Parallax Effect คืออะไรและมันช่วยไซต์ WordPress ของคุณได้อย่างไร?
เผยแพร่แล้ว: 2021-04-20
โลกแบบไดนามิกและโลกดิจิทัลต้องการเว็บไซต์ที่ใช้งานง่ายมากขึ้นเรื่อยๆ บนเว็บ และเมื่อเวลาผ่านไป ผู้ใช้ไม่ต้องการโต้ตอบกับเว็บไซต์ที่ไม่น่าสนใจและมีส่วนร่วมกับพวกเขา
มีคุณสมบัติการออกแบบเว็บบางอย่างในตลาดและ Parallax Effect ก็เป็นหนึ่งในนั้น เป็นเทคนิคการออกแบบเว็บที่องค์ประกอบพื้นหลังเลื่อนช้ากว่าเนื้อหาเบื้องหน้า สามารถพบได้ในธีม WordPress แบบพรีเมียมและฟรีต่างๆ
หากใช้งานอย่างถูกต้อง จะทำให้เกิดประสบการณ์เสมือนจริงที่น่าสนใจและไร้รอยต่อ และเปลี่ยนเว็บไซต์ของคุณให้เป็นเว็บไซต์ที่มีประสิทธิภาพสูง อย่างไรก็ตาม เนื่องจากเรากำลังพูดถึงการออกแบบเว็บ จึงเน้นที่การรับรู้แบบแปรผันของรูปภาพเมื่อมีคนเลื่อนลงมาที่เว็บไซต์ของคุณ หากคุณมีเอฟเฟกต์พารัลแลกซ์ในธีม WordPress แสดงว่าคุณมีพื้นหน้าและพื้นหลัง พื้นหลังมักจะถูกปกคลุมโดยพื้นหน้าส่วนใหญ่ แต่ในทางเทคนิคแล้ว นี่ไม่ใช่กฎ
ในบล็อกนี้ คุณจะได้เรียนรู้ว่าเอฟเฟกต์พารัลแลกซ์คืออะไร และมีผลกระทบอย่างไรกับไซต์ WordPress
เอฟเฟกต์พารัลแลกซ์มีหน้าตาเป็นอย่างไร?
ตามที่ระบุไว้ข้างต้น โดยทั่วไปแล้ว คุณจะพบว่าเอฟเฟกต์พารัลแลกซ์ประกอบด้วยพื้นหลังที่ซ่อนอยู่เล็กน้อยซึ่งยังคงอยู่ และในขณะที่พื้นหน้าเคลื่อนที่ คุณจะยังคงเห็นพื้นหลังคงที่ต่อไปจนกว่าพื้นหน้าทั้งหมดจะบดบัง
ดูธีมการเลื่อนพารัลแลกซ์ยอดนิยมบางส่วน:
Parallax One – Parallax One เป็นเทมเพลตธีม WordPress แบบหน้าเดียวที่มีโค้ดสะอาด ใช้งานร่วมกันได้กับเบราว์เซอร์ ตัวเลือกที่ทรงพลัง และเอฟเฟกต์พารัลแลกซ์ที่น่าทึ่ง ธีมนี้เหมาะสำหรับเว็บไซต์ธุรกิจที่ต้องการการออกแบบที่ตอบสนองอย่างเต็มที่
EPIC - นี่เป็นรายการโปรดส่วนตัวของฉันเนื่องจากการออกแบบที่เพรียวบาง ชื่อนี้ยิ่งใหญ่และมีคุณสมบัติมากมาย เช่น เลย์เอาต์ที่ตอบสนอง เทมเพลตอเนกประสงค์ เลย์เอาต์ 8 แบบ หน้าเดียว และการสนับสนุนด้านคุณภาพ
บริดจ์ – อีกธีมพารัลแลกซ์อเนกประสงค์ที่มี 100 เลย์เอาต์ที่ไม่ซ้ำกัน 24 คอนเซปต์เลย์เอาต์ และอีกมากมาย
โรงกลั่นไวน์ – ธีมพารัลแลกซ์ที่หรูหราสำหรับธุรกิจขนาดเล็ก ชุดรูปแบบสามารถคอมไพล์ได้อย่างสมบูรณ์กับ WooCommerce ซึ่งหมายความว่าคุณสามารถขายสินค้าหรือผลิตภัณฑ์จากไซต์ของคุณได้อย่างง่ายดาย
