วิธีสร้างแท็บสลับสำหรับ Sticky Header ใน Divi
เผยแพร่แล้ว: 2021-05-05ส่วนหัวที่ติดหนึบสามารถมีประสิทธิภาพในการทำให้เมนูของคุณและ CTA สำคัญอื่นๆ สามารถเข้าถึงได้สำหรับผู้ใช้ แต่บางครั้งส่วนหัวที่ติดหนึบอาจทำให้เสียสมาธิได้ โดยเฉพาะอย่างยิ่งสำหรับส่วนหัวขนาดใหญ่ในขนาดหน้าจอที่เล็กกว่า โดยปกติ เราใช้การลดขนาดส่วนหัวและ/หรือซ่อนองค์ประกอบในสถานะติดหนึบเพื่อเพิ่มพื้นที่สำหรับเนื้อหา อย่างไรก็ตาม การสร้างแท็บสลับสำหรับส่วนหัวที่ติดหนึบอาจเป็นทางเลือกที่ดี การรวมแท็บสลับเล็กๆ ไว้ใต้ส่วนหัวที่ติดหนึบทำให้ผู้ใช้มีตัวเลือกในการซ่อน/แสดงส่วนหัวที่ติดหนึบนั้นได้ทุกเมื่อที่ต้องการ ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างแท็บสลับสำหรับส่วนหัวที่ติดหนึบใน Divi
มาเริ่มกันเลย!
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ ของ Sticky Header Toggle Tab ที่เราจะสร้างในบทช่วยสอนนี้ สังเกตว่าแท็บสลับจะมองเห็นได้อย่างไรเมื่อผู้ใช้เลื่อนเกินความสูงของส่วนหัว จากนั้นผู้ใช้สามารถสลับส่วนหัวที่ติดหนึบได้โดยคลิกที่แท็บ เมื่อผู้ใช้เลื่อนกลับไปที่ด้านบนสุดของหน้า ส่วนหัวจะปรากฏให้เห็นและแท็บจะถูกซ่อน
และนี่คือ codepen ที่แสดงแนวคิดเดียวกันนี้
ดาวน์โหลด Toggle Tab for Sticky Header Template ฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
ในการนำเข้าเทมเพลตไปยังไลบรารี Divi ให้ทำดังต่อไปนี้:
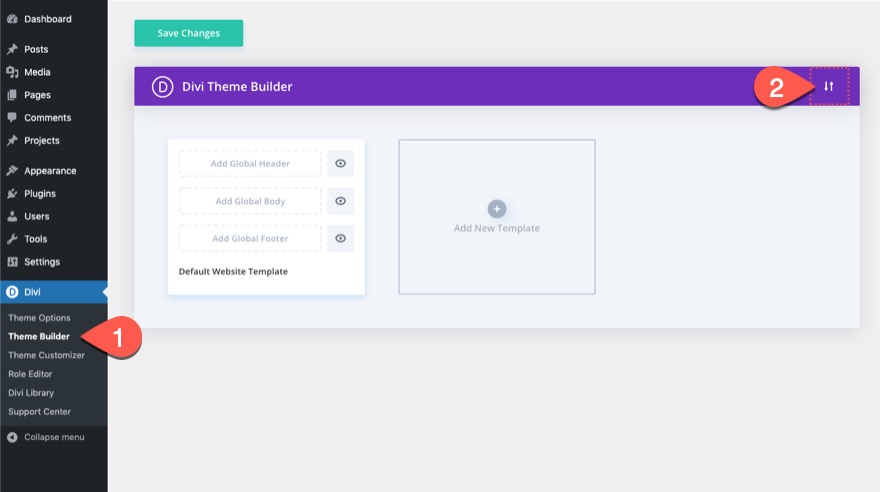
- ไปที่ตัวสร้างธีม Divi
- คลิกไอคอนการพกพาที่ด้านบนขวาของหน้า
- ในป๊อปอัปการพกพา ให้เลือกแท็บการนำเข้า
- เลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
- จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เทมเพลตจะพร้อมใช้งานใน Divi Theme Builder
จากที่นั่น คุณสามารถเปิดการตั้งค่าเทมเพลตและกำหนดเทมเพลตให้กับหน้าใดก็ได้หรือทุกหน้าของเว็บไซต์ของคุณเพื่อทดสอบผลลัพธ์ หรือคุณสามารถคลิกเปิดตัวแก้ไขเทมเพลตส่วนหัวเพื่อแก้ไขเค้าโครงเทมเพลต
ไปกวดวิชากันเถอะ
ส่วนที่ 1: การอัปโหลดเทมเพลตส่วนหัวที่สร้างไว้ล่วงหน้าไปยังตัวสร้างธีม Divi
เพื่อเพิ่มความเร็วในกระบวนการสร้างสำหรับบทช่วยสอนนี้ เราจะใช้ส่วนหัวที่สร้างไว้ล่วงหน้าซึ่งดาวน์โหลดได้ฟรีจากบล็อกของเรา
ดาวน์โหลดเทมเพลต
หากต้องการรับเทมเพลตส่วนหัวที่สร้างไว้ล่วงหน้า ให้ไปที่โพสต์ที่มีเทมเพลตส่วนหัวและส่วนท้ายฟรีของเราสำหรับ Divi's Interpreter Layout Pack

จากนั้นป้อนที่อยู่อีเมลของคุณภายในตัวเลือกอีเมล เมื่อเสร็จแล้วคุณจะเห็นปุ่ม "ดาวน์โหลดไฟล์" คลิกที่ปุ่มเพื่อดาวน์โหลดไฟล์

