Cum să utilizați Filtrarea produselor în funcție de preț Blocul WooCommerce
Publicat: 2021-12-22Clienții vor ajunge adesea la magazinul dvs. WooCommerce cu un buget stabilit în minte. Se vor gândi: „Pot cheltui doar X USD, așa că trebuie să găsesc potrivirea perfectă”. Forțarea utilizatorilor să navigheze prin pagină după pagină de produse până când găsesc unul care să corespundă bugetului lor poate fi obositor. Acolo este util blocul Filtrare produse după preț WooCommerce.
Acest bloc permite clienților să aleagă un anumit interval de preț. WooCommerce va actualiza apoi lista de produse pentru a afișa numai articolele care se încadrează în bugetul respectiv. Acest articol vă va arăta cum să plasați blocul Filtrare produse după preț și cum să îl configurați. Vom discuta, de asemenea, cele mai bune practici pentru utilizarea acestui element.
Să ajungem la asta!
Cum să adăugați produse de filtrare în funcție de preț Blocul WooCommerce la postarea sau pagina dvs
Înainte de a explica cum să utilizați blocul Filtrare produse după preț , este important să rețineți că funcționează numai împreună cu blocul Toate produsele WooCommerce. Dacă plasați blocul Filtrare produse după preț pe orice pagină care nu include blocul Toate produsele , funcția de filtrare nu va funcționa.
Împreună, aceste două blocuri fac o combinație perfectă pentru pagina principală a magazinului dvs. Având în vedere acest lucru, deschideți Editorul de blocuri și plasați mai întâi blocul Toate produsele :

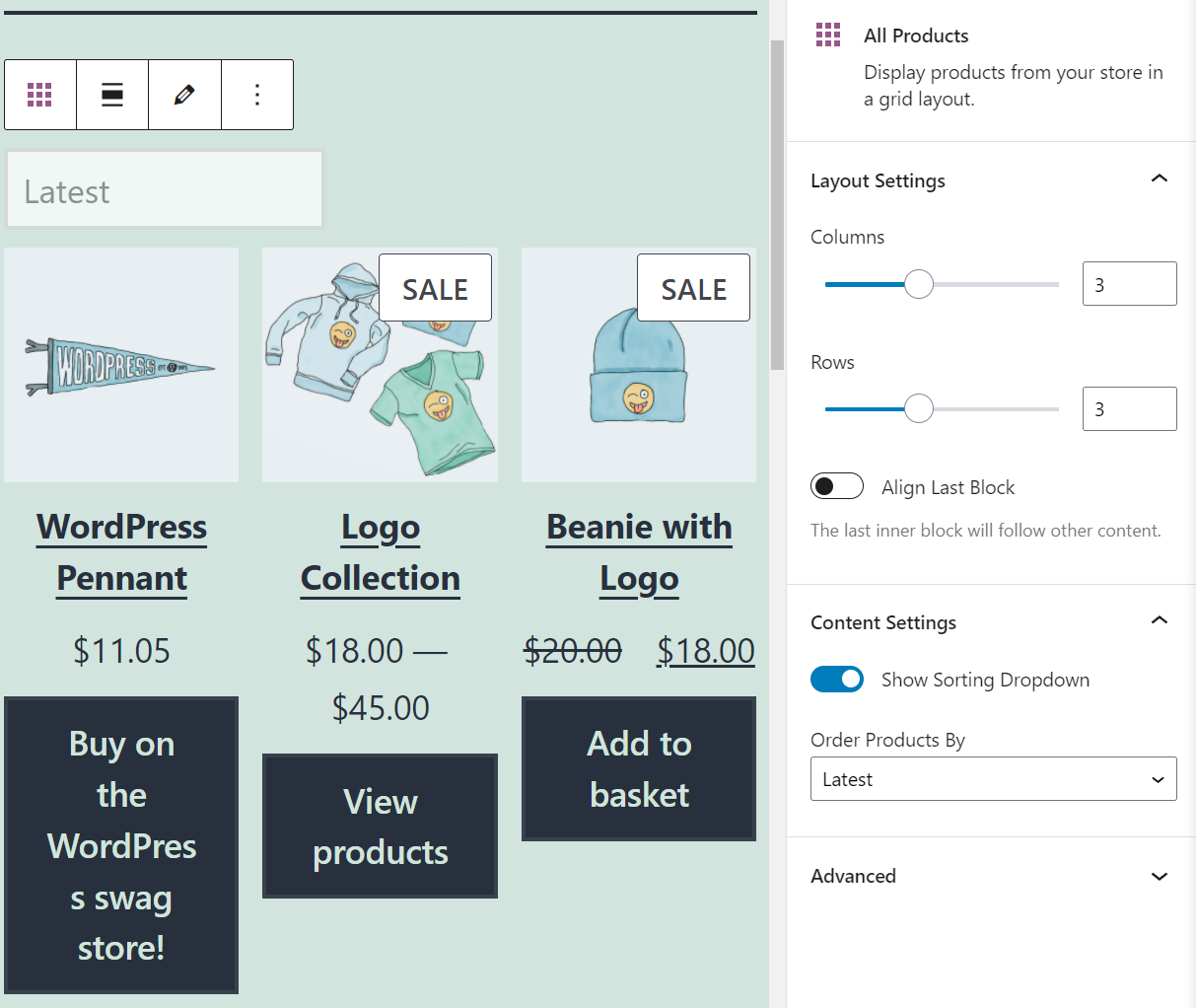
