Cara Menggunakan Produk Filter berdasarkan Harga Blok WooCommerce
Diterbitkan: 2021-12-22Pelanggan akan sering tiba di toko WooCommerce Anda dengan mempertimbangkan anggaran yang ditetapkan. Mereka akan berpikir, “Saya hanya bisa membelanjakan $X, jadi saya harus menemukan yang pas.” Memaksa pengguna untuk menavigasi halaman demi halaman produk sampai mereka menemukan produk yang sesuai dengan anggaran mereka dapat melelahkan. Di situlah blok Filter Products by Price WooCommerce berguna.
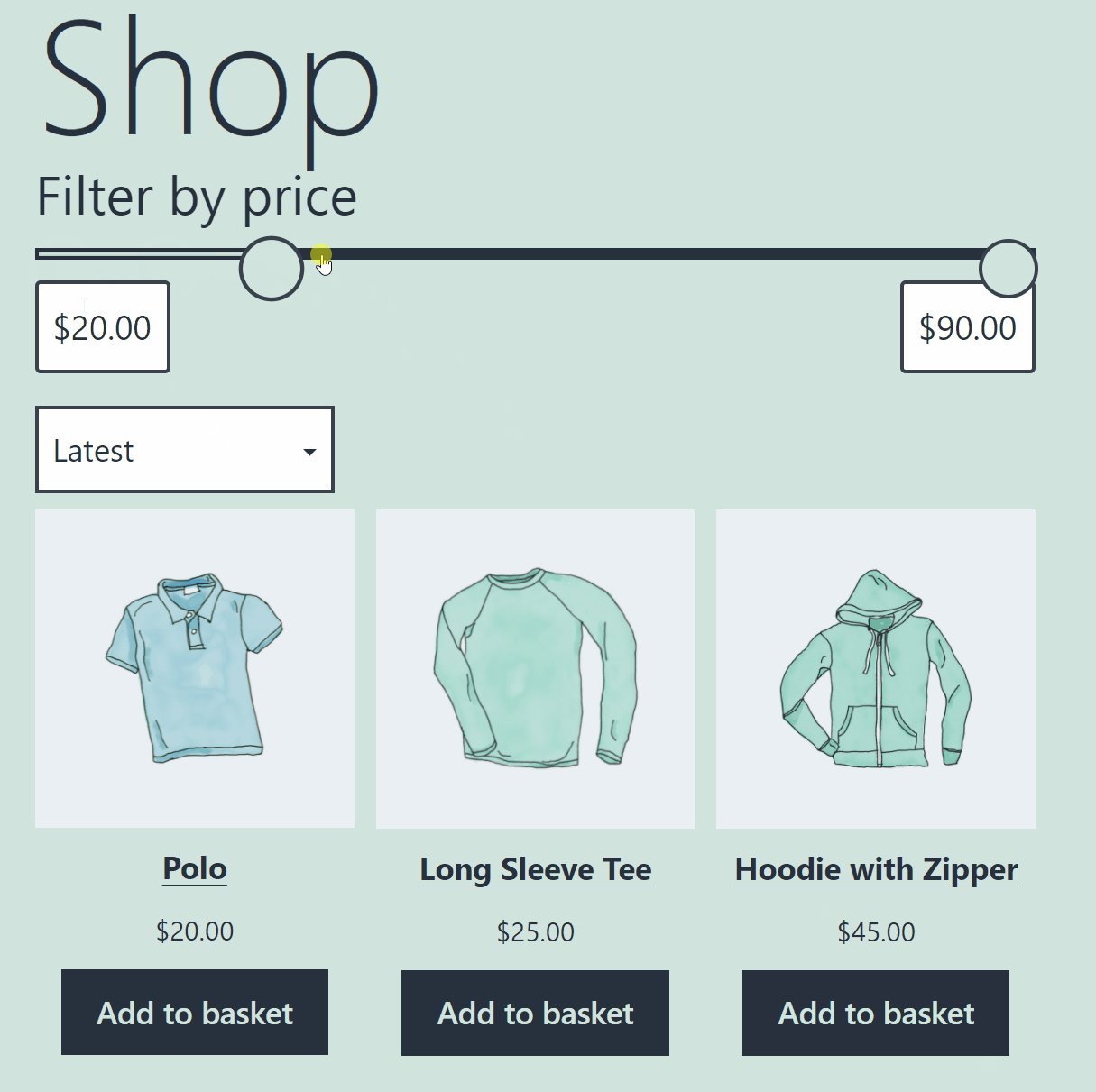
Blok ini memungkinkan pelanggan untuk memilih kisaran harga tertentu. WooCommerce kemudian akan memperbarui daftar produk untuk hanya menampilkan item yang sesuai dengan anggaran tersebut. Artikel ini akan menunjukkan cara menempatkan blok Filter Products by Price dan cara mengonfigurasinya. Kami juga akan membahas praktik terbaik untuk menggunakan elemen ini.
Mari kita lakukan!
Cara Menambahkan Produk Filter berdasarkan Harga Blok WooCommerce ke Posting atau Halaman Anda
Sebelum kami menjelaskan cara menggunakan blok Filter Products by Price , penting untuk dicatat bahwa ini hanya berfungsi bersama dengan blok All Products WooCommerce. Jika Anda menempatkan blok Filter Produk menurut Harga pada halaman mana pun yang tidak menyertakan blok Semua Produk , fitur pemfilteran tidak akan berfungsi.
