So senden Sie einen Gutschein nach einer WooCommerce-Produktbewertung
Veröffentlicht: 2021-10-26Möchten Sie Ihren Kunden einen Gutscheincode senden, wenn sie eine Produktbewertung in Ihrem WooCommerce-Shop hinterlassen?
Das Belohnen von Kunden, die Bewertungen in Ihrem Online-Shop hinterlassen, baut Loyalität auf und führt zu mehr Verkäufen.
In diesem Artikel zeigen wir Ihnen, wie Sie nach einer WooCommerce-Produktbewertung einen Gutschein versenden.

Warum einen Gutschein versenden, nachdem ein Kunde eine Bewertung hinterlassen hat?
Wenn Sie online einkaufen, möchten Sie normalerweise Bewertungen von anderen Kunden lesen, bevor Sie einen Kauf tätigen. Positive Bewertungen tragen dazu bei, Vertrauen in Ihr Unternehmen und Ihre Produkte aufzubauen, und Kunden geben tendenziell mehr aus, wenn ein Unternehmen gute Bewertungen hat.
Viele Kunden hinterlassen jedoch keine Bewertungen, selbst wenn sie mit Ihrem Unternehmen zufrieden sind.
Eine clevere Möglichkeit, Ihre Kunden zu ermutigen, Bewertungen zu hinterlassen, besteht darin, einen Gutscheincode als einfaches Dankeschön zu senden.
Gutscheine sind eine großartige Möglichkeit, Ihren Online-Shop zu bewerben und mehr Umsatz zu erzielen. WooCommerce enthält eine einfache Coupon-Funktionalität, und Sie können weitere Funktionen erhalten, indem Sie das richtige WordPress-Coupon-Code-Plugin auswählen.
Das manuelle Senden einer Nachricht an jeden Kunden, der eine Bewertung hinterlässt, kann eine Menge Arbeit bedeuten, daher zeigen wir Ihnen, wie Sie den Prozess automatisieren können.
Lassen Sie uns einen Blick darauf werfen, wie Sie ganz einfach einen Gutscheincode senden können, wenn ein Kunde eine Produktbewertung in Ihrem WooCommerce-Shop hinterlässt.
Versenden eines Gutscheins nach einer WooCommerce-Produktbewertung
Als erstes müssen Sie das Uncanny Automator-Plugin installieren und aktivieren. Uncanny Automator ist das beste WordPress-Automatisierungs-Plugin.
Die Pro-Version verfügt über eine enge Integration mit WooCommerce, mit der Sie alle Arten von automatisierten Workflows für Ihren Online-Shop erstellen können.
Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Bei der Aktivierung werden Sie auch aufgefordert, die kostenlose Version von Uncanny Automator zu installieren. Diese Light-Version des Plugins ist in ihren Funktionen eingeschränkt, wird aber als Basis für die Pro-Version verwendet.
Als nächstes müssen Sie zur Seite Automator » Lizenzaktivierung navigieren, um Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der Website von Uncanny Automator.

Jetzt können wir einen automatisierten Workflow zum Senden von Gutscheincodes erstellen. Uncanny Automator nennt diese Rezepte. Navigieren Sie einfach zur Seite Automator » Neu hinzufügen, um Ihr erstes Rezept zu erstellen.
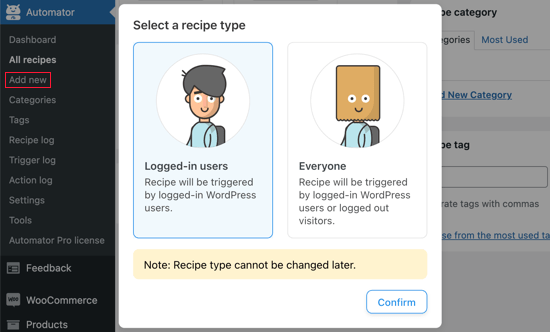
Sie werden aufgefordert auszuwählen, ob Sie ein Rezept für angemeldete Benutzer oder ein Rezept für alle erstellen möchten. Sie sollten „Angemeldete Benutzer“ auswählen und dann auf die Schaltfläche „Bestätigen“ klicken.