Acest bloc va genera o grilă de produse care include fiecare articol din catalogul dumneavoastră. Puteți configura câte rânduri și coloane include grila de produse și puteți modifica ordinea în care apar articolele:

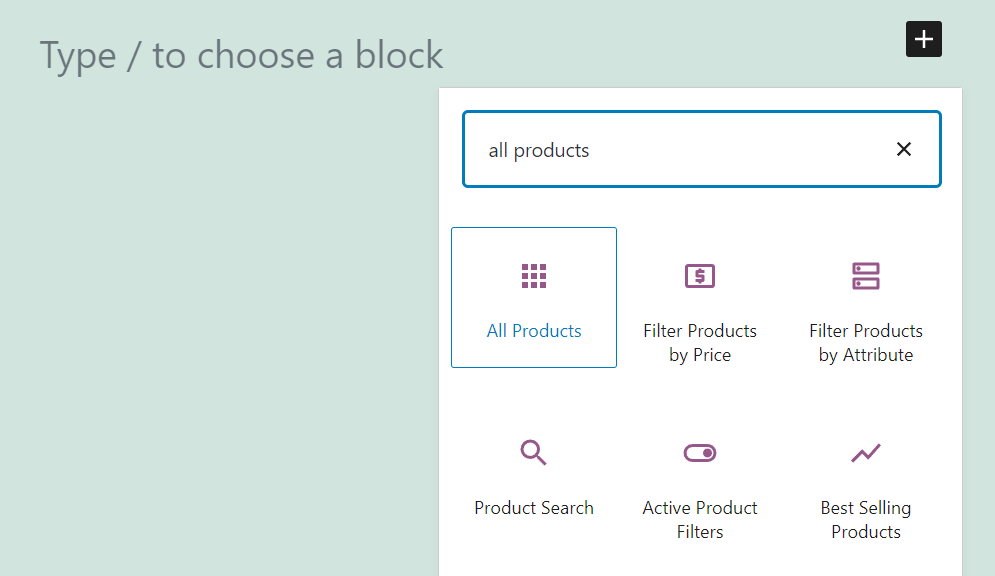
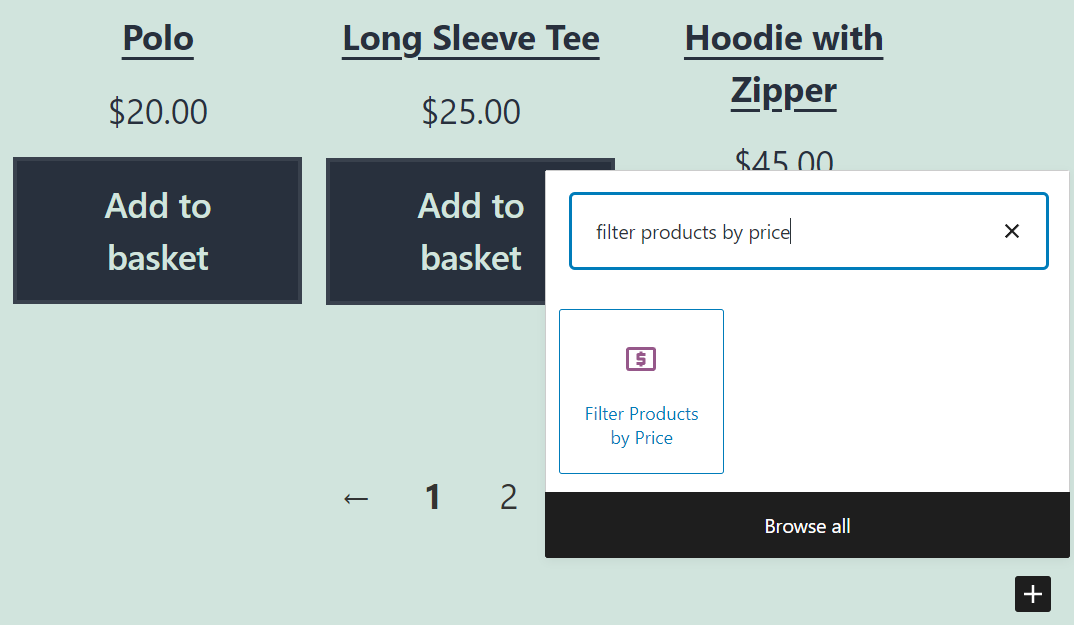
Deocamdată, nu vom schimba aceste setări. În schimb, selectați opțiunea de a adăuga un nou bloc deasupra elementului Toate produsele . Căutați blocul Filtrați produsele după preț :

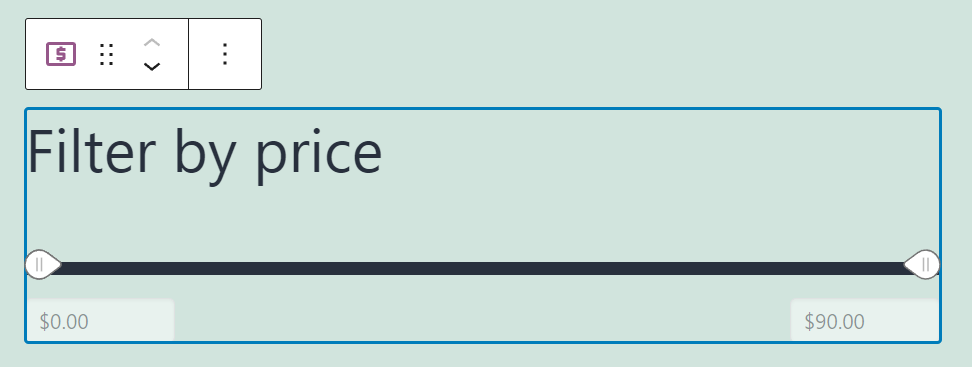
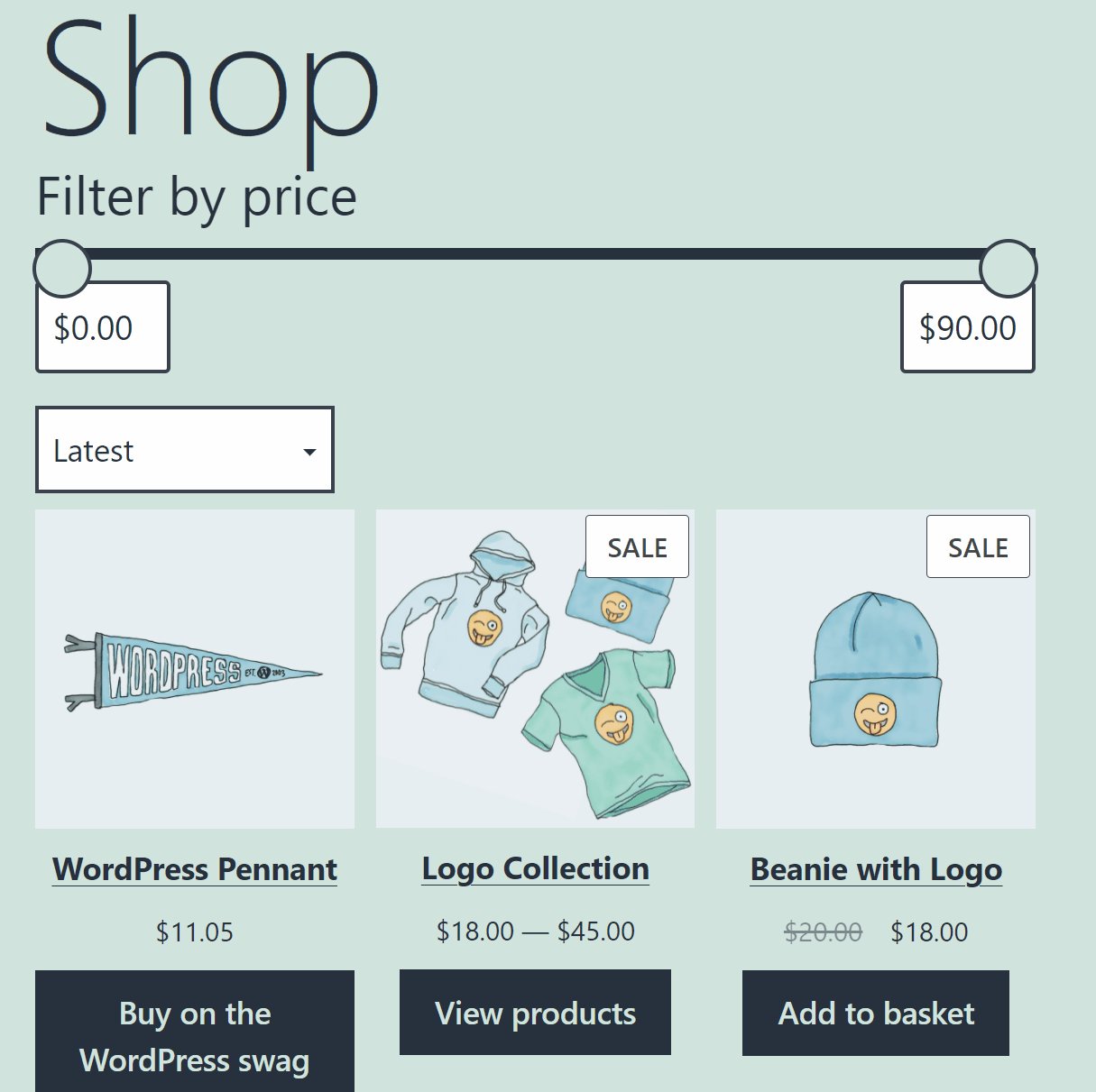
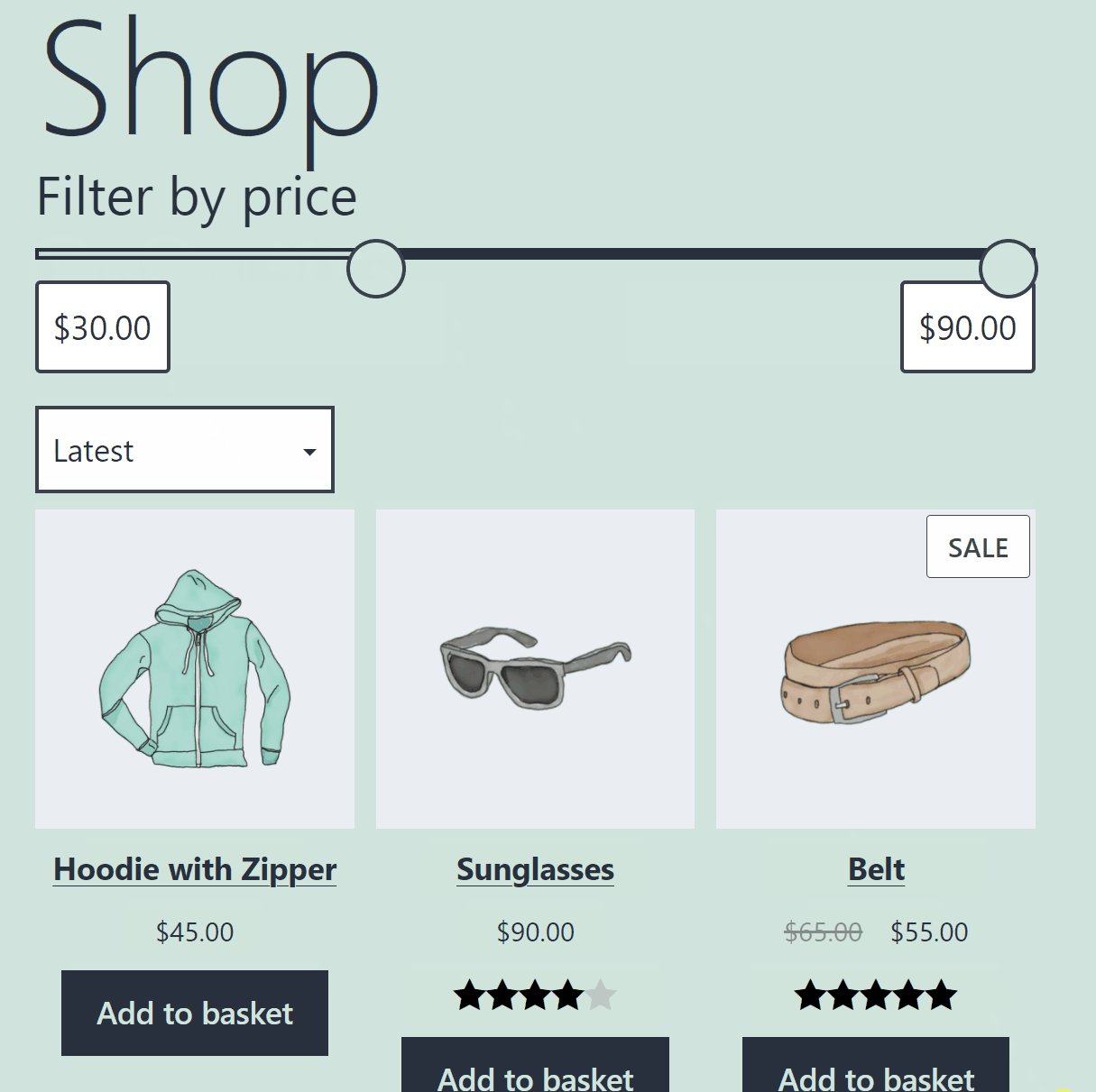
Odată ce plasați acest element, Editorul bloc va afișa un glisor de preț începând de la 0 USD și limitând la prețul celui mai scump articol din magazinul dvs. În cazul nostru, acesta este un produs de 90 USD, deci glisorul trece de la 0 USD la 90 USD:

Veți observa că glisorul nu este funcțional în ecranul editorului. Pentru a vedea blocul în acțiune, va trebui să previzualizați pagina (sau să o publicați și să o accesați din front-end). Dacă încă nu pare corect, nu vă faceți griji - să vorbim despre cum să-l configurați.
Filtrați produsele după preț WooCommerce Blocați setările și opțiunile
Blocul Filtrare produse după preț nu oferă o gamă largă de setări. Cu toate acestea, puteți configura câteva aspecte ale modului în care arată și funcționează blocul.
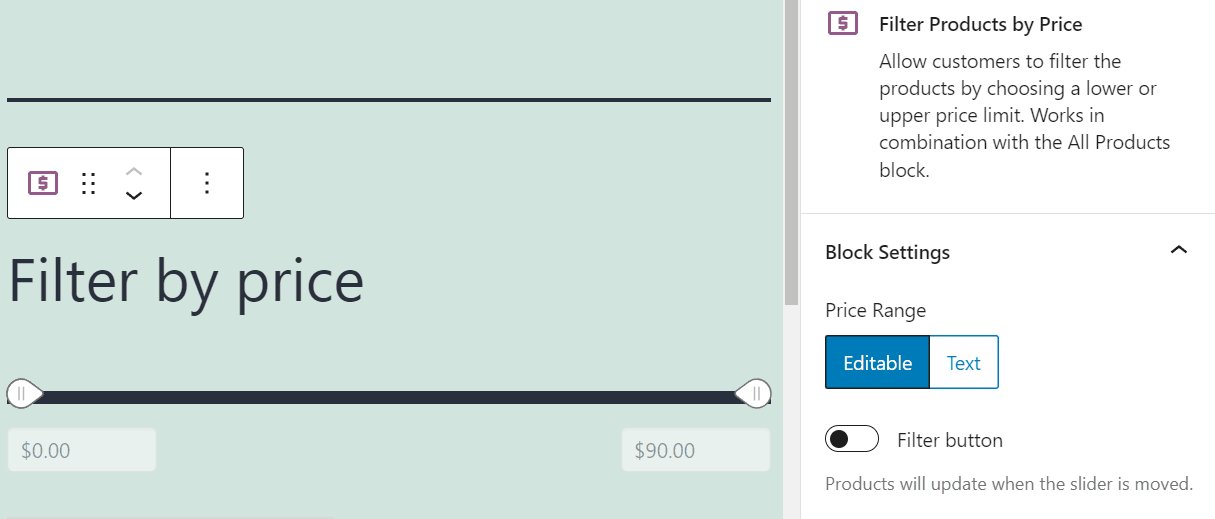
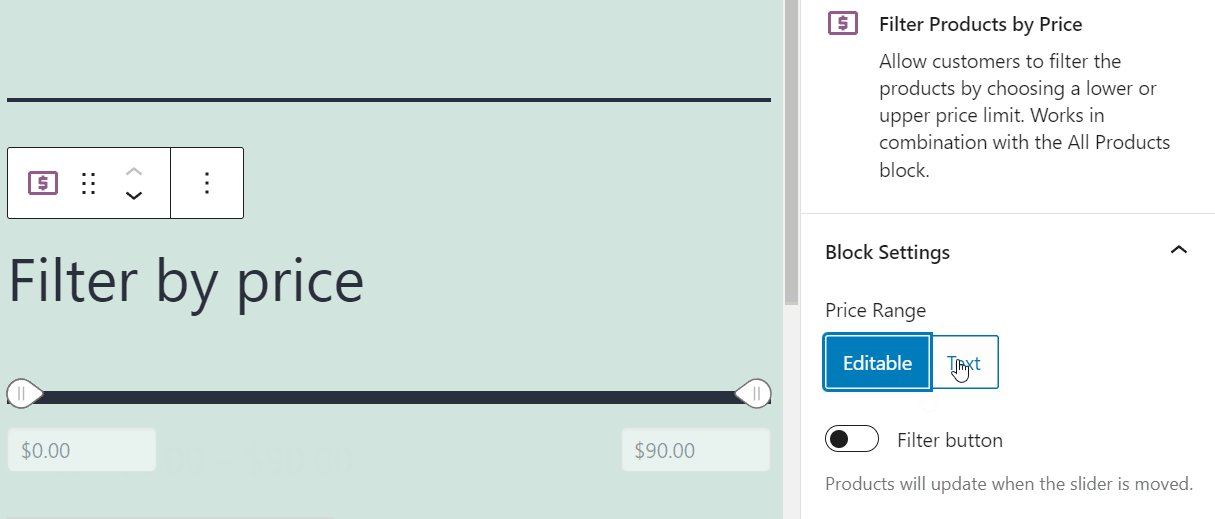
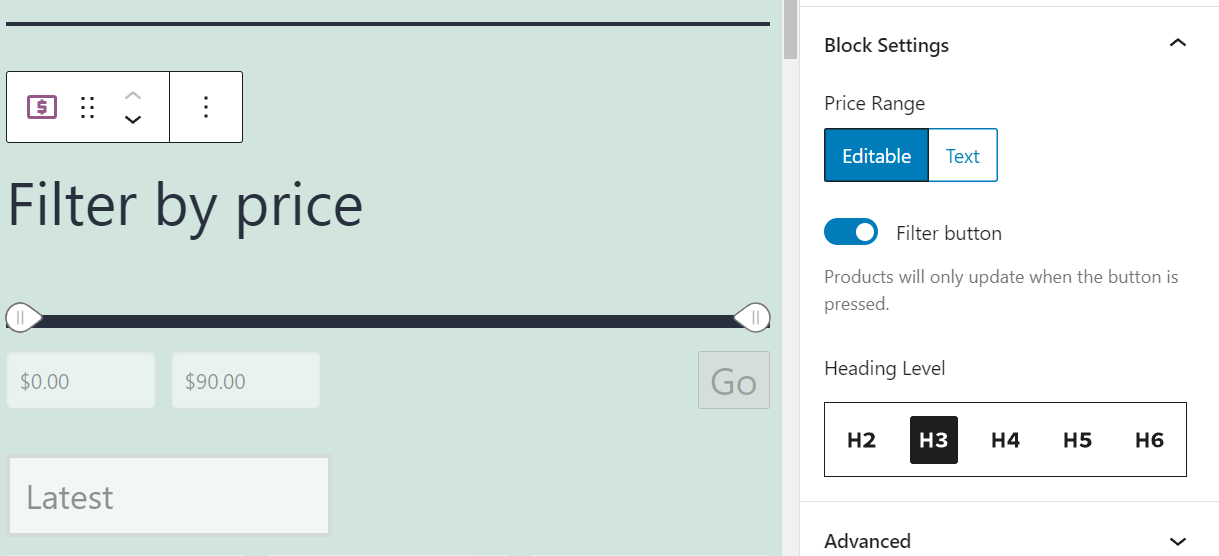
Pentru a accesa aceste setări, selectați elementul din Editorul de blocuri și faceți clic pe pictograma roată din colțul din dreapta sus al