Divi에서 고정 헤더에 대한 토글 탭을 만드는 방법
게시 됨: 2021-05-05고정 헤더는 사용자가 메뉴 및 기타 중요한 CTA에 액세스할 수 있도록 하는 데 효과적일 수 있습니다. 그러나 때때로 고정 헤더가 산만해질 수 있습니다. 특히 작은 화면 크기의 큰 헤더의 경우 더욱 그렇습니다. 일반적으로 헤더 축소 및/또는 고정 상태의 요소 숨기기에 의존하여 콘텐츠를 위한 더 많은 공간을 만듭니다. 그러나 이러한 고정 헤더에 대한 토글 탭을 만드는 것이 좋은 대안이 될 수 있습니다. 고정 헤더 아래에 작은 토글 탭을 포함하면 사용자가 원할 때마다 고정 헤더를 숨기거나 표시할 수 있는 옵션이 제공됩니다. 이 튜토리얼에서는 Divi에서 고정 헤더에 대한 토글 탭을 만드는 방법을 보여줍니다.
시작하자!
엿보기
다음은 이 튜토리얼에서 구축할 고정 헤더 토글 탭에 대한 간략한 설명입니다. 사용자가 헤더 높이 이상으로 스크롤하면 토글 탭이 어떻게 표시되는지 확인하십시오. 그런 다음 사용자는 탭을 클릭하여 고정 헤더를 토글할 수 있습니다. 사용자가 페이지 상단으로 다시 스크롤하면 헤더가 표시되고 탭이 숨겨집니다.
그리고 여기에 동일한 개념을 보여주는 codepen이 있습니다.
고정 헤더 템플릿용 토글 탭을 무료로 다운로드하십시오.
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
템플릿을 Divi 라이브러리로 가져오려면 다음을 수행하십시오.
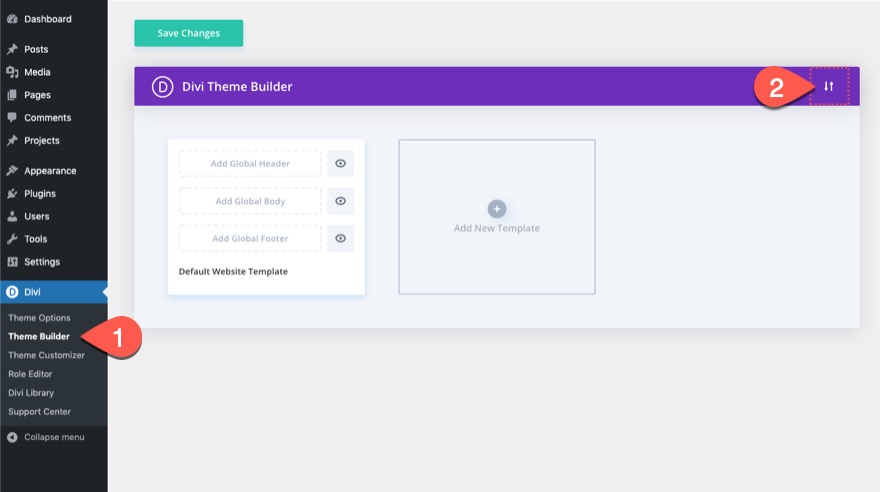
- Divi 테마 빌더로 이동합니다.
- 페이지 오른쪽 상단의 이식성 아이콘을 클릭합니다.
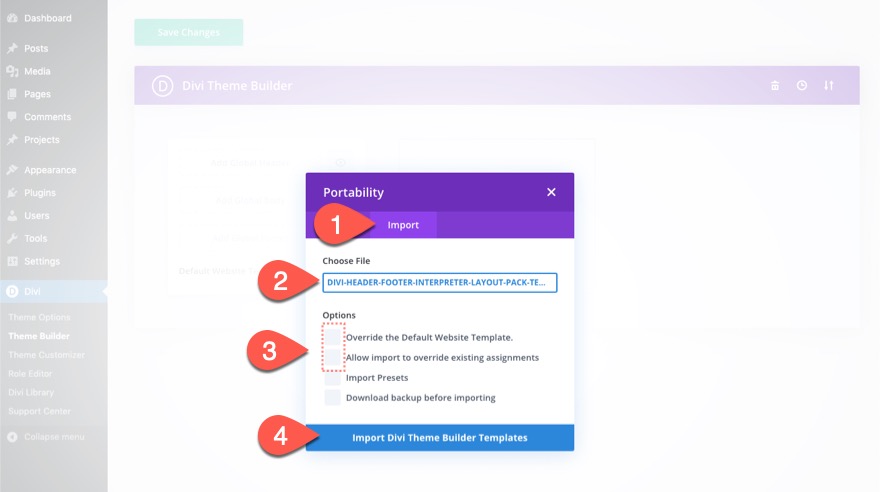
- 이식성 팝업에서 가져오기 탭을 선택합니다.
- 컴퓨터에서 다운로드 파일을 선택합니다.
- 그런 다음 가져오기 버튼을 클릭합니다.

