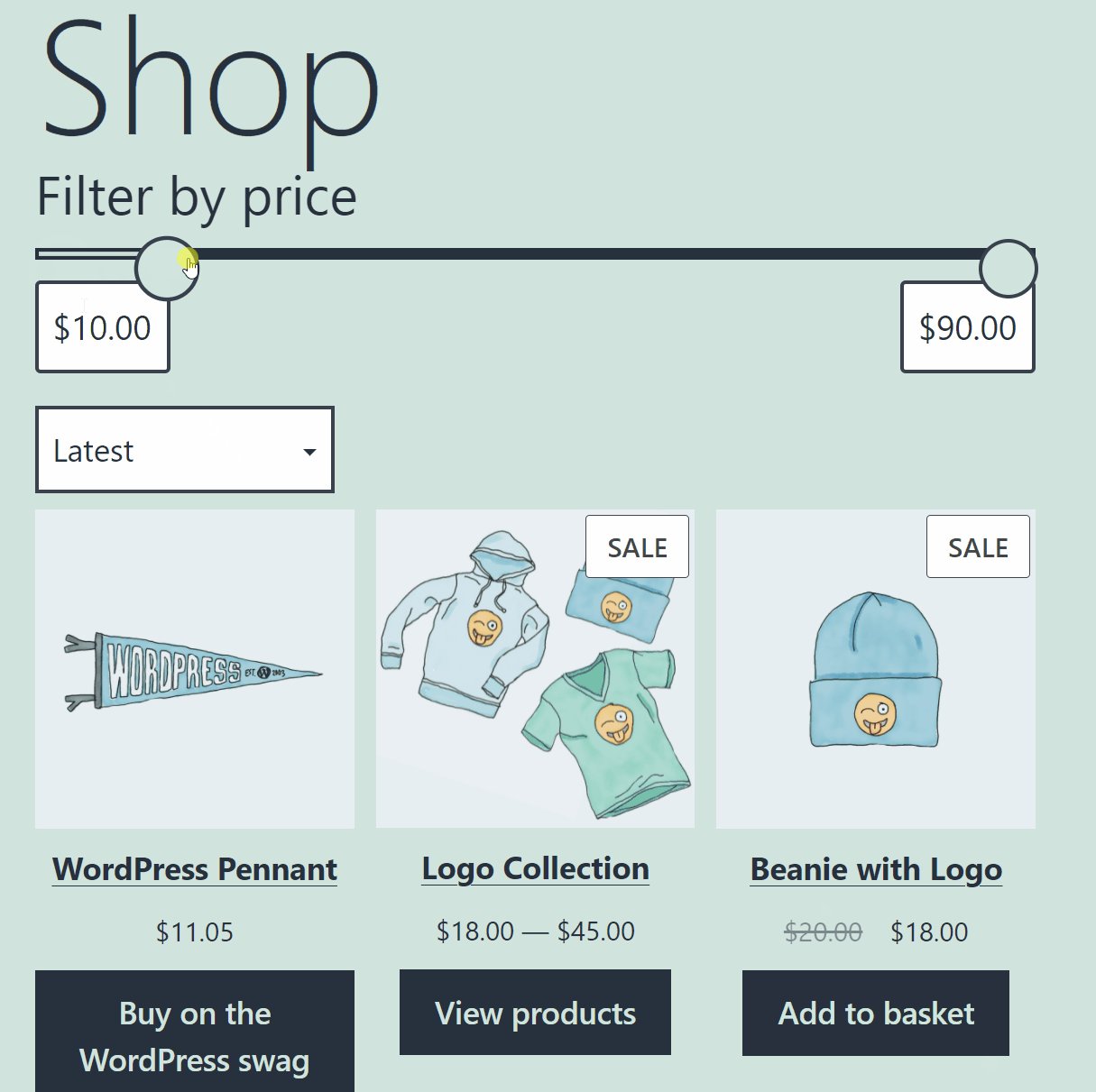
Filter Products by Priceブロックは、AllProductsWooCommerceブロックとペアリングした場合にのみ機能します。 [価格で商品をフィルター]ブロックを他のタイプの商品グリッドと並べて配置すると、機能しなくなります。 スライダーを動かすことはできますが、それに応じて製品は更新されません。
価格ブロックで製品をフィルターする際の最小価格と最大価格を編集できますか?
[価格で商品をフィルター]ブロックは、価格スライダーを自動的に0ドルから開始し、ストアで最も高価な商品の価格で上限を設定するように設定します。 スライダーの値を編集するには、ストアの商品価格を変更する必要があります。
結論
Filter Products by Price要素は、別の要素とペアリングした場合にのみ機能するWooCommerceブロックです。 ペアでのみ機能する他のブロックには、属性による製品のフィルターとアクティブな製品フィルターが含まれます。
[価格で商品をフィルター]ブロックを使用すると、顧客はストアの在庫全体をナビゲートし、予算に合ったアイテムのみを表示できます。 ブロックはAllProducts要素と一緒にのみ機能するため、Webサイトに配置するときはそのことに注意してください。
[価格で製品をフィルター]ブロックの使用方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
BakhtiarZeinによる注目の画像/shutterstock.com
