كيفية تحسين التنقل في متجر WooCommerce الخاص بك
نشرت: 2018-07-11
آخر تحديث - 19 يوليو 2021
يلعب التنقل على موقعك دورًا حيويًا في نجاح أعمال التجارة الإلكترونية الخاصة بك. يساعد التنقل السهل عملاءك وآفاقك في العثور على المنتجات التي يبحثون عنها بسهولة. عندما تتمكن من تصحيح الكثير من الأشياء في المرة الأولى ، فإن تحسين التنقل هو عملية مستمرة تتطلب الكثير من التجارب والابتكارات. تعد معرفة جمهورك أحد الجوانب الأساسية لإنشاء تنقل مفيد في متجرك. تعرف على المزيد حول تحديد الجمهور المستهدف هنا. مع تقدم عملك ، ونمو قاعدة عملائك ، يمكنك الاستفادة من بيانات سلوك العملاء لتجربة أساليب مختلفة. إليك مقالة ستساعدك على التعرف على اختبار A / B في WooCommerce. ومع ذلك ، في هذه المقالة ، سنركز على نصائح محددة لتحسين التنقل في متجر WooCommerce الخاص بك.
الإلمام بوضع العلامات
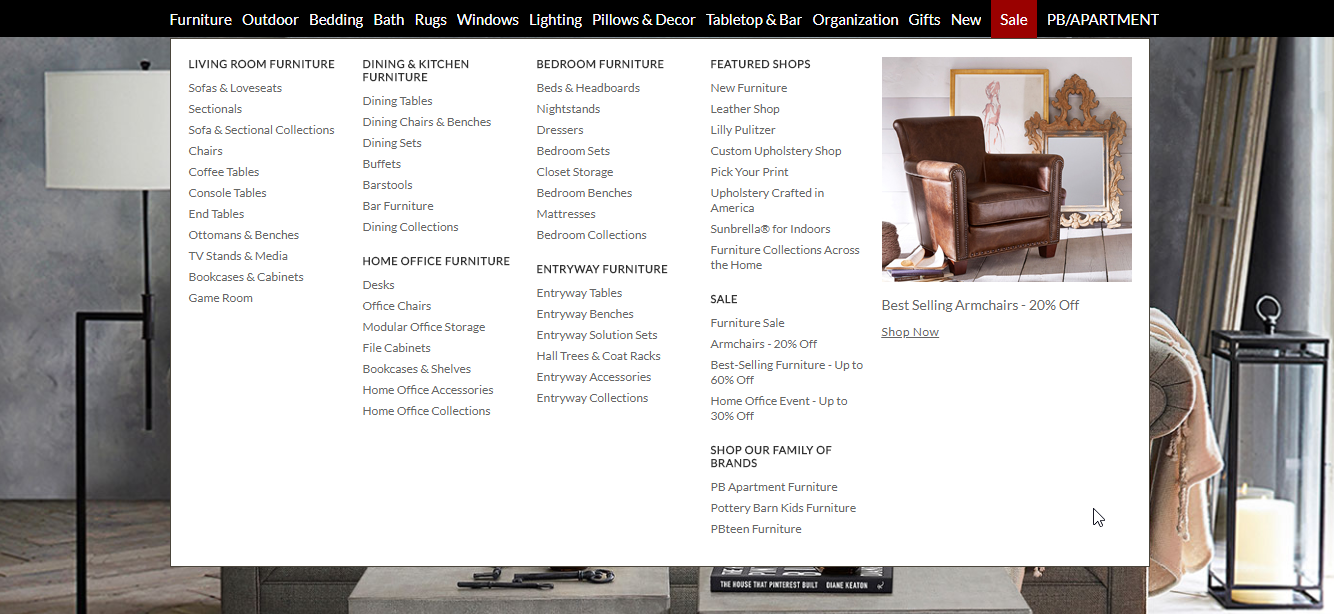
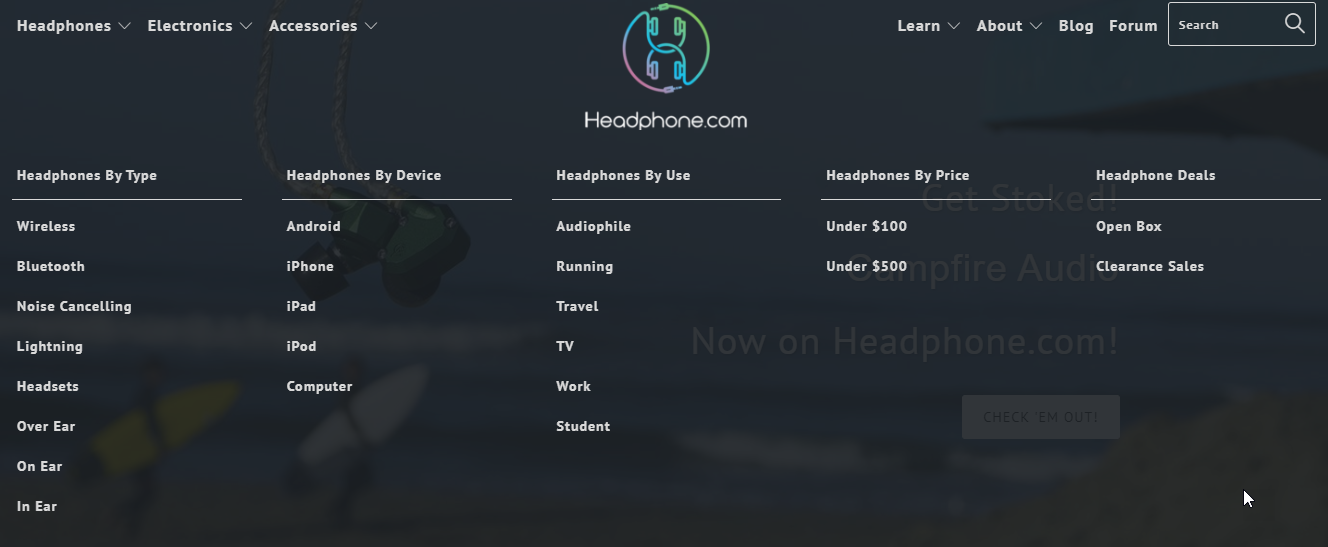
