Was ist neu in WordPress 6.5: Schriftartenbibliothek, Interaktivitäts-API und mehr!
Veröffentlicht: 2024-04-06Begrüßen Sie die neueste Version von WordPress, WordPress 6.5 „Regina “, benannt nach der dynamischen Vielseitigkeit der berühmten Geigerin Regina Carter. Regina ist wegen ihres tiefen Verständnisses für Jazz und ihrer unübertroffenen Geigenfähigkeiten weithin beliebt und inspirierte WordPress 6.5, das mit einem starken Fokus auf die Details des Web-Buildings mit Gutenberg in WordPress entwickelt wurde.
Dies ist die erste Version des Jahres 2024 und daher vollgepackt mit wichtigen Funktionen, Verbesserungen und Fehlerbehebungen – die Liste geht weiter. Diese neue WordPress-Version hat Website-Erstellern, Designern und Entwicklern gute Nachrichten gebracht – mehr Verbesserungen, mehr Kontrolle und das Versprechen, Website-Management und Inhaltserstellung besser als je zuvor zu machen.
Freust du dich wie wir auch darauf, die neuesten Updates von WordPress 6.5, Regina, auszupacken? Dann lasst uns ohne Verzögerung direkt eintauchen und uns ansehen, was es Neues gibt.

WordPress 6.5 „Regina“: Wichtige Meilensteine der WordPress-Roadmap festgelegt
Laut der WordPress-Roadmap wird es im Jahr 2024 wie üblich drei Hauptversionen geben, und dies ist die erste. Es handelte sich also um eine ganz besondere Veröffentlichung, und das WordPress-Kernteam hat hart daran gearbeitet, neue Funktionen aufzunehmen, die allen Arten von Benutzern – Entwicklern und Nicht-Entwicklern gleichermaßen – zugute kommen würden.
700 großartige Mitwirkende aus 57 verschiedenen Ländern haben zu dieser neuesten Kernversion, WordPress 6.5 , beigetragen. Und unter ihnen waren über 150 Erstautoren!
