الدليل النهائي لعناوين URL الأساسية
نشرت: 2022-03-17عندما يظهر المحتوى المتماثل تمامًا أو هو نفسه تمامًا تقريبًا على صفحتين أو أكثر ، فهذا يسمى المحتوى المكرر. أكبر مشكلة في المحتوى المكرر هي أن محركات البحث لا تعرف أي إصدار من المحتوى يجب فهرسته أو إظهاره في نتائج البحث. من الصعب أيضًا معرفة مكان توجيه مقاييس الارتباط ، مثل السلطة والثقة. وعندما تحتاج المواقع الأخرى إلى الاختيار بين إصدارات المحتوى المكررة للارتباط مرة أخرى ، يمكن اختيار أي من الروابط العديدة ، مما يضعف الروابط. هذا هو المكان الذي تأتي فيه عناوين URL الأساسية. يتم استخدامها لتوضيح المشكلات التي يقدمها المحتوى المكرر ، والتي يمكن أن تحسن تصنيف محرك البحث الخاص بك.
ما هي عناوين URL الأساسية؟
عنوان URL الأساسي ، المشار إليه بسبب علامة HTML rel = ”canonical” ، هو ما تستخدمه محركات البحث للعثور على الإصدار الرئيسي للمحتوى عند وجود إصدارات متعددة من الصفحة إما على نفس موقع الويب أو على مواقع ويب مختلفة.
على سبيل المثال ، لنفترض أنك تنشر منشور مدونة على موقع الويب الخاص بك. بعد ذلك ، تريد أيضًا نشر منشور المدونة هذا على حسابات LinkedIn و Medium الخاصة بك. باستخدام العلامة الأساسية ، يمكنك السماح لمحركات البحث بمعرفة أنه على الرغم من وجود نفس منشور المدونة على مواقع ويب متعددة ، إلا أن المنشور الموجود على موقع الويب الخاص بك هو الإصدار الرئيسي ، والذي يجب أن يظهر في نتائج البحث.
وتذكر أنه من الناحية الفنية ، فإن عنوان URL الأساسي ليس عنوان URL حقًا - إنه أكثر من علامة يتم إرفاقها بعنوان URL لإيصال معناها إلى محركات البحث. إذا كان عنوان URL الفعلي يبدو مثل http://example.com/blogpost ، فإن الإصدار الأساسي سيبدو كما يلي:

لا يمكنك الانتقال إلى عنوان URL الأساسي مثل عنوان URL الرئيسي. بدلاً من ذلك ، يتم وضع الإصدار الأساسي في كود HTML للصفحة (أو مخصص للصفحة عبر مكون إضافي).
لماذا يجب عليك استخدام عناوين URL الأساسية
يخبر تحديد العنوان الأساسي لعنوان URL محرك البحث الذي يمثل الإصدار الرئيسي من الصفحة ، وهذه هي الصفحة التي يجب أن تظهر في نتائج البحث ، وليس النسخ المكررة الأخرى من الصفحة. عندما يبحث الأشخاص عن محتوى ليرتبطوا به مرة أخرى ، ستظهر الصفحة الأساسية ، وسيختارون ذلك المحتوى الذي يبني قيمة الارتباط. علاوة على ذلك ، يتم دمج مقاييس جزء من المحتوى في صفحة واحدة ، مما يجعل تقارير المقاييس الخاصة بك أكثر موثوقية.
كيفية استخدام العلامات Canonical بشكل صحيح
لنفترض أن هناك محتوى مكررًا على موقع الويب الخاص بك (أو على موقعين مختلفين) ، ولكن الإصدار الرئيسي الذي تريد توجيه محركات البحث إليه هو http://example.com/blogpost .
ستبدو العلامة الأساسية التي تضيفها إلى شفرة مصدر منشور المدونة (قسم رأس HTML للصفحة) على النحو التالي:

إذا كنت تستخدم WordPress ، فلن تضطر إلى العبث برمز HTML مثل بعض أنظمة CMS الأخرى. بدلاً من ذلك ، يمكنك استخدام مكون إضافي وتعيين عنوان URL الأساسي لكل صفحة. سوف نتعمق أكثر في ذلك قليلاً.