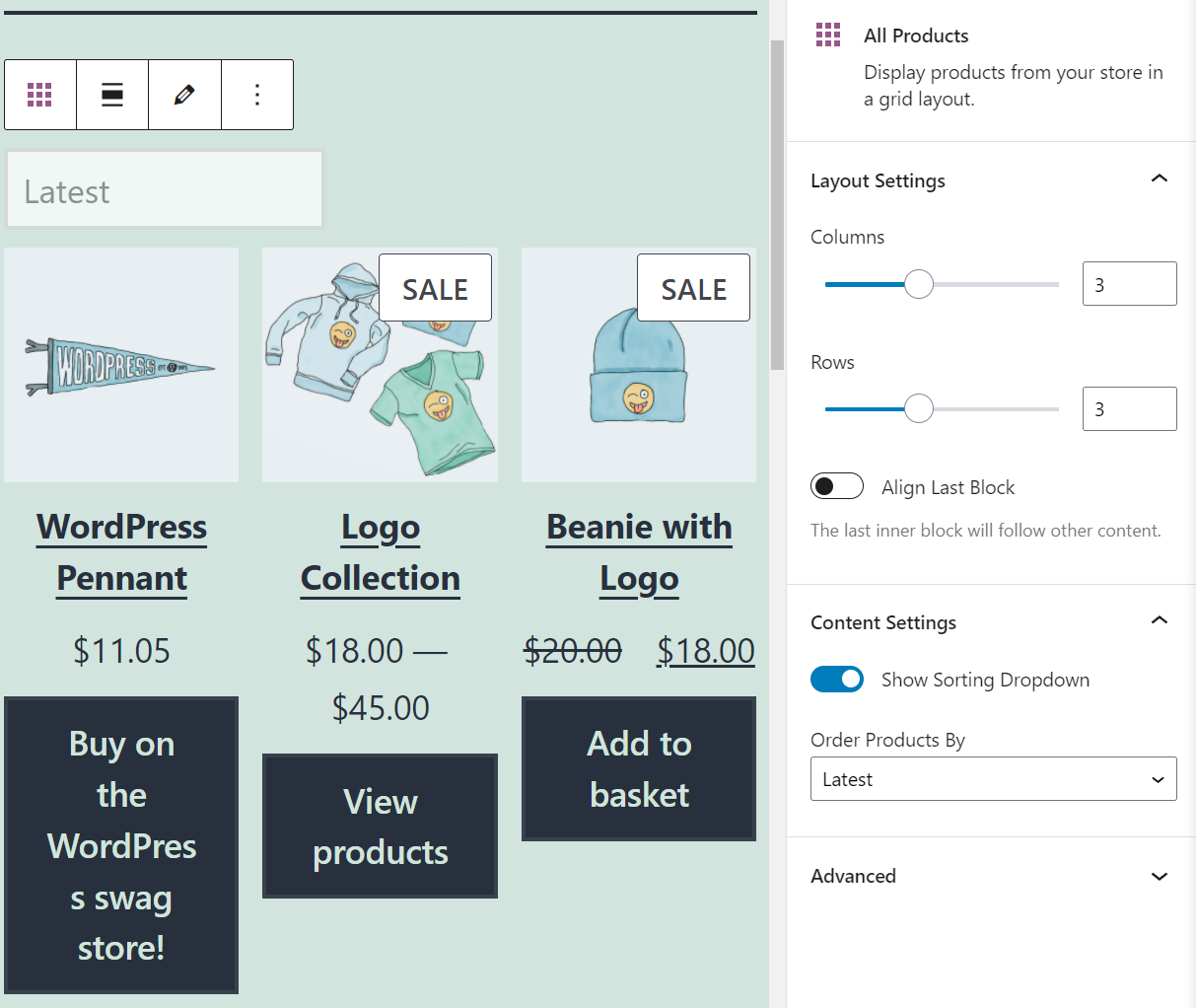
Bersama-sama, kedua blok ini membuat kombinasi sempurna untuk halaman toko utama toko Anda. Dengan mengingat hal itu, buka Editor Blok dan tempatkan blok Semua Produk terlebih dahulu:

Blok ini akan menghasilkan kisi produk yang mencakup setiap item dalam katalog Anda. Anda dapat mengonfigurasi berapa banyak