Comment utiliser le bloc Filtrer les produits par prix WooCommerce
Publié: 2021-12-22Les clients arrivent souvent dans votre boutique WooCommerce avec un budget défini en tête. Ils penseront : "Je ne peux dépenser que X $, je dois donc trouver la solution idéale." Forcer les utilisateurs à naviguer page après page de produits jusqu'à ce qu'ils en trouvent un qui corresponde à leur budget peut être épuisant. C'est là que le bloc Filtrer les produits par prix WooCommerce est utile.
Ce bloc permet aux clients de choisir une gamme de prix spécifique. WooCommerce mettra alors à jour la liste des produits pour n'afficher que les articles qui correspondent à ce budget. Cet article vous montrera comment placer le bloc Filtrer les produits par prix et comment le configurer. Nous discuterons également des meilleures pratiques d'utilisation de cet élément.
Allons-y !
Comment ajouter le bloc Filtrer les produits par prix WooCommerce à votre message ou à votre page
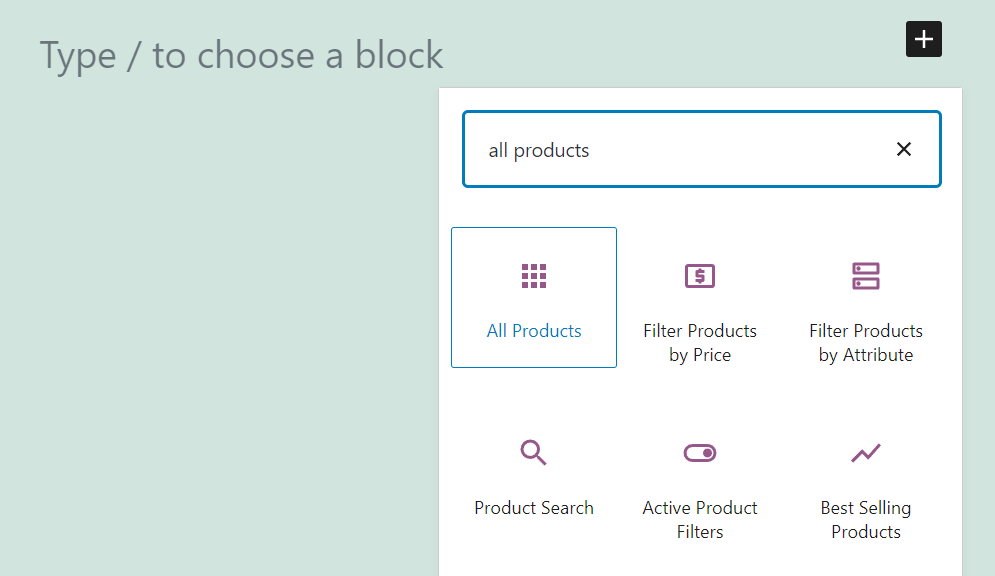
Avant d'expliquer comment utiliser le bloc Filtrer les produits par prix , il est important de noter qu'il ne fonctionne qu'en conjonction avec le bloc Tous les produits WooCommerce. Si vous placez le bloc Filtrer les produits par prix sur une page qui n'inclut pas le bloc Tous les produits , la fonction de filtrage ne fonctionnera pas.
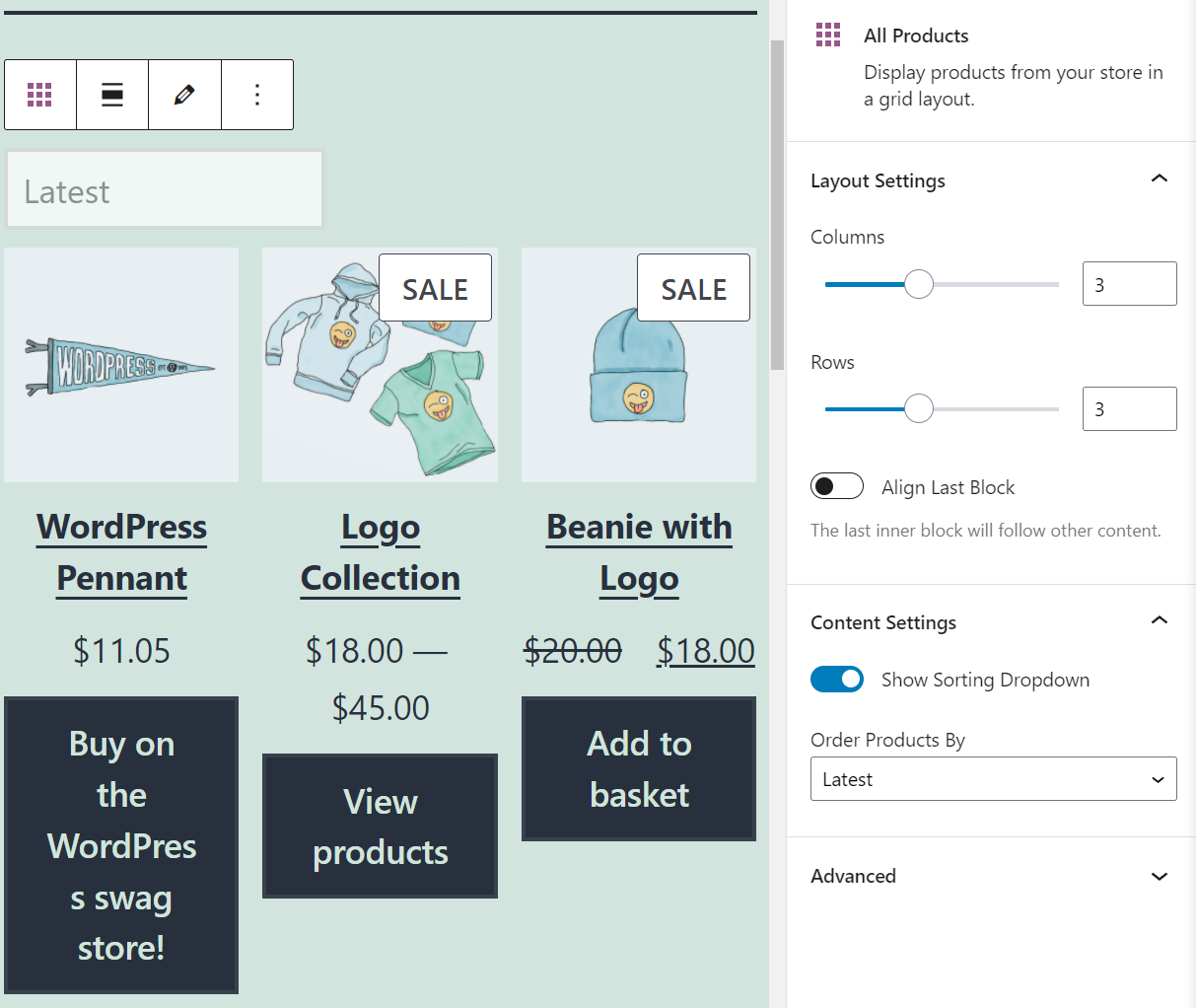
Ensemble, ces deux blocs forment une combinaison parfaite pour la page principale de votre magasin. Dans cet esprit, ouvrez l'éditeur de blocs et placez le bloc Tous les produits en premier :

Ce bloc générera une grille de produits qui inclut chaque article de votre catalogue. Vous pouvez configurer le nombre de lignes et de colonnes incluses dans la grille de produits et modifier l'ordre dans lequel les éléments apparaissent :

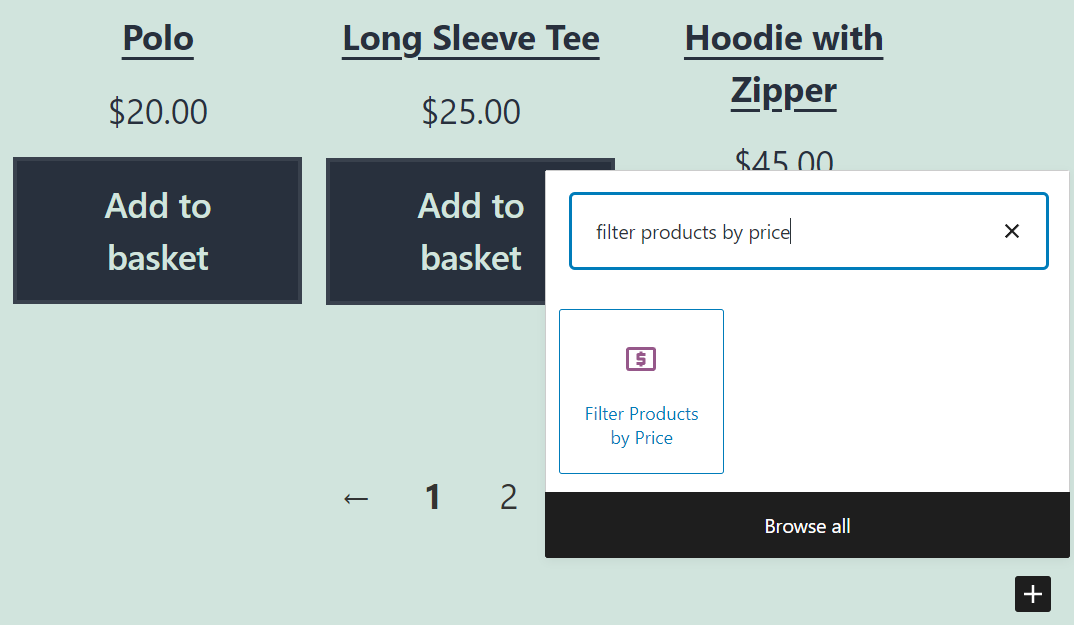