عناوين URL الأساسية والمحتوى المنسوخ
يمكن أن يكون المحتوى المنسوخ مشكلة. تتيح عناوين URL الأساسية لأي شخص يقوم بنسخ المحتوى معرفة العلامة التي يجب استخدامها في رأس صفحته. ومع ذلك ، فإن الناسخ يتحمل مسؤولية إخبار محركات البحث أنهم قاموا بنسخ المحتوى عن طريق وضع rel = ”canonical” في رأس موقعهم والإشارة إلى المحتوى الخاص بك.
في أوقات أخرى ، قد ترغب في أن تكون الناسخ. هذا أمر شائع في البيانات الصحفية ، على سبيل المثال. يمكنك نشر البيان الصحفي على موقع شركتك أولاً ولكن تنسب المصدر الأصلي للمحتوى إلى شبكة مشاركة. هذا من شأنه أن يجعلك ناشرًا ، وليس ناشرًا أصليًا - على الأقل وفقًا لمحركات البحث.
ومع ذلك ، يجب أن نلاحظ أن تضمين عنوان URL الأساسي في المحتوى المنسوخ ليس ضروريًا دائمًا. أو في بعض الأحيان يتم تجاهله. تقوم محركات البحث بعمل رائع في العثور على المصدر الأصلي الحقيقي للمحتوى. لذا ، إذا كنت ستستخدم عنوان URL أساسيًا للإشارة إلى عنوان غير أصلي ، كما في مثال البيان الصحفي أعلاه ، فاعلم فقط أن محرك البحث قد يتجاهله. استخدم هذا التكتيك وفقًا لتقديرك الخاص. إنه نوع من المنطقة الرمادية الرديئة بالنسبة إلى مُحسّنات محرّكات البحث ، إن لم يكن أسلوب قبعة سوداء كاملة.
اختيار بنية URL
حتى إذا كنت لا تعتقد أن لديك محتوى مكررًا في أي مكان عبر الإنترنت ، فقد تؤدي بنية عناوين URL الخاصة بك إلى إنشاء محتوى مكرر بطريق الخطأ. على سبيل المثال ، حتى إذا كانت عناوين URL التالية تعرض نفس المحتوى ، وكنت تعتبرها نفس الصفحة ، فإن محركات البحث تعرضها على أنها منفصلة:
- http://www.examplesite.com - يتضمن هذا "www"
- http://examplesite.com - لا يتضمن هذا "www"
- https://examplesite.com - يحتوي هذا على "https" بدلاً من "http"
- http://www.examplesite.com/ - يحتوي هذا على شرطة مائلة في النهاية
هناك أيضًا اختلافات داخل HTTPS والشرطات المائلة اللاحقة و www أيضًا. يُنظر إليهم جميعًا على أنهم صفحات منفصلة وفقًا لمحركات البحث.
هذا يعني أنك بحاجة إلى اتخاذ قرار نهائي بشأن بنية عناوين URL الخاصة بك. بعد ذلك ، استخدم هذا الهيكل في كل مكان - على موقعك وأينما تشير مرة أخرى إلى موقعك. إذا كان عليك تحديث عناوين URL الخاصة بك ، فانتقل إلى الهيكل الذي تستخدمه في أغلب الأحيان لجعل هذه العملية أقل تعقيدًا. ومع ذلك ، إذا كنت تأخذ معلومات حساسة من خلال موقع الويب الخاص بك ، مثل معلومات بطاقة الائتمان ، فستحتاج إلى استخدام HTTPS.
يمكن أيضًا إنشاء محتوى مكرر عن طريق الخطأ بواسطة فئات وعلامات WordPress الخاصة بك. على سبيل المثال ، قد يؤدي عنوانا URL هذين إلى نفس الصفحة ، ولكن سيراها محرك البحث كصفحتين منفصلتين بهما محتوى مكرر:
- http://examplesite.com/store/candy/chiffon-truffles
- http://examplesite.com/store/foods/chiffon-truffles
قد ترغب في أن يعثر المستخدمون على كمأ الشوكولاتة سواء كانوا يبحثون في فئة "حلوى" أو "أطعمة" على موقع الويب الخاص بك. لكن لا تزال محركات البحث بحاجة إلى معرفة أي محرك يتم تصنيفه في نتائج البحث. هذا هو السبب في أن معظم مكونات تحسين محركات البحث (SEO) مثل Yoast و Rank Math تقدم خيارًا لإلغاء فهرسة صفحات الأرشيف الخاصة بك. بهذه الطريقة ، لن تظهر هذه النسخ المكررة لبرنامج Googlebot وأقرانه.