baris dan kolom yang disertakan oleh kisi produk, dan mengubah urutan item yang muncul:

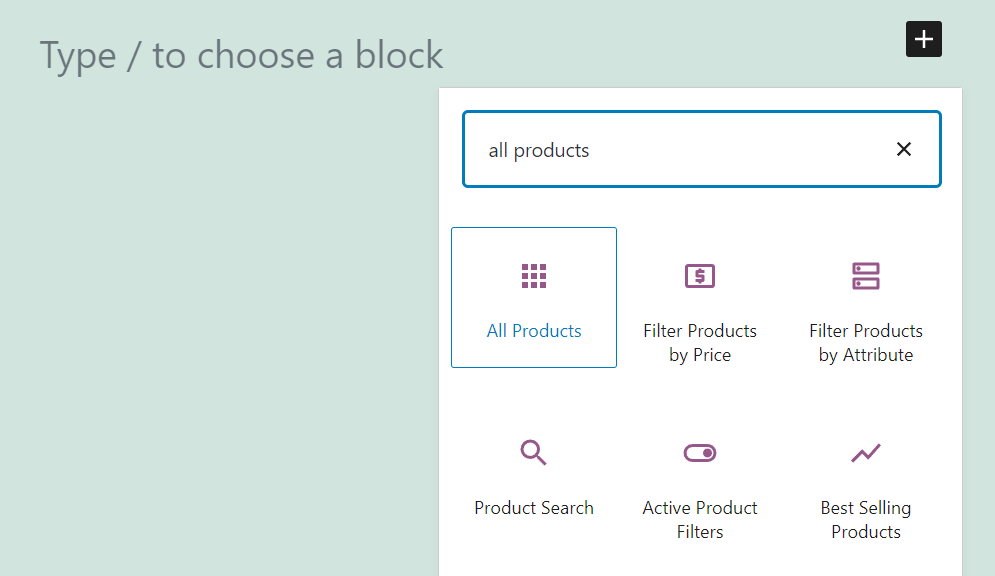
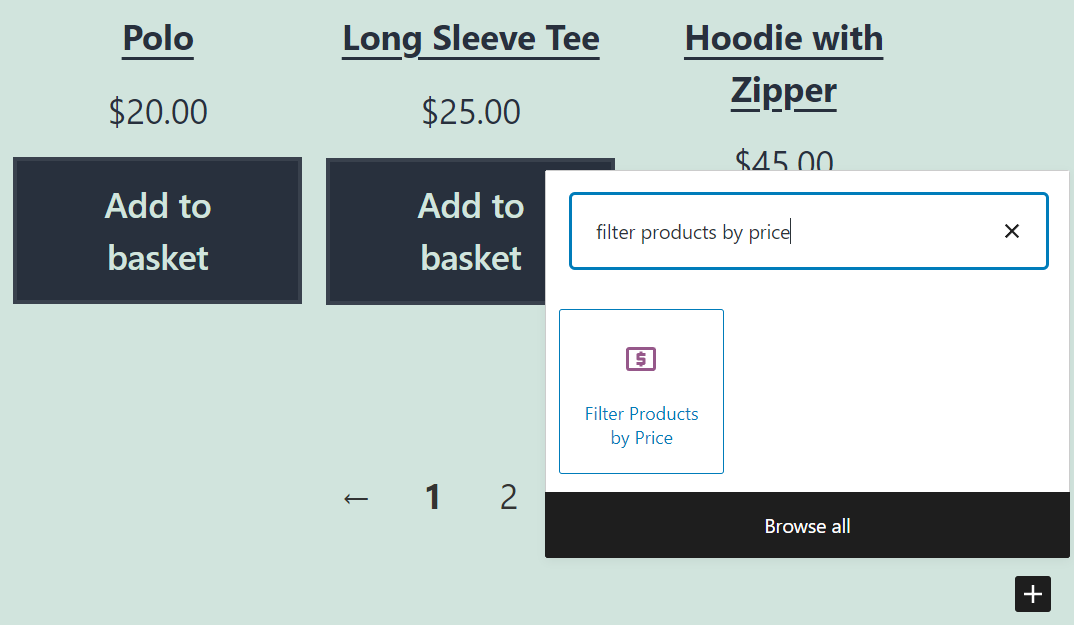
Untuk saat ini, kami tidak akan mengutak-atik pengaturan tersebut. Sebagai gantinya, pilih opsi untuk menambahkan blok baru di atas elemen Semua Produk . Cari Produk Filter menurut blok Harga :

