Comment réparer le « widget de section intérieure Elementor manquant »
Publié: 2024-04-30Le widget Inner Section est un widget populaire auprès des utilisateurs d’Elementor depuis longtemps. Presque tous les utilisateurs d'Elementor ont utilisé ce widget pour concevoir la présentation de leur site avant la sortie du widget Flexbox Container. Elementor a publié le Flexbox Container dans sa version 3.6.
C’est l’un des widgets les plus attendus pour Elementor, et il a gagné en popularité en très peu de temps. Mais ce nouveau widget Elementor a un problème avec l’ancien widget Inner Section. Une fois que vous activez le conteneur Flexbox, le widget Section intérieure disparaît.

Mais le fait est que de nombreux utilisateurs préfèrent toujours le widget Inner Section au Flexbox Container. Donc, si vous êtes l'un d'entre eux et que vous constatez que le widget Section intérieure est manquant, vous pourriez avoir vraiment du mal. Dans cet article de didacticiel, nous allons vous montrer comment réparer le widget Elementor Inner Section manquant.
Vous ne pouvez pas utiliser ou activer à la fois le widget de section intérieure et le conteneur Flexbox. Parce que l’activation de l’un désactivera l’autre, ce qui signifie que vous ne pourrez en utiliser qu’un seul. Nous couvrirons un didacticiel rapide sur la façon de récupérer le widget Elementor Inner Section sur votre panneau Elementor. Commencer!
Qu'est-ce que le widget de section intérieure Elementor ?

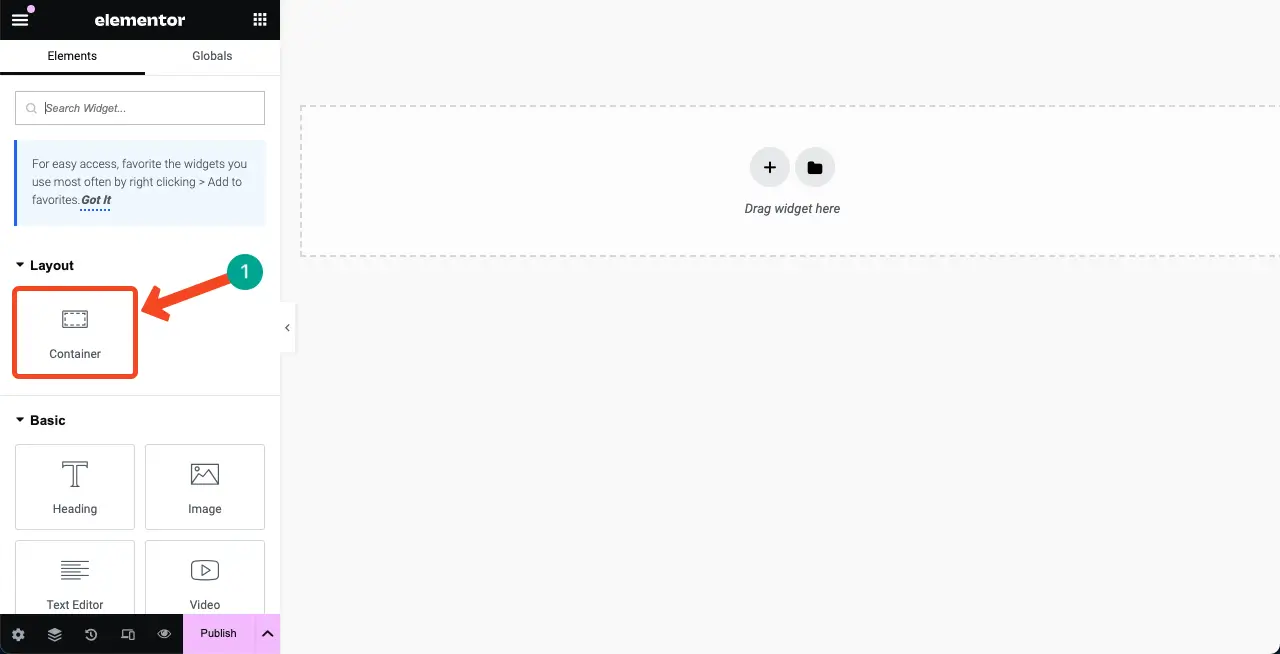
Le widget Elementor Inner Section contient deux colonnes. Il vous permet de créer des sections imbriquées dans une section, vous permettant ainsi de créer des mises en page complexes pour organiser le contenu de votre page. Vous pouvez ajouter tous types d'éléments, comme des textes, des images, des boutons, des vidéos, etc., dans les colonnes du widget.