เมื่อดาวน์โหลดไฟล์แล้ว ให้แตกไฟล์ JSON
นำเข้าเทมเพลต
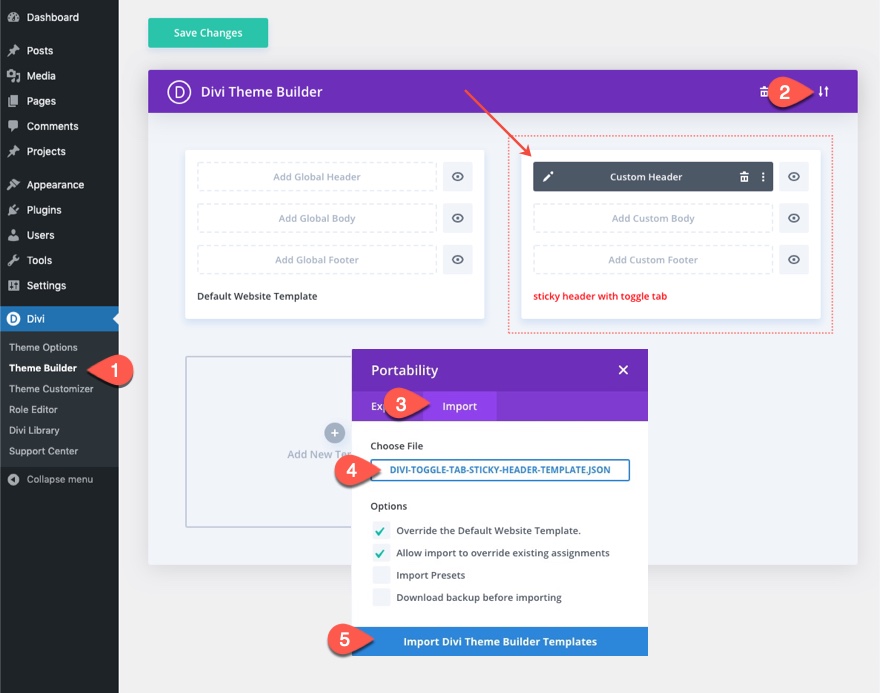
จากนั้นไปที่ Divi > Theme Builder และคลิกไอคอนพกพาที่ด้านบนขวาของหน้า

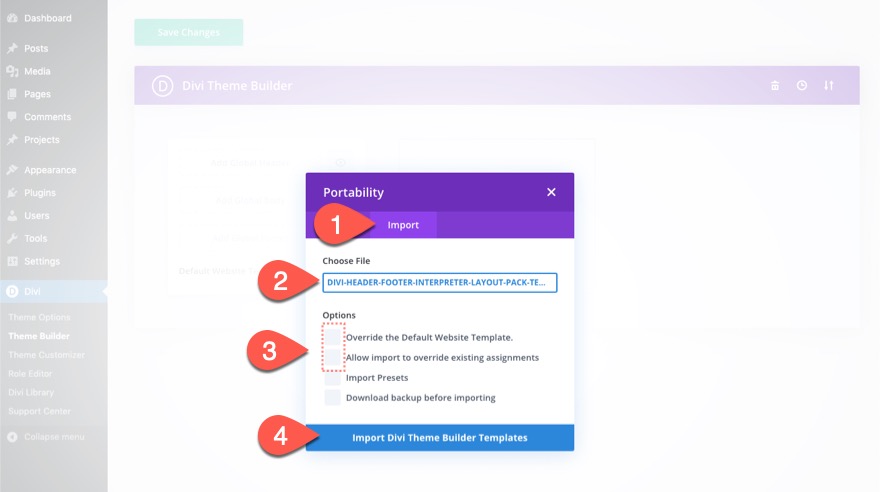
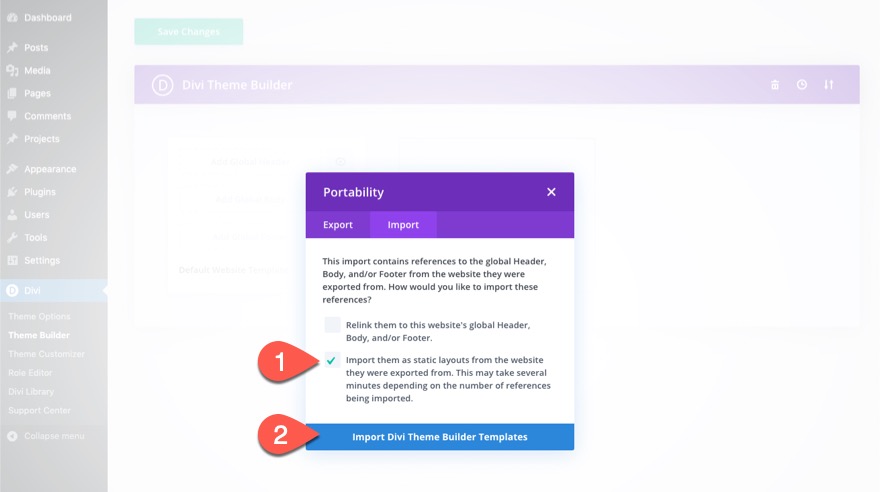
เลือกแท็บนำเข้า เลือกไฟล์ JSON ที่คุณเพิ่งคลายซิป ยกเลิกการเลือกตัวเลือกแล้วคลิกปุ่มนำเข้า

