WooCommerce 簡碼:您需要知道的每一個信息
已發表: 2021-07-05想了解更多關於 WooCommerce 短代碼的信息?
我們已經為您服務了!
現在,如果您認為短代碼與編碼有關。
然後就沒有那樣的東西了。
您不必編寫冗長的代碼。
顧名思義,簡碼是一小段代碼,但可以執行多種功能。
如果您以前沒有遇到過“短代碼”,那很好。
因為我們在這里為您提供與 WooCommerce 短代碼相關的完整信息以及如何實施它們。
您可以將簡碼放在您的產品頁面、側邊欄、小部件等上。
他們所做的是可以簡化購物體驗、增強購買用戶流並優化您的在線商店以實現轉化。
不僅如此,您還可以在首頁顯示熱門產品、相關產品、突出特色產品等。
在本指南中,我們將與您分享與 WooCommerce 簡碼相關的每一條信息。
您將了解它們如何幫助您提供更好的用戶體驗、它們的好處、如何有效地使用它們等等。
讓我們直接進入我們的“WooCommerce 簡碼”,不要再浪費時間了。
- 簡碼到底是什麼?
- 什麼是 WooCommerce 簡碼?
- 簡碼有用嗎?
- 簡碼有什麼好處?
- 如何使用 WooCommerce 簡碼?
- WooCommerce 簡碼列表
- 頁面簡碼:
- 產品簡碼:
- 產品頁面簡碼:
- 相關產品簡碼:
- 添加到購物車簡碼:
- 多個產品簡碼:
- 產品搜索字段簡碼:
- WooCommerce 簡碼插件
- 知道 WooCommerce 簡碼是如何工作的嗎?
- 如果短代碼不起作用如何修復?
- 關於 WooCommerce 簡碼,您還需要了解什麼?
簡碼到底是什麼?
很明顯,要回答這個問題“簡碼到底是什麼?” 當你對它了解不多的時候。
因此,簡碼是 WordPress 中的特殊代碼,由方括號[簡碼]表示,以向您的電子商務商店添加多種功能。
它有助於使您的商店更愉快,並且您的客戶可以發現它使用起來更直觀。
此外,您可以使用簡碼使您的主頁更加個性化,讓用戶感到興奮。
什麼是 WooCommerce 簡碼?
現在 WooCommerce 短代碼並不是什麼新鮮事物。
WooCommerce 是比其他平台更廣泛使用的電子商務平台之一。
它也有各種各樣的短代碼。
例如,如果您想在產品頁面底部顯示相關產品。
您可以自己使用相關的產品簡碼,而不是依賴開發人員。
使用簡碼,將會更加輕鬆和方便。
但是,添加相關產品要容易得多。
假設您想查看 5 個相關產品,然後應用短代碼:
[related_products per_page="5"]您可以在要顯示相關產品的任何地方使用此代碼。

簡碼有用嗎?
如果您仍然認為簡碼沒用,那麼您需要了解以下內容。
簡碼允許你做更多的事情,這意味著你可以自由地展示你的產品,在任何你想展示它們的地方添加一個號召性用語按鈕。
簡碼很有用,它會讓您擺脫更長的複雜代碼。
除此之外,當您經營電子商務商店時,短代碼非常有用。
您可以為您的客戶提供比您的競爭對手更多的東西。
如何?
您可以使用簡碼吸引他們,也可以使用簡碼提高轉化率。
您可以使用簡碼快速向您的網站添加號召性用語按鈕。
簡碼僅限於此,但它們甚至可以幫助您創建一個出售給客戶的商品網格。
在自定義商店時,簡碼幾乎沒有限制。
簡碼有什麼好處?
是的,使用簡碼有一定的好處。
第一個重要因素是靈活性,這意味著您可以使用簡碼來更改商店的外觀。
您可以輕鬆自定義主題並使用它為您的客戶提供更好、更個性化的體驗。
更有趣的是什麼?
短代碼將完全消除編寫冗長代碼的需要,因此,它們將有助於節省您的時間。
此外,您可以一次進行多筆交易。
如何使用 WooCommerce 簡碼?