완료되면 템플릿을 Divi 테마 빌더에서 사용할 수 있습니다.
여기에서 템플릿 설정을 열고 웹사이트의 일부 또는 모든 페이지에 템플릿을 할당하여 결과를 테스트할 수 있습니다. 또는 헤더 템플릿 편집기 열기를 클릭하여 템플릿 레이아웃을 편집할 수 있습니다.
튜토리얼로 들어가 볼까요?
파트 1: 미리 만들어진 헤더 템플릿을 Divi 테마 빌더에 업로드하기
이 튜토리얼의 빌드 프로세스 속도를 높이기 위해 블로그에서 무료로 다운로드할 수 있는 미리 만들어진 헤더를 사용할 것입니다.
템플릿 다운로드
미리 만들어진 머리글 템플릿을 얻으려면 Divi의 통역사 레이아웃 팩용 무료 머리글 및 바닥글 템플릿이 포함된 게시물로 이동하십시오.

그런 다음 이메일 옵션에 이메일 주소를 입력합니다. 완료되면 "파일 다운로드" 버튼이 표시됩니다. 버튼을 클릭하면 파일을 다운로드할 수 있습니다.

파일이 다운로드되면 JSON 파일의 압축을 풉니다.
템플릿 가져오기
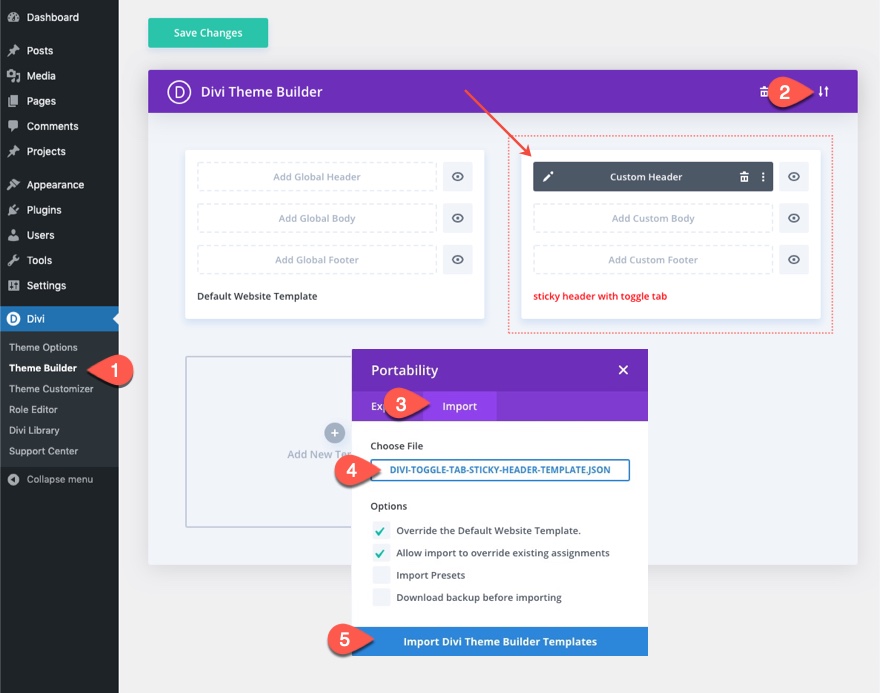
그런 다음 Divi > 테마 빌더로 이동합니다. 그리고 페이지 우측 상단의 이식성 아이콘을 클릭합니다.

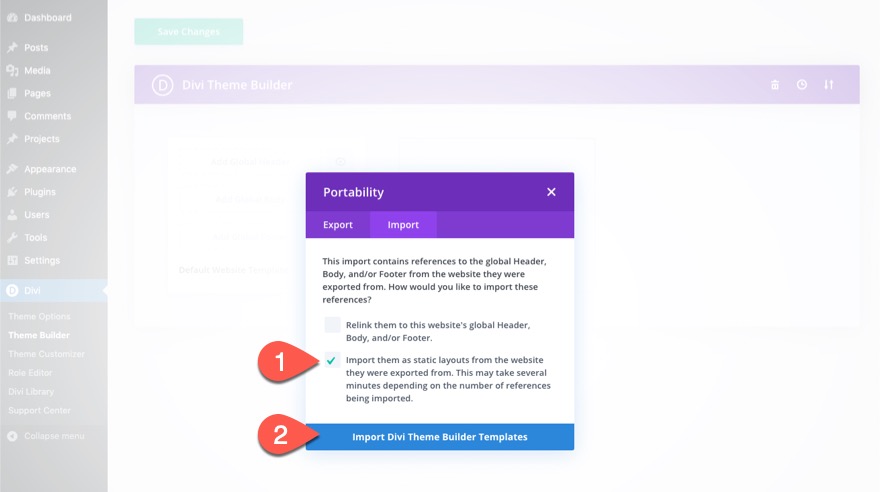
가져오기 탭을 선택하고 방금 압축을 푼 JSON 파일을 선택하고 옵션을 선택 취소하고 가져오기 버튼을 클릭합니다.

그런 다음 "정적 레이아웃으로 가져오기..." 옵션을 선택하고 가져오기 버튼을 다시 클릭합니다.

