Quoi de neuf dans WordPress 6.5 : bibliothèque de polices, API d'interactivité et bien plus !
Publié: 2024-04-06Dites bonjour à la dernière version de WordPress, WordPress 6.5 « Regina », du nom de la polyvalence dynamique de la célèbre violoniste Regina Carter. Largement populaire pour sa profonde compréhension du jazz et ses compétences inégalées en violon, Regina a inspiré WordPress 6.5, qui est construit en mettant l'accent sur les détails de la création de sites Web avec Gutenberg dans WordPress.
Il s’agit de la première version de 2024, elle regorge donc de fonctionnalités majeures, d’améliorations et de corrections de bugs – la liste est longue. Cette nouvelle version de WordPress a apporté de bonnes nouvelles aux créateurs de sites, aux concepteurs et aux développeurs : plus d'améliorations, plus de contrôle et la promesse de rendre la gestion de sites Web et la création de contenu meilleures que jamais.
Êtes-vous également impatient, comme nous, de dévoiler les dernières mises à jour de WordPress 6.5, Regina ? Alors, sans plus attendre, plongeons-nous dans le vif du sujet et découvrons les nouveautés.

WordPress 6.5 « Regina » : franchir les principales étapes de la feuille de route WordPress
Selon la feuille de route de WordPress , comme d'habitude, il y aura 3 versions majeures en 2024, et celle-ci est la première. Il s’agissait donc d’une version très spéciale, et l’ équipe principale de WordPress a travaillé dur pour inclure de nouvelles fonctionnalités qui profiteraient à tous les types d’utilisateurs – développeurs et non-développeurs.
700 contributeurs exceptionnels de 57 pays différents ont contribué à cette dernière version principale, WordPress 6.5 . Et parmi eux, plus de 150 contributaient pour la première fois !
Voyons ce que WordPress 6.5 nous propose, ainsi que des captures d'écran.
Présentation de la bibliothèque de polices WordPress
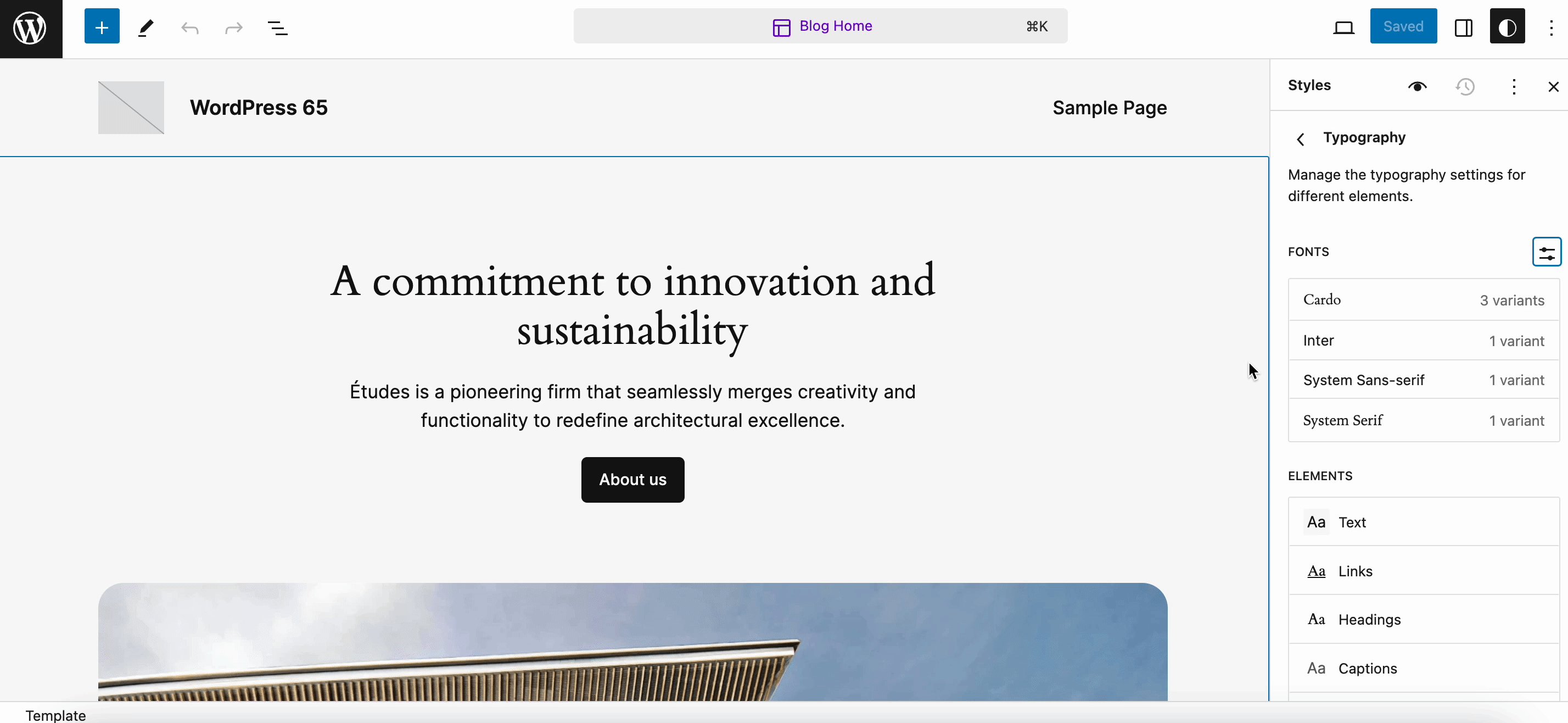
Commençons par une bibliothèque de polices WordPress exclusive à l'éditeur de site. La nouvelle mise à jour majeure permet le contrôle des polices – gérer, installer et utiliser en douceur les polices – à l’aide de l’interface Styles.
La nouvelle bibliothèque de polices WordPress vous permet de gérer les polices de la même manière que vous géreriez les médias dans la bibliothèque multimédia WordPress. Il permet d' installer/désinstaller simplement les polices locales et Google Fonts et de sélectionner celles que vous souhaitez activer/désactiver, quel que soit le thème activé sur votre site. La possibilité d'inclure des collections de typographies personnalisées élargit les options de style des créateurs de sites et des éditeurs, permettant ainsi des personnalisations et des conceptions de sites Web plus poussées.
La bibliothèque de polices peut être gérée en lançant l'éditeur de site. Comment?
