Jak naprawić brakujący widget sekcji wewnętrznej Elementora
Opublikowany: 2024-04-30Widżet sekcji wewnętrznej jest od dawna popularnym widżetem wśród użytkowników Elementora. Prawie wszyscy użytkownicy Elementora używali tego widgetu do projektowania układu swojej witryny przed wydaniem widgetu Flexbox Container. Elementor wypuścił Flexbox Contain w wersji 3.6.
Był to jeden z długo oczekiwanych widżetów dla Elementora, który w bardzo krótkim czasie zyskał znaczną popularność. Ale ten nowy widżet Elementora ma problem ze starym widżetem Sekcji Wewnętrznej. Po aktywowaniu kontenera Flexbox widżet Sekcja wewnętrzna zniknie.

Ale chodzi o to, że wielu użytkowników nadal woli widżet Sekcja wewnętrzna od kontenera Flexbox. Jeśli więc jesteś jednym z nich i widzisz, że brakuje widżetu Sekcja wewnętrzna, możesz mieć naprawdę problemy. W tym samouczku pokażemy, jak naprawić brakujący widżet Sekcji wewnętrznej Elementora.
Nie można używać ani aktywować jednocześnie Widgetu Sekcji Wewnętrznej i Kontenera Flexbox. Ponieważ aktywacja jednego spowoduje wyłączenie drugiego, co oznacza, że możesz używać tylko jednego z nich. Omówimy krótki samouczek, jak przywrócić widżet Sekcji wewnętrznej Elementora do panelu Elementora. Zaczynaj!
Co to jest widżet sekcji wewnętrznej Elementora?

Widżet Sekcja wewnętrzna Elementora zawiera dwie kolumny. Umożliwia tworzenie zagnieżdżonych sekcji w sekcji, umożliwiając tworzenie złożonych układów w celu uporządkowania zawartości strony. Do kolumn widżetu możesz dodawać wszelkiego rodzaju elementy, takie jak teksty, obrazy, przyciski, filmy itp.
Chociaż widżet domyślnie zawiera dwie kolumny, w razie potrzeby możesz łatwo dodawać lub usuwać kolumny. Możesz nawet dodać ten widżet do dowolnej kolumny na stronie, po prostu przeciągając go i upuszczając z panelu Elementora.