헤더 템플릿 편집기 열기
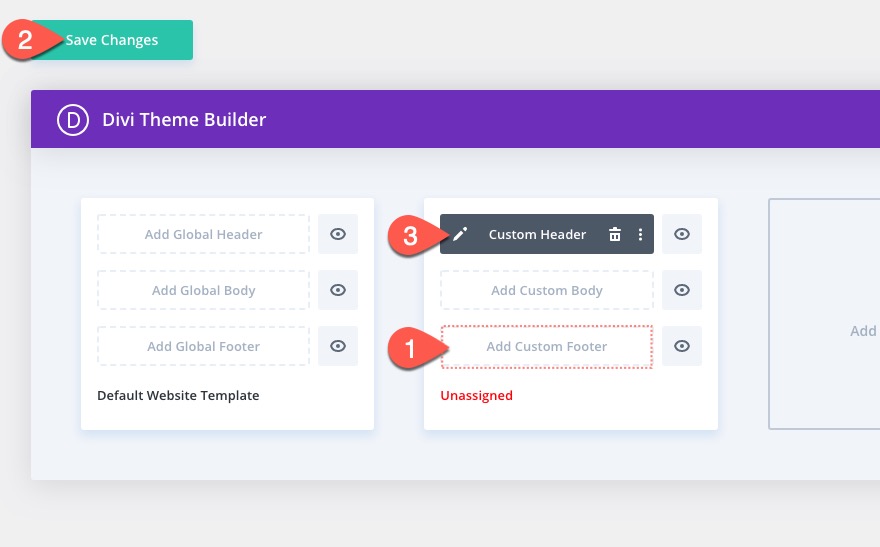
템플릿이 테마 빌더에 로드되면 템플릿의 바닥글을 삭제하고 변경 사항 저장을 클릭합니다. 그런 다음 편집 아이콘을 클릭하여 템플릿의 사용자 정의 헤더를 편집합니다.

레이어 모달 열기 및 기존 코드 모듈 삭제
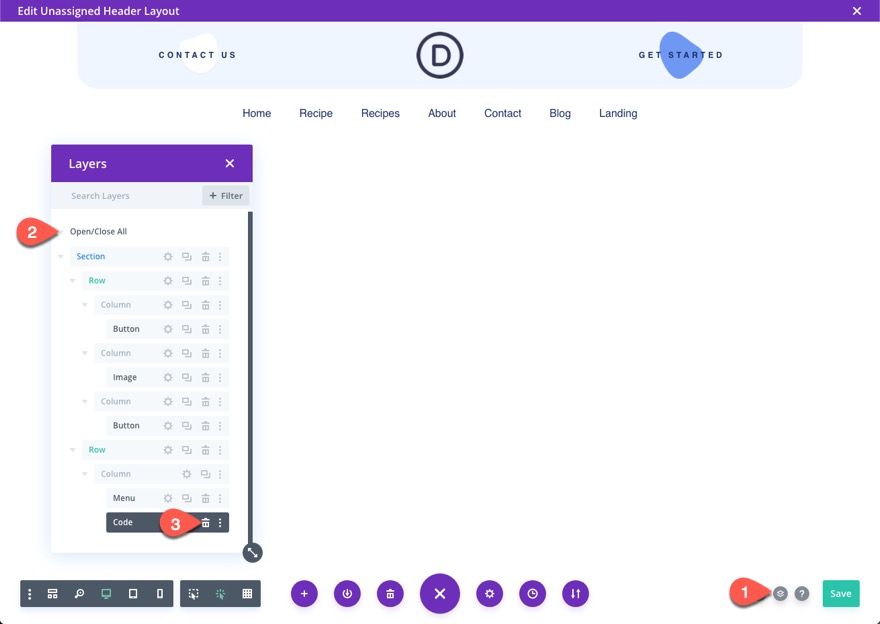
헤더 레이아웃 편집기에서 페이지 하단의 설정 메뉴를 열고 레이어 보기 아이콘을 클릭하여 레이어 모달을 엽니다. 이렇게 하면 앞으로 더 쉽게 Divi 요소에 액세스하는 데 도움이 됩니다.
레이어 모달에서 모두 열기/닫기 토글을 클릭하여 모든 Divi 요소를 볼 수 있습니다. 섹션의 두 번째 행에서 코드 모듈을 삭제합니다. 이 튜토리얼에서는 이 사용자 정의 코드가 필요하지 않습니다.

2부: Divi에서 토글 탭으로 고정 헤더 만들기
섹션 설정
이 헤더의 경우 스크롤할 때 헤더가 페이지 상단에 고정되도록 전체 섹션을 고정할 것입니다. 또한 나중에 사용자 정의 코드를 사용하여 대상으로 섹션에 사용자 정의 CSS 클래스를 제공할 것입니다.