Bien que le widget comprenne deux colonnes par défaut, vous pouvez facilement ajouter ou supprimer des colonnes selon vos besoins. Vous pouvez même ajouter ce widget à n'importe quelle colonne d'une page en le faisant simplement glisser et en le déposant depuis le panneau Elementor.
Comment réparer le widget de section intérieure Elementor manquant
Il vous suffit de désactiver le conteneur Elementor Flexbox pour réactiver le widget Inner Section. Le processus est très simple et nous l'expliquerons dans cette section.
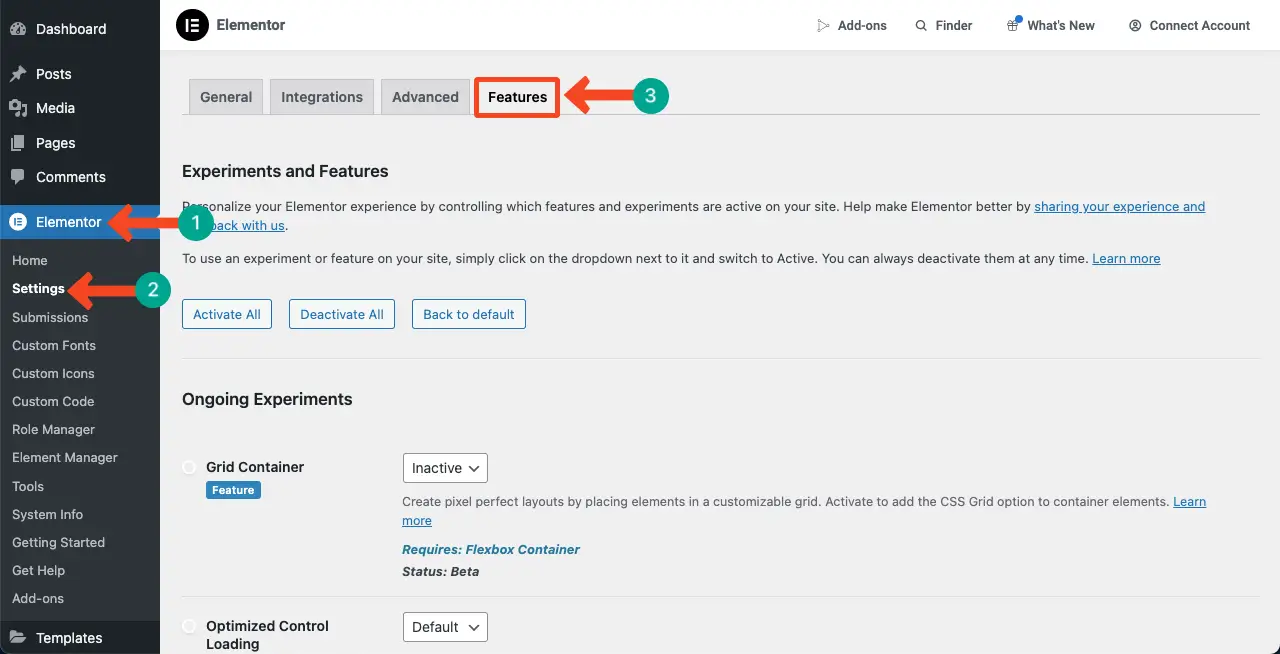
Étape 01 : accédez à votre tableau de bord WordPress et accédez aux fonctionnalités Elementor
Accédez à votre tableau de bord WordPress . Accédez à Elementor > Paramètres > Fonctionnalités .

