So verwenden Sie den WooCommerce-Block Produkte nach Preis filtern
Veröffentlicht: 2021-12-22Kunden kommen oft mit einem festgelegten Budget in Ihren WooCommerce-Shop. Sie werden denken: „Ich kann nur X $ ausgeben, also muss ich die perfekte Lösung finden.“ Benutzer zu zwingen, Seite für Seite mit Produkten zu navigieren, bis sie eines finden, das ihrem Budget entspricht, kann anstrengend sein. Hier kommt der WooCommerce-Block Produkte nach Preis filtern ins Spiel.
Dieser Block ermöglicht es Kunden, eine bestimmte Preisspanne zu wählen. WooCommerce aktualisiert dann die Produktliste, um nur die Artikel anzuzeigen, die in dieses Budget passen. Dieser Artikel zeigt Ihnen, wie Sie den Block Produkte nach Preis filtern platzieren und konfigurieren. Wir werden auch Best Practices für die Verwendung dieses Elements besprechen.
Lasst uns anfangen!
So fügen Sie den WooCommerce-Block Produkte nach Preis filtern zu Ihrem Beitrag oder Ihrer Seite hinzu
Bevor wir erklären, wie der Filter Products by Price -Block verwendet wird, ist es wichtig zu beachten, dass er nur in Verbindung mit dem