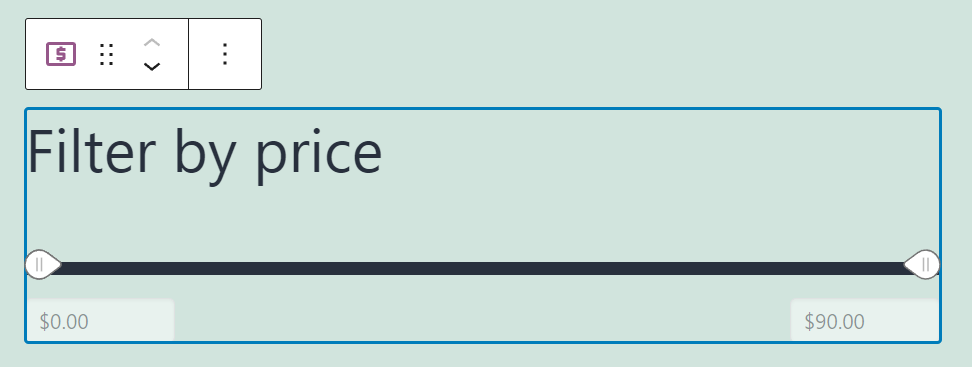
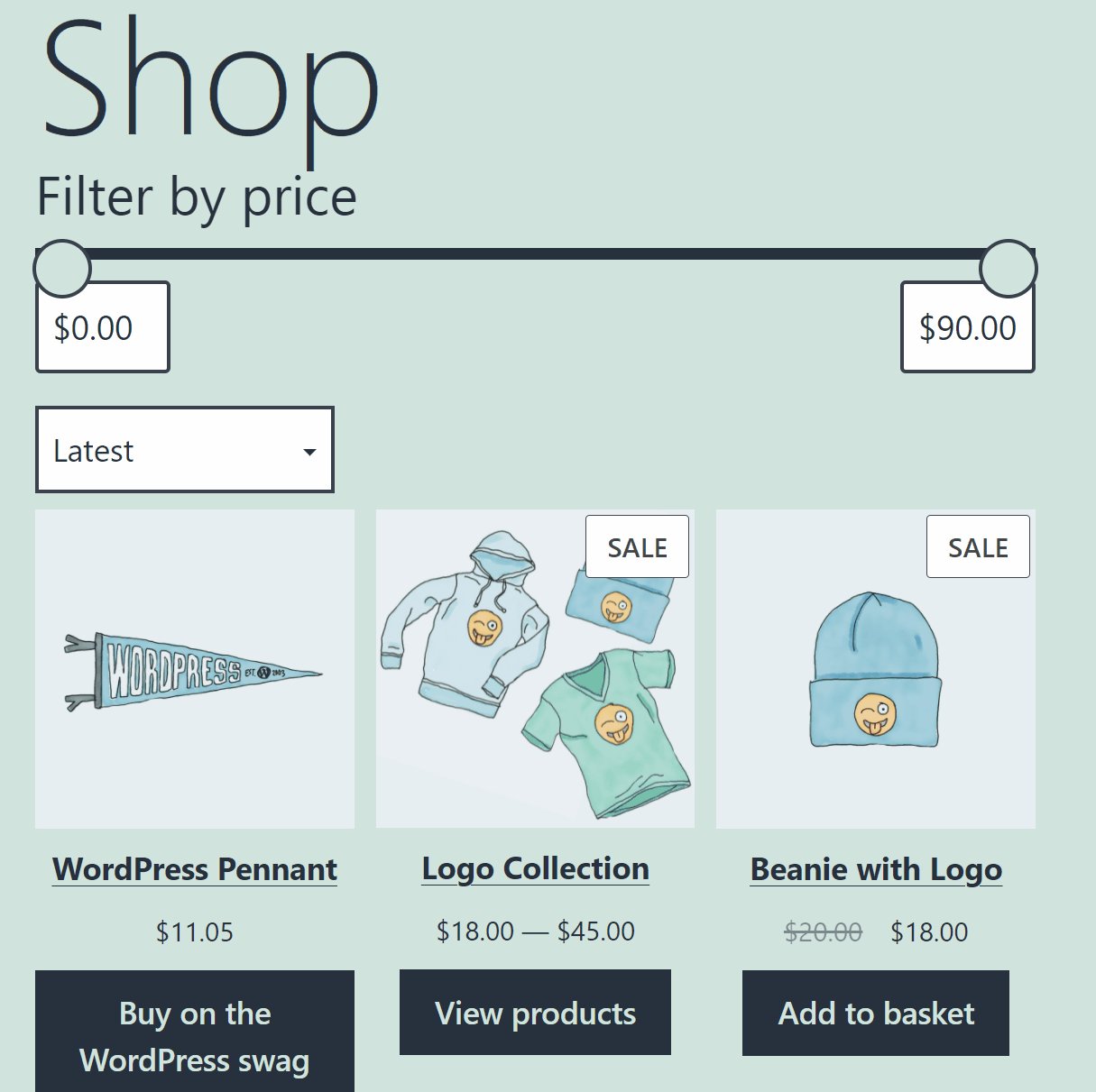
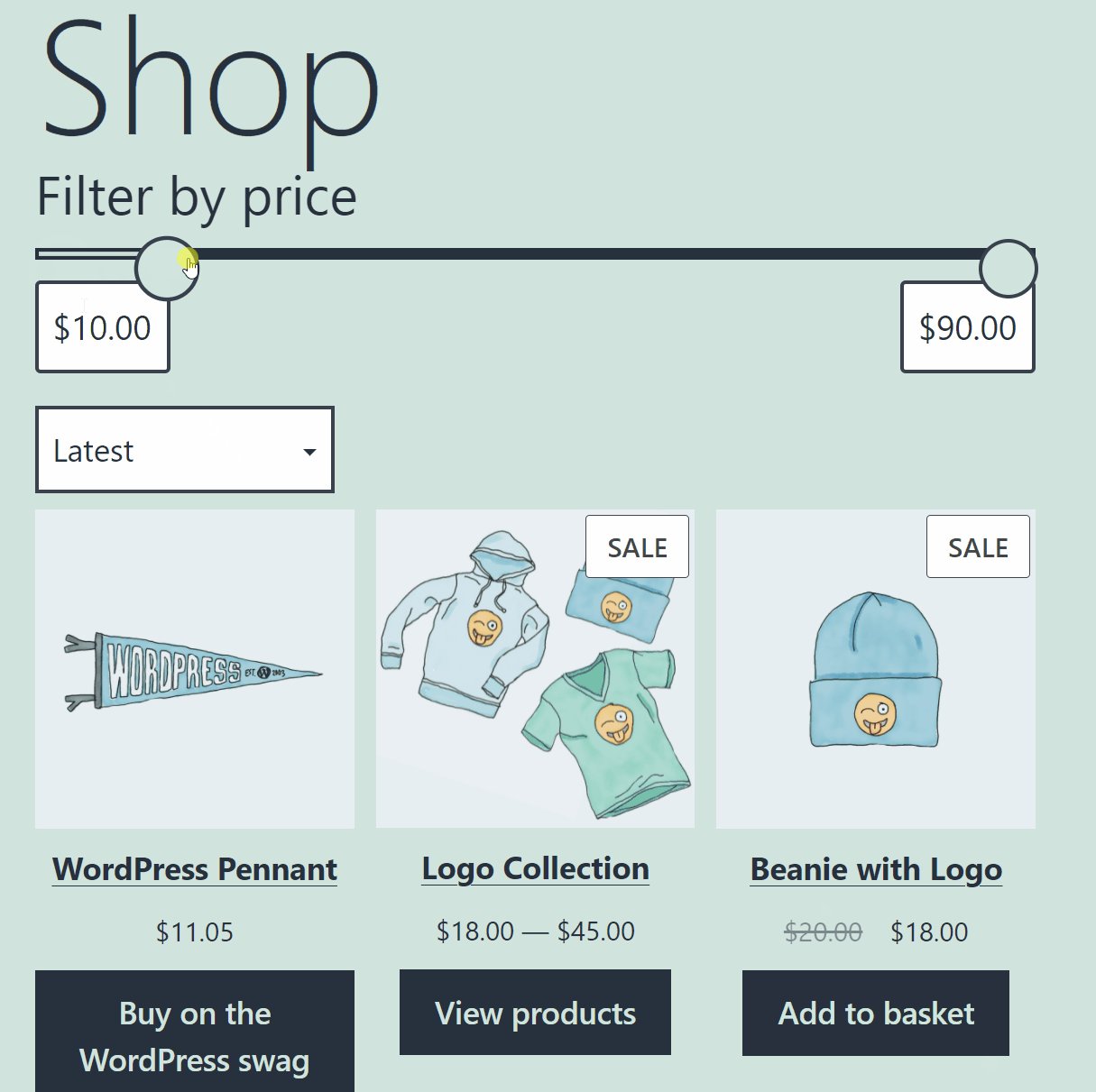
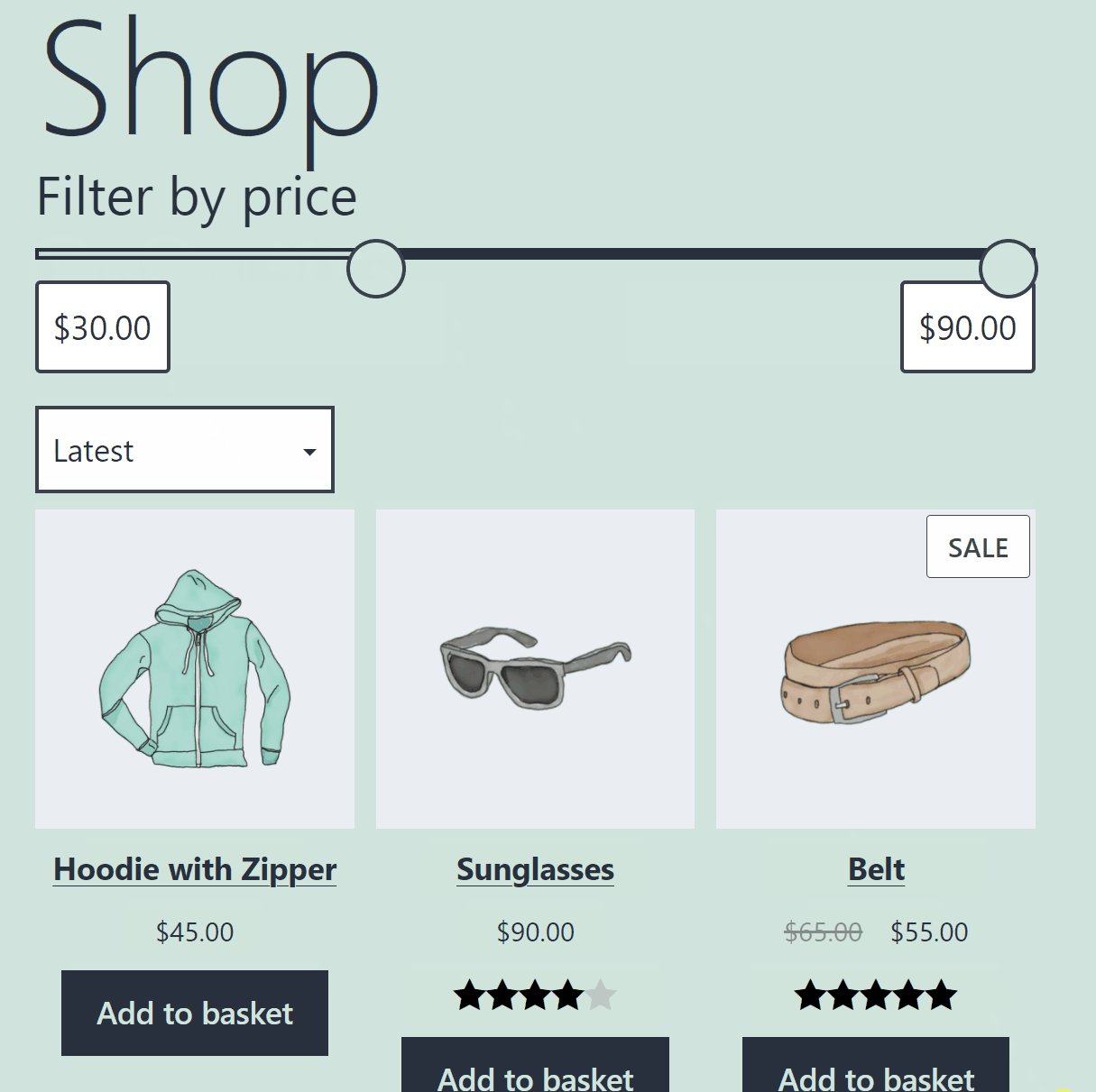
Setelah Anda menempatkan elemen ini, Editor Blok akan menampilkan penggeser harga mulai dari $0 dan membatasi harga barang paling mahal di toko Anda. Dalam kasus kami, itu adalah produk $90 dolar, jadi penggeser berubah dari $0 menjadi $90:

Anda akan melihat bahwa penggeser tidak berfungsi di dalam layar editor Anda. Untuk melihat blok beraksi, Anda harus mempratinjau halaman (atau mempublikasikannya dan mengaksesnya dari ujung depan). Jika belum terlihat benar, jangan khawatir – mari kita bicara tentang cara mengonfigurasinya.
