Comment envoyer un coupon après une évaluation de produit WooCommerce
Publié: 2021-10-26Souhaitez-vous envoyer à vos clients un code promo chaque fois qu'ils laissent un avis sur un produit sur votre boutique WooCommerce ?
Récompenser les clients qui laissent des avis sur votre boutique en ligne fidélise et génère plus de ventes.
Dans cet article, nous vous montrerons comment envoyer un coupon après un examen du produit WooCommerce.

Pourquoi envoyer un coupon après qu'un client ait laissé un avis ?
Habituellement, lorsque vous magasinez en ligne, vous voudrez lire les avis des autres clients avant de faire un achat. Les avis positifs contribuent à renforcer la confiance dans votre entreprise et vos produits, et les clients ont tendance à dépenser plus lorsqu'une entreprise a de bons avis.
Cependant, de nombreux clients ne laissent pas d'avis même s'ils sont satisfaits de votre entreprise.
Une façon intelligente d'encourager vos clients à laisser des avis est d'envoyer un code de réduction en guise de simple remerciement.
Les coupons sont un excellent moyen de promouvoir votre boutique en ligne et de faire plus de ventes. WooCommerce inclut une fonctionnalité de coupon simple prête à l'emploi, et vous pouvez obtenir plus de fonctionnalités en choisissant le bon plugin de code de coupon WordPress.
L'envoi manuel d'un message à chaque client qui laisse un avis peut représenter beaucoup de travail, nous allons donc vous montrer comment automatiser le processus.
Cela étant dit, voyons comment envoyer facilement un code de coupon lorsqu'un client laisse un avis sur un produit sur votre boutique WooCommerce.
Envoi d'un coupon après un examen du produit WooCommerce
La première chose que vous devez faire est d'installer et d'activer le plugin Uncanny Automator. Uncanny Automator est le meilleur plugin d'automatisation WordPress.
La version Pro a une intégration étroite avec WooCommerce qui vous permet de créer toutes sortes de flux de travail automatisés pour votre boutique en ligne.
Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, il vous sera également demandé d'installer la version gratuite d'Uncanny Automator. Cette version allégée du plugin est limitée en fonctionnalités mais est utilisée comme base pour la version Pro.
Ensuite, vous devez accéder à la page Automator » Activation de la licence pour entrer votre clé de licence. Vous pouvez trouver ces informations sous votre compte sur le site Web Uncanny Automator.

Nous sommes maintenant prêts à créer un flux de travail automatisé pour envoyer des codes de réduction. Uncanny Automator appelle ces recettes. Accédez simplement à la page Automator »Ajouter une nouvelle page pour créer votre première recette.
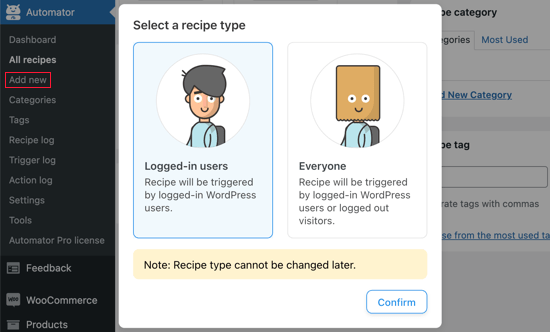
Il vous sera demandé de choisir si vous souhaitez créer une recette connectée ou une recette Tout le monde. Vous devez sélectionner "Utilisateurs connectés", puis cliquer sur le bouton Confirmer.

Ensuite, vous devrez entrer un titre pour la recette.
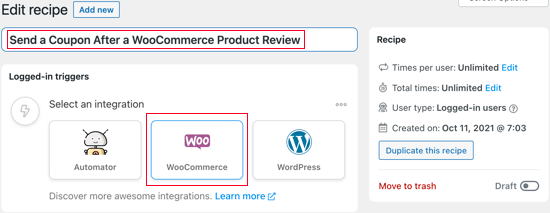
Vos clients ne le verront pas, c'est pour votre propre référence. Nous appellerons la recette "Envoyer un coupon après une évaluation de produit WooCommerce".

Configuration du déclencheur Uncanny Automator
Ensuite, vous devez choisir la condition qui déclenchera l'action. Vous devriez commencer en cliquant sur l'icône WooCommerce sous "Sélectionner une intégration".
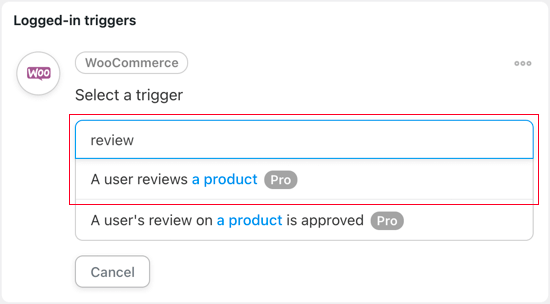
Vous verrez maintenant une liste de déclencheurs WordPress. Vous devez rechercher « avis » et choisir le déclencheur appelé « Un utilisateur examine un produit ».

