가격별 상품 필터링 방법 WooCommerce Block
게시 됨: 2021-12-22고객은 정해진 예산을 염두에 두고 WooCommerce 매장을 방문하는 경우가 많습니다. 그들은 "나는 $X밖에 쓸 수 없으니 딱 맞는 옷을 찾아야 해요"라고 생각할 것입니다. 사용자가 자신의 예산에 맞는 제품을 찾을 때까지 제품 페이지를 계속 탐색하도록 하는 것은 지칠 수 있습니다. 가격 WooCommerce 블록으로 제품 필터링 이 유용한 곳입니다.
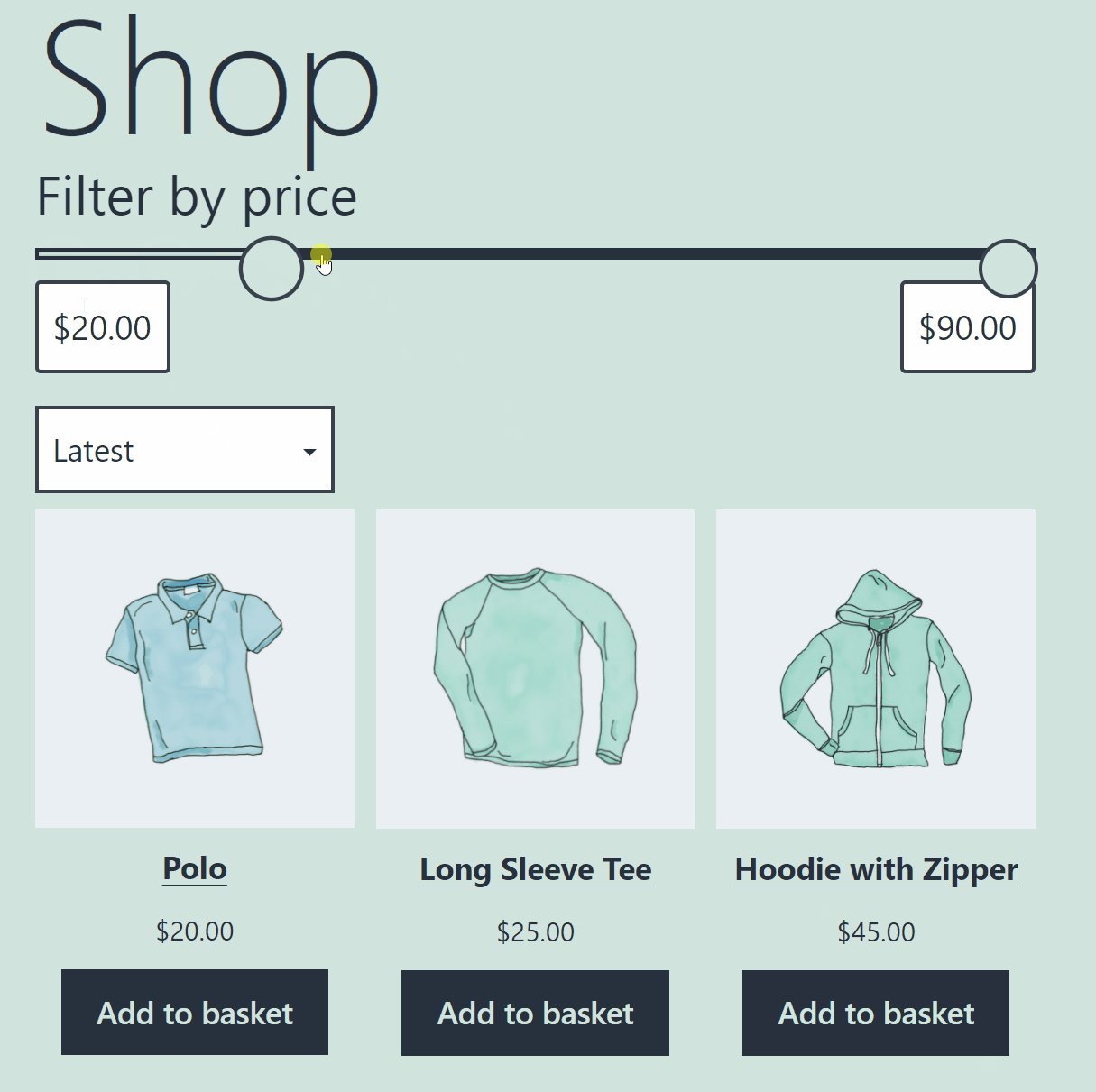
이 블록을 통해 고객은 특정 가격대를 선택할 수 있습니다. 그런 다음 WooCommerce는 해당 예산에 맞는 항목만 표시하도록 제품 목록을 업데이트합니다. 이 기사에서는 가격별 제품 필터링 블록을 배치하고 구성하는 방법을 보여줍니다. 또한 이 요소를 사용하기 위한 모범 사례에 대해서도 논의할 것입니다.
가자!