Pour l'instant, nous n'allons pas modifier ces paramètres. Au lieu de cela, sélectionnez l'option pour ajouter un nouveau bloc au-dessus de l'élément Tous les produits . Recherchez le bloc Filtrer les produits par prix :

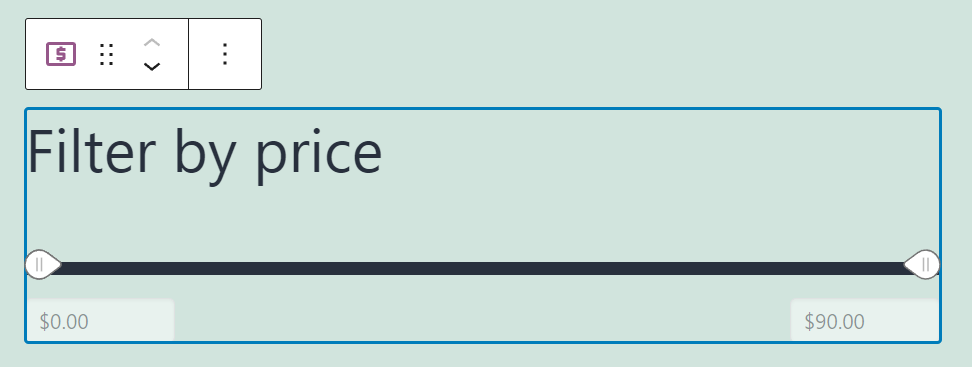
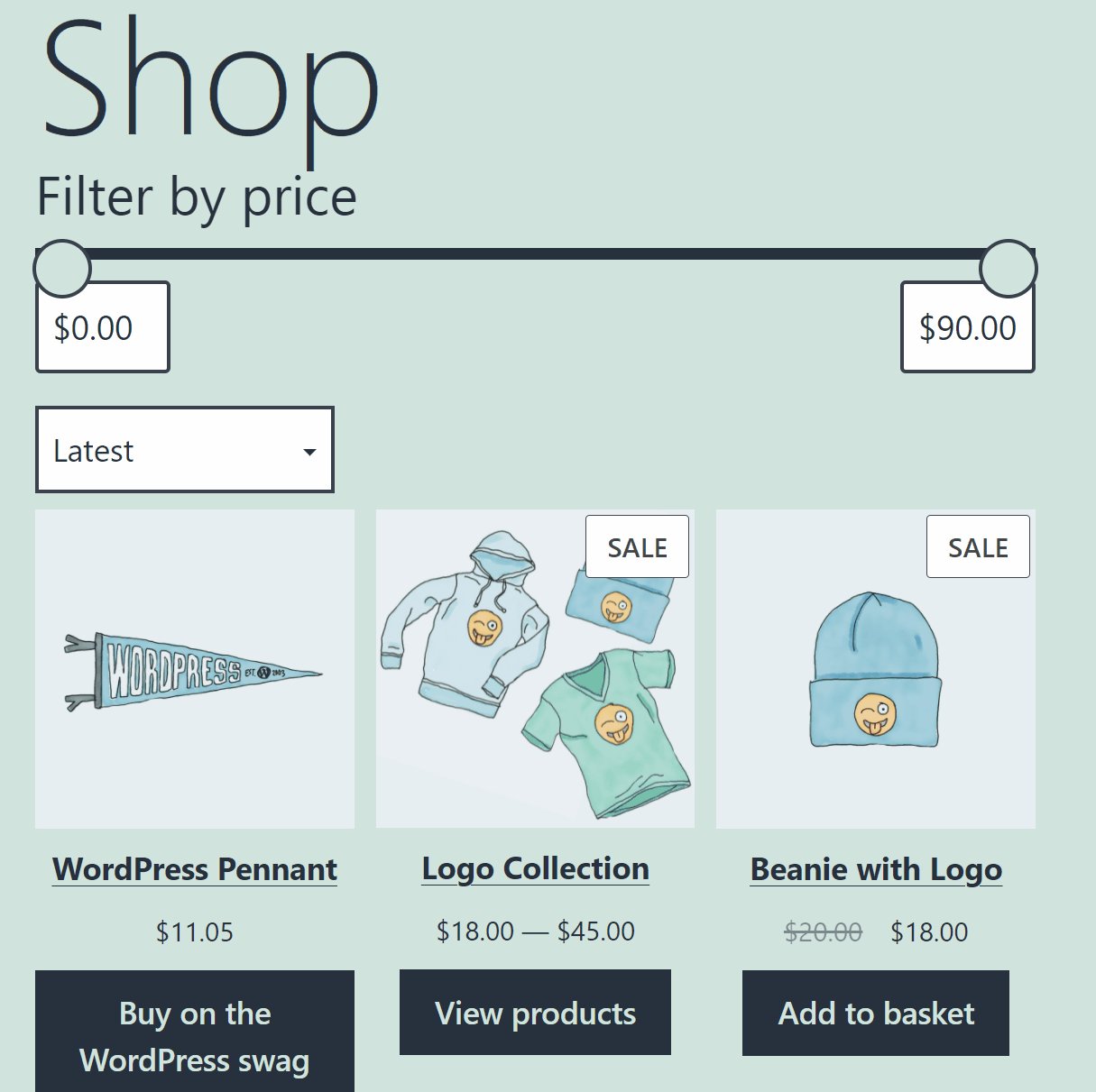
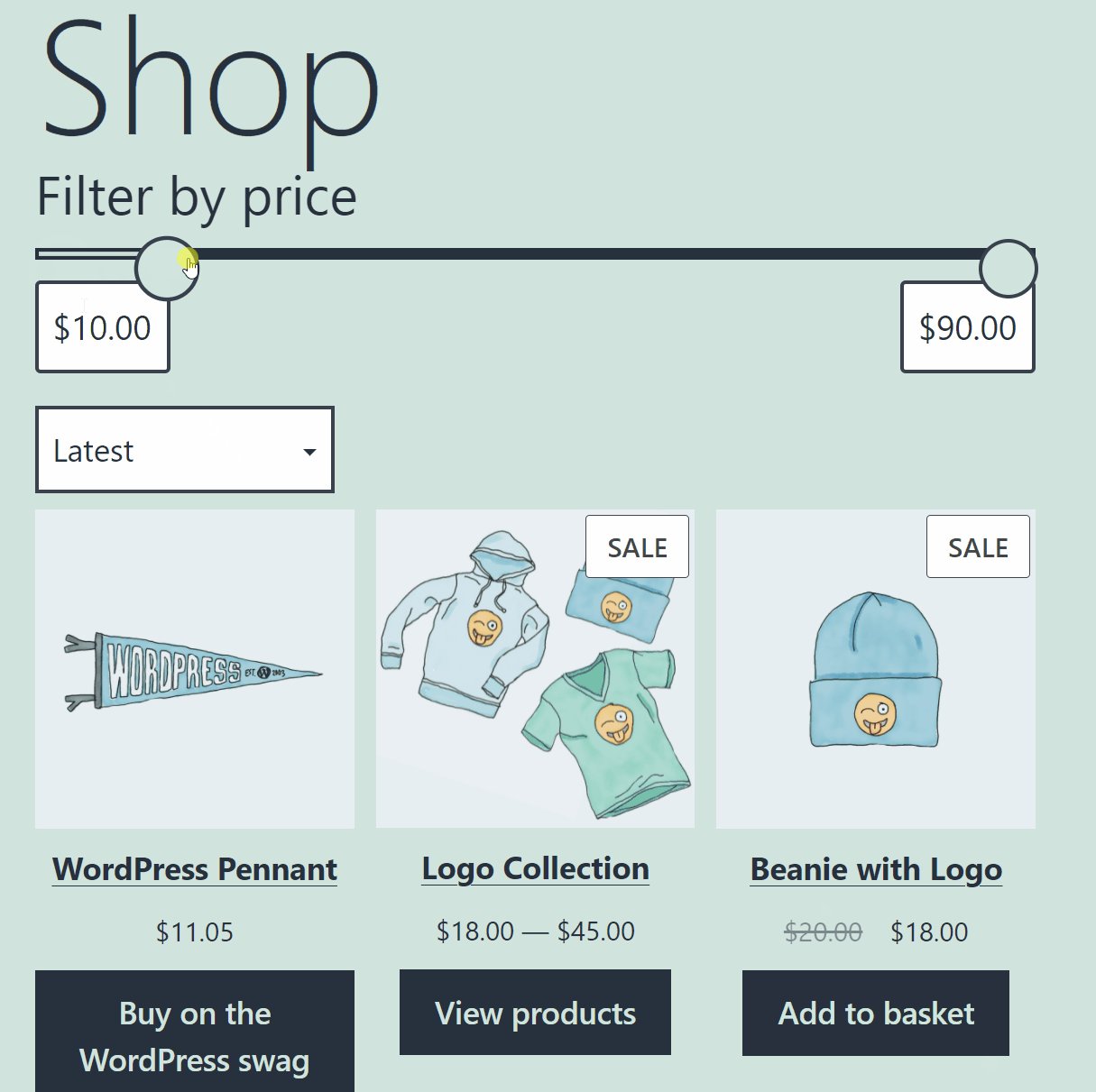
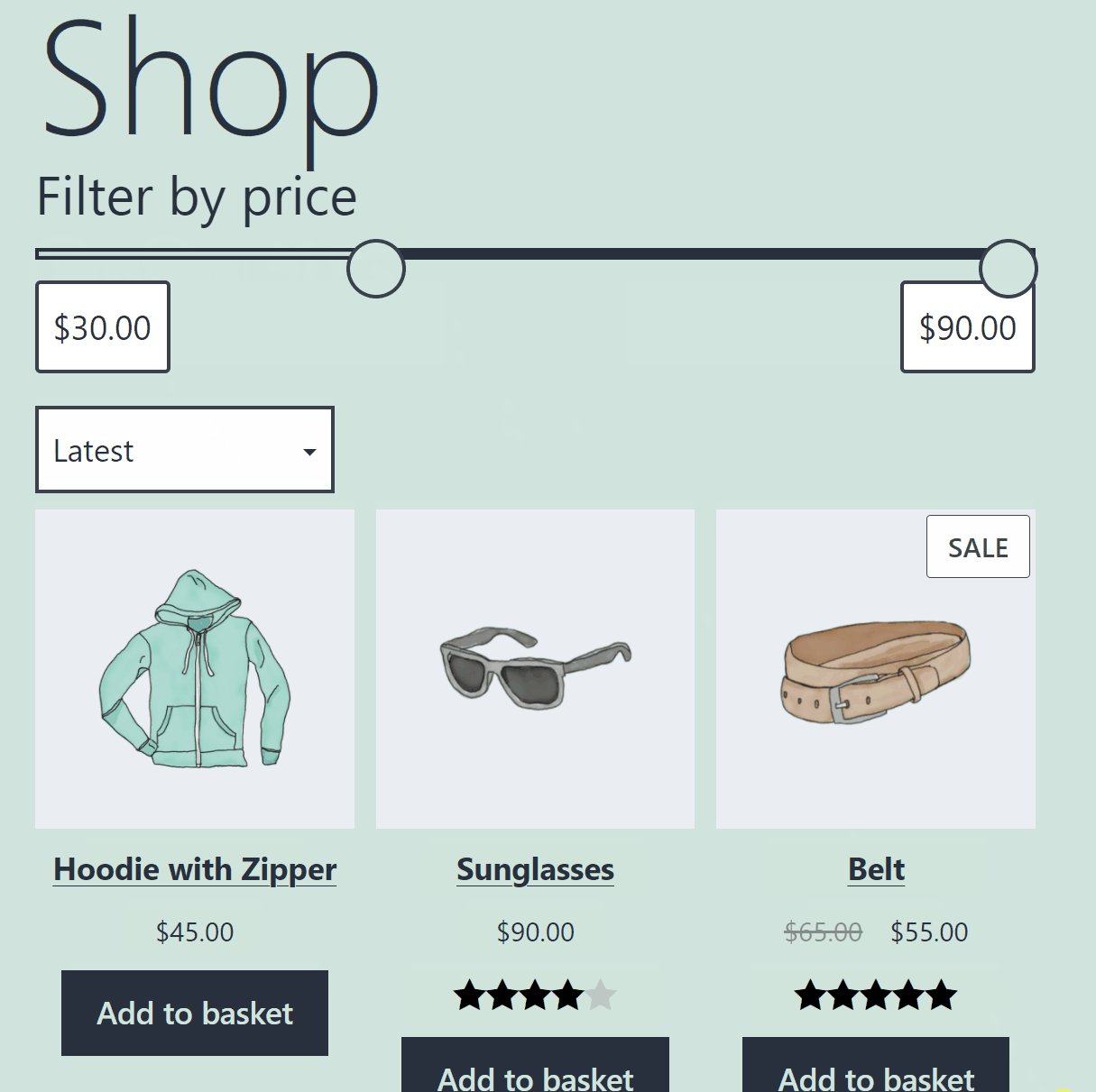
Une fois que vous avez placé cet élément, l'éditeur de blocs affichera un curseur de prix commençant à 0 $ et plafonnant au prix de l'article le plus cher de votre magasin. Dans notre cas, il s'agit d'un produit à 90 $, donc le curseur passe de 0 $ à 90 $ :

Vous remarquerez que le curseur n'est pas fonctionnel dans l'écran de votre éditeur. Pour voir le bloc en action, vous devrez prévisualiser la page (ou la publier et y accéder depuis le front-end). Si cela ne semble pas encore tout à fait correct, ne vous inquiétez pas - parlons de la façon de le configurer.