Schauen wir uns zusammen mit Screenshots an, was WordPress 6.5 für uns bietet.
Einführung in die WordPress-Schriftartenbibliothek
Beginnen wir mit einer WordPress-Schriftartenbibliothek , die exklusiv für den Website-Editor verfügbar ist. Das große neue Update ermöglicht die Schriftartensteuerung – Verwaltung, Installation und reibungslose Verwendung von Schriftarten – über die Styles-Schnittstelle.
Mit der neu eingeführten WordPress-Schriftbibliothek können Sie Schriftarten auf ähnliche Weise verwalten, wie Sie Medien in der WordPress-Medienbibliothek verwalten würden. Sie können damit einfach lokale Schriftarten und Google Fonts installieren/deinstallieren und diejenigen auswählen, die Sie aktivieren/deaktivieren möchten, unabhängig vom auf Ihrer Website aktivierten Thema. Die Möglichkeit, benutzerdefinierte Typografiesammlungen einzubeziehen, erweitert die Gestaltungsmöglichkeiten für Website-Ersteller und Herausgeber und ermöglicht umfassendere Anpassungen und Website-Designs.
Die Schriftartenbibliothek kann durch Starten des Site-Editors verwaltet werden. Wie?
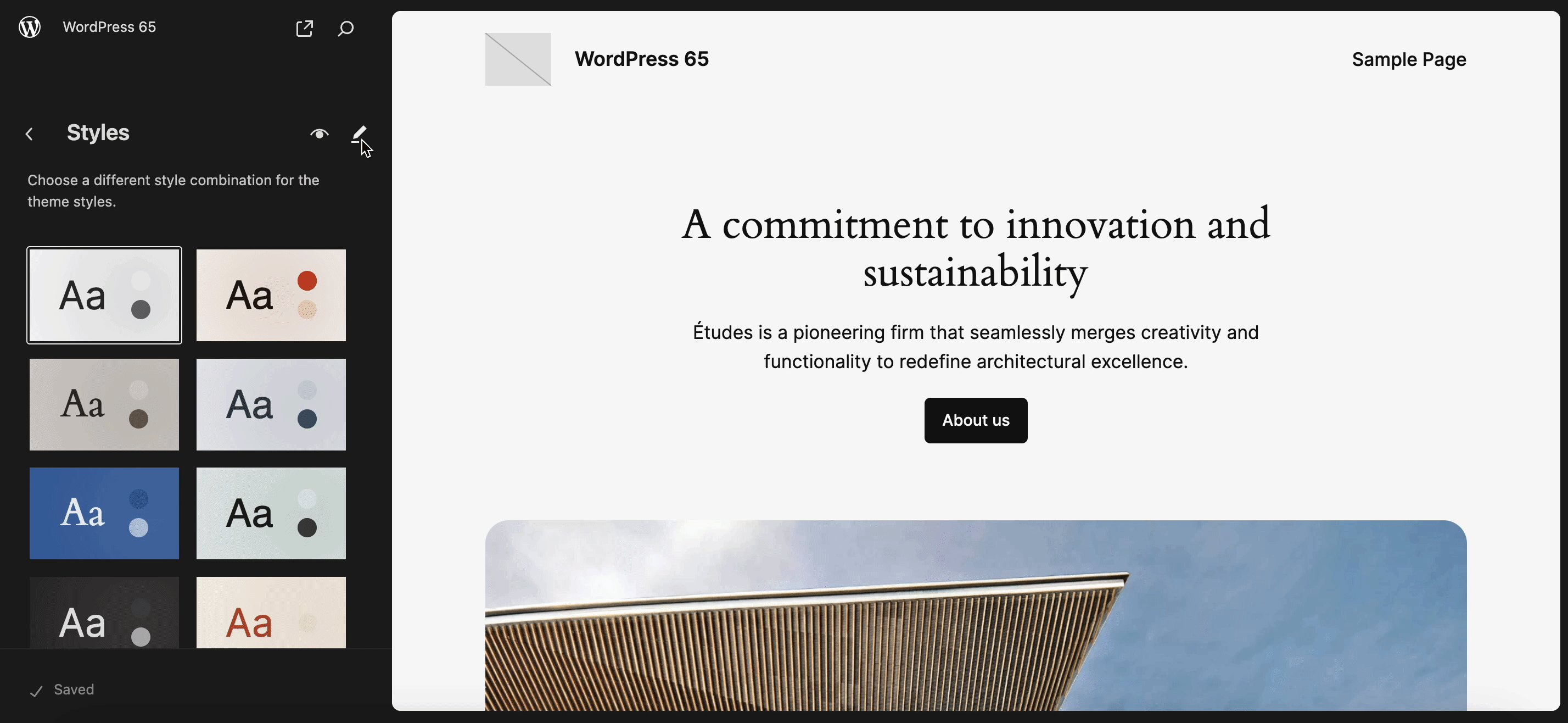
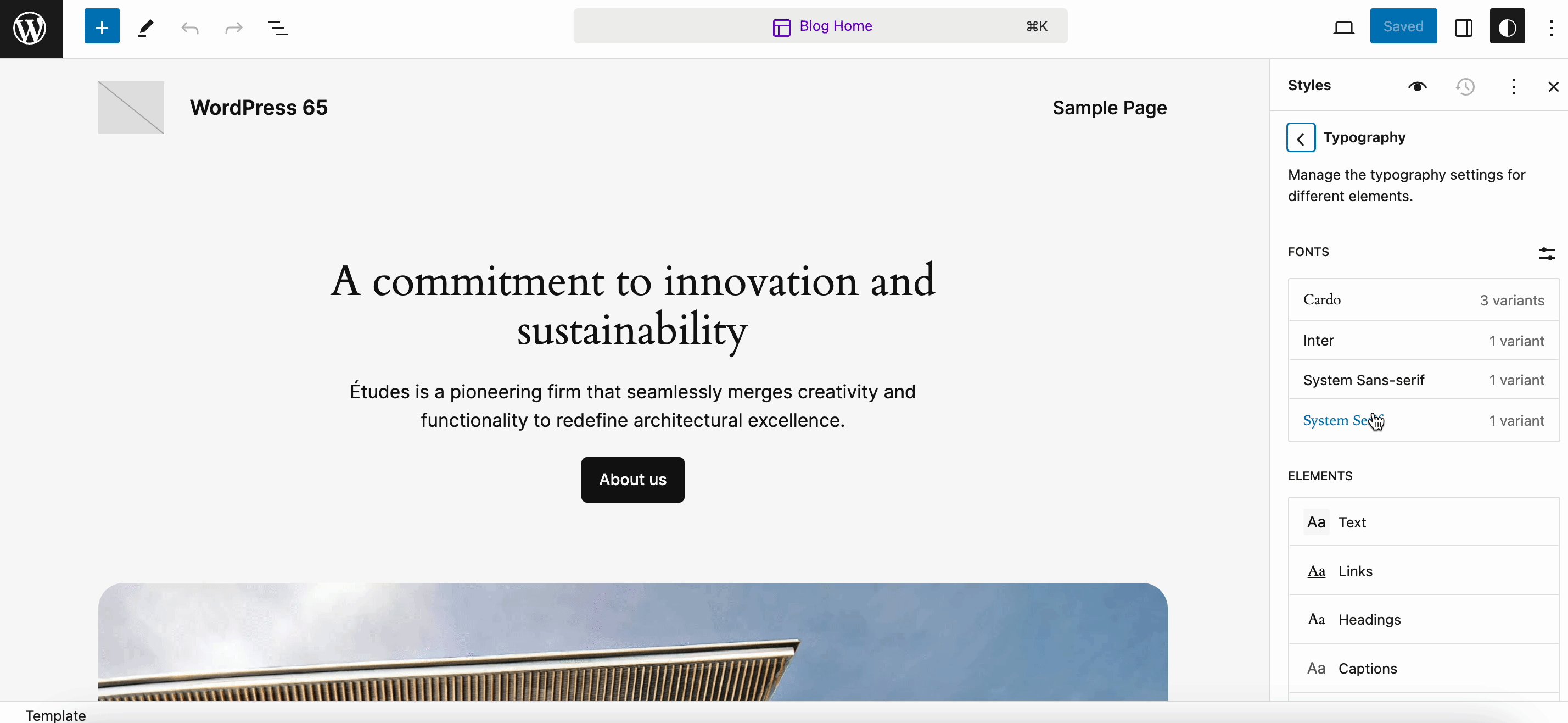
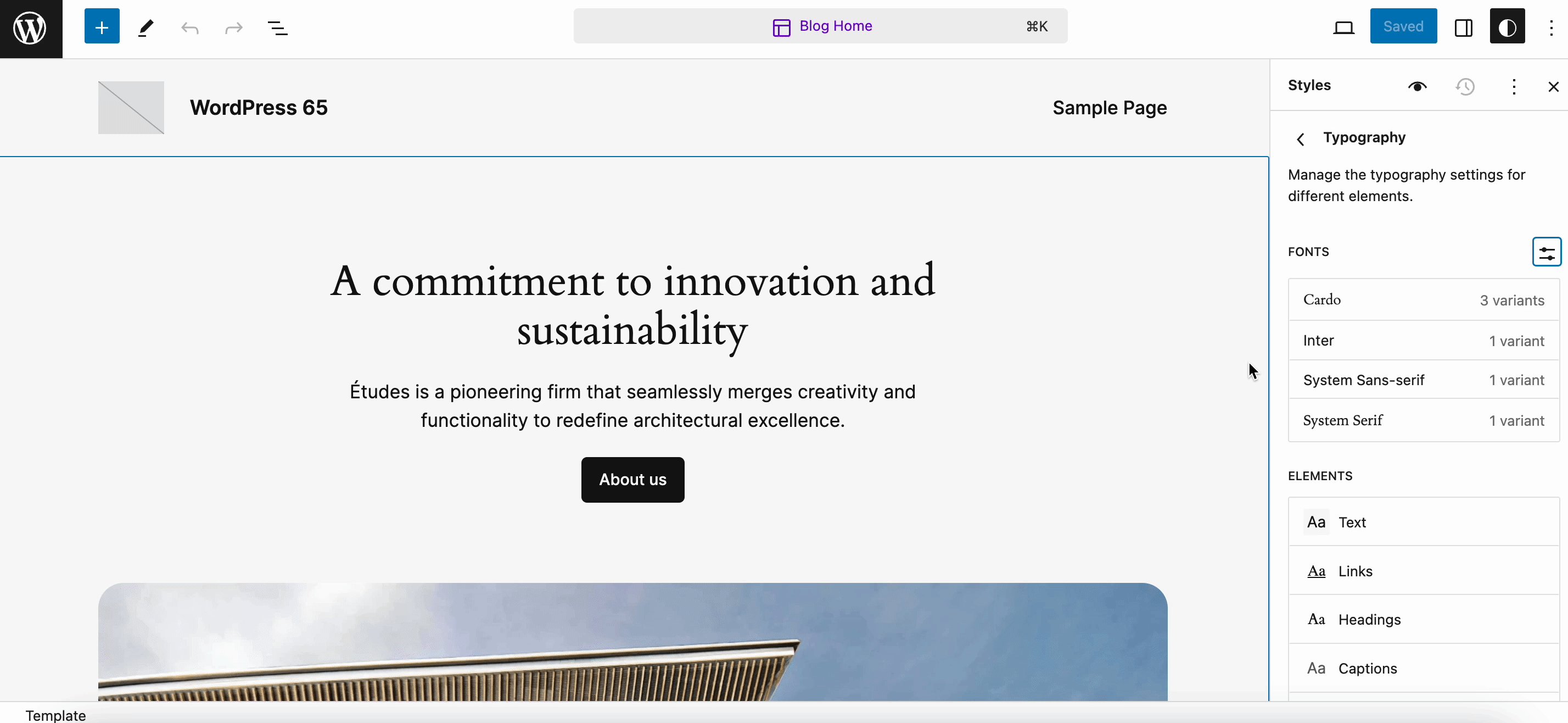
Gehen Sie zu Erscheinungsbild → Editor und wechseln Sie zum Bedienfeld „Stile“ . Klicken Sie anschließend auf „Typografie“ und Sie sehen die Schriftarten, die derzeit für Ihr WordPress-Theme verfügbar sind.

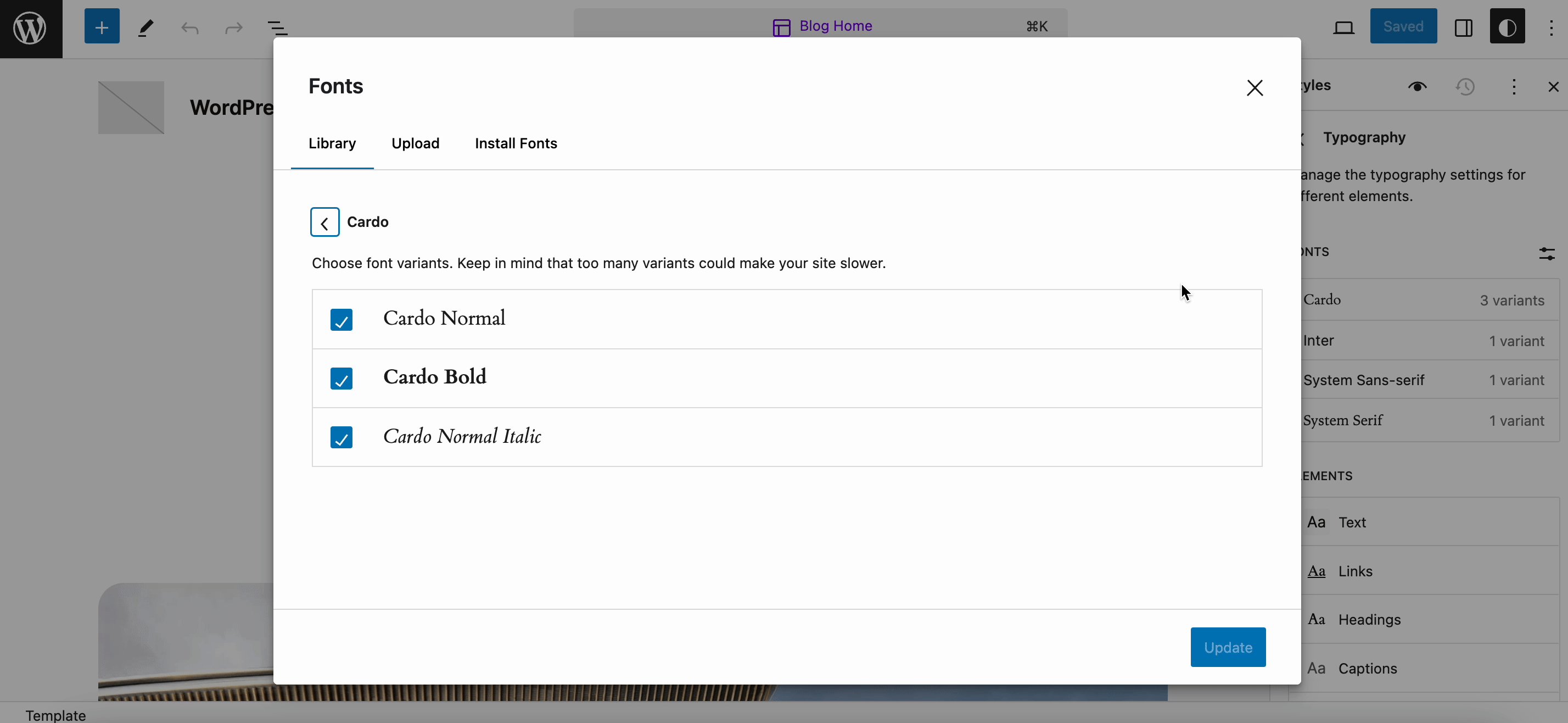
Klicken Sie anschließend auf die Schaltfläche „Schriftarten verwalten“, um die Schriftartenbibliothek in einem Popup aufzurufen. Dort finden Sie im Reiter „Bibliothek“ vorinstallierte WordPress-Schriftarten.