게시물 또는 페이지에 WooCommerce 블록 가격별 필터 제품을 추가하는 방법
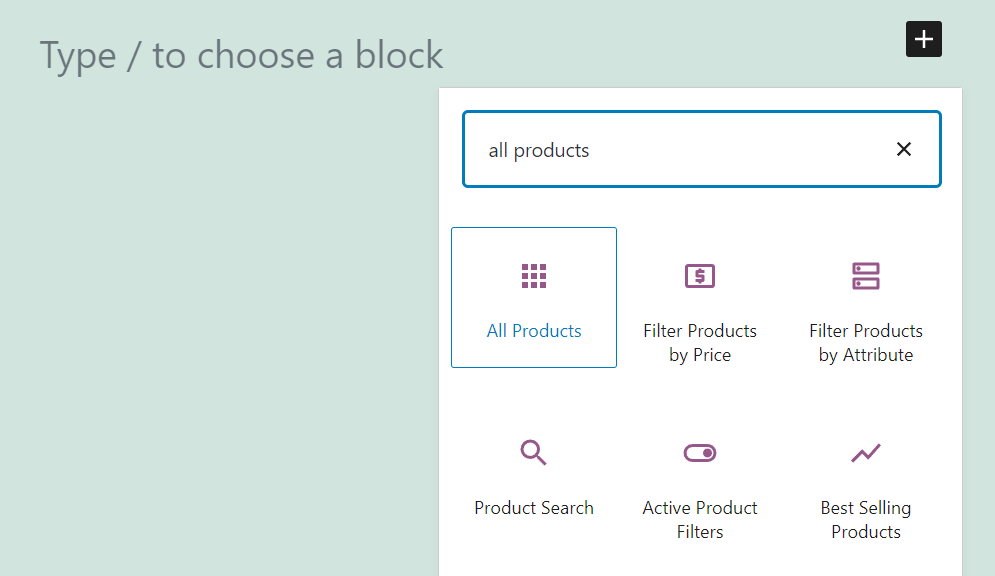
Filter Products by Price 블록을 사용하는 방법을 설명하기 전에 All Products WooCommerce 블록과 함께만 작동한다는 점에 유의해야 합니다. 모든 제품 블록이 포함 되지 않은 페이지 에 가격별 제품 필터링 블록을 배치하면 필터링 기능이 작동하지 않습니다.
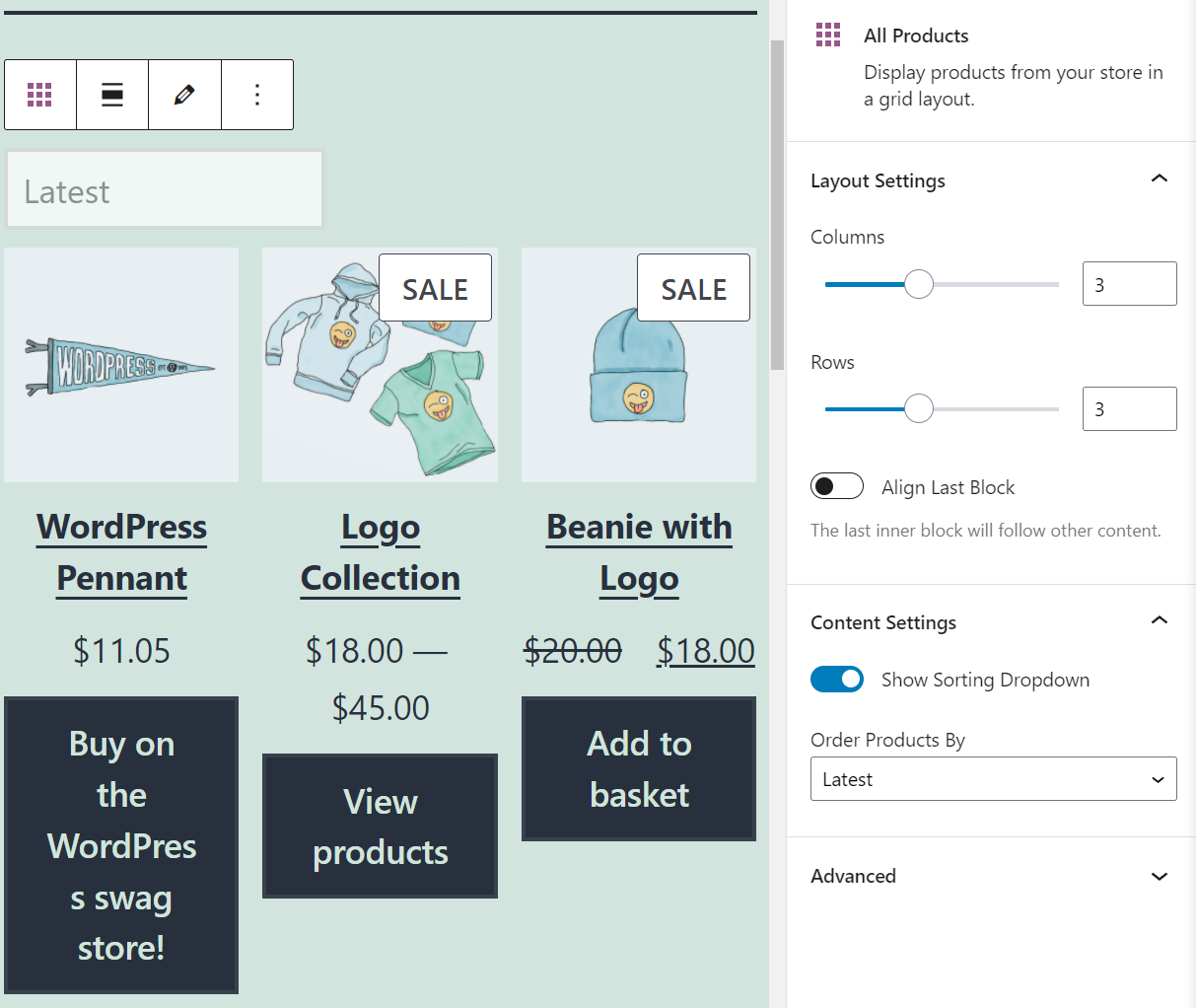
함께 이 두 블록은 상점의 기본 상점 페이지에 완벽한 조합을 만듭니다. 이를 염두에 두고 블록 편집기를 열고 모든 제품 블록을 먼저 배치합니다.