Si vous préférez approuver l'avis de l'utilisateur avant l'envoi du code de coupon, sélectionnez le déclencheur appelé « L'avis d'un utilisateur sur un produit est approuvé ».
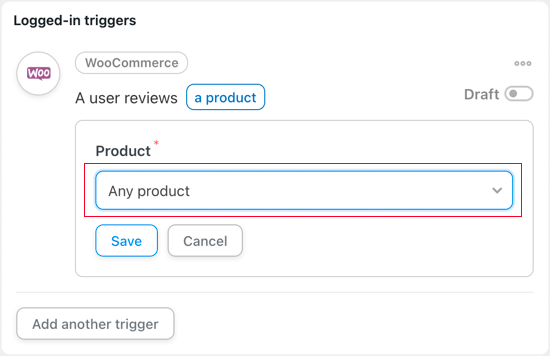
Ensuite, vous devez sélectionner si le flux de travail Uncanny Automator sera déclenché lorsque l'utilisateur passera en revue un produit ou seulement certains produits. Pour ce didacticiel, nous conserverons le paramètre par défaut, "Tout produit".

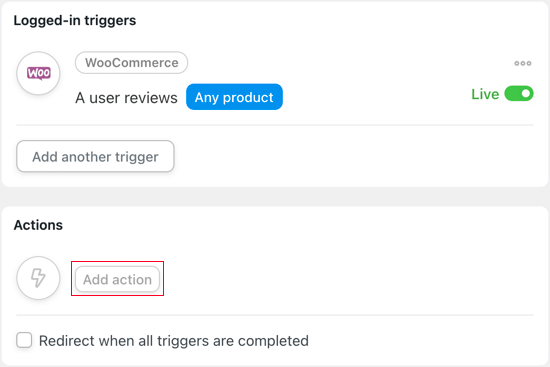
Une fois que vous avez cliqué sur le bouton Enregistrer, vous avez configuré avec succès le déclencheur pour cette recette.
Configuration de l'action Uncanny Automator
Il est maintenant temps de mettre en place l'action. Ce sera un peu plus de travail car il existe de nombreuses façons de configurer un coupon. Vous devez commencer par cliquer sur le bouton "Ajouter une action".

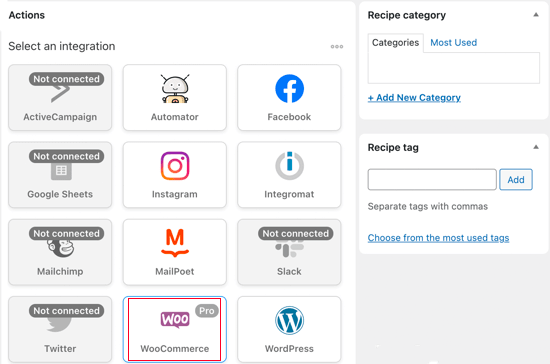
Lorsque l'utilisateur laisse un avis sur un produit, l'action consistera à envoyer un code de coupon WooCommerce. Vous devrez donc sélectionner WooCommerce dans la liste des intégrations.

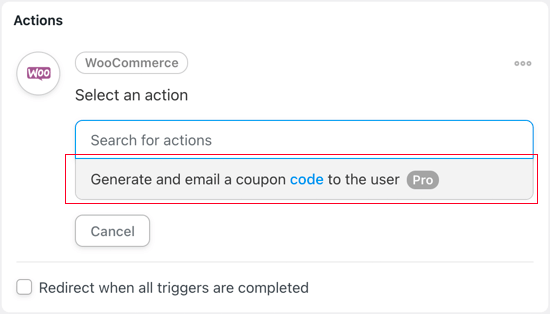
Une seule action WooCommerce est disponible, "Générer et envoyer un code de coupon à l'utilisateur". C'est exactement ce que nous voulons faire, vous devez donc sélectionner cette option maintenant.


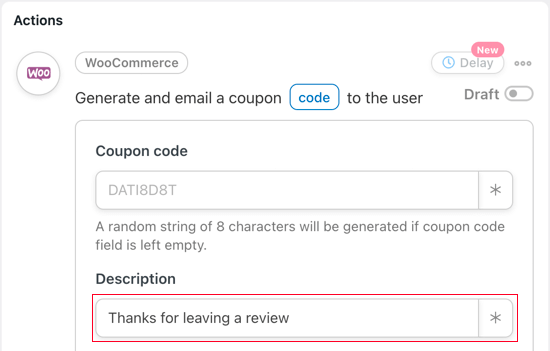
Vous devez maintenant décider quel coupon vous souhaitez envoyer au client. Si vous avez déjà créé un coupon, saisissez son code dans le champ 'Code du coupon'.
Sinon, vous pouvez laisser le code généré automatiquement dans la case pour créer un nouveau coupon. C'est ce que nous allons faire pour ce tutoriel.