Jak naprawić brakujący widget sekcji wewnętrznej Elementora
Wystarczy dezaktywować kontener Elementor Flexbox, aby ponownie aktywować widżet Sekcja wewnętrzna. Proces jest bardzo prosty, co wyjaśnimy w tej sekcji.
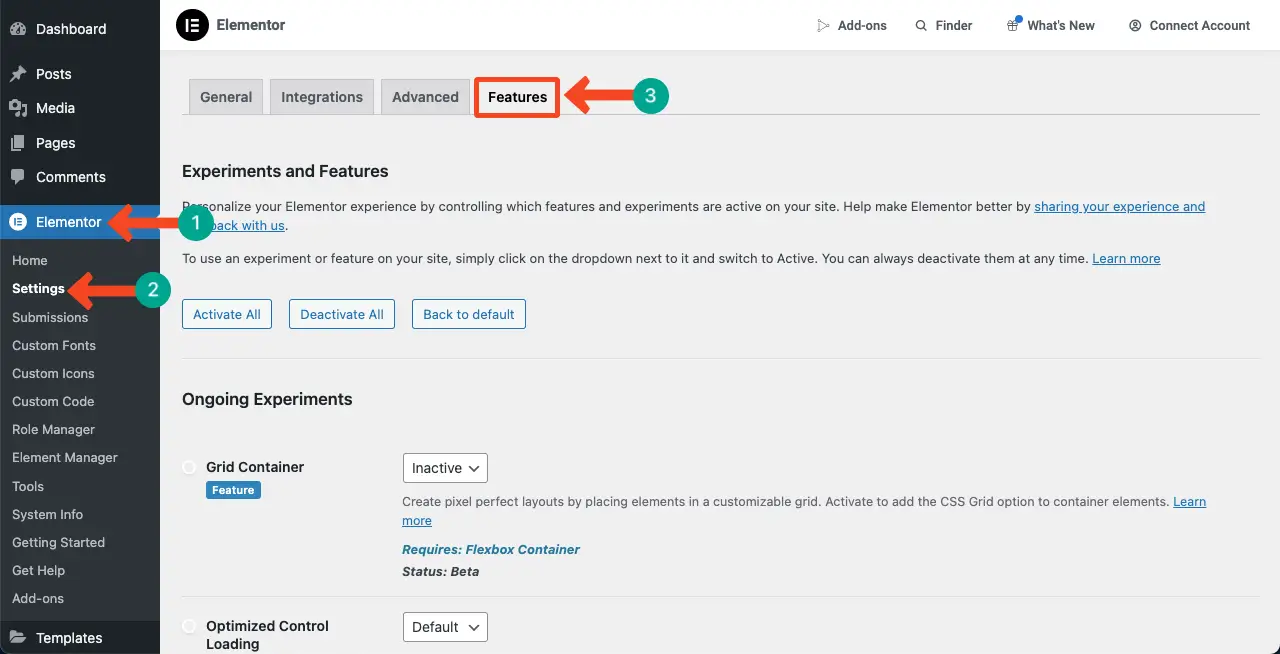
Krok 01: Przejdź do panelu WordPress i przejdź do funkcji Elementor
Przejdź do panelu WordPress . Przejdź do Elementor > Ustawienia > Funkcje .

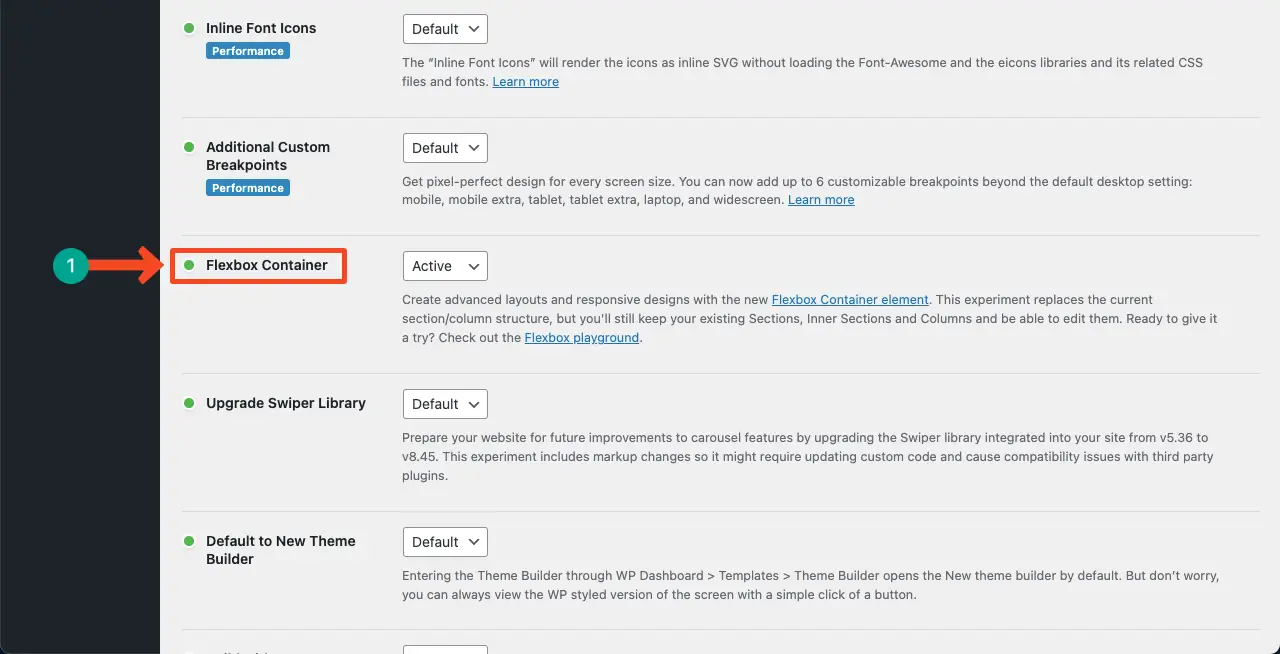
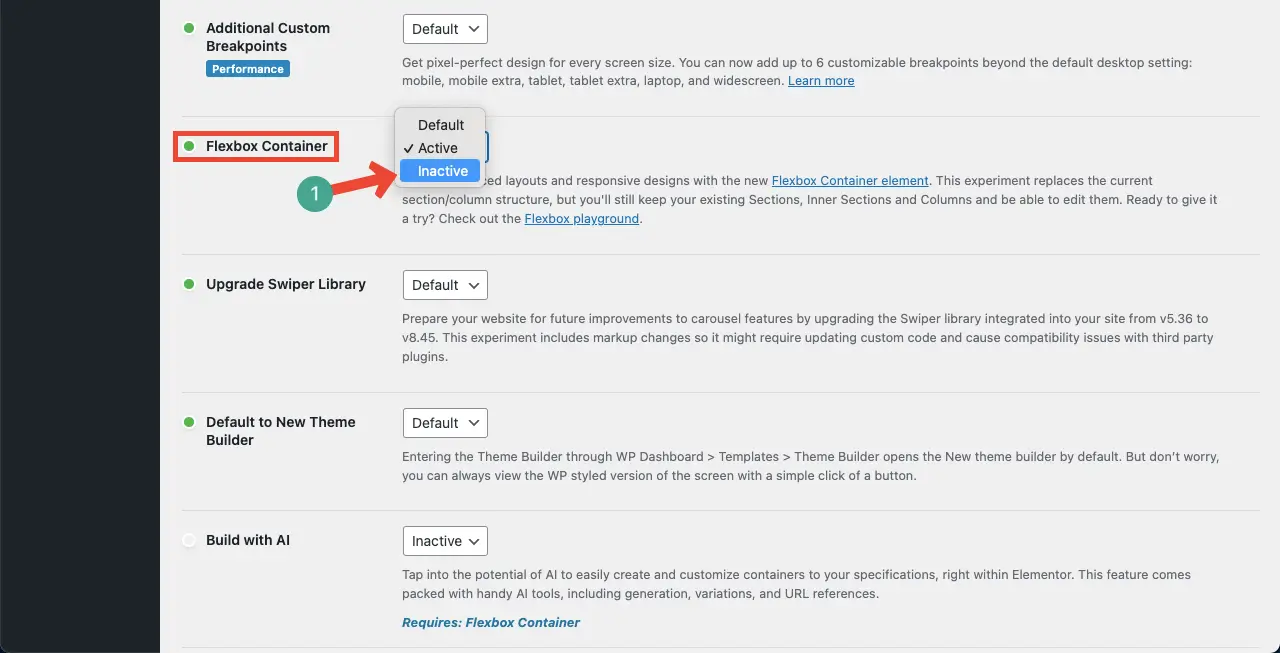
Przewijając stronę nieco w dół, zejdź do opcji Flexbox Container .
Może się okazać, że dla danej opcji wybrana jest opcja Aktywna lub Domyślna . Musisz dezaktywować tę opcję.

Krok 02: Dezaktywuj opcję kontenera Flexbox
Kliknij listę rozwijaną i wybierz opcję Nieaktywne .