이 블록은 카탈로그의 모든 단일 항목을 포함하는 제품 그리드를 생성합니다. 제품 그리드에 포함된 행과 열 수를 구성하고 항목이 표시되는 순서를 변경할 수 있습니다.

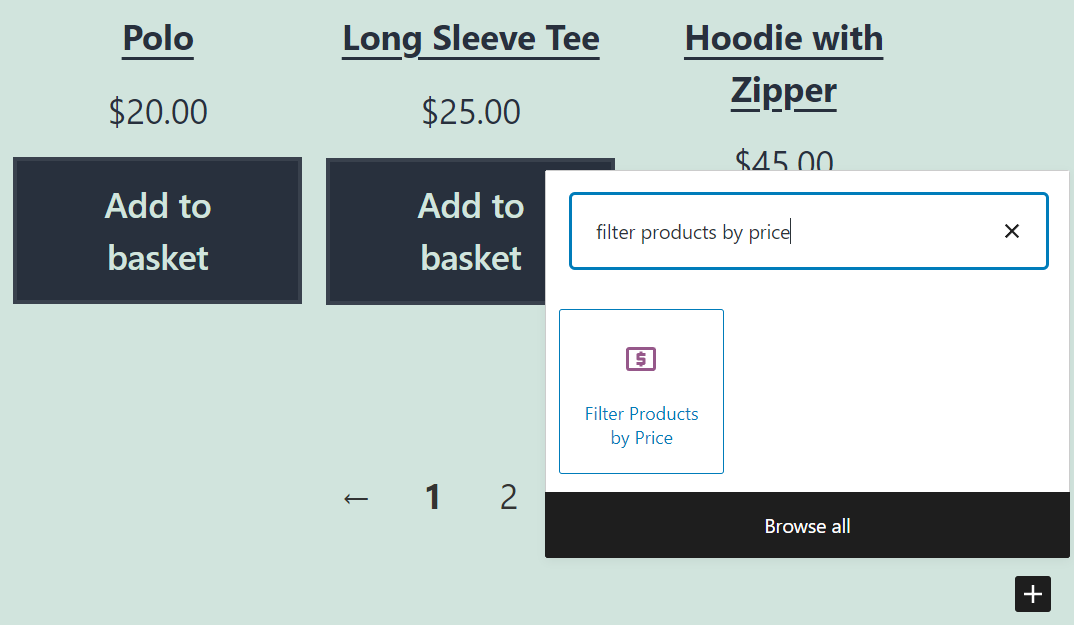
지금은 이러한 설정을 수정하지 않을 것입니다. 대신 모든 제품 요소 위에 새 블록을 추가하는 옵션을 선택하십시오. 가격별 필터 제품 블록을 찾습니다.

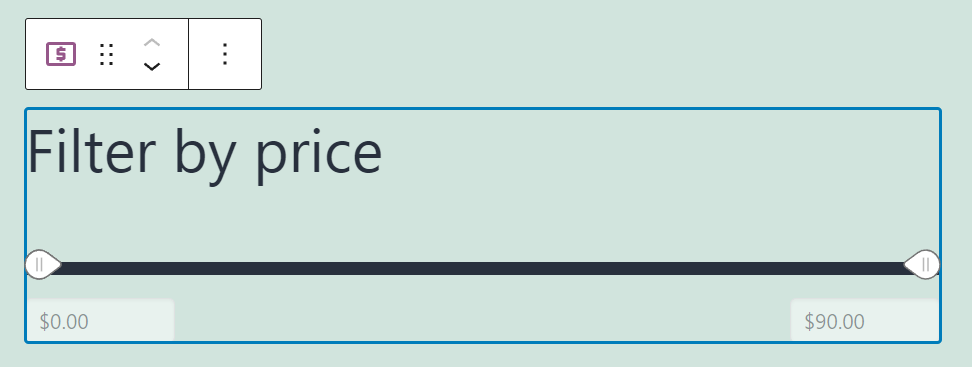
