كيفية استخدام تصفية المنتجات حسب السعر WooCommerce Block
نشرت: 2021-12-22غالبًا ما يصل العملاء إلى متجر WooCommerce الخاص بك مع وضع ميزانية محددة في الاعتبار. سوف يفكرون ، "يمكنني إنفاق X دولار فقط ، لذا أحتاج إلى إيجاد الخيار المناسب." قد يكون إجبار المستخدمين على التنقل عبر صفحة بعد صفحة من المنتجات حتى يعثروا على منتج يلبي ميزانيتهم أمرًا مرهقًا. هذا هو المكان الذي تكون فيه كتلة تصفية المنتجات حسب السعر WooCommerce مفيدة.
تتيح هذه الكتلة للعملاء اختيار نطاق سعري معين. ستقوم WooCommerce بعد ذلك بتحديث قائمة المنتجات لإظهار العناصر التي تناسب تلك الميزانية فقط. ستوضح لك هذه المقالة كيفية وضع كتلة تصفية المنتجات حسب السعر وكيفية تهيئتها. سنناقش أيضًا أفضل الممارسات لاستخدام هذا العنصر.
دعنا نذهب اليها!
كيفية إضافة تصفية المنتجات حسب السعر WooCommerce Block إلى منشورك أو صفحتك
قبل أن نشرح كيفية استخدام كتلة تصفية المنتجات حسب السعر ، من المهم ملاحظة أنها تعمل فقط جنبًا إلى جنب مع مجموعة WooCommerce لجميع المنتجات . إذا قمت بوضع قالب تصفية المنتجات حسب السعر في أي صفحة لا تتضمن كتلة جميع المنتجات ، فلن تعمل ميزة التصفية.
تشكل هاتان الكتلتان معًا مزيجًا مثاليًا لصفحة المتجر الرئيسية لمتجرك. مع وضع ذلك في الاعتبار ، افتح محرر الكتلة وضع مجموعة جميع المنتجات أولاً:

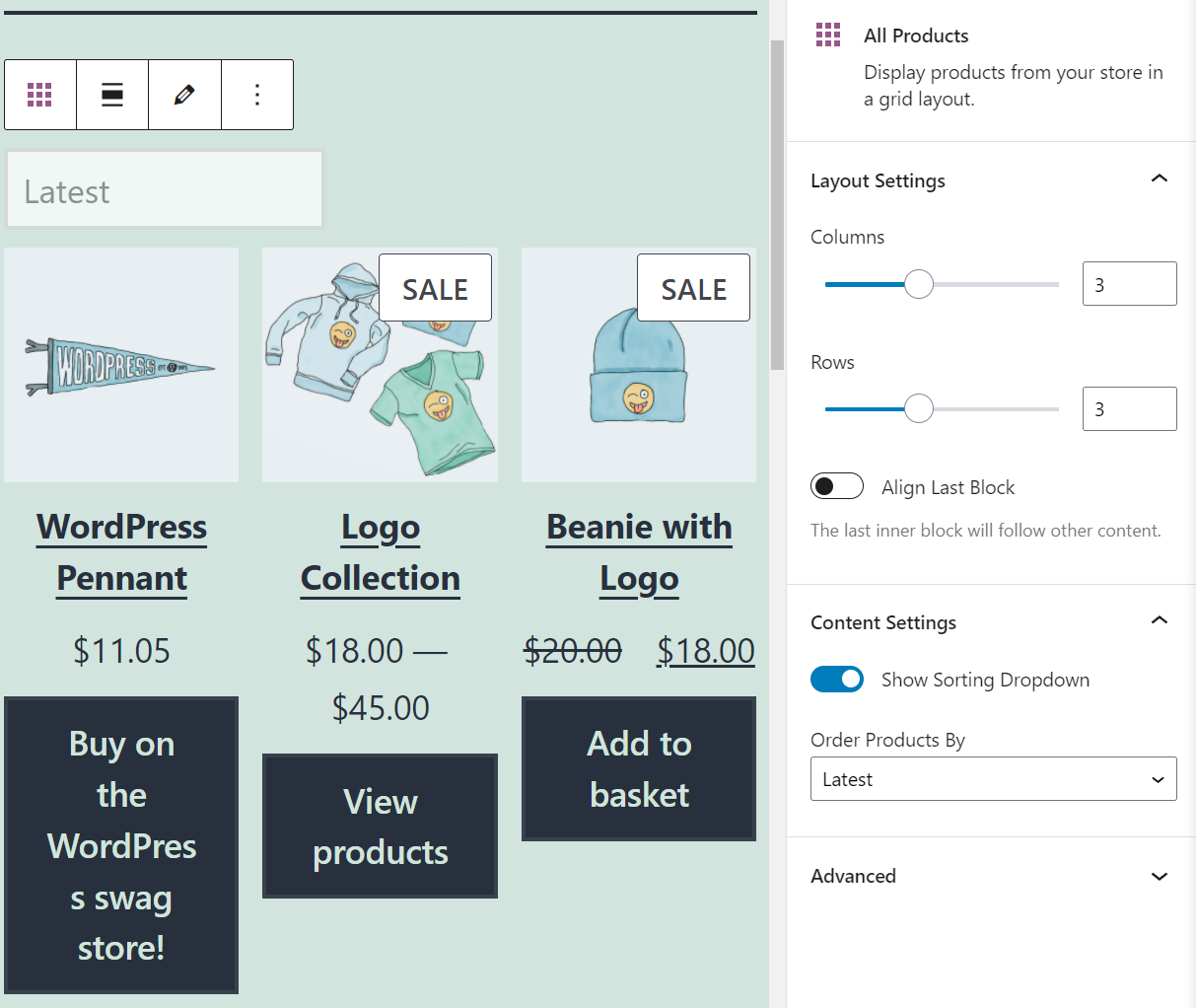
ستنشئ هذه الكتلة شبكة منتج تتضمن كل عنصر في الكتالوج الخاص بك. يمكنك تكوين عدد الصفوف والأعمدة التي تتضمنها شبكة المنتج ، وتغيير الترتيب الذي تظهر به العناصر:

