Qu'est-ce qu'un effet de parallaxe et comment aide-t-il votre site WordPress ?
Publié: 2021-04-20
Le monde dynamique et numérique exige de plus en plus de sites Web intuitifs sur le Web et au fil du temps, aucun utilisateur ne souhaite interagir avec celui qui ne l'attire pas et ne l'engage pas.
Il existe certaines fonctionnalités de conception de sites Web sur le marché et l'effet de parallaxe en fait partie. Il s'agit d'une technique de conception Web dans laquelle les éléments d'arrière-plan défilent plus lentement que le contenu de premier plan. Il peut être trouvé dans divers thèmes WordPress premium et gratuits.
S'il est mis en œuvre correctement, il induit une expérience virtuelle fascinante et transparente et transforme votre site Web en un site Web hautement performant. Cependant, puisque nous parlons de conception de sites Web, il se concentre sur une perception variable d'une image lorsque quelqu'un fait défiler votre site Web. Si vous avez un effet de parallaxe dans votre thème WordPress, vous avez un premier plan et un arrière-plan. L'arrière-plan est généralement couvert par la majeure partie du premier plan, mais techniquement, ce n'est pas une règle.
Avec ce blog, vous saurez ce qu'est exactement l'effet de parallaxe et quel est son effet sur le site WordPress.
À quoi ressemble l'effet de parallaxe ?
Comme indiqué ci-dessus, vous constaterez généralement qu'un effet de parallaxe consiste en un arrière-plan légèrement caché qui reste en place, et au fur et à mesure que le premier plan se déplace, vous continuez à voir l'arrière-plan fixe jusqu'à ce que tout le premier plan le recouvre.
Jetez un œil à certains des thèmes de défilement de parallaxe populaires :
Parallax One – Parallax One est un modèle de thème WordPress d'une page qui offre un code clair, une compatibilité entre navigateurs, des options puissantes et un effet de parallaxe incroyable. Le thème est parfait pour les sites Web d'entreprise qui nécessitent une conception entièrement réactive.
EPIC - C'est mon préféré, en raison de son design super élégant. Le nom est épique, tout comme ses fonctionnalités qui incluent une mise en page réactive, un modèle polyvalent, 8 mises en page différentes, une page et un support de qualité.
Bridge – Un autre thème de parallaxe polyvalent avec 100 mises en page uniques, 24 concepts de mise en page et plus encore.
Winery – Thème de parallaxe élégant pour les petites entreprises. Le thème est entièrement compilable avec WooCommerce, ce qui signifie que vous pouvez facilement vendre des biens ou des produits à partir de votre site.
Notio – Notio est un portefeuille de parallaxe premium et un thème de commerce électronique. Certaines des fonctionnalités incluent le plugin visual composer, 10 mises en page de portefeuille, RTL (de droite à gauche), des éléments de glisser-déposer, un thème enfant et bien plus encore. Il est disponible pour
Osmosis – Osmosis est un thème WordPress multifonctionnel sans effort et sans égal. Disponible sur ThemeForest pour 58 $, il offre un certain nombre de fonctionnalités intéressantes telles que la mise en page réactive, les options de thème, le créateur par glisser-déposer, la personnalisation en direct, la prise en charge de WooCommerce, etc.
Avantages de l'utilisation de l'effet Parallax sur le site WordPress
Parallax Effect rend votre site Web plus attrayant, dynamique et interactif en créant l'illusion de diviser la page du site Web. Cela rend le contenu du site plus lisible en divisant le contenu en plus petits morceaux.
Parallax Scrolling est efficace pour les sites Web d'une page, les pages de destination et les pages d'accueil. C'est l'une des fonctionnalités avancées de conception de sites Web qui submerge l'utilisateur. Aussi, n'essayez pas d'utiliser cette fonctionnalité plus fréquemment sur les autres pages du site Web car cela pourrait désorienter les visiteurs.