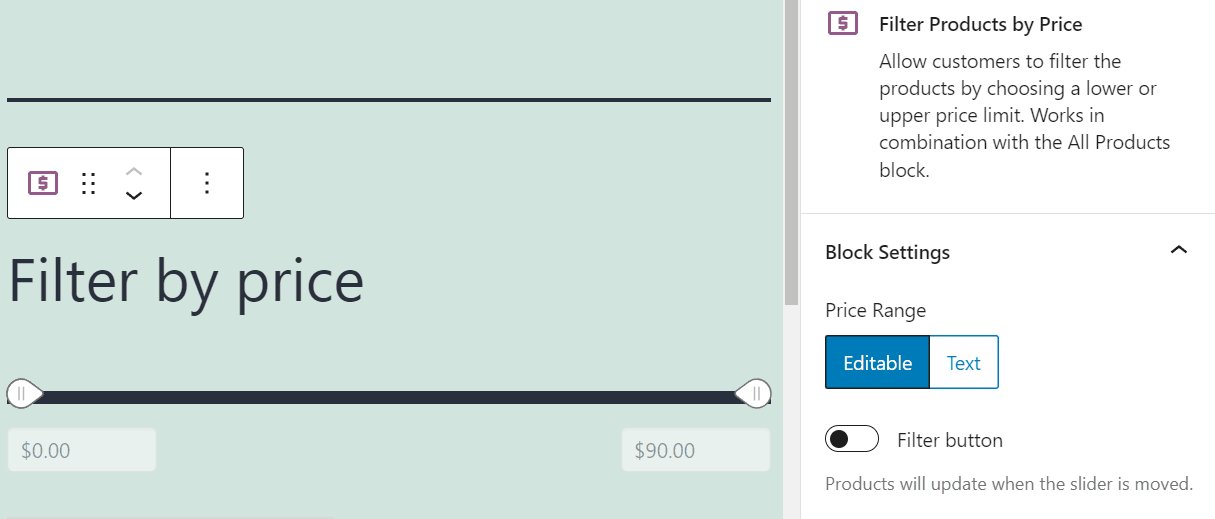
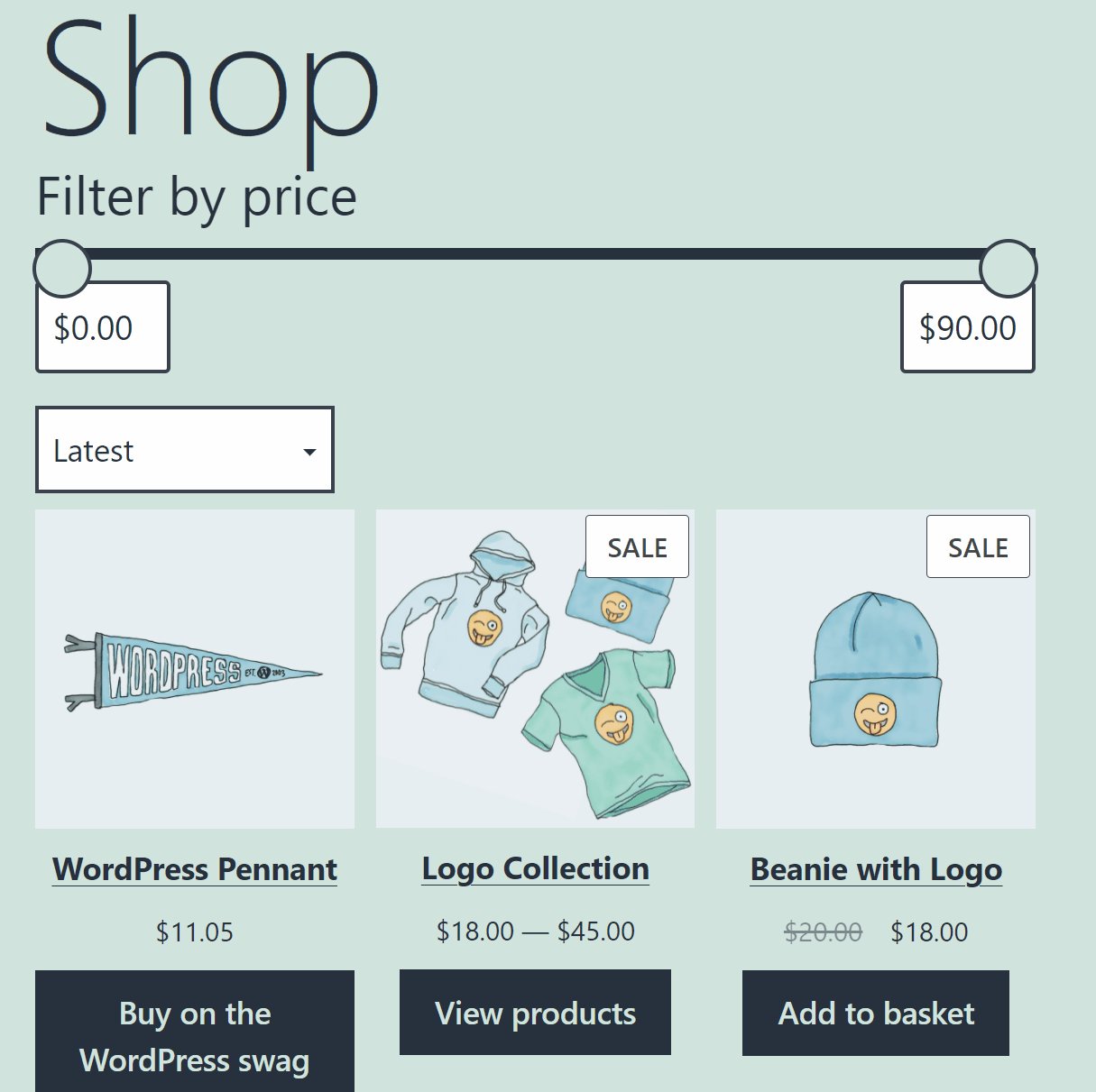
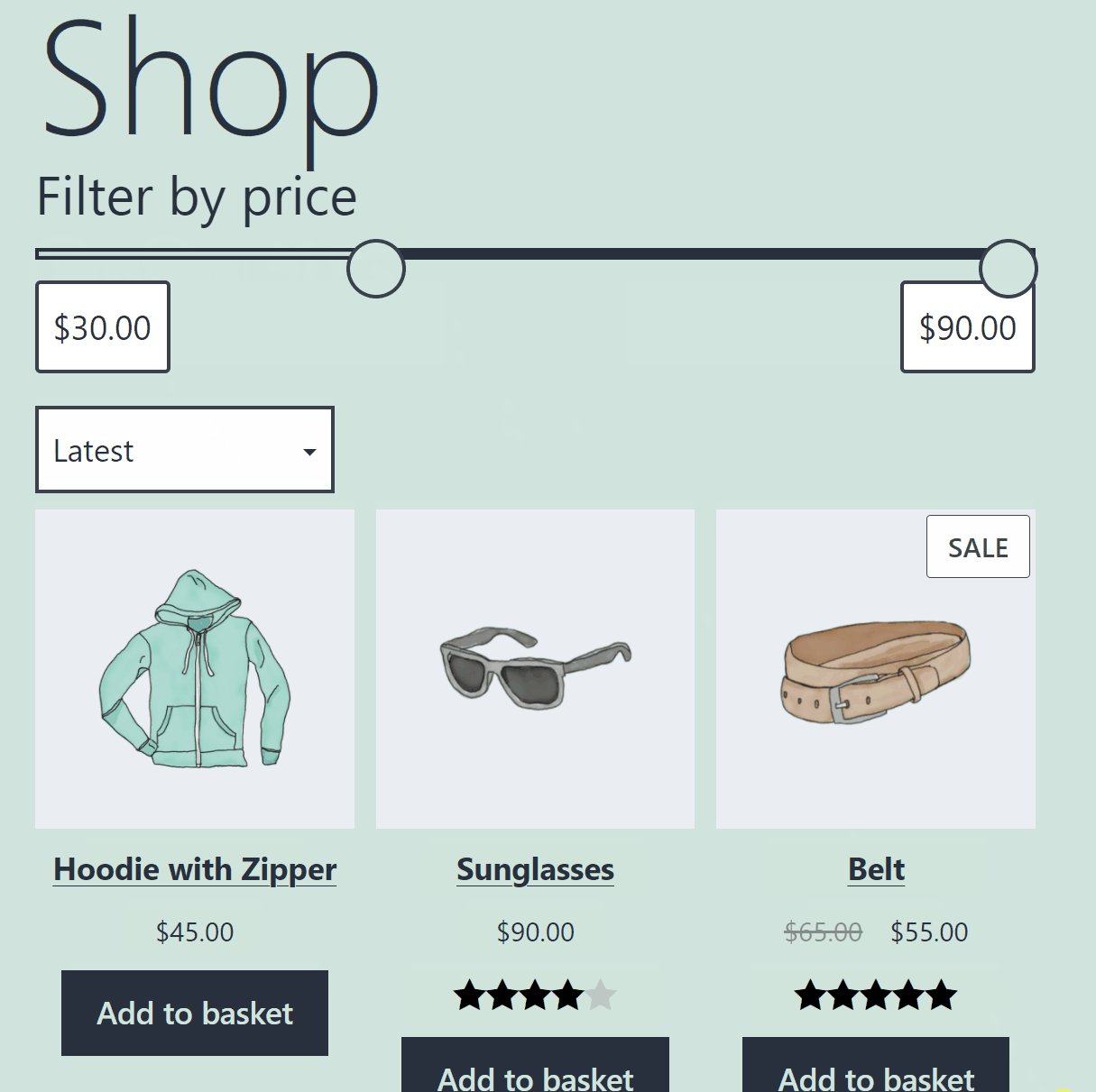
이 요소를 배치하면 블록 편집기는 $0에서 시작하여 상점에서 가장 비싼 품목의 가격으로 상한선이 설정된 가격 슬라이더를 표시합니다. 우리의 경우 90달러 제품이므로 슬라이더는 0달러에서 90달러로 이동합니다.

슬라이더가 편집기 화면에서 작동하지 않음을 알 수 있습니다. 작동 중인 블록을 보려면 페이지를 미리 보거나 게시하고 프런트 엔드에서 액세스해야 합니다. 아직 제대로 표시되지 않더라도 걱정하지 마십시오. 구성 방법에 대해 이야기하겠습니다.
가격으로 제품 필터링 WooCommerce 차단 설정 및 옵션
가격별 제품 필터링 블록은 광범위한 설정을 제공하지 않습니다. 그러나 블록의 모양과 작동 방식에 대한 몇 가지 측면을 구성할 수 있습니다.