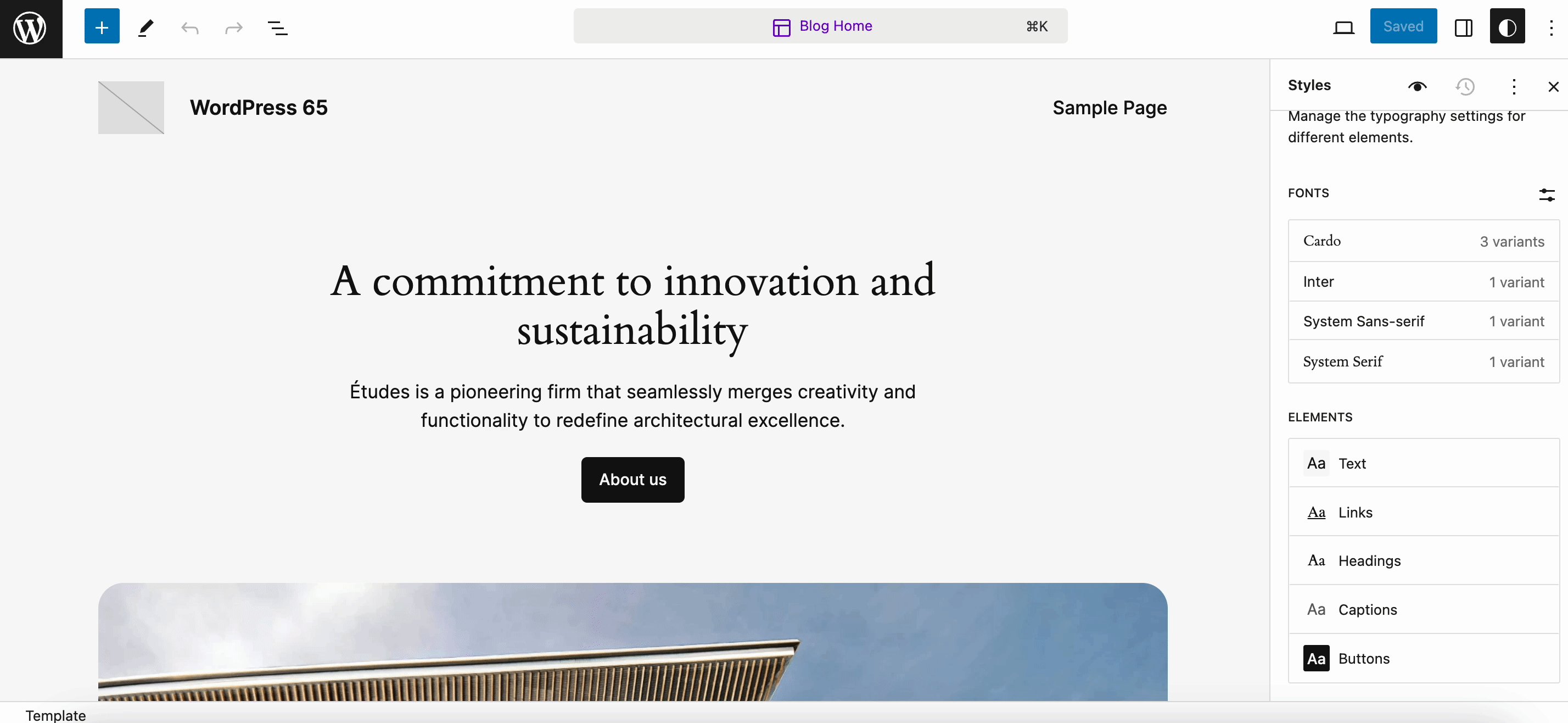
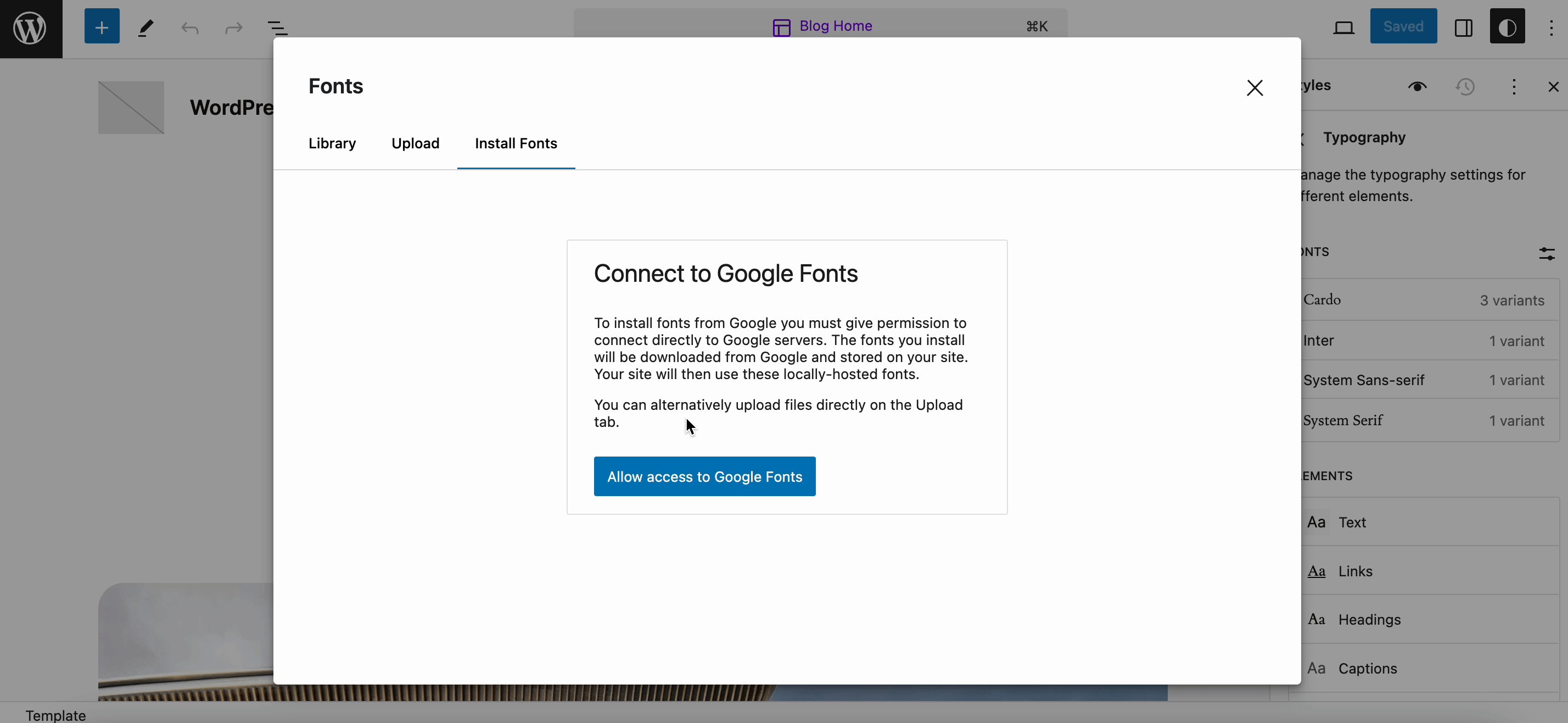
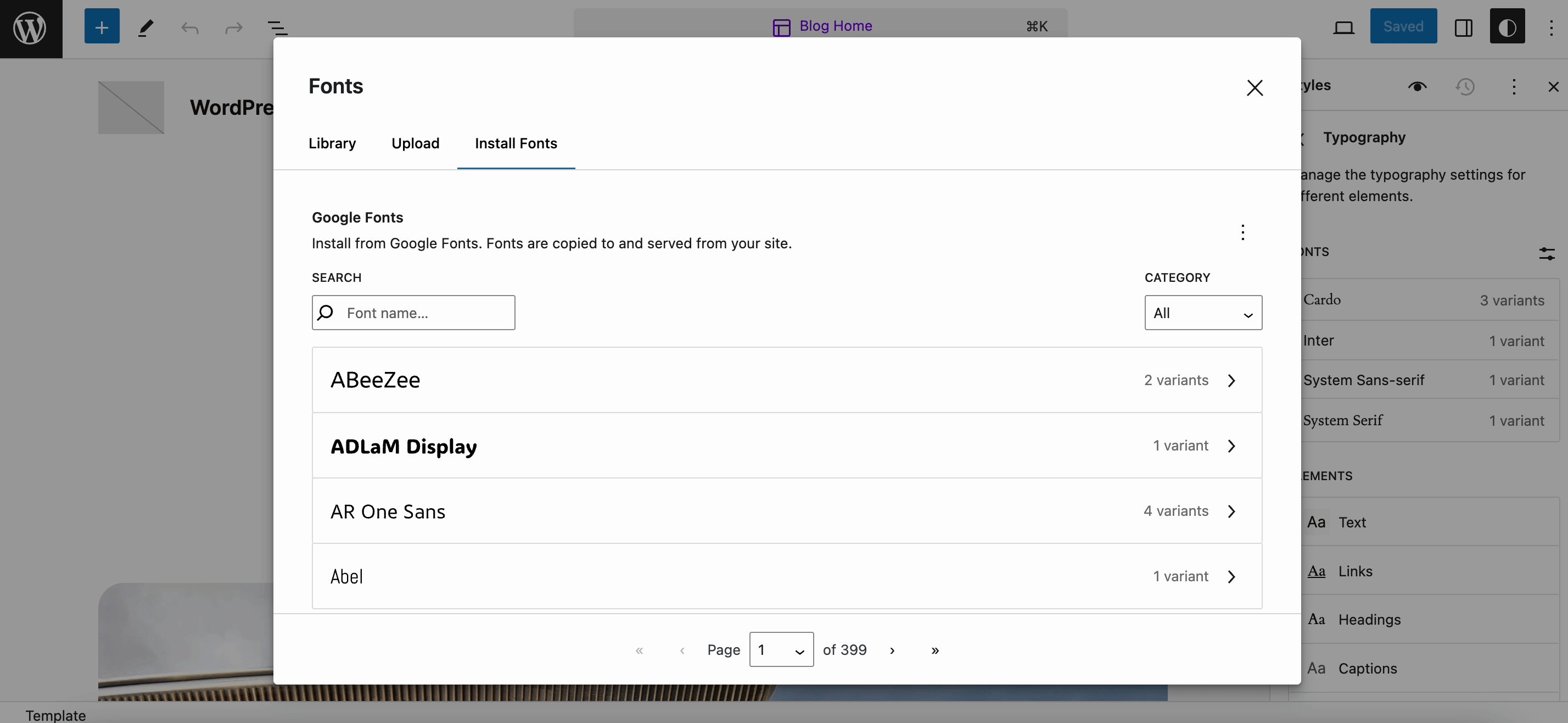
Sie können Schriftarten lokal über die Registerkarte „Hochladen“ hochladen oder zur Registerkarte „ Schriftarten installieren“ navigieren und eine Verbindung zur Google Fonts-Bibliothek herstellen. Sie können dann Schriftarten aus der Bibliothek auswählen, indem Sie auf die Schaltfläche „Aktualisieren“ klicken, oder Ihre Auswahl an Google-Schriftarten erhalten, indem Sie einfach auf die Schaltfläche „ Installieren“ klicken.

Darüber hinaus können Sie unterschiedliche Schriftarten und Stile für Texte, Überschriften, Hyperlinks und Schaltflächen verwenden. Jetzt können Sie die Schriftart Ihrer Website umfassend global anpassen. Von der Schriftgröße über das Erscheinungsbild und die Zeilenhöhe bis hin zur Dekoration ( I , X , U usw.) – Sie haben jetzt die vollständige Kontrolle darüber, dass die Schriftart auf Ihrer Website genau dem Stil und der Ästhetik Ihrer Marke entspricht.