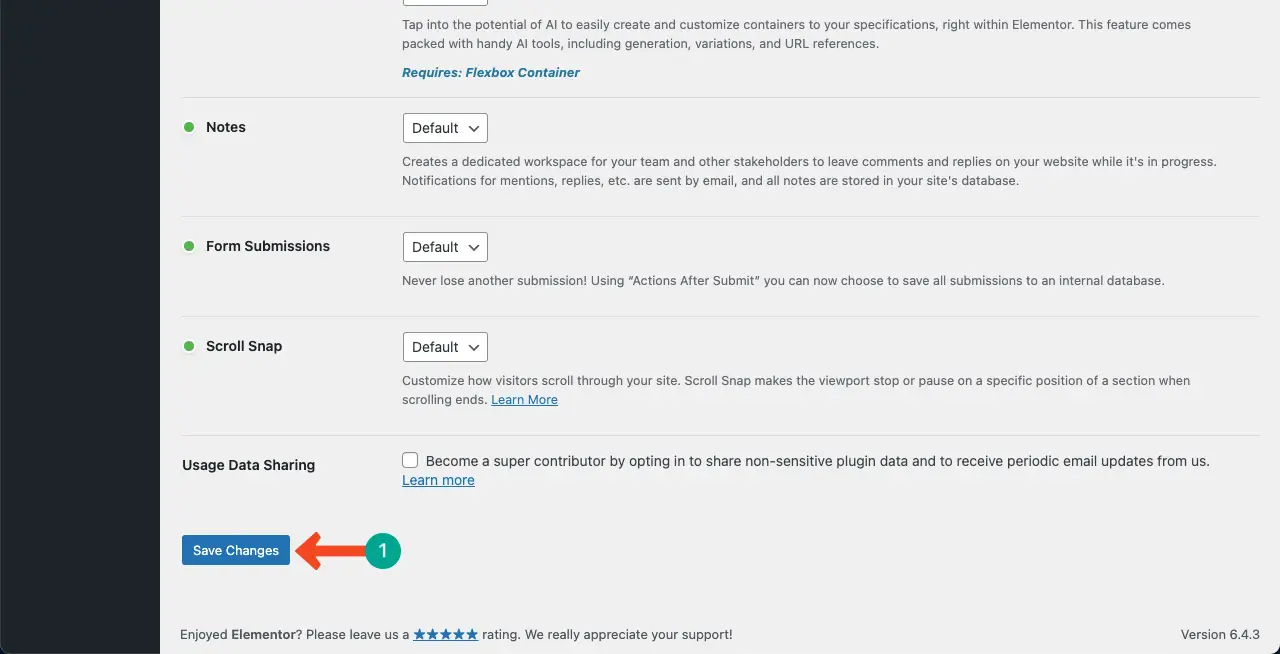
Przejdź na koniec strony i kliknij przycisk Zapisz zmiany . Spowoduje to zapisanie zmiany po dezaktywacji kontenera Flexbox.

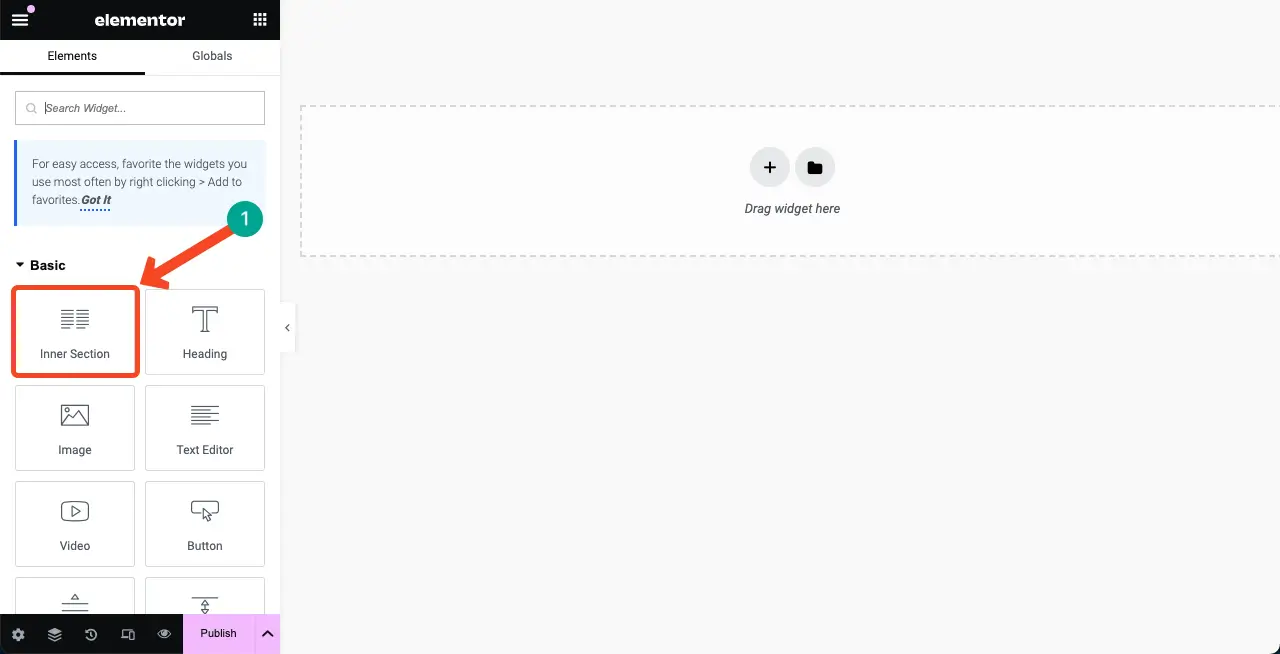