正如我們在上面多次告訴您的那樣,簡碼是一小段代碼,您可以將其放置在您網站的任何位置。
此外,您不必為了使用簡碼而學習編碼。
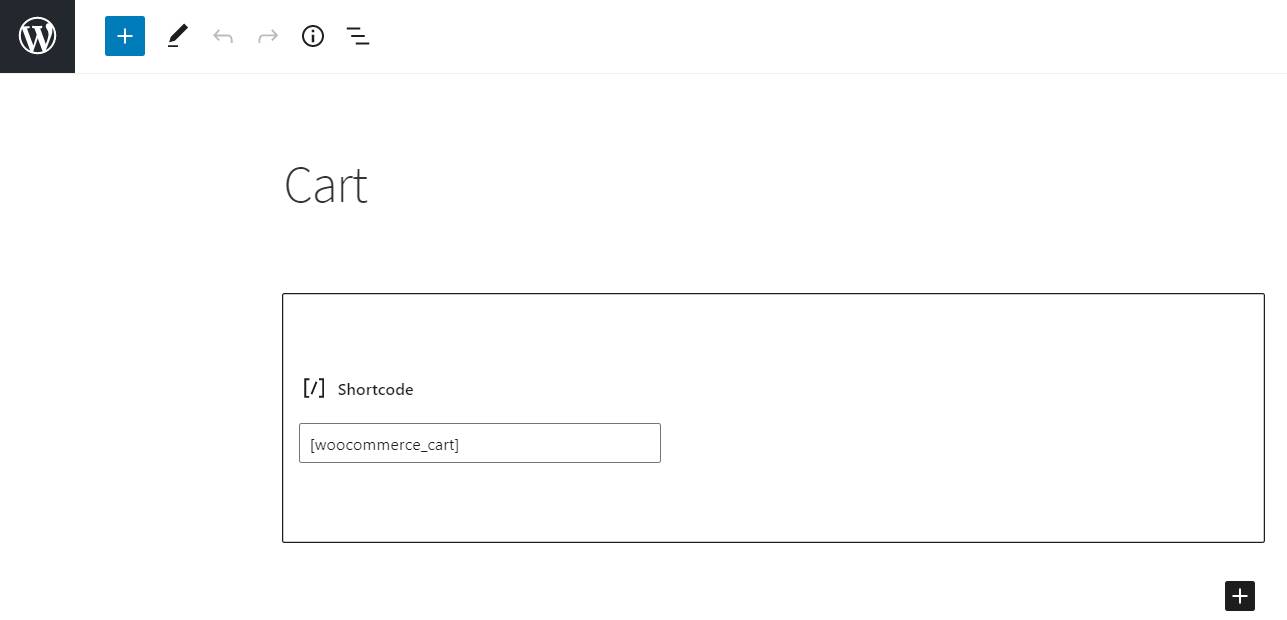
在這裡,我們將告訴您可以使用短代碼:
只需將簡碼添加到 WordPress 的文本編輯器中,或者您也可以使用簡碼塊(如果您使用的是 Gutenberg 或 Elementor 或任何其他頁面構建器)。
此外,可以將多個簡碼組合併顯示在一個頁面上。
您可以查看以下屏幕截圖,了解在同一頁面上有兩個短代碼的外觀。
WooCommerce 簡碼列表