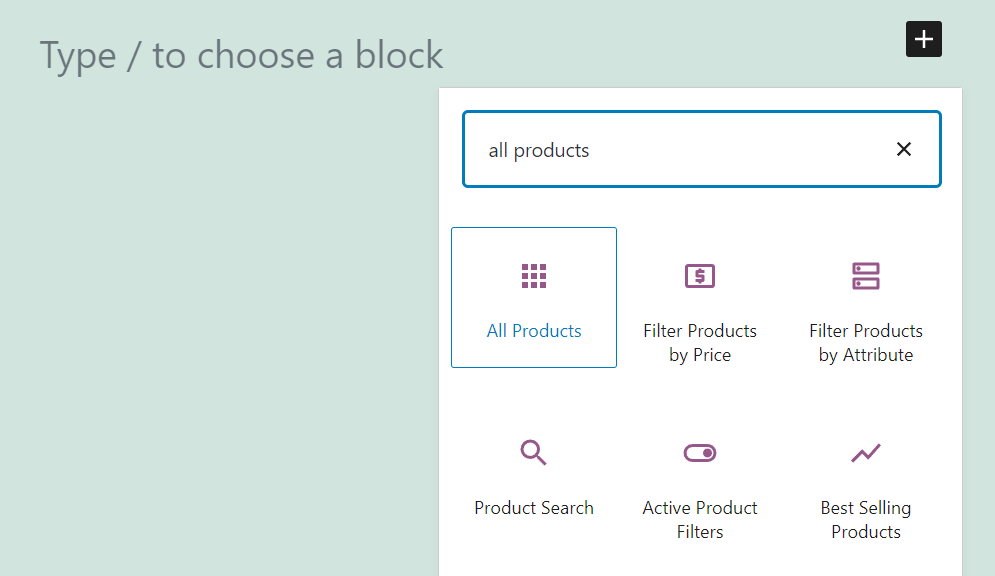
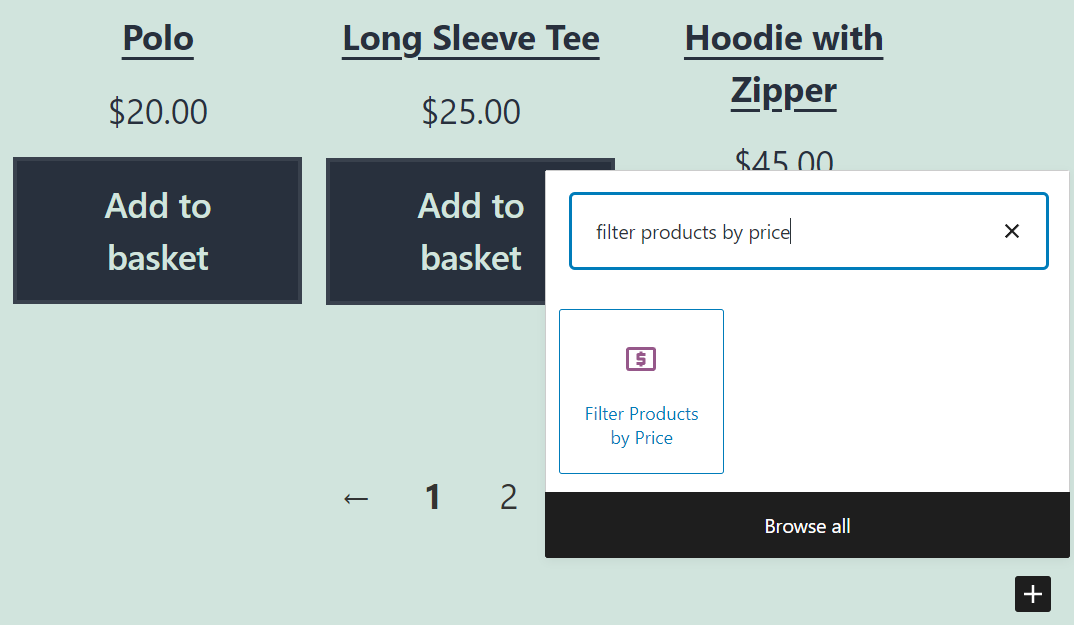
في الوقت الحالي ، لن نتعامل مع هذه الإعدادات. بدلاً من ذلك ، حدد الخيار لإضافة كتلة جديدة أعلى عنصر كل المنتجات . ابحث عن تصفية المنتجات حسب خانة السعر :

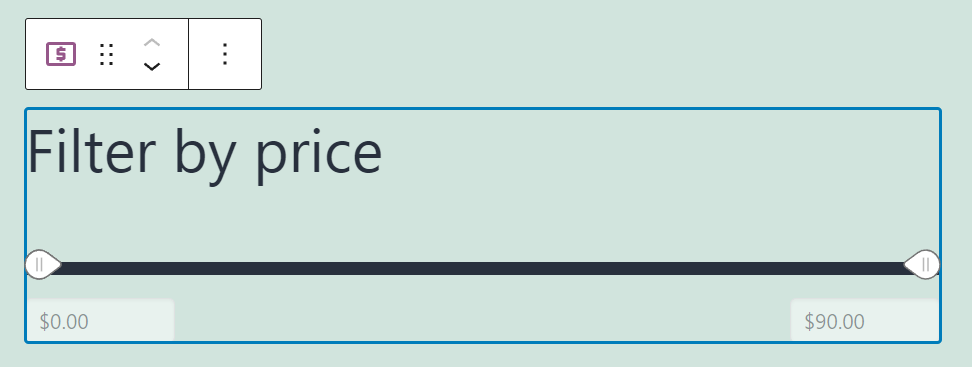
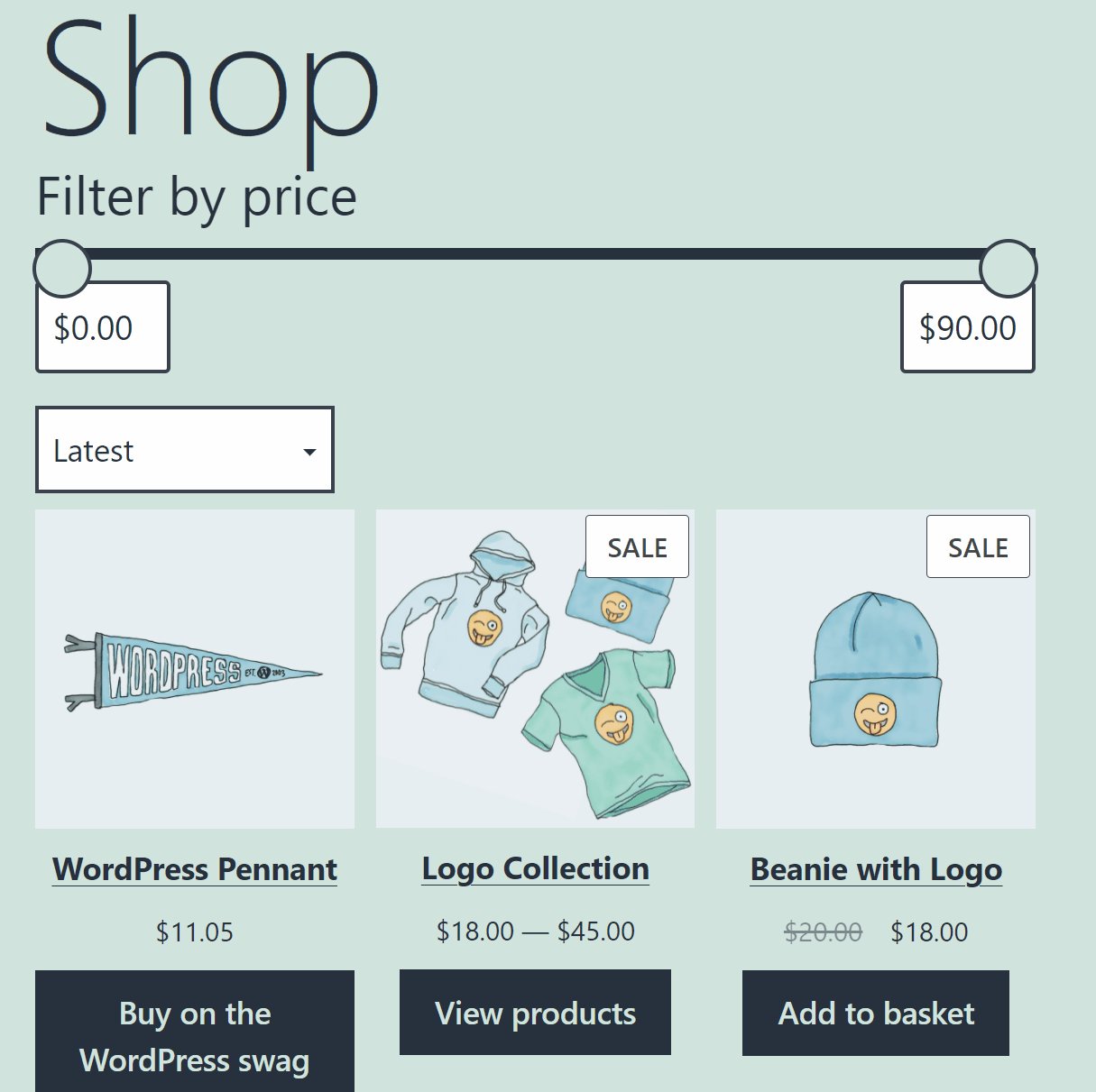
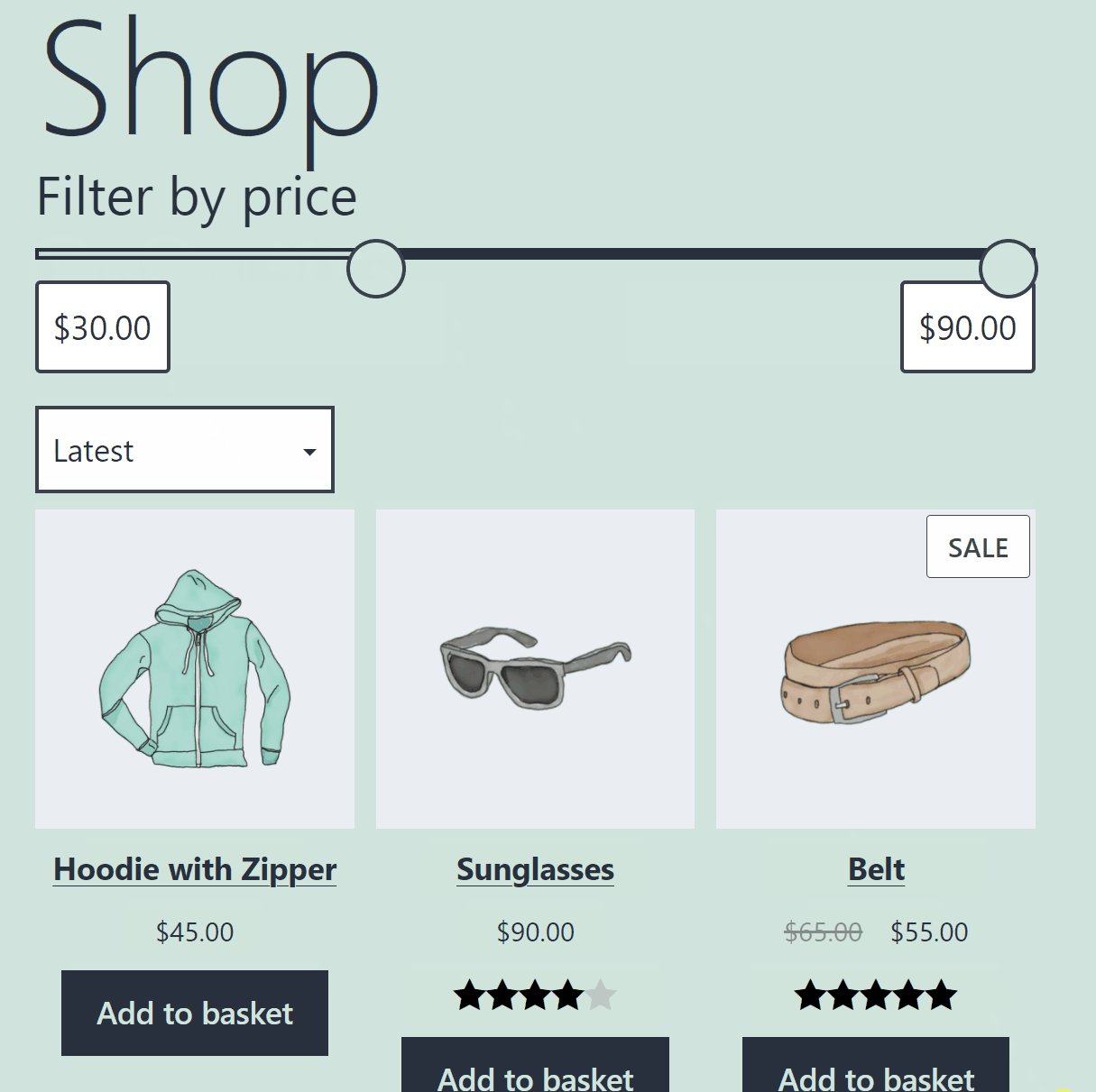
بمجرد وضع هذا العنصر ، سيعرض Block Editor منزلقًا للسعر يبدأ من 0 دولار ويحد سعر أغلى عنصر في متجرك. في حالتنا ، هذا منتج بقيمة 90 دولارًا ، لذلك ينتقل شريط التمرير من 0 دولارًا إلى 90 دولارًا:

ستلاحظ أن شريط التمرير لا يعمل داخل شاشة المحرر. لمشاهدة الحظر أثناء العمل ، ستحتاج إلى معاينة الصفحة (أو نشرها والوصول إليها من الواجهة الأمامية). إذا لم يكن يبدو جيدًا حتى الآن ، فلا تقلق - فلنتحدث عن كيفية تكوينه.
قم بتصفية المنتجات حسب إعدادات وخيارات حظر WooCommerce
لا تقدم مجموعة تصفية المنتجات حسب السعر نطاقًا واسعًا من الإعدادات. ومع ذلك ، يمكنك تكوين بعض الجوانب لكيفية ظهور الكتلة وعملها.
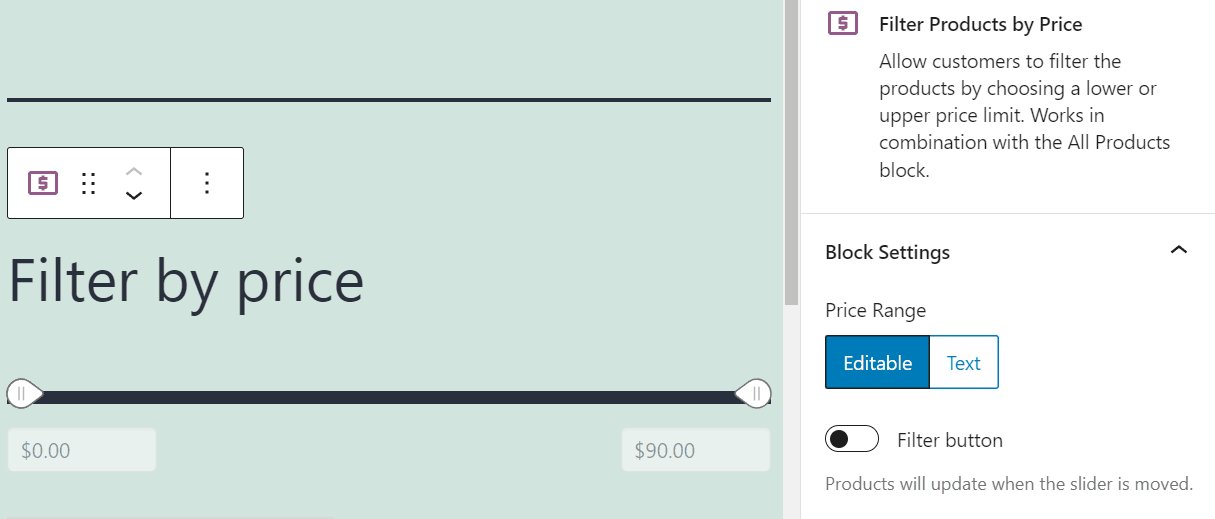
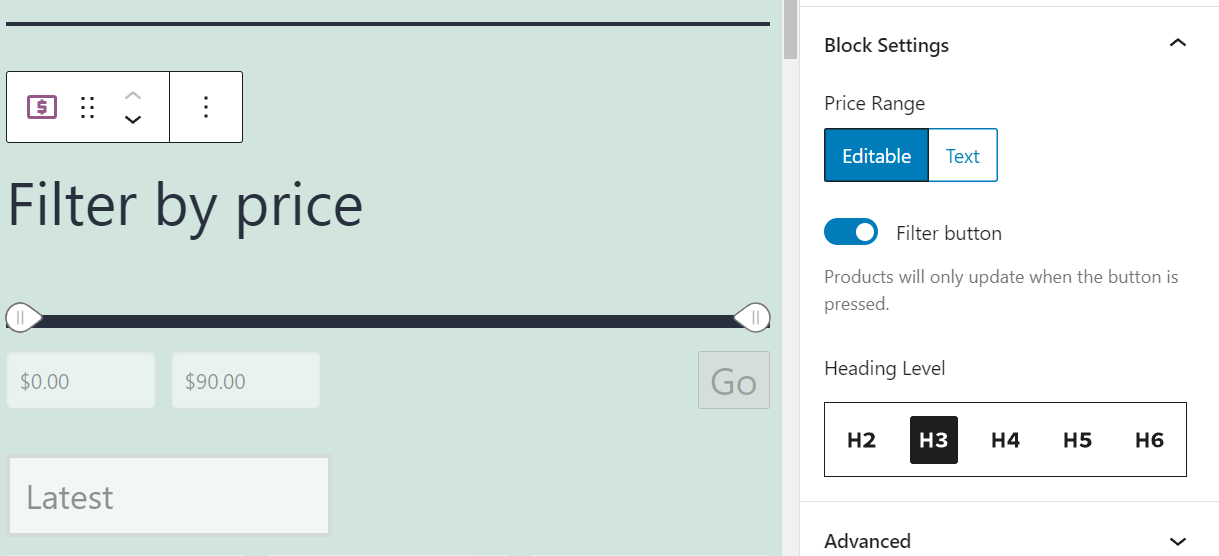
للوصول إلى هذه الإعدادات ، حدد العنصر داخل Block Editor وانقر فوق رمز الترس في الزاوية العلوية اليمنى من الشاشة. سيؤدي ذلك إلى فتح قائمة إعدادات الكتلة على اليمين. ضمن هذه القائمة ، يمكنك تمكين أو تعطيل خيار حقول نص السعر القابلة للتعديل:

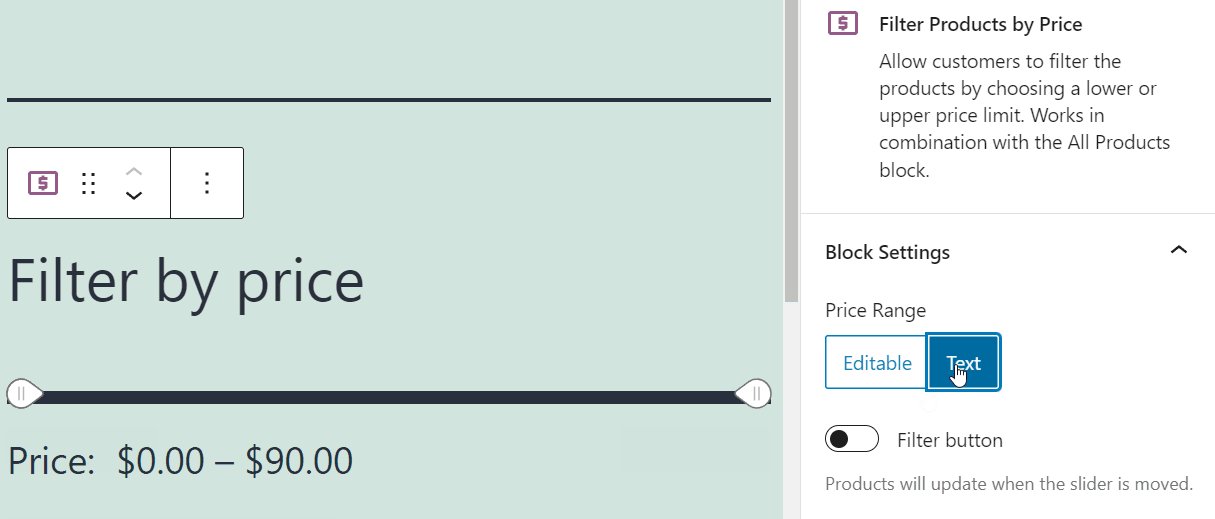
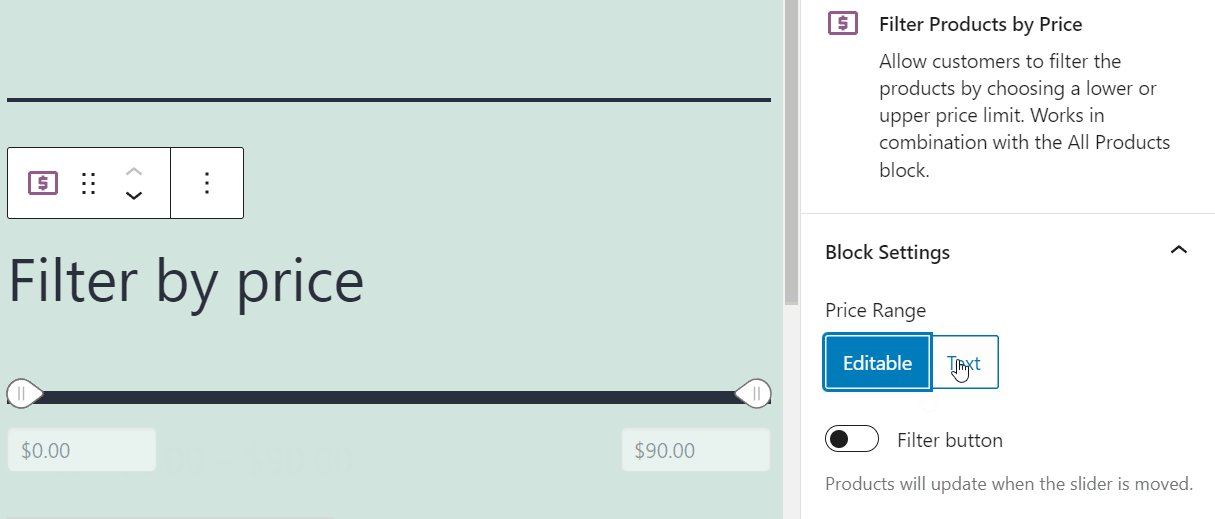
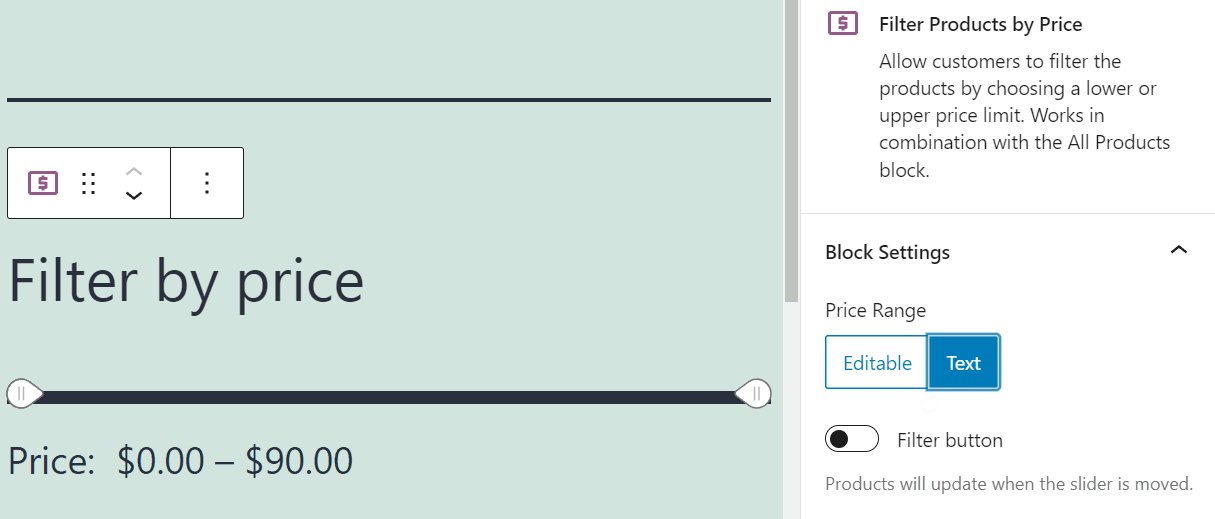
إذا حددت خيار النص ، فلن يتمكن المستخدمون من تصفية الأسعار إلا باستخدام شريط التمرير. يتيح خيار التحرير الافتراضي لهم أيضًا إمكانية تغيير حقول السعر يدويًا.
بالانتقال ، تتضمن قائمة إعدادات الكتلة خيارًا لإضافة تأكيد أو زر "تصفية". إذا قمت بتمكين هذا الإعداد ، فسيتعين على المستخدمين النقر فوق الزر لتأكيد النطاق السعري الذي قاموا بتعيينه. أخيرًا ، يمكنك تغيير مستوى العنوان لنص تصنيف المنتجات حسب السعر :


لا ينبغي أن تستغرق تهيئة تصفية المنتجات حسب كتلة السعر وقتًا طويلاً ، نظرًا لأن العنصر لا يتضمن سوى عدد قليل من الإعدادات. إذا لم تكن متأكدًا من الخيارات التي يجب تحديدها ، فسنتحدث عن الإعدادات الموصى بها في القسم التالي.
نصائح وأفضل الممارسات لاستخدام تصفية المنتجات حسب السعر كتلة WooCommerce بشكل فعال
أول شيء يجب مراعاته عند استخدام كتلة تصفية المنتجات حسب السعر هو أنها تعمل فقط جنبًا إلى جنب مع مجموعة WooCommerce All Products . لا تتيح لك مجموعة " جميع المنتجات " تصفية المنتجات حسب الفئات أو أي سمة أخرى. هذا يعني أنه من المنطقي إقران الكتلتين معًا إذا كنت تقوم بإنشاء صفحة متجر WooCommerce.
كما ذكرنا سابقًا ، من المنطقي وضع فلتر المنتجات حسب كتلة السعر فوق عنصر جميع المنتجات . بهذه الطريقة ، لن يفوت المستخدمون ميزة التصفية أثناء تصفحهم لصفحة المتجر.