عندما لا تستخدم عناوين URL الأساسية
عندما يتعلق الأمر بعمليات إعادة التوجيه 301 ، قد لا ترغب في استخدام علامة أساسية. فكر في الاختلاف بهذه الطريقة: تعني إعادة التوجيه أن هناك مكانًا واحدًا فقط يظهر فيه المحتوى ، وأنك تجبر جميع الزائرين على الانتقال إلى تلك الصفحة الواحدة. من ناحية أخرى ، باستخدام عنوان URL أساسي ، يمكن أن توجد صفحات متعددة تحتوي على نفس المحتوى ويمكن عرضها ، مع وجود مصدر أصلي واحد مخصص لمحركات البحث.

بالإضافة إلى ذلك ، فإن عنصر عنوان URL rel = ”canonical” ليس هو الحل لجميع مشكلات المحتوى المكرر. يعد تحسين محركات البحث موضوعًا معقدًا ، وفي بعض الأحيان يكون الحل الأنسب هو استخدام ملف الروبوتات لعدم فهرسة الصفحة بدلاً من ذلك. يوصى بعدم فهرسة الصفحات التي لا تعتبر نقاط دخول مرغوبة إلى موقعك ، وكذلك الصفحات التي لا تكون مفيدة جدًا لمعظم الزوار. على سبيل المثال ، هل تحتاج حقًا إلى ظهور صفحة الشروط والأحكام في نتائج البحث؟ على الاغلب لا. لكن منشورات مدونتك وأوصاف المنتج وصفحات المبيعات؟ بالتااكيد.
من الجيد أيضًا مراجعة مقالة Google التي تحتوي على خمسة أخطاء شائعة عند استخدام العلامة الأساسية. لا يمكنك الحصول على أفضل بكثير مما تقوله Google مباشرة.
كيف تؤثر عناوين URL الأساسية على تحسين محركات البحث؟
الآن ، بينما ننصحك بالتأكيد بإزالة مشكلات المحتوى المكرر باستخدام عناوين URL الأساسية ، من المهم ملاحظة أن Google لا تعاقب من الناحية الفنية المواقع على نشر محتوى مكرر. ومع ذلك ، يمكن أن يضر ذلك بترتيب محرك البحث الخاص بك - والذي يشبه نوعًا ما المعاقبة على أي حال. عندما تواجه محركات البحث صعوبة في اكتشاف النسخة الرئيسية لجزء من المحتوى ، فلن يتم تصنيف أي إصدار بدرجة عالية.
من الممكن أيضًا أن يختار محرك البحث الإصدار الخاطئ والارتباط بموقع غير جدير بالثقة ، مما يعني أنه قد لا يتم النقر عليه وقراءته على الإطلاق إذا كان المستخدمون لا يحبون كيف يبدو عنوان URL. علاوة على ذلك ، عندما يكون هناك محتوى مكرر على موقع الويب الخاص بك ، يتم التهام ميزانية الزحف الخاصة بك. تزحف محركات البحث إلى مواقع الويب وتعيد الزحف إليها للعثور على محتوى جديد ، وإذا كان هناك محتوى مكرر على موقعك ، فسيستغرق الزحف إليه جميعًا وقتًا أطول. هذا يعني أن محرك البحث سيستغرق وقتًا أطول لفهرسة تلك الصفحات الجديدة وترتيبها في نتائج البحث.
يمكنك الغوص في هذا الموضوع أكثر من خلال قراءة الدليل النهائي للمحتوى المكرر وتحسين محركات البحث. لدى Google أيضًا صفحة مفيدة حول دمج عناوين URL المكررة.
كيفية تعيين عنوان URL أساسي
في هذا القسم ، سنرشدك إلى كيفية تعيين عنوان URL أساسي على WordPress وعلى موقع ويب غير تابع لـ WordPress.
قم بتعيين عنوان URL أساسي باستخدام WordPress
بينما يمكنك تعيين عناوين URL الأساسية بدون مكون WordPress الإضافي ، نعتقد أن الخيار الأفضل والأكثر مرونة ومرونة هو استخدام مكون إضافي. في هذه الإرشادات ، نستخدم Yoast SEO.