จากนั้นเลือกตัวเลือก “นำเข้าเป็นเค้าโครงคงที่…” แล้วคลิกปุ่มนำเข้าอีกครั้ง

เปิดตัวแก้ไขเทมเพลตส่วนหัว
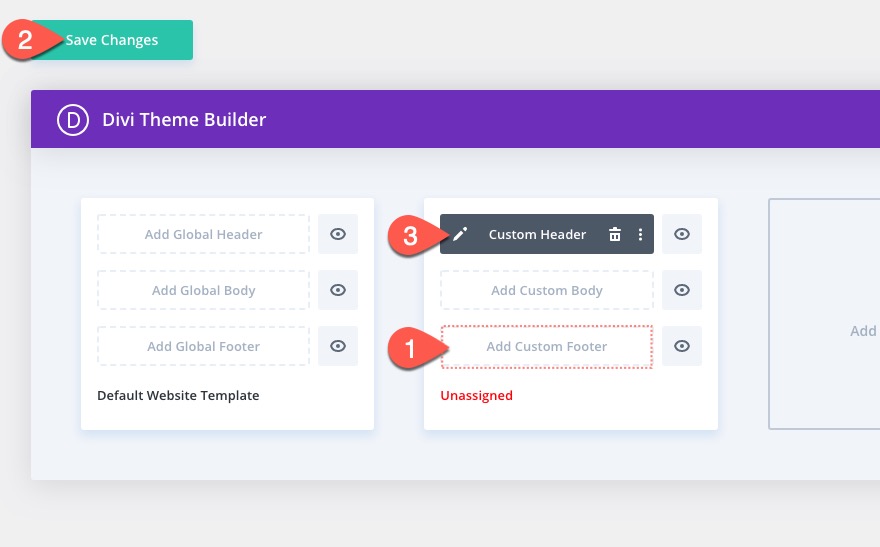
เมื่อโหลดเทมเพลตไปยังตัวสร้างธีมแล้ว ให้ลบส่วนท้ายของเทมเพลตแล้วคลิกบันทึกการเปลี่ยนแปลง จากนั้นคลิกไอคอนแก้ไขเพื่อแก้ไขส่วนหัวที่กำหนดเองของเทมเพลต

Open Layers Modal และลบ Code Module ที่มีอยู่
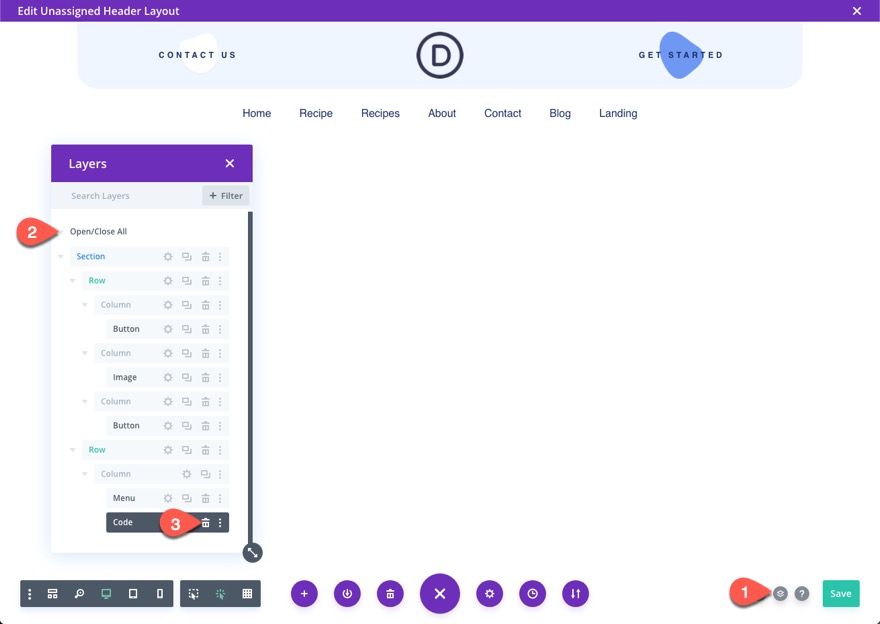
ในตัวแก้ไขเลย์เอาต์ส่วนหัว เปิดเมนูการตั้งค่าที่ด้านล่างของหน้า แล้วคลิกไอคอน มุมมองเลเยอร์ เพื่อเปิดโมดอลเลเยอร์ ซึ่งจะช่วยให้เราเข้าถึงองค์ประกอบ Divi ของเราได้ง่ายขึ้นในอนาคต
ในโมดอลของเลเยอร์ ให้คลิกปุ่มสลับ เปิด/ปิดทั้งหมด เพื่อให้คุณเห็นองค์ประกอบ Divi ทั้งหมด ในแถวที่สองของส่วน ให้ลบโมดูลโค้ด เราไม่ต้องการโค้ดที่กำหนดเองนี้สำหรับบทช่วยสอนนี้


