So passen Sie das Design des WooCommerce-Shops an Ihre Zielgruppe an
Veröffentlicht: 2018-06-14
Zuletzt aktualisiert - 24. Februar 2020
Wenn es um das Design von WooCommerce-Shops geht, gibt es keine Einheitsformel. Sie müssen sorgfältig darauf achten, dass Ihr Design für Ihr Publikum geeignet ist. Da der E-Commerce in allen Facetten auf Personalisierung ausgerichtet ist, kommt man beim Design wirklich nicht vorbei. Tatsächlich spielt auch das Design eine Rolle für das Kundenerlebnis. Hier können Sie unseren Artikel zur Personalisierung des Kundenerlebnisses lesen. Grundsätzlich müssen Sie eine klare Vorstellung von Ihrer Zielgruppe haben und das Website-Design sollte dazu passen. Wenn Sie sich nicht sicher sind, wie Sie die Zielgruppe für Ihr Geschäft identifizieren sollen, finden Sie hier einen weiteren Artikel, der Ihnen helfen könnte. In diesem Artikel sprechen wir darüber, wie Sie Ihr WooCommerce-Shop-Design an Ihren Kundenstamm anpassen können.
Kommunizieren Sie den Wert Ihres Angebots
Laut Experten sollten Benutzer, wenn sie Ihre Website zum ersten Mal besuchen, sofort erkennen, welchen Wert Sie bieten. Vielleicht finden sie das gleiche Produkt woanders, aber warum sollten sie bei Ihnen kaufen? In erster Linie müssen Sie verstehen, welchen Mehrwert Sie Ihren Kunden wirklich bieten. Es könnte unser Produkt sein, das fortschrittlicher ist als die Konkurrenz, oder es könnte so etwas wie kostenloser Versand sein, den Sie auf Ihrer Website anbieten. Was auch immer es ist, Sie müssen das auch klar und ziemlich schnell kommunizieren. Sie müssen davon ausgehen, dass Ihr Benutzer nur eine kurze Aufmerksamkeitsspanne hat.
Wie strukturieren Sie Ihr Wertversprechen?
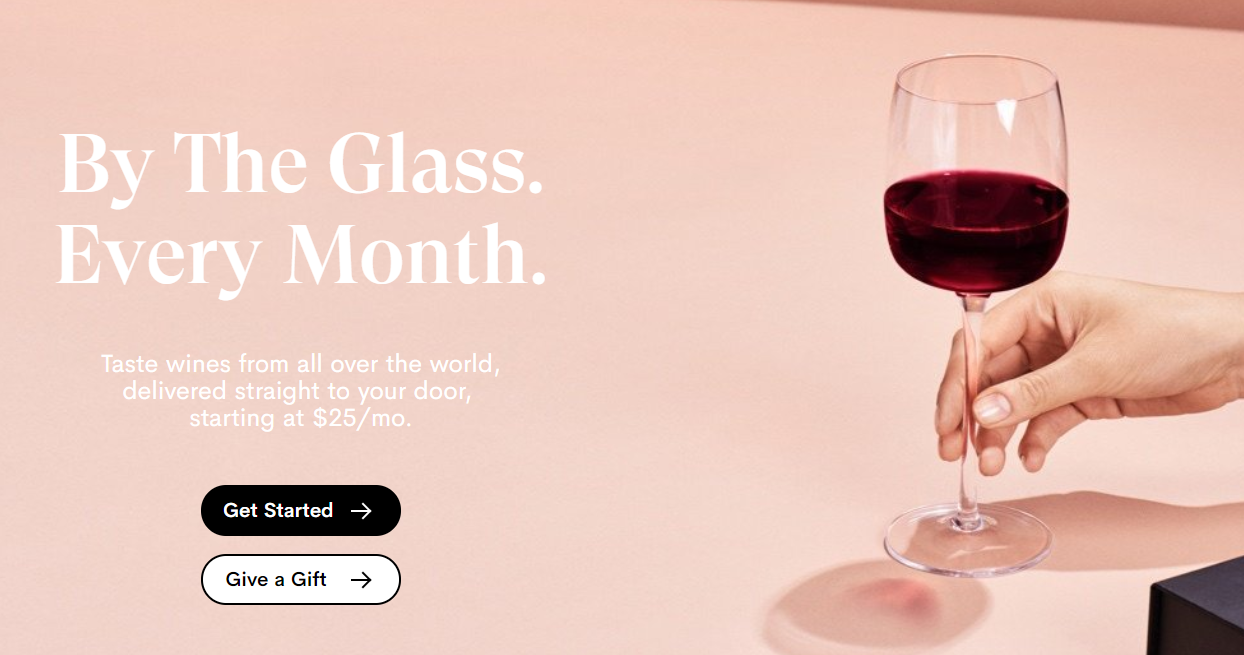
Wenn Sie Ihren Kunden Ihr Wertversprechen vermitteln möchten, müssen Sie verstehen, welches Problem Sie lösen. Finden Sie einen Aspekt Ihres Produkts oder Ihrer Dienstleistung, der das Leben Ihrer Kunden verändern würde. Präsentieren Sie es dann auf der Homepage Ihrer Website so, dass es die Aufmerksamkeit Ihrer Benutzer auf sich zieht. Idealerweise können Sie dem folgenden Muster folgen:
- Eine einprägsame Überschrift – Sie müssen Ihr Wertversprechen in einer Zeile artikulieren. Denken Sie daran, dass dies nicht der Slogan Ihrer Marke oder das Leitbild ist. Es sollte etwas sein, das vollständig aus der Perspektive des Kunden stammt. So wecken Sie sofort Interesse beim Kunden.
- Eine kurze Beschreibung – Sie können der Überschrift eine gut geschriebene Beschreibung folgen, wie Ihr Geschäft den Kunden helfen würde. Fügen Sie ein oder zwei spezifische Punkte hinzu, nach denen Ihre Zielgruppe in Ihrem Produkt suchen würde. Auch hier handelt es sich nicht um eine lange Liste der Funktionen Ihres Produkts, sondern nur um eine einfache Erläuterung Ihrer Überschrift.
- Ein Bild, das den Text ergänzt – Das Bild, das Sie hier hochladen, kann wirklich viel dazu beitragen, Kunden davon zu überzeugen, warum sie Ihr Produkt kaufen. Experten schlagen vor, ein Bild aufzubewahren, das Ihre Produkte im Gebrauch zeigt, das Menschen zum Kauf anregen kann. Nachfolgend finden Sie ein gutes Beispiel für ein Wertversprechen:

Einige Tipps, um ein attraktives Wertversprechen zu erstellen
Die Erstellung eines guten Wertversprechens erfordert definitiv etwas Recherche. Es ist wichtig, den Markt und Ihre Kunden zu studieren, bevor Sie einen erstellen. Sehen wir uns einige nützliche Tipps von Experten an.
Verstehen Sie die Probleme, die Ihr Produkt lösen kann
Wenn Sie während der Produktentwicklung gut recherchiert haben, ist dies möglicherweise nicht wirklich schwierig für Sie. Ihr Produkt soll ein konkretes Problem lösen können und Sie können es einfach in überzeugender Sprache vermitteln. Bemühen Sie sich, es aus der Perspektive des Kunden darzustellen. Wie sehr kann dieses Problem ihr tägliches Leben beeinträchtigen? Welche Konsequenzen drohen ihnen, wenn sie das Problem nicht rechtzeitig lösen?
Präsentieren Sie den kritischsten Aspekt
Ihr Produkt könnte in der Lage sein, mehrere Probleme im Zusammenhang mit dem Markt zu lösen. Es ist wichtig, jedes dieser Probleme im Hinblick auf Kritikalität und Dringlichkeit zu verstehen. Sobald Sie ein Problem auf diese Weise unterscheiden können, können Sie es mit der von Ihrem Produkt angebotenen Lösung präsentieren.