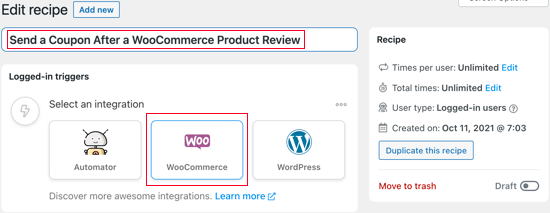
Als Nächstes müssen Sie einen Titel für das Rezept eingeben.
Ihre Kunden werden dies nicht sehen, es dient zu Ihrer eigenen Information. Wir nennen das Rezept „Gutschein nach einer WooCommerce-Produktbewertung senden“.

Einrichten des unheimlichen Automator-Triggers
Als nächstes müssen Sie die Bedingung auswählen, die die Aktion auslösen wird. Sie sollten beginnen, indem Sie auf das WooCommerce-Symbol unter „Eine Integration auswählen“ klicken.
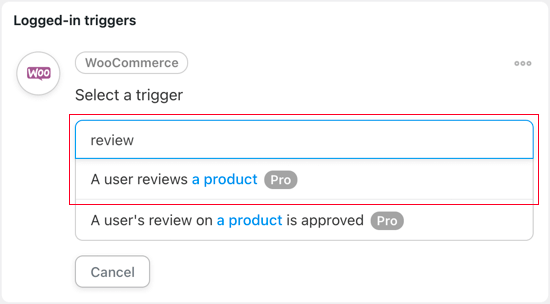
Sie sehen nun eine Liste von WordPress-Triggern. Sie müssen nach „Bewertung“ suchen und den Auslöser namens „Ein Benutzer bewertet ein Produkt“ auswählen.

Wenn Sie die Bewertung des Benutzers lieber genehmigen möchten, bevor der Gutscheincode gesendet wird, wählen Sie den Auslöser „Eine Benutzerbewertung für ein Produkt wird genehmigt“ aus.
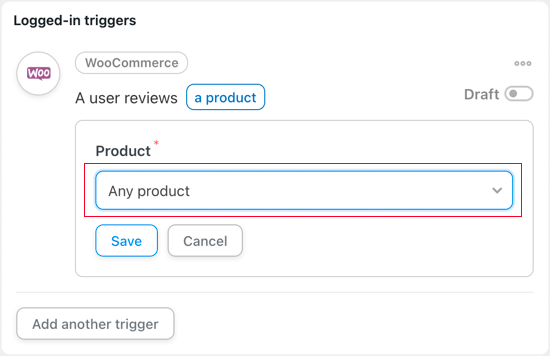
Als Nächstes müssen Sie auswählen, ob der Uncanny Automator-Workflow ausgelöst wird, wenn der Benutzer ein beliebiges Produkt oder nur bestimmte Produkte überprüft. Für dieses Tutorial bleiben wir bei der Standardeinstellung „Alle Produkte“.

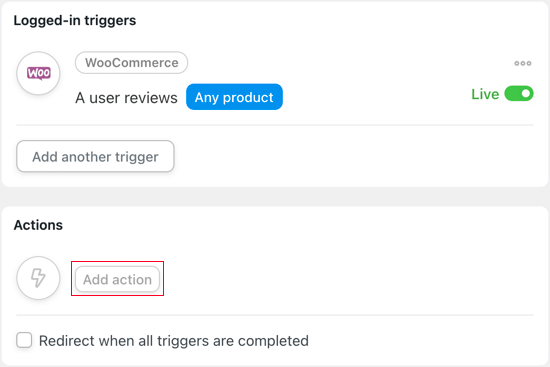
Sobald Sie auf die Schaltfläche Speichern klicken, haben Sie den Auslöser für dieses Rezept erfolgreich eingerichtet.
Einrichten der unheimlichen Automator-Aktion
Jetzt ist es an der Zeit, die Aktion einzurichten. Dies wird etwas mehr Arbeit bedeuten, da es viele Möglichkeiten gibt, wie Sie einen Gutschein konfigurieren können. Klicken Sie zunächst auf die Schaltfläche "Aktion hinzufügen".