ส่วนที่ 2: การสร้าง Sticky Header ด้วย Toggle Tab ใน Divi
การตั้งค่ามาตรา
สำหรับส่วนหัวนี้ เราจะทำให้ส่วนทั้งหมดติดหนึบเพื่อที่ส่วนหัวจะติดอยู่ที่ด้านบนสุดของหน้าเมื่อเลื่อน นอกจากนี้ เราจะให้คลาส CSS แบบกำหนดเองแก่ส่วนนี้เพื่อกำหนดเป้าหมายในภายหลังด้วยโค้ดที่กำหนดเองของเรา
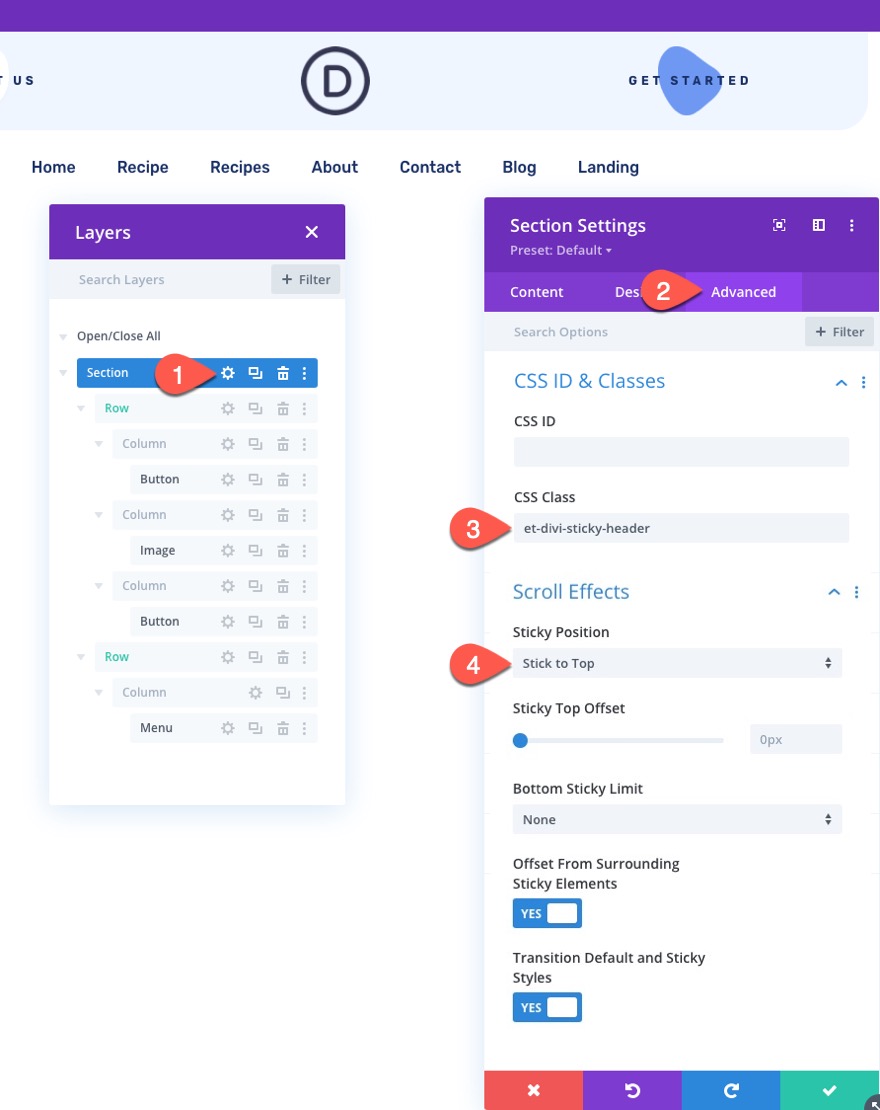
เปิดการตั้งค่าส่วนและอัปเดตสิ่งต่อไปนี้:
- CSS Class: et-dvi-sticky-header
- ตำแหน่งติดหนึบ: Stick to Top

การสร้างแท็บสลับด้วยโมดูล Blurb
ต่อไป เราจะสร้างแท็บสลับของเราโดยใช้โมดูลการนำเสนอ
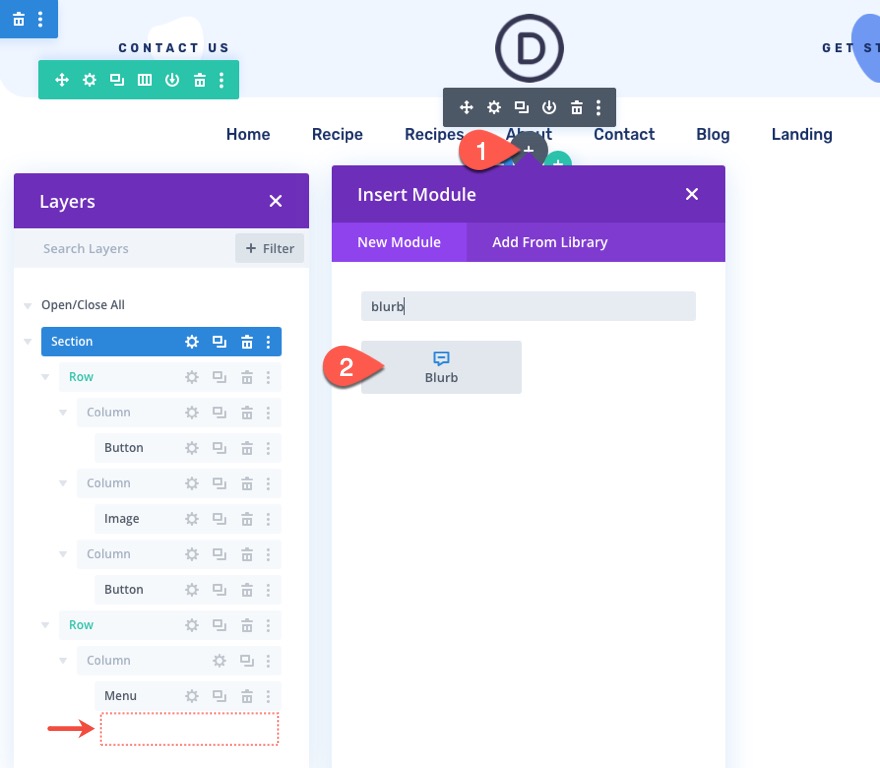
ในการดำเนินการนี้ ให้เพิ่มโมดูลการนำเสนอใหม่ที่ด้านล่างสุดของแถวที่สองภายใต้โมดูลเมนู

จากนั้นเปิดการตั้งค่าการนำเสนอและอัปเดตเนื้อหาดังต่อไปนี้:
- ลบเนื้อหาชื่อเรื่อง
- ลบเนื้อหาในร่างกาย
- ใช้ไอคอน: ใช่
- ไอคอน: ลูกศรขึ้น (ดูภาพหน้าจอ)
- สีพื้นหลัง: #ffffff