Erwähnen Sie die zusätzlichen Funktionen, die Sie anbieten
Manchmal verkaufen Sie vielleicht ein Produkt, das dem Ihrer Konkurrenten ziemlich ähnlich ist. Möglicherweise bieten Sie jedoch zusätzliche Funktionen wie kostenlosen Versand oder beschleunigten Versand an. Finden Sie heraus, wonach genau die Kunden auf Ihrer Website suchen, und bieten Sie dies als Wertversprechen an.
Entwerfen Sie die Produktseite basierend auf dem, was Benutzer wissen möchten
Ihre Produktseite ist einer der wichtigsten Faktoren, die die Konversionsrate Ihres Shops bestimmen. Lesen Sie unseren Artikel zur Conversion-Rate-Optimierung, um mehr zu erfahren. Unterschiedliche Produkte erfordern unterschiedliche Herangehensweisen an Produktseiten. Beispielsweise würde die Produktseite eines Designer-Kleidungssortiments völlig anders aussehen als die eines Elektronikgeschäfts. Und höchstwahrscheinlich verkaufen Sie nicht beides zusammen in Ihrem Geschäft. Es geht also darum zu verstehen, was Ihre Kunden in Ihren Produkten sehen wollen.
Um den Punkt weiter auszuarbeiten: Ein Modegeschäft erfordert eine Menge kreativer Bilder auf der Produktseite. Verschiedene Bilder mit Modellen, die das Produkt tatsächlich tragen, würden die Attraktivität des Produkts definitiv verbessern. Wenn Sie jedoch Mobiltelefone auf Ihrer Website verkaufen, wird das Aussehen berücksichtigt, aber nicht so sehr wie das Bekleidungsgeschäft. Im letzteren Fall sollten Sie sich darauf konzentrieren, eine detaillierte Beschreibung zu schreiben, in der alle Funktionen des Telefons aufgeführt sind.
Dieser Aspekt ist in den meisten Fällen möglicherweise nicht so offensichtlich wie in den von uns genannten Beispielen. Sie können jedoch immer noch aus der Perspektive des Kunden denken, um wirklich zu verstehen, wonach er sucht. Es wird Produkte geben, die ein Gleichgewicht zwischen Bildern und Textbeschreibungen erfordern würden. Verstehen Sie das gut und wenden Sie es auf Ihr Produktseitendesign an. Wenn Sie beispielsweise Möbel verkaufen, möchten viele Kunden die Eigenschaften der Produkte und deren Aussehen wissen. Informationen über Haltbarkeit, verwendetes Material, Montageanleitung usw. können für einen Kunden beim Möbelkauf sehr wichtig sein. Gleichzeitig möchten sie sehen, wie es auch in ihrem Wohnzimmer aussehen wird.
Visuelle Hierarchie und Interaktivität
Sie können Farbakzente verwenden, um eine visuelle Hierarchie zu erstellen. Gemäß den Designprinzipien besteht Ihr Farbschema aus drei Komponenten – einer Hintergrundfarbe, einer Grundfarbe und einer Akzentfarbe. Die Akzentfarbe wird diejenige sein, die auffällt, und natürlich sollten die interaktiven Elemente Ihrer Website wie die Schaltflächen „In den Einkaufswagen“ in der Akzentfarbe sein. Grundsätzlich heben Sie es hervor, sodass die Wahrscheinlichkeit steigt, dass Kunden eine gewünschte Aktion ausführen.
Ein weiterer Faktor, der die Interaktivität der Website beeinflusst, ist die Positionierung und Größe dieser interaktiven Elemente. Tatsächlich stellt das Gesetz von Fitt dies fest, indem es beweist, dass ein relativ größeres Objekt, das näher bei uns liegt, leichter zu erreichen wäre. Aus Sicht des Webdesigns wäre dies der Abstand eines interaktiven Elements zu Ihrem Mauszeiger. Auf dem Startbildschirm, auf dem Benutzer landen, sollte es eine Option für sie geben, eine Aktion durchzuführen. Es kann eine Option sein, Ihre Produkte zu durchsuchen oder zu einer bestimmten Zielseite mit einem Angebot zu gehen. Sie müssen sicherstellen, dass ein Call-to-Action-Element mit einer auffälligen Farbe an der richtigen Position platziert wird.