Notio – Notio เป็นกระเป๋าเงินพารัลแลกซ์ระดับพรีเมียมและธีมอีคอมเมิร์ซ ฟีเจอร์บางอย่างรวมถึงปลั๊กอิน Visual Composer, เค้าโครงพอร์ตโฟลิโอ 10 แบบ, RTL (จากขวาไปซ้าย), องค์ประกอบการลากและวาง, ธีมย่อย และอื่นๆ อีกมากมาย มันสามารถใช้ได้สำหรับ
ออสโมซิส – ออสโมซิสเป็นธีม WordPress มัลติฟังก์ชั่นที่ใช้งานง่ายและไม่มีใครเทียบได้ มีให้ใน ThemeForest ในราคา $58 โดยมีคุณสมบัติที่ยอดเยี่ยมมากมาย เช่น เลย์เอาต์ที่ตอบสนอง ตัวเลือกธีม ผู้สร้างแบบลากและวาง ตัวปรับแต่งแบบสด การสนับสนุน WooCommerce และอื่นๆ
ประโยชน์ของการใช้เอฟเฟกต์พารัลแลกซ์ในไซต์ WordPress
Parallax Effect ทำให้เว็บไซต์ของคุณน่าดึงดูด มีชีวิตชีวา และโต้ตอบได้มากขึ้นโดยการสร้างภาพลวงตาของการทำลายหน้าของเว็บไซต์ ทำให้เนื้อหาของไซต์อ่านง่ายขึ้นโดยแบ่งเนื้อหาออกเป็นส่วนๆ
Parallax Scrolling มีผลกับเว็บไซต์หน้าเดียว แลนดิ้งเพจ และโฮมเพจ เป็นหนึ่งในคุณสมบัติการออกแบบเว็บขั้นสูงที่ครอบงำผู้ใช้ นอกจากนี้ อย่าพยายามใช้คุณลักษณะนี้บ่อยขึ้นในหน้าอื่นๆ ของเว็บไซต์ เนื่องจากอาจทำให้ผู้เข้าชมสับสนได้

วิธีเพิ่มเอฟเฟกต์ Parallax ให้กับไซต์ WordPress ของคุณ
ในการเพิ่มเอฟเฟกต์ Parallax ให้กับธีม WordPress คุณสามารถใช้สองวิธีโดยใช้ปลั๊กอินหรือด้วยความช่วยเหลือของ CSS
ในการใช้วิธีการเหล่านี้ คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในการเขียนโค้ด เนื่องจากคุณไม่จำเป็นต้องเพิ่มโค้ดใดๆ ลงในธีม WordPress เป็นวิธีที่ง่ายที่สุดวิธีหนึ่งและเป็นที่ต้องการของผู้ใช้มากที่สุด
คุณต้องมีภาพที่ชัดเจนว่า Parallax Effect คืออะไร มาดูกันว่าคุณสามารถเพิ่มเอฟเฟกต์นี้ในไซต์ WordPress ของคุณได้อย่างไร
ในขณะเดียวกัน ก็เป็นองค์ประกอบการออกแบบที่อาจดูน่ากลัวเล็กน้อย เนื่องจากมันดูค่อนข้างล้ำหน้า
ปลั๊กอิน WordPress Parallax
ปลั๊กอิน WordPress บางตัวที่จะช่วยคุณสร้างเอฟเฟกต์พารัลแลกซ์:
1. พื้นหลัง WordPress ขั้นสูง พื้นหลัง WordPress ขั้นสูง
หากคุณต้องการเพิ่มเอฟเฟกต์พารัลแลกซ์ในเว็บไซต์ของคุณ ปลั๊กอินนี้เป็นตัวเลือกที่ดีที่สุดสำหรับคุณทุกคน
