Paralaks Etkisi Nedir ve WordPress Sitenize Nasıl Yardımcı Olur?
Yayınlanan: 2021-04-20
Dinamik ve dijital dünya, web üzerinde giderek daha fazla sezgisel web sitesi talep ediyor ve zaman içinde hiçbir kullanıcı kendilerine çekici gelmeyen ve ilgi çekici olmayanlarla etkileşim kurmak istemiyor.
Piyasada belirli web tasarım özellikleri vardır ve Paralaks Etkisi de bunlardan biridir. Arka plan öğelerinin ön plan içeriğinden daha yavaş kaydırıldığı bir web tasarım tekniğidir. Çeşitli premium ve ücretsiz WordPress temalarında bulunabilir.
Doğru uygulanırsa, büyüleyici ve kusursuz bir sanal deneyim sağlar ve web sitenizi yüksek performanslı bir web sitesine dönüştürür. Ancak, web tasarımından bahsettiğimiz için, birisi web sitenizi aşağı kaydırdığında değişen bir görüntü algısına odaklanır. WordPress temanızda paralaks efekti varsa, bir ön planınız ve bir arka planınız var. Arka plan genellikle ön planın çoğu tarafından kapsanır, ancak teknik olarak bu bir kural değildir.
Bu blog ile paralaks etkisinin tam olarak ne olduğunu ve WordPress sitesindeki etkisinin ne olduğunu öğreneceksiniz.
Paralaks Etkisi Neye benziyor?
Yukarıda belirtildiği gibi, genellikle bir paralaks efektinin, yerinde kalan hafifçe gizlenmiş bir arka plandan oluştuğunu göreceksiniz ve ön plan hareket ettikçe, tüm ön plan onu kaplayana kadar sabit arka planı görmeye devam edeceksiniz.
Popüler paralaks kaydırma temalarından bazılarına göz atın:
Paralaks Bir – Paralaks Bir, temiz kod, tarayıcılar arası uyumluluk, güçlü seçenekler ve şaşırtıcı paralaks etkisi sunan tek sayfalık bir WordPress tema şablonu. Tema, tamamen duyarlı bir tasarım gerektiren iş web siteleri için mükemmeldir.
EPIC - Süper şık tasarımı nedeniyle bu benim kişisel favorim. Adı destansı ve duyarlı düzen, çok amaçlı şablon, 8 farklı düzen, bir sayfa ve kaliteli destek içeren özellikleri de öyle.
Köprü – 100 benzersiz düzen, 24 düzen kavramı ve daha fazlasıyla başka bir çok amaçlı paralaks teması.
Şaraphane – Küçük işletmeler için zarif paralaks teması. Tema tamamen WooCommerce ile derlenebilir, bu da sitenizden kolayca mal veya ürün satabileceğiniz anlamına gelir.
Notio – Notio, birinci sınıf bir paralaks cüzdanı ve bir e-ticaret temasıdır. Özelliklerden bazıları görsel besteci eklentisi, 10 portföy düzeni, RTL (sağdan sola), sürükle ve bırak öğeleri, alt tema ve çok daha fazlasını içerir. için kullanılabilir
Osmosis – Osmosis, zahmetsiz ve rakipsiz çok işlevli bir WordPress temasıdır. ThemeForest'ta 58 $ karşılığında mevcut olup, duyarlı düzen, tema seçenekleri, sürükle ve bırak yaratıcısı, canlı özelleştirici, WooCommerce desteği ve daha fazlası gibi bir dizi harika özellik sunar.
WordPress Sitesinde Paralaks Etkisi Kullanmanın Faydaları
Paralaks Etkisi, web sitesinin sayfasını bölme yanılsaması yaratarak web sitenizi daha çekici, dinamik ve etkileşimli hale getirir. İçeriği daha küçük parçalara bölerek sitenin içeriğini daha okunaklı hale getirir.
Paralaks Kaydırma, tek sayfalık web siteleri, açılış sayfaları ve ana sayfalar için etkilidir. Kullanıcıyı bunaltan gelişmiş web tasarım özelliklerinden biridir. Ayrıca, bu özelliği sitenin diğer sayfalarında daha sık kullanmaya çalışmayınız, çünkü bu ziyaretçileri şaşırtabilir.
WordPress Sitenize Paralaks Etkisi Nasıl Eklenir?
Herhangi bir WordPress temasına Paralaks efekti eklemek için eklentileri kullanarak veya CSS yardımıyla iki yöntem kullanabilirsiniz.