Krok 03: Sprawdź widżet sekcji wewnętrznej na płótnie Elementora
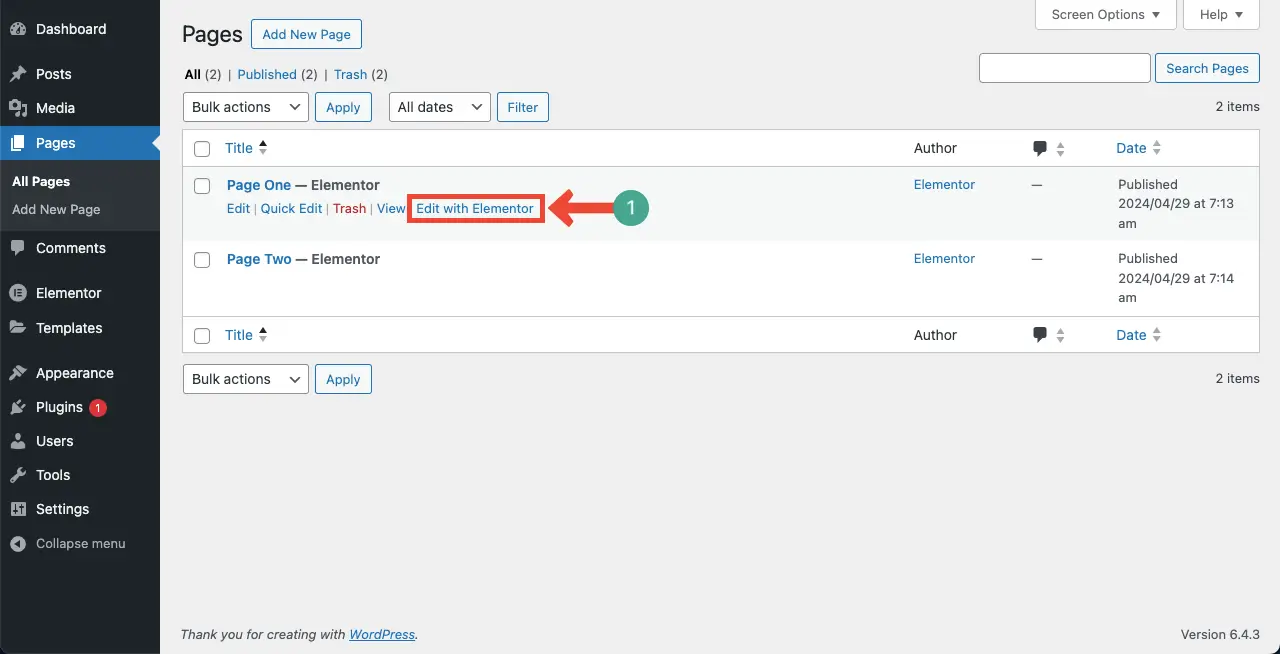
Teraz, aby sprawdzić, czy widżet Sekcji Innser działa, musisz otworzyć stronę w Elementorze. Zrób to.