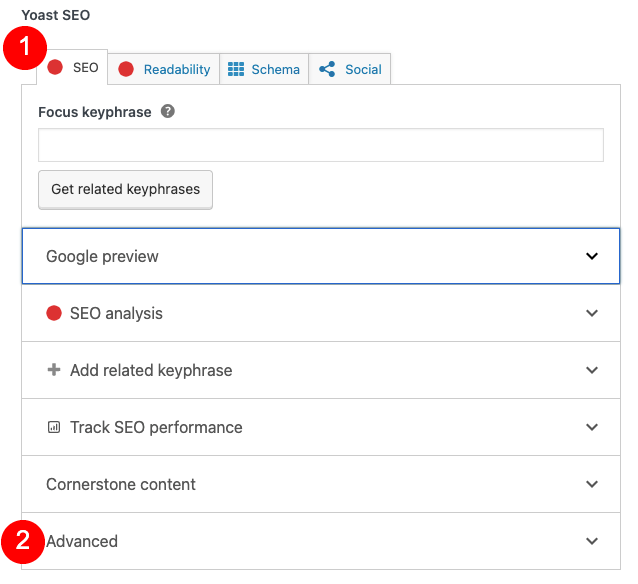
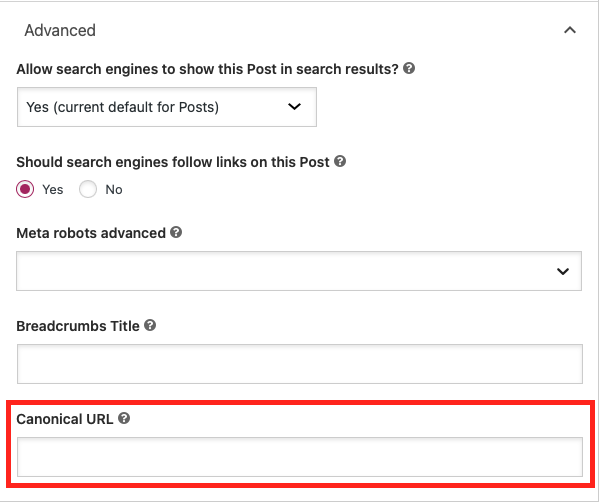
بعد تثبيت وتفعيل Yoast SEO ، افتح صفحة WordPress أو منشورًا. قم بالتمرير لأسفل إلى أسفل المنشور حتى تصل إلى مربع Yoast SEO. مع تحديد علامة تبويب تحسين محركات البحث (ستكون افتراضيًا) ، قم بالتمرير لأسفل إلى أسفل ، ثم انقر فوق خيارات متقدمة . في الجزء السفلي من القائمة التي تظهر ، سترى فتحة باسم Canonical URL .


أدخل عنوان URL الكامل في هذا المربع ، ثم احفظ التغييرات في المنشور أو الصفحة.
All in One SEO و Rank Math SEO هما مكونان إضافيان قد ترغب في التفكير فيهما.
قم بتعيين عنوان URL أساسي خارج WordPress
إذا كنت لا تستخدم WordPress ، فلا يزال بإمكانك تعيين عناوين URL الأساسية. أولاً ، ستحتاج إلى الوصول إلى صفحة الويب بتنسيق HTML. سيكون لكل منشئ ويب عمليته الخاصة ، ولكن يجب أن يكون من السهل العثور عليها. على سبيل المثال ، إليك كيفية إضافة رمز إلى موقع Wix. تتشابه هذه العملية مع معظم شركات الإنشاء غير التابعة لـ WP ومنصات CMS ؛ عليك فقط أن تجد المكان الذي يسمحون لك فيه بتحرير الصفحة / المنشور HTML.
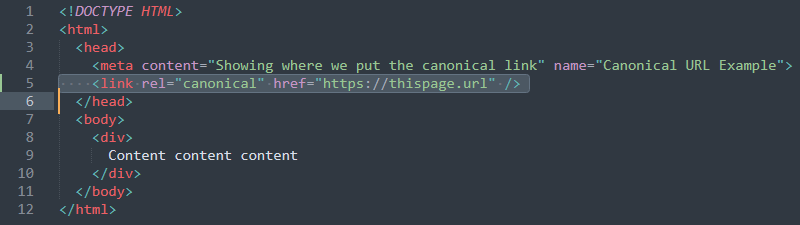
ستضيف بعد ذلك عنوان URL مع العلامة rel = “canonical” المضمنة في قسم الرأس. باستخدام المثال أدناه ، استبدل http://example.com/blogpost بعنوان URL الخاص بك:

قسم رأس HTML هو الجزء الأول من الكود. يفتح مع ويغلق مع. هذا مثال:

لإضافة رمز إلى قسم الرأس ، يجب عليك وضعه في مكان ما بين علامتي الفتح والإغلاق. من الأفضل إضافة رابط أعلى علامة الإغلاق لإبقائها منظمة.
