如何改善 WooCommerce 商店的導航
已發表: 2018-07-11
最後更新 - 2021 年 7 月 19 日
您網站上的導航對於您的電子商務業務的成功起著至關重要的作用。 直觀的導航可幫助您的客戶和潛在客戶輕鬆找到他們正在尋找的產品。 當你第一次就能把很多事情做好時,改進導航是一個持續的過程,需要大量的實驗和創新。 了解您的受眾是在商店中創建有用導航的基本方面之一。 在此處了解有關識別目標受眾的更多信息。 隨著業務的發展和客戶群的增長,您可以利用客戶行為數據來試驗不同的方法。 這是一篇文章,可幫助您熟悉 WooCommerce 中的 A/B 測試。 但是,在本文中,我們將重點介紹改進 WooCommerce 商店導航的具體技巧。
熟悉標籤
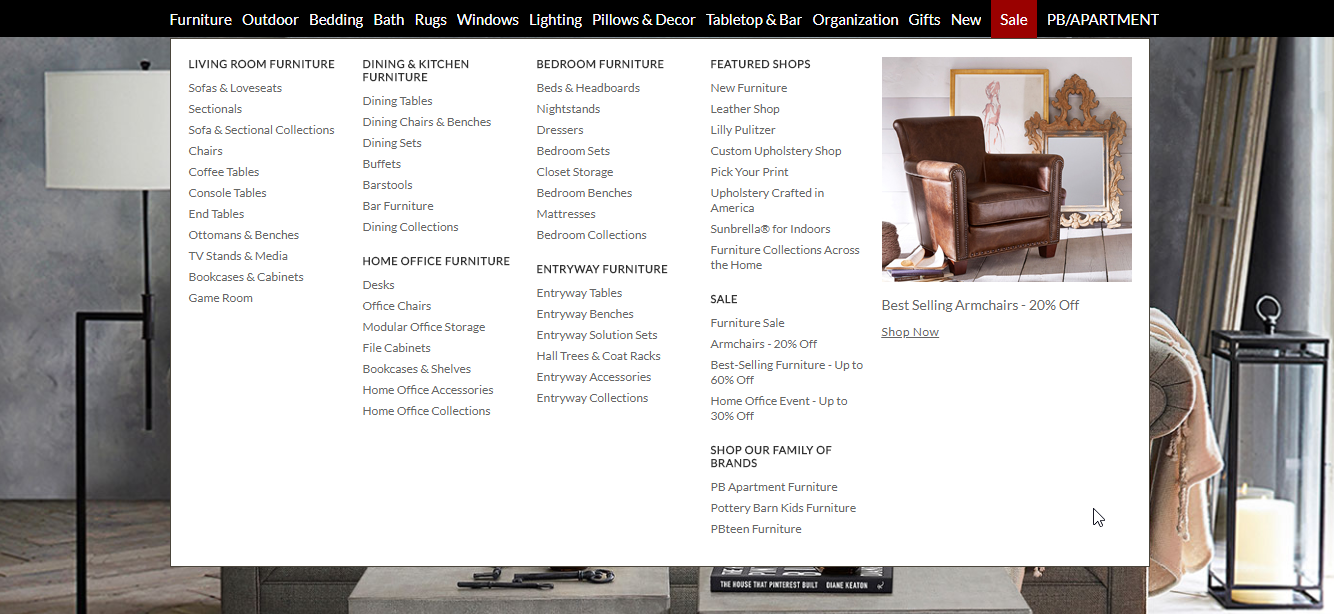
您網站上的許多訪問者會做的第一件事就是瀏覽您商店中的可用產品。 沒有什麼比擁有易於理解的頂級類別標籤的結構更好的了。 這些標籤應該以每個人都能理解的方式描述您銷售的產品。 頂級類別下可以有許多子類別,這將有助於客戶縮小搜索範圍。 這種導航結構可以很容易地在客戶心中創造一種熟悉感,這樣他們就會知道在哪裡尋找特定的產品。

使用屬性進行分類
有時,您希望根據相關性將相同的子類別嵌套在兩個不同的更廣泛類別下。 當客戶通常傾向於在不同的地方尋找特定的產品類別時,您可以這樣做。 繼續上面的示例,您可以在客廳家具和家庭辦公家具下看到“書櫃”。 如果您發現有助於觀眾找到某些產品,這些產品在您的分類方案中的位置可能有點模糊,您可以使用這種方法。
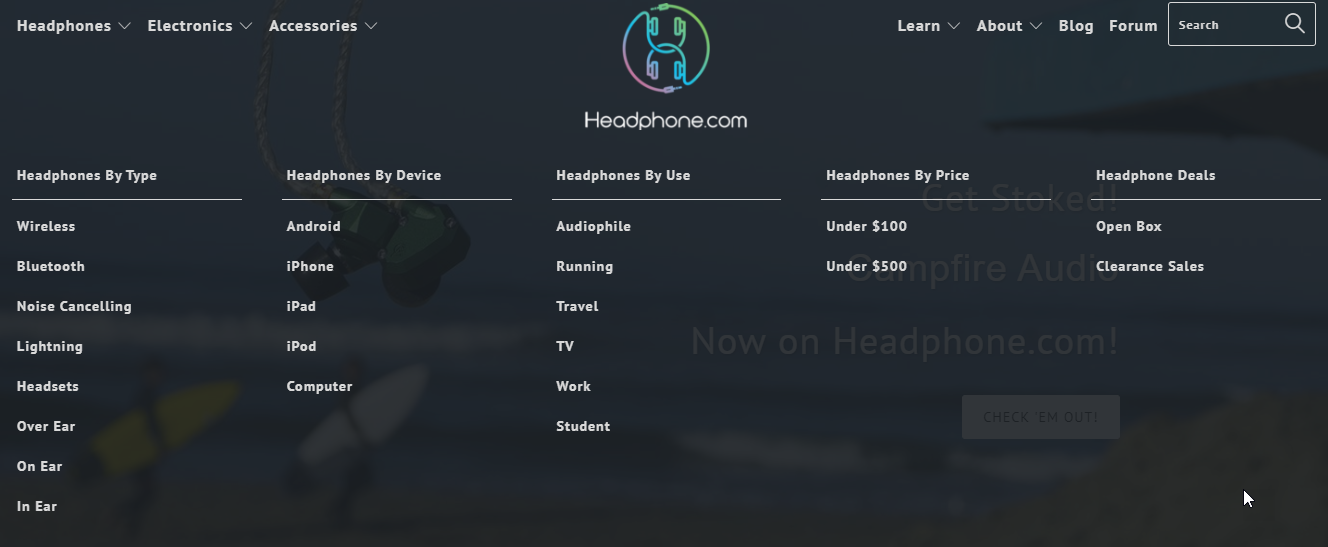
但是,如果您的商店沒有像 Pottery Barn 那樣種類繁多的產品,您可以專注於產品屬性來創建類別結構。

啟用 Ajax 的增強分層導航
當您有許多具有不同屬性(如顏色、尺寸等)的同一產品變體時,您可以使用此擴展程序來創建無縫的用戶體驗。 在 Ajax 調用的幫助下,它可以更快地加載頁面。 此外,它還提供了更多交互式用戶元素,如色板、尺寸選擇器、複選框等。該插件的單站點訂閱價格為 29 美元。
