視差効果とは何ですか?それはあなたのWordPressサイトにどのように役立ちますか?
公開: 2021-04-20
ダイナミックでデジタルな世界では、Web上でますます直感的なWebサイトが求められており、時間の経過とともに、魅力的で魅力的でないWebサイトと対話することを望んでいるユーザーはいません。
市場には特定のWebデザイン機能があり、視差効果はその1つです。 これは、背景要素が前景コンテンツよりもゆっくりとスクロールするWebデザイン手法です。 さまざまなプレミアムおよび無料のWordPressテーマで見つけることができます。
正しく実装されている場合、それは魅力的でシームレスな仮想体験を誘発し、あなたのウェブサイトを高性能のウェブサイトに変えます。 ただし、Webデザインについて話しているので、誰かがWebサイトを下にスクロールしたときの画像のさまざまな認識に焦点を当てています。 WordPressテーマに視差効果がある場合は、前景と背景があります。 背景は通常、ほとんどの前景で覆われていますが、技術的にはこれは規則ではありません。
このブログでは、視差効果とは何か、WordPressサイトでの効果は何かを知ることができます。
視差効果はどのように見えますか?
上記のように、視差効果は通常、わずかに隠された背景が所定の位置に残っていることがわかります。前景が移動すると、すべての前景がそれを覆うまで、固定された背景が表示され続けます。
人気のある視差スクロールテーマのいくつかを見てください:
Parallax One – Parallax Oneは1ページのWordPressテーマテンプレートで、クリーンなコード、ブラウザー間の互換性、強力なオプション、驚くべき視差効果を提供します。 このテーマは、完全なレスポンシブデザインを必要とするビジネスWebサイトに最適です。
EPIC –非常に洗練されたデザインのため、これは私の個人的なお気に入りです。 名前は壮大であり、レスポンシブレイアウト、多目的テンプレート、8つの異なるレイアウト、1ページ、品質サポートなどの機能も同様です。
ブリッジ– 100のユニークなレイアウト、24のレイアウトコンセプトなどを備えたもう1つの多目的視差テーマ。
ワイナリー–中小企業向けのエレガントな視差テーマ。 テーマはWooCommerceで完全にコンパイル可能です。つまり、サイトから商品や製品を簡単に販売できます。
Notio – Notioは、プレミアム視差ウォレットであり、eコマースのテーマです。 一部の機能には、ビジュアルコンポーザープラグイン、10個のポートフォリオレイアウト、RTL(右から左)、ドラッグアンドドロップ要素、子テーマなどがあります。 それはのために利用可能です
Osmosis – Osmosisは、簡単で比類のない多機能WordPressテーマです。 ThemeForestで58ドルで利用でき、レスポンシブレイアウト、テーマオプション、ドラッグアンドドロップクリエーター、ライブカスタマイザー、WooCommerceサポートなどの多くの優れた機能を提供します。
WordPressサイトで視差効果を使用する利点
視差効果は、Webサイトのページを分割するような錯覚を作り出すことにより、Webサイトをより魅力的で、動的で、インタラクティブにします。 コンテンツを小さなチャンクに分割することで、サイトのコンテンツを読みやすくします。
視差スクロールは、1ページのウェブサイト、ランディングページ、ホームページに効果的です。 これは、ユーザーを圧倒する高度なWebデザイン機能の1つです。 また、訪問者を混乱させる可能性があるため、この機能をWebサイトの他のページで頻繁に使用しないでください。
WordPressサイトに視差効果を追加する方法は?
視差効果をWordPressテーマに追加するには、プラグインを使用するか、CSSを使用して、2つの方法を使用できます。

これらのメソッドを使用するために、WordPressテーマにコードを追加する必要がないため、コーディングに精通している必要はありません。 これは最も簡単な方法の1つであり、ユーザーに最も好まれています。
どのように、視差効果が正確に何であるかを明確に把握している必要があります。この効果をWordPressサイトに追加する方法を見てみましょう。
同時に、それは非常に高度に見えるので、少し威圧的になる可能性のあるデザイン要素です。
視差WordPressプラグイン
視差効果を作成するのに役立つWordPressプラグインのいくつか:
1.高度なWordPressの背景高度なWordPressの背景
あなたのウェブサイトに視差効果を追加したいなら、このプラグインはあなた全員にとって究極の選択です。
2.視差WordPressテーマ
新しいサイトを作成する場合(または既存のサイトに変更を加える場合)は、組み込みの視差スクロール機能を含むテーマを選択することをお勧めします。 視差効果を他のウェブサイトのデザインとよりよく統合するのに役立ちます。
今日の気候では、この機能を提供するテーマを見つけるのは簡単です。 たとえば、私たち自身のNeveトピックをチェックしてください。
3. NeveWordPressテーマ
これは軽量でありながら高度にカスタマイズ可能なテーマであり、お気に入りのすべてのページビルダーと互換性があります。 また、豊富なデモコンテンツから選択でき、独自のバージョンの視差スクロールをすぐにサイトに追加するものもあります。
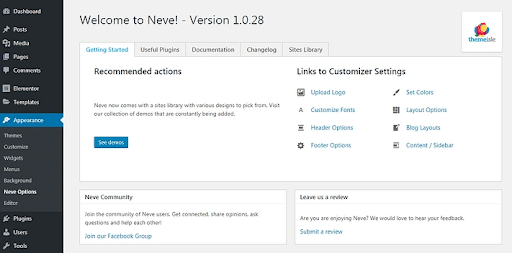
テーマをインストールしてアクティブ化した後、[外観]> [Neveオプション]に移動して、デモコンテンツにアクセスできます。

Neveテーマオプション:
[デモの表示]をクリックし、個々のオプションで[プレビュー]をクリックして、実際の動作を確認します。 たとえば、ホームページのスムーズなスクロール効果は次のとおりです。
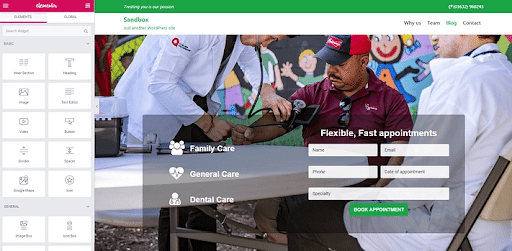
[インポート]を選択すると、デモとそれに関連するすべてのコンテンツおよびプラグインがサイト(Elementor Page Builderを含む)に追加されます。 次に、ホームページを開き、[Elementorで編集]を選択して、独自の調整を開始できます。

Neveテーマを編集する
テキストと画像を置き換え、レイアウトはそのままにしておくと、独特の効果を持つカスタムページをすばやく作成できます。
Neveの他のデモのいくつか、および他の多くのWordPressテーマについても同じことが言えます。 したがって、サイトに適したスタイルとデザインが見つかるまで、自由に試してみてください。
最終的な考え
今、あなたは視差効果とは正確には何であり、WordPressサイトでの視差の効果は何であるかについての考えを持っている必要があります。 視差効果またはスクロールにより、サイトがより魅力的でインタラクティブになります。
この効果を導入することの最も最適な影響の1つは、エンゲージメントを高める素晴らしいツールとして機能することです。 ウェブサイトに視差効果を導入したい場合は、インドのトップWordPress開発会社からWordPress開発者を雇ってください。
