Cara Mengirim Kupon Setelah Tinjauan Produk WooCommerce
Diterbitkan: 2021-10-26Apakah Anda ingin mengirimi pelanggan Anda kode kupon setiap kali mereka meninggalkan ulasan produk di toko WooCommerce Anda?
Menghargai pelanggan yang meninggalkan ulasan di toko online Anda membangun loyalitas dan menghasilkan lebih banyak penjualan.
Pada artikel ini, kami akan menunjukkan cara mengirim kupon setelah review produk WooCommerce.

Mengapa Mengirim Kupon Setelah Pelanggan Meninggalkan Ulasan?
Biasanya saat Anda berbelanja online, Anda pasti ingin membaca ulasan dari pelanggan lain sebelum melakukan pembelian. Ulasan positif membantu membangun kepercayaan dan keyakinan pada bisnis dan produk Anda, dan pelanggan cenderung membelanjakan lebih banyak jika bisnis memiliki ulasan bagus.
Namun, banyak pelanggan tidak memberikan ulasan meskipun mereka puas dengan bisnis Anda.
Cara cerdas untuk mendorong pelanggan Anda meninggalkan ulasan adalah dengan mengirimkan kode kupon sebagai ucapan terima kasih sederhana.
Kupon adalah cara yang bagus untuk mempromosikan toko online Anda dan menghasilkan lebih banyak penjualan. WooCommerce menyertakan fungsionalitas kupon sederhana di luar kotak, dan Anda bisa mendapatkan lebih banyak fitur dengan memilih plugin kode kupon WordPress yang tepat.
Mengirim pesan secara manual ke setiap pelanggan yang meninggalkan ulasan dapat menjadi pekerjaan berat, jadi kami akan menunjukkan cara mengotomatiskan prosesnya.
Dengan itu, mari kita lihat cara mudah mengirim kode kupon ketika pelanggan meninggalkan ulasan produk di toko WooCommerce Anda.
Mengirim Kupon Setelah Tinjauan Produk WooCommerce
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Uncanny Automator. Uncanny Automator adalah plugin otomatisasi WordPress terbaik.
Versi Pro memiliki integrasi yang erat dengan WooCommerce yang memungkinkan Anda membuat semua jenis alur kerja otomatis untuk toko online Anda.
Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, Anda juga akan diminta untuk menginstal versi gratis dari Uncanny Automator. Versi ringan dari plugin ini terbatas dalam fitur tetapi digunakan sebagai dasar untuk versi Pro.
Selanjutnya, Anda perlu menavigasi ke halaman Automator »Aktivasi Lisensi untuk memasukkan kunci lisensi Anda. Anda dapat menemukan informasi ini di bawah akun Anda di situs web Uncanny Automator.

Sekarang kami siap membuat alur kerja otomatis untuk mengirim kode kupon. Uncanny Automator menyebut Resep ini. Cukup navigasikan ke Automator »Tambahkan halaman baru untuk membuat resep pertama Anda.
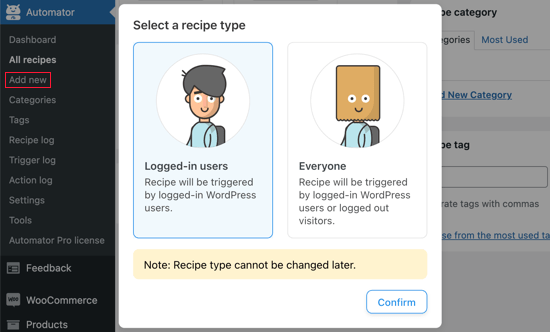
Anda akan diminta untuk memilih apakah Anda ingin membuat resep Masuk atau resep Semua Orang. Anda harus memilih 'Logged-in users' dan kemudian klik tombol Confirm.

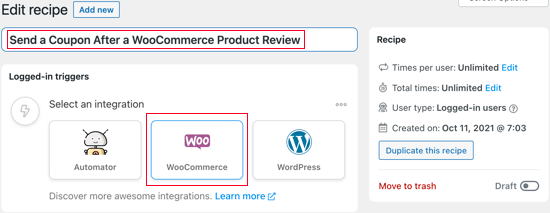
Selanjutnya, Anda harus memasukkan judul resep.
Pelanggan Anda tidak akan melihat ini, ini untuk referensi Anda sendiri. Kami akan menyebut resepnya 'Kirim Kupon Setelah Tinjauan Produk WooCommerce'.