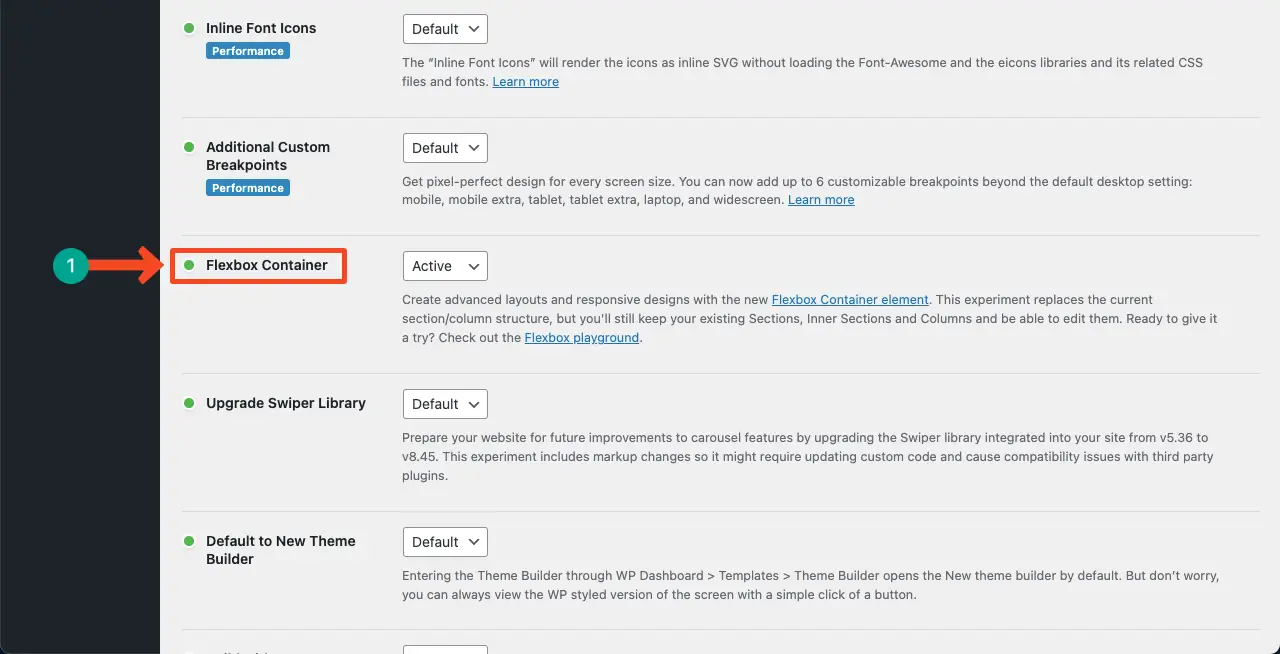
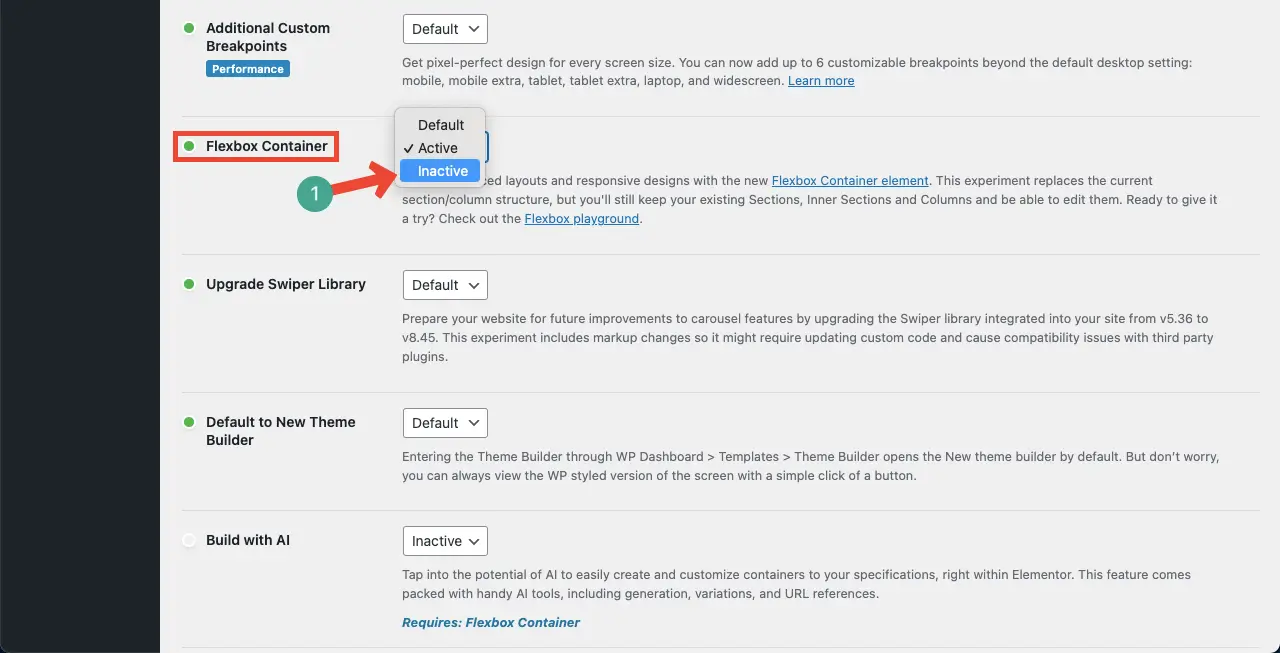
En faisant défiler un peu la page, descendez à l'option Flexbox Container .