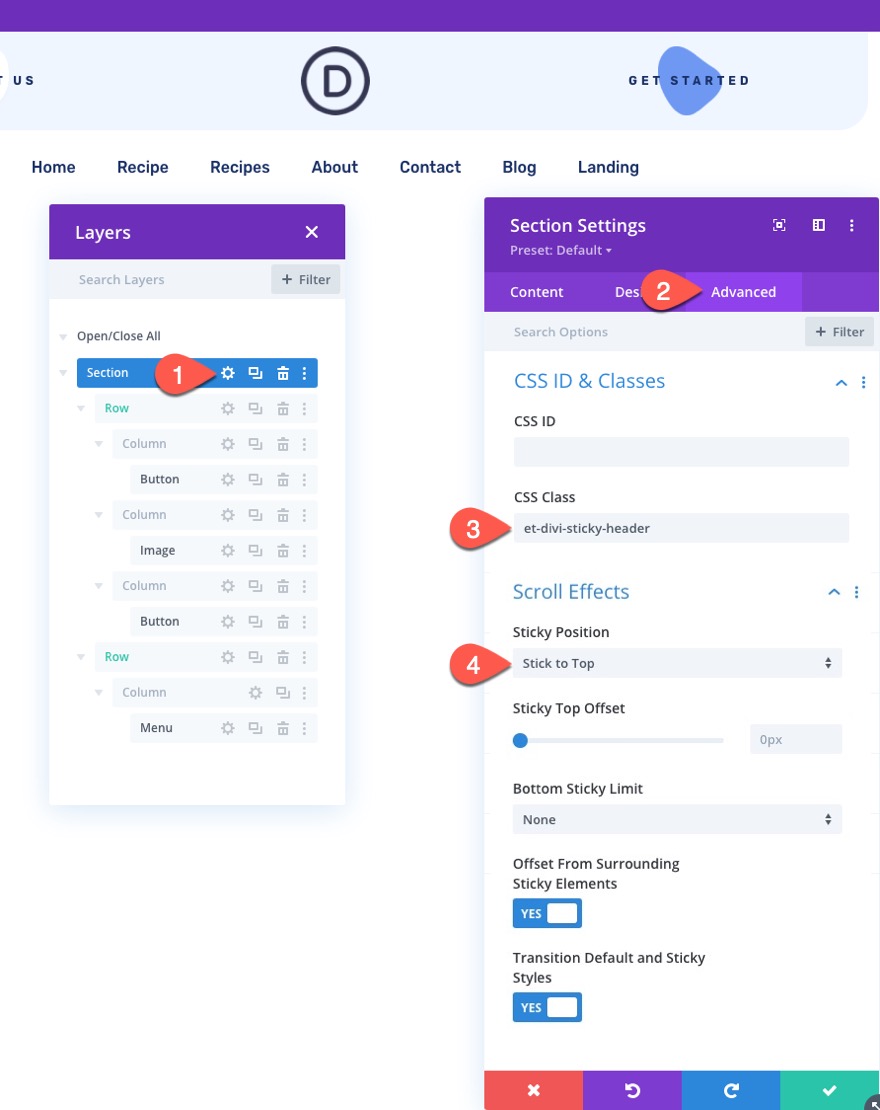
섹션 설정을 열고 다음을 업데이트합니다.
- CSS 클래스: et-divi-sticky-header
- 고정 위치: 상단에 고정

Blurb 모듈로 토글 탭 만들기
다음으로, 블러브 모듈을 사용하여 토글 탭을 만들 것입니다.
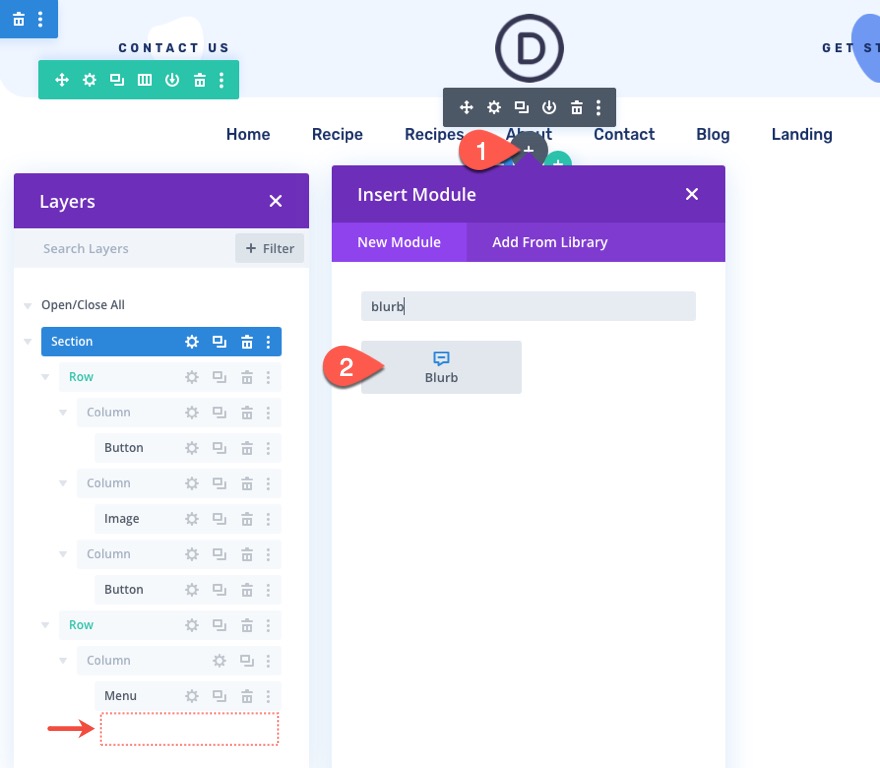
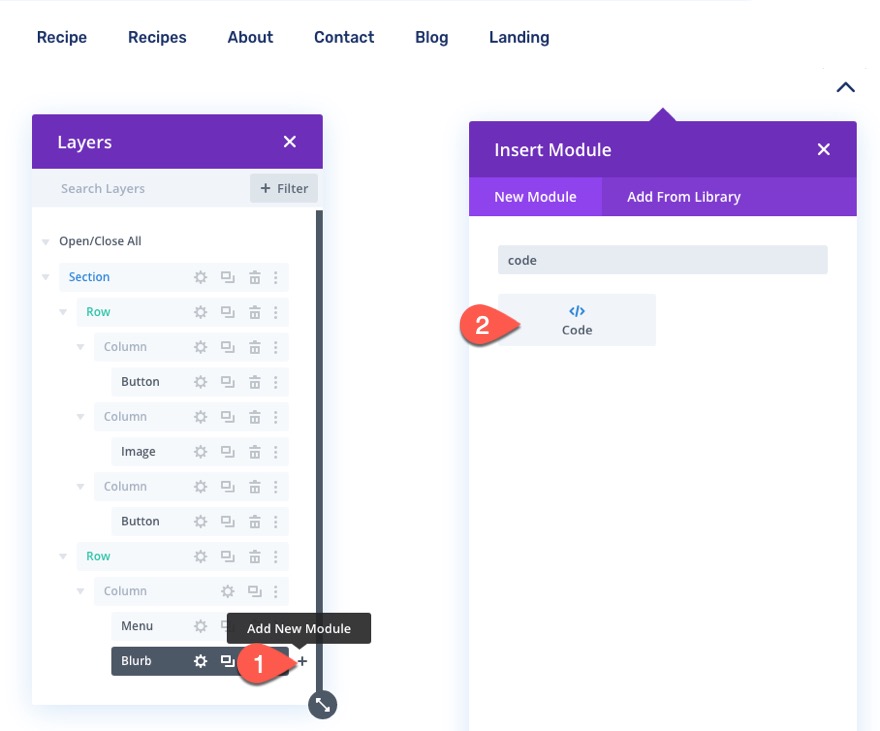
이렇게 하려면 메뉴 모듈 아래의 두 번째 행 맨 아래에 새 광고 문구 모듈을 추가합니다.