Filter Produk berdasarkan Harga Pengaturan dan Opsi Blok WooCommerce
Blok Filter Products by Price tidak menawarkan berbagai pengaturan. Namun, Anda dapat mengonfigurasi beberapa aspek tentang tampilan dan cara kerja blok.
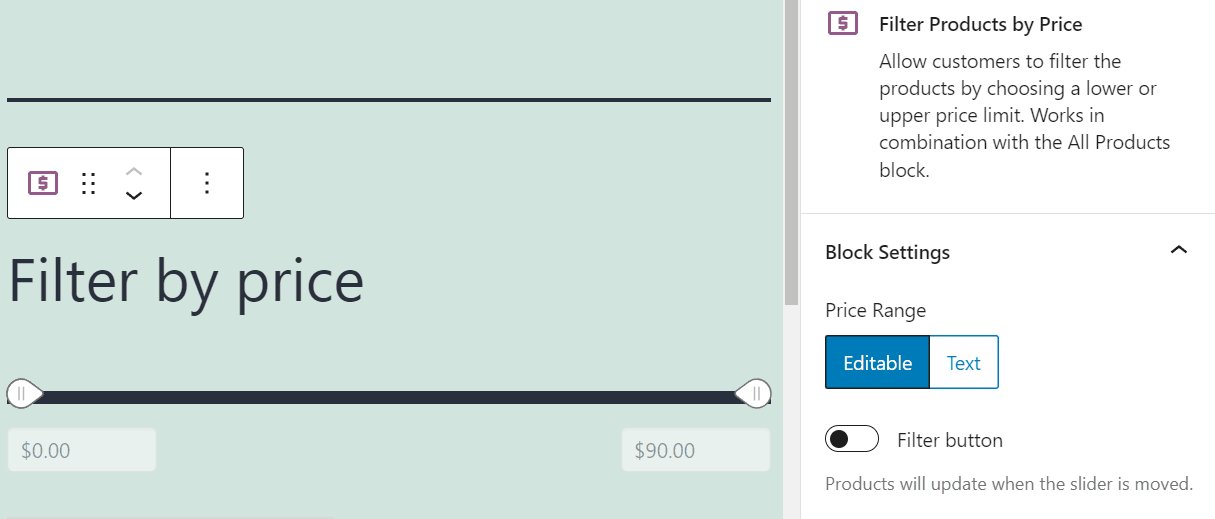
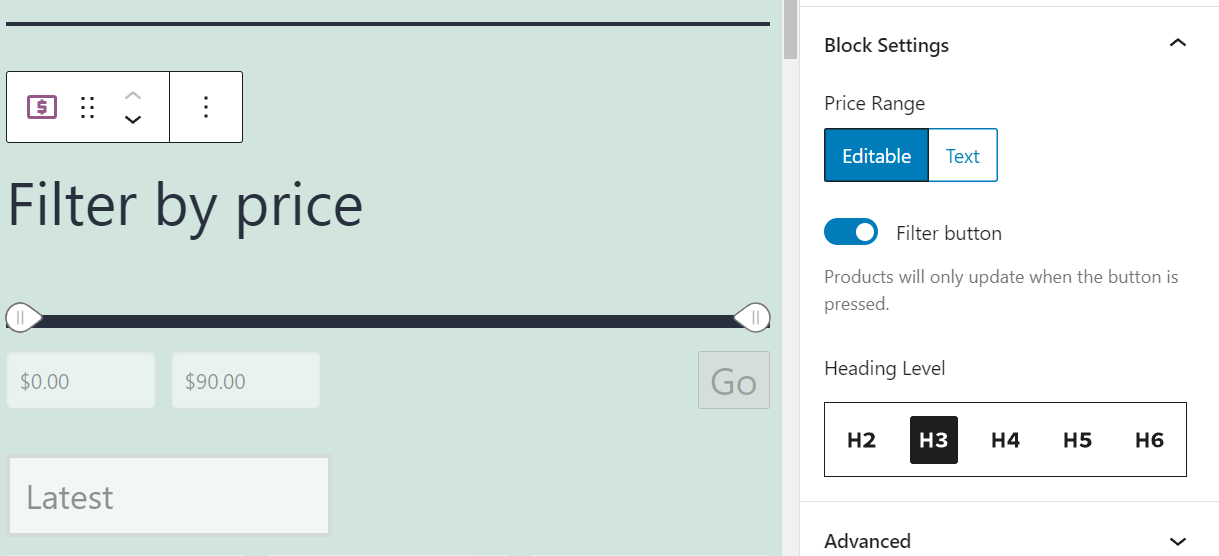
Untuk mengakses pengaturan ini, pilih elemen di dalam Block Editor dan klik ikon roda gigi di sudut kanan atas layar. Itu akan membuka menu