Menyiapkan Pemicu Automator Luar Biasa
Selanjutnya, Anda harus memilih kondisi yang akan memicu tindakan. Anda harus memulai dengan mengklik ikon WooCommerce di bawah 'Pilih integrasi'.
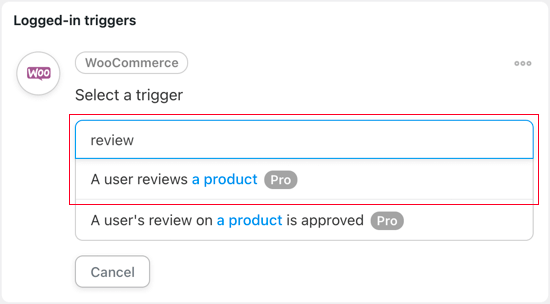
Anda sekarang akan melihat daftar pemicu WordPress. Anda perlu mencari 'review' dan memilih pemicu yang disebut 'A user review a product'.

Jika Anda lebih suka menyetujui ulasan pengguna sebelum kode kupon dikirim, pilih pemicu yang disebut 'Ulasan pengguna pada produk disetujui'.
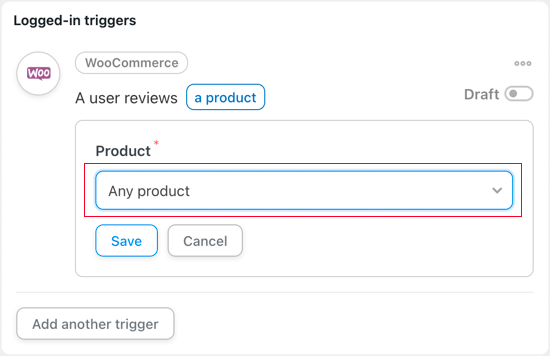
Selanjutnya, Anda perlu memilih apakah alur kerja Uncanny Automator akan dipicu saat pengguna meninjau produk apa pun atau hanya produk tertentu. Untuk tutorial ini, kita akan tetap menggunakan pengaturan default, 'Produk apa saja'.

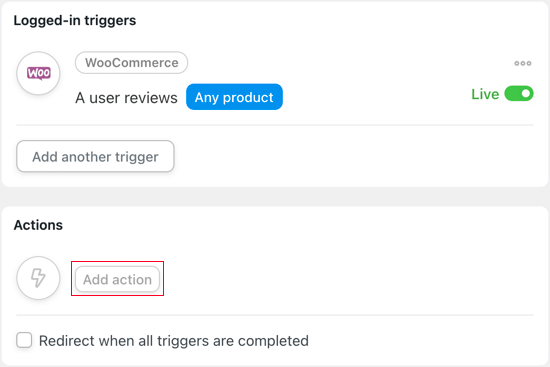
Setelah Anda mengklik tombol Simpan, Anda telah berhasil mengatur pemicu untuk resep ini.
Menyiapkan Tindakan Automator Luar Biasa
Sekarang saatnya untuk mengatur tindakan. Ini akan sedikit lebih berhasil karena ada banyak cara Anda dapat mengonfigurasi kupon. Anda harus mulai dengan mengklik tombol 'Tambahkan tindakan'.

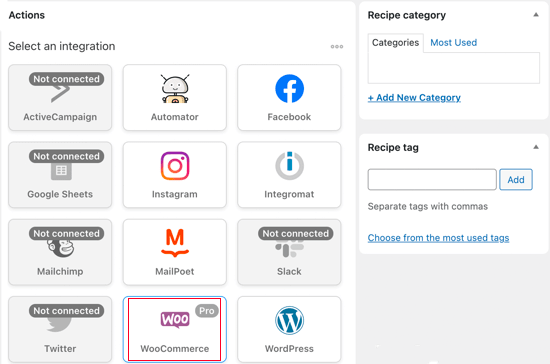
Saat pengguna meninggalkan ulasan produk, tindakannya adalah mengirim kode kupon WooCommerce. Jadi, Anda harus memilih WooCommerce dari daftar integrasi.

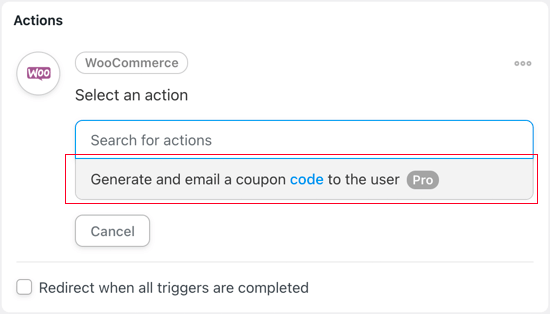
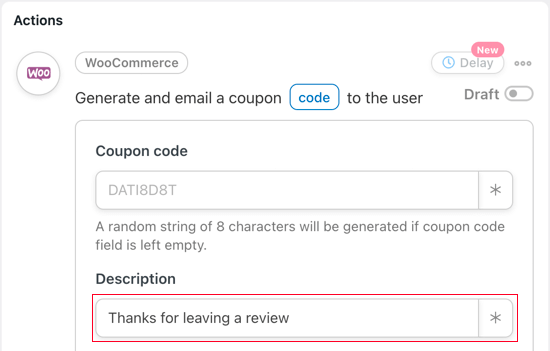
Hanya satu tindakan WooCommerce yang tersedia, 'Buat dan kirimkan kode kupon melalui email ke pengguna'. Itulah yang ingin kami lakukan, jadi Anda harus memilih opsi itu sekarang.