Filtrer les produits par prix Paramètres et options du bloc WooCommerce
Le bloc Filtrer les produits par prix n'offre pas une large gamme de paramètres. Cependant, vous pouvez configurer quelques aspects de l'apparence et du fonctionnement du bloc.
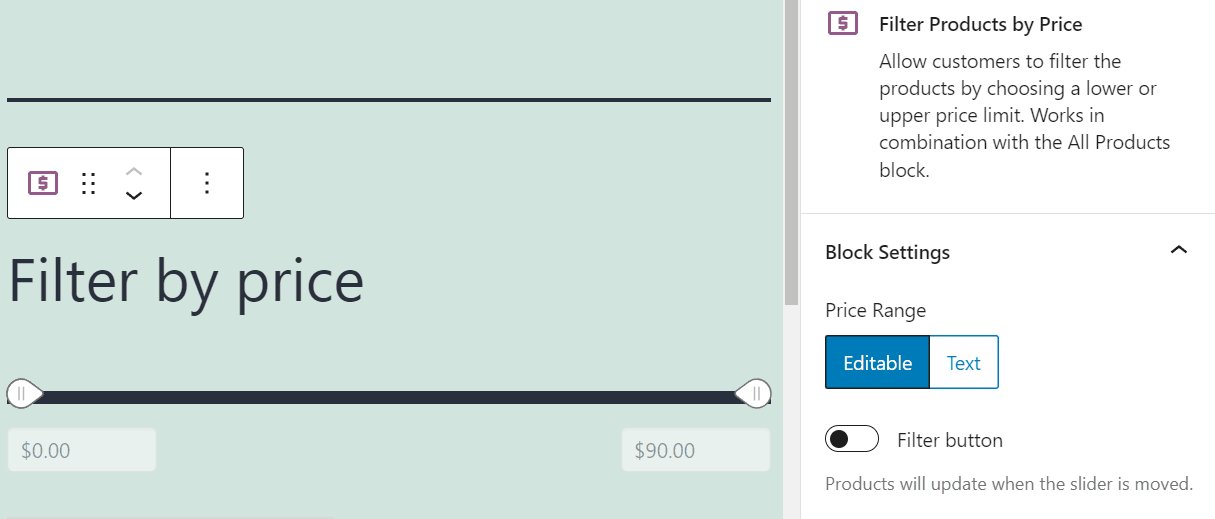
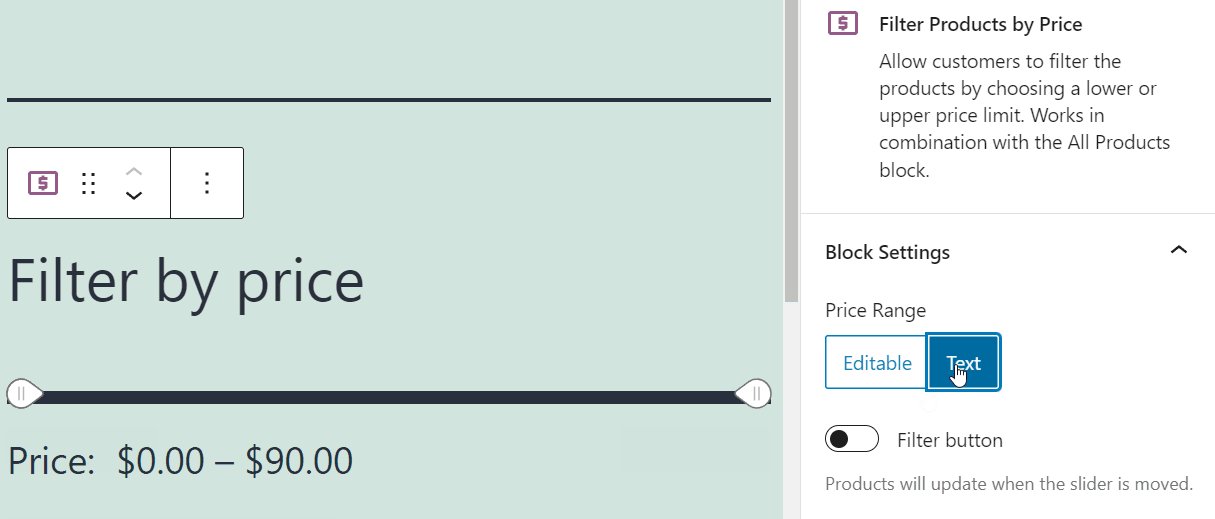
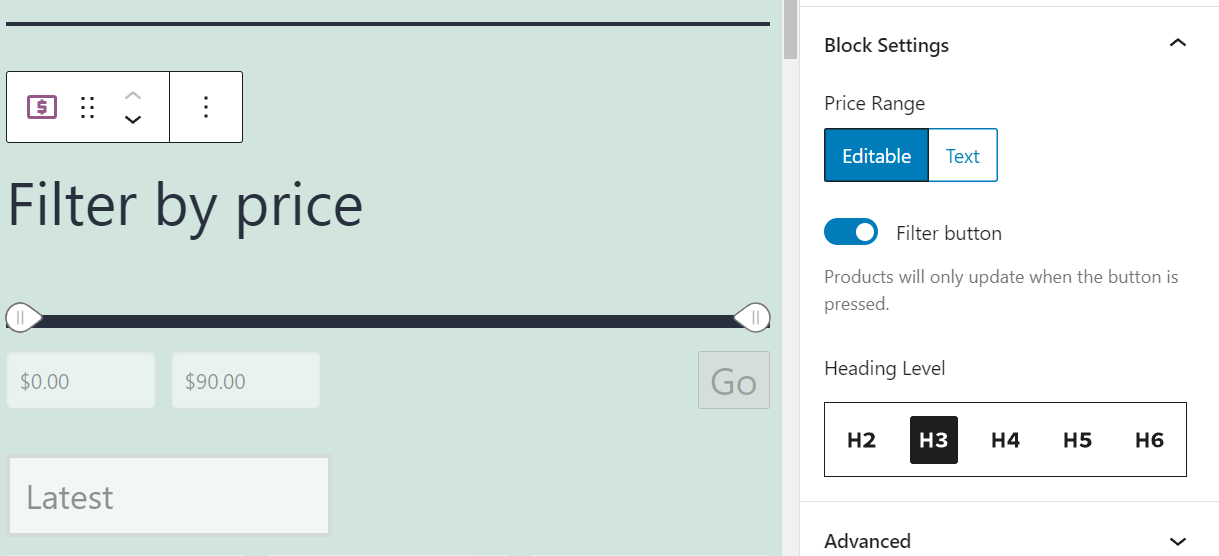
Pour accéder à ces paramètres, sélectionnez l'élément dans l'éditeur de blocs et cliquez sur l'icône d'engrenage dans le coin supérieur droit de l'écran. Cela ouvrira le menu des paramètres du bloc à droite. Dans ce menu, vous pouvez activer ou désactiver l'option des champs de texte de prix modifiables :

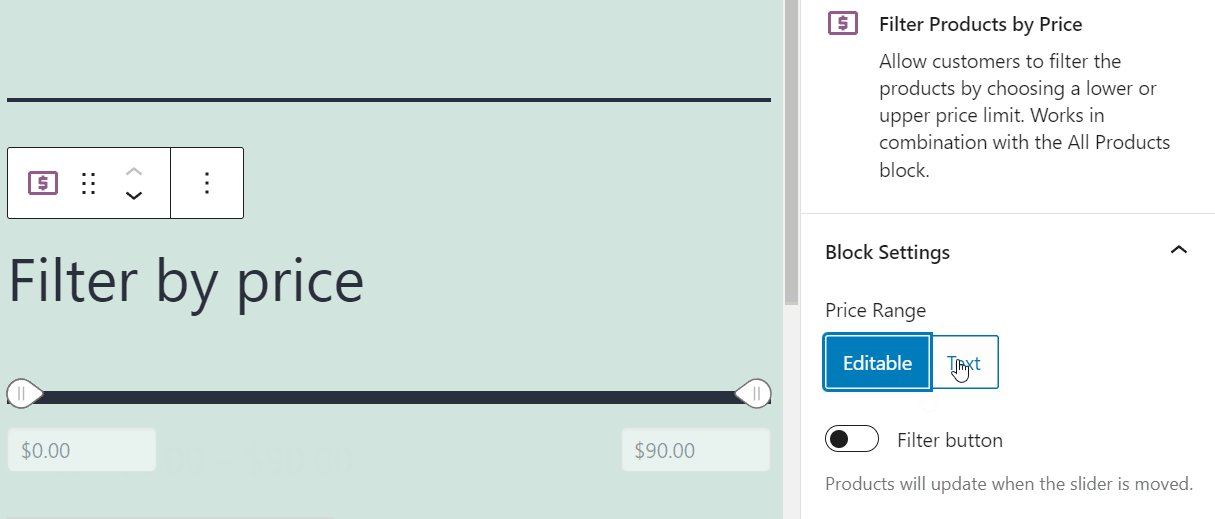
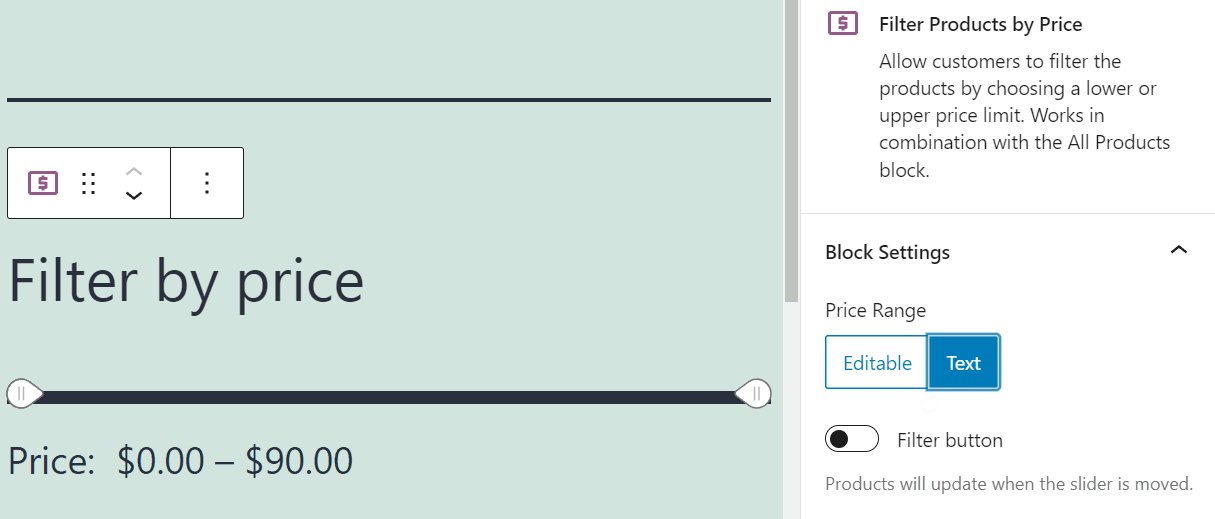
Si vous sélectionnez l'option Texte , les utilisateurs ne pourront filtrer les prix qu'en utilisant le curseur. L'option Modifiable par défaut leur permet également de modifier manuellement les champs de prix.