من أول الأشياء التي سيفعلها الكثير من الزوار على موقعك هو تصفح المنتجات المتاحة في متجرك. لا شيء يساعد هنا أفضل من وجود بنية سهلة الفهم ، وتسميات فئة المستوى الأعلى. يجب أن تصف هذه الملصقات المنتجات التي تبيعها بعبارات يمكن للجميع فهمها. يمكن أن تحتوي فئة المستوى الأعلى على عدد من الفئات الفرعية تحتها ، مما سيساعد العملاء على تضييق نطاق عمليات البحث الخاصة بهم. يمكن لهذا النوع من بنية التنقل أن يخلق ألفة في أذهان العملاء بسهولة ، حتى يعرفوا أين يبحثون عن منتج معين.

استخدم السمات لتصنيفها
قد ترغب أحيانًا في تضمين نفس الفئة الفرعية ضمن فئتين مختلفتين أوسع بناءً على مدى الصلة بالموضوع. يمكنك القيام بذلك عندما يميل العملاء عمومًا إلى البحث عن فئة منتج معينة في أماكن مختلفة. متابعة للمثال أعلاه ، يمكنك أن ترى "مكتبات" متوفرة تحت أثاث غرفة المعيشة وكذلك أثاث المكاتب المنزلية. يمكنك استخدام هذا الأسلوب إذا وجدت أنه من المفيد للجمهور العثور على منتجات معينة يمكن أن يكون موضعها غامضًا بعض الشيء في مخطط التصنيف الخاص بك.
ومع ذلك ، إذا لم يكن لدى متجرك مجموعة متنوعة من المنتجات مثل Pottery Barn ، فيمكنك التركيز على سمات المنتج لإنشاء هيكل فئة.