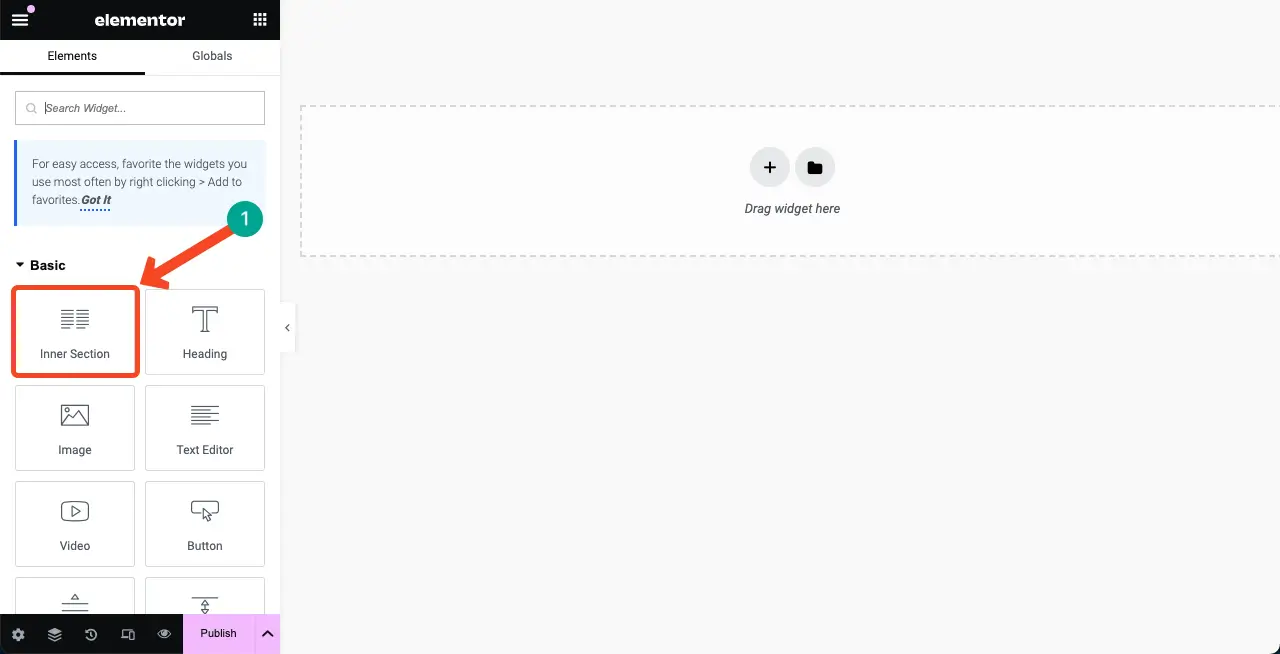
Widżet Sekcja wewnętrzna będzie widoczny na górze panelu widżetów Elementora.

