Como enviar um cupom após uma revisão do produto WooCommerce
Publicados: 2021-10-26Deseja enviar aos seus clientes um código de cupom sempre que eles deixarem uma avaliação de produto em sua loja WooCommerce?
Recompensar os clientes que deixam comentários em sua loja online cria fidelidade e leva a mais vendas.
Neste artigo, mostraremos como enviar um cupom após uma análise do produto WooCommerce.

Por que enviar um cupom depois que um cliente deixa uma avaliação?
Normalmente, ao fazer compras on-line, você deve ler as avaliações de outros clientes antes de fazer uma compra. Avaliações positivas ajudam a criar confiança em seus negócios e produtos, e os clientes tendem a gastar mais quando uma empresa tem boas avaliações.
No entanto, muitos clientes não deixam comentários mesmo quando estão satisfeitos com o seu negócio.
Uma maneira inteligente de incentivar seus clientes a deixar avaliações é enviar um código de cupom como um simples agradecimento.
Os cupons são uma ótima maneira de promover sua loja online e fazer mais vendas. O WooCommerce inclui uma funcionalidade de cupom simples pronta para uso, e você pode obter mais recursos escolhendo o plug-in de código de cupom WordPress correto.
Enviar manualmente uma mensagem para cada cliente que deixa uma avaliação pode dar muito trabalho, então mostraremos como automatizar o processo.
Com isso dito, vamos dar uma olhada em como enviar facilmente um código de cupom quando um cliente deixa uma avaliação de produto em sua loja WooCommerce.
Enviando um cupom após uma revisão do produto WooCommerce
A primeira coisa que você precisa fazer é instalar e ativar o plugin Uncanny Automator. Uncanny Automator é o melhor plugin de automação do WordPress.
A versão Pro possui integração total com o WooCommerce que permite criar todos os tipos de fluxos de trabalho automatizados para sua loja online.
Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Após a ativação, você também será solicitado a instalar a versão gratuita do Uncanny Automator. Esta versão leve do plugin é limitada em recursos, mas é usada como base para a versão Pro.
Em seguida, você precisa navegar para a página Automator » License Activation para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do Uncanny Automator.

Agora estamos prontos para criar um fluxo de trabalho automatizado para enviar códigos de cupom. Uncanny Automator chama essas receitas. Basta navegar até o Automator » Adicionar nova página para criar sua primeira receita.
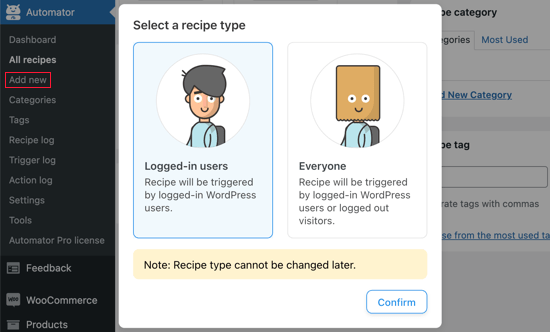
Você será solicitado a selecionar se deseja criar uma receita Conectada ou uma receita para todos. Você deve selecionar 'Usuários logados' e clicar no botão Confirmar.

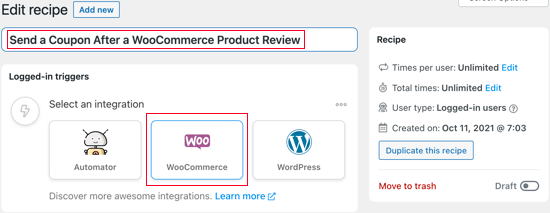
Em seguida, você precisará inserir um título para a receita.
Seus clientes não verão isso, é para sua própria referência. Chamaremos a receita de 'Enviar um cupom após uma revisão do produto WooCommerce'.

Configurando o gatilho Uncanny Automator
Em seguida, você precisa escolher a condição que acionará a ação. Você deve começar clicando no ícone WooCommerce em 'Selecionar uma integração'.
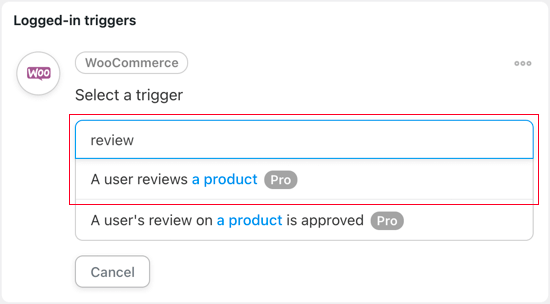
Agora você verá uma lista de gatilhos do WordPress. Você precisa pesquisar por 'revisão' e escolher o gatilho chamado 'Um usuário avalia um produto'.