Einschließlich Stilüberarbeitungen für Vorlagen und Vorlagenteile
Erinnern Sie sich an die coole Funktion aus der Classic-Editor-Ära; Wann könnten Sie sich alle Überarbeitungen unseres Beitrags ansehen ? In WordPress 6.3 wurde die Ansichtsrevision auch für das Styling hinzugefügt, um Benutzern ein ähnliches Erlebnis zu bieten und zu sehen, welche Änderungen vorgenommen wurden.
Jetzt haben Sie das für Vorlagen und Vorlagenteile in WordPress 6.5, aber in einer viel verbesserten Version. Sie können Details wie schnelle Zusammenfassungen, Zeitstempel und eine paginierte Liste aller Revisionen abrufen.
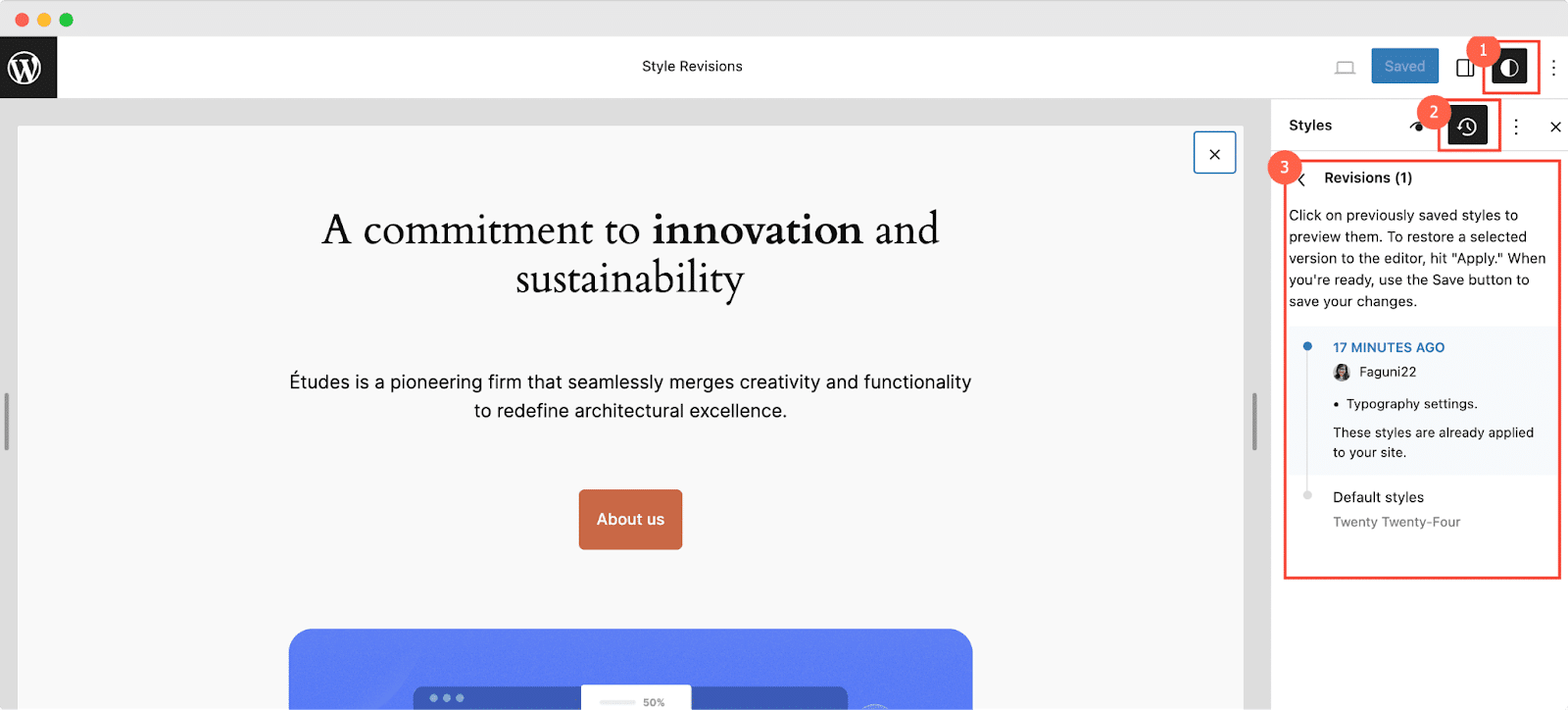
Von wo aus können Revisionen angezeigt werden? Sie können Überarbeitungen im Stylebook anzeigen, um zu sehen, wie sich Änderungen auf jeden Block, jede Vorlage und jeden Vorlagenteil auswirken. Klicken Sie in Ihrem Site-Editor in der oberen Leiste auf das Symbol „Stile“ . Im Panel finden Sie das Symbol „Revision“ . Klicken Sie darauf, um eine Vorschau aller Änderungen anzuzeigen, die Sie am Stil Ihrer Website vornehmen.