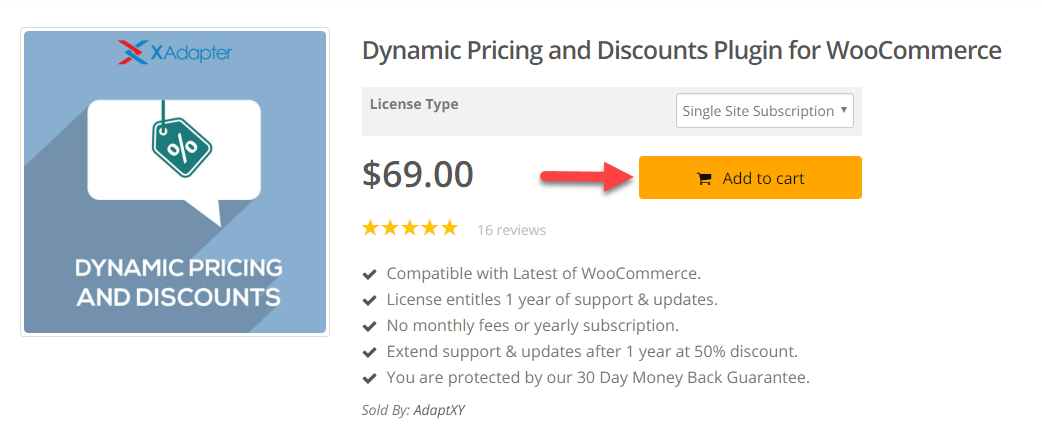
Sie können einige innovative Beispiele für den Umgang mit der visuellen Hierarchie sehen. Auf einer XAdapter-Produktseite können Sie die Verwendung von Akzentfarben für die Schaltfläche „In den Warenkorb“ sehen.

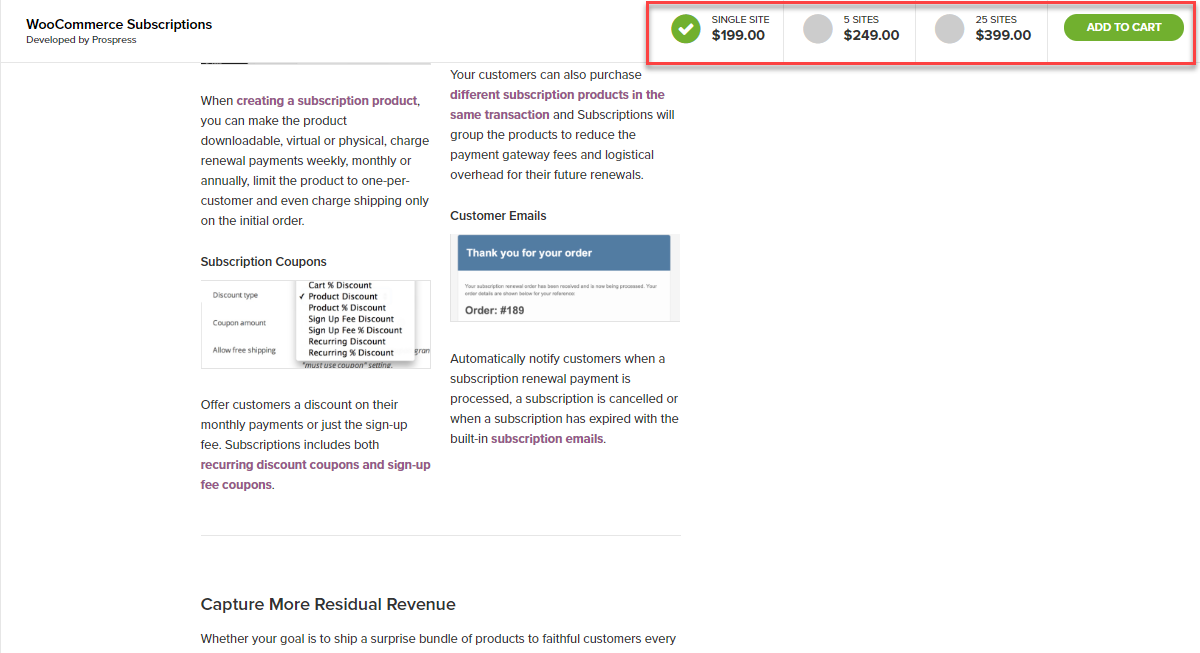
Und vielleicht haben Sie die Sticky-Option auf der WooCommerce-Produktseite bemerkt. Wenn Sie auf der Produktseite nach unten scrollen, wird oben auf dem Bildschirm eine klebrige Option zum Warenkorb hinzufügen verfügbar sein. Damit Kunden nie das interaktive Element verlassen, das zu Konversionen im Geschäft beitragen würde.

Sorgen Sie dafür, dass Kunden Ihrer Marke vertrauen
Design spielt eine große Rolle, wenn es darum geht, Kunden dazu zu bringen, Ihrem Geschäft und Ihrer Marke zu vertrauen. Vielleicht ist das bei bekannten Marken nicht unbedingt erforderlich. Für uns alle anderen sollte man sich viel Gedanken machen, um das Vertrauen des Kunden zu gewinnen. Es gibt mehrere Möglichkeiten, dies zu tun, und wir werden einige davon unten sehen:
Testimonials Ihrer prominentesten Kundenpersönlichkeiten