Se você preferir aprovar a avaliação do usuário antes que o código do cupom seja enviado, selecione o gatilho chamado "A avaliação de um usuário sobre um produto foi aprovada".
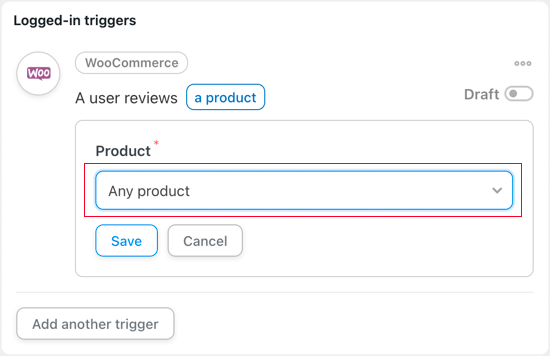
Em seguida, você precisa selecionar se o fluxo de trabalho do Uncanny Automator será acionado quando o usuário revisar qualquer produto ou apenas alguns produtos. Para este tutorial, ficaremos com a configuração padrão, 'Qualquer produto'.

Depois de clicar no botão Salvar, você configurou com sucesso o gatilho para esta receita.
Configurando a ação Uncanny Automator
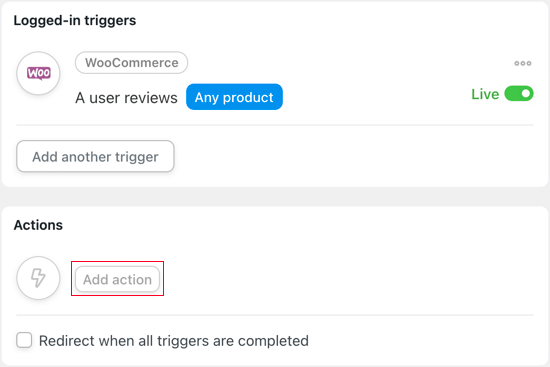
Agora é hora de configurar a ação. Isso será um pouco mais trabalhoso porque há muitas maneiras de configurar um cupom. Você deve começar clicando no botão 'Adicionar ação'.

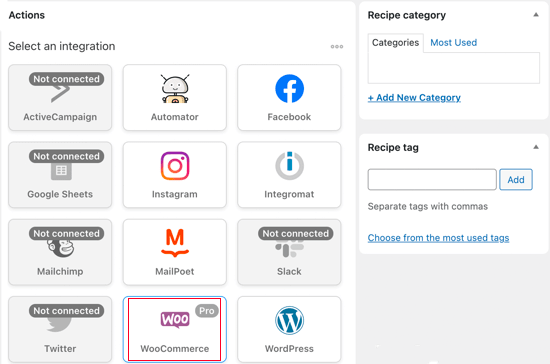
Quando o usuário deixa uma avaliação do produto, a ação será enviar um código de cupom WooCommerce. Portanto, você precisará selecionar WooCommerce na lista de integrações.

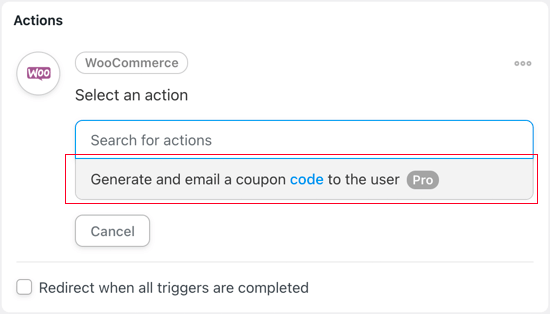
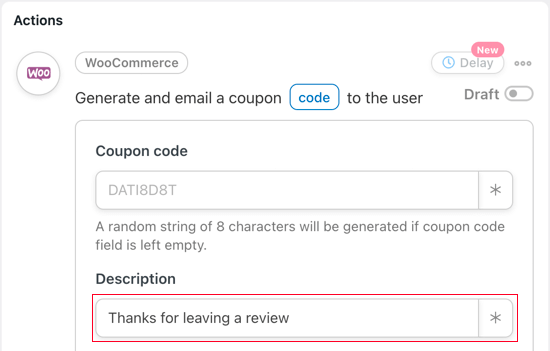
Apenas uma ação WooCommerce está disponível, 'Gerar e enviar um código de cupom por e-mail para o usuário'. Isso é exatamente o que queremos fazer, então você deve selecionar essa opção agora.