Holen Sie sich erweiterte Hintergrund- und Schattenwerkzeuge
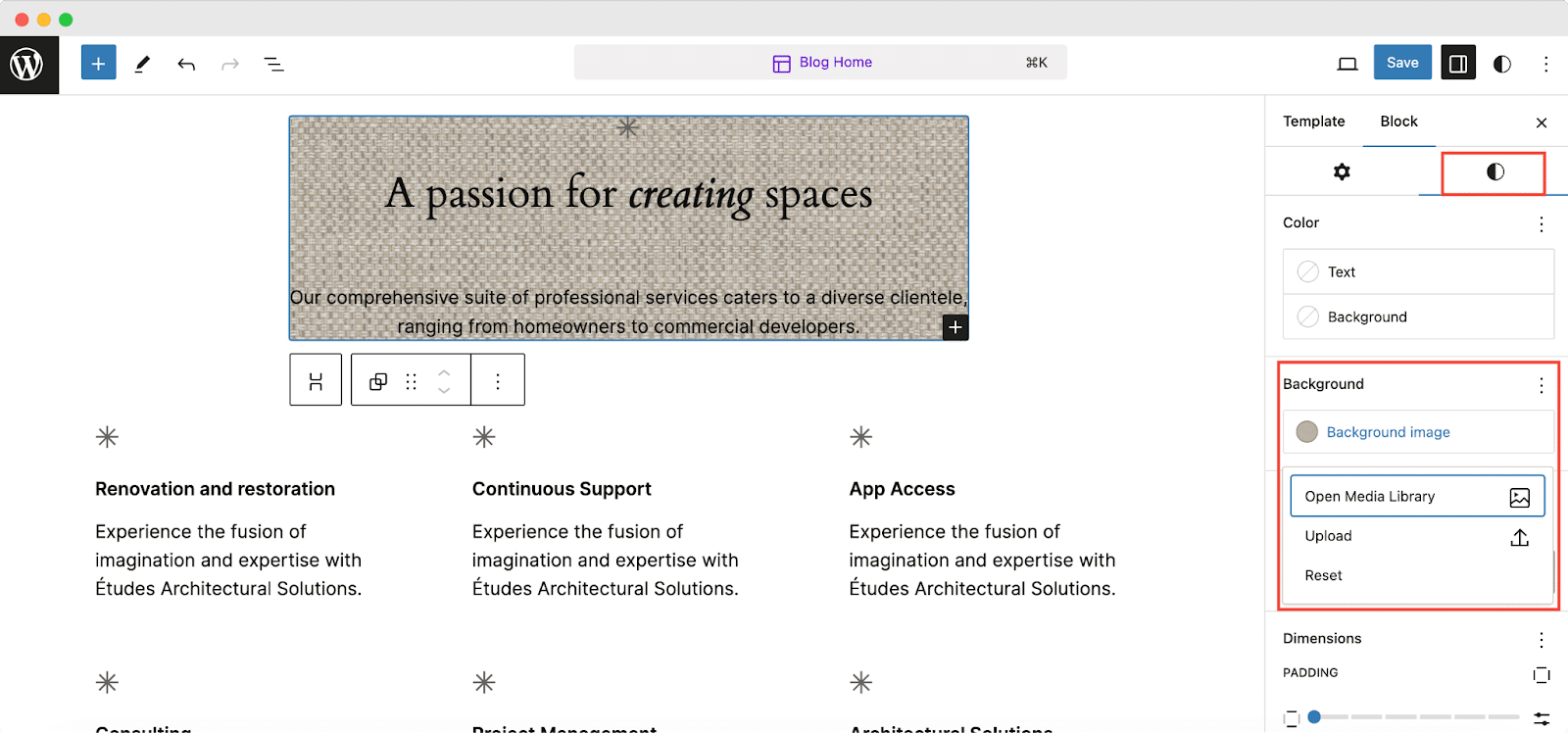
WordPress 6.5 bietet außerdem viele weitere praktische Verbesserungen im Stil und Design. Eine davon besteht darin, ein Hintergrundbild für Gruppenblöcke hinzuzufügen und deren Größe, Wiederholung und Schwerpunkt zu steuern.
Sie können auch das Seitenverhältnis von Cover- Blockbildern ändern und ganz einfach Farbüberlagerungen hinzufügen, die Farbe aus Ihrem ausgewählten Bild ziehen. Sie können auch Box-Shadow-Unterstützung für zusätzliche Blocktypen hinzufügen, um ein optisch ansprechendes Layout zu erstellen, um Elemente hervorzuheben und Ihrem Design etwas Persönlichkeit zu verleihen.

Das ist noch nicht alles – WordPress 6.5 bietet Ihnen auch einen Schlagschatteneffekt für die Blöcke „Bild“, „Spalte(n)“ und „Schaltflächen“. Darüber hinaus können Sie aus einer Vielzahl verfügbarer Schlagschattendesigns auswählen.
Erhalten Sie neue Datenansichten
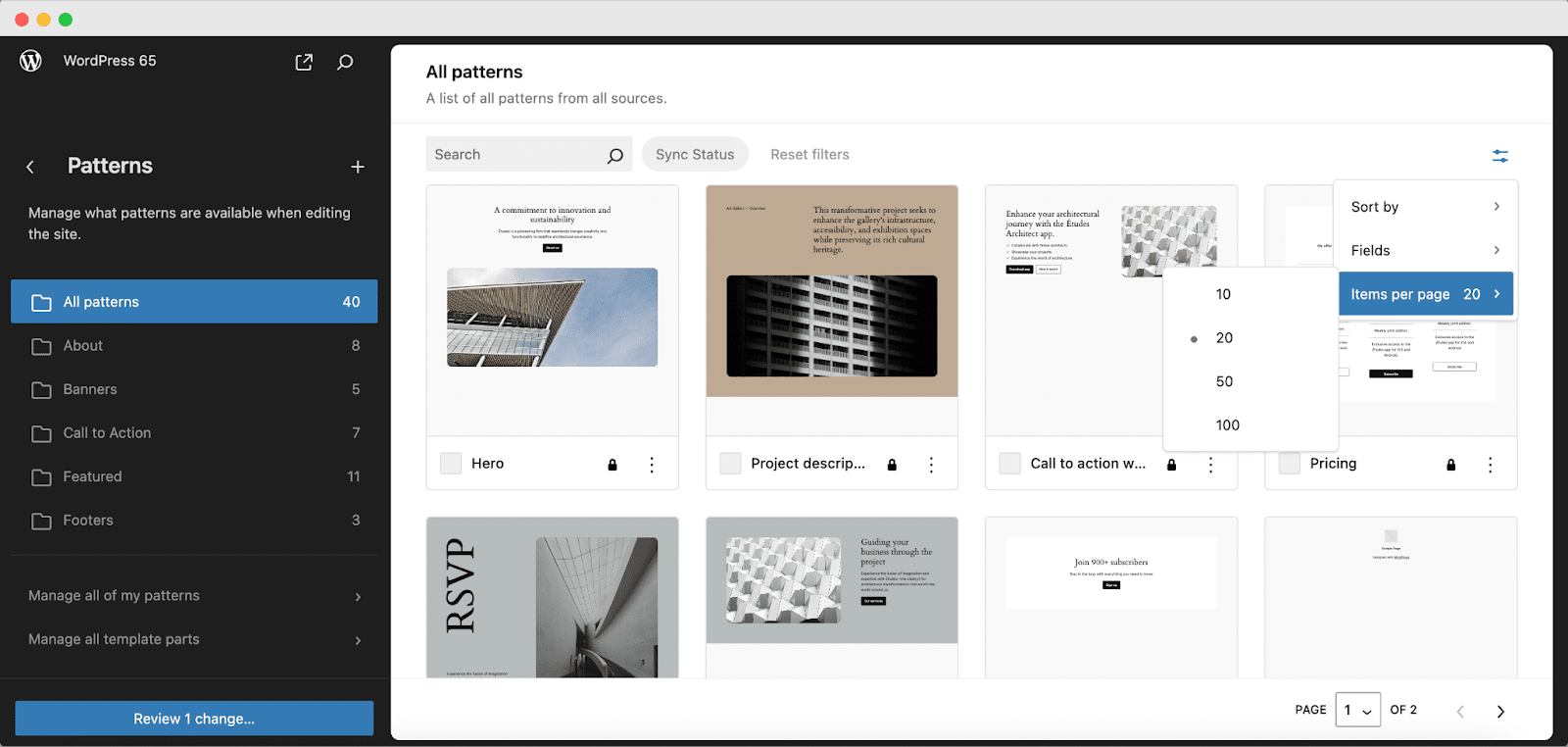
Mit der Datenansichtsoption von WordPress 6.5 können Sie ganz einfach finden, wonach Sie suchen, und es nach Ihren Wünschen organisieren. Sie erhalten Datenansichten für Seiten, Vorlagen, Muster und Vorlagenteile. Dies ermöglicht Ihnen außerdem die Anzeige von Daten in einem Tabellen- oder Rasterformat mit der Möglichkeit, Felder umzuschalten und Massenänderungen durchzuführen. Jetzt enthält jede Komponente Ihrer Website eine Bibliothek mit Informationen und Daten.