Ensuite, vous devez saisir une description pour le coupon. Nous l'appellerons "Merci d'avoir laissé un avis".
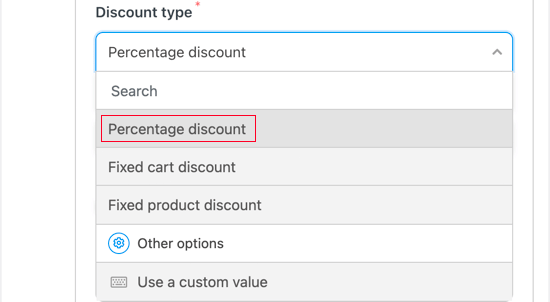
Le champ suivant vous permet de choisir le type de remise que vous souhaitez offrir. Les choix sont remise en pourcentage, remise sur panier fixe, remise sur produit fixe et valeur personnalisée.

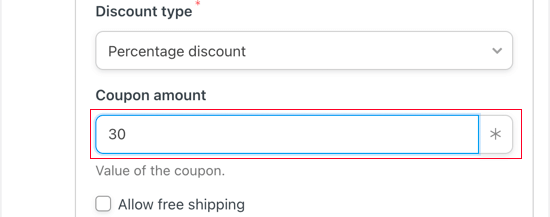
Pour ce didacticiel, nous sélectionnerons "Remise en pourcentage". Ensuite, vous devrez saisir le pourcentage de réduction que vous souhaitez offrir. Nous taperons 30 pour offrir au client une remise de 30 % sur son achat.

Vous pouvez également choisir d'offrir la livraison gratuite. Nous laisserons la case décochée.
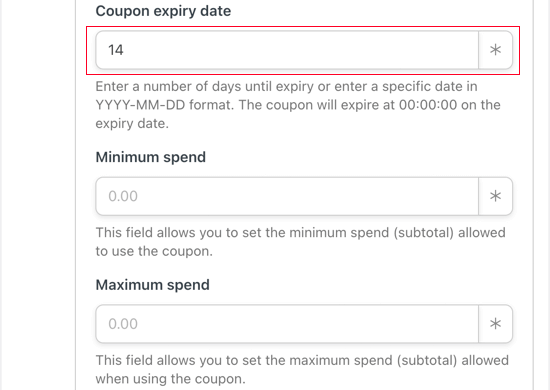
Le champ suivant vous permet de définir une date d'expiration pour le coupon. Si vous ne voulez pas que le coupon expire, laissez simplement le champ vide.
Sinon, vous pouvez saisir le nombre de jours après lequel le coupon expirera ou saisir directement la date d'expiration. Si vous tapez la date, assurez-vous d'utiliser le format AAAA-MM-JJ.

Nous taperons le numéro 14. Cela signifie que le coupon expirera deux semaines après l'avoir envoyé à l'examinateur.
Vous pouvez également définir un montant de dépenses minimum et maximum pour le coupon. Nous laisserons ces champs vides afin que le coupon s'applique à tout achat.
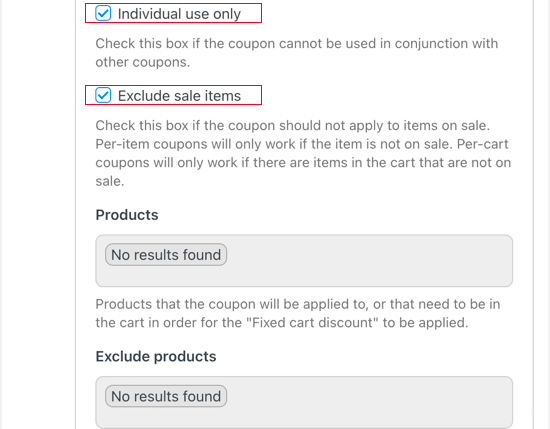
Il existe un certain nombre d'autres restrictions que nous pouvons appliquer au coupon. Le premier d'entre eux est "Pour usage individuel uniquement". Nous cocherons cette case afin que le coupon ne puisse pas être combiné avec d'autres coupons sur le même achat.