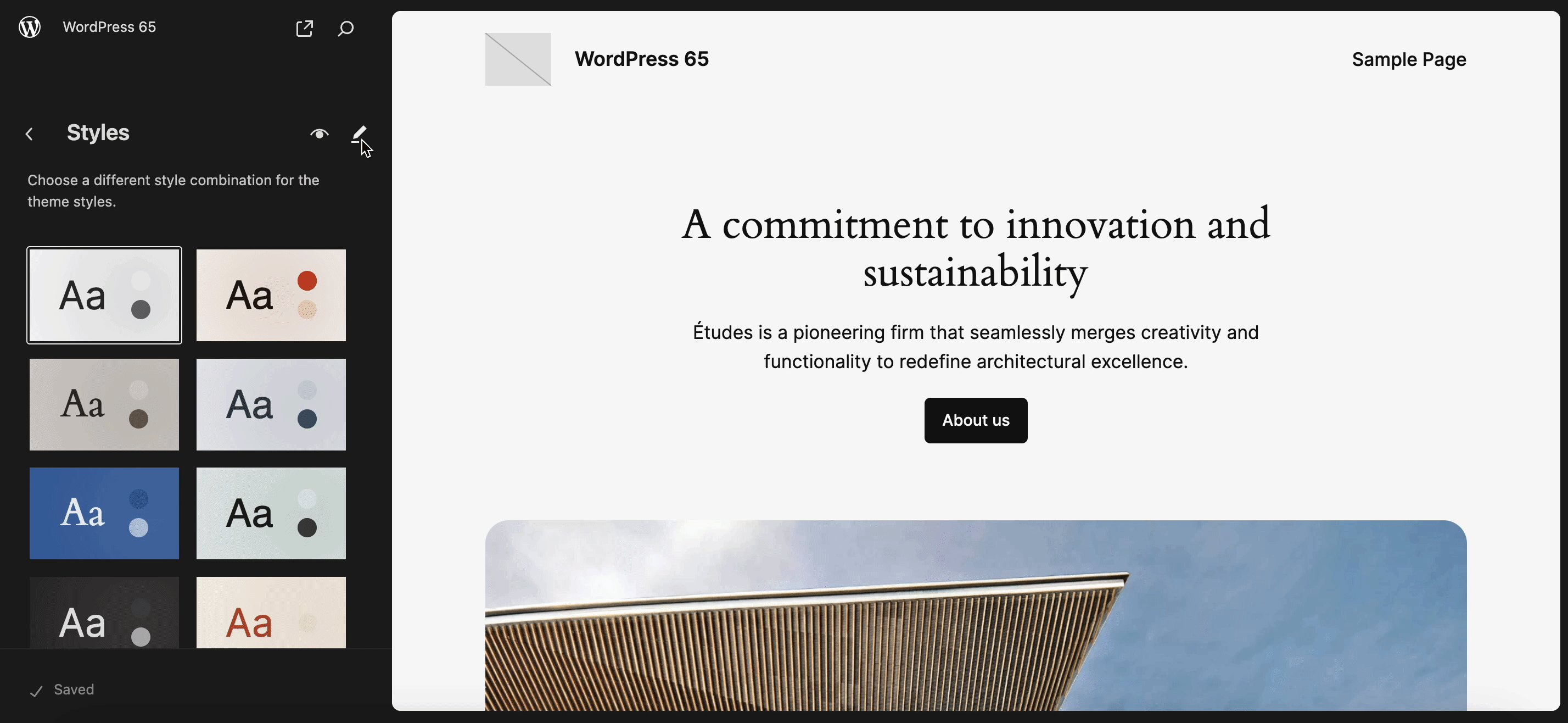
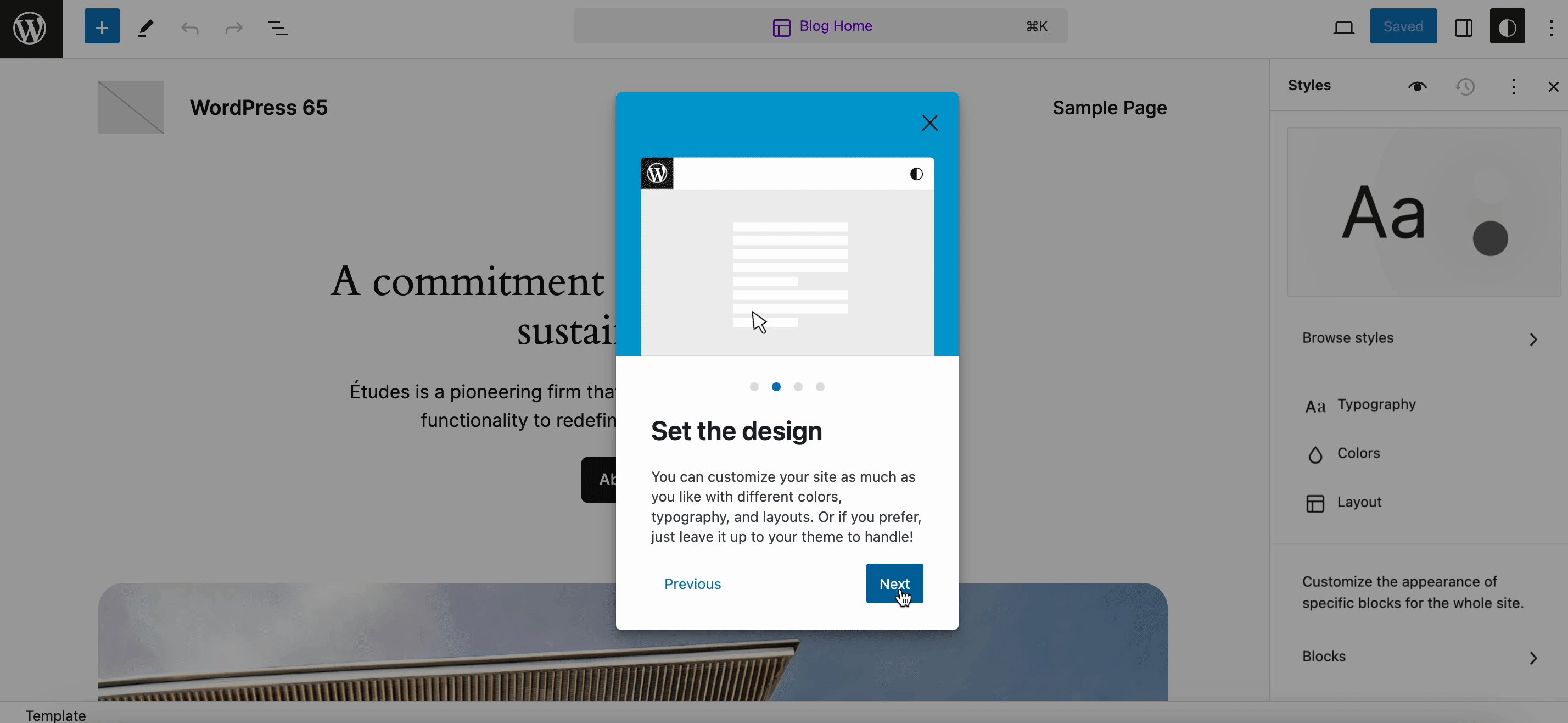
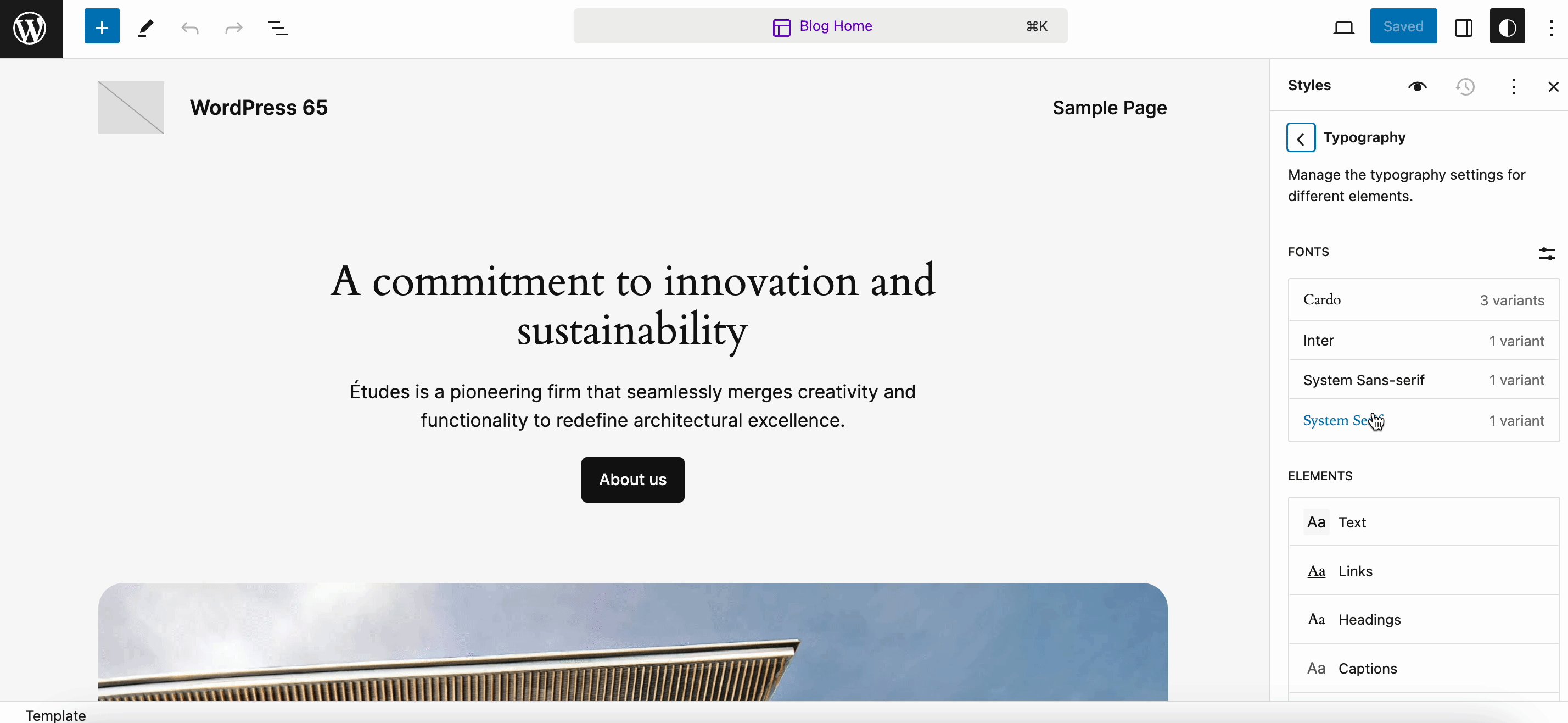
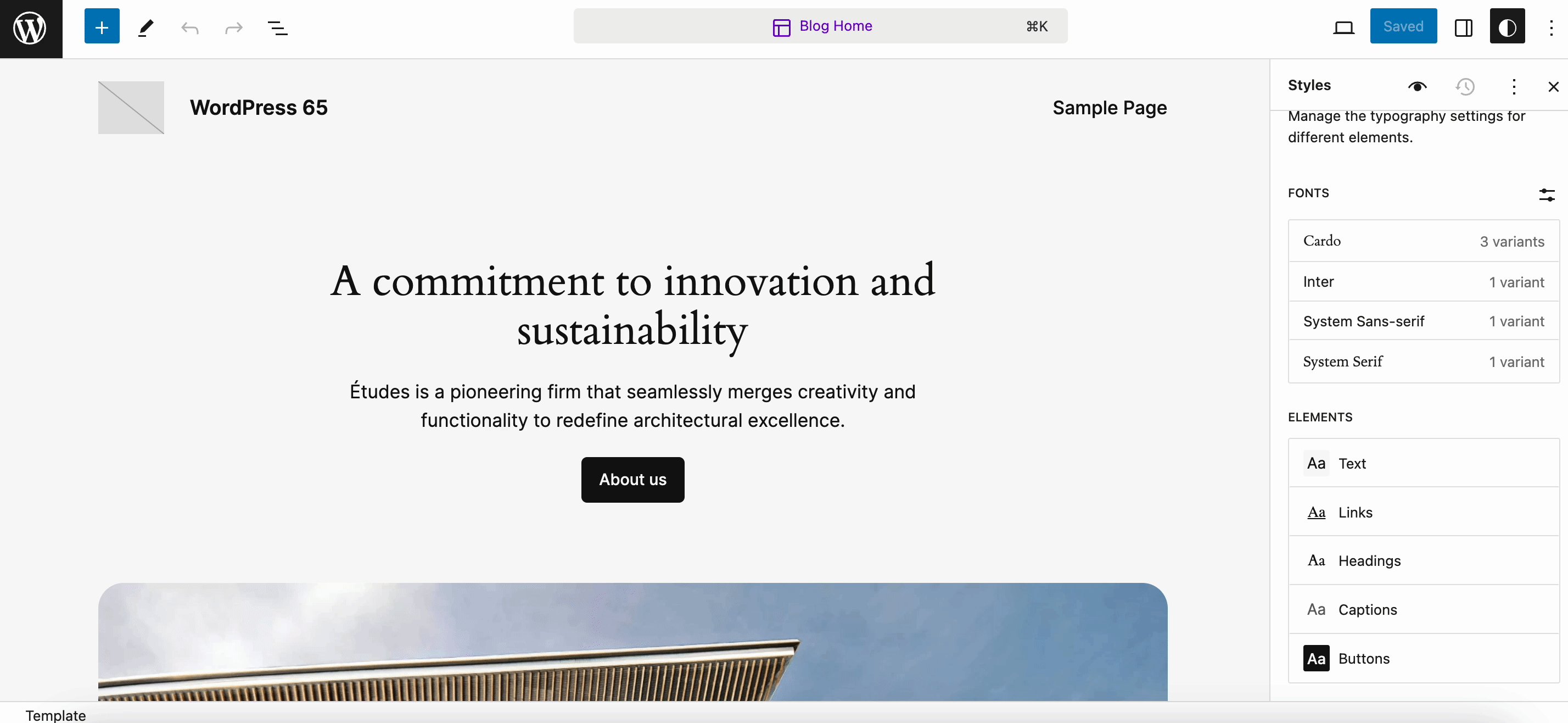
Allez dans Apparence → Éditeur et passez au panneau « Styles » . Après cela, cliquez sur « Typographie » et vous verrez les polices