Jak wysłać kupon po recenzji produktu WooCommerce?
Opublikowany: 2021-10-26Czy chcesz wysłać swoim klientom kod kuponu za każdym razem, gdy zostawiają recenzję produktu w Twoim sklepie WooCommerce?
Nagradzanie klientów, którzy zostawiają recenzje w Twoim sklepie internetowym, buduje lojalność i prowadzi do większej sprzedaży.
W tym artykule pokażemy, jak wysłać kupon po recenzji produktu WooCommerce.

Po co wysyłać kupon po wystawieniu recenzji przez klienta?
Zwykle, gdy robisz zakupy online, przed dokonaniem zakupu zechcesz przeczytać opinie innych klientów. Pozytywne recenzje pomagają budować zaufanie do Twojej firmy i produktów, a klienci wydają więcej, gdy firma ma dobre recenzje.
Jednak wielu klientów nie zostawia opinii, nawet jeśli są zadowoleni z Twojej firmy.
Sprytnym sposobem na zachęcenie klientów do pozostawienia recenzji jest wysłanie kodu kuponu jako prostego podziękowania.
Kupony to świetny sposób na promocję Twojego sklepu internetowego i zwiększenie sprzedaży. WooCommerce zawiera prostą funkcjonalność kuponów po wyjęciu z pudełka i możesz uzyskać więcej funkcji, wybierając odpowiednią wtyczkę kodu kuponu WordPress.
Ręczne wysyłanie wiadomości do każdego klienta, który zostawia recenzję, może być bardzo pracochłonne, dlatego pokażemy Ci, jak zautomatyzować ten proces.
Mając to na uwadze, przyjrzyjmy się, jak łatwo wysłać kod kuponu, gdy klient zostawia recenzję produktu w Twoim sklepie WooCommerce.
Wysyłanie kuponu po recenzji produktu WooCommerce
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Uncanny Automator. Uncanny Automator to najlepsza wtyczka do automatyzacji WordPress.
Wersja Pro ma ścisłą integrację z WooCommerce, która pozwala tworzyć wszelkiego rodzaju zautomatyzowane przepływy pracy dla Twojego sklepu internetowego.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji zostaniesz również poproszony o zainstalowanie bezpłatnej wersji Uncanny Automator. Ta lekka wersja wtyczki ma ograniczone funkcje, ale jest używana jako podstawa wersji Pro.
Następnie musisz przejść do strony Automator » Aktywacja licencji , aby wprowadzić klucz licencyjny. Możesz znaleźć te informacje na swoim koncie na stronie Uncanny Automator.

Teraz jesteśmy gotowi do stworzenia zautomatyzowanego przepływu pracy do wysyłania kodów kuponów. Uncanny Automator nazywa te przepisy. Po prostu przejdź do Automatora » Dodaj nową stronę, aby stworzyć swój pierwszy przepis.
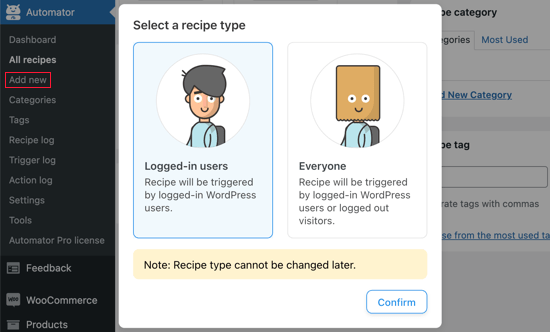
Zostaniesz poproszony o wybranie, czy chcesz utworzyć przepis na zalogowany, czy przepis dla wszystkich. Należy wybrać opcję „Zalogowani użytkownicy”, a następnie kliknąć przycisk Potwierdź.

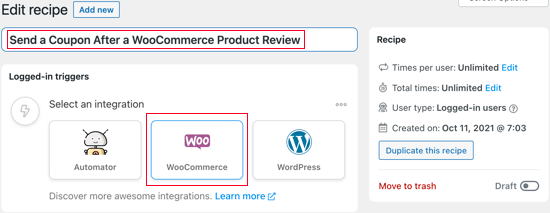
Następnie musisz wpisać tytuł przepisu.
Twoi klienci tego nie zobaczą, to dla twojego własnego odniesienia. Przepis nazwiemy „Wyślij kupon po recenzji produktu WooCommerce”.