يتضمن قالب تصفية المنتجات حسب السعر بالفعل رأس تعريف ، والذي يقرأ "تصفية حسب السعر". هذا العنوان مثالي لمعظم المتاجر ، كما هو مستوى H3 الافتراضي. نوصي فقط باستخدام مستويات عناوين منخفضة إذا كانت هناك عناصر H3 أخرى على الصفحة لها الأسبقية.

لدواعي الاستخدام ، نوصي بأن تحافظ أيضًا على حقول النص الافتراضية القابلة للتحرير التي تأتي مع كتلة تصفية المنتجات حسب السعر . إن منح المستخدمين خيار تحرير الأسعار يدويًا أو استخدام شريط التمرير يجعل الكتلة أكثر قابلية للتكيف.
بقدر ما يذهب إضافة زر التأكيد ، فإننا نترك هذا الخيار لك. يعني تمكين الزر أن شبكة منتجك لن يتم تحديثها تلقائيًا لأنك تستخدم شريط تمرير تصفية المنتجات حسب السعر . ومع ذلك ، يمكن أن يكون هذا بمثابة حل وسط صالح إذا كان موقع الويب الخاص بك يعاني بالفعل من مشكلات في الأداء.
الأسئلة المتداولة حول تصفية المنتجات حسب السعر WooCommerce Block
إذا كانت لديك أي أسئلة متبقية حول كتلة تصفية المنتجات حسب السعر ، فإن هذا القسم يهدف إلى الإجابة عليها. لنبدأ بالحديث عن متطلبات عمل هذه الكتلة.
لماذا لا تعمل تصفية المنتجات حسب كتلة السعر؟
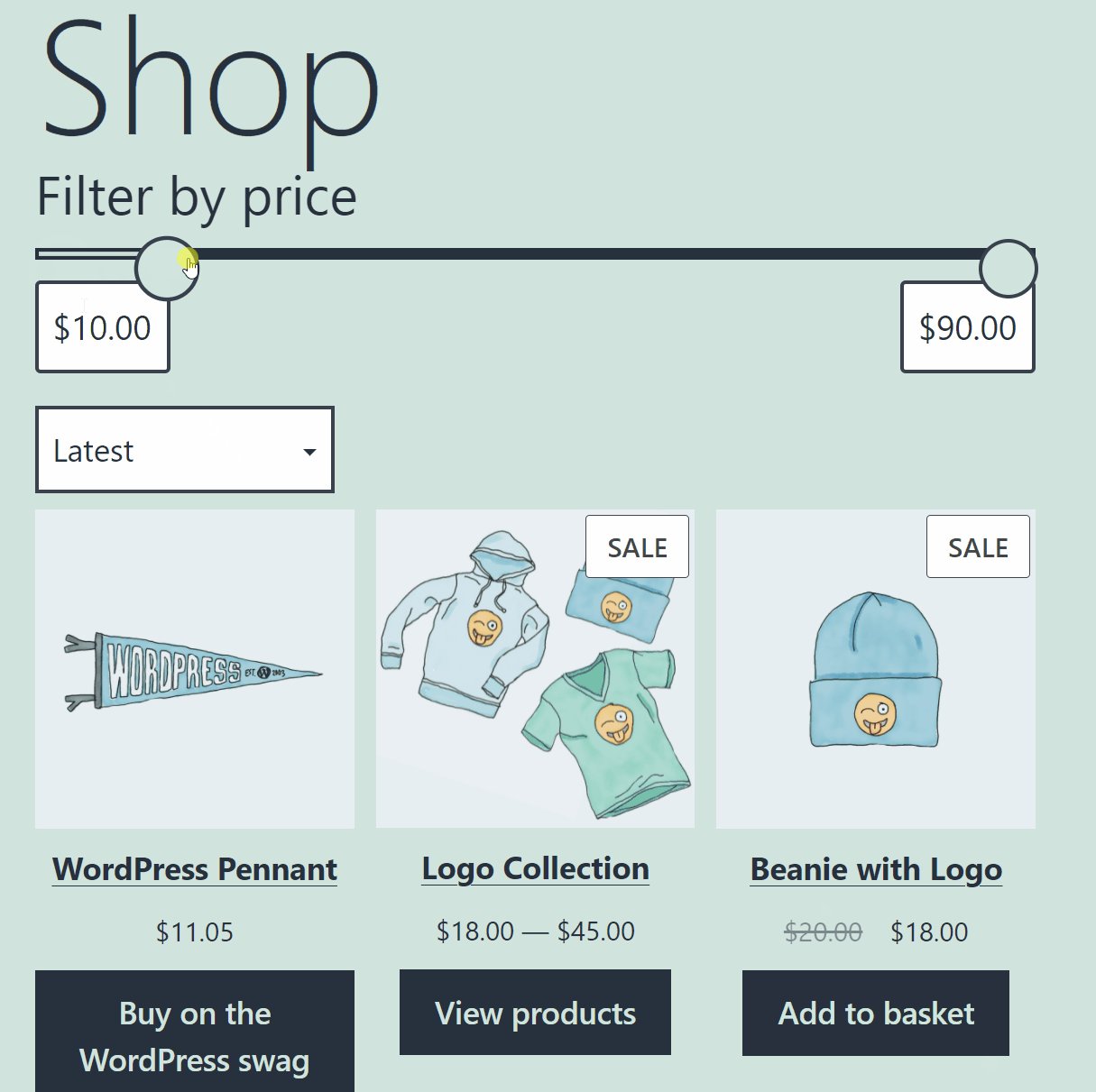
لا تعمل تصفية المنتجات حسب كتلة السعر إلا إذا قمت بإقرانها بكتلة All Products WooCommerce. إذا قمت بوضع مجموعة تصفية المنتجات حسب السعر جنبًا إلى جنب مع أي نوع آخر من شبكة المنتجات ، فلن تعمل ببساطة. ستتمكن من تحريك شريط التمرير ، لكن لن يتم تحديث المنتجات وفقًا لذلك.