actuellement disponibles avec votre thème WordPress.

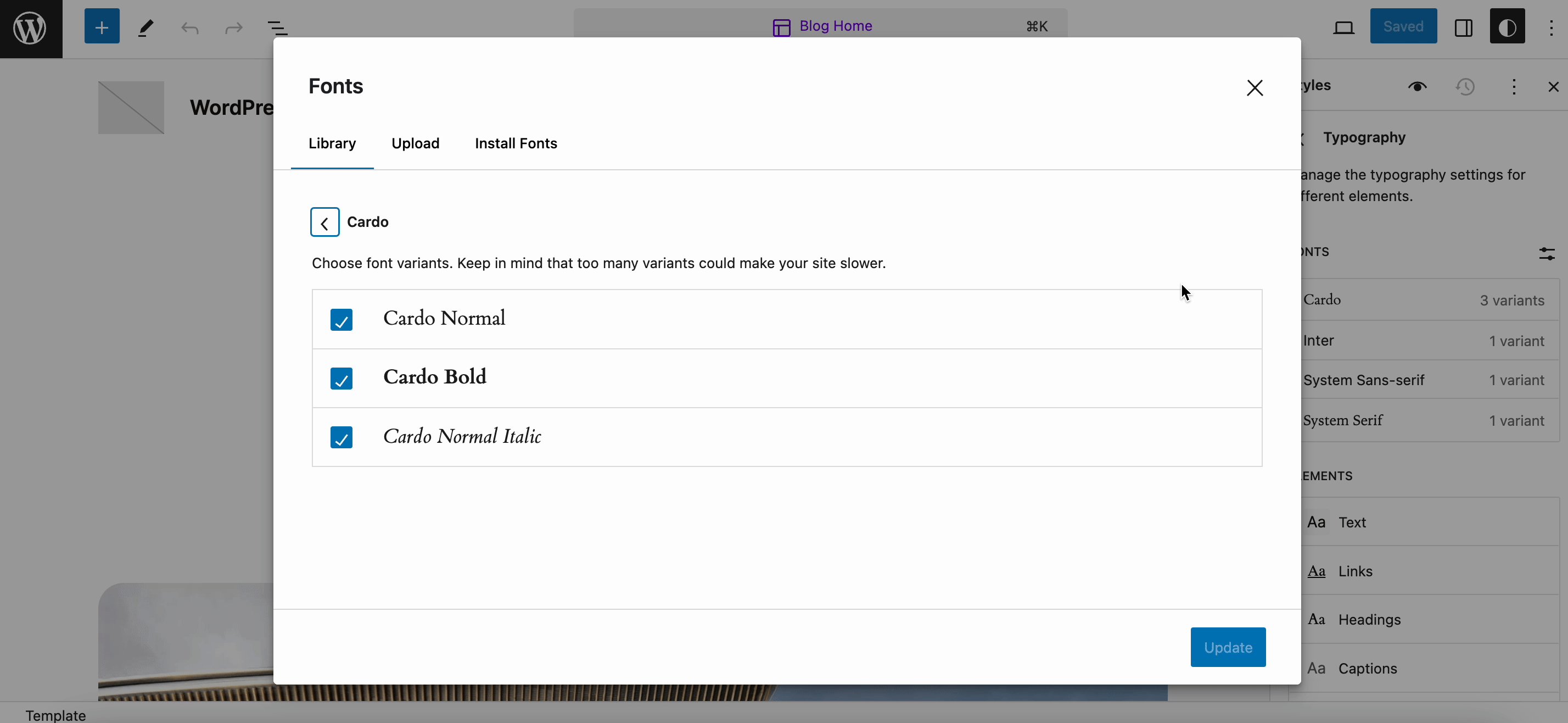
Ensuite, cliquez sur le bouton « Gérer les polices » pour afficher la bibliothèque de polices dans une fenêtre contextuelle. Vous y trouverez des polices WordPress préinstallées dans l'onglet « Bibliothèque » .