Vous verrez peut-être que l’option Actif ou Par défaut est sélectionnée pour l’option. Vous devez désactiver l'option.

Étape 02 : Désactivez l’option du conteneur Flexbox
Cliquez sur la liste déroulante et sélectionnez l'option Inactif .

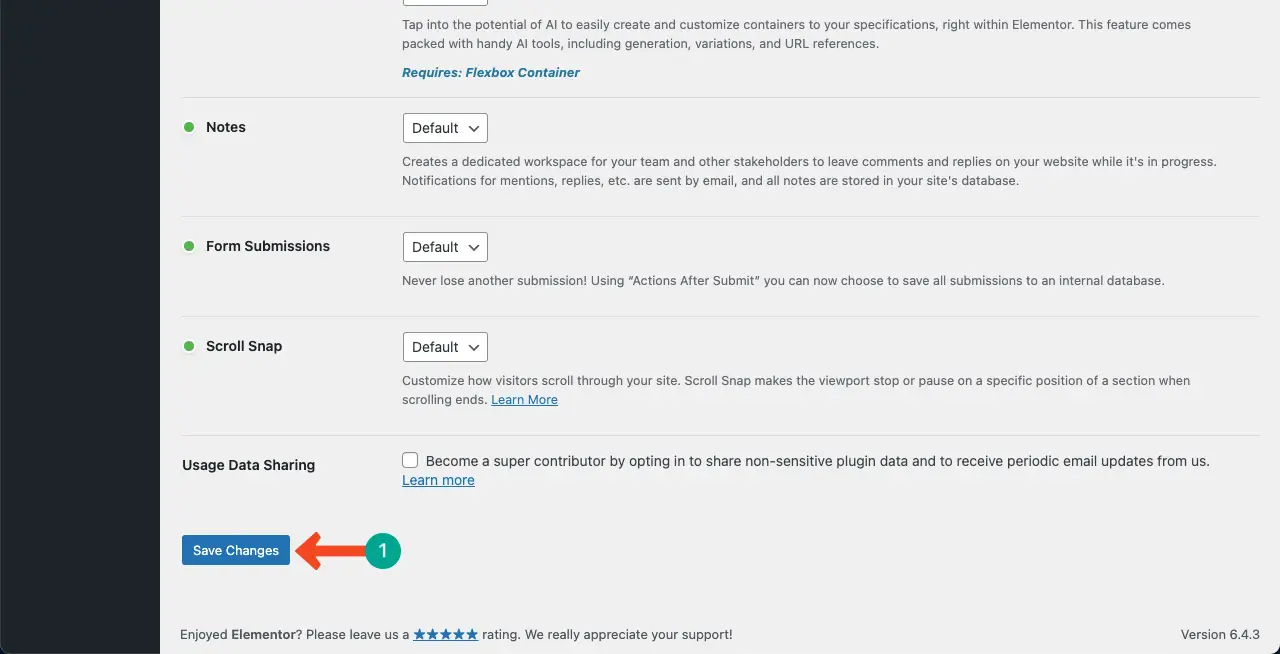
Arrivez à la fin de la page et cliquez sur le bouton Enregistrer les modifications . Cela enregistrera la modification car vous avez désactivé le conteneur Flexbox.