Sekarang Anda harus memutuskan kupon mana yang ingin Anda kirim ke pelanggan. Jika Anda sudah membuat kupon, masukkan kodenya di kolom 'Kode kupon'.

Jika tidak, Anda dapat meninggalkan kode yang dibuat secara otomatis di dalam kotak untuk membuat kupon baru. Itulah yang akan kita lakukan untuk tutorial ini.

Selanjutnya, Anda perlu mengetikkan deskripsi untuk kupon. Kami akan menyebutnya 'Terima kasih telah meninggalkan ulasan.'
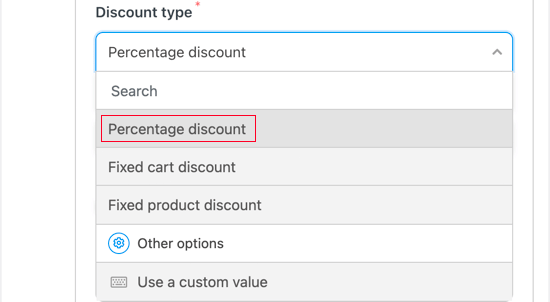
Kolom berikutnya memungkinkan Anda untuk memilih jenis diskon yang ingin Anda tawarkan. Pilihannya adalah diskon persentase, diskon kereta tetap, diskon produk tetap, dan nilai kustom.

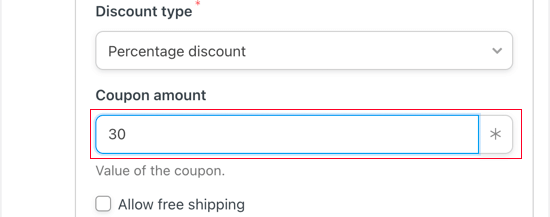
Untuk tutorial ini, kita akan memilih 'Persentase diskon'. Selanjutnya, Anda harus mengetikkan persentase jumlah diskon yang ingin Anda tawarkan. Kami akan mengetik 30 untuk memberi pelanggan diskon 30% untuk pembelian mereka.

Anda juga dapat memilih untuk menawarkan pengiriman gratis. Kami akan membiarkan kotak tidak dicentang.
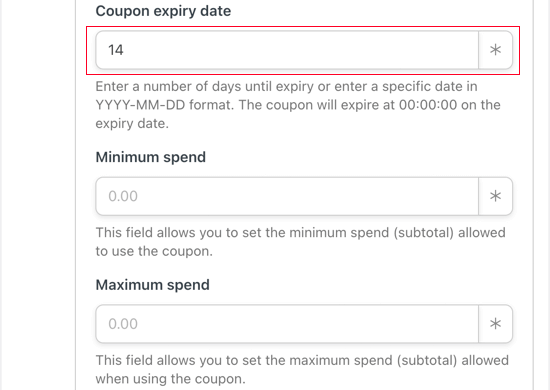
Bidang berikutnya memungkinkan Anda menetapkan tanggal kedaluwarsa untuk kupon. Jika Anda tidak ingin kupon kedaluwarsa, kosongkan saja bidangnya.
Jika tidak, Anda dapat mengetikkan jumlah hari setelah kupon akan kedaluwarsa atau mengetikkan tanggal kedaluwarsa secara langsung. Jika Anda mengetik tanggal, maka Anda harus memastikan untuk menggunakan format YYY-MM-DD.

Kami akan mengetikkan angka 14. Artinya kupon akan kedaluwarsa dua minggu setelah kami mengirimkannya ke reviewer.
Anda juga dapat menetapkan jumlah pembelanjaan minimum dan maksimum untuk kupon. Kami akan mengosongkan bidang tersebut sehingga kupon berlaku untuk pembelian apa pun.
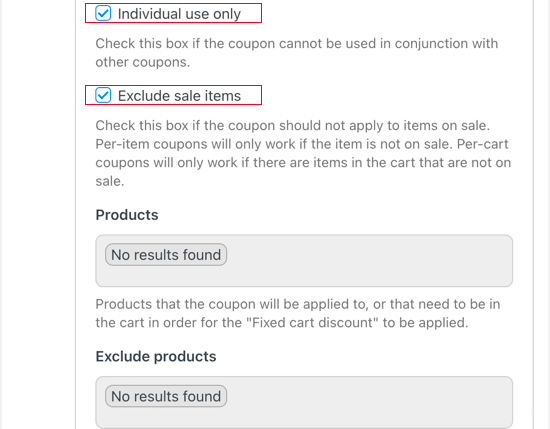
Ada sejumlah batasan lain yang dapat kami terapkan pada kupon. Yang pertama adalah 'Hanya untuk penggunaan individu'. Kami akan mencentang kotak tersebut agar kupon tersebut tidak dapat digabungkan dengan kupon lainnya pada pembelian yang sama.