這是所有基本 WooCommerce 短代碼的列表。
讓我們看看這些簡碼中的每一個都提供什麼以及如何使用它們。
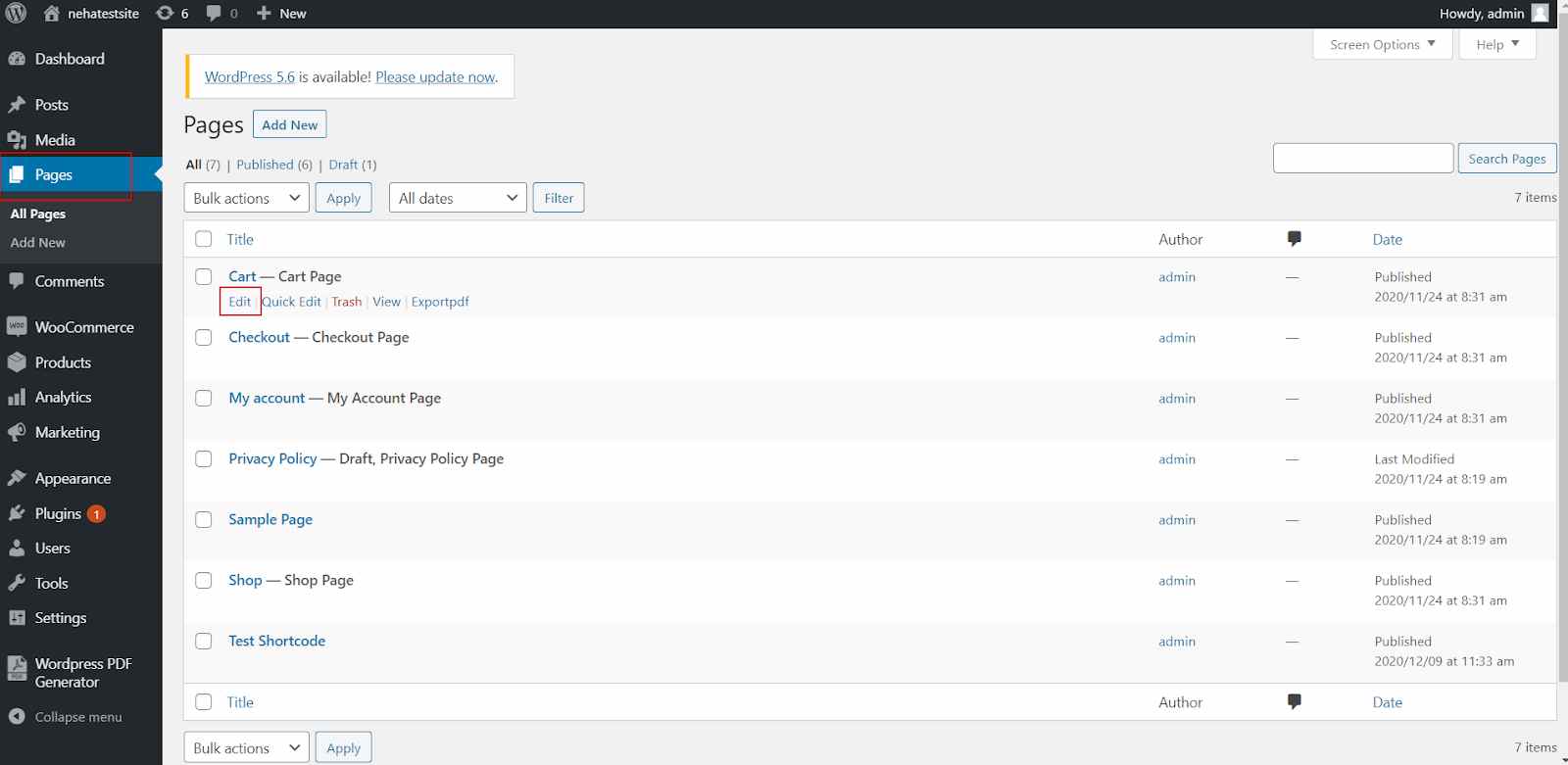
頁面簡碼:
但是,WordPress 帶有四個提供簡碼的默認頁面,因此您不必手動添加它們。
如果在某些情況下,您不會獲得簡碼,那麼您可以使用簡碼重新創建頁面。
- 大車
- 退房
- 我的賬戶
- 訂單跟踪
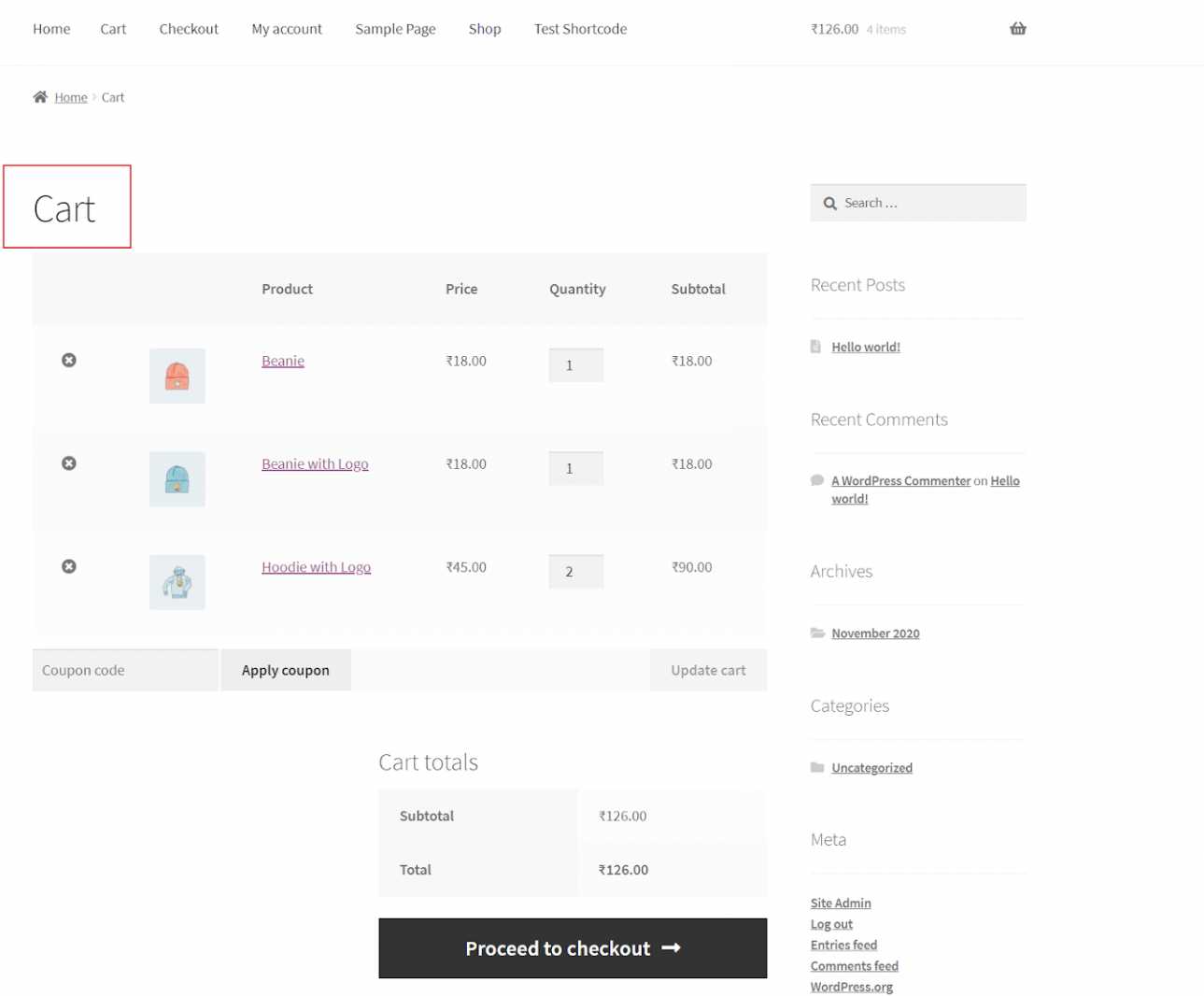
1.1。 WooCommerce 購物車:

Shortcode : [woocommerce_cart] 
WooCommerce 購物車允許您在網站的前端代表客戶的購物車。
您可以使用此代碼將其添加到 WordPress 頁面或帖子中,或將其顯示在小部件區域(例如側邊欄)中。
當您在您的網站上安裝並激活 WooCommerce 時,它會自動創建一些默認頁面,其中包括使用此簡碼的購物車頁面。

短代碼可用於將購物車連接到您網站的其他部分。
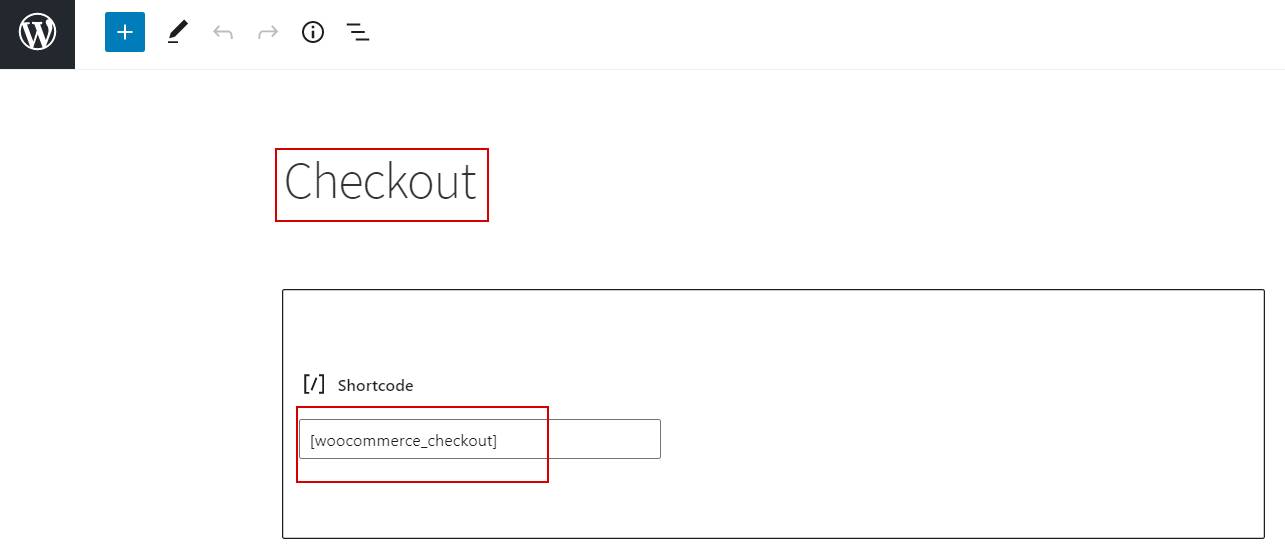
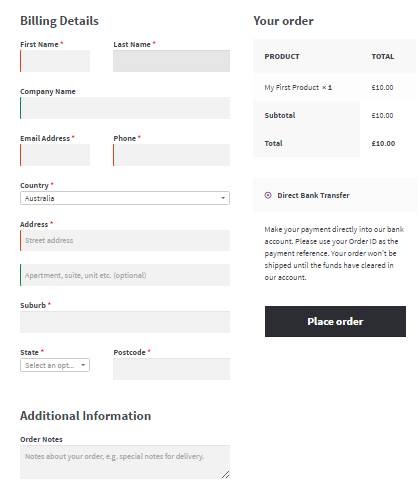