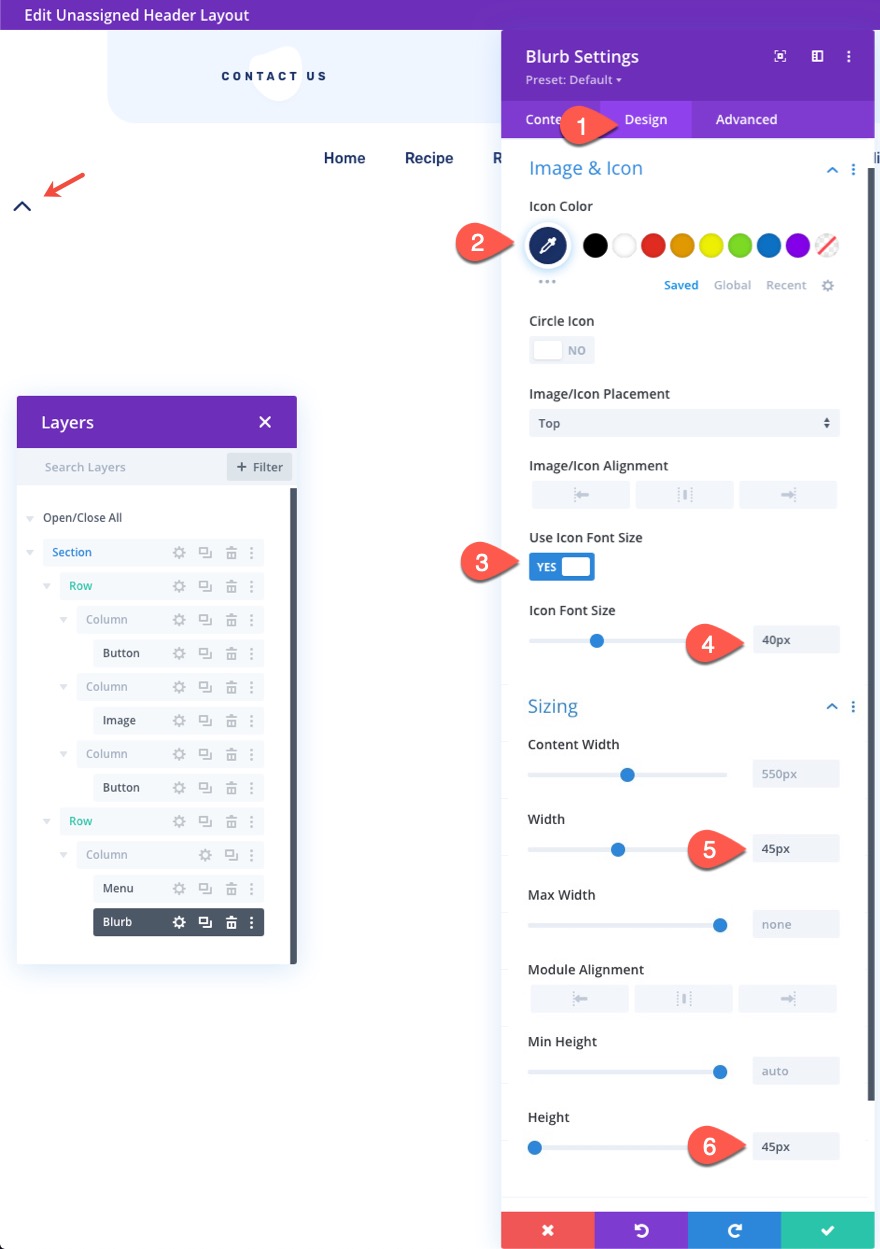
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- สีไอคอน: #1a3066
- ใช้ขนาดตัวอักษรของไอคอน: ใช่
- ขนาดตัวอักษรของไอคอน: 40px
- ความกว้าง: 45px
- ส่วนสูง: 45px

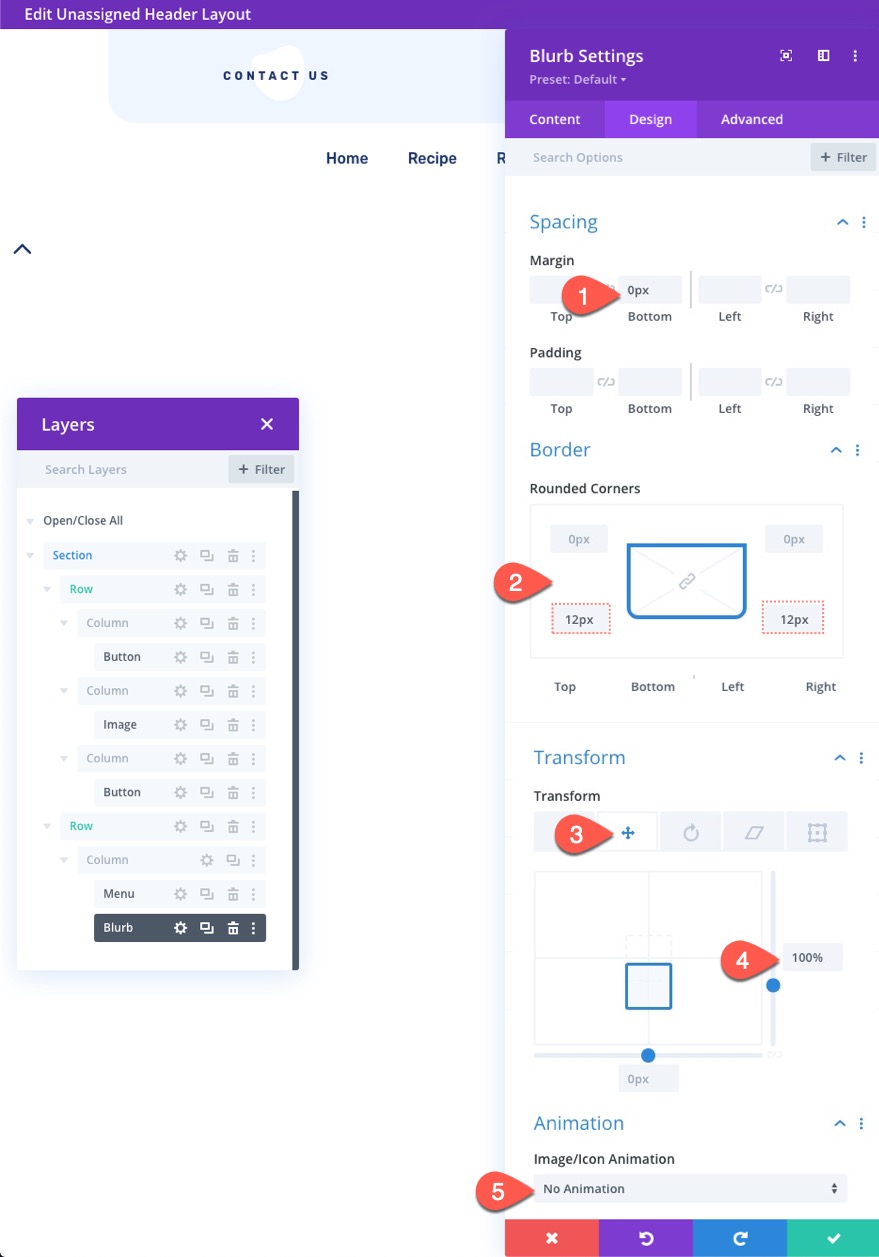
- มาร์จิ้น: 0px
- มุมโค้งมน: 12px ล่างซ้าย, 12px ล่างขวา
- แปลงแกน X แปล: 100%
- แอนิเมชั่นรูปภาพ/ไอคอน: ไม่มีแอนิเมชั่น