تمكين Ajax للملاحة المحسنة ذات الطبقات
عندما يكون لديك الكثير من الأشكال المختلفة لنفس المنتج بسمات مختلفة مثل اللون والحجم وما إلى ذلك ، يمكنك استخدام هذا الامتداد لإنشاء تجربة مستخدم سلسة. بمساعدة مكالمات Ajax ، يتم تحميل الصفحة بشكل أسرع. بالإضافة إلى ذلك ، فإنه يوفر المزيد من عناصر المستخدم التفاعلية مثل حوامل الألوان ومحددات الحجم وخانات الاختيار وما إلى ذلك. يتوفر اشتراك الموقع الفردي لهذا المكون الإضافي مقابل 29 دولارًا.
قم بتوفير خيارات بحث جيدة عن المنتج
حتى إذا كان التنقل الخاص بك من الدرجة الأولى ، فلا تزال بحاجة إلى الاستثمار في خيار بحث جيد عن المنتج. لأنه سيكون هناك عملاء يعرفون بالضبط ما الذي يبحثون عنه في متجرك. بالنسبة لهم ، سيكون التنقل عبر طبقات التنقل لتحديد المنتج أمرًا مرهقًا. وبالتالي ، فإن البحث عن منتج لا معنى له يمنحهم المنتج المناسب هو عامل أساسي في متجرك.
البحث عن منتج WooCommerce
عندما يعرفون ما يبحثون عنه ، يمكن لعملائك العثور بسهولة على المنتجات في متجرك بمساعدة هذا الامتداد. تعرض وظيفة Live Search المنتج بالصورة والسعر ، حتى قبل أن يكمل المستخدمون كتابة الاسم. يمكن أن تساعد هذه النتائج السريعة حقًا في تحسين تجربة العملاء في متجرك. هناك أيضًا عوامل تصفية مباشرة ستساعد العملاء على تضييق نطاق بحثهم بناءً على سمات مختلفة للمنتج. سيساعدك على عرض النتائج ذات الصلة بناءً على أوزان البحث التي يمكنك تحديدها في صفحة الإعدادات. أيضًا ، تجعل الخيارات المرئية التفاعلية في المرشحات موقعك أكثر سهولة في الاستخدام. اشتراك الموقع الفردي متاح للشراء بسعر 49 دولارًا. اشتراك 5 مواقع هو 99 دولارًا والاشتراك في 25 موقعًا هو 149 دولارًا.

ابتعد عن تجربة التنقل الأساسي
قد يكون لديك منظور مختلف حول كيفية التنقل. لكنها ليست منطقة للتجربة. أحد الأهداف الأساسية لمتجرك على الويب هو جعل العملاء يعثرون على المنتجات ويشترونها من متجرك. ويتكيف العملاء مع أنماط معينة عندما يتعلق الأمر بالعثور على المنتجات. يعد خيار الفئة المتداخلة المذكور أعلاه إلى حد ما معيارًا في التنقل في التجارة الإلكترونية. ستحتوي معظم مواقع التجارة الإلكترونية على أيقونة الهامبرغر التي تشير إلى القائمة ، ويتم استخدام العملاء لها. إذا قمت بتغيير هذا النمط المقبول ، فسوف تخلق مشاكل جديدة في التنقل لعملائك. ولن يقدّر العملاء إخراجهم من منطقة الراحة على موقع التسوق عبر الإنترنت. لذلك ، من الأفضل اتباع المعايير المقبولة في تصميم الويب الأساسي.
أضف المنتجات المعروضة للبيع
ربما يبحث الكثير من عملائك عن منتجات معروضة للبيع. إذا كانت لديك منتجات معروضة للبيع في معظم الأوقات ، فيمكنك تضمين ذلك في بنية التنقل أيضًا. بهذه الطريقة ، يمكنك مساعدتهم في العثور على المنتجات المعروضة للبيع بسهولة أكبر. وستصبح دفعة إضافية لجهود الترويج لمنتجك. إذا كنت ترغب في قراءة المزيد حول استراتيجيات ترويج المنتج ، يمكنك العثور على بعض النصائح هنا.
