Как отправить купон после обзора продукта WooCommerce
Опубликовано: 2021-10-26Вы хотите отправлять своим клиентам код купона всякий раз, когда они оставляют отзыв о продукте в вашем магазине WooCommerce?
Поощрение клиентов, оставляющих отзывы о вашем интернет-магазине, повышает лояльность и приводит к увеличению продаж.
В этой статье мы покажем вам, как отправить купон после обзора продукта WooCommerce.

Зачем отправлять купон после того, как клиент оставил отзыв?
Обычно, когда вы совершаете покупки в Интернете, вам нужно прочитать отзывы других покупателей, прежде чем совершить покупку. Положительные отзывы помогают укрепить доверие к вашему бизнесу и продуктам, и клиенты, как правило, тратят больше, когда у компании есть хорошие отзывы.
Однако многие клиенты не оставляют отзывов, даже если они довольны вашим бизнесом.
Умный способ побудить ваших клиентов оставлять отзывы — отправить код купона в качестве простой благодарности.
Купоны — отличный способ продвижения вашего интернет-магазина и увеличения продаж. WooCommerce включает в себя простую функциональность купонов из коробки, и вы можете получить больше возможностей, выбрав правильный плагин кода купона WordPress.
Ручная отправка сообщения каждому покупателю, оставившем отзыв, может занять много времени, поэтому мы покажем вам, как автоматизировать этот процесс.
С учетом сказанного давайте посмотрим, как легко отправить код купона, когда покупатель оставляет отзыв о продукте в вашем магазине WooCommerce.
Отправка купона после обзора продукта WooCommerce
Первое, что вам нужно сделать, это установить и активировать плагин Uncanny Automator. Uncanny Automator — лучший плагин для автоматизации WordPress.
Версия Pro имеет тесную интеграцию с WooCommerce, что позволяет создавать всевозможные автоматизированные рабочие процессы для вашего интернет-магазина.
Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам также будет предложено установить бесплатную версию Uncanny Automator. Эта облегченная версия плагина имеет ограниченные возможности, но используется в качестве основы для версии Pro.
Затем вам нужно перейти на страницу Automator »License Activation , чтобы ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте Uncanny Automator.

Теперь мы готовы создать автоматизированный рабочий процесс для отправки кодов купонов. Uncanny Automator называет эти рецепты. Просто перейдите на страницу Automator »Добавить новую , чтобы создать свой первый рецепт.
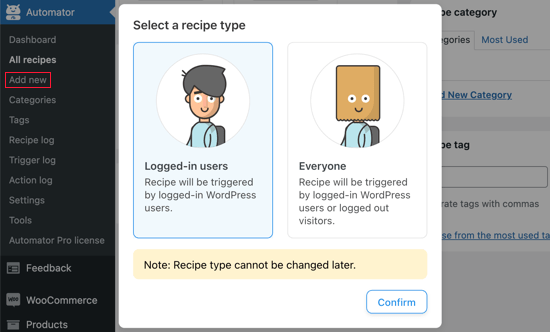
Вам будет предложено выбрать, хотите ли вы создать рецепт для зарегистрированных пользователей или рецепт для всех. Вы должны выбрать «Пользователи, вошедшие в систему», а затем нажать кнопку «Подтвердить».

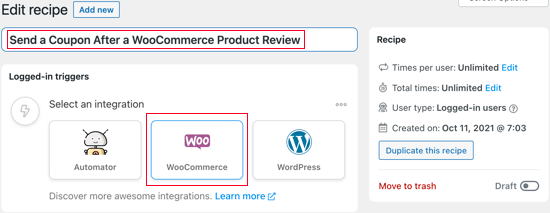
Далее вам нужно будет ввести название рецепта.
Ваши клиенты этого не увидят, это для вашей справки. Мы назовем рецепт «Отправить купон после обзора продукта WooCommerce».

Настройка триггера Uncanny Automator
Далее вам нужно выбрать условие, которое вызовет действие. Вы должны начать, щелкнув значок WooCommerce в разделе «Выберите интеграцию».
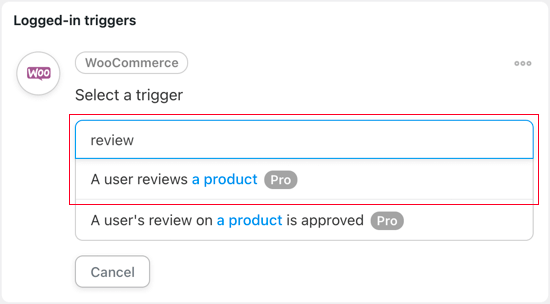
Теперь вы увидите список триггеров WordPress. Вам нужно найти «обзор» и выбрать триггер под названием «Пользователь просматривает продукт».