Sie haben vielleicht viele Fälle gesehen, in denen Online-Shops auf der Homepage Testimonials anzeigen. In vielen Fällen können diese wirklich großartige Dinge über Ihre Produkte und Ihre Marke sagen. Zeugnisse sind jedoch mehr als nur Worte. Meistens kommt der Vertrauensfaktor ins Spiel, wenn Benutzer sich auf die Personas beziehen können, die die Testimonials hinterlassen. Eine Sache, auf die Sie sich konzentrieren können, ist die Aufnahme eines Abschnitts für Erfahrungsberichte auf der Homepage. Die meisten der beliebten WordPress-E-Commerce-Themes haben dafür Optionen in den Theme-Einstellungen. Als nächstes wählen Sie diejenigen aus, die den Personas des Zielkunden nahe kommen. Auf diese Weise wird Ihr Zielkundenstamm eher bereit sein, mit Ihnen Geschäfte zu machen.
Hier finden Sie einige der meistverkauften WooCommerce-Themes.
Erzählen Sie mehr über Sie
Ein interessanter Abschnitt „Über uns“ kann ebenfalls dazu beitragen, die Vertrauenswürdigkeit einer E-Commerce-Website zu erhöhen. Die Leute würden gerne ein paar Hintergrundinformationen über Sie wissen, bevor sie mit Ihnen Geschäfte machen. Wenn es vage ist oder so aussieht, als würden Sie zögern, Informationen über sich selbst preiszugeben, könnten die Kunden ebenfalls zögern. Ihre Erstkäufer würden es wirklich zu schätzen wissen, wenn Ihre Website Offenheit in der Kommunikation widerspiegelt.