All Products WooCommerce-Block funktioniert. Wenn Sie den Block Produkte nach Preis filtern auf einer Seite platzieren, die den Block Alle Produkte nicht enthält, funktioniert die Filterfunktion nicht.
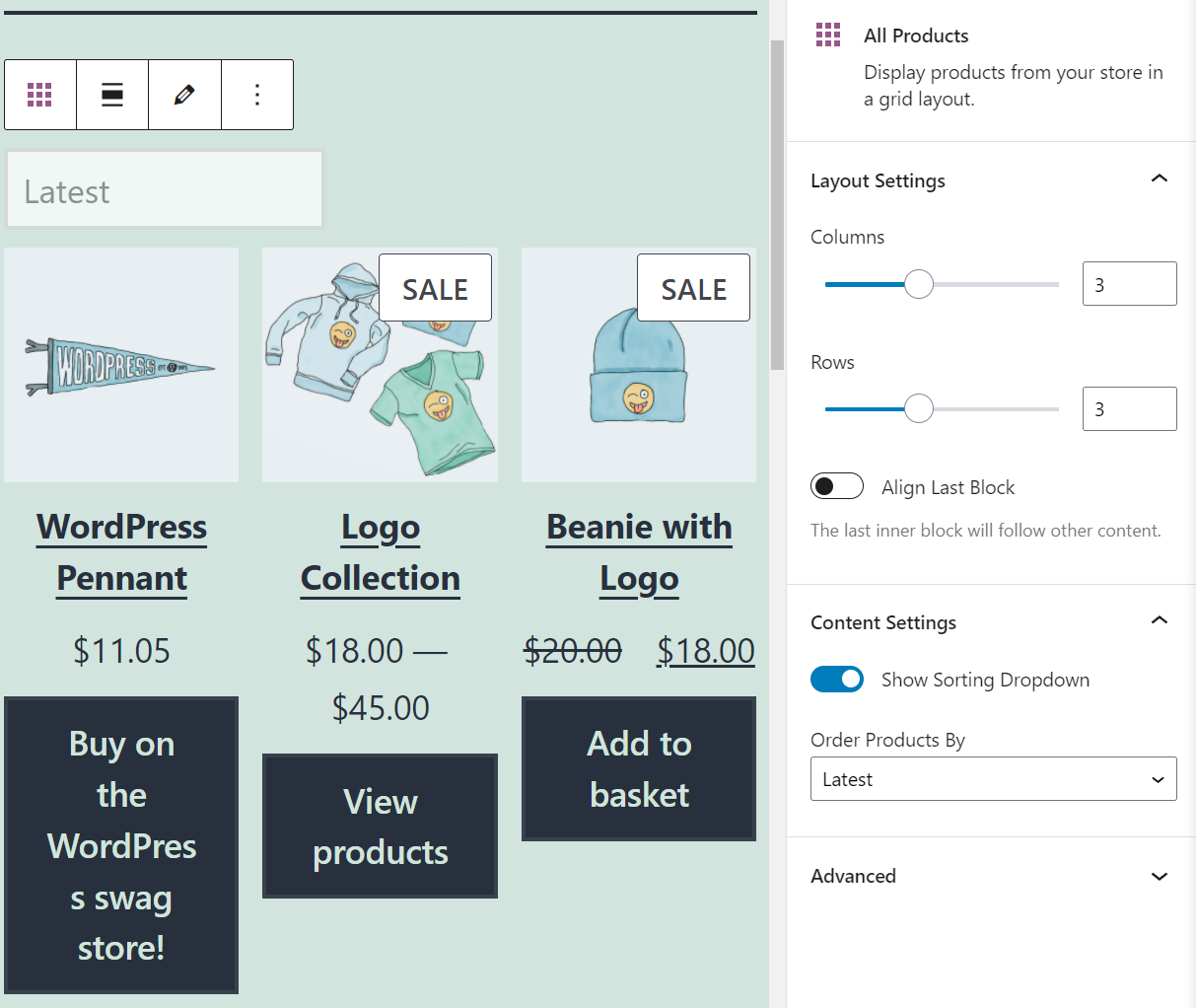
Zusammen bilden diese beiden Blöcke eine perfekte Kombination für die Hauptshopseite Ihres Geschäfts. Öffnen Sie in diesem Sinne den Blockeditor und platzieren Sie den Block Alle Produkte zuerst:

Dieser Block generiert ein Produktraster, das jeden einzelnen Artikel in Ihrem Katalog enthält. Sie können