Um diese neue Funktion zu nutzen, gehen Sie in Ihrem Editor zu „Muster“ . Dort können Sie detaillierte Datenansichten für alle Muster, Vorlagen, Seiten usw. erleben.

Verbesserte Linksteuerung
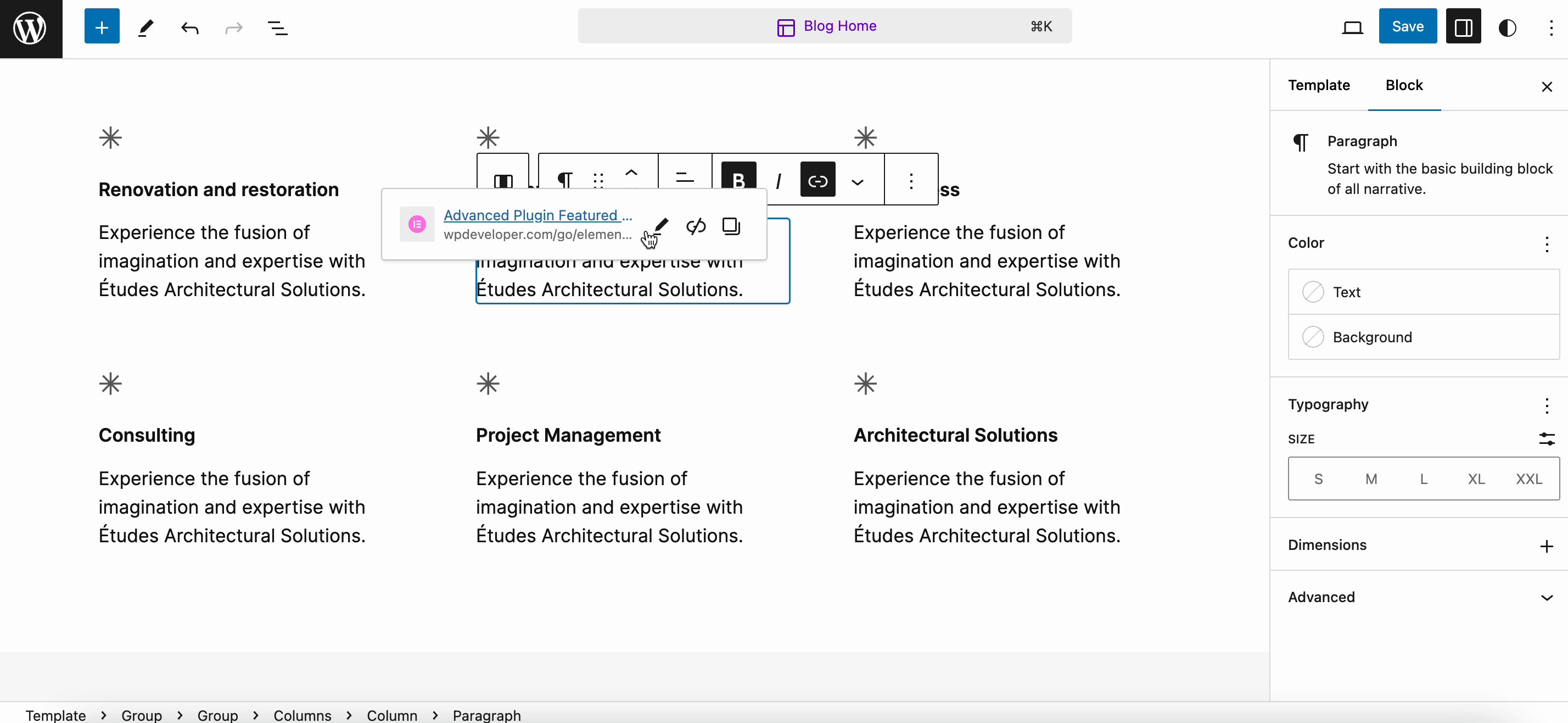
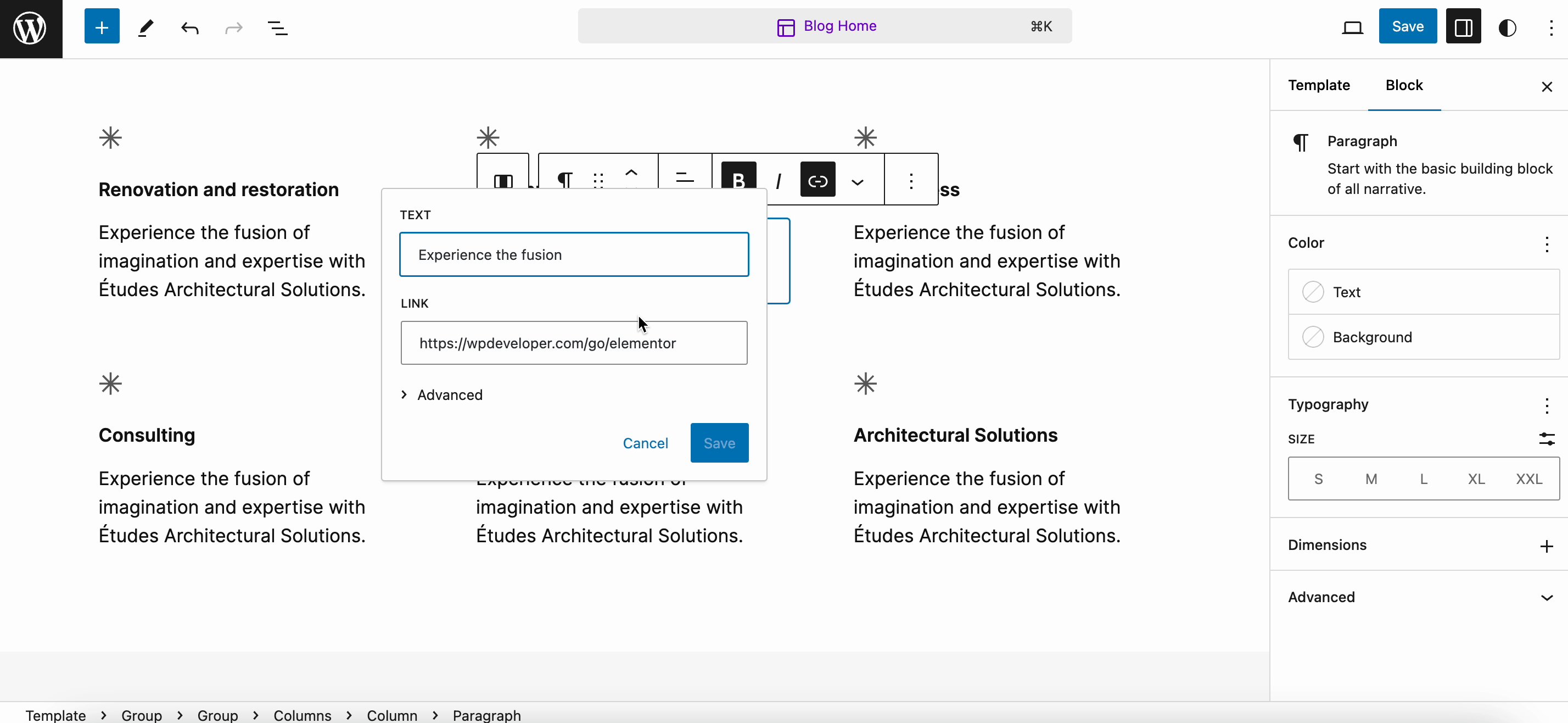
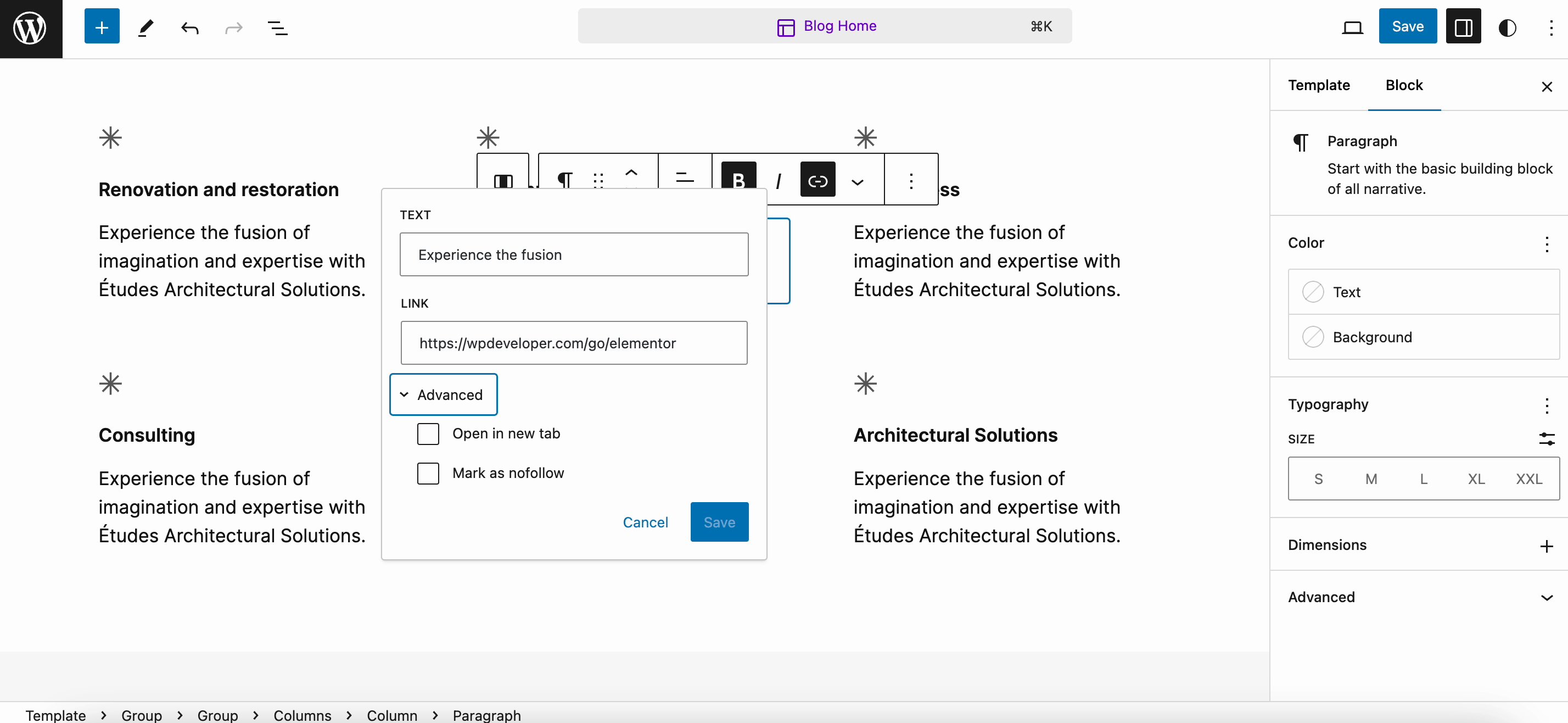
Die Benutzeroberfläche für Hyperlink-Texte wurde mit einer erweiterten Benutzeroberfläche aktualisiert. Dank einer intuitiveren Linkbuilding-Erfahrung, einer Verknüpfung zum Kopieren von Links und anderen Funktionen können Sie jetzt ganz einfach Links erstellen und verwalten.
Um die Funktion zu erkunden, klicken Sie auf einen Hyperlink-Text und Sie können die detaillierte Vorschau des Links, die Option zum Kopieren, das Kontrollkästchen „No-Follow“ usw. sehen.

Kommen wir nun zu einigen neuen Tipps und Verbesserungen, die speziell für Kernentwickler in WordPress 6.5 gemacht wurden. Sie erhalten von nun an eine 5-mal schnellere Eingabeverarbeitung, um die Entwicklungserfahrung zu optimieren. Schauen wir sie uns an.
Einführung der Interaktivitäts-API zum Blockieren von Interaktionen
Die Interaktivitäts-API bietet Entwicklern eine standardisierte Methode zum Erstellen interaktiver Front-End-Erlebnisse mithilfe von Blöcken. Es rationalisiert den Prozess, reduziert die Abhängigkeit von externen Werkzeugen und sorgt gleichzeitig für Spitzenleistung.