pengaturan blok di sebelah kanan. Dalam menu ini, Anda dapat mengaktifkan atau menonaktifkan opsi untuk bidang teks harga yang dapat diedit:

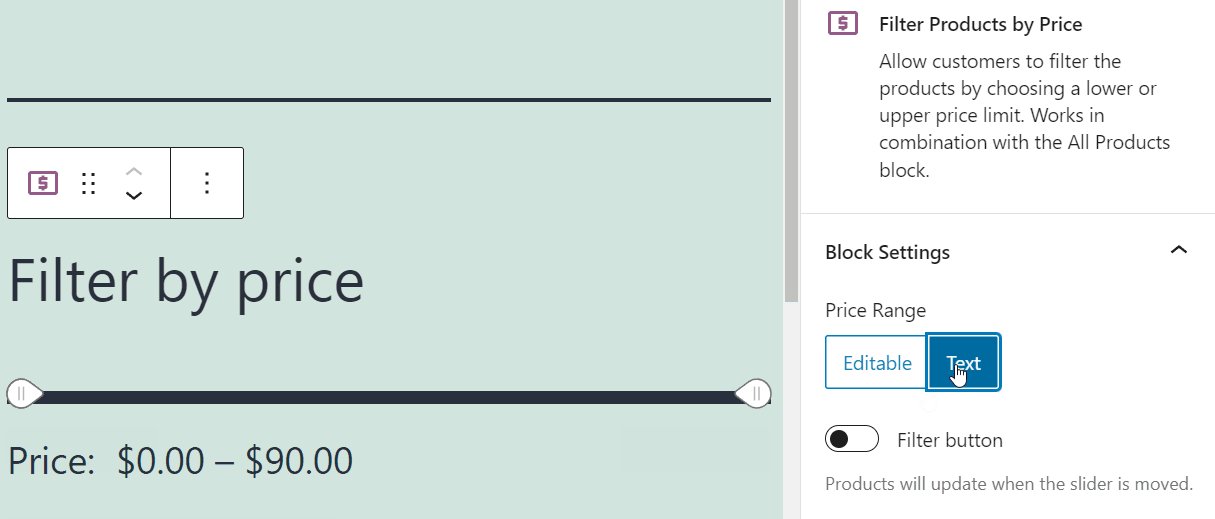
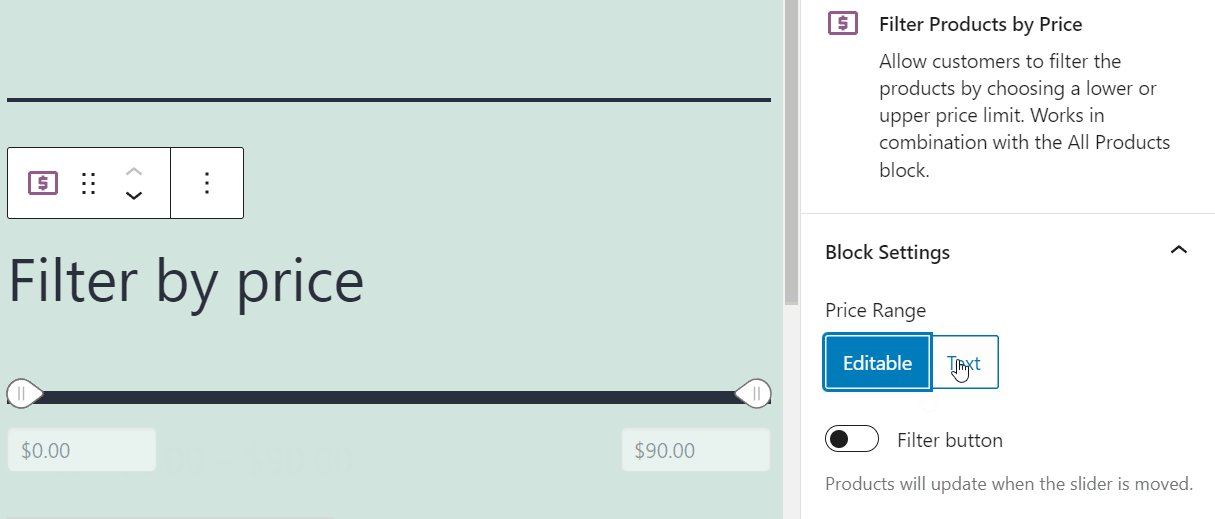
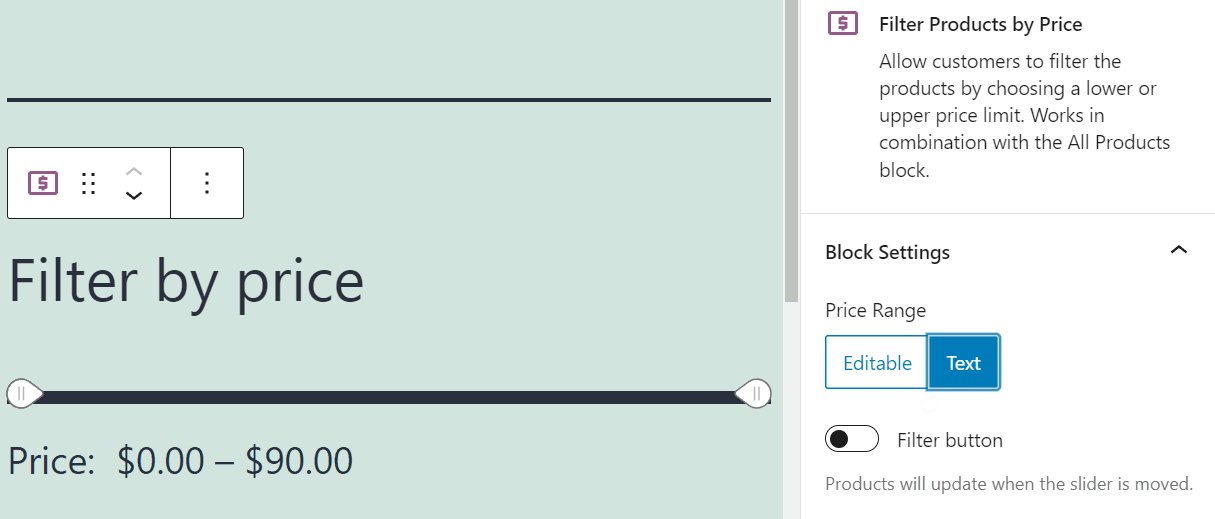
Jika Anda memilih opsi Teks , pengguna hanya dapat memfilter harga dengan menggunakan penggeser. Opsi Editable default juga memungkinkan mereka untuk mengubah bidang harga secara manual.