หมายเหตุ: เมื่อตั้งค่าการแปลงการแปลง Y เป็น 100% ไอคอนจะเลื่อนลงไปด้านล่าง 100% ของความสูงของไอคอน (45px)
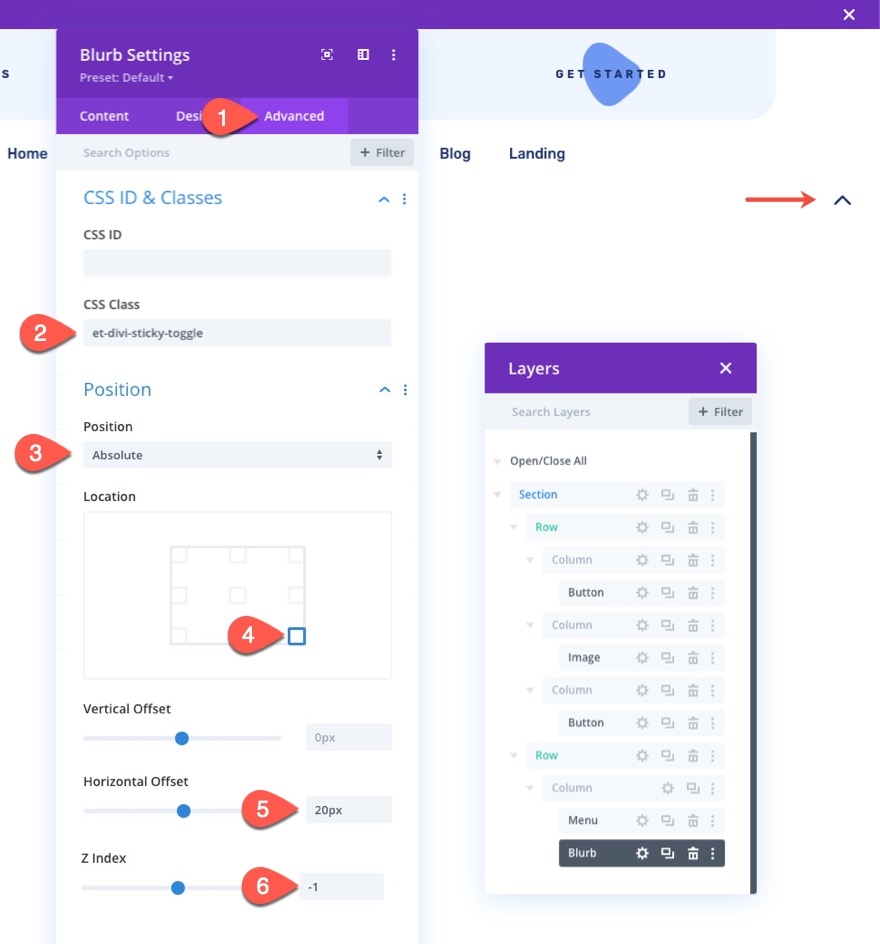
ภายใต้แท็บขั้นสูง ให้อัปเดตสิ่งต่อไปนี้:
- CSS คลาส: et-dvi-sticky-toggle
- ตำแหน่ง: Absolute
- ตำแหน่ง: ล่างขวา
- ออฟเซ็ตแนวนอน: 20px
- ดัชนี Z: -1