1.2. WooCommerce 結帳頁面:

Shortcode : [woocommerce_checkout]通過在您的網站上使用此短代碼,您可以在您的電子商務網站上創建一個完整的結帳頁面。
此頁面也會在您安裝 WooCommerce 時自動創建。

WooCommerce 結帳簡碼通常包括帳單信息、訂單信息以及運送到不同地址的能力。
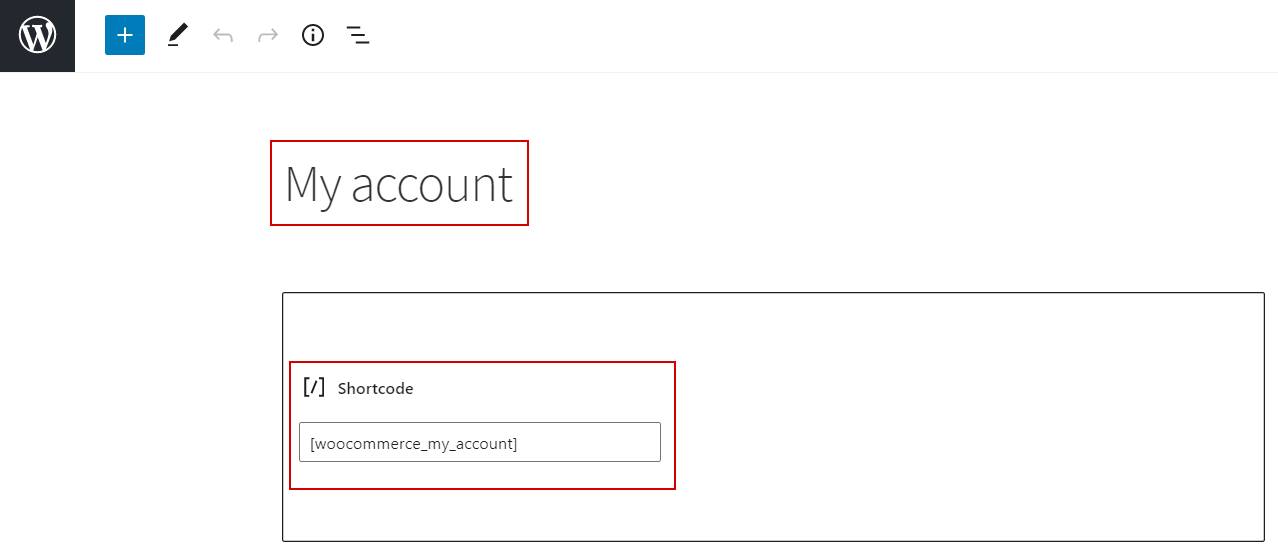
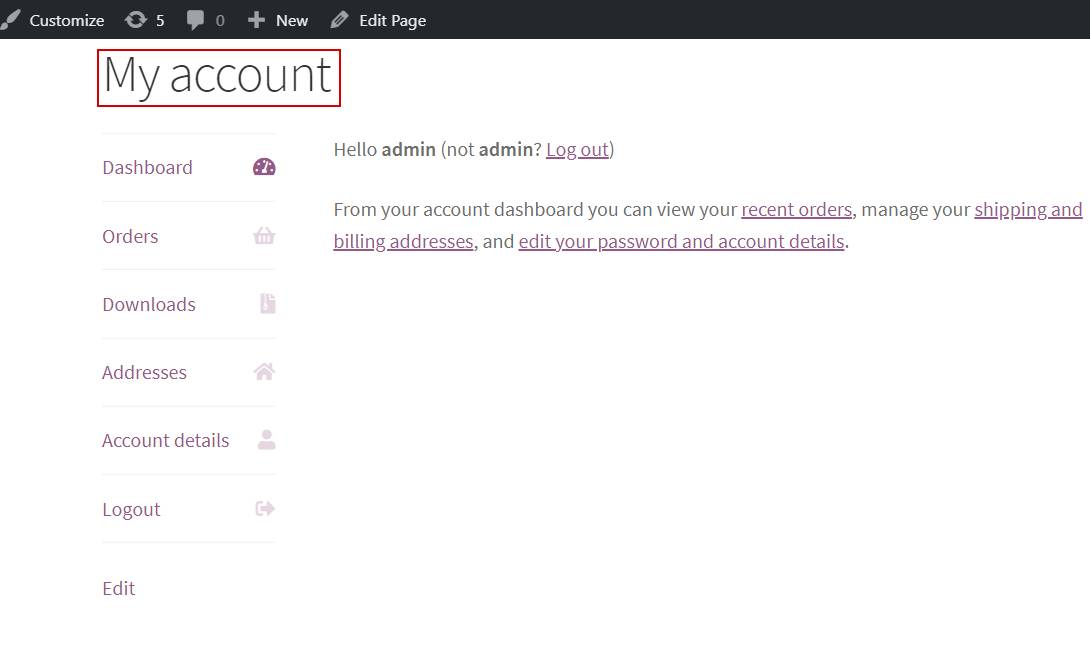
1.3. 我的賬戶:
Shortcode: [woocommerce_my_account] 