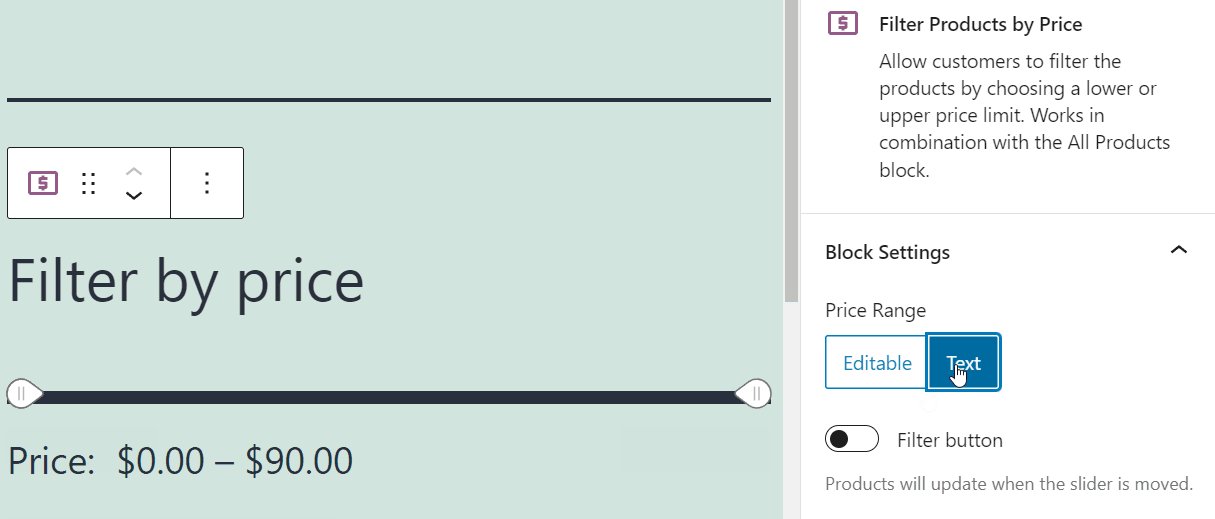
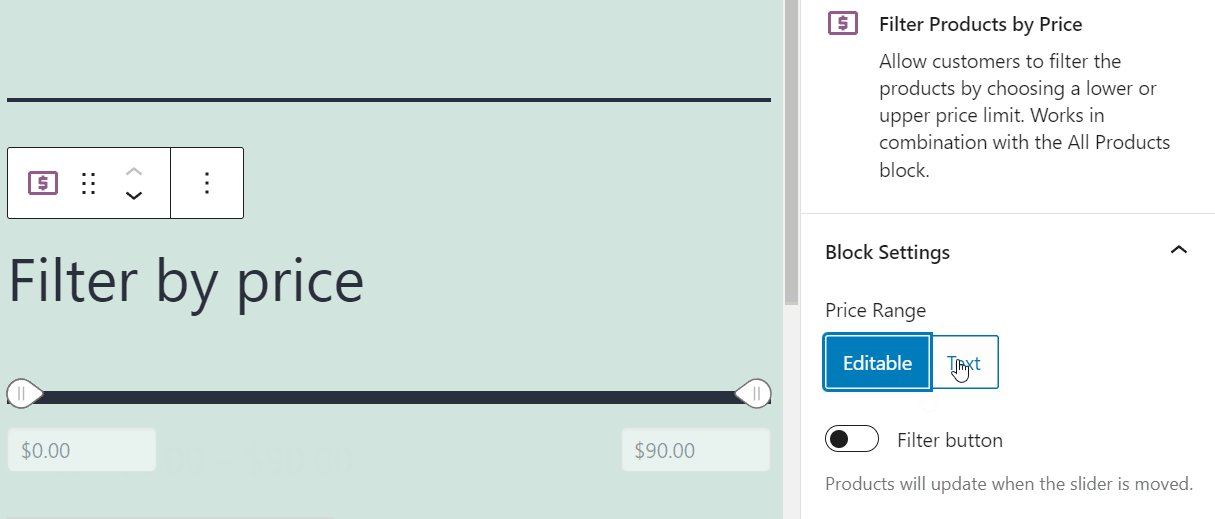
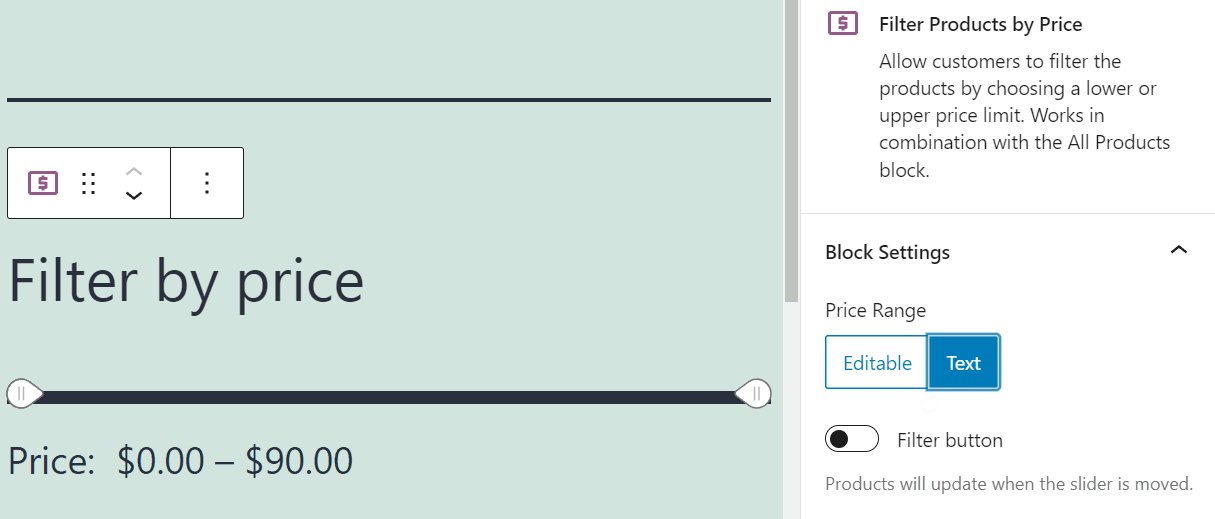
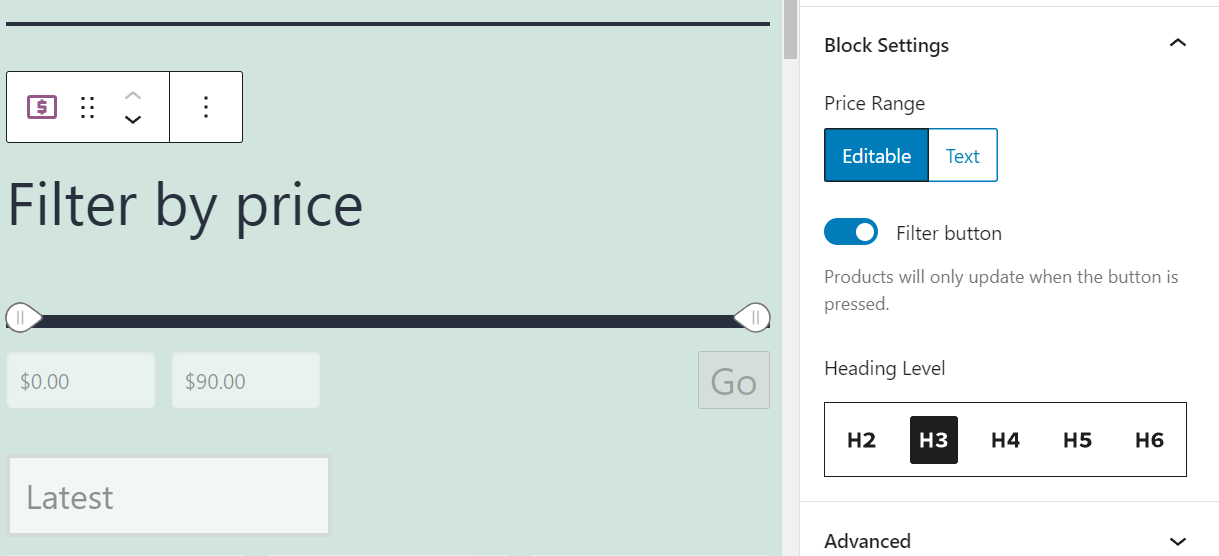
이러한 설정에 액세스하려면 블록 편집기에서 요소를 선택하고 화면 오른쪽 상단 모서리에 있는 톱니바퀴 아이콘을 클릭합니다. 