Konfigurowanie wyzwalacza niesamowitego automatu
Następnie musisz wybrać warunek, który wywoła akcję. Powinieneś zacząć, klikając ikonę WooCommerce w sekcji „Wybierz integrację”.
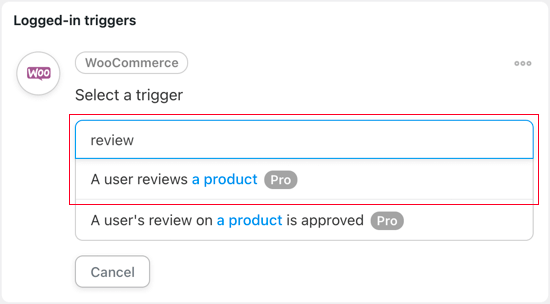
Zobaczysz teraz listę wyzwalaczy WordPress. Musisz wyszukać „recenzja” i wybrać wyzwalacz o nazwie „Użytkownik ocenia produkt”.

Jeśli wolisz zatwierdzić recenzję użytkownika przed wysłaniem kodu kuponu, wybierz wyzwalacz o nazwie „Recenzja użytkownika dotycząca produktu została zatwierdzona”.
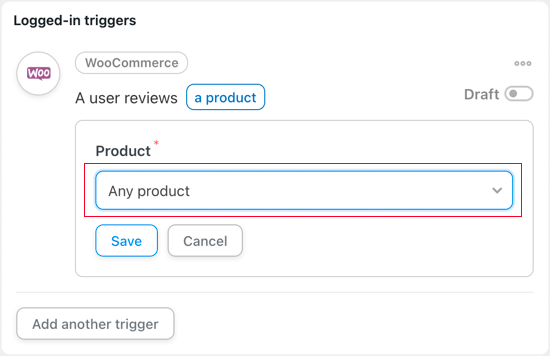
Następnie musisz wybrać, czy przepływ pracy Uncanny Automator zostanie uruchomiony, gdy użytkownik oceni dowolny produkt, czy tylko niektóre produkty. W tym samouczku pozostaniemy przy domyślnym ustawieniu „Dowolny produkt”.

Po kliknięciu przycisku Zapisz pomyślnie skonfigurowałeś wyzwalacz dla tego przepisu.
Konfiguracja niesamowitej akcji automatyzatora
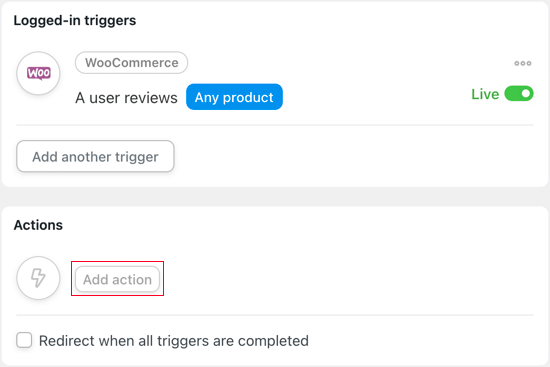
Teraz czas na akcję. Będzie to trochę więcej pracy, ponieważ istnieje wiele sposobów konfiguracji kuponu. Powinieneś zacząć od kliknięcia przycisku „Dodaj akcję”.

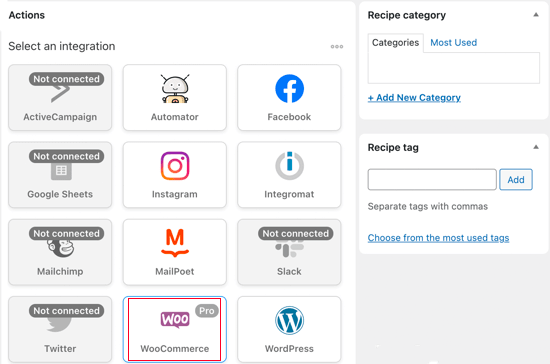
Gdy użytkownik opuści recenzję produktu, działaniem będzie wysłanie kodu kuponu WooCommerce. Musisz więc wybrać WooCommerce z listy integracji.

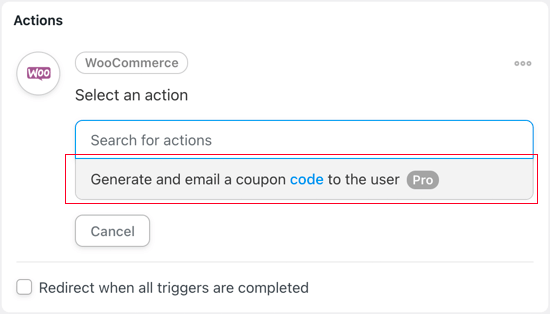
Dostępna jest tylko jedna akcja WooCommerce, „Wygeneruj i wyślij kod kuponu do użytkownika”. Właśnie to chcemy zrobić, więc powinieneś teraz wybrać tę opcję.