2. ธีม WordPress Parallax
หากคุณกำลังสร้างไซต์ใหม่ (หรือเต็มใจที่จะทำการเปลี่ยนแปลงบางอย่างกับไซต์ที่มีอยู่ของคุณ) ตัวเลือกที่ดีกว่าคือการเลือกธีมที่มีคุณลักษณะการเลื่อนพารัลแลกซ์ในตัว มันจะช่วยให้คุณรวมเอาเอฟเฟกต์พารัลแลกซ์เข้ากับการออกแบบเว็บไซต์ที่เหลือได้ดียิ่งขึ้น
ในสภาพอากาศปัจจุบัน ง่ายต่อการค้นหาธีมที่มีฟังก์ชันนี้ ตัวอย่างเช่น ตรวจสอบหัวข้อ Neve ของเรา:
3. ธีม Neve WordPress
นี่เป็นธีมที่มีน้ำหนักเบาแต่ปรับแต่งได้สูง ซึ่งเข้ากันได้กับเครื่องมือสร้างเพจที่คุณชื่นชอบทั้งหมด นอกจากนี้ยังมีเนื้อหาสาธิตมากมายให้เลือก และบางส่วนจะเพิ่มการเลื่อนแบบพารัลแลกซ์เวอร์ชันของตนเองลงในไซต์ของตนทันที
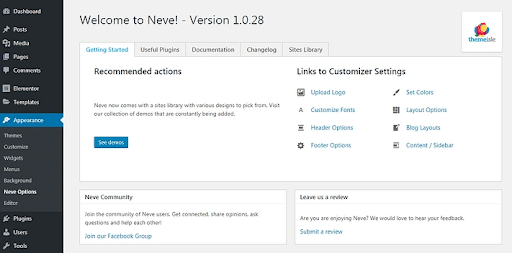
หลังจากติดตั้งและเปิดใช้งานธีมแล้ว คุณสามารถไปที่ Appearance> Neve Options เพื่อเข้าถึงเนื้อหาสาธิต:

ตัวเลือกธีม Neve:
คลิก ดูการสาธิต จากนั้นกด ดูตัวอย่าง ในแต่ละตัวเลือกเพื่อดูการใช้งานจริง ตัวอย่างเช่น นี่คือเอฟเฟกต์การเลื่อนที่ราบรื่นในหน้าแรก:
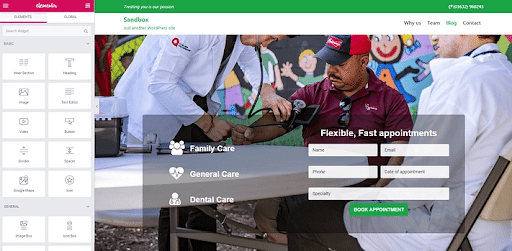
การเลือกนำเข้าจะเพิ่มการสาธิตและเนื้อหาและปลั๊กอินที่เกี่ยวข้องทั้งหมดลงในไซต์ของคุณ (รวมถึง Elementor Page Builder) จากนั้นคุณสามารถเปิดโฮมเพจและเลือกแก้ไขด้วย Elementor เพื่อเริ่มทำการปรับเปลี่ยนของคุณเอง:

แก้ไขธีมเนฟ
ด้วยการแทนที่ข้อความและรูปภาพ แต่ปล่อยให้เลย์เอาต์ไม่เสียหาย คุณสามารถสร้างเพจที่กำหนดเองพร้อมเอฟเฟกต์พิเศษได้อย่างรวดเร็ว
เช่นเดียวกับการสาธิตอื่นๆ ของ Neve รวมถึงธีม WordPress อื่นๆ อีกมากมาย ดังนั้นอย่าลังเลที่จะทดลองจนกว่าคุณจะพบสไตล์และการออกแบบที่เหมาะกับเว็บไซต์ของคุณ
ความคิดสุดท้าย
ตอนนี้ คุณต้องมีความคิดว่า Parallax Effect คืออะไรและอะไรคือผลกระทบของ Parallax บนเว็บไซต์ WordPress เอฟเฟกต์พารัลแลกซ์หรือการเลื่อนทำให้ไซต์ของคุณมีส่วนร่วมและโต้ตอบมากขึ้น
หนึ่งในผลกระทบที่เหมาะสมที่สุดของการแนะนำเอฟเฟกต์นี้คือมันทำหน้าที่เป็นเครื่องมือที่ยอดเยี่ยมที่ช่วยเพิ่มการมีส่วนร่วมของคุณ หากคุณต้องการแนะนำเอฟเฟกต์พารัลแลกซ์ในเว็บไซต์ของคุณ จ้างนักพัฒนา WordPress จากบริษัทพัฒนา WordPress ชั้นนำในอินเดีย