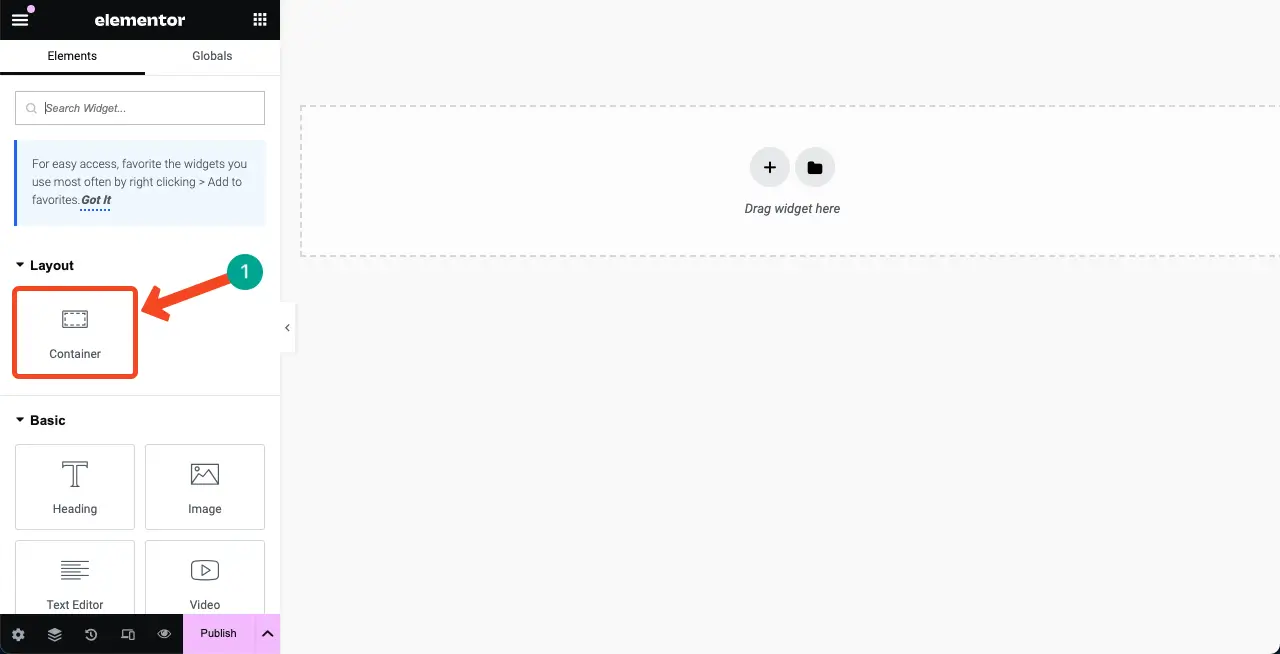
W ten sposób możesz aktywować widżet Sekcja wewnętrzna Elementora na swoim Elementorze. Dowiedz się, jak korzystać z kontenera Elementor Flexbox.
Punkt bonusowy: przypadki użycia widżetu sekcji wewnętrznej Elementora
Chociaż Sekcja Wewnętrzna została zastąpiona Kontenerem Flexbox, widget jest nadal przydatny w wielu przypadkach. Poniżej wskazaliśmy kilka punktów, które możesz śledzić na swojej stronie, jeśli chcesz pozostać przy widżecie Sekcja wewnętrzna.

1. Dodaj kluczowe elementy w sekcji Bohater
Możesz użyć widżetu Sekcja wewnętrzna, aby utworzyć atrakcyjną sekcję główną na swojej stronie głównej. Możesz prezentować zdjęcia produktów, opisy i chwytliwe recenzje.
2. Pokaż zawartość obok siebie
Ponieważ sekcja wewnętrzna składa się z dwóch kolumn, może być świetnym widgetem do prezentowania obok siebie zdjęć produktów, funkcji, korzyści i recenzji.
3. Utwórz tabele cenowe
Tutaj ponownie widżety kolumnowe są zawsze idealne do tworzenia tabel cenowych. Niezależnie od tego, czy chodzi o produkty fizyczne, czy usługi, możesz uwzględnić szczegóły cen, funkcje i przyciski cenowe.