Agora você precisará decidir qual cupom deseja enviar ao cliente. Se você já criou um cupom, insira seu código no campo 'Código do cupom'.
Caso contrário, você pode deixar o código gerado automaticamente na caixa para criar um novo cupom. Isso é o que faremos para este tutorial.

Em seguida, você precisa digitar uma descrição para o cupom. Vamos chamá-lo de 'Obrigado por deixar um comentário.'
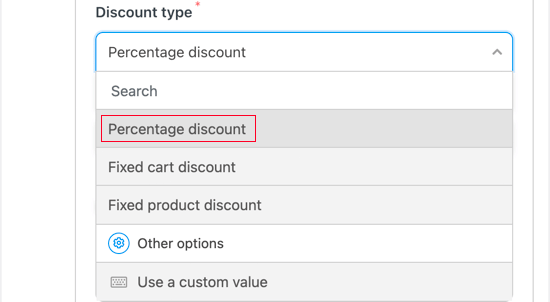
O próximo campo permite que você escolha o tipo de desconto que deseja oferecer. As opções são desconto percentual, desconto fixo no carrinho, desconto fixo no produto e valor personalizado.

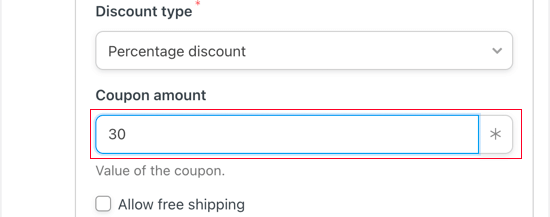
Para este tutorial, selecionaremos 'Porcentagem de desconto'. Em seguida, você precisará digitar o valor percentual do desconto que deseja oferecer. Vamos digitar 30 para dar ao cliente um desconto de 30% em sua compra.

Você também pode optar por oferecer frete grátis. Vamos deixar a caixa desmarcada.
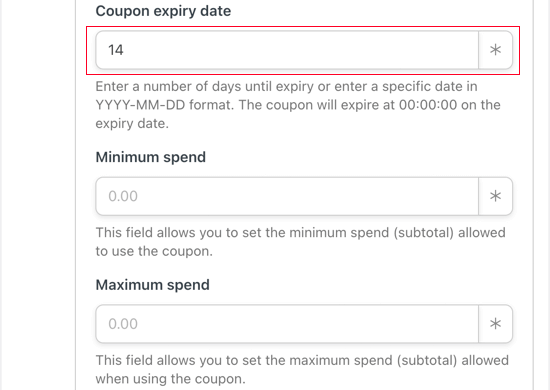
O próximo campo permite definir uma data de expiração para o cupom. Se você não quiser que o cupom expire, basta deixar o campo em branco.
Caso contrário, você pode digitar o número de dias após o qual o cupom expirará ou digitar a data de validade diretamente. Se você digitar a data, certifique-se de usar o formato AAA-MM-DD.

Digitaremos o número 14. Isso significa que o cupom expirará duas semanas depois de enviá-lo ao revisor.
Você também pode definir um valor de gasto mínimo e máximo para o cupom. Deixaremos esses campos em branco para que o cupom se aplique a qualquer compra.
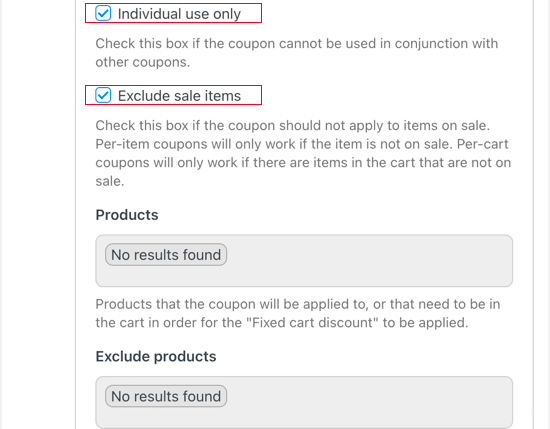
Existem várias outras restrições que podemos aplicar ao cupom. A primeira delas é 'Apenas para uso individual'. Marcaremos essa caixa para que o cupom não possa ser combinado com outros cupons na mesma compra.

