¿Qué es un efecto Parallax y cómo ayuda a su sitio de WordPress?
Publicado: 2021-04-20
El mundo dinámico y digital exige sitios web cada vez más intuitivos en la web y, con el tiempo, ningún usuario quiere interactuar con el que no le resulta atractivo y atractivo.
Hay ciertas características de diseño web en el mercado y Parallax Effect es una de ellas. Es una técnica de diseño web en la que los elementos de fondo se desplazan más lentamente que el contenido de primer plano. Se puede encontrar en varios temas premium y gratuitos de WordPress.
Si se implementa correctamente, induce una experiencia virtual fascinante y fluida y convierte su sitio web en un sitio web de alto rendimiento. Sin embargo, dado que estamos hablando de diseño web, se centra en una percepción variable de una imagen cuando alguien se desplaza hacia abajo en su sitio web. Si tiene un efecto de paralaje en su tema de WordPress, tiene un primer plano y un fondo. El fondo suele estar cubierto por la mayor parte del primer plano, pero técnicamente esto no es una regla.
Con este blog, conocerá qué es exactamente el efecto de paralaje y cuál es su efecto en el sitio de WordPress.
¿Cómo se ve el efecto Parallax?
Como se indicó anteriormente, generalmente encontrará que un efecto de paralaje consiste en un fondo ligeramente oculto que permanece en su lugar y, a medida que se mueve el primer plano, continúa viendo el fondo fijo hasta que todo el primer plano lo cubre.
Eche un vistazo a algunos de los populares temas de desplazamiento de paralaje:
Parallax One : Parallax One es una plantilla de tema de WordPress de una página que ofrece código limpio, compatibilidad entre navegadores, opciones potentes y un efecto de paralaje asombroso. El tema es perfecto para los sitios web comerciales que requieren un diseño totalmente receptivo.
EPIC : este es mi favorito personal, debido al diseño súper elegante. El nombre es épico y también lo son sus características que incluyen diseño receptivo, plantilla multipropósito, 8 diseños diferentes, una página y soporte de calidad.
Puente : otro tema de paralaje multipropósito con 100 diseños únicos, 24 conceptos de diseño y más.
Bodega : elegante tema de paralaje para pequeñas empresas. El tema es totalmente compilable con WooCommerce, lo que significa que puede vender fácilmente bienes o productos desde su sitio.
Notio : Notio es una billetera de paralaje premium y un tema de comercio electrónico. Algunas de las características incluyen el complemento de compositor visual, 10 diseños de portafolio, RTL (de derecha a izquierda), elementos de arrastrar y soltar, tema secundario y mucho más. Está disponible para
Osmosis : Osmosis es un tema de WordPress multifuncional sin esfuerzo e inigualable. Disponible en ThemeForest por $ 58, ofrece una serie de excelentes características como diseño receptivo, opciones de tema, creador de arrastrar y soltar, personalizador en vivo, compatibilidad con WooCommerce y más.
Beneficios de usar el efecto Parallax en el sitio de WordPress
Parallax Effect hace que su sitio web sea más atractivo, dinámico e interactivo al crear la ilusión de dividir la página del sitio web. Hace que el contenido del sitio sea más legible al dividir el contenido en partes más pequeñas.
Parallax Scrolling es eficaz para sitios web de una página, páginas de destino y páginas de inicio. Es una de las funciones avanzadas de diseño web que abruma al usuario. Además, no intente utilizar esta función con más frecuencia en las otras páginas del sitio web, ya que puede desorientar a los visitantes.

¿Cómo agregar el efecto Parallax a su sitio de WordPress?
Para agregar el efecto Parallax a cualquier tema de WordPress, puede usar dos métodos, ya sea usando complementos o con la ayuda de CSS.
Para usar estos métodos, no necesita ser un profesional en codificación, ya que no necesita agregar ningún código al tema de WordPress. Es una de las formas más fáciles y preferidas por los usuarios.
Cómo, debe tener una idea clara de qué es exactamente el efecto Parallax, veamos cómo puede agregar este efecto a su sitio de WordPress.
Al mismo tiempo, es un elemento de diseño que puede resultar un poco intimidante, ya que parece bastante avanzado.
Complementos de Parallax WordPress
Algunos de los complementos de WordPress que lo ayudarán a crear un efecto de paralaje:
1. Fondos avanzados de WordPress Fondos avanzados de WordPress
Si desea agregar un efecto de paralaje en su sitio web, este complemento es la mejor opción para todos ustedes.
2. Temas de WordPress Parallax
Si está creando un nuevo sitio (o está dispuesto a realizar algunos cambios en su sitio existente), una mejor opción es optar por un tema que incluya funciones de desplazamiento de paralaje integradas. Le ayudará a integrar mejor el efecto de paralaje con el resto del diseño del sitio web.
En el clima actual, es fácil encontrar temas que ofrezcan esta funcionalidad. Por ejemplo, consulte nuestro propio tema de Neve:
3. El tema de Neve WordPress
Este es un tema liviano pero altamente personalizable, que es compatible con todos sus creadores de páginas favoritos. También incluye una gran cantidad de contenido de demostración para elegir, y algunos agregarán su propia versión de desplazamiento de paralaje a su sitio de inmediato.
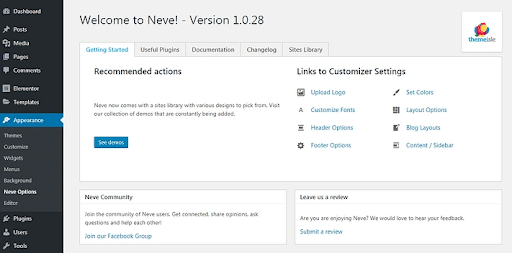
Después de instalar y activar el tema, puede dirigirse a Apariencia> Opciones de Neve para acceder al contenido de demostración:

Las opciones del tema Neve:
Haga clic en Ver demostraciones, luego presione Vista previa en cada opción individual para verla en acción. Por ejemplo, aquí está el efecto de desplazamiento suave en la página de inicio:
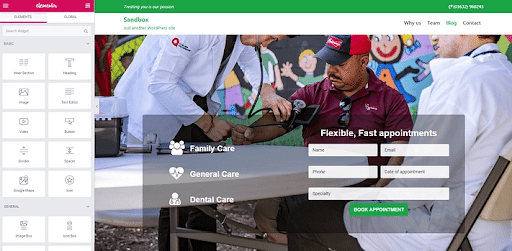
Al seleccionar Importar, se agregará la demostración y todo su contenido y complementos asociados a su sitio (incluido Elementor Page Builder). Luego puede abrir la página de inicio y elegir Editar con Elementor para comenzar a hacer sus propios ajustes:

Realización de ediciones sobre el tema de Neve
Si reemplaza el texto y las imágenes, pero deja el diseño intacto, puede crear rápidamente una página personalizada con un efecto distintivo.
Lo mismo ocurre con algunas de las otras demostraciones de Neve, así como con muchos otros temas de WordPress. Así que siéntete libre de experimentar hasta que encuentres un estilo y diseño que se adapte a tu sitio.
Pensamientos finales
Ahora, debe tener una idea de qué es exactamente Parallax Effect y cuáles son los efectos de Parallax en un sitio de WordPress. El efecto de paralaje o el desplazamiento hace que su sitio sea más atractivo e interactivo.
Uno de los impactos más óptimos de la introducción de este efecto es que actúa como una herramienta increíble que aumenta su compromiso. Si también desea introducir el efecto de paralaje en su sitio web, contrate desarrolladores de WordPress de una de las principales empresas de desarrollo de WordPress en la India.