Sie können damit unvergessliche Benutzererlebnisse schaffen, indem Sie Besuchern beispielsweise ermöglichen, in Echtzeit mit Inhalten zu interagieren oder Suchergebnisse sofort abzurufen. Hoffentlich werden wir in den kommenden Tagen einige WordPress-Plugins sehen, die die API nutzen, um einige interessante Dinge zu erstellen.
Verbinden Sie Blöcke mit benutzerdefinierten Feldern oder anderen dynamischen Inhalten
Vor der Veröffentlichung von WordPress 6.5 war es unmöglich, benutzerdefinierte Feldwerte in den Inhalt von Kernblöcken einzufügen. Entwickler konnten nur benutzerdefinierte Blöcke erstellen, die benutzerdefinierte Felder auf der Site anzeigten.
Mit den benutzerdefinierten Feldern von WordPress können Sie benutzerdefinierte Metadaten zu Beiträgen und Seiten hinzufügen. Mit WordPress 6.5 können Sie auch Kernblockattribute mit benutzerdefinierten Feldern verknüpfen und deren Werte verwenden, ohne benutzerdefinierte Blöcke erstellen zu müssen. Entwickler können die Blockbindungs-API verwenden, um diese Funktion noch weiter zu erweitern und Blöcke mit beliebigen dynamischen Inhalten, einschließlich benutzerdefinierten Feldern, zu verbinden. Wenn Daten an einem anderen Ort gespeichert sind, können Sie Blöcke mit ein paar Codezeilen problemlos auf diese neue Quelle verweisen.
Fügen Sie Darstellungstools zu klassischen Designs hinzu
Sie können Designern und Erstellern, die klassische Themes verwenden, ein verbessertes Designerlebnis bieten. Auch wenn Sie theme.json nicht verwenden, können Sie Abstands-, Rahmen-, Typografie- und Farboptionen aktivieren. Wenn die Unterstützung aktiviert ist, werden zusätzliche Tools automatisch hinzugefügt, sobald sie verfügbar sind.