Ensuite, le menu des paramètres du bloc comprend une option pour ajouter un bouton de confirmation ou de "filtre". Si vous activez ce paramètre, les utilisateurs devront cliquer sur un bouton pour confirmer la fourchette de prix qu'ils ont définie. Enfin, vous pouvez modifier le niveau d'en-tête du texte de l'étiquette Filtrer les produits par prix :


La configuration du bloc Filtrer les produits par prix ne devrait pas prendre longtemps, car l'élément ne comprend qu'une poignée de paramètres. Si vous n'êtes pas sûr des options à sélectionner, nous parlerons de nos paramètres recommandés dans la section suivante.
Conseils et meilleures pratiques pour utiliser efficacement le bloc Filtrer les produits par prix WooCommerce
La première chose que vous devez considérer lorsque vous utilisez le bloc Filtrer les produits par prix est qu'il ne fonctionne qu'avec le bloc Tous les produits WooCommerce. Le bloc Tous les produits ne vous permet pas de filtrer les produits par catégories ou tout autre attribut. Cela signifie qu'il est logique d'associer les deux blocs si vous créez une page de boutique WooCommerce.
Comme nous l'avons mentionné précédemment, il est logique de placer le bloc Filtrer les produits par prix au-dessus de l'élément Tous les produits . De cette façon, les utilisateurs ne manqueront pas la fonction de filtrage lorsqu'ils parcourent la page de la boutique.
Le bloc Filtrer les produits par prix comprend déjà un en-tête d'identification, qui indique « Filtrer par prix ». Cet en-tête est parfait pour la plupart des magasins, tout comme son niveau H3 par défaut. Nous vous recommandons d'utiliser des niveaux de titre inférieurs uniquement s'il existe d'autres éléments H3 sur la page qui sont prioritaires.

Pour des raisons de convivialité, nous vous recommandons de conserver également les champs de texte modifiables par défaut fournis avec le bloc Filtrer les produits par prix . Offrir aux utilisateurs la possibilité de modifier les prix manuellement ou d'utiliser le curseur rend le bloc plus adaptable.
En ce qui concerne l'ajout d'un bouton de confirmation, nous vous laissons le choix. L'activation du bouton signifie que votre grille de produits ne sera pas mise à jour automatiquement lorsque vous utilisez le curseur Filtrer les produits par prix . Cependant, cela peut être un compromis valable si votre site Web souffre déjà de problèmes de performances.
Foire aux questions sur le bloc Filtrer les produits par prix WooCommerce
S'il vous reste des questions sur le bloc Filtrer les produits par prix , cette section vise à y répondre. Commençons par parler des conditions requises pour que ce bloc fonctionne.
Pourquoi le filtrage des produits par bloc de prix ne fonctionne-t-il pas ?