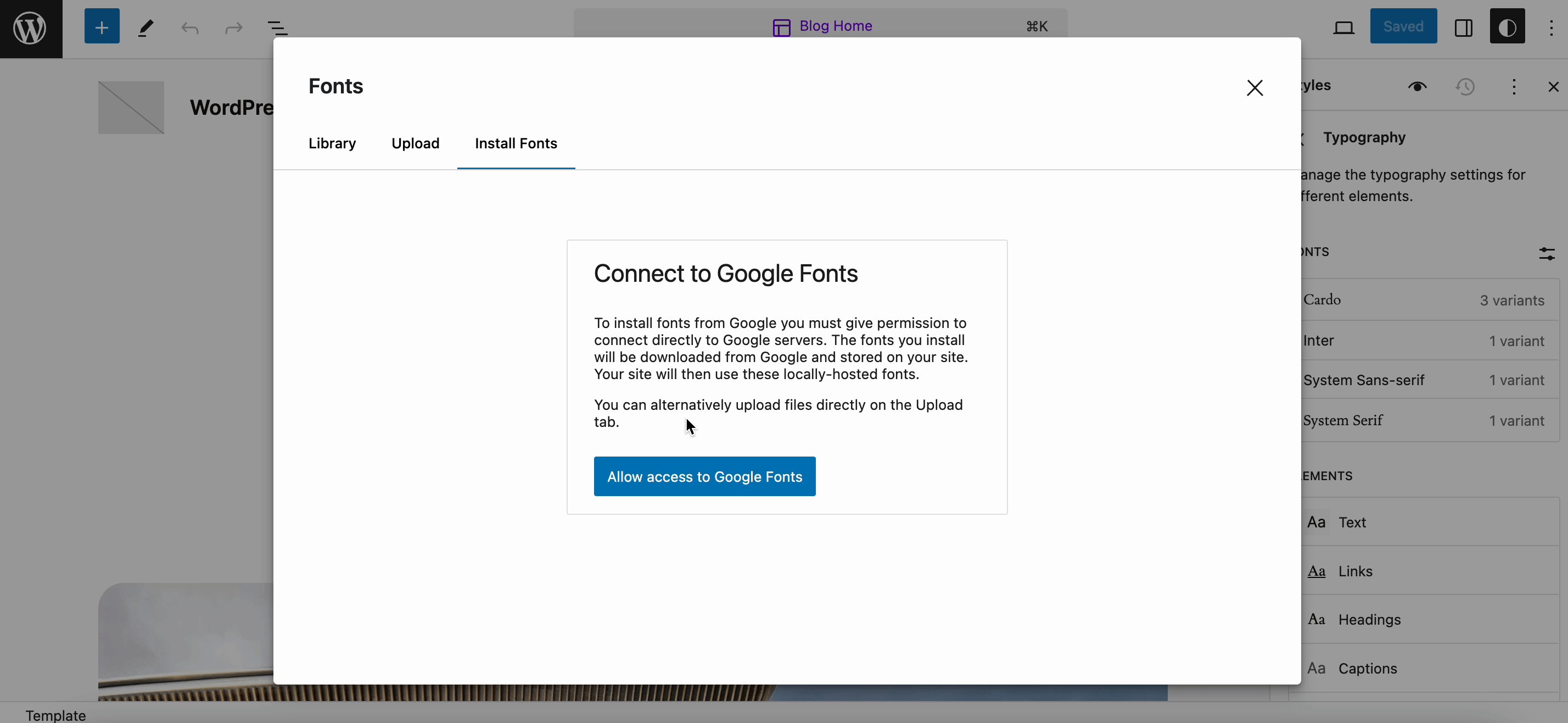
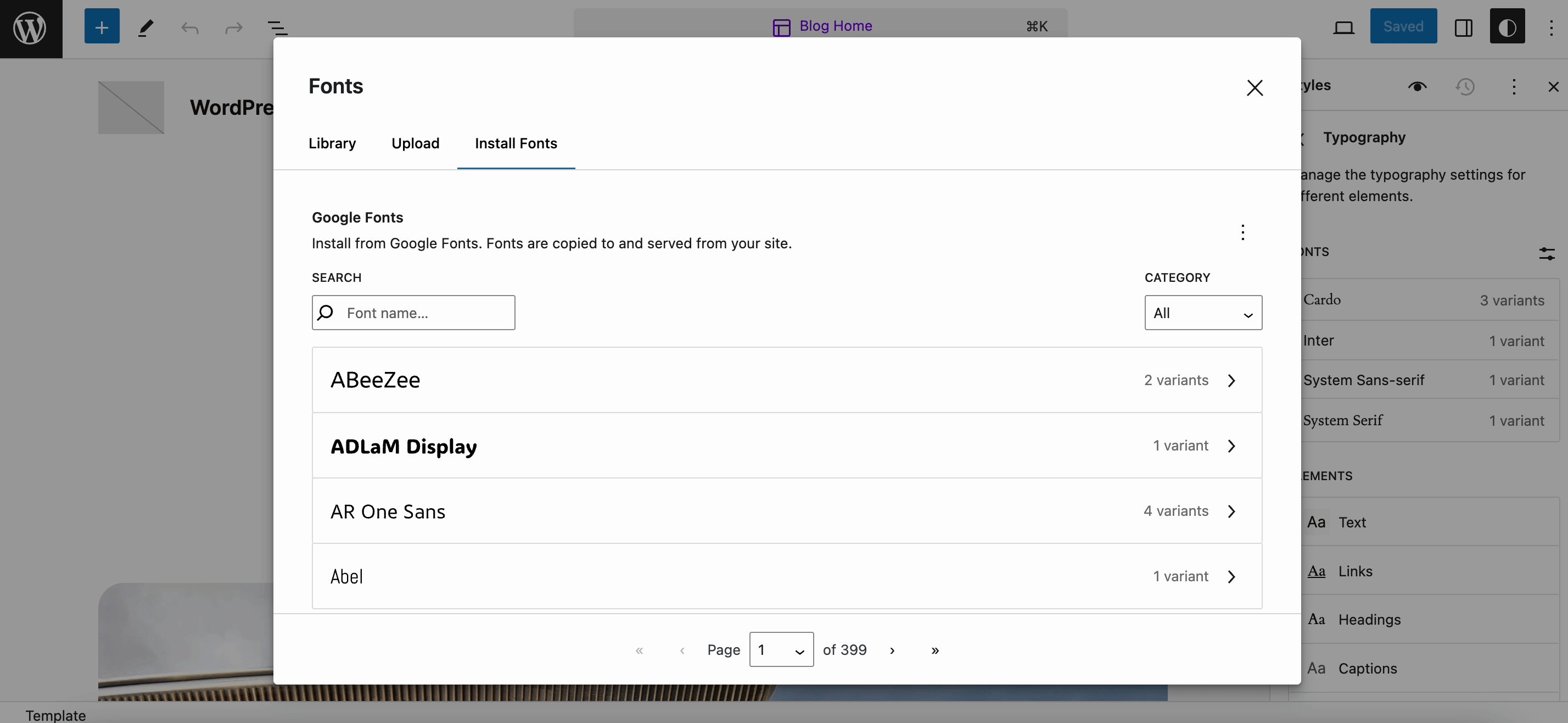
Vous pouvez télécharger des polices localement à partir de l'onglet « Télécharger » ou accéder à l'onglet « Installer les polices » et vous connecter à la bibliothèque Google Fonts. Vous pouvez ensuite sélectionner des polices dans la bibliothèque en cliquant sur le bouton « Mettre à jour » ou obtenir votre choix de polices Google en cliquant simplement sur le bouton « Installer » .

Non seulement ceux-ci, mais vous pouvez également utiliser différentes polices et styles pour les textes, les titres, les hyperliens et les boutons. Vous pouvez désormais personnaliser au maximum la police de votre site Web. De la taille de la police, de l'apparence et de la hauteur de ligne à la décoration ( I , X , U, etc.) – vous pouvez désormais avoir un contrôle total pour que la police de votre site corresponde exactement au style et à l'esthétique de votre marque.
Y compris les révisions de style pour les modèles et les parties de modèles
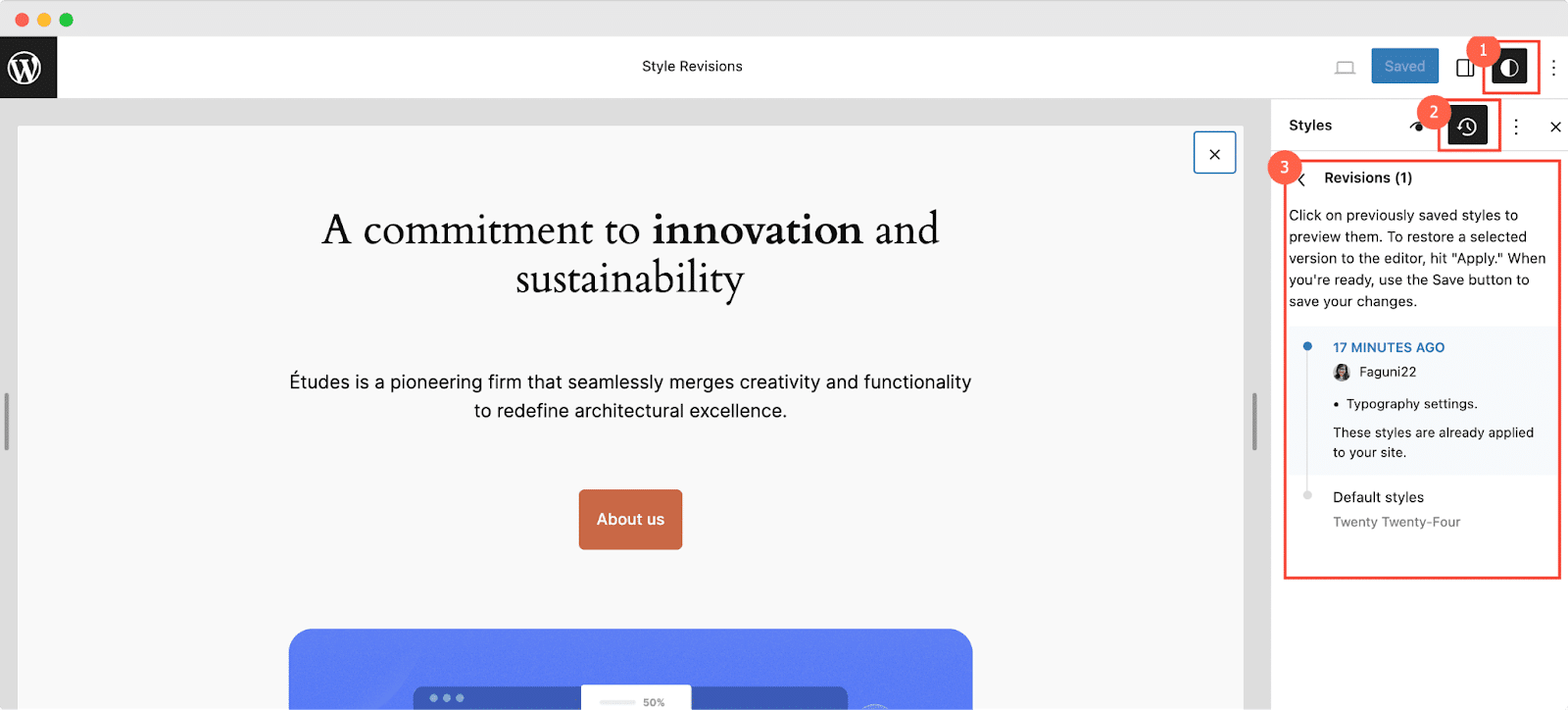
Rappelez-vous cette fonctionnalité intéressante de l’ère Classic Editor ; quand avez-vous pu consulter toutes les révisions de notre article ? Dans WordPress 6.3, la révision de la vue a également été ajoutée pour le style afin de donner aux utilisateurs une expérience similaire permettant de voir quelles modifications ont été apportées.