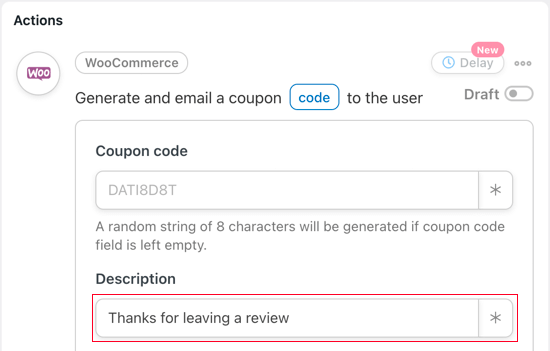
Teraz musisz zdecydować, który kupon chcesz wysłać klientowi. Jeśli już utworzyłeś kupon, wprowadź jego kod w polu „Kod kuponu”.
W przeciwnym razie możesz zostawić automatycznie wygenerowany kod w polu, aby utworzyć nowy kupon. To właśnie zrobimy w tym samouczku.

Następnie musisz wpisać opis kuponu. Nazwiemy to „Dziękujemy za napisanie recenzji”.
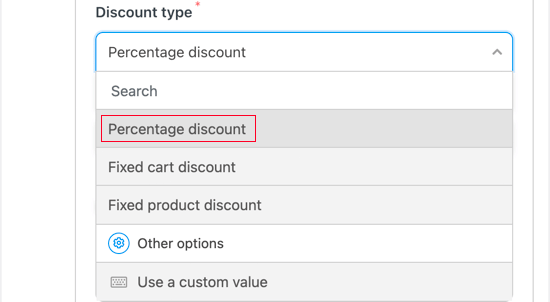
Kolejne pole pozwala wybrać rodzaj rabatu, jaki chcesz zaoferować. Dostępne opcje to zniżka procentowa, stała zniżka koszyka, stała zniżka na produkt i niestandardowa wartość.

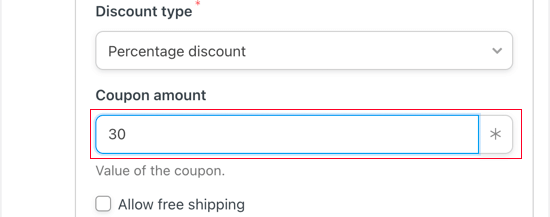
W tym samouczku wybierzemy „Rabat procentowy”. Następnie musisz wpisać procent rabatu, który chcesz zaoferować. Wpiszemy 30, aby dać klientowi 30% rabatu na zakup.

Możesz także zaoferować bezpłatną wysyłkę. Zostawimy to pole niezaznaczone.
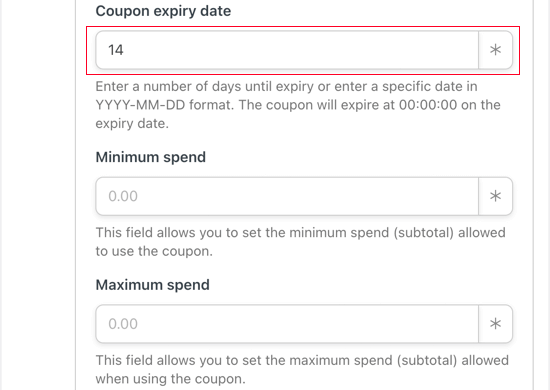
Następne pole pozwala ustawić datę ważności kuponu. Jeśli nie chcesz, aby kupon wygasł, pozostaw to pole puste.
W przeciwnym razie możesz wpisać liczbę dni, po których kupon wygaśnie lub bezpośrednio wpisać datę ważności. Jeśli wpiszesz datę, upewnij się, że używasz formatu RRRR-MM-DD.

Wpiszemy numer 14. Oznacza to, że kupon wygaśnie dwa tygodnie po wysłaniu go do recenzenta.
Możesz także ustawić minimalną i maksymalną kwotę wydatków na kupon. Zostawimy te pola puste, aby kupon mógł dotyczyć każdego zakupu.
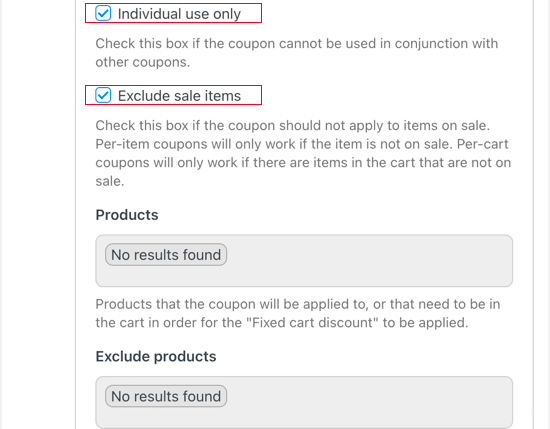
Istnieje szereg innych ograniczeń, które możemy zastosować do kuponu. Pierwsza z nich to „Tylko do użytku indywidualnego”. Zaznaczymy to pole, aby kuponu nie można było łączyć z innymi kuponami tego samego zakupu.