كيفية البحث عن عنوان URL أساسي
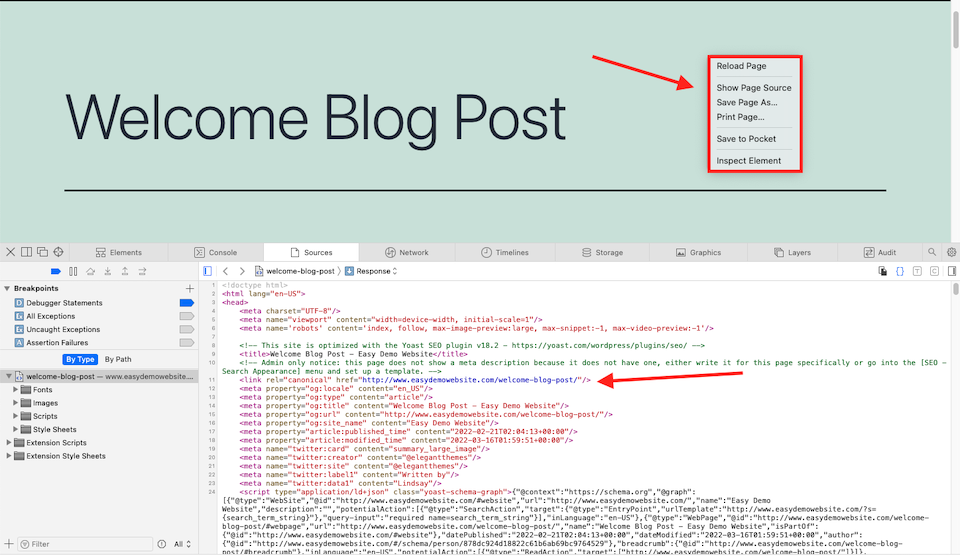
إذا كنت تريد معرفة ما إذا كانت صفحة الويب تحتوي على عنوان URL أساسي معين ، فهذا سهل للغاية. افتح الصفحة ، ثم انقر بزر الماوس الأيمن ، مما سيظهر لك قائمة. اختر إظهار مصدر الصفحة (أو أي خيار قريب من ذلك ، مثل عرض مصدر الصفحة ). سيؤدي ذلك إلى فتح صفحة مصدر بها كود HTML. في الجزء العلوي ، سترى قسم الرأس. تحقق في هذا القسم من علامة rel = “canonical”.

كيفية إزالة عنوان URL المتعارف عليه
تعد إزالة عنوان URL الأساسي أمرًا سهلاً أيضًا. ما عليك سوى اتباع نفس الخطوات التي اتخذتها لإضافة عنوان URL ، ولكن احذفه هذه المرة. إذا استخدمت مكونًا إضافيًا مثل Yoast ، فيمكنك الانتقال إلى الصفحة وحذف عنوان URL الأساسي من الحقل المرتبط. إذا قمت بإضافته مباشرة إلى HTML للصفحة ، يمكنك ببساطة حذفه ثم تحديث الصفحة. هذا هو السبب أيضًا في أنه من الجيد إضافة عناوين URL الأساسية الخاصة بك دائمًا في نفس المكان ، مثل أعلى علامة إغلاق الرأس مباشرةً.
الأفكار النهائية حول عناوين URL الأساسية
كلما زاد عدد الصفحات الموجودة على موقع الويب الخاص بك ، زادت كثافة العمالة لوضع إستراتيجية URL الأساسية الخاصة بك في مكانها الصحيح. لهذا السبب من الأفضل التعامل مع هذا في أقرب وقت ممكن ومراقبة مكان إعادة نشر المحتوى الخاص بك على الإنترنت. بفضل الإضافات المفيدة لـ WordPress مثل Yoast SEO ، يعد تعيين عناوين URL الأساسية أسهل من الاضطرار إلى الوصول إلى HTML لكل صفحة وتحرير الكود يدويًا.
ما هي بعض أفضل ممارساتك لاستخدام عناوين URL الأساسية؟ اسمحوا لنا أن نعرف في التعليقات!
صورة مميزة للمقال من قبل Thepanyo / shutterstock.com