Vous disposez désormais de cela pour les modèles et les parties de modèles dans WordPress 6.5, mais dans une version beaucoup plus améliorée. Vous pouvez obtenir des détails tels que des résumés rapides, des horodatages et une liste paginée de toutes les révisions.
D'où consulter les révisions ? Vous pouvez afficher les révisions du Livre de styles pour voir l'impact des modifications sur chaque bloc, modèle et partie de modèle. Dans l'éditeur de votre site, depuis la barre du haut, cliquez sur l'icône 'Styles' . Dans le panneau, vous pouvez trouver l'icône « Révision » . Cliquez dessus pour prévisualiser toutes les modifications que vous apportez au style de votre site.

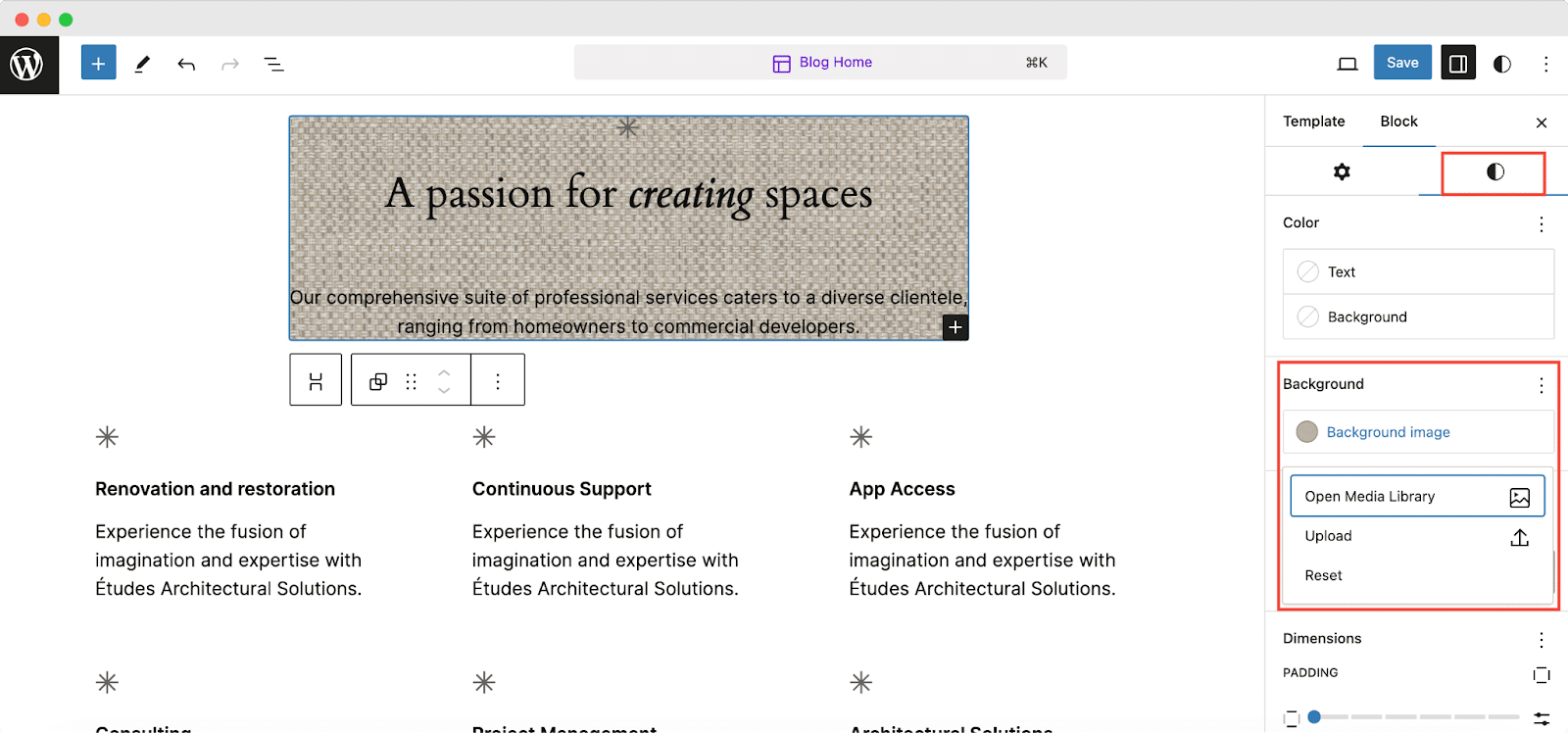
Obtenez des outils d’arrière-plan et d’ombre améliorés
WordPress 6.5 apporte également de nombreuses autres améliorations pratiques en matière de style et de conception. L'une d'elles consiste à ajouter une image d'arrière-plan pour les blocs de groupe et à contrôler leur taille, leur répétition et leur point focal.
Vous pouvez également modifier le rapport hauteur/largeur des images du bloc de couverture et ajouter facilement des superpositions de couleurs qui extraient la couleur de votre image sélectionnée. Vous pouvez également ajouter la prise en charge de l'ombre de la boîte à des types de blocs supplémentaires pour créer une mise en page visuellement riche afin de rendre les éléments plus visibles ou d'injecter une certaine personnalité dans votre conception.

Ce n'est pas tout : WordPress 6.5 vous apporte également un effet d'ombre portée pour les blocs Image, Colonne(s) et Boutons. De plus, vous pouvez choisir parmi une variété de modèles d’ombres portées disponibles.