그러면 오른쪽에 블록의 설정 메뉴가 열립니다. 이 메뉴 내에서 편집 가능한 가격 텍스트 필드에 대한 옵션을 활성화하거나 비활성화할 수 있습니다.

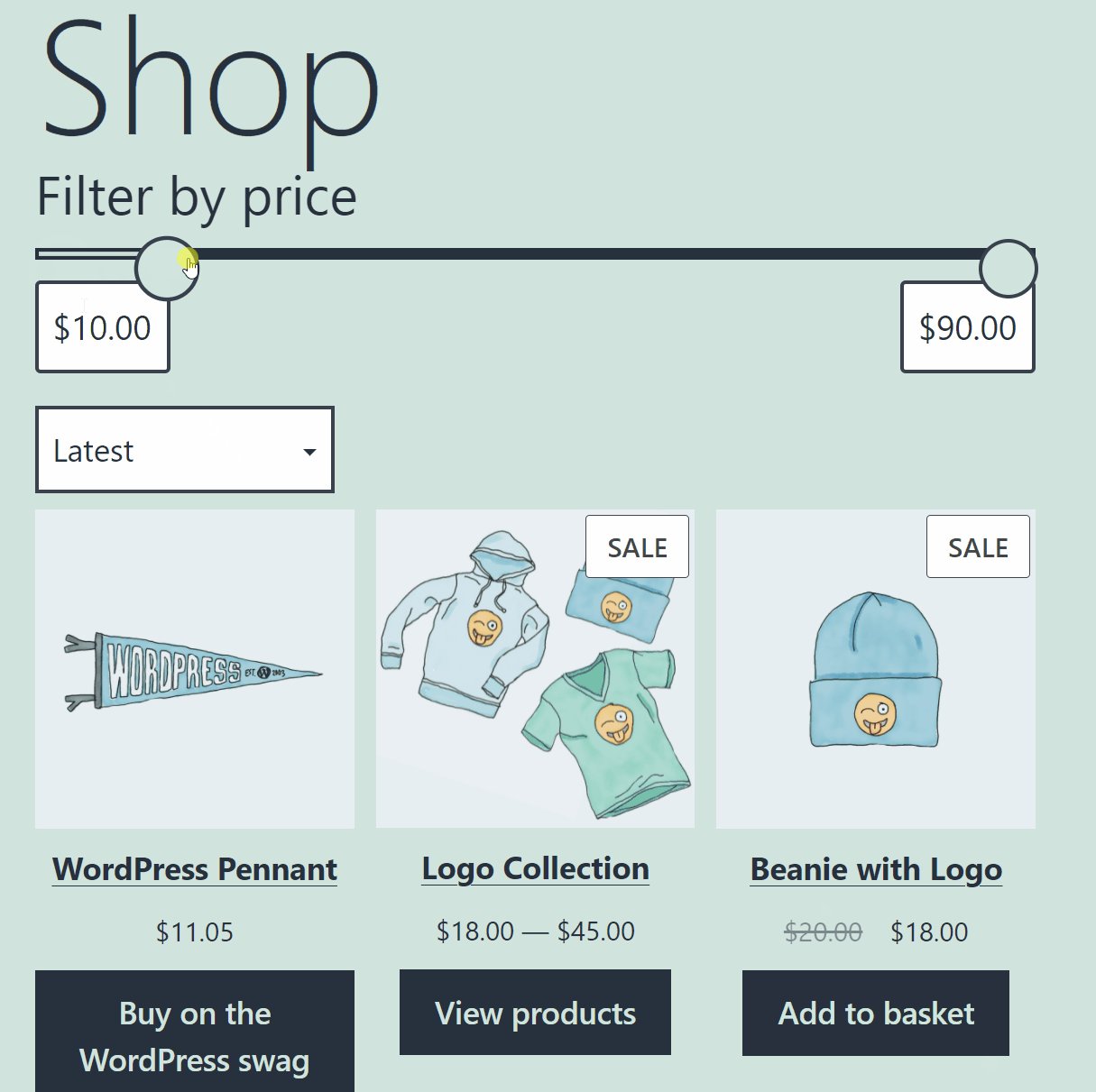
텍스트 옵션을 선택하면 사용자는 슬라이더를 사용해서만 가격을 필터링할 수 있습니다. 기본 편집 가능 옵션을 사용하면 가격 필드를 수동으로 변경할 수도 있습니다.