konfigurieren, wie viele Zeilen und Spalten dieses Produktraster enthält, und die Reihenfolge ändern, in der Elemente angezeigt werden:

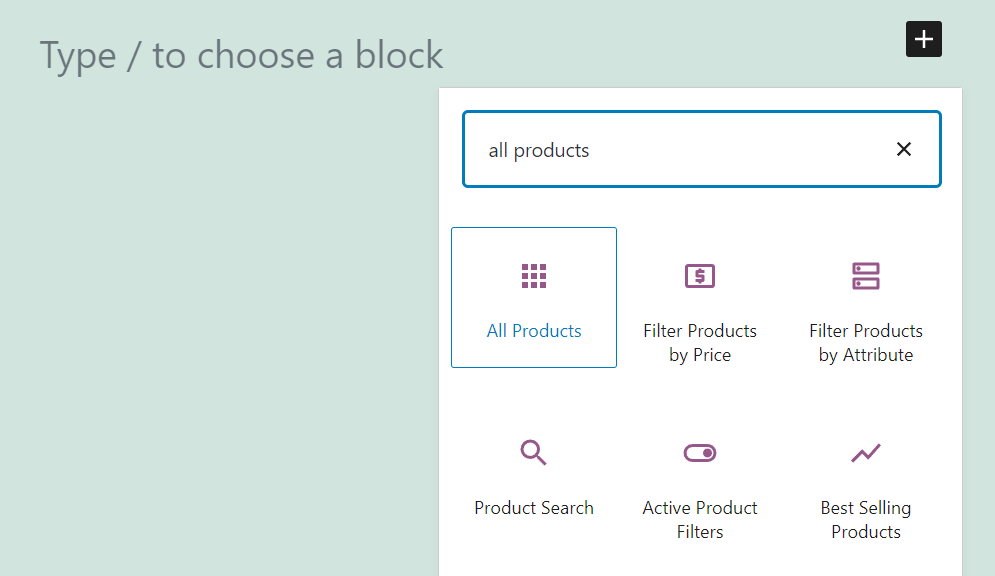
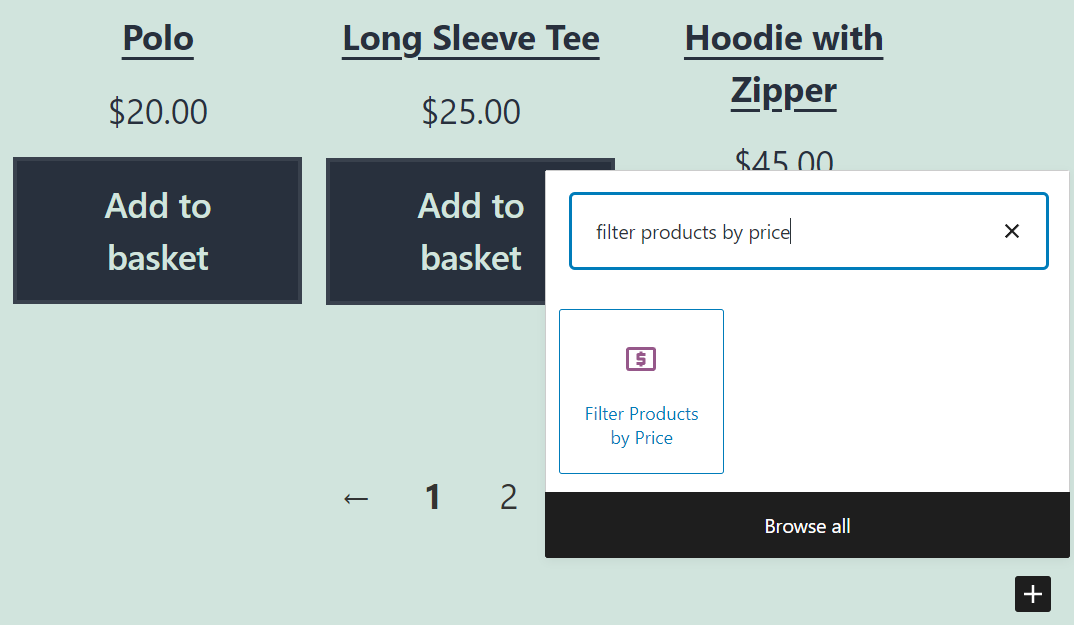
Im Moment werden wir nicht an diesen Einstellungen basteln. Wählen Sie stattdessen die Option zum Hinzufügen eines neuen Blocks über dem Element „ Alle Produkte “. Suchen Sie nach dem Block Produkte nach Preis filtern:

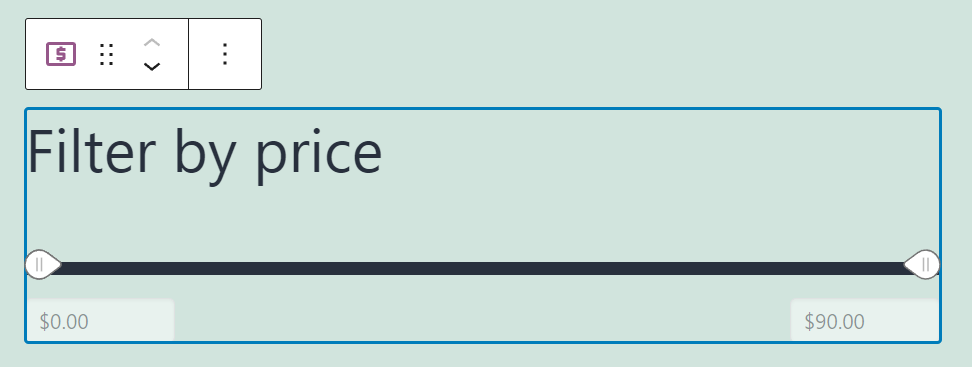
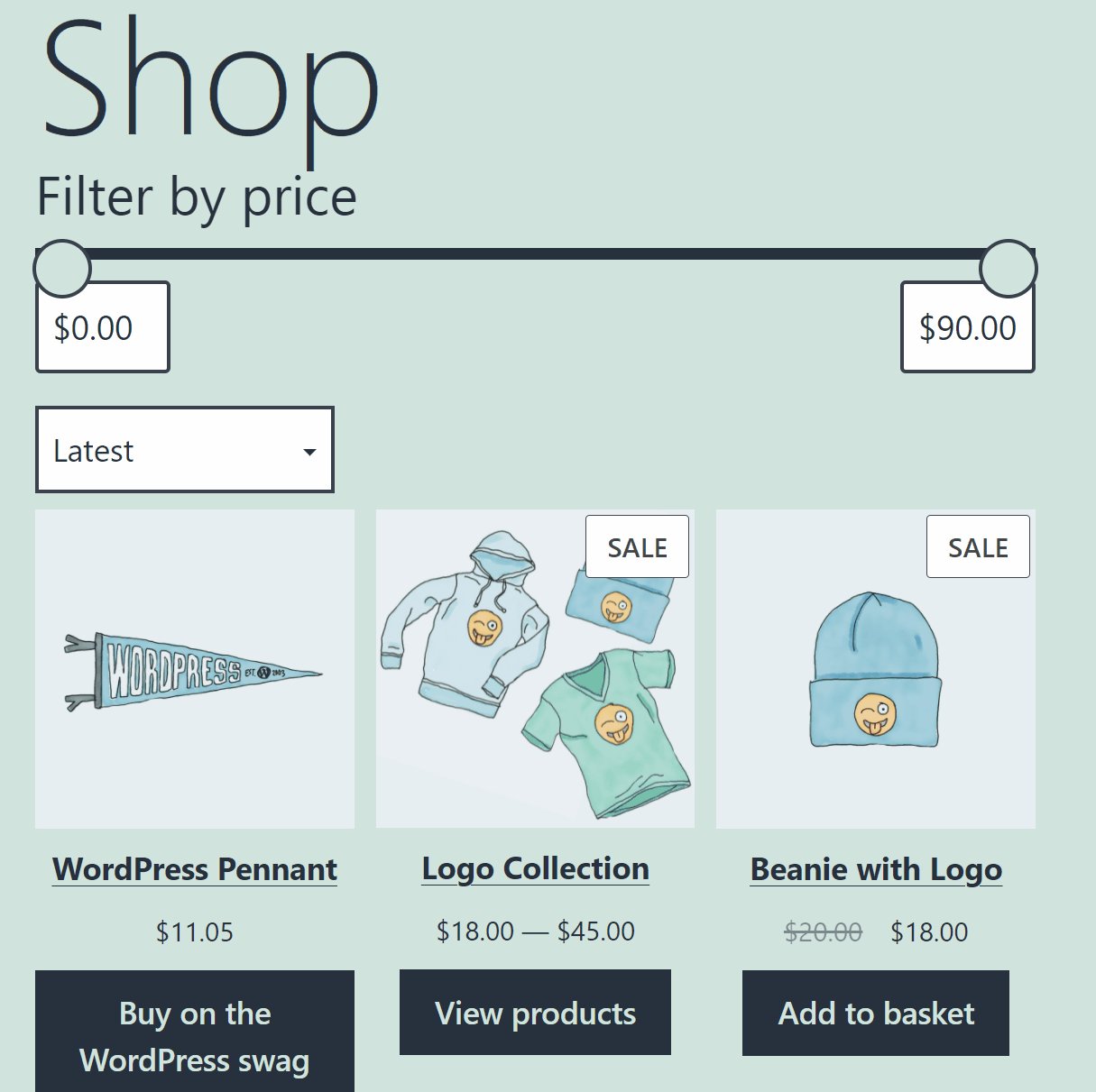
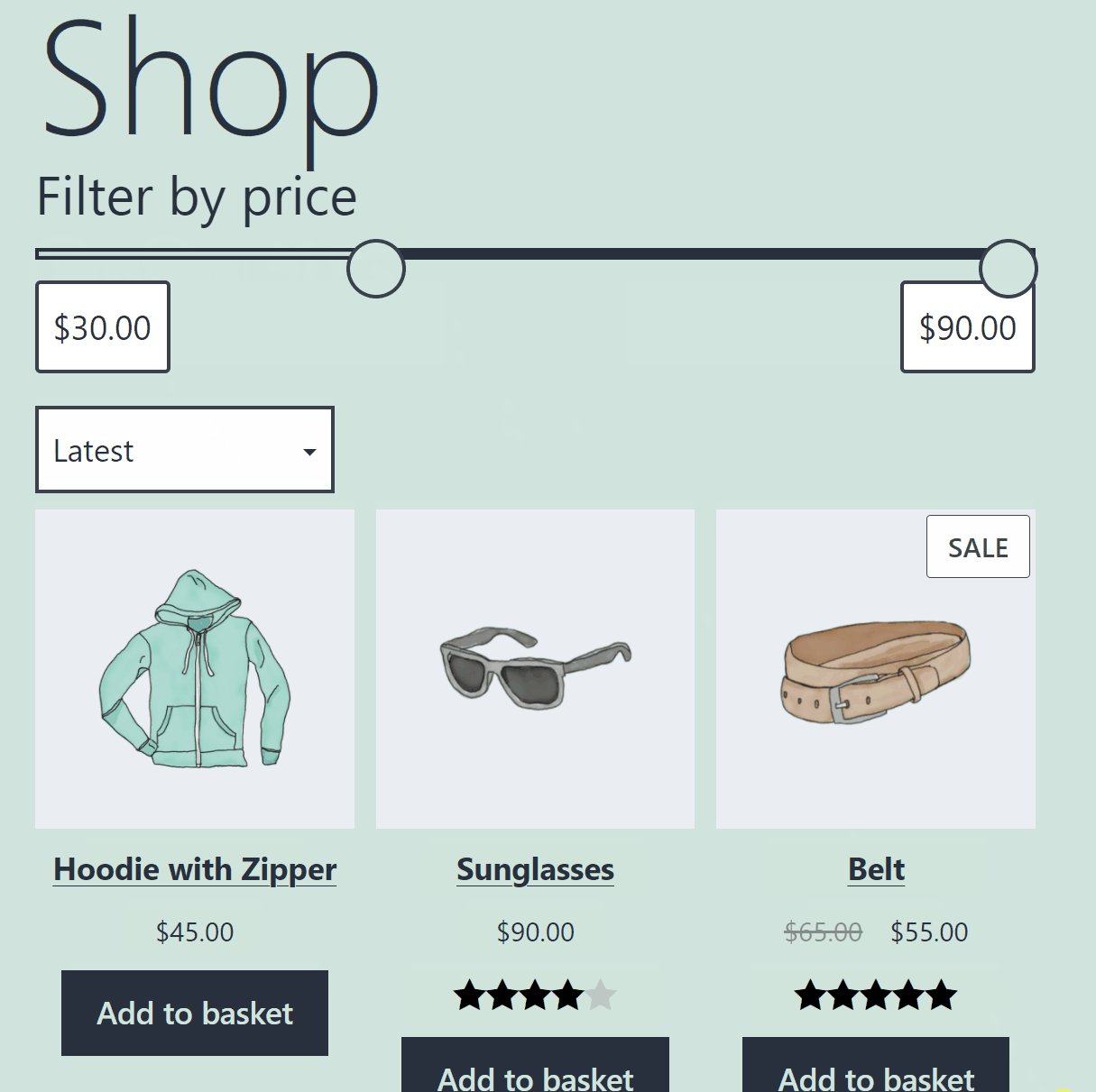