提供良好的產品搜索選項
即使您的導航是一流的,您仍然需要投資一個好的產品搜索選項。 因為會有客戶知道他們在您的商店中究竟在尋找什麼。 對他們來說,通過您的分層導航來發現產品會很麻煩。 因此,為他們提供正確產品的嚴肅產品搜索是您商店的重要因素。
WooCommerce 產品搜索
當他們知道他們在尋找什麼時,您的客戶可以藉助此擴展程序輕鬆地在您的商店中找到產品。 實時搜索功能甚至在用戶完成輸入名稱之前就顯示帶有圖像和價格的產品。 如此快速的結果確實有助於改善您商店的客戶體驗。 還有實時過濾器,可幫助客戶根據產品的不同屬性縮小搜索範圍。 它將幫助您根據您可以在設置頁面上定義的搜索權重顯示相關結果。 此外,過濾器中的交互式視覺選項使您的網站更加用戶友好。 單站點訂閱價格為 49 美元。 5 個站點訂閱為 99 美元,25 個站點訂閱為 149 美元。

不要嘗試基本的導航
您可能對導航應該如何有不同的看法。 但這並不是一個可以試驗的領域。 您的網上商店的主要目標之一是讓客戶從您的商店中找到併購買產品。 在尋找產品時,客戶會習慣於某些模式。 上面提到的嵌套類別選項在電子商務導航中是一種規範。 大多數電子商務網站都會有表示菜單的漢堡包圖標,客戶已經習慣了。 如果您更改這種公認的模式,您將為您的客戶在導航中製造新的問題。 而且,客戶不會喜歡將他們趕出在線購物網站的舒適區。 因此,最好遵循基本網頁設計中公認的規範。
添加特價商品
您的許多客戶可能正在尋找特價產品。 如果您大部分時間都有產品在售,您也可以將其包含在導航結構中。 這樣,您可以幫助他們更輕鬆地找到在售的產品。 而且,它將成為您產品推廣工作的額外推動力。 如果您想了解更多有關產品促銷策略的信息,可以在此處找到一些提示。

產品推薦
智能導航還涉及將客戶引導到您希望他們到達的地方。 這在很大程度上取決於您對客戶想要什麼的了解程度。 當客戶在您的網站上時,您可以獲得很多關於客戶興趣的見解。 根據這些見解,您可以推薦類似的產品供他們查看。 在您的產品頁面上,您可以展示您認為客戶喜歡的一系列產品。