現在,WooCommerce 也會在您安裝後立即自動創建我的帳戶頁面。

此外,此部分包括您的個人信息,例如姓名、電子郵件、電話號碼以及在 WooCommerce 商店創建帳戶所需的所有其他信息。
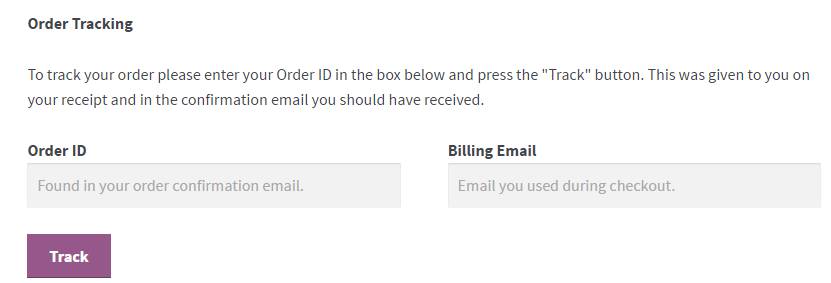
1.4. 訂單跟踪表:

Shortcode: [woocommerce_order_tracking] 
但是,此頁面與上述其他三個不同。
此頁面不會自動生成。 您必須通過在文本編輯器中添加短代碼來創建自己的頁面。