그런 다음 광고 설정을 열고 다음과 같이 콘텐츠를 업데이트합니다.
- 제목 콘텐츠 삭제
- 본문 내용 삭제
- 아이콘 사용: 예
- 아이콘: 위쪽 화살표(스크린샷 참조)
- 배경색: #ffffff

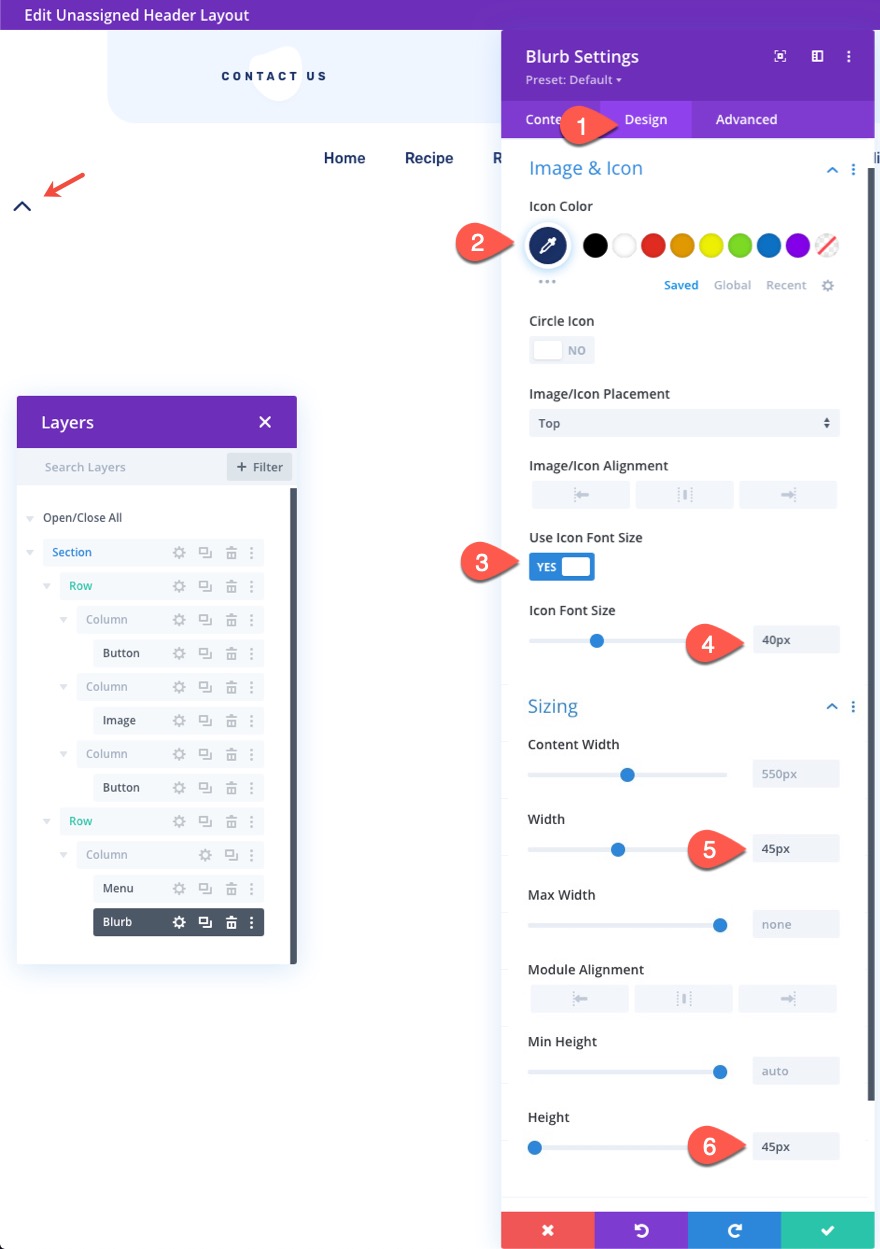
디자인 탭에서 다음을 업데이트합니다.
- 아이콘 색상: #1a3066
- 아이콘 글꼴 크기 사용: 예
- 아이콘 글꼴 크기: 40px
- 너비: 45px
- 높이: 45px