توصيات المنتج
يدور التنقل الذكي أيضًا حول توجيه العملاء إلى المكان الذي تريدهم أن يكونوا فيه. يعتمد الكثير من هذا على مدى معرفتك بما يريده العملاء. يمكنك الحصول على الكثير من الأفكار حول اهتمامات العملاء عندما يكونون على موقعك. بناءً على هذه الأفكار ، يمكنك التوصية بمنتجات مماثلة لهم للتحقق منها. على صفحات المنتج الخاصة بك ، يمكنك عرض مجموعة مختارة من المنتجات التي تعتقد أن عملائك سيحبونها.

في بعض الأحيان ، يجب أن يكون العملاء قد اتبعوا التنقل الخاص بك ووصلوا إلى هذا المنتج المعين. قد لا يعرفون حتى أن هناك منتجات أخرى مماثلة لهذا المنتج على موقعهم. وإذا تضمنت توصيات منتجك أحد المنتجات التي يجدونها أكثر صلة ، فسيكون ذلك رائعًا حقًا بالنسبة لهم.
الآن ، هناك طريقتان للقيام بذلك في متجر WooCommerce الخاص بك. باستخدام الإعدادات الافتراضية لـ WooCommerce ، ستتمكن من تحديد المنتجات المعروضة. تحتاج إلى تحديد المنتجات التي تريد عرضها على أنها عمليات بيع أو عمليات بيع متقاطعة على مسؤول WooCommerce. يمكن أن تكون هذه عملية ضريبية إذا كان لديك الكثير من المنتجات في متجرك. إليك مكون إضافي يمكنك تجربته:
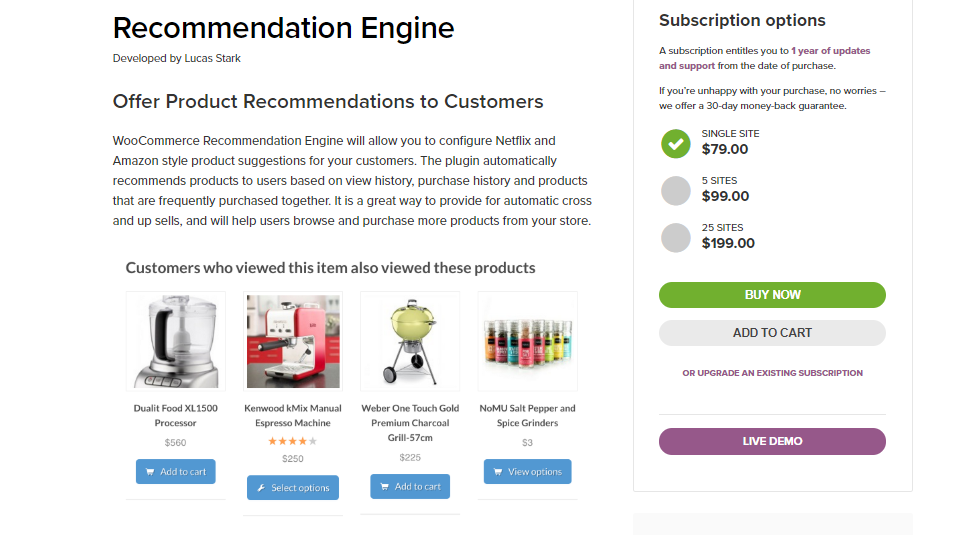
محرك التوصية
يقوم هذا المكون الإضافي تلقائيًا بإنشاء توصيات المنتج على موقعك. ومع ذلك ، لا يتم اختيار المنتجات بناءً على الفئة التي تندرج تحتها. بدلاً من ذلك ، يستخدم المكون الإضافي رؤى من سلوك المستخدم على الموقع وسجل الشراء للمستخدم لعرض التوصيات. كما يأخذ في الاعتبار عدد مرات شراء منتجين معًا. يساعدك المكون الإضافي في وضع التوصيات على صفحات المنتج بمساعدة اثنين من عناصر واجهة المستخدم.

