Che cos'è un effetto di parallasse e in che modo aiuta il tuo sito WordPress?
Pubblicato: 2021-04-20
Il mondo dinamico e digitale richiede siti web sempre più intuitivi sul web e nel tempo nessun utente vuole interagire con quello che non trova attraente e coinvolgente.
Ci sono alcune funzionalità di web design sul mercato e l'effetto parallasse è una di queste. È una tecnica di web design in cui gli elementi di sfondo scorrono più lentamente del contenuto in primo piano. Può essere trovato in vari temi WordPress premium e gratuiti.
Se implementato correttamente, induce un'esperienza virtuale affascinante e senza soluzione di continuità e trasforma il tuo sito Web in un sito Web ad alte prestazioni. Tuttavia, poiché stiamo parlando di web design, si concentra su una percezione variabile di un'immagine quando qualcuno scorre verso il basso sul tuo sito web. Se hai un effetto di parallasse nel tuo tema WordPress, hai un primo piano e uno sfondo. Lo sfondo è solitamente coperto dalla maggior parte del primo piano, ma tecnicamente questa non è una regola.
Con questo blog imparerai cos'è esattamente l'effetto di parallasse e qual è il suo effetto sul sito WordPress.
Che aspetto ha l'effetto di parallasse?
Come affermato sopra, in genere scoprirai che un effetto di parallasse consiste in uno sfondo leggermente nascosto che rimane al suo posto e mentre il primo piano si sposta, continui a vedere lo sfondo fisso finché tutto il primo piano non lo copre.
Dai un'occhiata ad alcuni dei popolari temi di scorrimento parallasse:
Parallax One – Parallax One è un modello di tema WordPress di una pagina che offre codice pulito, compatibilità cross-browser, potenti opzioni e un incredibile effetto di parallasse. Il tema è perfetto per i siti Web aziendali che richiedono un design completamente reattivo.
EPIC - Questo è il mio preferito, grazie al design super elegante. Il nome è epico, così come le sue caratteristiche che includono layout reattivo, modello multiuso, 8 layout diversi, una pagina e supporto di qualità.
Bridge : un altro tema di parallasse multiuso con 100 layout unici, 24 concetti di layout e altro ancora.
Cantina – Elegante tema di parallasse per le piccole imprese. Il tema è completamente compilabile con WooCommerce, il che significa che puoi vendere facilmente beni o prodotti dal tuo sito.
Notio – Notio è un portafoglio di parallasse premium e un tema di e-commerce. Alcune delle funzionalità includono il plug-in del compositore visivo, 10 layout di portfolio, RTL (da destra a sinistra), elementi di trascinamento della selezione, tema figlio e molto altro. È disponibile per
Osmosi – Osmosi è un tema WordPress multifunzionale senza sforzo e senza rivali. Disponibile su ThemeForest per $ 58, offre una serie di fantastiche funzionalità come layout reattivo, opzioni del tema, creatore di trascinamento della selezione, personalizzatore live, supporto WooCommerce e altro ancora.
Vantaggi dell'utilizzo dell'effetto parallasse nel sito WordPress
Parallax Effect rende il tuo sito web più attraente, dinamico e interattivo creando l'illusione di spezzare la pagina del sito web. Rende il contenuto del sito più leggibile suddividendo il contenuto in blocchi più piccoli.
Lo scorrimento parallasse è efficace per i siti Web di una pagina, le pagine di destinazione e le home page. È una delle funzionalità avanzate di web design che travolge l'utente. Inoltre, non cercare di utilizzare questa funzione più frequentemente nelle altre pagine del sito Web in quanto potrebbe disorientare i visitatori.