Live-Verkaufsbenachrichtigungen
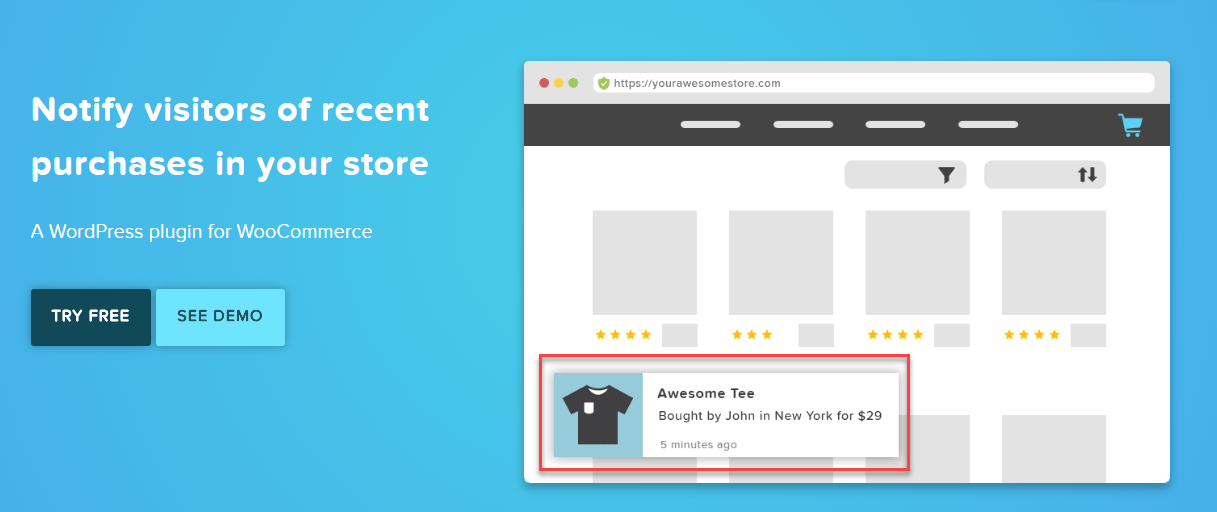
Das Anzeigen von Live-Verkaufsbenachrichtigungen kann für bestimmte Produkte eine gute Option sein. Dies ist eigentlich nützlicher, um Conversions einen psychologischen Schub zu verleihen. Für einen Benutzer auf Ihrer Website, der nicht wirklich etwas über Ihre Marke oder Ihre Kunden weiß, kann dies jedoch hilfreich sein. Die Tatsache, dass jemand irgendwo auf der Welt Ihr Produkt gekauft hat, wäre für viele Kunden ein beruhigender Faktor. Es ist besser, diesen Ansatz zu testen, um zu sehen, ob er effektiv ist, bevor Sie ihn zu einer dauerhaften Einrichtung machen.
WooBought ist ein Plugin, mit dem Sie Live-Verkaufsbenachrichtigungen auf Ihrer WooCommerce-Website einrichten können.

Vertrauensabzeichen anzeigen
Eine weitere Strategie, die wirklich dazu beitragen würde, Ihre Vertrauenswürdigkeit zu erhöhen, wäre die Anzeige von Vertrauensabzeichen. Kunden würden sich dadurch sicher fühlen, dass Sie Sicherheit ernst nehmen. Sie können WooCommerce-Hooks verwenden, um Vertrauensabzeichen auf Ihren Warenkorb- und Checkout-Seiten anzuzeigen. Weitere Informationen finden Sie hier.
Zeigen Sie positive Berichterstattung in der Presse
Wenn Sie positive Erwähnungen in einer der führenden Publikationen in Ihrer Domain erhalten haben, wäre dies ein zusätzlicher Schub. In einer der populären Publikationen vorgestellt zu werden, würde viel dazu beitragen, einen guten Eindruck in den Köpfen der Menschen zu hinterlassen.
Machen Sie sich klar über die Rückgabebedingungen
Eine der ständigen Sorgen eines Online-Käufers ist, was passiert, wenn das Produkt nicht wie erwartet ausfällt? Wenn Sie Ihre Rückgaberichtlinie effektiv anzeigen, kann dies in gewissem Maße gemildert werden. Die meisten Online-Käufer würden eine problemlose Rückgabeoption bevorzugen, wenn das Produkt nicht den Erwartungen entspricht.