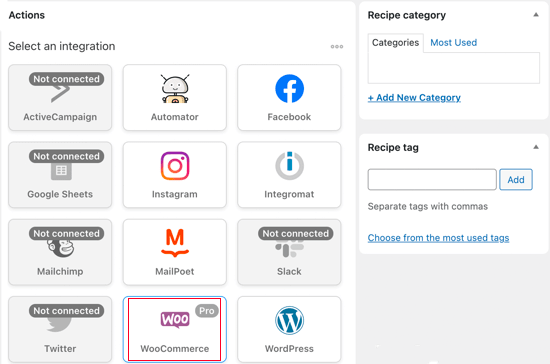
Wenn der Benutzer eine Produktbewertung hinterlässt, besteht die Aktion darin, einen WooCommerce-Gutscheincode zu senden. Sie müssen also WooCommerce aus der Liste der Integrationen auswählen.

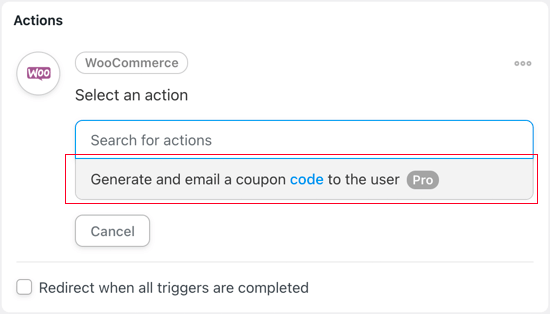
Es ist nur eine WooCommerce-Aktion verfügbar: „Gutscheincode generieren und per E-Mail an den Benutzer senden“. Genau das möchten wir tun, also sollten Sie diese Option jetzt auswählen.


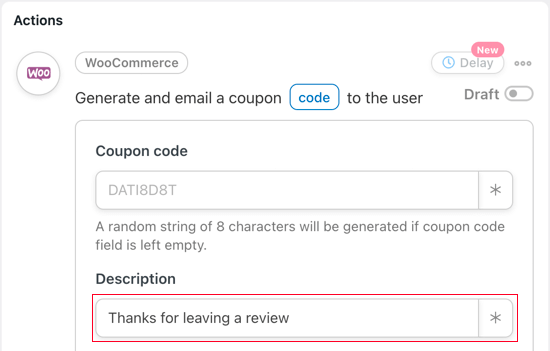
Jetzt müssen Sie entscheiden, welchen Gutschein Sie an den Kunden senden möchten. Wenn Sie bereits einen Gutschein erstellt haben, geben Sie dessen Code in das Feld „Gutscheincode“ ein.
Andernfalls können Sie den automatisch generierten Code im Feld belassen, um einen neuen Gutschein zu erstellen. Das werden wir für dieses Tutorial tun.

Als nächstes müssen Sie eine Beschreibung für den Gutschein eingeben. Wir nennen es „Danke, dass Sie eine Bewertung abgegeben haben“.
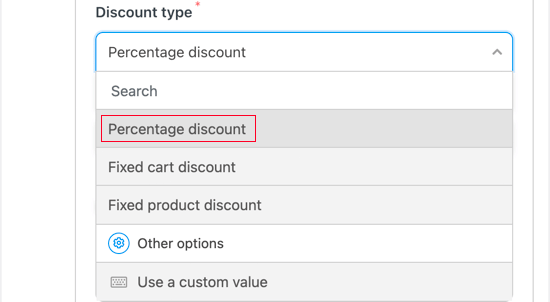
Im nächsten Feld können Sie die Art des Rabatts auswählen, den Sie anbieten möchten. Zur Auswahl stehen prozentualer Rabatt, fester Warenkorbrabatt, fester Produktrabatt und benutzerdefinierter Wert.