Если вы предпочитаете одобрить отзыв пользователя до отправки кода купона, выберите триггер под названием «Отзыв пользователя о продукте одобрен».
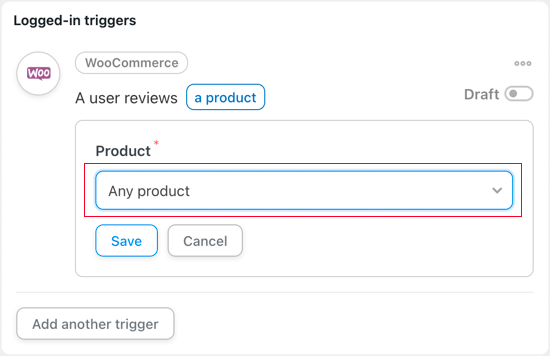
Затем вам нужно выбрать, будет ли запускаться рабочий процесс Uncanny Automator, когда пользователь просматривает любой продукт или только определенные продукты. В этом руководстве мы останемся с настройкой по умолчанию «Любой продукт».

Нажав кнопку «Сохранить», вы успешно настроили триггер для этого рецепта.
Настройка сверхъестественного действия Automator
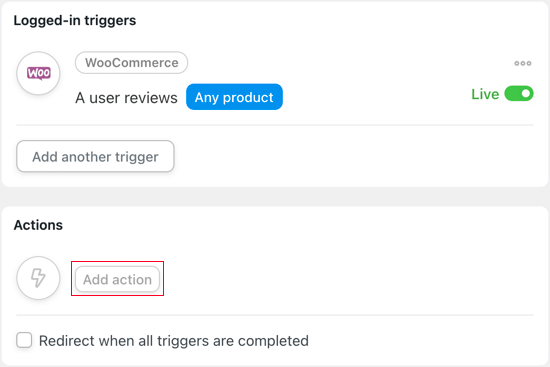
Теперь пришло время настроить действие. Это будет немного больше работы, потому что есть много способов настроить купон. Вы должны начать с нажатия кнопки «Добавить действие».

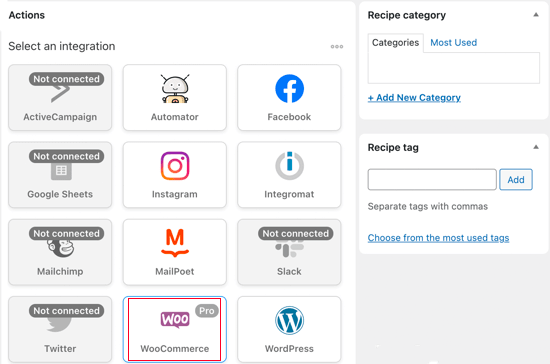
Когда пользователь оставляет отзыв о продукте, действие будет заключаться в отправке кода купона WooCommerce. Поэтому вам нужно выбрать WooCommerce из списка интеграций.

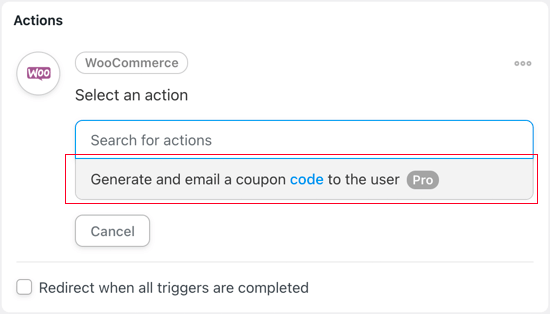
Доступно только одно действие WooCommerce: «Создать и отправить код купона пользователю по электронной почте». Это как раз то, что мы хотим сделать, поэтому вы должны выбрать этот вариант сейчас.