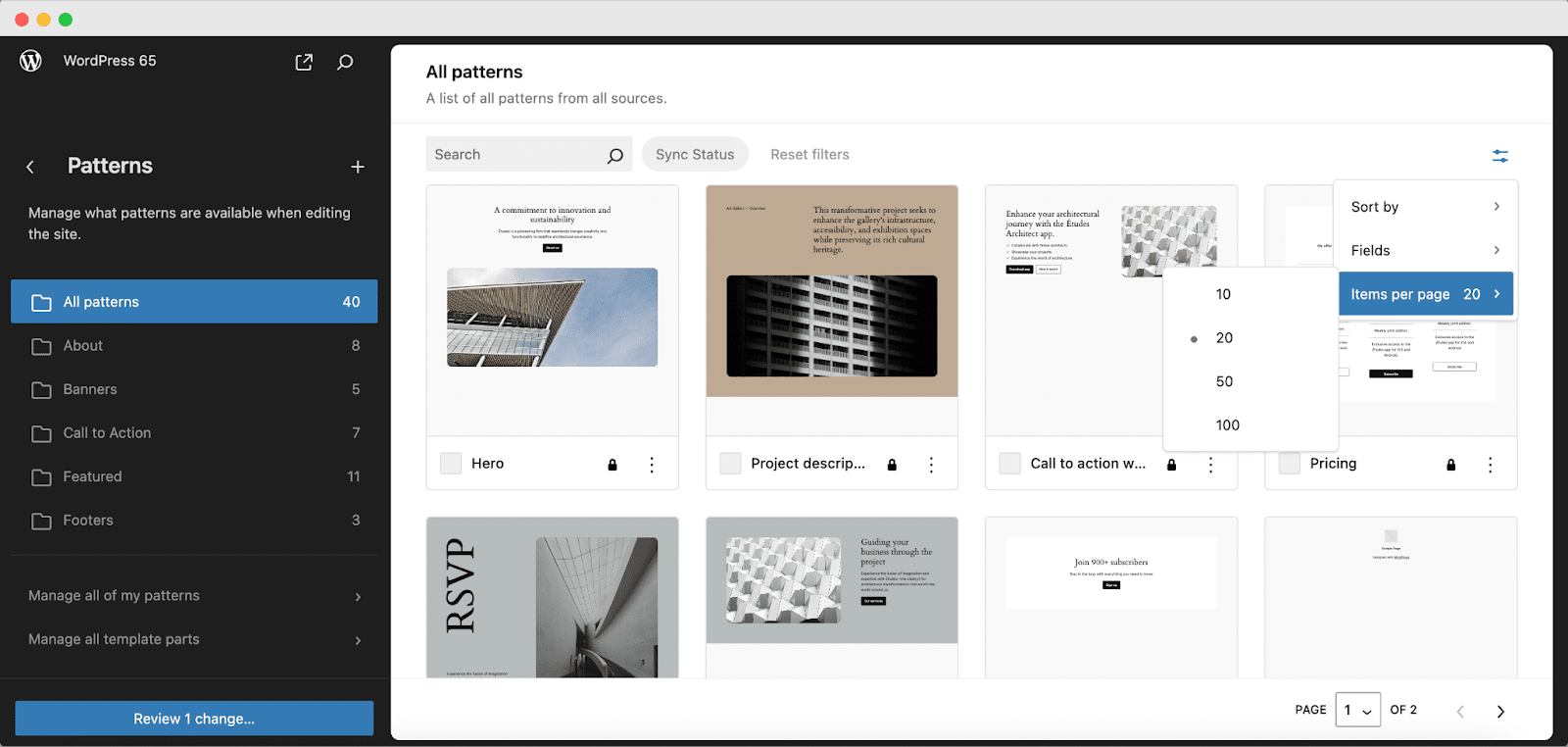
Obtenez de nouvelles vues de données
Avec l'option Data View de WordPress 6.5, vous pouvez facilement trouver ce que vous recherchez et l'organiser comme vous le souhaitez. Vous recevrez des vues de données pour les pages, les modèles, les modèles et les parties de modèles. Cela vous permet en outre d'afficher les données sous forme de tableau ou de grille avec la possibilité de basculer entre les champs et d'effectuer des modifications groupées. Désormais, chaque composant de votre site comprend une bibliothèque d'informations et de données.

Pour utiliser cette nouvelle fonctionnalité, rendez-vous dans Patterns dans votre éditeur. Là, vous pouvez découvrir des vues de données détaillées pour tous les modèles, modèles, pages, etc.

Contrôles de lien améliorés
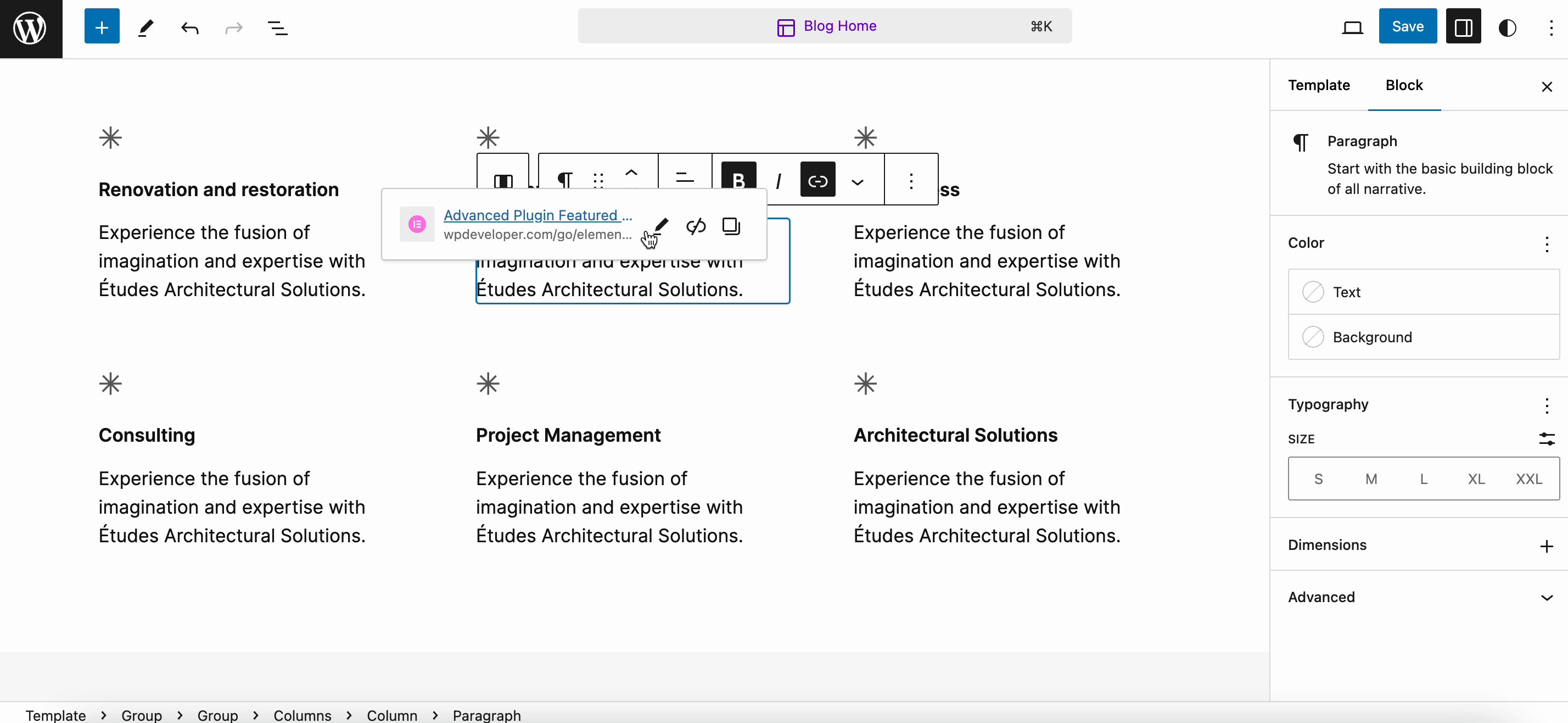
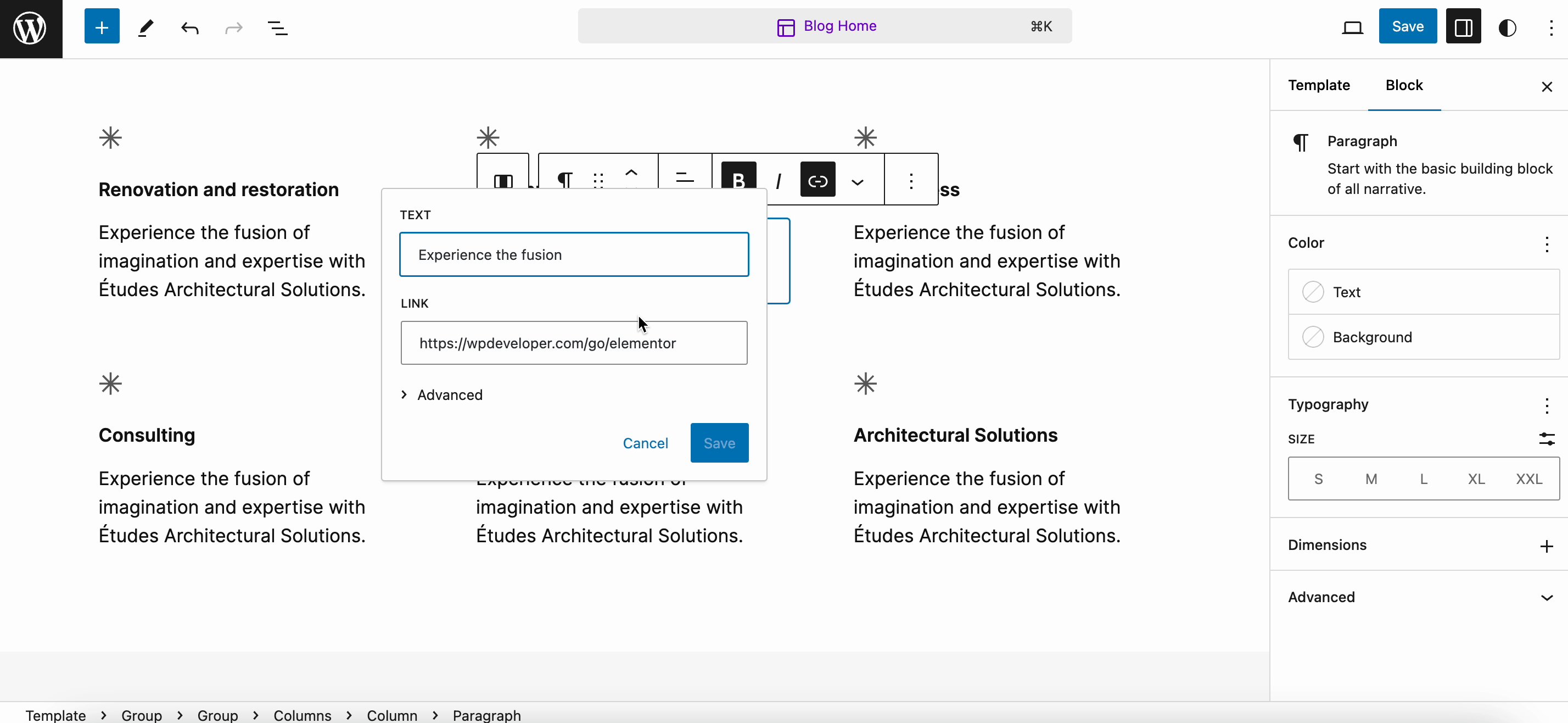
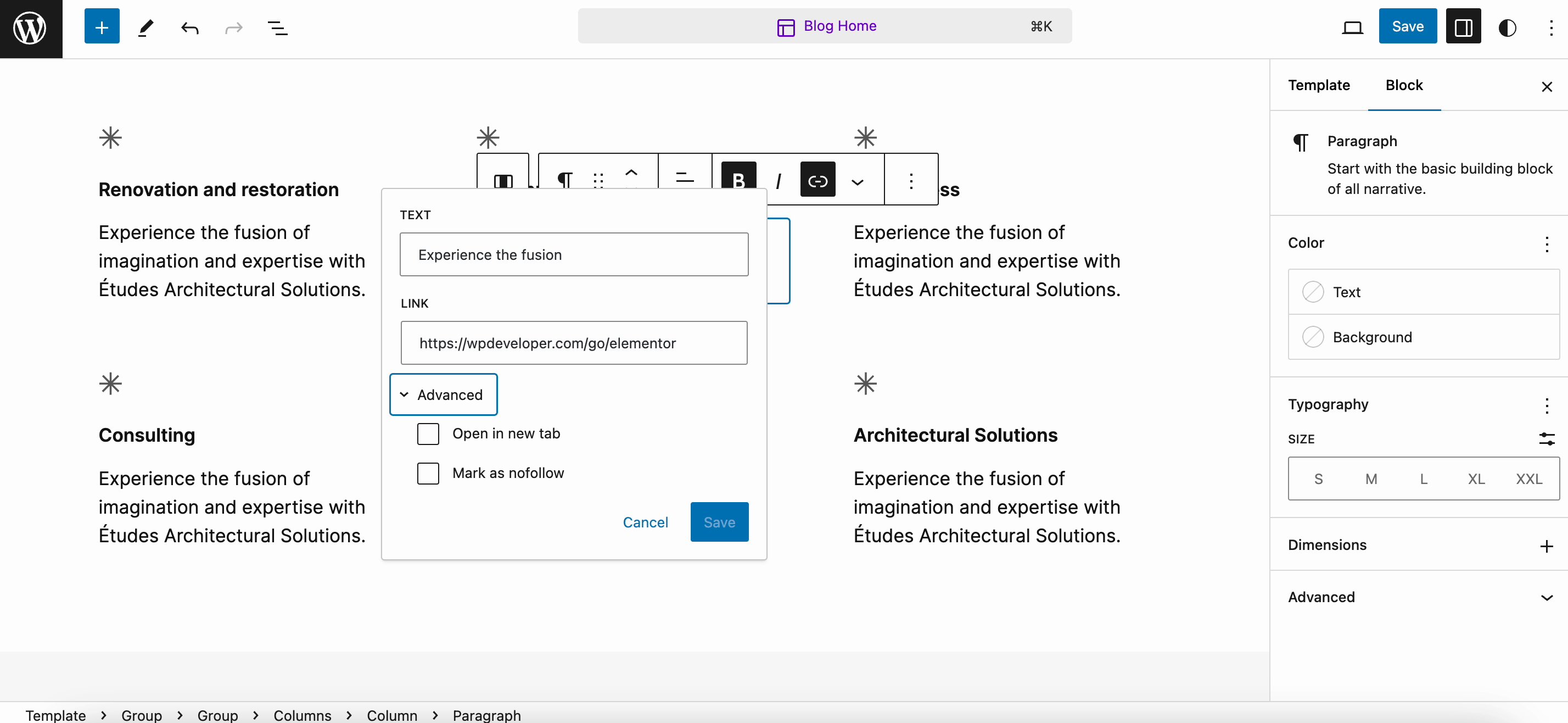
L'interface utilisateur des textes hypertextes a été mise à jour avec une interface améliorée. Vous pouvez désormais créer et gérer facilement des liens grâce à une expérience de création de liens plus intuitive, un raccourci pour copier des liens et d'autres fonctionnalités.
Pour explorer la fonctionnalité, cliquez sur un texte de lien hypertexte et vous pourrez voir l' aperçu détaillé du lien, l'option de copie, la case à cocher de non-suivi , etc.

Passons maintenant à quelques nouveaux choix et améliorations spécialement conçus pour les développeurs principaux de WordPress 6.5. Vous bénéficierez d’un traitement des entrées 5 fois plus rapide pour rationaliser désormais l’expérience de développement. Vérifions-les.