Anda juga dapat memastikan bahwa kupon tidak dapat digunakan dengan barang yang sudah dijual di toko online Anda. Kami akan memeriksa kotak itu.
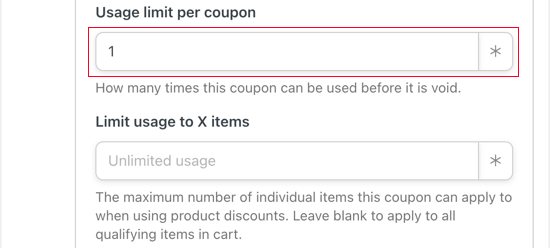
Ada banyak pengaturan lain yang dapat Anda terapkan pada kupon Anda, seperti kemampuan untuk menerapkannya hanya pada produk tertentu. Kami akan membiarkan pengaturan tersebut tidak berubah dan menggulir ke bawah ke kode 'Batas penggunaan per kupon'.
Kami hanya ingin memberikan diskon tunggal kepada pengulas produk, jadi di bidang 'Batas penggunaan per kupon', kami akan mengetikkan angka 1.

Anda juga dapat membatasi jumlah item yang dapat dibeli pengguna dalam transaksi tersebut. Untuk tutorial ini, kami akan mengosongkan bidang agar mereka dapat membeli item sebanyak yang mereka suka.
Kami akan menggulir melewati beberapa pengaturan lagi sampai kami tiba di bagian email di bagian bawah halaman.
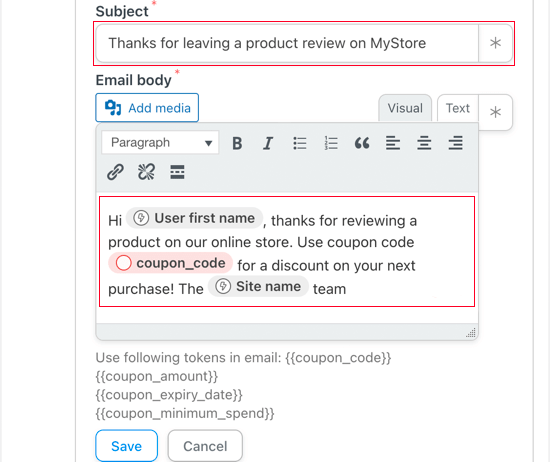
Anda harus memasukkan baris subjek email di bidang 'Subjek'. Pastikan itu jelas dan deskriptif, sehingga pelanggan Anda akan lebih cenderung membuka email.

Anda juga dapat menyesuaikan isi email. Anda mungkin ingin berterima kasih kepada pelanggan karena meninggalkan ulasan produk dan memberi tahu mereka sedikit tentang kode kupon yang Anda kirimkan kepada mereka.
Pastikan Anda mengklik tombol Simpan untuk menyimpan pengaturan tindakan Anda.
Mengaktifkan Resep Automator Luar Biasa
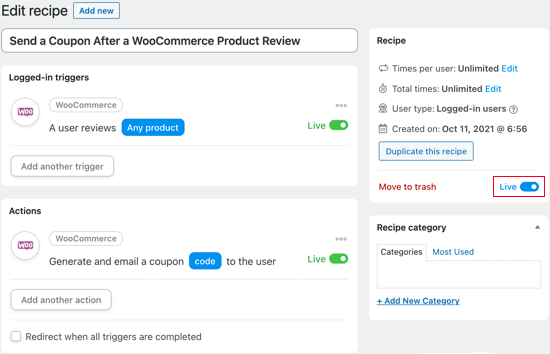
Sekarang resep Anda sudah lengkap tetapi tidak aktif. Anda perlu mengganti tombol sakelar resep di sebelah kanan halaman dari Draf ke Langsung.

Itu dia! Sekarang resep Anda sudah aktif, pada saat seseorang meninggalkan ulasan produk, mereka akan menerima kode kupon di kotak masuk mereka sebagai ucapan terima kasih.
Untuk menguji ini, kami meninggalkan ulasan produk di toko WooCommerce pengujian kami, dan tidak lama kemudian menerima email ini.

Kami harap tutorial ini membantu Anda mempelajari cara mengirim kupon setelah ulasan produk WooCommerce.
Anda mungkin juga ingin mempelajari cara membuat buletin email dengan cara yang benar, atau lihat daftar plugin WooCommerce terbaik kami untuk toko Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