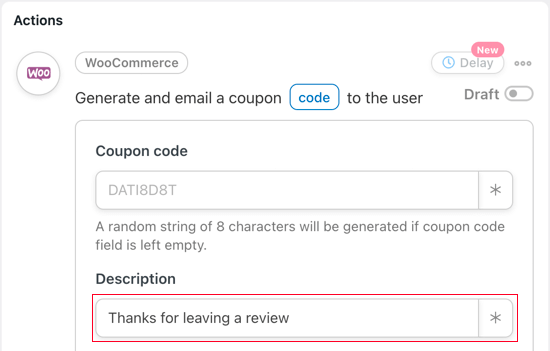
Теперь вам нужно решить, какой купон вы хотите отправить покупателю. Если вы уже создали купон, то введите его код в поле «Код купона».
В противном случае вы можете оставить автоматически сгенерированный код в поле, чтобы создать новый купон. Это то, что мы сделаем для этого урока.

Далее вам нужно ввести описание купона. Мы назовем это «Спасибо за отзыв».
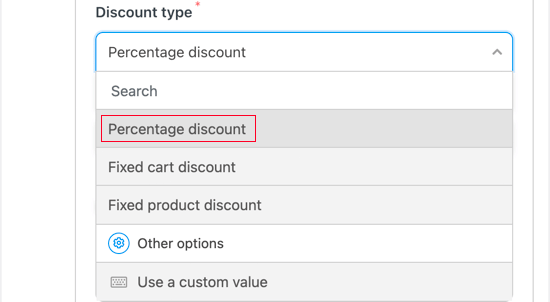
Следующее поле позволяет вам выбрать тип скидки, которую вы хотите предложить. Возможные варианты: процентная скидка, фиксированная скидка на корзину, фиксированная скидка на продукт и пользовательская стоимость.

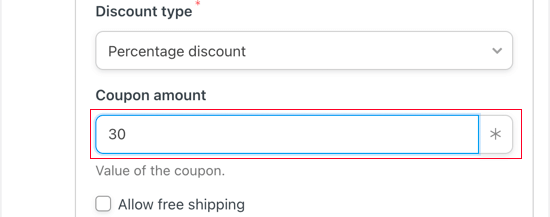
Для этого урока мы выберем «Процентная скидка». Затем вам нужно будет ввести процентную сумму скидки, которую вы хотите предложить. Мы введем 30, чтобы предоставить покупателю скидку 30% на покупку.

Вы также можете выбрать бесплатную доставку. Мы оставим поле не отмеченным.
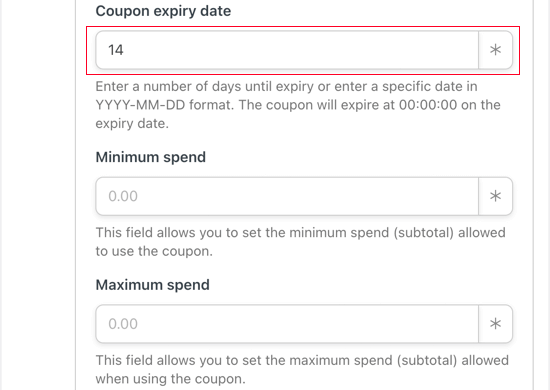
Следующее поле позволяет установить дату истечения срока действия купона. Если вы не хотите, чтобы срок действия купона истек, просто оставьте поле пустым.
В противном случае вы можете ввести количество дней, по истечении которых купон истечет, или ввести дату истечения срока действия напрямую. Если вы вводите дату, обязательно используйте формат ГГГ-ММ-ДД.

Мы введем число 14. Это означает, что срок действия купона истекает через две недели после того, как мы отправим его рецензенту.
Вы также можете установить минимальную и максимальную сумму траты для купона. Мы оставим эти поля пустыми, чтобы купон применялся к любой покупке.
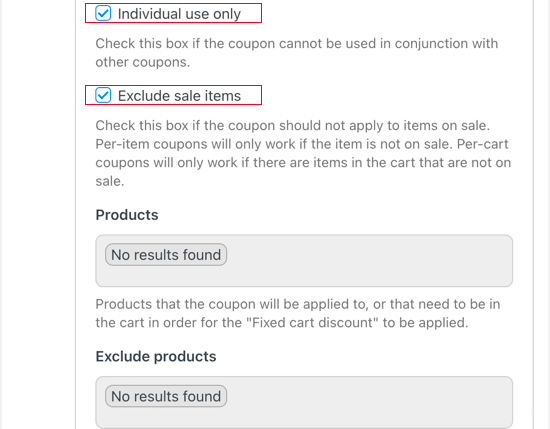
Есть ряд других ограничений, которые мы можем применить к купону. Первый из них — «Только для индивидуального использования». Мы установим этот флажок, чтобы купон нельзя было комбинировать с другими купонами при той же покупке.