اشتراك الموقع الفردي للمكوِّن الإضافي متاح للشراء بسعر 79 دولارًا. اشتراك 5 مواقع هو 99 دولارًا والاشتراك في 25 موقعًا هو 199 دولارًا.
ساعد العملاء على العودة إلى المسار الصحيح
في بعض الأحيان يزور العملاء موقعك للحصول على منتج معين ، وقد يتشتت انتباههم بكل توصيات المنتج. في مرحلة ما ، قد يقررون ترك جميع المنتجات الأخرى التي يقومون بفحصها والعودة إلى المنتج الأصلي الذي كانوا يخططون لشرائه. ما مدى سهولة العودة إلى المنتج الذي يهتمون به بالفعل. في بعض الأحيان قد يؤدي ذلك إلى تجربة محبطة للعملاء إذا لم يتمكنوا من العودة بسرعة.
إليك مكون إضافي من شأنه أن يساعد في مثل هذا السيناريو
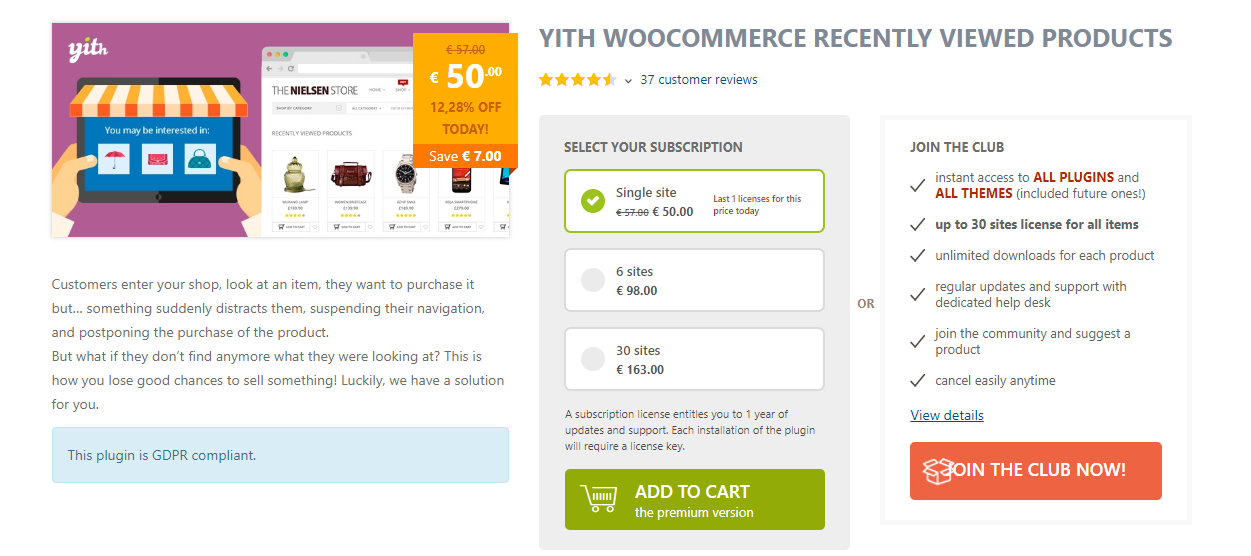
YITH المنتجات التي تم عرضها مؤخرًا
يساعد هذا المكون الإضافي في إنشاء قائمة بالمنتجات التي شاهدها عميل معين مؤخرًا. سيمكن ذلك العملاء من العودة بسرعة إلى المنتج الذي كانوا يفكرون في شرائه. يمكنك عرض هذه المنتجات على صفحة مخصصة ، أو الأكثر إثارة للاهتمام ، باستخدام شريط التمرير. يساعدك المكون الإضافي أيضًا في إرسال رسائل بريد إلكتروني تلقائية إلى العملاء بخصوص المنتجات التي أظهروا اهتمامًا بها في الزيارة الأخيرة. لجعل الأمور أكثر إفادة للعملاء ، يتيح لك هذا المكون الإضافي أيضًا إرفاق رمز خصم في البريد الإلكتروني.