Présentation de l'API d'interactivité pour bloquer les interactions
L' API d'interactivité fournit une méthode standardisée permettant aux développeurs de créer des expériences frontales interactives à l'aide de blocs. Il rationalise le processus, réduisant le recours aux outils externes tout en maintenant des performances optimales.
Vous pouvez l'utiliser pour créer des expériences utilisateur mémorables, par exemple en permettant aux visiteurs d'interagir avec le contenu en temps réel ou de récupérer instantanément les résultats de recherche. Espérons que dans les prochains jours, nous verrons des plugins WordPress utiliser l’API pour créer des choses intéressantes.
Connecter des blocs à des champs personnalisés ou à d'autres contenus dynamiques
Avant la sortie de WordPress 6.5, il était impossible d’injecter des valeurs de champs personnalisées dans le contenu des blocs principaux. Les développeurs ne pouvaient créer que des blocs personnalisés affichant des champs personnalisés sur le site.
Les champs personnalisés de WordPress vous permettent d'ajouter des métadonnées personnalisées aux articles et aux pages. Avec WordPress 6.5, vous pouvez également lier les attributs des blocs principaux aux champs personnalisés et utiliser leurs valeurs sans avoir à créer des blocs personnalisés. Les développeurs peuvent utiliser l' API Block Bindings pour étendre encore plus cette fonctionnalité, en connectant des blocs à n'importe quel contenu dynamique, y compris les champs personnalisés. Si les données sont stockées ailleurs, vous pouvez facilement pointer des blocs vers cette nouvelle source avec quelques lignes de code.