Możesz również upewnić się, że kupon nie może być wykorzystany z przedmiotami, które są już w sprzedaży w Twoim sklepie internetowym. Sprawdzimy to pole.
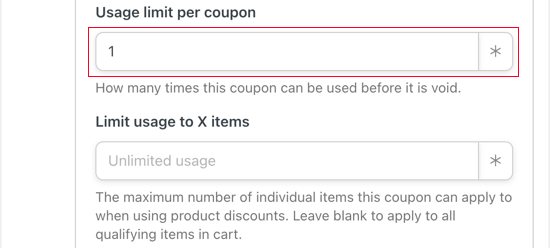
Istnieje wiele innych ustawień, które możesz zastosować do kuponu, na przykład możliwość zastosowania go tylko do niektórych produktów. Pozostawimy te ustawienia bez zmian i przewiniemy w dół do kodu „Limit wykorzystania na kupon”.
Chcemy przyznać recenzentowi produktu tylko jedną zniżkę, więc w polu „Limit wykorzystania na kupon” wpiszemy cyfrę 1.

Możesz także ograniczyć liczbę przedmiotów, które użytkownik może kupić w ramach tej transakcji. W tym samouczku zostawimy to pole puste, aby mogli kupować tyle przedmiotów, ile chcą.
Przewiniemy kilka kolejnych ustawień, aż dojdziemy do sekcji poczty e-mail na dole strony.
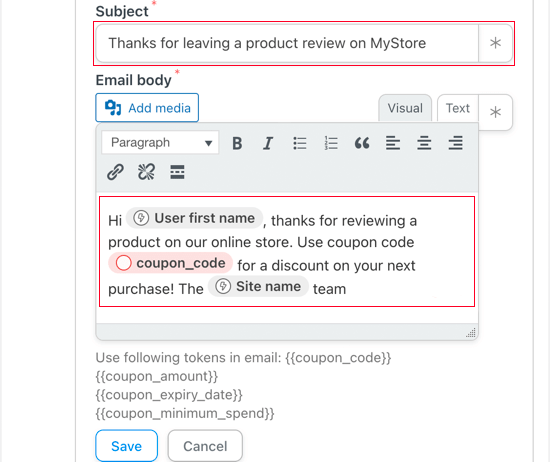
Musisz wpisać temat wiadomości e-mail w polu „Temat”. Upewnij się, że jest czytelny i opisowy, aby Twoi klienci z większym prawdopodobieństwem otworzyli wiadomość e-mail.

Możesz także dostosować treść wiadomości e-mail. Możesz podziękować klientowi za pozostawienie recenzji produktu i poinformować go trochę o wysyłanym kodzie kuponu.
Upewnij się, że klikniesz przycisk Zapisz, aby zapisać ustawienia akcji.
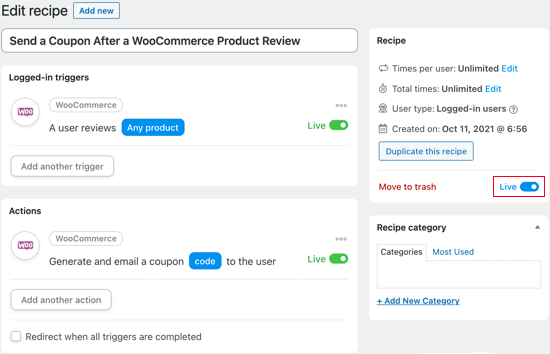
Aktywacja przepisu niesamowitego automatu
Teraz twój przepis jest kompletny, ale nieaktywny. Musisz przełączyć przycisk przełączania przepisu po prawej stronie z wersji roboczej na aktywny.

Otóż to! Teraz, gdy Twój przepis jest już dostępny, następnym razem, gdy ktoś opuści recenzję produktu, w ramach podziękowania otrzyma w swojej skrzynce odbiorczej kod kuponu.
Aby to przetestować, zostawiliśmy recenzję produktu w naszym testowym sklepie WooCommerce, a wkrótce potem otrzymaliśmy ten e-mail.

Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak wysłać kupon po recenzji produktu WooCommerce.
Możesz również chcieć dowiedzieć się, jak stworzyć biuletyn e-mail we właściwy sposób lub sprawdzić naszą listę najlepszych wtyczek WooCommerce dla Twojego sklepu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