Bu yöntemleri kullanmak için, WordPress temasına herhangi bir kod eklemeniz gerekmediği için kodlama konusunda profesyonel olmanıza gerek yoktur. Kullanıcılar tarafından en kolay ve en çok tercih edilen yollardan biridir.
Nasıl, Paralaks Etkisinin tam olarak ne olduğuna dair net bir resme sahip olmalısınız, bu efekti WordPress sitenize nasıl ekleyebileceğinizi görelim.
Aynı zamanda, oldukça gelişmiş göründüğü için biraz göz korkutucu olabilen bir tasarım öğesidir.
Paralaks WordPress Eklentileri
Paralaks efekti oluşturmanıza yardımcı olacak bazı WordPress eklentileri:
1. Gelişmiş WordPress Arka Planları Gelişmiş WordPress Arka Planları
Web sitenize paralaks efekti eklemek istiyorsanız, bu eklenti hepiniz için en iyi seçimdir.
2. Paralaks WordPress Temaları
Yeni bir site oluşturuyorsanız (veya mevcut sitenizde bazı değişiklikler yapmak istiyorsanız), yerleşik paralaks kaydırma özelliklerini içeren bir temaya gitmek daha iyi bir seçenektir. Paralaks etkisini web sitesi tasarımının geri kalanıyla daha iyi entegre etmenize yardımcı olacaktır.
Günümüz koşullarında bu işlevselliği sunan temaları bulmak kolaydır. Örneğin, kendi Neve konumuzu inceleyin:
3. Neve WordPress Teması
Bu, tüm favori sayfa oluşturucularınızla uyumlu, hafif ancak son derece özelleştirilebilir bir temadır. Ayrıca, aralarından seçim yapabileceğiniz çok sayıda demo içeriği içerir ve bazıları kendi paralaks kaydırma sürümlerini hemen sitelerine ekler.
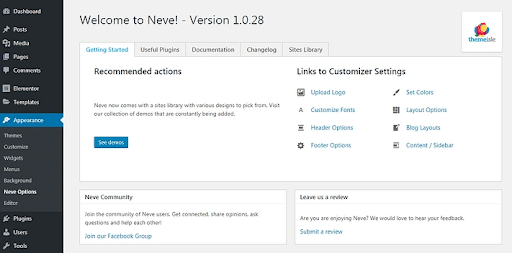
Temayı yükleyip etkinleştirdikten sonra, demo içeriğine erişmek için Görünüm> Neve Seçenekleri'ne gidebilirsiniz:

Neve tema seçenekleri:
Demoları görüntüle'yi tıklayın, ardından her bir seçeneği çalışırken görmek için Önizleme'ye basın. Örneğin, ana sayfadaki yumuşak kaydırma efekti şu şekildedir:
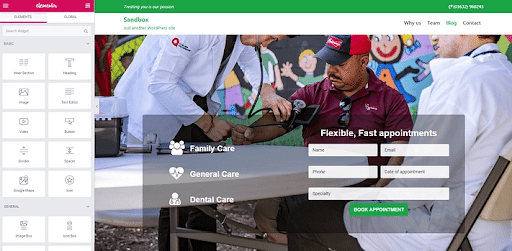
İçe Aktar'ı seçmek, demoyu ve onunla ilişkili tüm içeriği ve eklentileri sitenize ekler (Elementor Sayfa Oluşturucu dahil). Ardından ana sayfayı açabilir ve kendi ayarlarınızı yapmaya başlamak için Elementor ile Düzenle'yi seçebilirsiniz:

Neve temasında düzenlemeler yapmak
Metni ve resimleri değiştirerek, ancak mizanpajı olduğu gibi bırakarak, hızlı bir şekilde farklı bir efektle özel bir sayfa oluşturabilirsiniz.
Aynısı, Neve'nin diğer demolarından bazıları ve diğer birçok WordPress teması için de geçerlidir. Bu nedenle, sitenize uygun bir stil ve tasarım bulana kadar denemekten çekinmeyin.
Son düşünceler
Şimdi, Paralaks Etkisinin tam olarak ne olduğu ve bir WordPress sitesinde Paralaks'ın etkilerinin neler olduğu hakkında bir fikriniz olmalı. Paralaks efekti veya kaydırma, sitenizi daha ilgi çekici ve etkileşimli hale getirir.
Bu efekti sunmanın en uygun etkilerinden biri, katılımınızı artıran harika bir araç görevi görmesidir. Paralaks etkisini web sitenize de tanıtmak istiyorsanız, Hindistan'daki en iyi WordPress geliştirme şirketinden WordPress geliştiricileri kiralayın.