ตอนนี้การประกาศแจ้งมีตำแหน่งที่แน่นอนแล้ว (ด้วยการแปลงการแปลง Y 100%) การประกาศแจ้ง (แท็บสลับ) จะอยู่ใต้ส่วนหัวทั้งหมด นี่เป็นสิ่งสำคัญเพื่อให้แท็บสลับยังคงมองเห็น/คลิกได้เมื่อเราแสดง/ซ่อนส่วนหัวเมื่อคลิกแท็บสลับ
เพิ่มรหัสที่กำหนดเอง
ในการเพิ่มฟังก์ชันการทำงานที่เราต้องการสำหรับการสลับส่วนหัวแบบติดหนึบนี้ เราจะต้องเพิ่ม CSS และ JQuery แบบกำหนดเอง
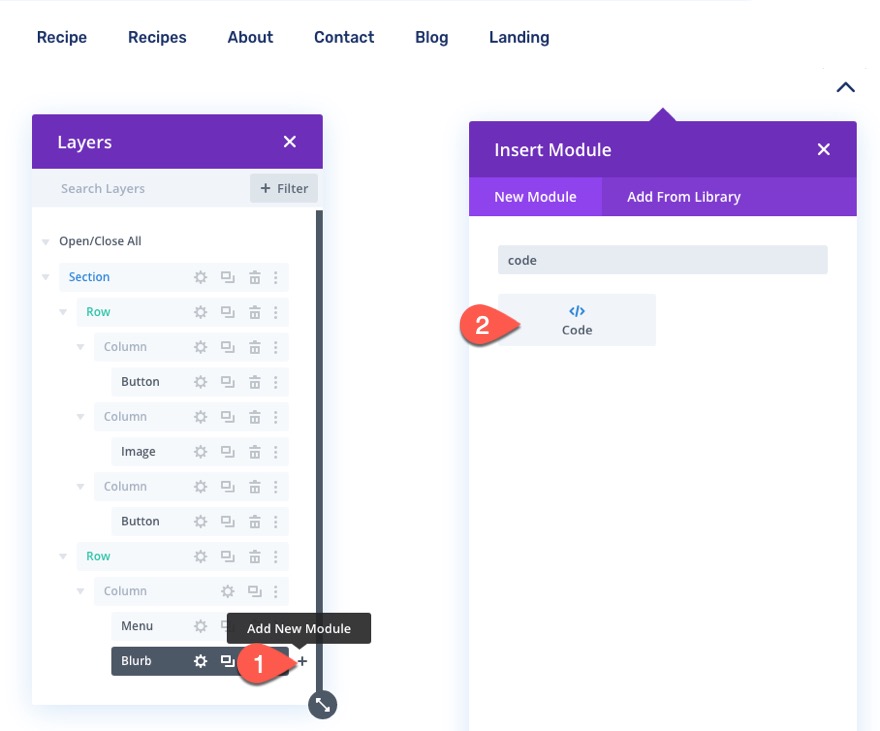
ในการทำเช่นนี้ เราจะเพิ่มโมดูลโค้ดใหม่ด้านล่างโมดูลประกาศ

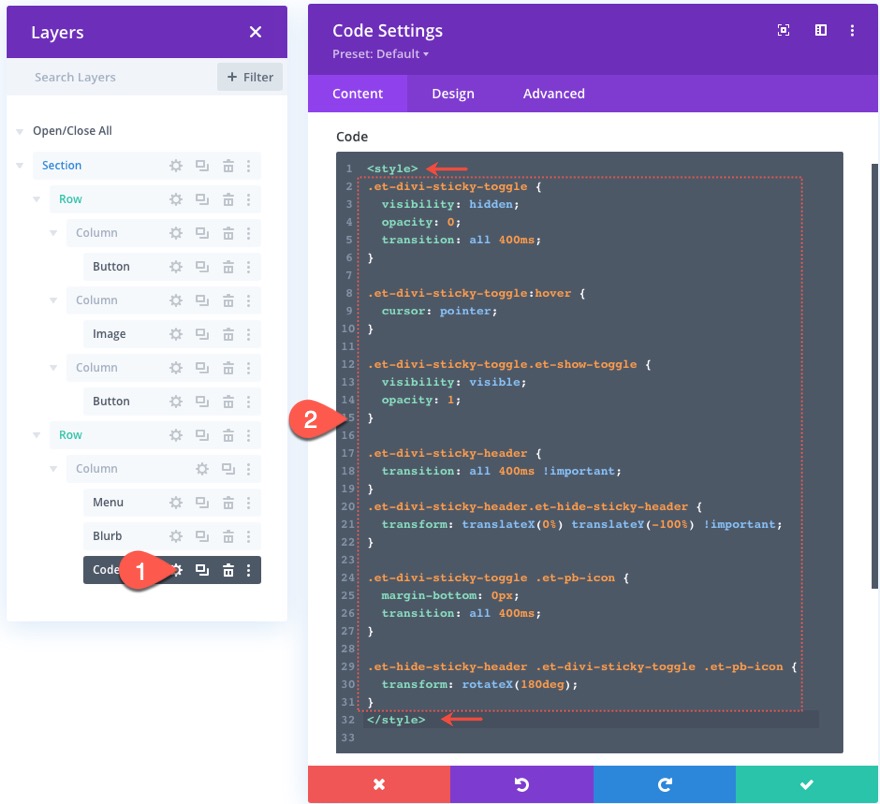
ภายในกล่องเนื้อหาของโค้ด ให้วาง CSS ต่อไปนี้เพื่อให้แน่ใจว่าได้ใส่โค้ดลงในแท็กรูปแบบที่จำเป็นแล้ว
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