Étape 03 : Vérifiez le widget de la section intérieure sur le canevas Elementor
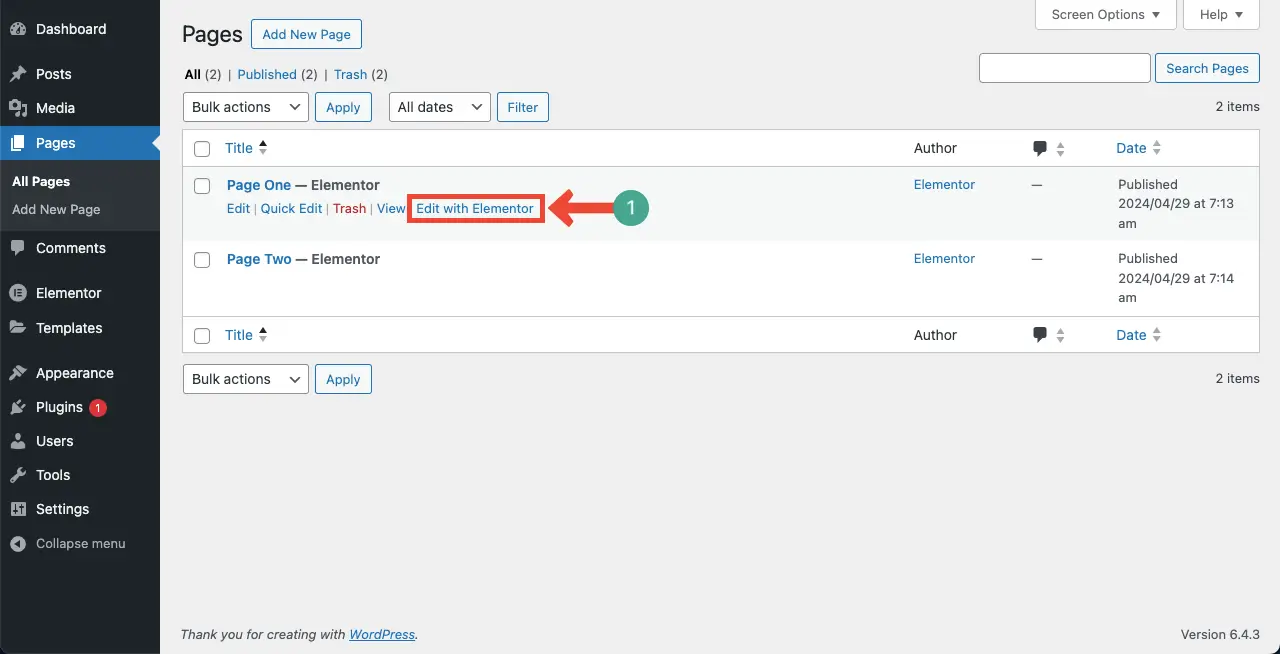
Maintenant, pour vérifier si le widget Innser Section fonctionne ou non, vous devez ouvrir une page avec Elementor. Fais-le.

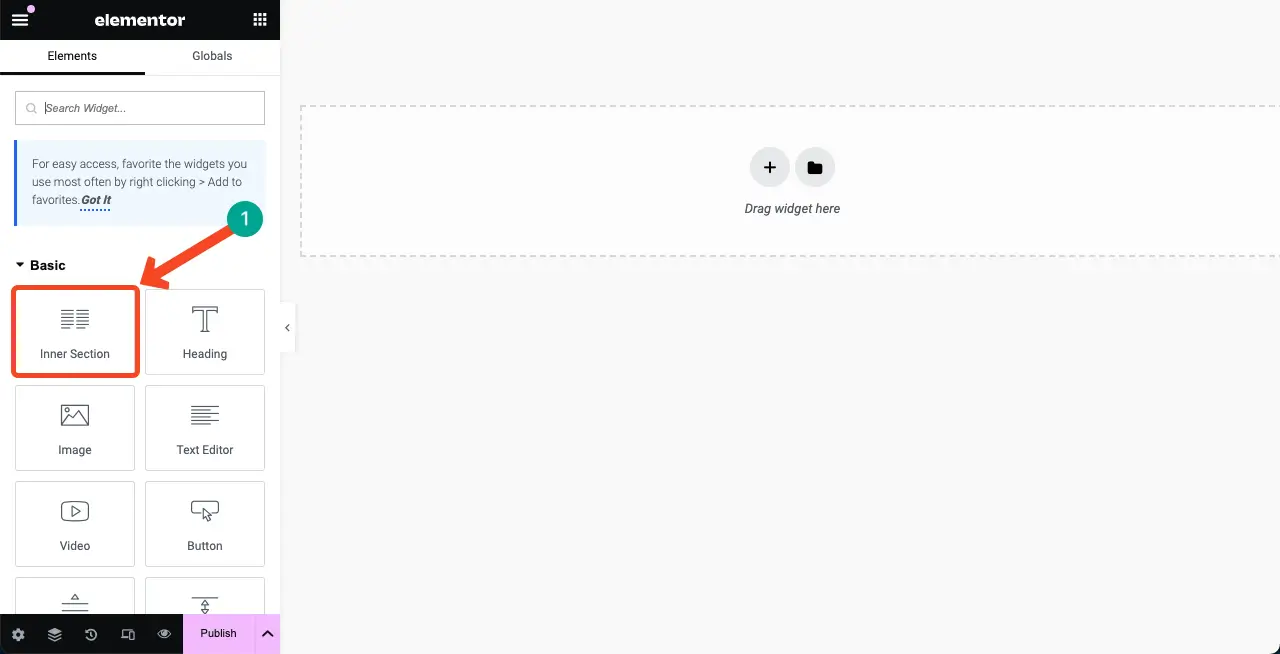
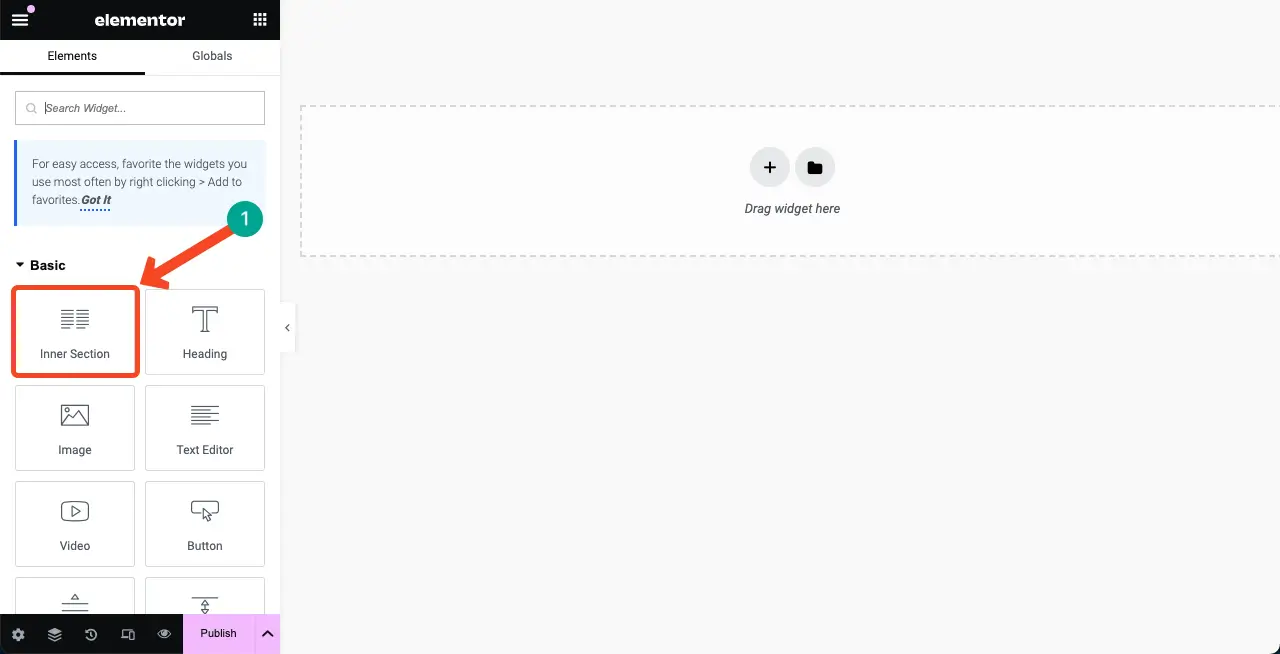
Vous pourrez voir le widget Inner Section en haut du panneau du widget Elementor.

Ainsi, vous pouvez activer le widget Elementor Inner Section sur votre Elementor. Découvrez comment utiliser le conteneur Elementor Flexbox.
Point bonus : cas d'utilisation du widget de section intérieure Elementor
Bien que la section intérieure ait été remplacée par le conteneur Flexbox, le widget reste utile dans de nombreux cas. Nous avons souligné ci-dessous plusieurs points que vous pouvez suivre sur votre site Web si vous souhaitez rester avec le widget Inner Section.