Come aggiungere l'effetto di parallasse al tuo sito WordPress?
Per aggiungere l'effetto Parallax a qualsiasi tema WordPress, puoi utilizzare due metodi, utilizzando i plugin o con l'aiuto di CSS.
Per utilizzare questi metodi, non è necessario essere professionisti nella codifica, poiché non è necessario aggiungere alcun codice al tema WordPress. È uno dei modi più semplici e il più preferito dagli utenti.
Come, devi avere un'immagine chiara di cosa sia esattamente Parallax Effect, vediamo come puoi aggiungere questo effetto al tuo sito WordPress.
Allo stesso tempo, è un elemento di design che può intimidire, in quanto sembra piuttosto avanzato.
Plugin WordPress Parallax
Alcuni dei plugin di WordPress che ti aiuteranno a creare un effetto di parallasse:
1. Sfondi WordPress avanzati Sfondi WordPress avanzati
Se vuoi aggiungere l'effetto di parallasse al tuo sito web, questo plugin è la scelta definitiva per tutti voi.
2. Temi WordPress con parallasse
Se stai creando un nuovo sito (o sei disposto ad apportare alcune modifiche al tuo sito esistente), un'opzione migliore è quella di scegliere un tema che includa funzionalità di scorrimento parallasse integrate. Ti aiuterà a integrare meglio l'effetto di parallasse con il resto del design del sito web.
Nel clima odierno, è facile trovare temi che offrono questa funzionalità. Ad esempio, dai un'occhiata al nostro argomento Neve:
3. Il tema Neve WordPress
Questo è un tema leggero ma altamente personalizzabile, compatibile con tutti i tuoi costruttori di pagine preferiti. Include anche una vasta gamma di contenuti demo tra cui scegliere e alcuni aggiungeranno subito la propria versione dello scorrimento parallasse al proprio sito.
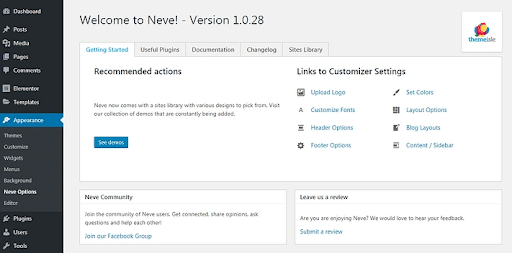
Dopo aver installato e attivato il tema, puoi andare su Aspetto> Opzioni Neve per accedere al contenuto demo:

Le opzioni del tema Neve:
Fai clic su Visualizza demo, quindi su Anteprima su ogni singola opzione per vederla in azione. Ad esempio, ecco l'effetto di scorrimento uniforme sulla home page:
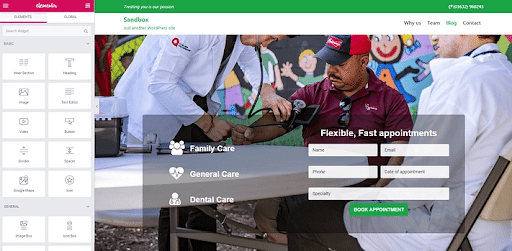
La selezione di Importa aggiungerà la demo e tutti i contenuti e i plug-in associati al tuo sito (incluso Elementor Page Builder). Puoi quindi aprire la home page e scegliere Modifica con Elementor per iniziare a fare le tue modifiche:

Apportare modifiche al tema Neve
Sostituendo il testo e le immagini, ma lasciando intatto il layout, puoi creare rapidamente una pagina personalizzata con un effetto distintivo.
Lo stesso vale per alcune delle altre demo di Neve, così come per molti altri temi WordPress. Quindi sentiti libero di sperimentare finché non trovi uno stile e un design adatti al tuo sito.
Pensieri finali
Ora, devi avere un'idea di cosa sia esattamente Parallax Effect e quali sono gli effetti di Parallax su un sito WordPress. L'effetto di parallasse o lo scorrimento rende il tuo sito più coinvolgente e interattivo.
Uno degli impatti più ottimali dell'introduzione di questo effetto è che agisce come uno strumento fantastico che aumenta il tuo coinvolgimento. Se vuoi anche introdurre l'effetto di parallasse nel tuo sito web, assumi sviluppatori WordPress da una delle migliori società di sviluppo WordPress in India.