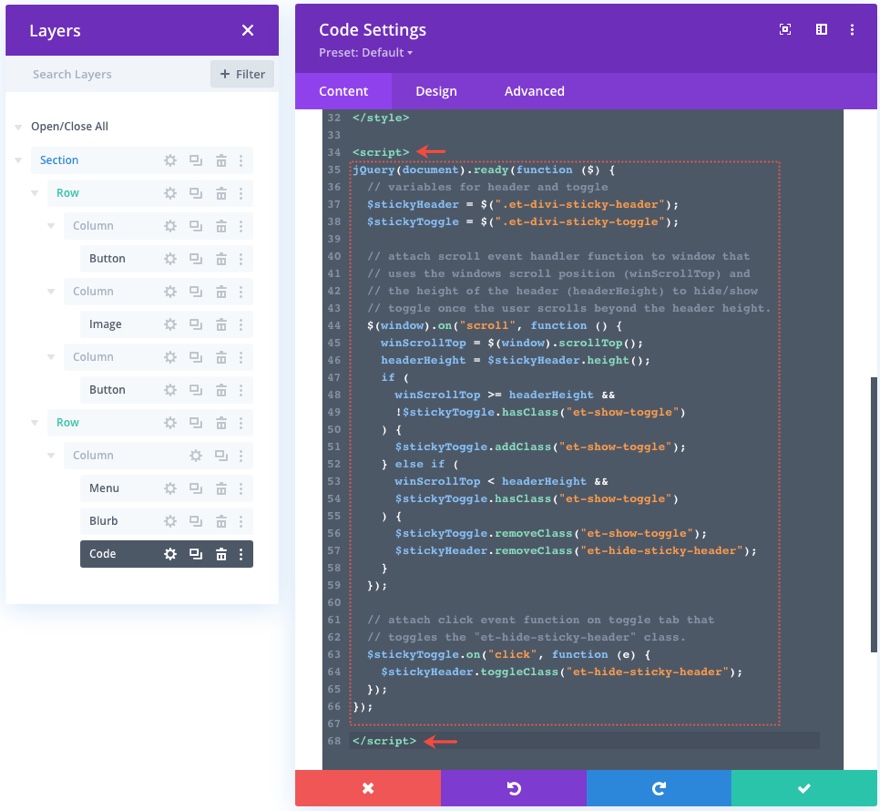
ภายใต้แท็กสคริปต์ปิดท้ายที่ล้อมรอบ CSS ที่กำหนดเอง ให้วาง JQuery ต่อไปนี้เพื่อให้แน่ใจว่าได้ใส่โค้ดในแท็กสคริปต์ที่จำเป็น
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});

ผลสุดท้าย
หากต้องการดูผลลัพธ์สุดท้าย คุณจะต้องกำหนดเทมเพลตที่มีส่วนหัวใหม่ให้กับหน้าหรือทุกหน้าในเว็บไซต์ของคุณ
เมื่อต้องการทำสิ่งนี้ ให้บันทึกโครงร่างและออกจากตัวแก้ไขเทมเพลตส่วนหัว
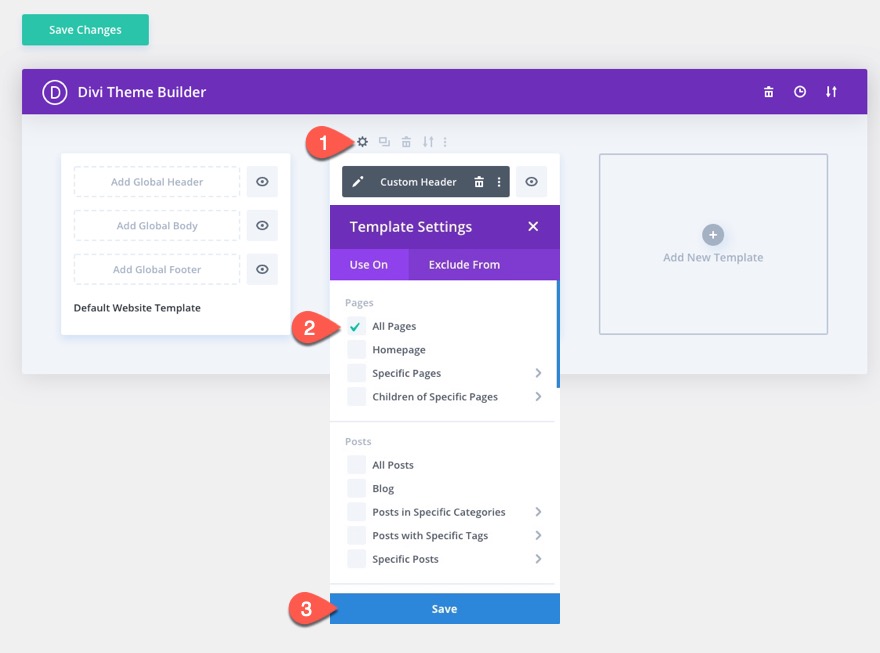
จากนั้นเปิดการตั้งค่าเทมเพลต (ไอคอนรูปเฟือง) สำหรับเทมเพลตด้วยส่วนหัวแท็บสลับแบบเหนียวใหม่ ใต้แท็บ Use On ให้เลือก All Pages แล้วคลิกปุ่มบันทึก
สำคัญ: นี่จะแสดงส่วนหัวในทุกหน้าของเว็บไซต์ของคุณ ดังนั้น ตรวจสอบให้แน่ใจว่าคุณกำลังใช้ไซต์แสดงละคร ไม่ใช่เว็บไซต์จริงของคุณ

ตอนนี้ เปิดหน้าใดก็ได้ในเว็บไซต์ของคุณเพื่อดูผลลัพธ์
ต่อไปนี้คือการแสดงตัวอย่างว่าจะมีลักษณะเป็นอย่างไรบนเดสก์ท็อป แท็บเล็ต และโทรศัพท์
ความคิดสุดท้าย
ในบทช่วยสอนนี้ เราแสดงวิธีสร้างแท็บสลับสำหรับส่วนหัวที่ติดหนึบ นี่อาจเป็นวิธีแก้ปัญหาที่เป็นประโยชน์ทั้งสำหรับนักพัฒนาที่ต้องการให้ผู้ใช้สามารถเข้าถึงเนื้อหาส่วนหัวที่ติดหนึบที่สำคัญได้ และสำหรับผู้ใช้ที่ต้องการซ่อนหรือแสดงส่วนหัวนั้นเมื่อใดก็ตามที่พวกเขาต้องการ หวังว่านี่จะเป็นประโยชน์สำหรับโครงการในอนาคต!
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