علاوة على ذلك ، فإنه يحتفظ بالمنتجات "التي تم عرضها مؤخرًا" حتى عندما يقوم العميل بتسجيل الدخول باستخدام متصفح آخر. بمساعدة الرموز القصيرة ، يمكنك تحديد عدد المنتجات وترتيبها ليتم عرضها أيضًا. بمساعدة هذا البرنامج المساعد ، يمكنك أيضًا عرض المنتجات المباعة على الشريط الجانبي الخاص بك أيضًا.
يتوفر اشتراك موقع واحد للشراء بسعر 57 يورو. يبلغ سعر ترخيص 6 مواقع 98 يورو ، والاشتراك في 30 موقعًا مقابل 163 يورو.
اختبار A / B قبل التغييرات في التنقل
يُعد اختبار A / B طريقة رائعة لفهم ما يشعر به عملاؤك حيال التنقل. في كل مرة تشعر فيها بضرورة تغيير عنصر معين على موقعك ، تحتاج إلى اختباره بدقة. لا يمكنك حقًا إجراء تغيير مهم على موقعك بناءً على الافتراضات. سيساعدك اختبار A / B على فهم تفضيلات عميلك بوضوح.
هناك العديد من الجوانب المختلفة التي يمكنك اختبارها لتحسين التنقل. على سبيل المثال ، يمكن أن يكون الترتيب الذي تعرض به عناصر القائمة جانبًا له بعض الأهمية. يمكنك تجربة طلبين مختلفين وتجربة أيهما تحبه قاعدة عملائك. عند إجراء اختبار A / B ، من المهم إعداد كلا الصيغتين في نفس الوقت. يمكنك إظهار أشكال مختلفة للعملاء بناءً على موقعهم الجغرافي أو أدوار المستخدم. تتمثل الإستراتيجية الجيدة الأخرى في تجربة تصميم واحد على العملاء العائدين وآخر على العملاء الجدد. أيضًا ، وفقًا لرأي الخبراء ، لن تكون تجربة شكلين مختلفين في فترة زمنية مختلفة مفيدة حيث قد تلعب العوامل الأخرى دورًا.
هناك العديد من الجوانب الأخرى للتنقل التي يمكنك اختبارها باستخدام أداة اختبار A / B. يتضمن ذلك تغيير عنوان عناصر القائمة ، وجعل القائمة ثابتة أثناء تمرير الصفحة ، وما إلى ذلك. يمكنك استخدام إحدى أدوات اختبار A / B الشائعة لإجراء اختبار على التنقل في موقعك. اقرأ مقالتنا حول اختبار A / B للحصول على المزيد من الأفكار.
استنتاج
يعد التنقل في موقعك مكونًا مهمًا يحدد مدى سهولة استخدامه. عندما تدير متجرًا للتجارة الإلكترونية ، سيكون لذلك تأثير مباشر على مبيعاتك وتحويلاتك أيضًا. لذلك ، من المهم حقًا أن تحصل على فكرة قوية حول كيفية عثور العملاء على التنقل الخاص بك. يساعدك إجراء الاستطلاعات أحيانًا على فهم ما يحبه العملاء أو يكرهونه في التنقل في موقعك. أو يمكنك مراقبة سلوك العميل وتفاعلاته والتوصل إلى استنتاجاتك الخاصة. في كلتا الحالتين ، فهي منطقة تحتاج إلى اهتمام مستمر. نأمل أن نكون قد غطينا بعض النقاط المهمة التي ستساعدك على تحسين التنقل على موقع WooCommerce الخاص بك. يرجى مشاركتنا إذا كنت قد جربت استراتيجية معينة لتحسين التنقل في متجرك.
قراءة متعمقة
- تغييرات في التصميم لجعل موقعك صديقًا للعملاء
- تحسين تجربة العملاء
- ملحقات WooCommerce Product Search
- أفضل الإضافات لقائمة ووردبريس.
- كيفية تمكين وتعطيل فتات تنقل WordPress