有時客戶必須遵循您的導航並到達此特定產品。 他們甚至可能不知道他們的網站上還有其他類似的產品。 如果您的產品推薦包括他們認為更相關的產品之一,那對他們來說真的很棒。
現在,有兩種方法可以在您的 WooCommerce 商店中執行此操作。 使用 WooCommerce 的默認設置,您將能夠定義顯示的產品。 您需要在 WooCommerce 管理員上選擇要顯示為追加銷售或交叉銷售的產品。 如果您的商店中有很多產品,這可能是一個繁重的過程。 這是一個您可以試用的插件:
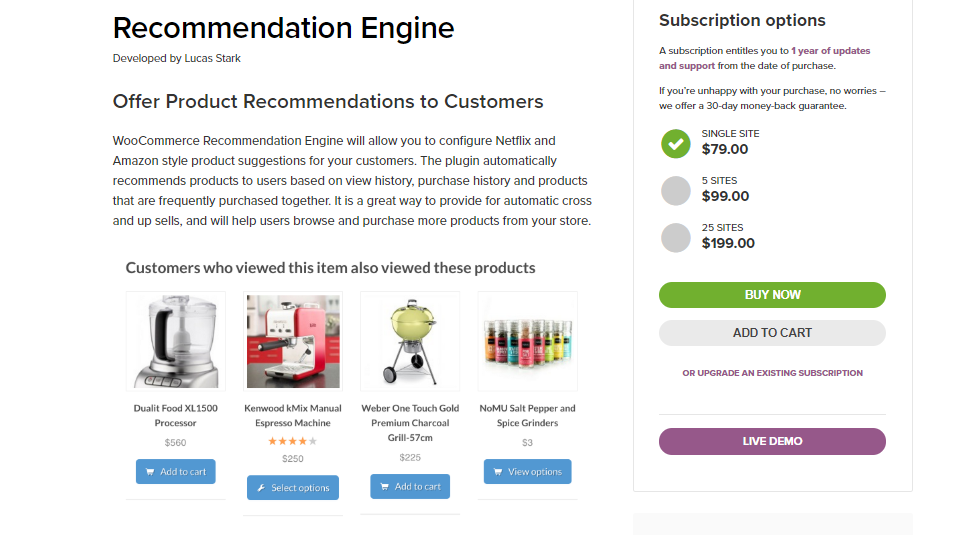
推薦引擎
此插件會自動在您的網站上創建產品推薦。 然而,這些產品並不是根據它所屬的類別來選擇的。 相反,該插件使用來自網站上用戶行為的洞察力和用戶的購買歷史來顯示推薦。 它還考慮了一起購買兩種產品的次數。 該插件借助兩個小部件幫助您將建議放在產品頁面上。

該插件的單站點訂閱價格為 79 美元。 5 個站點訂閱為 99 美元,25 個站點訂閱為 199 美元。
幫助客戶重回正軌
有時客戶會訪問您的網站以獲取特定產品,並且可能會因您的所有產品推薦而分心。 在某個時候,他們可能會決定離開他們正在檢查的所有其他產品並返回他們計劃購買的原始產品。 回到他們真正感興趣的產品是多麼容易。有時如果他們不能快速恢復,可能會給客戶帶來令人沮喪的體驗。
這是一個可以在這種情況下提供幫助的插件
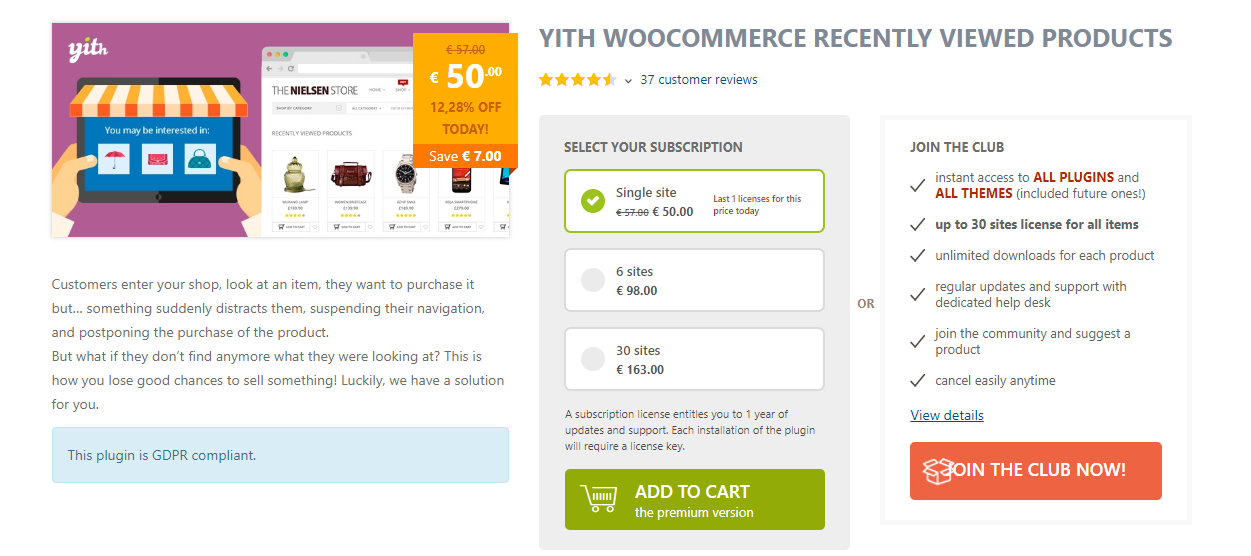
YITH 最近瀏覽的產品
此插件有助於創建特定客戶最近查看過的產品列表。 這將使客戶能夠快速返回他們正在考慮購買的產品。 您可以在專用頁面上顯示這些產品,或者更有趣的是,使用滑塊。 該插件還可以幫助您向客戶發送有關他們在上次訪問中表現出興趣的產品的自動電子郵件。 為了使客戶獲得更多回報,此插件還允許您在電子郵件中附加折扣代碼。