1. Ajoutez des éléments clés dans la section Héros
Vous pouvez utiliser le widget Inner Section pour créer une section de héros attrayante sur votre page d'accueil. Vous pouvez présenter des images, des descriptions et des critiques accrocheuses de vos produits.
2. Afficher le contenu côte à côte
Comme la section intérieure est composée de deux colonnes, elle pourrait constituer un excellent widget pour présenter côte à côte des images de produits, des fonctionnalités, des avantages et des avis.
3. Créer des tableaux de prix
Là encore, les widgets basés sur des colonnes sont toujours parfaits pour créer des tableaux de prix. Qu'il s'agisse de produits ou de services physiques, vous pouvez couvrir les détails des prix, les fonctionnalités et les boutons de tarification.
4. Afficher les descriptions de projets
Chaque projet nécessite généralement plusieurs colonnes, qui peuvent inclure des détails du projet, des descriptions et des liens pour afficher plus d'informations ou visiter la page dédiée au projet.
5. Concevoir une section de portefeuille
Le widget Section intérieure est parfait pour présenter les éléments de votre portfolio tels que les biographies personnelles, les photos, les témoignages et les liens vers les réseaux sociaux.
6. Afficher côte à côte Google Maps et le formulaire de contact
C'est une bonne pratique d'afficher côte à côte une carte Google Map et un formulaire de contact. Google Maps crée un superbe environnement visuel. Vous pouvez utiliser le widget Section intérieure pour afficher ces deux éléments côte à côte.
De plus, il existe de nombreux autres cas dans lesquels ce widget constituera une option idéale. Ci-dessus, nous avons couvert quelques exemples nominaux pour vous inspirer du widget.
FAQ sur la façon de réparer le « widget de section intérieure Elementor manquant »
Espérons que votre problème avec le widget Elementor Inner Section soit résolu. Nous allons maintenant aborder les réponses à certaines des questions les plus fréquemment posées sur le sujet d'aujourd'hui.
Quelle est l’alternative au widget Inner Section dans Elementor ?
Flexbox Container est une alternative au widget Inner Section dans Elementor.
Quelles sont les différences entre le widget Inner Section et le conteneur Flexbox dans Elementor ?
Le widget Inner Section fait partie de l’Elementor traditionnel avec deux colonnes dans lesquelles les utilisateurs peuvent ajouter du contenu côte à côte.
En revanche, Flexbox Container est une fonctionnalité plus récente qui offre plus de flexibilité et de contrôle sur la mise en page et la conception des pages Web.
Les deux vous permettent d'ajuster la largeur, la hauteur et l'ordre des éléments dans le conteneur, et de créer des mises en page plus dynamiques et réactives.
Le conteneur Elementor Flexbox est-il gratuit ?
Oui, Elementor Flexbox Container est un widget gratuit. Il est livré avec la version gratuite du plugin Elementor.
Puis-je ajouter le widget Section intérieure dans le conteneur Flexbox ?
Non, vous ne pouvez pas ajouter ou placer le widget Section intérieure dans le conteneur Flexbox.
Quelle est la différence entre Elementor pleine largeur et Elementor encadré ?
La pleine largeur permet au contenu de s'étendre sur toute la largeur de la fenêtre du navigateur, s'étendant au-delà des limites du conteneur du thème.
Le boxed restreint le contenu à une largeur spécifique définie par le conteneur du thème, ce qui donne un design contenu et plus traditionnel.
Puis-je utiliser à la fois le conteneur Elementor Flexbox et le widget de section interne sur le même éditeur ?
Non, vous ne pouvez pas utiliser les deux ensemble dans le même éditeur. Vous devez utiliser soit Flexbox Container, soit Inner Section Widget.
Derniers mots !
La section intérieure et le conteneur Flexbox sont de puissants widgets pour Elementor. Vous pouvez créer des mises en page attrayantes en utilisant les deux. Cependant, comme il est indispensable pour nous d'adopter de nouvelles technologies, vous devez essayer le Flexbox Container.
Une bonne chose est que si votre site est construit avec des sections internes et d'autres widgets de section, Elementor vous permet de les convertir facilement en conteneurs Flexbox. Ainsi, convertir les sections de votre site vers le conteneur Flexbox n'est pas une chose difficile.
Faites-nous part de vos commentaires via la zone de commentaires si vous trouvez cet article utile.