Você também pode garantir que o cupom não possa ser usado com itens que já estão à venda em sua loja online. Vamos marcar essa caixa.
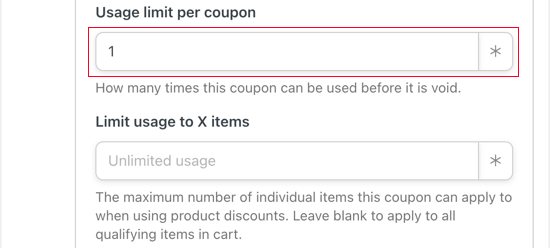
Existem muitas outras configurações que você pode aplicar ao seu cupom, como a capacidade de aplicá-lo apenas a determinados produtos. Deixaremos essas configurações inalteradas e rolaremos para baixo até o código 'Limite de uso por cupom'.
Queremos apenas dar ao revisor do produto um único desconto, portanto, no campo 'Limite de uso por cupom', digitaremos o número 1.

Você também pode limitar o número de itens que o usuário pode comprar nessa transação. Para este tutorial, deixaremos o campo em branco para que eles possam comprar quantos itens quiserem.
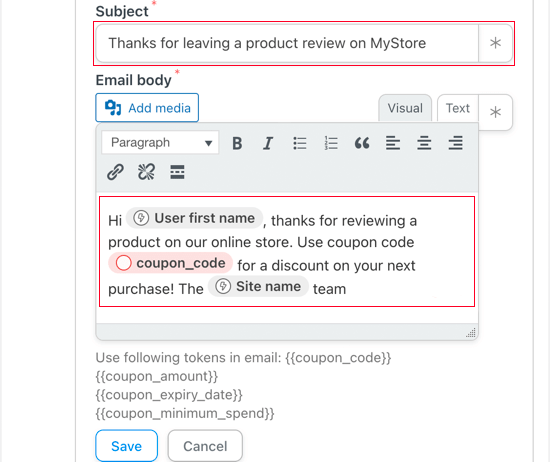
Passaremos por mais algumas configurações até chegarmos à seção de e-mail na parte inferior da página.
Você precisará inserir uma linha de assunto de e-mail no campo 'Assunto'. Certifique-se de que seja claro e descritivo, para que seus clientes tenham maior probabilidade de abrir o e-mail.

Você também pode personalizar o corpo do e-mail. Você pode agradecer ao cliente por deixar uma avaliação do produto e informá-lo um pouco sobre o código do cupom que você está enviando.
Certifique-se de clicar no botão Salvar para salvar suas configurações de ação.
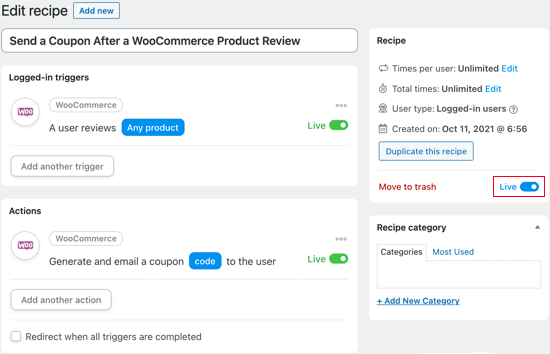
Ativando a receita do Uncanny Automator
Agora sua receita está completa, mas inativa. Você precisará alternar o botão de alternância de receita à direita da página de Rascunho para Ao vivo.

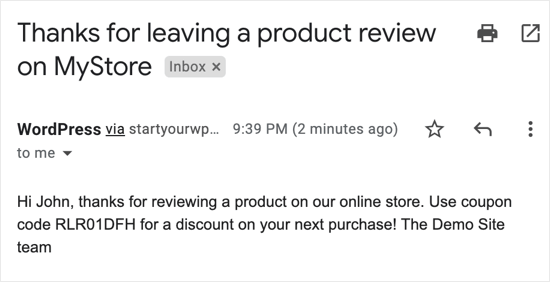
É isso! Agora que sua receita está ativa, da próxima vez que alguém deixar uma avaliação do produto, receberá um código de cupom em sua caixa de entrada como agradecimento.
Para testar isso, deixamos uma avaliação do produto em nossa loja WooCommerce de teste e, pouco depois, recebemos este e-mail.

Esperamos que este tutorial tenha ajudado você a aprender como enviar um cupom após uma revisão do produto WooCommerce.
Você também pode aprender a criar um boletim informativo por e-mail da maneira certa ou conferir nossa lista dos melhores plugins WooCommerce para sua loja.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