Die Theme-Unterstützung umfasst die folgenden Darstellungstools als Designmerkmale:
- Grenze
- Farbe
- Typografie
- Abstand
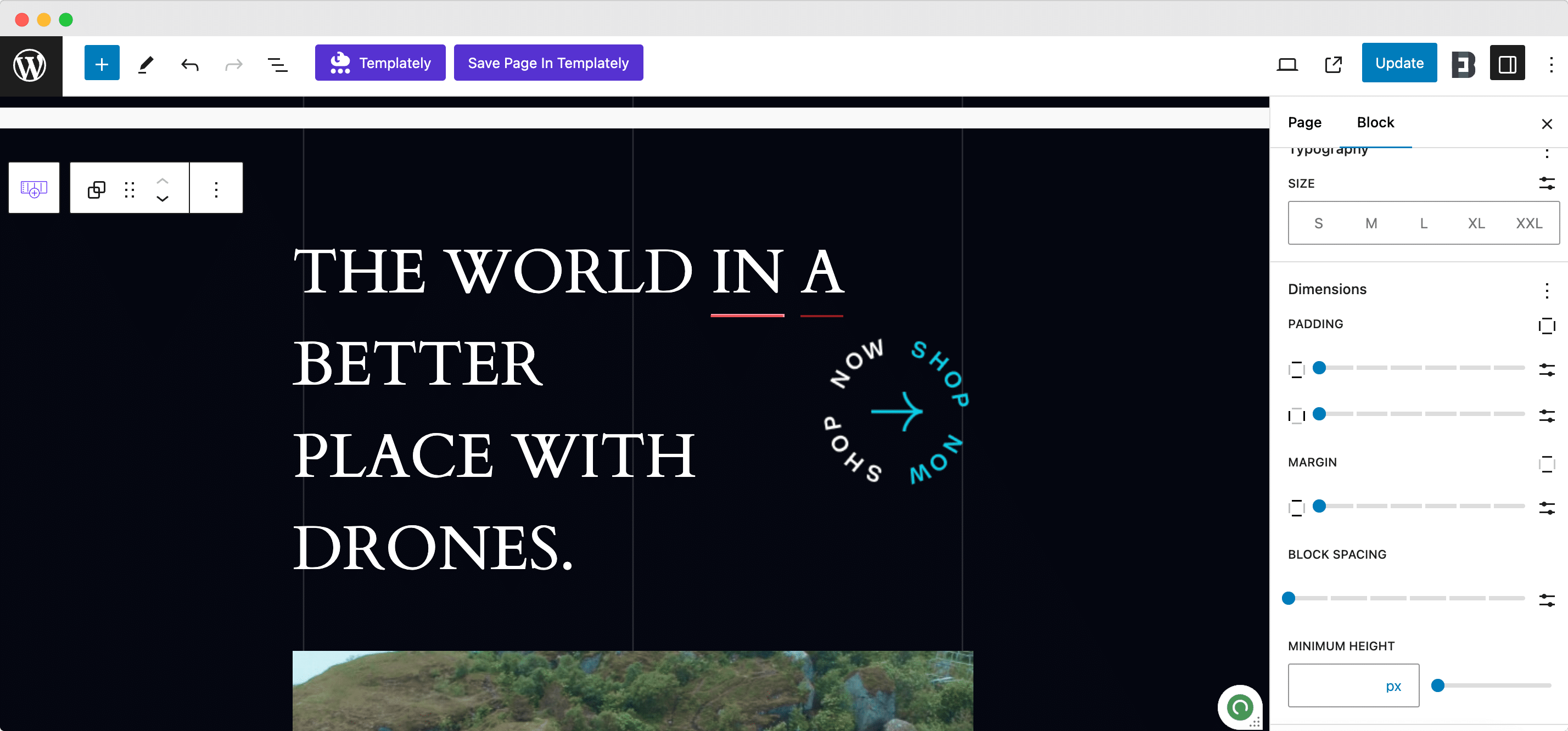
Dies kann Benutzern klassischer Themes eine Vorschau auf die Funktionen des Site-Editors bieten und gleichzeitig den Übergang von klassischen zu Block-Themes vereinfachen. So können Sie sie erleben:
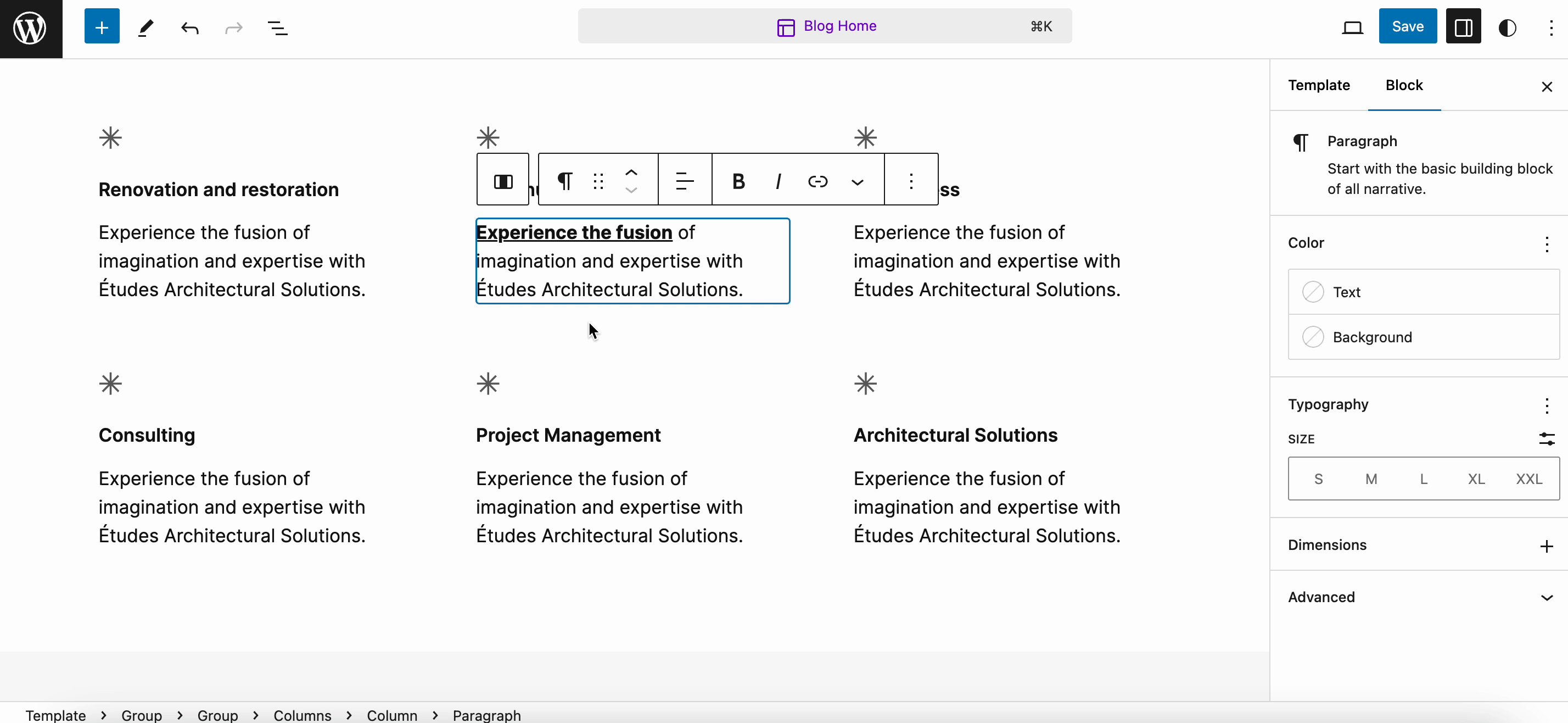
Öffnen Sie eine Seite oder einen Beitrag. Erstellen Sie einen Gruppenblock. Klicken Sie nun im rechten Bereich auf Stile . Dort können Sie sich alle neu hinzugefügten Darstellungstools ansehen.

Verbesserungen am Plugin-Erlebnis
Es gibt jetzt eine einfachere Möglichkeit, Plugin-Abhängigkeiten zu handhaben. Plugin-Autoren können einen neuen Header „Requires Plugins“ mit einer durch Kommas getrennten Liste der benötigten Plugin-Slugs sowie Links zum Installieren und Aktivieren dieser Plugins einfügen.
Leistungsaktualisierungen werden immer schneller
Diese Version verfügt über mehr als 110 Leistungsverbesserungen, was zu einem erheblichen Geschwindigkeits- und Effizienzgewinn sowohl im Post-Editor als auch im Site-Editor führt. Das Laden ist mehr als doppelt so schnell wie in 6.4 und die Eingabeverarbeitung ist bis zu fünfmal schneller als in früheren Versionen.
Weitere bemerkenswerte Funktionsaktualisierungen in WordPress 6.5
Hier ist mehr. WordPress 6.5 enthält außerdem mehrere weitere erwähnenswerte Upgrades und Ergänzungen. Wir haben einige aufgelistet. Hier sind sie:
- Verbesserungen am Blockeditor
- Blockeinstellungen in der Listenansicht
- Benennen Sie Blöcke in der Listenansicht um
- Aktualisiertes Einstellungsfenster
- Änderungen am Site-Editor
- Aktualisierungen der HTML-API
- Vereinheitlichung von Website und Post-Editor
- Verbesserungen der Barrierefreiheit
Aktualisieren Sie WordPress 6.5 und nutzen Sie alle herausragenden Funktionen
Sie werden erfreut sein zu erfahren, dass die neueste WordPress-Version bereits über 15 Millionen Downloads erhalten hat. Aktualisieren Sie jetzt alle Ihre Websites mit WordPress 6.5 und genießen Sie alle erstaunlichen Funktionen und Verbesserungen. Mit dem WordPress-Betatester-Plugin können Sie ganz einfach auf die neueste Version aktualisieren. Wenn Sie Fehler finden, können Sie auch ein WordPress-Ticket erstellen.
Teilen Sie uns mit, welche Funktionen Ihnen in dieser Version am besten gefallen. Abonnieren Sie außerdem unseren Blog, um ausführliche Artikel und Leitfäden dieser Art direkt in Ihren Posteingang zu erhalten.