Sobald Sie dieses Element platziert haben, zeigt der Blockeditor einen Preisschieberegler an, der bei 0 $ beginnt und auf den Preis des teuersten Artikels Ihres Geschäfts begrenzt ist. In unserem Fall ist das ein 90-Dollar-Produkt, also geht der Schieberegler von 0 bis 90 Dollar:

Sie werden feststellen, dass der Schieberegler in Ihrem Editor-Bildschirm nicht funktioniert. Um den Block in Aktion zu sehen, müssen Sie eine Vorschau der Seite anzeigen (oder sie veröffentlichen und über das Frontend darauf zugreifen). Wenn es noch nicht ganz richtig aussieht, machen Sie sich keine Sorgen – lassen Sie uns darüber sprechen, wie Sie es konfigurieren können.
Filtern Sie Produkte nach Preis WooCommerce-Blockeinstellungen und -optionen
Der Block Produkte nach Preis filtern bietet keine große Auswahl an Einstellungen. Sie können jedoch einige Aspekte des Aussehens und der Funktionsweise des Blocks konfigurieren.
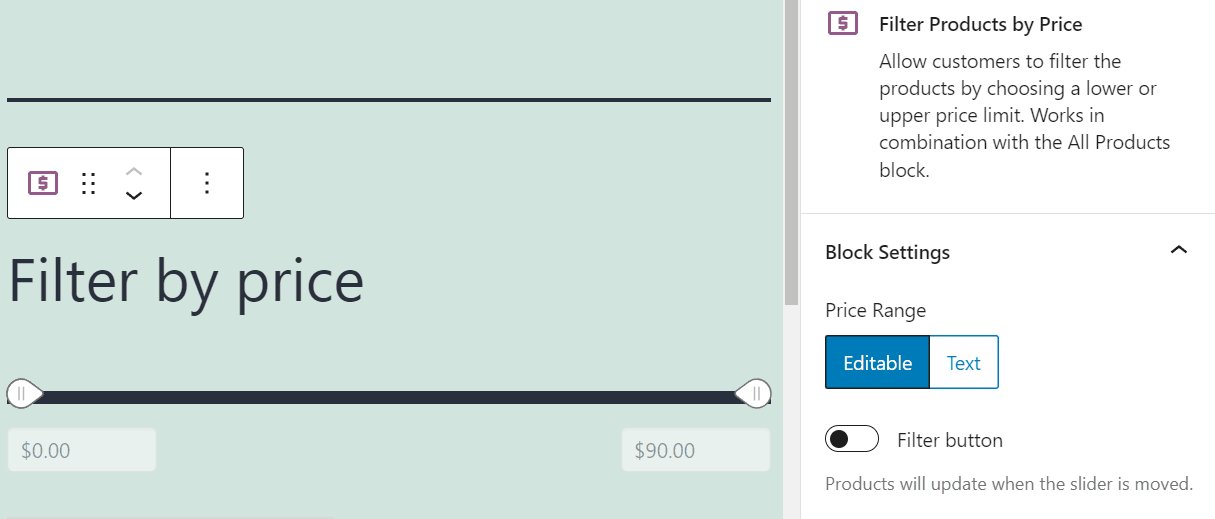
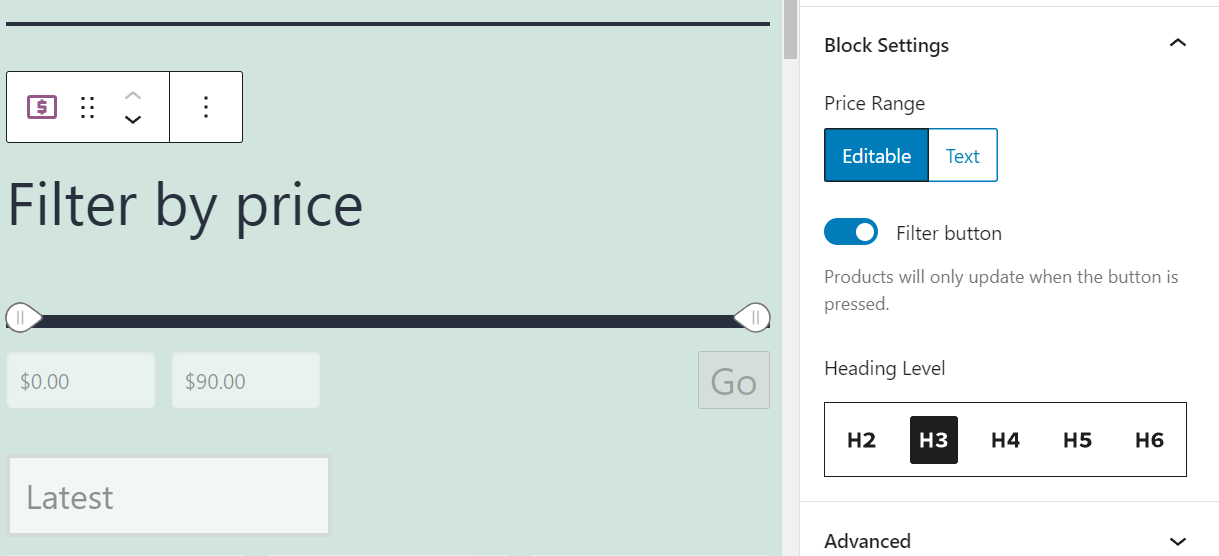
Um auf diese Einstellungen zuzugreifen, wähle das Element im Blockeditor aus und klicke