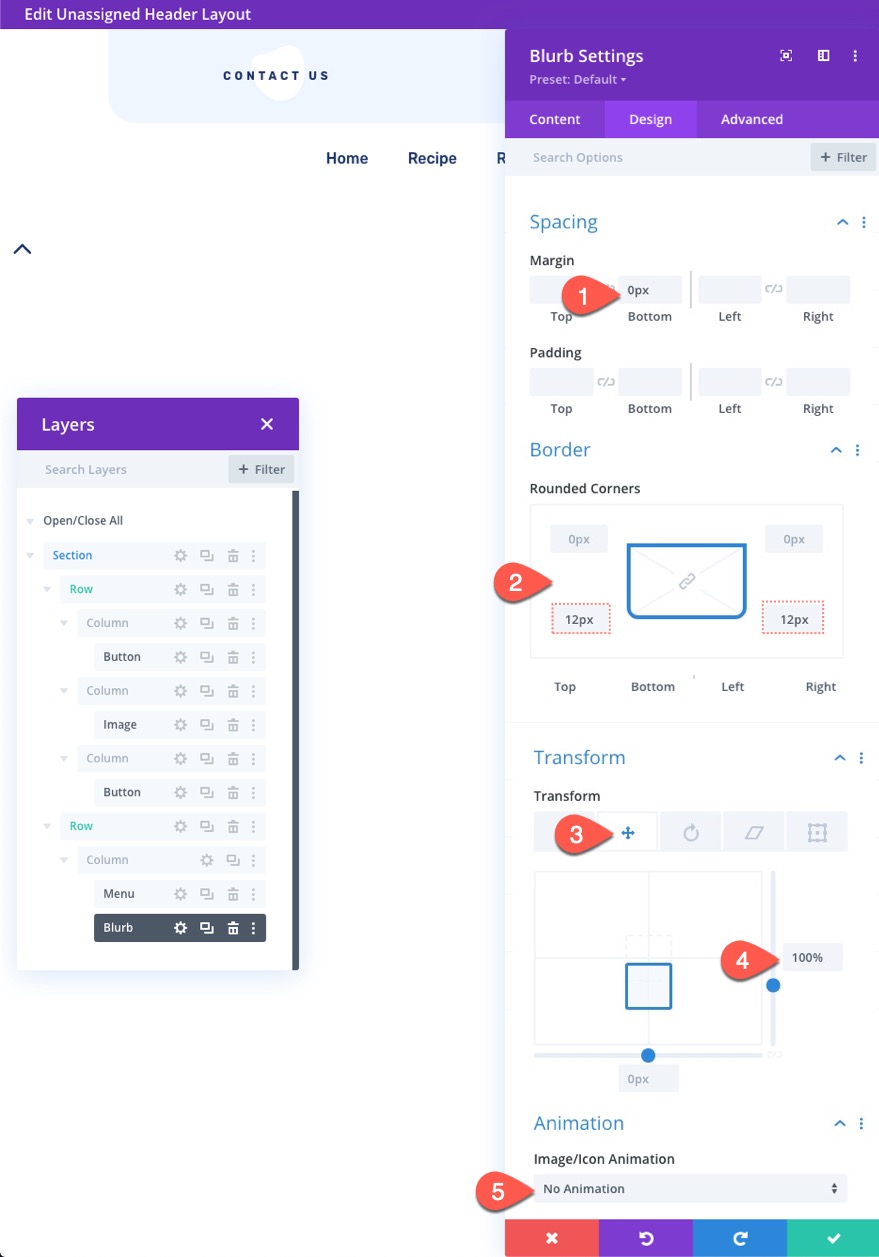
- 여백: 0px
- 둥근 모서리: 왼쪽 하단 12px, 오른쪽 하단 12px
- 변환 X 축 변환: 100%
- 이미지/아이콘 애니메이션: 애니메이션 없음