ecranului. Aceasta va deschide meniul de setări al blocului din dreapta. În acest meniu, puteți activa sau dezactiva opțiunea pentru câmpurile de text editabile pentru preț:

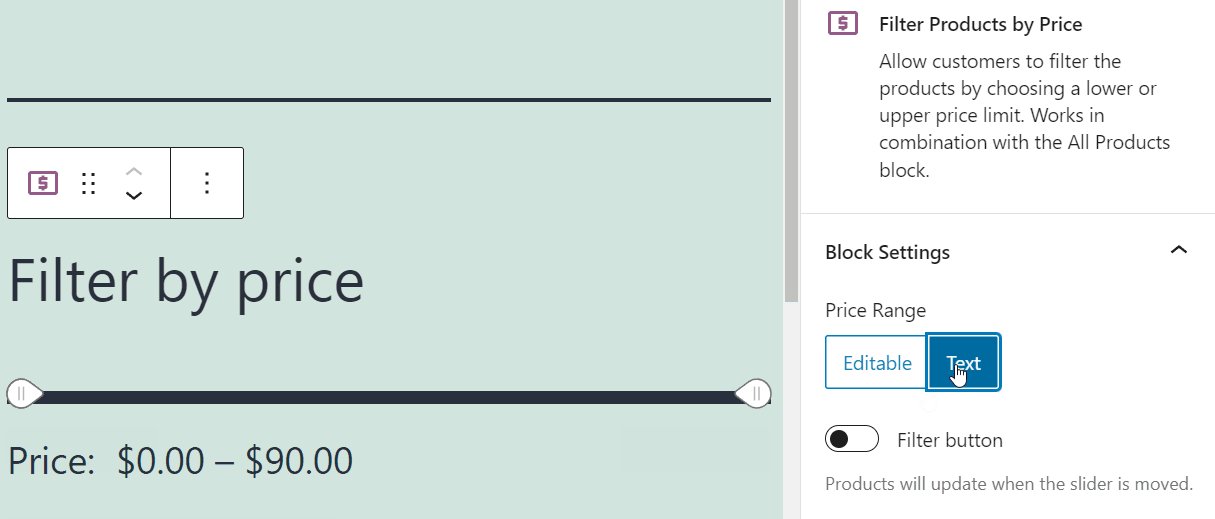
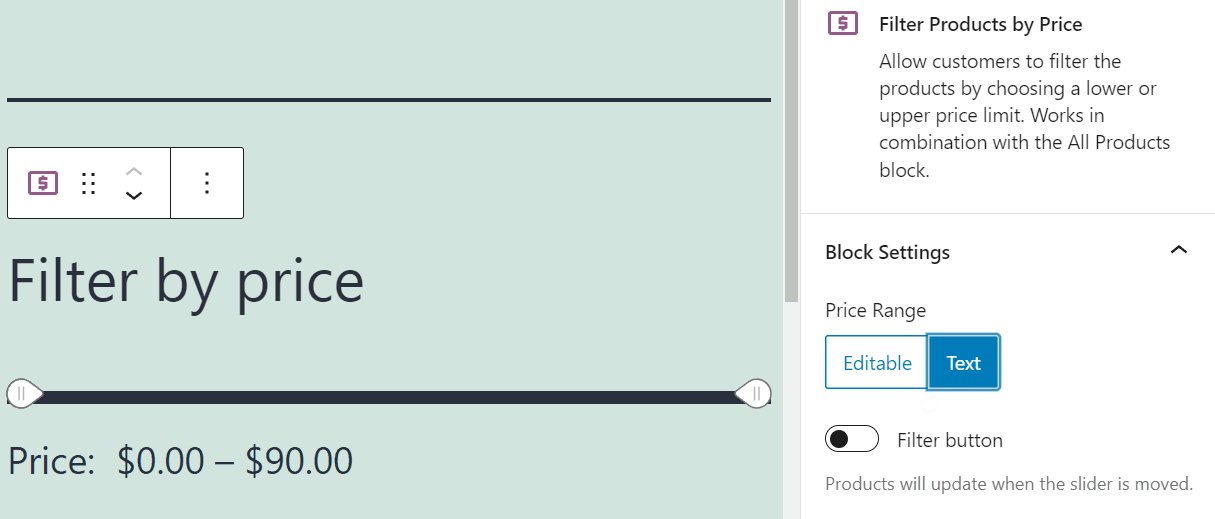
Dacă selectați opțiunea Text , utilizatorii vor putea filtra prețurile doar folosind glisorul. Opțiunea implicită Editabilă le permite, de asemenea, să modifice manual câmpurile de preț.
Mergând mai departe, meniul de setări al blocului include o opțiune de adăugare a unui buton de confirmare sau de „filtru”. Dacă activați această setare, utilizatorii vor trebui să facă clic pe un buton pentru a confirma intervalul de preț pe care l-au stabilit. În cele din urmă, puteți modifica nivelul de titlu pentru textul etichetei Filtrați produsele după preț :


Configurarea blocului Filtrare produse după preț nu ar trebui să dureze mult, deoarece elementul include doar câteva setări. Dacă nu sunteți sigur ce opțiuni să selectați, vom vorbi despre setările noastre recomandate în secțiunea următoare.
Sfaturi și cele mai bune practici pentru utilizarea eficientă a produselor de filtrare în funcție de preț WooCommerce Block
Primul lucru pe care trebuie să-l luați în considerare atunci când utilizați blocul Filtrați produsele după preț este că funcționează numai împreună cu blocul Toate produsele WooCommerce. Blocul Toate produsele nu vă permite să filtrați produsele după categorii sau orice alt atribut. Aceasta înseamnă că are sens să asociați cele două blocuri împreună dacă construiți o pagină de magazin WooCommerce.