此外,即使客戶使用其他瀏覽器登錄,它也會維護“最近查看”的產品。 借助簡碼,您還可以確定要顯示的產品數量及其順序。 借助此插件,您還可以在側邊欄上顯示銷售產品。
單個站點訂閱的價格為 57 歐元。 6 站點許可證價格為 98 歐元,30 站點訂閱價格為 163 歐元。
導航更改前的 A/B 測試
A/B 測試是了解客戶對導航的感受的好方法。 每次您覺得網站上的某個元素需要更改時,您都需要對其進行徹底的測試。 您無法根據假設對您的網站進行真正的重大更改。 A/B 測試將幫助您清楚地了解客戶的偏好。
您可以測試幾個不同的方面來改進導航。 例如,顯示菜單項的順序可能是具有一定意義的一個方面。 您可以嘗試兩種不同的訂單,並嘗試您的客戶群喜歡哪一種。 在進行 A/B 測試時,同時設置兩種變體非常重要。 您可以根據客戶的地理位置或用戶角色向客戶展示不同的變體。 另一個好的策略是在回頭客身上嘗試一種設計,在新客戶身上嘗試另一種設計。 此外,根據專家的意見,在不同的時間段內嘗試兩種變化也無濟於事,因為其他因素可能會發揮作用。
您可以使用 A/B 測試工具對導航的其他幾個方面進行測試。 其中包括更改菜單項的標題、在頁面滾動時使菜單具有粘性等。您可以使用流行的 A/B 測試工具之一對您的網站導航進行測試。 閱讀我們關於 A/B 測試的文章以獲得更多見解。
結論
您網站的導航是決定其用戶友好性的重要組成部分。 當您經營電子商務商店時,它也會對您的銷售和轉化產生直接影響。 因此,了解客戶如何找到您的導航非常重要。 有時進行調查可以幫助您了解客戶在您的網站導航中喜歡或不喜歡什麼。 或者,您可以觀察客戶的行為和互動並得出自己的結論。 無論哪種方式,這是一個需要持續關注的領域。 我們希望我們已經涵蓋了一些重要的點,可以幫助您改善 WooCommerce 網站上的導航。 如果您嘗試了特定策略來改善商店導航,請與我們分享。
進一步閱讀
- 設計更改以使您的網站對客戶友好
- 改善客戶體驗
- WooCommerce 產品搜索插件
- 最好的 WordPress 菜單插件。
- 如何啟用和禁用 WordPress 麵包屑