참고: 변환 변환 Y를 100%로 설정하면 아이콘이 아이콘 높이(45px)의 정확히 100% 아래로 이동합니다.
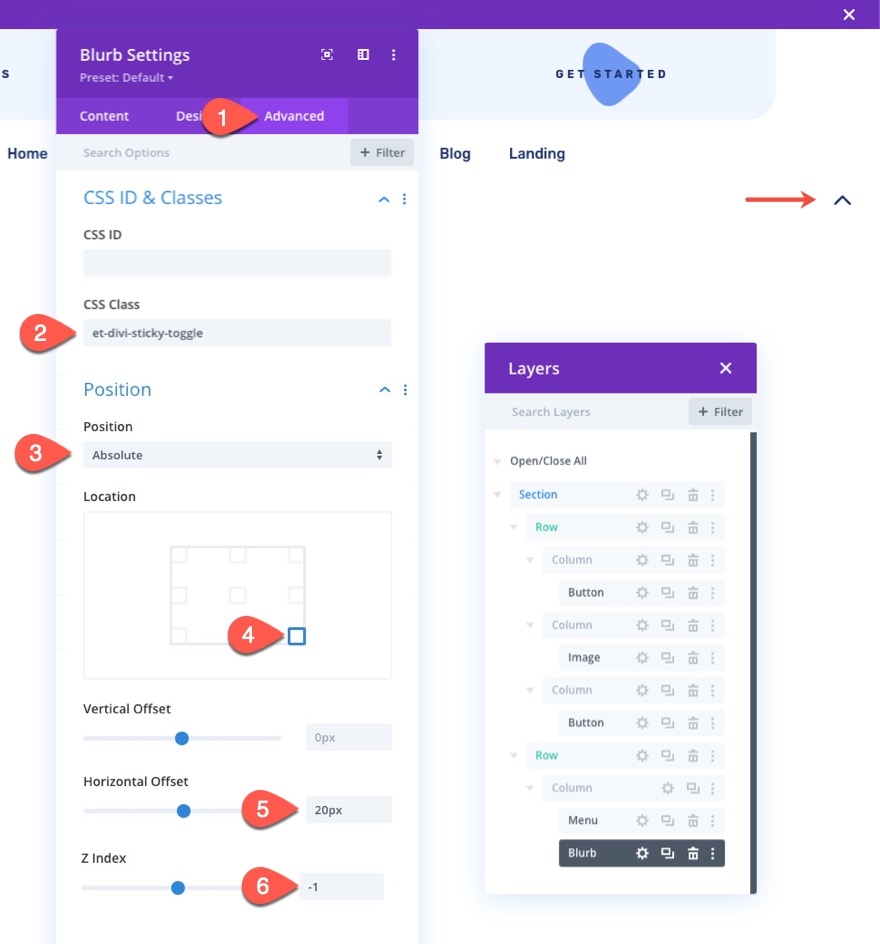
고급 탭에서 다음을 업데이트합니다.
- CSS 클래스: et-divi-sticky-toggle
- 위치: 절대
- 위치: 오른쪽 하단
- 수평 오프셋: 20px
- Z 인덱스: -1

이제 광고 문구에 절대 위치가 있으므로(변환 Y 100% 변환), 광고 문구(토글 탭)가 전체 헤더 섹션 바로 아래에 위치하게 됩니다. 이것은 토글 탭을 클릭할 때 헤더를 표시/숨길 때 토글 탭이 표시/클릭 가능한 상태로 유지되도록 하는 데 중요합니다.
사용자 지정 코드 추가
이 고정 헤더 토글에 필요한 기능을 추가하려면 사용자 정의 CSS와 JQuery를 추가해야 합니다.
이를 위해 우리는 blurb 모듈 아래에 새로운 코드 모듈을 추가할 것입니다.

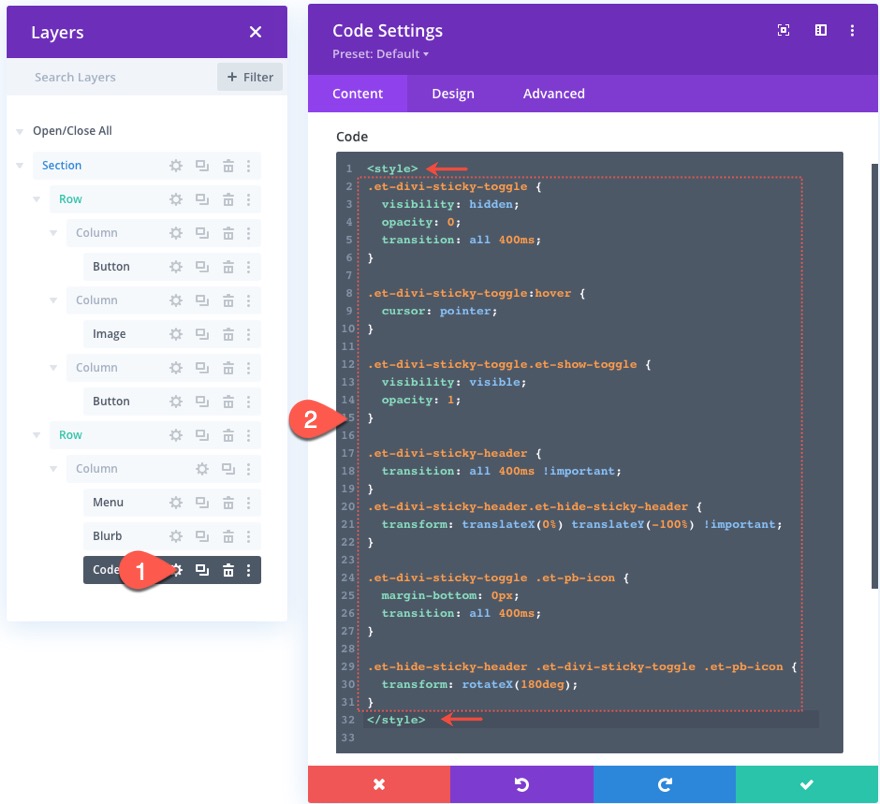
코드 콘텐츠 상자 안에 다음 CSS를 붙여넣고 코드를 필요한 스타일 태그로 래핑합니다.
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