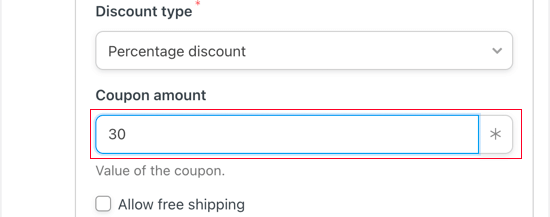
Für dieses Tutorial wählen wir „Prozentrabatt“. Als nächstes müssen Sie den prozentualen Rabattbetrag eingeben, den Sie anbieten möchten. Wir geben 30 ein, um dem Kunden einen Rabatt von 30 % auf seinen Einkauf zu gewähren.

Sie können sich auch dafür entscheiden, kostenlosen Versand anzubieten. Wir lassen das Kontrollkästchen deaktiviert.
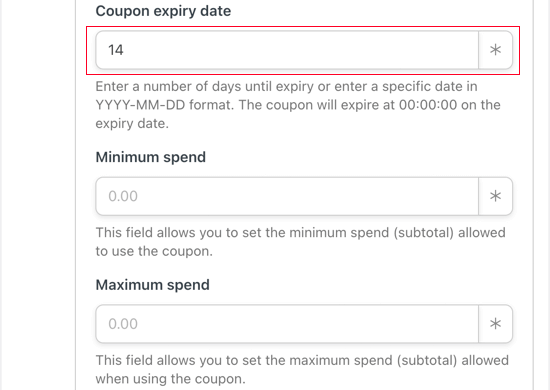
Im nächsten Feld können Sie ein Ablaufdatum für den Gutschein festlegen. Wenn Sie nicht möchten, dass der Gutschein abläuft, lassen Sie das Feld einfach leer.
Andernfalls können Sie die Anzahl der Tage eingeben, nach denen der Gutschein abläuft, oder das Ablaufdatum direkt eingeben. Wenn Sie das Datum eingeben, sollten Sie darauf achten, das Format YYY-MM-DD zu verwenden.

Wir geben die Zahl 14 ein. Das bedeutet, dass der Gutschein zwei Wochen, nachdem wir ihn an den Rezensenten gesendet haben, abläuft.
Sie können auch einen Mindest- und Höchstausgabebetrag für den Gutschein festlegen. Wir lassen diese Felder leer, damit der Gutschein für jeden Einkauf gilt.
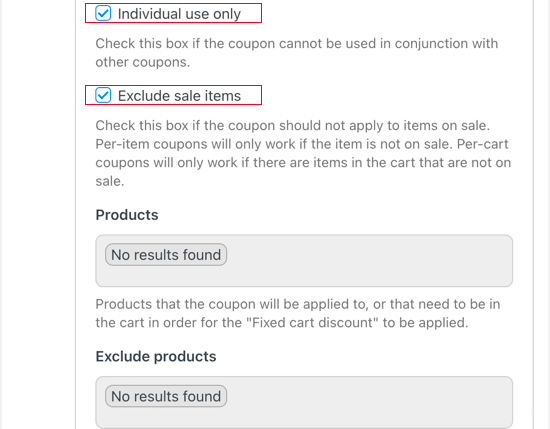
Es gibt eine Reihe weiterer Einschränkungen, die wir auf den Gutschein anwenden können. Die erste davon ist „Nur für den individuellen Gebrauch“. Wir aktivieren dieses Kontrollkästchen, damit der Gutschein nicht mit anderen Gutscheinen für denselben Einkauf kombiniert werden kann.