계속해서 블록의 설정 메뉴에는 확인 또는 "필터" 버튼을 추가하는 옵션이 있습니다. 이 설정을 활성화하면 사용자는 버튼을 클릭하여 설정한 가격 범위를 확인해야 합니다. 마지막으로 Filter Products by Price 레이블 텍스트의 제목 수준을 변경할 수 있습니다.


요소에 몇 가지 설정만 포함되어 있으므로 가격별 필터 제품 구성은 오래 걸리지 않습니다. 어떤 옵션을 선택해야 할지 잘 모르겠다면 다음 섹션에서 권장 설정에 대해 설명하겠습니다.
가격별 필터 제품을 효과적으로 사용하기 위한 팁 및 모범 사례 WooCommerce 차단
Filter Products by Price 블록을 사용할 때 고려해야 할 첫 번째 사항은 All Products WooCommerce 블록과 함께만 작동한다는 것입니다. 모든 제품 블록에서는 카테고리 또는 기타 속성별로 제품을 필터링할 수 없습니다. 즉, WooCommerce 쇼핑 페이지를 구축하는 경우 두 블록을 함께 페어링하는 것이 좋습니다.
이전에 언급했듯이 모든 제품 요소 위에 가격별 제품 필터링 블록을 배치하는 것이 좋습니다. 이렇게 하면 사용자가 쇼핑 페이지를 탐색하는 동안 필터링 기능을 놓치지 않습니다.
가격별 제품 필터링 블록에는 "가격별 필터링"이라는 식별 헤더가 이미 포함되어 있습니다. 이 헤더는 기본 H3 수준과 마찬가지로 대부분의 상점에 적합합니다. 페이지에 우선적으로 적용되는 다른 H3 요소가 있는 경우에만 더 낮은 제목 수준을 사용하는 것이 좋습니다.

유용성을 위해 Filter Products by Price 블록과 함께 제공되는 기본 편집 가능한 텍스트 필드도 유지하는 것이 좋습니다. 사용자에게 가격을 수동으로 편집하거나 슬라이더를 사용할 수 있는 옵션을 제공하면 블록을 보다 쉽게 조정할 수 있습니다.
확인 버튼을 추가하는 한 그 선택은 귀하에게 달려 있습니다. 버튼을 활성화하면 가격별로 제품 필터링 슬라이더를 사용할 때 제품 그리드가 자동으로 업데이트되지 않습니다. 그러나 웹 사이트에 이미 성능 문제가 있는 경우 유효한 절충안이 될 수 있습니다.
가격별 제품 필터링에 대해 자주 묻는 질문 WooCommerce Block
가격별 제품 필터링 블록에 대해 질문이 남아 있는 경우 이 섹션에서는 이에 대한 답변을 제공합니다. 이 블록이 작동하기 위한 요구 사항에 대해 이야기하는 것으로 시작하겠습니다.
가격 블록별 필터 제품이 작동하지 않는 이유는 무엇입니까?
가격별 제품 필터링 블록은 모든 제품 WooCommerce 블록과 페어링한 경우에만 작동합니다. Filter Products by Price 블록을 다른 유형의 제품 그리드와 함께 배치하면 단순히 작동하지 않습니다. 슬라이더를 이동할 수 있지만 그에 따라 제품이 업데이트되지 않습니다.
가격 블록별로 제품 필터링에서 최소 및 최대 가격을 편집할 수 있습니까?
가격별 제품 필터링 블록은 가격 슬라이더를 자동으로 $0에서 시작하여 상점에서 가장 비싼 제품의 가격으로 상한선으로 설정합니다. 상점에서 제품 가격을 변경해야만 슬라이더 값을 편집할 수 있습니다.
결론
Filter Products by Price 요소는 다른 요소와 페어링할 때만 작동하는 WooCommerce 블록입니다. 쌍으로만 작동하는 다른 블록에는 속성별 제품 필터링 및 활성 제품 필터 가 있습니다.
가격별 제품 필터링 WooCommerce 블록을 사용하면 고객이 매장의 전체 인벤토리를 탐색하고 예산에 맞는 항목만 볼 수 있습니다. 블록은 모든 제품 요소와 함께만 작동하므로 웹사이트에 배치할 때 이를 염두에 두십시오.
가격별 제품 필터링 블록을 사용하는 방법에 대해 궁금한 점이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
Bakhtiar Zein의 주요 이미지 / shutterstock.com