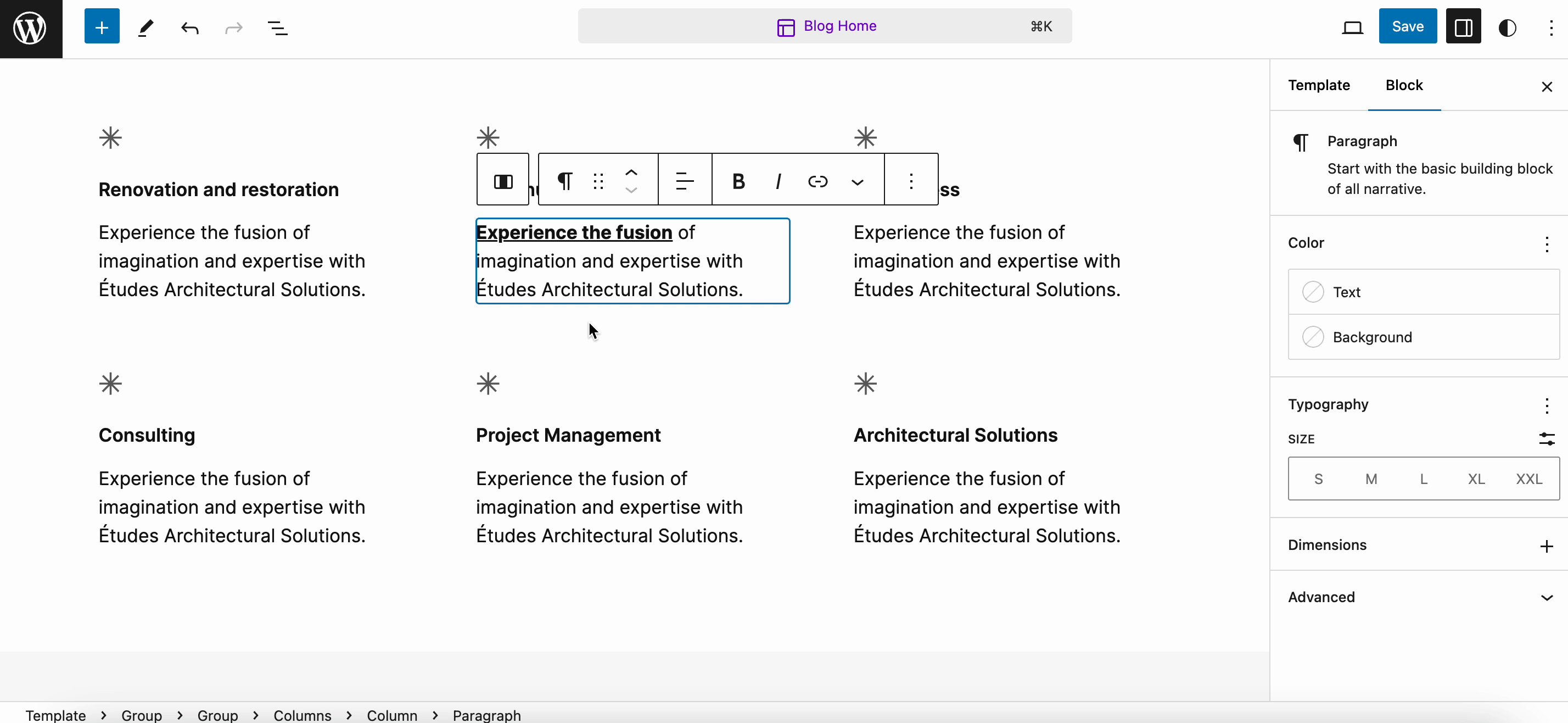
Ajouter des outils d'apparence aux thèmes classiques
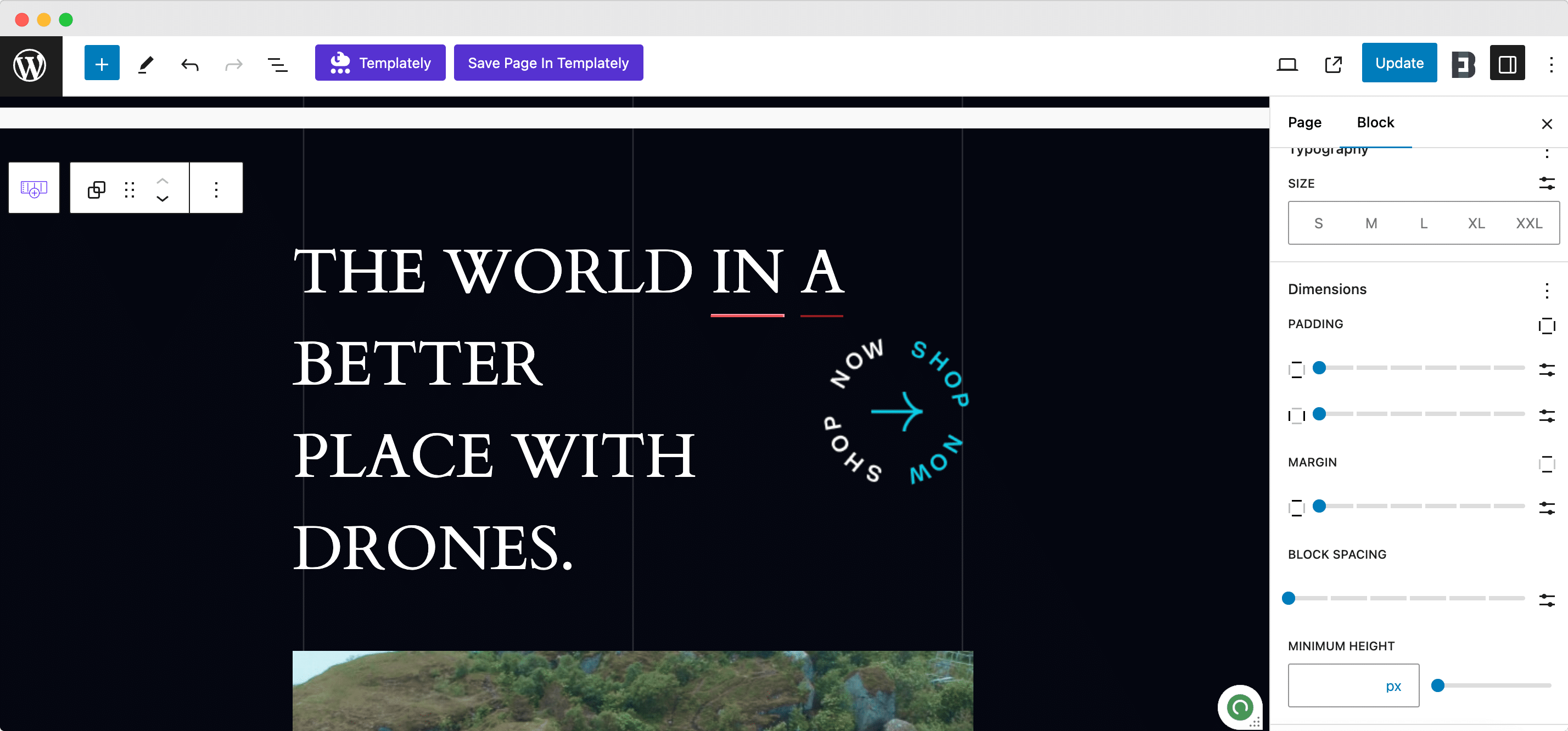
Vous pouvez offrir aux concepteurs et aux créateurs qui utilisent des thèmes classiques une expérience de conception améliorée. Même si vous n'utilisez pas theme.json, vous pouvez activer les options d'espacement, de bordure, de typographie et de couleur . Lorsque la prise en charge est activée, des outils supplémentaires seront ajoutés automatiquement dès qu'ils seront disponibles.
La prise en charge du thème a inclus ces outils d'apparence comme fonctionnalités de conception :
- Frontière
- Couleur
- Typographie
- Espacement
Cela peut fournir aux utilisateurs de thèmes classiques un aperçu des capacités de l'éditeur de site tout en rationalisant la transition des thèmes classiques aux thèmes bloqués. Voici comment vous pouvez les expérimenter :
Ouvrez une page ou une publication. Créez un bloc de groupe. Cliquez maintenant sur Styles dans le panneau de droite. Là, vous pouvez consulter tous les outils d’apparence nouvellement ajoutés.

Améliorations de l'expérience du plugin
Il existe désormais un moyen plus simple de gérer les dépendances des plugins. Les rédacteurs de plugins peuvent inclure un nouvel en-tête Requires Plugins avec une liste de slugs de plugins nécessaires, séparés par des virgules, ainsi que des liens pour installer et activer ces plugins en premier.
Les mises à jour des performances deviennent de plus en plus rapides
Cette version comporte plus de 110 améliorations de performances, ce qui se traduit par un gain significatif en termes de vitesse et d'efficacité à la fois dans l'éditeur de publication et dans l'éditeur de site. Le chargement est plus de deux fois plus rapide que dans la version 6.4 et le traitement des entrées est jusqu'à cinq fois plus rapide que dans les versions précédentes.
Autres mises à jour de fonctionnalités notables dans WordPress 6.5
En voici plus. WordPress 6.5 comprend également plusieurs autres mises à niveau et ajouts qui méritent d'être notés. Nous en avons répertorié quelques-uns. Les voici :
- Améliorations de l'éditeur de blocs
- Bloquer les paramètres dans la vue Liste
- Renommer les blocs dans la vue Liste
- Panneau de préférences actualisé
- Modifications de l'éditeur de site
- Mises à jour de l'API HTML
- Unification du site et du post-éditeur
- Améliorations de l'accessibilité
Mettez à jour WordPress 6.5 et profitez de toutes les fonctionnalités exceptionnelles
Vous serez ravi d'apprendre que la version la plus récente de WordPress a déjà reçu plus de 15 millions de téléchargements. Mettez à jour tous vos sites Web avec WordPress 6.5 maintenant et profitez de toutes les fonctionnalités et améliorations étonnantes. Vous pouvez facilement passer à la dernière version avec le plugin WordPress bêta-testeur . Si vous trouvez des bugs, vous pouvez également créer un ticket WordPress .
Faites-nous savoir quelles sont vos fonctionnalités préférées dans cette version. Abonnez-vous également à notre blog pour recevoir ce type d’articles et de guides approfondis directement dans votre boîte de réception.