4. Wyświetl opisy projektów
Każdy projekt zwykle wymaga wielu kolumn, które mogą zawierać szczegóły projektu, opisy i łącza umożliwiające wyświetlenie dodatkowych informacji lub odwiedzenie dedykowanej strony projektu.
5. Zaprojektuj sekcję portfela
Widget Sekcja wewnętrzna doskonale nadaje się do prezentowania elementów portfolio, takich jak osobiste biografie, zdjęcia, referencje i linki do mediów społecznościowych.
6. Pokaż Mapy Google i formularz kontaktowy obok siebie
Dobrą praktyką jest wyświetlanie obok siebie Mapy Google i formularza kontaktowego. Mapy Google tworzą wspaniałe środowisko wizualne. Możesz użyć widżetu Sekcja wewnętrzna, aby wyświetlić te dwa elementy obok siebie.
Ponadto istnieje wiele innych przypadków, w których ten widget będzie idealną opcją. Powyżej omówiliśmy kilka nominalnych przykładów, aby zapewnić Ci inspirację dotyczącą widżetu.
Często zadawane pytania dotyczące naprawiania brakującego widżetu sekcji wewnętrznej Elementora
Mamy nadzieję, że Twój problem z widżetem Sekcji wewnętrznej Elementora został rozwiązany. Omówimy teraz odpowiedzi na niektóre z najczęściej zadawanych pytań na dzisiejszy temat.
Jaka jest alternatywa dla widżetu Sekcja wewnętrzna w Elementorze?
Flexbox Container to alternatywa dla widżetu Sekcja Wewnętrzna w Elementorze.
Jakie są różnice pomiędzy widżetem Sekcja wewnętrzna a kontenerem Flexbox w Elementorze?
Widget Sekcja wewnętrzna jest częścią tradycyjnego Elementora z dwiema kolumnami, w których użytkownicy mogą dodawać treści obok siebie.
Natomiast kontener Flexbox to nowsza funkcja, która zapewnia większą elastyczność i kontrolę nad układem i projektem stron internetowych.
Obydwa umożliwiają dostosowanie szerokości, wysokości i kolejności elementów w kontenerze oraz tworzenie bardziej dynamicznych i responsywnych układów.
Czy kontener Elementor Flexbox jest bezpłatny?
Tak, Elementor Flexbox Container to darmowy widget. Zawiera bezpłatną wersję wtyczki Elementor.
Czy mogę dodać widżet Sekcja wewnętrzna do kontenera Flexbox?
Nie, nie możesz dodać ani umieścić widżetu Sekcja wewnętrzna w kontenerze Flexbox.
Jaka jest różnica między Elementorem o pełnej szerokości a Elementorem pudełkowym?
Pełna szerokość umożliwia rozciągnięcie zawartości na całą szerokość okna przeglądarki, wykraczając poza granice kontenera motywu.
Pudełko ogranicza zawartość do określonej szerokości określonej przez kontener motywu, co skutkuje zamkniętym i bardziej tradycyjnym projektem.
Czy mogę używać zarówno kontenera Elementor Flexbox, jak i widżetu sekcji wewnętrznej w tym samym edytorze?
Nie, nie możesz używać ich obu razem w tym samym edytorze. Musisz użyć kontenera Flexbox lub widżetu sekcji wewnętrznej.
Ostatnie słowa!
Zarówno sekcja wewnętrzna, jak i kontener Flexbox to potężne widżety dla Elementora. Korzystając z obu, możesz tworzyć atrakcyjne układy. Ponieważ jednak przyjęcie nowych technologii jest dla nas koniecznością, musisz wypróbować kontener Flexbox.
Dobrą rzeczą jest to, że jeśli Twoja witryna jest zbudowana z wewnętrznych sekcji i innych widżetów sekcji, Elementor pozwala łatwo przekonwertować je na kontenery Flexbox. Zatem konwersja sekcji witryny do kontenera Flexbox nie jest rzeczą trudną.
Jeśli uznasz ten artykuł za pomocny, przekaż nam swoją opinię w polu komentarza.
