Was ist ein Parallax-Effekt und wie hilft er Ihrer WordPress-Site?
Veröffentlicht: 2021-04-20
Die dynamische und digitale Welt erfordert immer intuitivere Websites im Web und im Laufe der Zeit möchte kein Benutzer mit derjenigen interagieren, die für ihn nicht attraktiv und ansprechend ist.
Es gibt bestimmte Webdesign-Funktionen auf dem Markt und der Parallax-Effekt ist einer davon. Es ist eine Webdesign-Technik, bei der die Hintergrundelemente langsamer scrollen als der Vordergrundinhalt. Es ist in verschiedenen Premium- und kostenlosen WordPress-Themes zu finden.
Bei richtiger Umsetzung induziert es ein faszinierendes und nahtloses virtuelles Erlebnis und macht Ihre Website zu einer leistungsstarken Website. Da wir jedoch über Webdesign sprechen, konzentriert es sich auf eine variable Wahrnehmung eines Bildes, wenn jemand auf Ihrer Website nach unten scrollt. Wenn Sie in Ihrem WordPress-Theme einen Parallax-Effekt haben, haben Sie einen Vorder- und einen Hintergrund. Der Hintergrund wird normalerweise vom größten Teil des Vordergrunds verdeckt, aber technisch gesehen ist dies keine Regel.
Mit diesem Blog erfahren Sie, was genau der Parallax-Effekt ist und wie er sich auf die WordPress-Seite auswirkt.
Wie sieht der Parallax-Effekt aus?
Wie oben erwähnt, werden Sie im Allgemeinen feststellen, dass ein Parallaxeneffekt aus einem leicht verborgenen Hintergrund besteht, der an Ort und Stelle bleibt, und während der Vordergrund sich bewegt, sehen Sie weiterhin den festen Hintergrund, bis der gesamte Vordergrund ihn bedeckt.
Schauen Sie sich einige der beliebten Parallax-Scrolling-Themen an:
Parallax One – Parallax One ist eine einseitige WordPress-Theme-Vorlage, die sauberen Code, browserübergreifende Kompatibilität, leistungsstarke Optionen und einen erstaunlichen Parallax-Effekt bietet. Das Theme ist perfekt für die Business-Websites, die ein vollständig responsives Design erfordern.
EPIC – Aufgrund des superschlanken Designs ist dies mein persönlicher Favorit. Der Name ist episch, ebenso wie die Funktionen, die ein reaktionsschnelles Layout, eine Mehrzweckvorlage, 8 verschiedene Layouts, eine Seite und Qualitätsunterstützung umfassen.
Bridge – Ein weiteres Mehrzweck-Parallaxenthema mit 100 einzigartigen Layouts, 24 Layoutkonzepten und mehr.
Weingut – Elegantes Parallax-Thema für kleine Unternehmen. Das Theme ist vollständig mit WooCommerce kompilierbar, was bedeutet, dass Sie problemlos Waren oder Produkte von Ihrer Site aus verkaufen können.
Notio – Notio ist eine erstklassige Parallax-Wallet und ein E-Commerce-Thema. Einige der Funktionen umfassen das Visual Composer-Plugin, 10 Portfolio-Layouts, RTL (von rechts nach links), Drag-and-Drop-Elemente, untergeordnete Themen und vieles mehr. Es ist verfügbar für
Osmosis – Osmosis ist ein müheloses und konkurrenzloses multifunktionales WordPress-Theme. Erhältlich auf ThemeForest für 58 US-Dollar, bietet es eine Reihe großartiger Funktionen wie reaktionsschnelles Layout, Themenoptionen, Drag-and-Drop-Ersteller, Live-Anpasser, WooCommerce-Unterstützung und mehr.
Vorteile der Verwendung des Parallax-Effekts in der WordPress-Site
Parallax Effect macht Ihre Website attraktiver, dynamischer und interaktiver, indem es die Illusion erzeugt, die Seite der Website aufzubrechen. Es macht den Inhalt der Site besser lesbar, indem es den Inhalt in kleinere Teile aufteilt.
Parallax Scrolling ist effektiv für einseitige Websites, Zielseiten und Homepages. Es ist eine der fortschrittlichen Webdesign-Funktionen, die den Benutzer überfordert. Versuchen Sie auch nicht, diese Funktion häufiger auf den anderen Seiten der Website zu verwenden, da dies die Besucher verwirren könnte.