După cum am menționat anterior, este logic să plasați blocul Filtrare produse după preț deasupra elementului Toate produsele . În acest fel, utilizatorii nu vor pierde funcția de filtrare în timp ce navighează pe pagina magazinului.
Blocul Filtrați produsele după preț include deja un antet de identificare, care spune „Filtrați după preț”. Acest antet este perfect pentru majoritatea magazinelor, la fel ca și nivelul H3 implicit. Vă recomandăm să folosiți niveluri inferioare de titlu numai dacă există alte elemente H3 pe pagină care au prioritate.

Din motive de utilizare, vă recomandăm să păstrați și câmpurile de text editabile implicite care vin cu blocul Filtrare produse după preț . Oferirea utilizatorilor opțiunea de a edita prețurile manual sau de a utiliza glisorul face blocul mai adaptabil.
În ceea ce privește adăugarea unui buton de confirmare, vă lăsăm alegerea. Activarea butonului înseamnă că grila de produse nu se va actualiza automat pe măsură ce utilizați glisorul Filtrați produsele după preț . Cu toate acestea, acesta poate fi un compromis valid dacă site-ul dvs. are deja probleme de performanță.
Întrebări frecvente despre Filtrarea produselor după preț Blocul WooCommerce
Dacă mai aveți întrebări despre blocul Filtrare produse după preț , această secțiune își propune să le răspundă. Să începem prin a vorbi despre cerințele pentru ca acest bloc să funcționeze.
De ce nu funcționează blocul de filtrare a produselor după preț?