Kundeninteraktionen konsequent testen
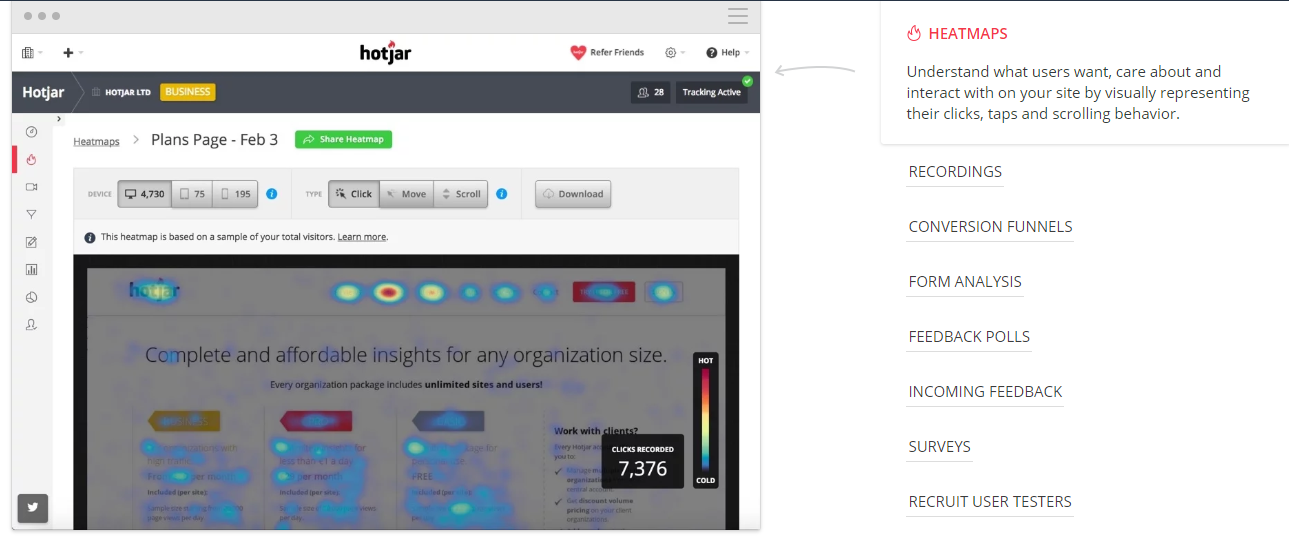
Ständige Improvisation ist das A und O, wenn es um Kundenerlebnisse geht. Auch wenn Sie anhand von Analyseberichten viel über das Kundenverhalten vorhersagen können, ist nichts besser, als das tatsächliche Kundenverhalten zu sehen. Tools wie Hotjar können viel dazu beitragen, das echte Kundenverhalten auf Ihrer Website zu verstehen. Mit Hilfe solcher Tools können Sie die Wirksamkeit verschiedener Gestaltungselemente nachvollziehen.

Fazit
Ihr WooCommerce-Shop-Design ist ein entscheidender Aspekt, wenn es um Kundeninteresse und Conversions geht. Mit ein wenig sorgfältigen Design-Interventionen und der Konzentration auf die Kundenperspektive können Sie Ihre Konversionsrate drastisch verbessern. Dieser Artikel hat einen Einblick in Strategien gegeben, die von klar definierten Wertversprechen bis hin zu Modifikationen auf der Grundlage von Heatmap-Berichten reichen. Beachten Sie jedoch, dass Ihr Geschäft je nach Zielgruppe möglicherweise einen sehr subjektiven Ansatz benötigt. Die intelligente Nutzung von Analyseberichten und regelmäßigen Tests kann Ihnen dabei helfen, sich in mehrfacher Hinsicht zu profilieren.
Weiterlesen
- WooCommerce One Page Checkout für bessere Conversions
- Verbesserung der Konversionsrate in Ihrem WooCommerce-Shop
- Wie können Sie die Zielgruppe für Ihr Geschäft identifizieren?