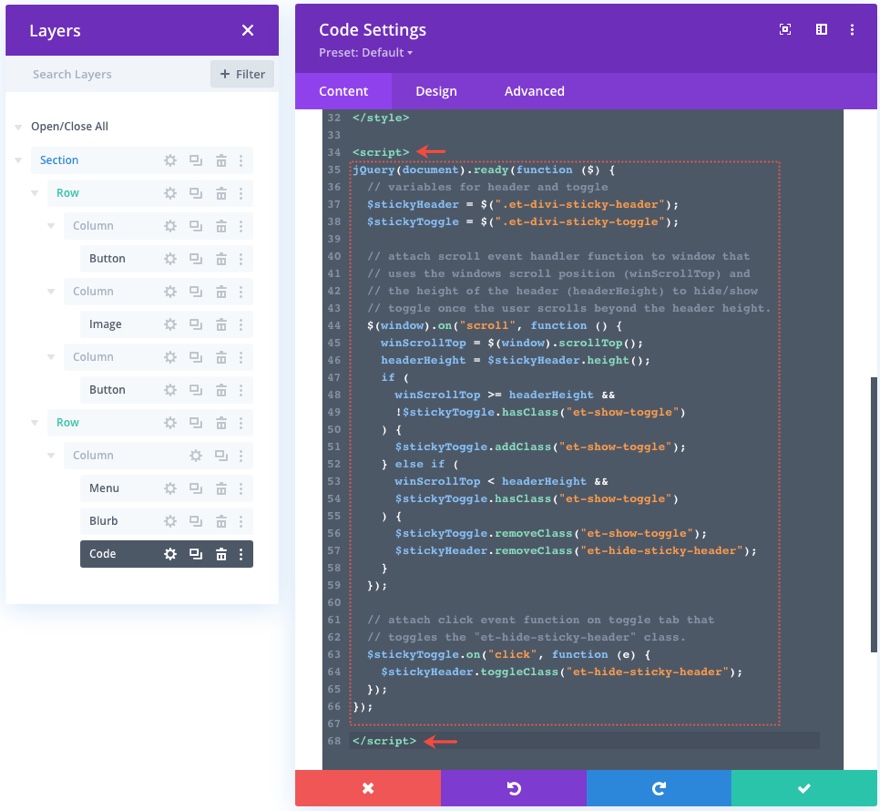
사용자 정의 CSS를 둘러싼 끝 스크립트 태그 아래에 다음 JQuery를 붙여넣고 필요한 스크립트 태그로 코드를 래핑합니다.
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});

최종 결과
최종 결과를 보려면 웹사이트의 한 페이지 또는 모든 페이지에 새 헤더가 있는 템플릿을 할당해야 합니다.
이렇게 하려면 레이아웃을 저장하고 헤더 템플릿 편집기를 종료합니다.
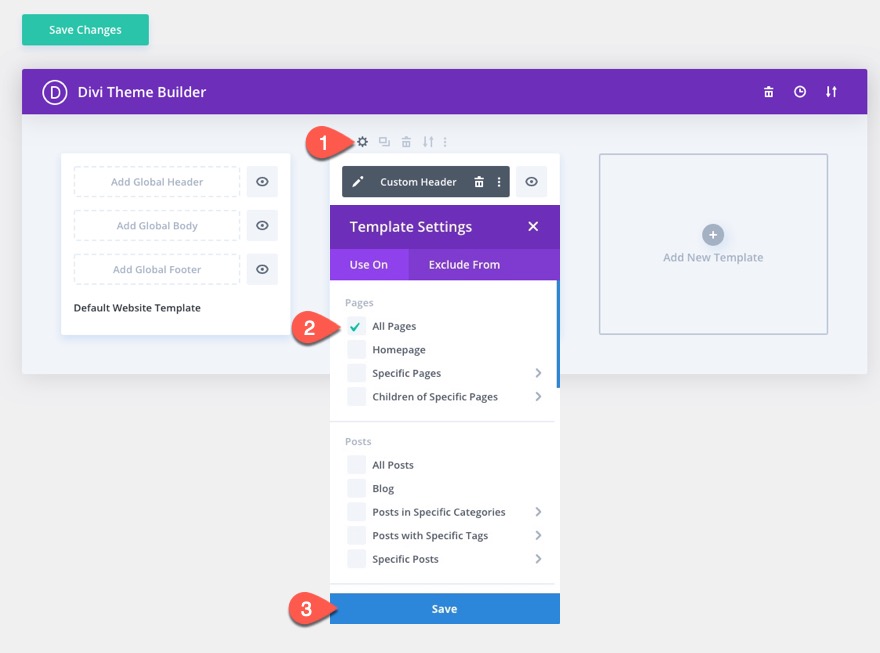
그런 다음 새로운 고정 토글 탭 헤더가 있는 템플릿에 대한 템플릿 설정(톱니바퀴 아이콘)을 엽니다. 사용 위치 탭에서 모든 페이지를 선택하고 저장 버튼을 클릭합니다.
중요: 이렇게 하면 웹사이트의 모든 페이지에 헤더가 표시됩니다. 따라서 라이브 웹 사이트가 아닌 스테이징 사이트를 사용하고 있는지 확인하십시오.

이제 웹사이트에서 아무 페이지나 열어 결과를 확인하세요.
다음은 데스크톱, 태블릿 및 휴대폰에서 어떻게 보일지 미리 보기입니다.
마지막 생각들
이 자습서에서는 고정 헤더에 대한 토글 탭을 만드는 방법을 보여주었습니다. 이것은 중요한 고정 헤더 콘텐츠를 사용자가 액세스할 수 있도록 유지하려는 개발자와 원할 때마다 해당 헤더를 숨기거나 표시하려는 사용자 모두에게 유용한 솔루션이 될 수 있습니다. 바라건대, 이것은 미래의 프로젝트에 유용할 것입니다!
댓글로 여러분의 의견을 기다리겠습니다.
건배!