Selanjutnya, menu pengaturan blok menyertakan opsi untuk menambahkan tombol konfirmasi atau "filter". Jika Anda mengaktifkan setelan ini, pengguna harus mengeklik tombol untuk mengonfirmasi kisaran harga yang mereka tetapkan. Terakhir, Anda dapat mengubah level heading untuk teks label Filter Products by Price :


Mengonfigurasi Filter Produk berdasarkan blok Harga tidak akan memakan waktu lama, karena elemennya hanya mencakup beberapa pengaturan. Jika Anda tidak yakin opsi apa yang harus dipilih, kami akan membicarakan pengaturan yang kami rekomendasikan di bagian berikutnya.
Kiat dan Praktik Terbaik untuk Menggunakan Produk Filter berdasarkan Harga Blok WooCommerce Secara Efektif
Hal pertama yang perlu Anda pertimbangkan saat menggunakan blok Filter Products by Price adalah blok ini hanya berfungsi bersama blok All Products WooCommerce. Blok Semua Produk tidak memungkinkan Anda memfilter produk menurut kategori atau atribut lainnya. Itu berarti masuk akal untuk memasangkan dua blok bersama-sama jika Anda membuat halaman toko WooCommerce.
Seperti yang kami sebutkan sebelumnya, masuk akal untuk menempatkan blok Filter Products by Price di atas elemen Semua Produk . Dengan begitu, pengguna tidak akan melewatkan fitur pemfilteran saat mereka menjelajahi halaman toko.
Blok Filter Products by Price sudah menyertakan header pengidentifikasi, yang bertuliskan “Filter by price”. Header itu sempurna untuk sebagian besar toko, seperti level H3 default-nya. Kami hanya menyarankan untuk menggunakan level heading yang lebih rendah jika ada elemen H3 lain di halaman yang didahulukan.

Demi kegunaan, kami menyarankan Anda juga mempertahankan bidang teks default yang dapat diedit yang disertakan dengan blok Filter Products by Price . Menawarkan opsi kepada pengguna untuk mengedit harga secara manual atau menggunakan penggeser membuat blok lebih mudah beradaptasi.
Sejauh menambahkan tombol konfirmasi, kami menyerahkan pilihan itu kepada Anda. Mengaktifkan tombol berarti kisi produk Anda tidak akan diperbarui secara otomatis saat Anda menggunakan penggeser Filter Produk menurut Harga . Namun, itu bisa menjadi kompromi yang valid jika situs web Anda sudah mengalami masalah kinerja.
Pertanyaan yang Sering Diajukan Tentang Produk Filter berdasarkan Harga Blok WooCommerce
Jika Anda masih memiliki pertanyaan tentang blok Filter Produk berdasarkan Harga , bagian ini bertujuan untuk menjawabnya. Mari kita mulai dengan membicarakan persyaratan agar blok ini berfungsi.
Mengapa Filter Produk berdasarkan Blok Harga Tidak Berfungsi?
Blok Filter Products by Price hanya berfungsi jika Anda memasangkannya dengan blok All Products WooCommerce. Jika Anda menempatkan blok Filter Products by Price di samping semua jenis kisi produk lainnya, itu tidak akan berfungsi. Anda dapat memindahkan penggeser, tetapi produk tidak akan diperbarui.
Bisakah Saya Mengedit Harga Minimum dan Maksimum di Produk Filter berdasarkan Blok Harga?
Blok Filter Products by Price secara otomatis menyetel penggeser harganya mulai dari $0 dan membatasi harga produk paling mahal di toko Anda. Anda hanya dapat mengedit nilai slider dengan mengubah harga produk di toko Anda.
Kesimpulan
Elemen Filter Products by Price adalah blok WooCommerce yang hanya berfungsi saat Anda memasangkannya dengan elemen lain. Blok lain yang hanya berfungsi berpasangan termasuk Filter Products by Attribute dan Active Product Filters .
Menggunakan blok Filter Products by Price WooCommerce memungkinkan pelanggan menavigasi seluruh inventaris toko Anda dan hanya melihat item yang sesuai dengan anggaran mereka. Blok hanya berfungsi di samping elemen Semua Produk , jadi ingatlah itu saat menempatkannya di situs web Anda.
Apakah Anda memiliki pertanyaan tentang cara menggunakan blok Filter Products by Price ? Mari kita bicara tentang mereka di bagian komentar di bawah!
Gambar unggulan oleh Bakhtiar Zein / shutterstock.com