هل يمكنني تعديل الحد الأدنى والحد الأقصى للأسعار في تصفية المنتجات حسب كتلة السعر؟
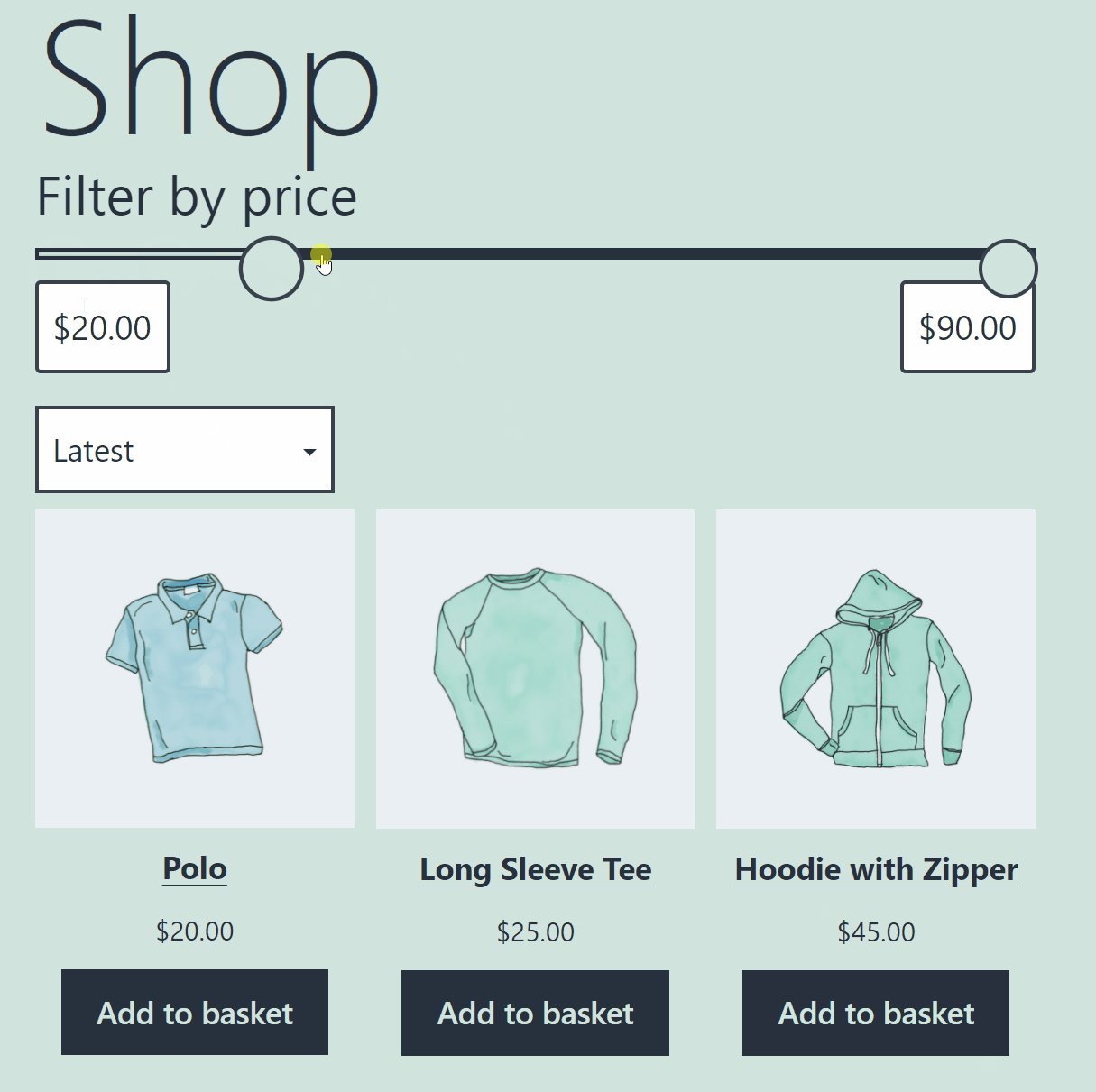
تقوم تصفية المنتجات حسب كتلة السعر تلقائيًا بتعيين شريط تمرير السعر الخاص بها ليبدأ من 0 دولار ويحد أقصى سعر أغلى منتج في متجرك. يمكنك فقط تعديل قيمة شريط التمرير عن طريق تغيير أسعار المنتجات في متجرك.
خاتمة
عنصر تصفية المنتجات حسب السعر عبارة عن كتلة WooCommerce لا تعمل إلا عند إقرانها بعنصر آخر. تتضمن الكتل الأخرى التي تعمل فقط في أزواج تصفية المنتجات حسب السمة وفلاتر المنتجات النشطة .
يتيح استخدام كتلة تصفية المنتجات حسب السعر WooCommerce للعملاء التنقل في مخزون متجرك بالكامل ومشاهدة العناصر التي تناسب ميزانياتهم فقط. يعمل الحظر فقط جنبًا إلى جنب مع عنصر كل المنتجات ، لذا ضع ذلك في الاعتبار عند وضعه على موقع الويب الخاص بك.
هل لديك أي أسئلة حول كيفية استخدام فلتر المنتجات حسب السعر ؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
صورة مميزة من بختيار زين / shutterstock.com