auf das Zahnradsymbol in der oberen rechten Ecke des Bildschirms. Das öffnet das Einstellungsmenü des Blocks auf der rechten Seite. In diesem Menü können Sie die Option für bearbeitbare Preistextfelder aktivieren oder deaktivieren:

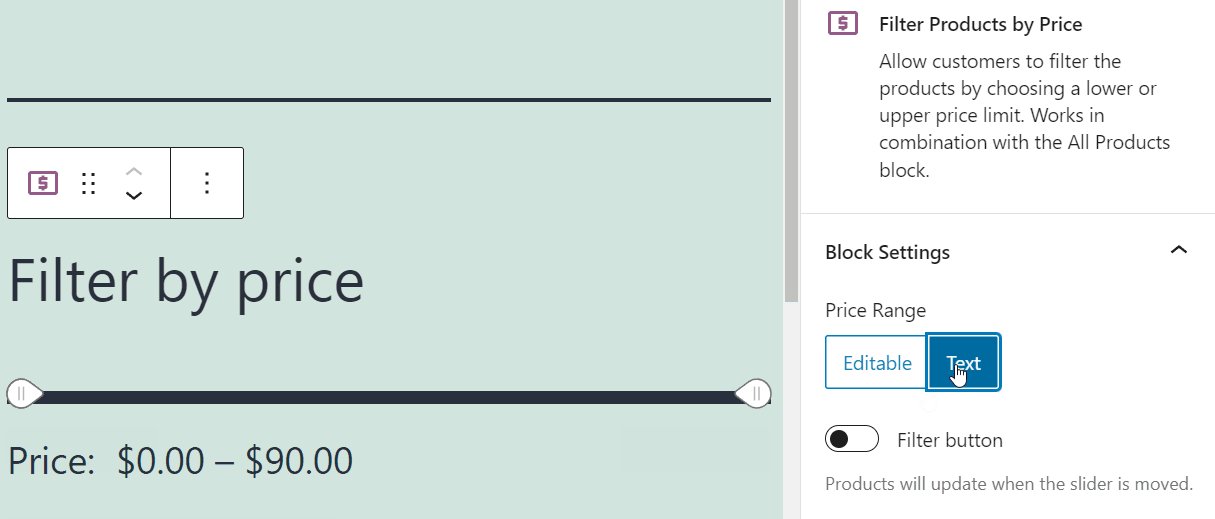
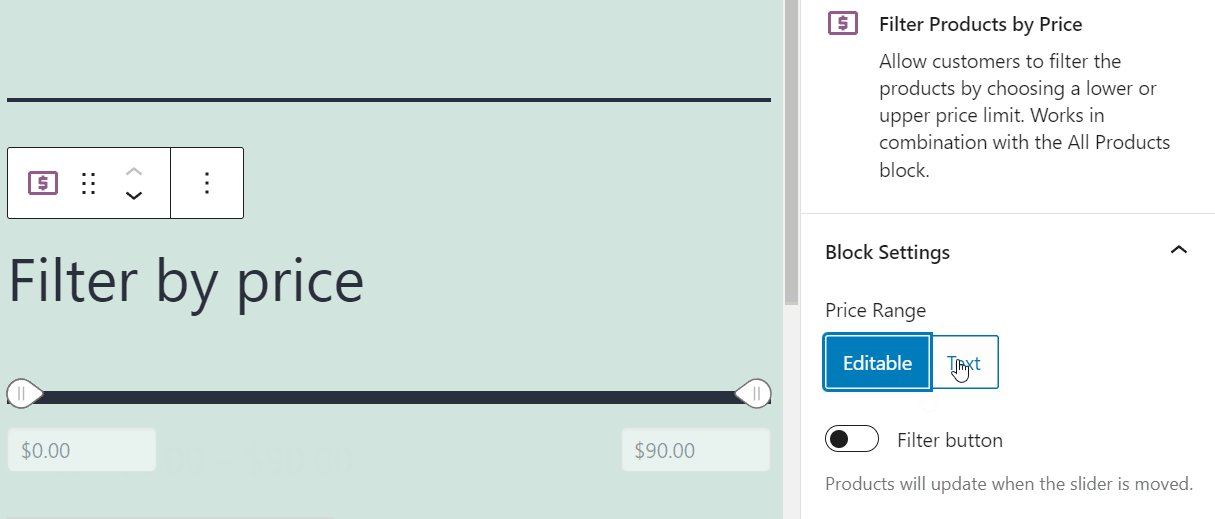
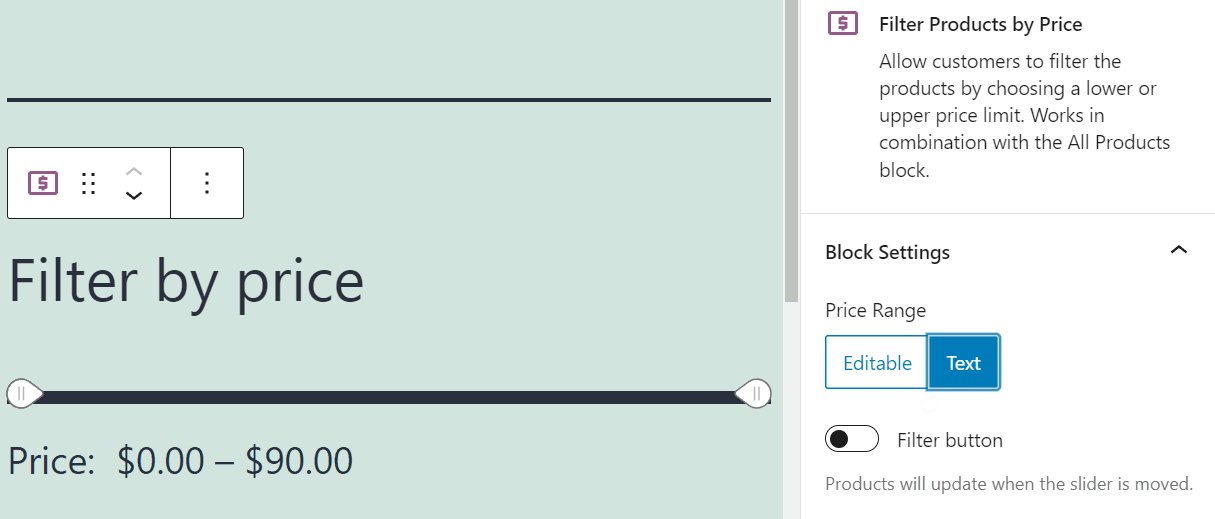
Wenn Sie die Option Text auswählen, können Benutzer Preise nur mithilfe des Schiebereglers filtern. Die Standardoption Bearbeitbar ermöglicht es ihnen auch, die Preisfelder manuell zu ändern.