Вы также можете убедиться, что купон нельзя использовать с товарами, которые уже продаются в вашем интернет-магазине. Мы поставим галочку.
Есть много других настроек, которые вы можете применить к своему купону, например, возможность применить его только к определенным продуктам. Мы оставим эти настройки без изменений и прокрутим вниз до кода «Лимит использования на купон».
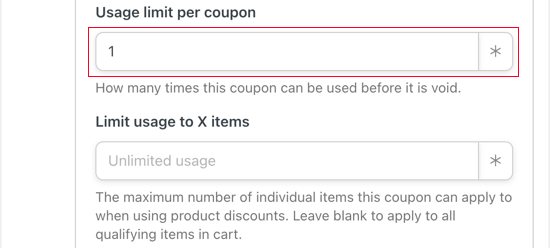
Мы хотим предоставить рецензенту только одну скидку, поэтому в поле «Лимит использования на купон» мы введем число 1.

Вы также можете ограничить количество предметов, которые пользователь может приобрести в этой транзакции. В этом уроке мы оставим это поле пустым, чтобы они могли приобрести столько предметов, сколько захотят.
Мы прокрутим еще несколько настроек, пока не доберемся до раздела электронной почты внизу страницы.
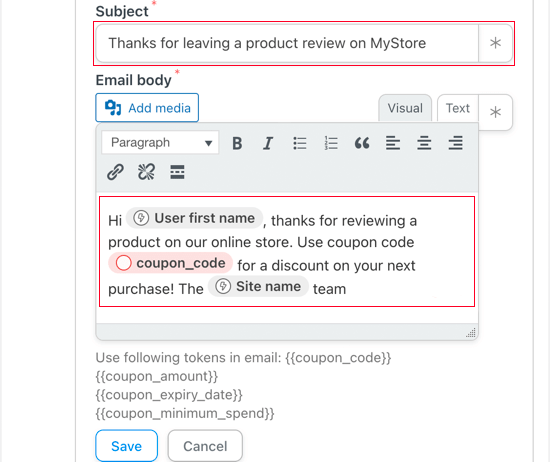
Вам нужно будет ввести тему письма в поле «Тема». Убедитесь, что оно ясное и описательное, чтобы ваши клиенты с большей вероятностью открыли письмо.

Вы также можете настроить тело письма. Вы можете поблагодарить покупателя за отзыв о продукте и сообщить ему немного о коде купона, который вы им отправляете.
Убедитесь, что вы нажали кнопку «Сохранить», чтобы сохранить настройки действия.
Активация рецепта Uncanny Automator
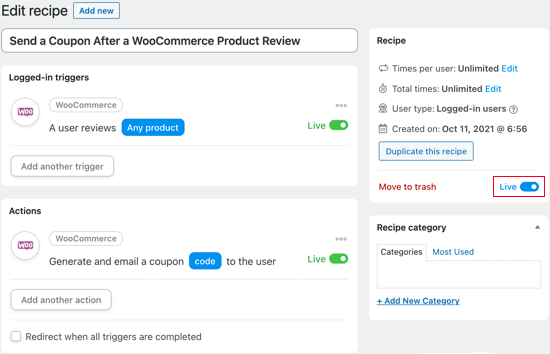
Теперь ваш рецепт завершен, но неактивен. Вам нужно будет переключить кнопку-переключатель рецепта в правой части страницы с «Черновик» на «Живой».

Вот и все! Теперь, когда ваш рецепт опубликован, в следующий раз, когда кто-то оставит отзыв о продукте, он получит код купона на свой почтовый ящик в качестве благодарности.
Чтобы проверить это, мы оставили отзыв о продукте в нашем тестовом магазине WooCommerce и вскоре после этого получили это электронное письмо.

Мы надеемся, что это руководство помогло вам узнать, как отправить купон после обзора продукта WooCommerce.
Вы также можете узнать, как правильно создать информационный бюллетень по электронной почте, или ознакомиться с нашим списком лучших плагинов WooCommerce для вашего магазина.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