Sie können auch sicherstellen, dass der Gutschein nicht für Artikel verwendet werden kann, die bereits in Ihrem Online-Shop im Angebot sind. Wir werden dieses Kästchen ankreuzen.
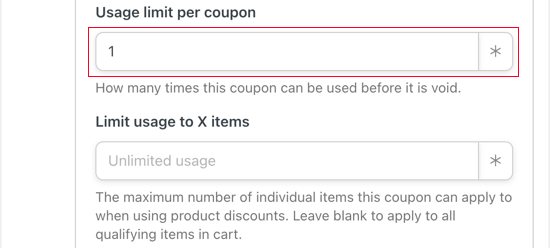
Es gibt viele andere Einstellungen, die Sie auf Ihren Gutschein anwenden können, z. B. die Möglichkeit, ihn nur für bestimmte Produkte gelten zu lassen. Wir lassen diese Einstellungen unverändert und scrollen nach unten zum Code „Nutzungslimit pro Gutschein“.
Da wir dem Produktprüfer nur einen einzigen Rabatt gewähren möchten, geben wir im Feld „Nutzungslimit pro Coupon“ die Zahl 1 ein.

Sie können auch die Anzahl der Artikel begrenzen, die der Benutzer bei dieser Transaktion kaufen kann. Für dieses Tutorial lassen wir das Feld leer, damit sie so viele Artikel kaufen können, wie sie möchten.
Wir scrollen an einigen weiteren Einstellungen vorbei, bis wir zum E-Mail-Bereich unten auf der Seite gelangen.
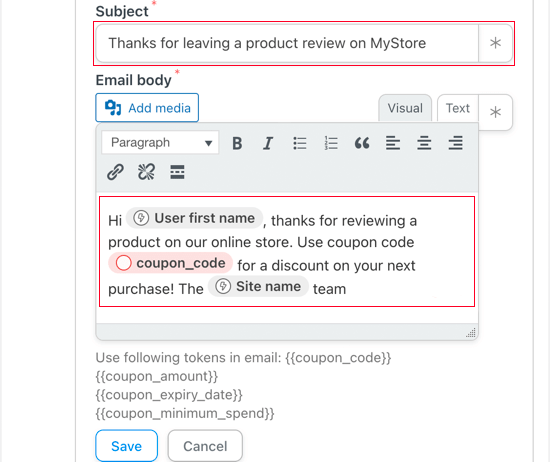
Sie müssen eine E-Mail-Betreffzeile in das Feld „Betreff“ eingeben. Stellen Sie sicher, dass es klar und aussagekräftig ist, damit Ihre Kunden die E-Mail eher öffnen.

Sie können auch den Text der E-Mail anpassen. Vielleicht möchten Sie dem Kunden dafür danken, dass er eine Produktbewertung abgegeben hat, und ihn ein wenig über den Gutscheincode informieren, den Sie ihm senden.
Stellen Sie sicher, dass Sie auf die Schaltfläche Speichern klicken, um Ihre Aktionseinstellungen zu speichern.
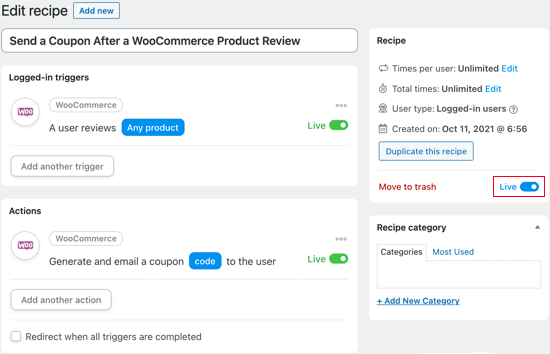
Aktivierung des unheimlichen Automator-Rezepts
Jetzt ist Ihr Rezept vollständig, aber inaktiv. Sie müssen die Rezept-Umschaltfläche rechts auf der Seite von Entwurf auf Live umschalten.

Das ist es! Jetzt, da Ihr Rezept online ist, erhält jemand, der das nächste Mal eine Produktbewertung hinterlässt, als Dankeschön einen Gutscheincode in seinem Posteingang.
Um dies zu testen, haben wir eine Produktbewertung in unserem Test-WooCommerce-Shop hinterlassen und kurz darauf diese E-Mail erhalten.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie einen Gutschein nach einer WooCommerce-Produktbewertung versenden.
Vielleicht möchten Sie auch lernen, wie Sie einen E-Mail-Newsletter richtig erstellen, oder sich unsere Liste der besten WooCommerce-Plugins für Ihr Geschäft ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
