什麼是視差效應,它如何幫助您的 WordPress 網站?
已發表: 2021-04-20
動態和數字世界要求網絡上越來越多的直觀網站,隨著時間的推移,沒有用戶願意與不吸引和吸引他們的網站互動。
市場上有某些網頁設計功能,視差效應就是其中之一。 這是一種網頁設計技術,其中背景元素的滾動速度比前景內容慢。 它可以在各種高級和免費的 WordPress 主題中找到。
如果實施得當,它會帶來迷人且無縫的虛擬體驗,並將您的網站變成一個高性能的網站。 然而,由於我們談論的是網頁設計,它側重於當有人在您的網站上向下滾動時對圖像的可變感知。 如果您的 WordPress 主題中有視差效果,那麼您就有了前景和背景。 背景通常被大部分前景覆蓋,但從技術上講,這不是規則。
通過此博客,您將了解視差效果究竟是什麼以及它對 WordPress 網站的影響。
視差效應是什麼樣的?
如上所述,您通常會發現視差效果由保留在原位的略微隱藏的背景組成,隨著前景的移動,您會繼續看到固定的背景,直到所有前景都覆蓋它。
看看一些流行的視差滾動主題:
視差一- 視差一是一頁 WordPress 主題模板,提供乾淨的代碼、跨瀏覽器兼容性、強大的選項和驚人的視差效果。 該主題非常適合需要完全響應式設計的商業網站。
EPIC – 這是我個人的最愛,因為它的設計超級時尚。 這個名字是史詩般的,它的功能包括響應式佈局、多用途模板、8 種不同的佈局、一頁和質量支持。
Bridge – 另一個多用途視差主題,具有 100 個獨特的佈局、24 個佈局概念等。
Winery – 適合小型企業的優雅視差主題。 該主題與 WooCommerce 完全兼容,這意味著您可以輕鬆地從您的網站銷售商品或產品。
Notio – Notio 是一款高級視差錢包和電子商務主題。 其中一些功能包括視覺作曲家插件、10 個投資組合佈局、RTL(從右到左)、拖放元素、子主題等等。 它可用於
Osmosis – Osmosis 是一個輕鬆且無與倫比的多功能 WordPress 主題。 ThemeForest 上售價 58 美元,它提供了許多很棒的功能,如響應式佈局、主題選項、拖放創建器、實時定制器、WooCommerce 支持等。
在 WordPress 網站中使用視差效果的好處
視差效果通過創造一種打破網站頁面的錯覺,使您的網站更具吸引力、動態性和互動性。 通過將內容分成更小的塊,它使站點的內容更具可讀性。
視差滾動對單頁網站、登錄頁面和主頁有效。 它是讓用戶不知所措的高級網頁設計功能之一。 此外,請勿嘗試在網站的其他頁面上更頻繁地使用此功能,因為它可能會使訪問者迷失方向。
如何為您的 WordPress 網站添加視差效果?
要將視差效果添加到任何 WordPress 主題,您可以使用兩種方法,通過使用插件或在 CSS 的幫助下。

要使用這些方法,您不需要專業的編碼,因為您不需要向 WordPress 主題添加任何代碼。 這是最簡單的方法之一,也是用戶最喜歡的方法。
如何,您必須清楚地了解視差效果究竟是什麼,讓我們看看如何將這種效果添加到您的 WordPress 網站。
同時,它的設計元素可能有點嚇人,因為它看起來非常先進。
視差 WordPress 插件
一些可以幫助您創建視差效果的 WordPress 插件:
1. 高級 WordPress 背景高級 WordPress 背景
如果您想在您的網站中添加視差效果,這個插件是您的終極選擇。
2. 視差 WordPress 主題
如果您正在創建一個新站點(或願意對現有站點進行一些更改),更好的選擇是選擇包含內置視差滾動功能的主題。 它將幫助您更好地將視差效果與網站設計的其餘部分結合起來。
在當今的氣候下,很容易找到提供此功能的主題。 例如,查看我們自己的 Neve 主題:
3. Neve WordPress 主題
這是一個輕量級但高度可定制的主題,與您喜歡的所有頁面構建器兼容。 它還包括大量可供選擇的演示內容,有些人會立即將他們自己的視差滾動版本添加到他們的網站。
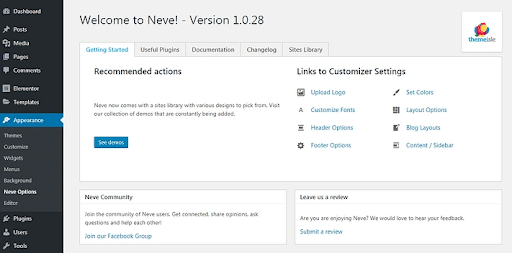
安裝並激活主題後,您可以前往外觀> Neve Options 訪問演示內容:

Neve 主題選項:
單擊“查看演示”,然後在每個單獨的選項上單擊“預覽”以查看其實際效果。 例如,這是主頁上的平滑滾動效果:
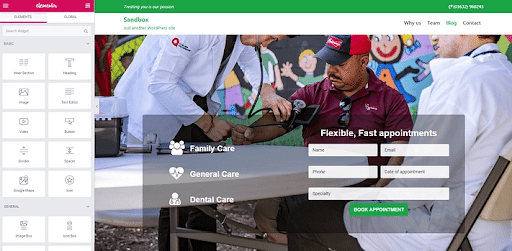
選擇導入會將演示及其所有相關內容和插件添加到您的站點(包括 Elementor Page Builder)。 然後,您可以打開主頁並選擇使用 Elementor 進行編輯以開始進行自己的調整:

對 Neve 主題進行編輯
通過替換文本和圖像,但保持佈局不變,您可以快速創建具有獨特效果的自定義頁面。
Neve 的一些其他演示以及許多其他 WordPress 主題也是如此。 因此,請隨意嘗試,直到找到適合您網站的風格和設計。
最後的想法
現在,您必須了解視差效果到底是什麼以及視差對 WordPress 網站的影響是什麼。 視差效果或滾動使您的網站更具吸引力和互動性。
引入這種效果的最佳影響之一是它可以作為一個很棒的工具來提高您的參與度。 如果您還想在您的網站中引入視差效果,請從印度頂級 WordPress 開發公司聘請 WordPress 開發人員。