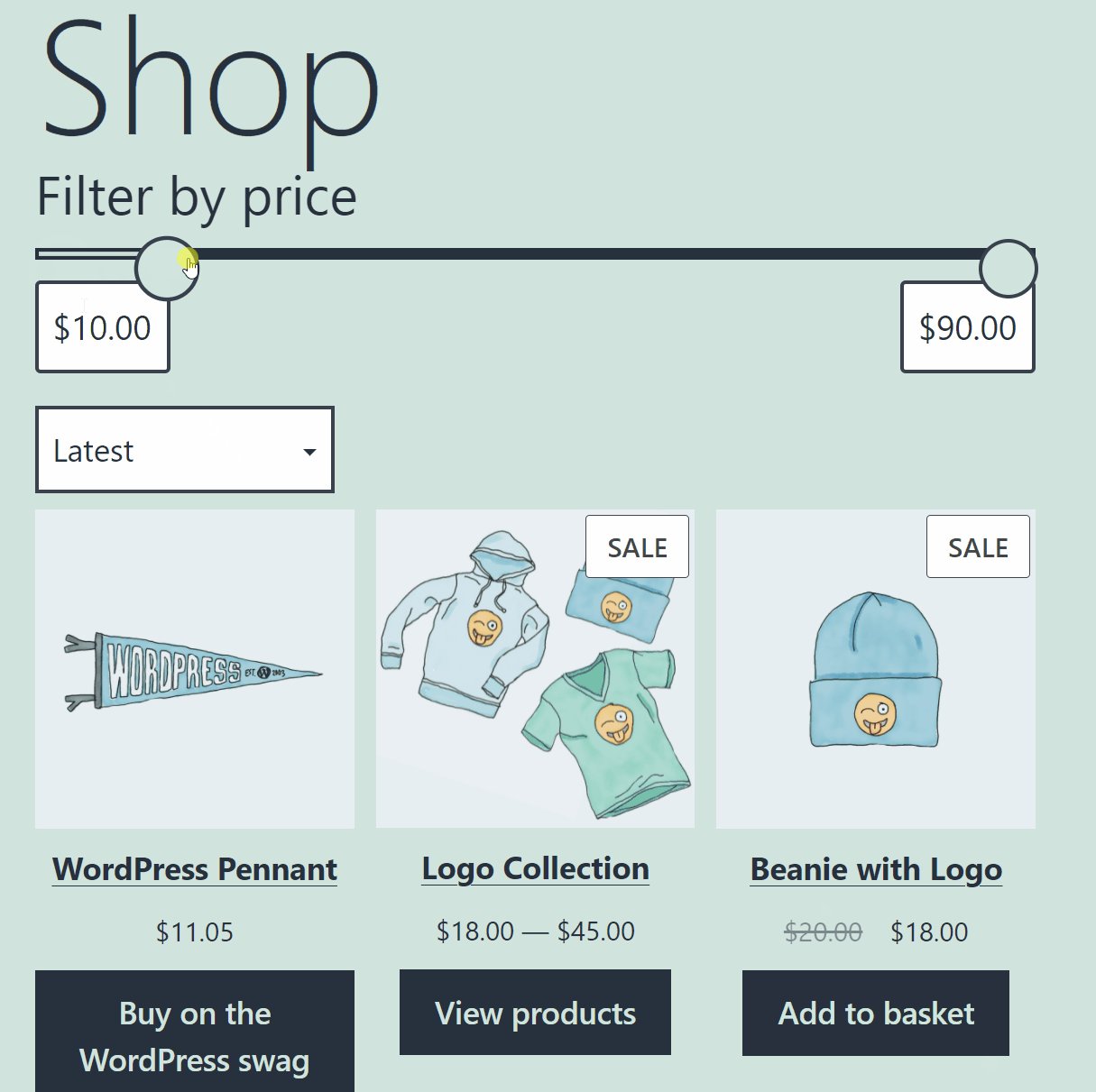
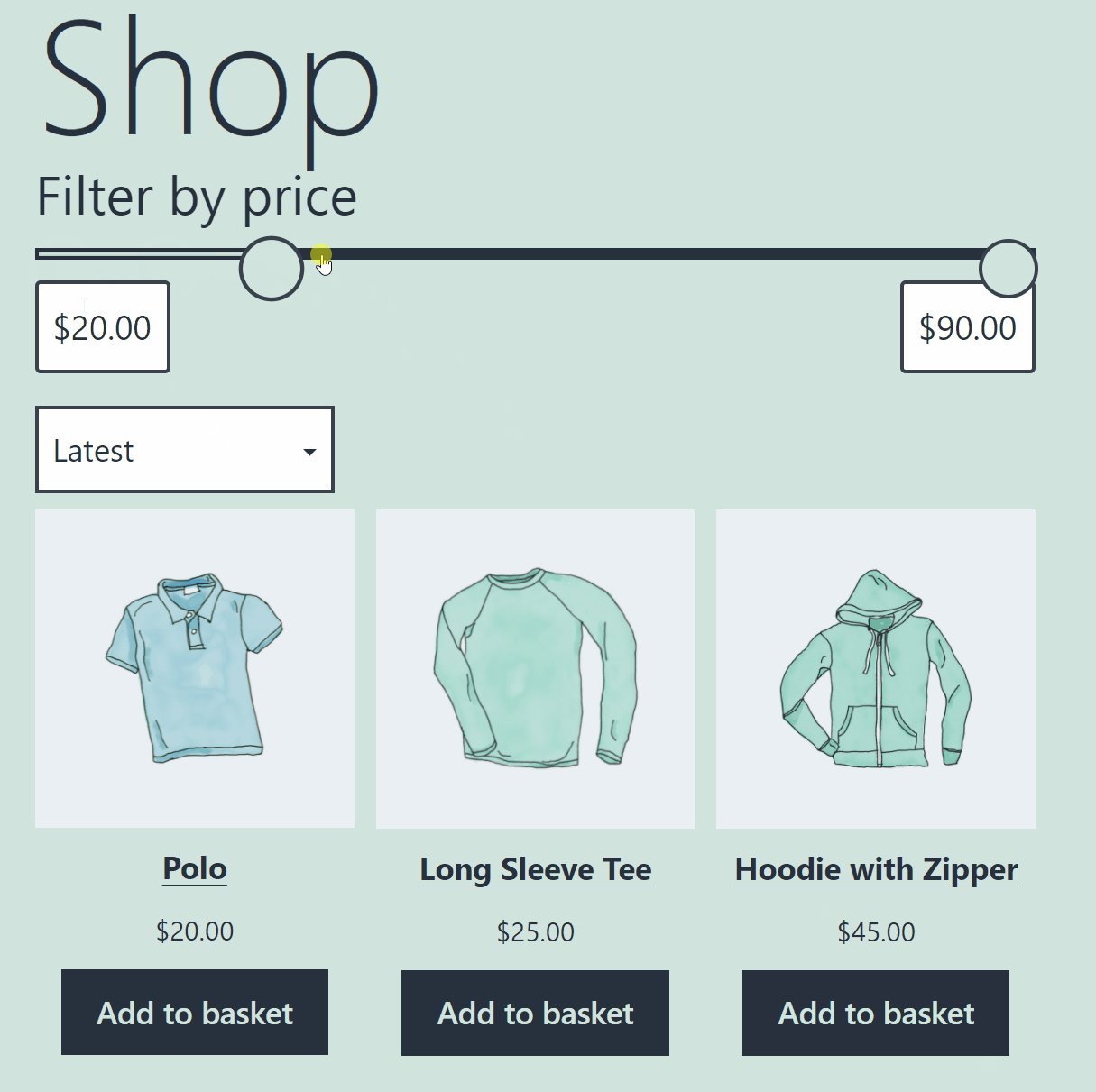
Blocul Filtrați produsele după preț funcționează numai dacă îl asociați cu blocul Toate produsele WooCommerce. Dacă plasați blocul Filtrare produse după preț alături de orice alt tip de grilă de produse, pur și simplu nu va funcționa. Veți putea muta glisorul, dar produsele nu se vor actualiza în consecință.
Pot edita prețurile minime și maxime în Filtrarea produselor după bloc de preț?
Blocul Filtrare produse după preț își setează automat glisorul de preț să înceapă de la 0 USD și să plafoneze la prețul celui mai scump produs din magazin. Puteți edita valoarea glisorului doar modificând prețurile produselor din magazinul dvs.
Concluzie
Elementul Filtrare produse după preț este un bloc WooCommerce care funcționează numai atunci când îl asociați cu un alt element. Alte blocuri care funcționează numai în perechi includ Filtrarea produselor după atribut și Filtrele de produse active .
Folosind blocul Filtrare produse după preț WooCommerce le permite clienților să navigheze în întregul inventar al magazinului dvs. și să vadă numai articolele care se potrivesc bugetelor lor. Blocul funcționează numai împreună cu elementul Toate produsele , așa că rețineți acest lucru atunci când îl plasați pe site-ul dvs. web.
Aveți întrebări despre cum să utilizați blocul Filtrați produsele după preț ? Să vorbim despre ele în secțiunea de comentarii de mai jos!
Imagine prezentată de Bakhtiar Zein / shutterstock.com