Comment ajouter l'effet de parallaxe à votre site WordPress ?
Pour ajouter l'effet Parallax à n'importe quel thème WordPress, vous pouvez utiliser deux méthodes, soit en utilisant des plugins, soit à l'aide de CSS.
Pour utiliser ces méthodes, vous n'avez pas besoin d'être un pro du codage, car vous n'avez pas besoin d'ajouter de code au thème WordPress. C'est l'un des moyens les plus simples et les plus préférés des utilisateurs.
Comment, vous devez avoir une image claire de ce qu'est exactement l'effet Parallax, voyons comment vous pouvez ajouter cet effet à votre site WordPress.
En même temps, c'est un élément de conception qui peut être un peu intimidant, car il semble assez avancé.
Plugins WordPress de parallaxe
Certains des plugins WordPress qui vous aideront à créer un effet de parallaxe :
1. Arrière-plans WordPress avancés Arrière-plans WordPress avancés
Si vous souhaitez ajouter un effet de parallaxe à votre site Web, ce plugin est le choix ultime pour vous tous.
2. Thèmes WordPress de parallaxe
Si vous créez un nouveau site (ou êtes prêt à apporter des modifications à votre site existant), une meilleure option consiste à opter pour un thème qui inclut des fonctionnalités de défilement de parallaxe intégrées. Cela vous aidera à mieux intégrer l'effet de parallaxe avec le reste de la conception du site Web.
Dans le climat actuel, il est facile de trouver des thèmes offrant cette fonctionnalité. Par exemple, consultez notre propre sujet Neve :
3. Le thème WordPress Neve
Il s'agit d'un thème léger mais hautement personnalisable, compatible avec tous vos constructeurs de pages préférés. Il comprend également une multitude de contenus de démonstration parmi lesquels choisir, et certains ajouteront immédiatement leur propre version du défilement parallaxe à leur site.
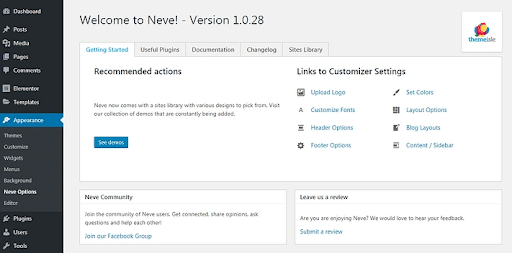
Après avoir installé et activé le thème, vous pouvez vous diriger vers Apparence> Options Neve pour accéder au contenu de la démo :

Les options du thème Neve :
Cliquez sur Afficher les démos, puis appuyez sur Aperçu sur chaque option individuelle pour la voir en action. Par exemple, voici l'effet de défilement fluide sur la page d'accueil :
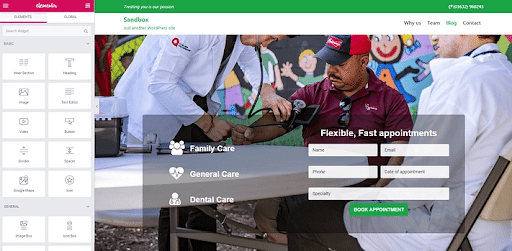
Sélectionner Importer ajoutera la démo et tout son contenu et plugins associés à votre site (y compris Elementor Page Builder). Vous pouvez ensuite ouvrir la page d'accueil et choisir Modifier avec Elementor pour commencer à faire vos propres ajustements :

Faire des modifications sur le thème Neve
En remplaçant le texte et les images, mais en laissant la mise en page intacte, vous pouvez rapidement créer une page personnalisée avec un effet distinctif.
Il en va de même pour certaines des autres démos de Neve, ainsi que pour de nombreux autres thèmes WordPress. Alors n'hésitez pas à expérimenter jusqu'à ce que vous trouviez un style et un design qui conviennent à votre site.
Dernières pensées
Maintenant, vous devez avoir une idée de ce qu'est exactement Parallax Effect et quels sont les effets de Parallax sur un site WordPress. L'effet de parallaxe ou le défilement rend votre site plus attrayant et interactif.
L'un des impacts les plus optimaux de l'introduction de cet effet est qu'il agit comme un outil formidable qui stimule votre engagement. Si vous souhaitez également introduire l'effet de parallaxe sur votre site Web, embauchez des développeurs WordPress d'une des meilleures sociétés de développement WordPress en Inde.