Wie füge ich den Parallax-Effekt zu deiner WordPress-Site hinzu?
Um den Parallax-Effekt zu jedem WordPress-Theme hinzuzufügen, können Sie zwei Methoden verwenden, entweder mit Plugins oder mit Hilfe von CSS.
Um diese Methoden zu verwenden, müssen Sie keine Programmierkenntnisse haben, da Sie dem WordPress-Theme keinen Code hinzufügen müssen. Es ist eine der einfachsten Möglichkeiten und wird von den Benutzern am meisten bevorzugt.
Wie, Sie müssen ein klares Bild davon haben, was genau Parallax Effect ist. Lassen Sie uns sehen, wie Sie diesen Effekt zu Ihrer WordPress-Site hinzufügen können.
Gleichzeitig ist es ein Designelement, das etwas einschüchternd wirken kann, da es ziemlich fortschrittlich aussieht.
Parallax WordPress-Plugins
Einige der WordPress-Plugins, die Ihnen helfen, einen Parallax-Effekt zu erzeugen:
1. Erweiterte WordPress-Hintergründe Erweiterte WordPress-Hintergründe
Wenn Sie Ihrer Website einen Parallax-Effekt hinzufügen möchten, ist dieses Plugin die ultimative Wahl für Sie alle.
2. Parallax WordPress-Themes
Wenn Sie eine neue Site erstellen (oder einige Änderungen an Ihrer bestehenden Site vornehmen möchten), ist es besser, sich für ein Thema zu entscheiden, das integrierte Parallax-Scrolling-Funktionen enthält. Es wird Ihnen helfen, den Parallax-Effekt besser in den Rest des Website-Designs zu integrieren.
In der heutigen Zeit ist es leicht, Themes zu finden, die diese Funktionalität bieten. Schauen Sie sich zum Beispiel unser eigenes Neve-Thema an:
3. Das Neve WordPress-Theme
Dies ist ein leichtes, aber hochgradig anpassbares Thema, das mit all Ihren bevorzugten Seitenerstellern kompatibel ist. Es enthält auch eine Fülle von Demo-Inhalten zur Auswahl, und einige fügen ihrer Website sofort ihre eigene Version von Parallax Scrolling hinzu.
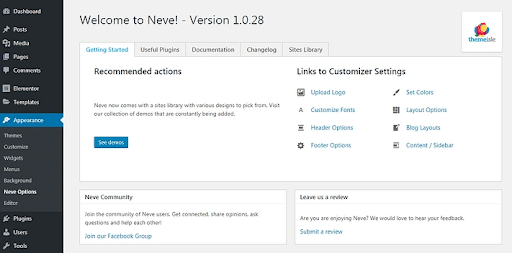
Nach der Installation und Aktivierung des Themes können Sie zu Appearance> Neve Options gehen, um auf den Demo-Inhalt zuzugreifen:

Die Optionen für das Neve-Thema:
Klicken Sie auf Demos anzeigen und dann bei jeder einzelnen Option auf Vorschau, um sie in Aktion zu sehen. Hier ist zum Beispiel der sanfte Scroll-Effekt auf der Startseite:
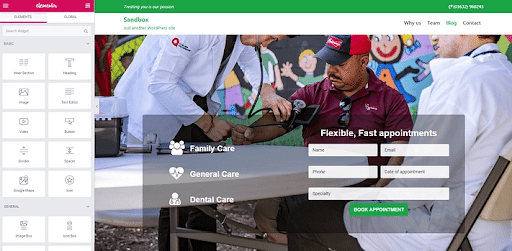
Wenn Sie Importieren auswählen, werden die Demo und alle zugehörigen Inhalte und Plugins zu Ihrer Site hinzugefügt (einschließlich Elementor Page Builder). Sie können dann die Homepage öffnen und mit Elementor bearbeiten wählen, um Ihre eigenen Anpassungen vorzunehmen:

Bearbeiten des Neve-Themas
Indem Sie Text und Bilder ersetzen, aber das Layout unverändert lassen, können Sie schnell eine benutzerdefinierte Seite mit einem unverwechselbaren Effekt erstellen.
Das gleiche gilt für einige von Neves anderen Demos sowie für viele andere WordPress-Themes. Experimentieren Sie also ruhig, bis Sie einen Stil und ein Design gefunden haben, das zu Ihrer Website passt.
Abschließende Gedanken
Jetzt müssen Sie eine Vorstellung davon haben, was genau Parallax Effect ist und welche Auswirkungen Parallax auf eine WordPress-Site hat. Parallax-Effekt oder Scrollen macht Ihre Website ansprechender und interaktiver.
Eine der optimalsten Auswirkungen der Einführung dieses Effekts besteht darin, dass er als großartiges Werkzeug fungiert, das Ihr Engagement steigert. Wenn Sie den Parallax-Effekt auch in Ihre Website einführen möchten, beauftragen Sie WordPress-Entwickler von einem führenden WordPress-Entwicklungsunternehmen in Indien.