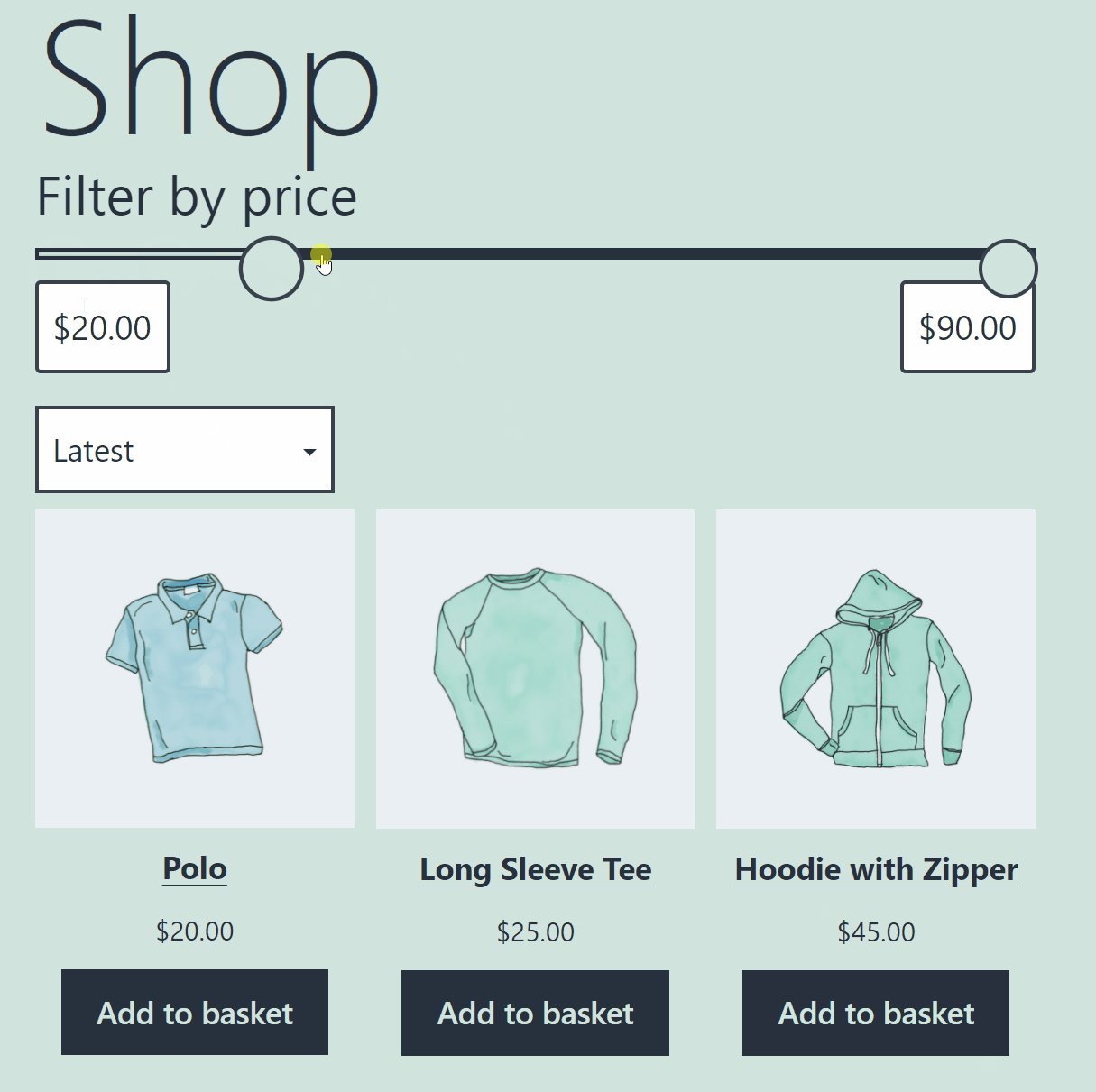
Le bloc Filtrer les produits par prix ne fonctionne que si vous l'associez au bloc Tous les produits WooCommerce. Si vous placez le bloc Filtrer les produits par prix à côté de tout autre type de grille de produits, cela ne fonctionnera tout simplement pas. Vous pourrez déplacer le curseur, mais les produits ne seront pas mis à jour en conséquence.
Puis-je modifier les prix minimum et maximum dans le bloc Filtrer les produits par prix ?
Le bloc Filtrer les produits par prix définit automatiquement son curseur de prix pour qu'il commence à 0 $ et plafonne au prix du produit le plus cher de votre magasin. Vous ne pouvez modifier la valeur du curseur qu'en modifiant les prix des produits dans votre boutique.
Conclusion
L'élément Filtrer les produits par prix est un bloc WooCommerce qui ne fonctionne que lorsque vous l'associez à un autre élément. Les autres blocs qui ne fonctionnent que par paires incluent Filtrer les produits par attribut et Filtres de produits actifs .
L'utilisation du bloc Filtrer les produits par prix WooCommerce permet aux clients de parcourir l'intégralité de l'inventaire de votre boutique et de ne voir que les articles qui correspondent à leur budget. Le bloc ne fonctionne qu'avec l'élément Tous les produits , alors gardez cela à l'esprit lorsque vous le placez sur votre site Web.
Avez-vous des questions sur l'utilisation du bloc Filtrer les produits par prix ? Parlons d'eux dans la section des commentaires ci-dessous!
Image sélectionnée par Bakhtiar Zein / shutterstock.com