Vous pouvez également vous assurer que le coupon ne peut pas être utilisé avec des articles déjà en vente dans votre boutique en ligne. Nous allons cocher cette case.
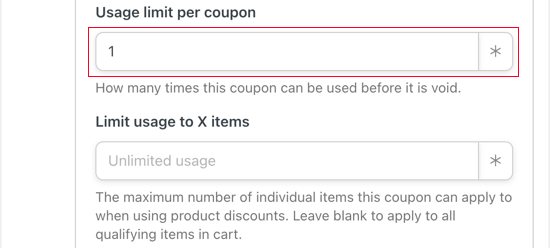
Il existe de nombreux autres paramètres que vous pouvez appliquer à votre coupon, comme la possibilité de l'appliquer uniquement à certains produits. Nous laisserons ces paramètres inchangés et ferons défiler jusqu'au code "Limite d'utilisation par coupon".
Nous ne voulons accorder qu'une seule remise à l'examinateur du produit. Par conséquent, dans le champ "Limite d'utilisation par coupon", nous saisirons le chiffre 1.

Vous pouvez également limiter le nombre d'articles que l'utilisateur peut acheter dans cette transaction. Pour ce didacticiel, nous laisserons le champ vide afin qu'ils puissent acheter autant d'articles qu'ils le souhaitent.
Nous allons faire défiler quelques paramètres supplémentaires jusqu'à ce que nous arrivions à la section e-mail en bas de la page.
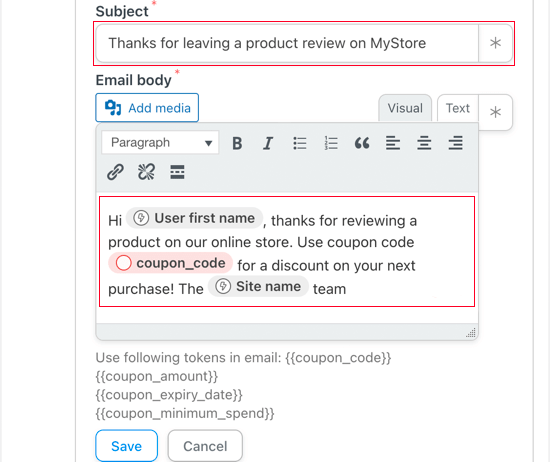
Vous devrez saisir une ligne d'objet d'e-mail dans le champ "Objet". Assurez-vous qu'il est clair et descriptif, afin que vos clients soient plus susceptibles d'ouvrir l'e-mail.

Vous pouvez également personnaliser le corps de l'e-mail. Vous voudrez peut-être remercier le client d'avoir laissé un avis sur le produit et lui faire part du code de coupon que vous lui envoyez.
Assurez-vous de cliquer sur le bouton Enregistrer pour enregistrer vos paramètres d'action.
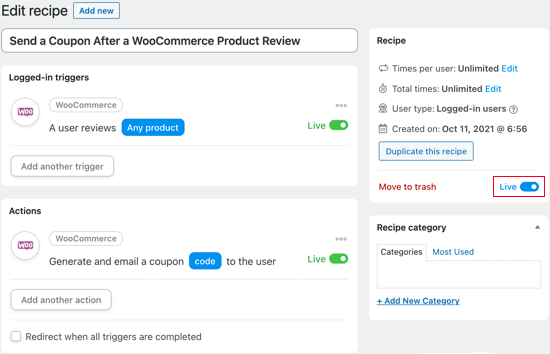
Activation de la recette Uncanny Automator
Maintenant votre recette est complète mais inactive. Vous devrez basculer le bouton bascule de la recette à droite de la page de brouillon à en direct.

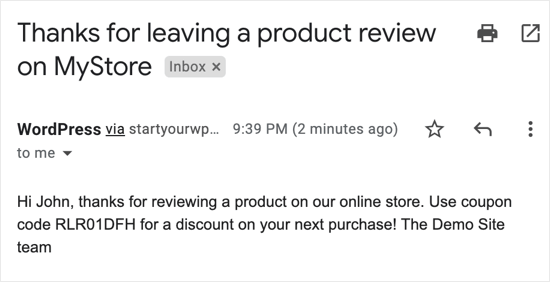
C'est ça! Maintenant que votre recette est en ligne, la prochaine fois que quelqu'un laissera un avis sur un produit, il recevra un code de réduction dans sa boîte de réception en guise de remerciement.
Pour tester cela, nous avons laissé une critique de produit sur notre boutique test WooCommerce, et peu de temps après, nous avons reçu cet e-mail.

Nous espérons que ce didacticiel vous a aidé à apprendre à envoyer un coupon après un examen du produit WooCommerce.
Vous voudrez peut-être également apprendre à créer correctement une newsletter par e-mail ou consulter notre liste des meilleurs plugins WooCommerce pour votre boutique.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