Weiter enthält das Einstellungsmenü des Blocks eine Option zum Hinzufügen einer Bestätigungs- oder „Filter“-Schaltfläche. Wenn Sie diese Einstellung aktivieren, müssen Benutzer auf eine Schaltfläche klicken, um die von ihnen festgelegte Preisspanne zu bestätigen. Schließlich können Sie die Überschriftenebene für den Etikettentext Produkte nach Preis filtern ändern:


Die Konfiguration des Filter Products by Price -Blocks sollte nicht lange dauern, da das Element nur eine Handvoll Einstellungen enthält. Wenn Sie sich nicht sicher sind, welche Optionen Sie auswählen sollen, sprechen wir im nächsten Abschnitt über unsere empfohlenen Einstellungen.
Tipps und Best Practices für die effektive Verwendung des WooCommerce-Blocks Produkte nach Preis filtern
Das erste, was Sie bei der Verwendung des Filter Products by Price -Blocks beachten müssen, ist, dass er nur zusammen mit dem All Products WooCommerce-Block funktioniert. Der Block Alle Produkte ermöglicht es Ihnen nicht, Produkte nach Kategorien oder anderen Attributen zu filtern. Das bedeutet, dass es sinnvoll ist, die beiden Blöcke miteinander zu koppeln, wenn Sie eine WooCommerce-Shopseite erstellen.
Wie bereits erwähnt, ist es sinnvoll, den Block Produkte nach Preis filtern über dem Element Alle Produkte zu platzieren. Auf diese Weise verpassen Benutzer die Filterfunktion nicht, während sie auf der Shop-Seite surfen.
Der Block „ Produkte nach Preis filtern“ enthält bereits eine identifizierende Kopfzeile mit der Aufschrift „Nach Preis filtern“. Dieser Header ist perfekt für die meisten Geschäfte, ebenso wie sein Standard-H3-Level. Wir empfehlen die Verwendung niedrigerer Überschriftenebenen nur dann, wenn andere H3-Elemente auf der Seite Vorrang haben.

Aus Gründen der Benutzerfreundlichkeit empfehlen wir, dass Sie auch die standardmäßigen bearbeitbaren Textfelder beibehalten, die mit dem Block Produkte nach Preis filtern geliefert werden . Die Möglichkeit, den Benutzern die Möglichkeit zu bieten, Preise manuell zu bearbeiten oder den Schieberegler zu verwenden, macht den Block anpassungsfähiger.
Was das Hinzufügen einer Bestätigungsschaltfläche angeht, überlassen wir diese Wahl Ihnen. Wenn Sie die Schaltfläche aktivieren, wird Ihr Produktraster nicht automatisch aktualisiert, wenn Sie den Schieberegler Produkte nach Preis filtern verwenden. Dies kann jedoch ein gültiger Kompromiss sein, wenn Ihre Website bereits unter Leistungsproblemen leidet.
Häufig gestellte Fragen zum WooCommerce-Block Produkte nach Preis filtern
Wenn Sie noch Fragen zum Block „ Produkte nach Preis filtern“ haben, versucht dieser Abschnitt, sie zu beantworten. Beginnen wir damit, über die Anforderungen zu sprechen, damit dieser Block funktioniert.
Warum funktioniert das Filtern von Produkten nach Preisblock nicht?
Der Block Produkte nach Preis filtern funktioniert nur, wenn du ihn mit dem Block Alle Produkte WooCommerce koppelst. Wenn Sie den Block Produkte nach Preis filtern neben einem anderen Produktraster platzieren, funktioniert er einfach nicht. Sie können den Schieberegler bewegen, aber die Produkte werden nicht entsprechend aktualisiert.
Kann ich die Mindest- und Höchstpreise im Filter Produkte nach Preisblock bearbeiten?
Der Block Produkte nach Preis filtern setzt seinen Preisregler automatisch so, dass er bei 0 $ beginnt und auf den Preis des teuersten Produkts deines Shops begrenzt wird. Sie können den Wert des Schiebereglers nur bearbeiten, indem Sie die Produktpreise in Ihrem Geschäft ändern.
Fazit
Das Filter Products by Price -Element ist ein WooCommerce-Block, der nur funktioniert, wenn Sie ihn mit einem anderen Element koppeln. Andere Blöcke, die nur paarweise funktionieren, sind Filter Products by Attribute und Active Product Filters .
Mit dem WooCommerce-Block Produkte nach Preis filtern können Kunden durch das gesamte Inventar Ihres Shops navigieren und nur die Artikel sehen, die zu ihrem Budget passen. Der Block funktioniert nur zusammen mit dem Element Alle Produkte , also denken Sie daran, wenn Sie ihn auf Ihrer Website platzieren.
Haben Sie Fragen zur Verwendung des Blocks Produkte nach Preis filtern? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
Ausgewähltes Bild von Bakhtiar Zein/shutterstock.com