現在將會發生的是,您的客戶可以查看和跟踪他們正在進行的訂單的狀態。
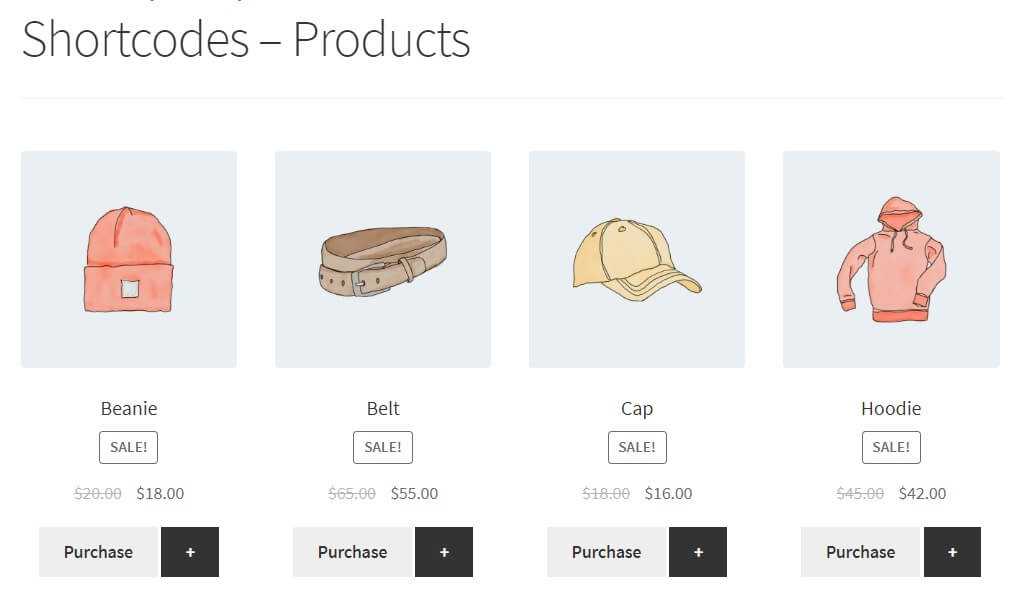
產品簡碼:
產品簡碼在您的商店中實施時將為您提供強大的功能。
添加後,您的商店主頁和產品頁面將發生巨大變化。
此代碼顯示產品類別以及修改或某種類型的列表。
允許您顯示產品的 ID、SKU、名稱、標籤和隨機排序等。
為它們添加短代碼後,您無需再次更新任何產品屬性。
上一頁的數據將被自動獲取。
讓我們看一下可用於您的產品的不同短代碼。
2.1。 按特定順序顯示產品

如果您想以非常特定的順序顯示您的產品,那麼這裡是要使用的簡碼:
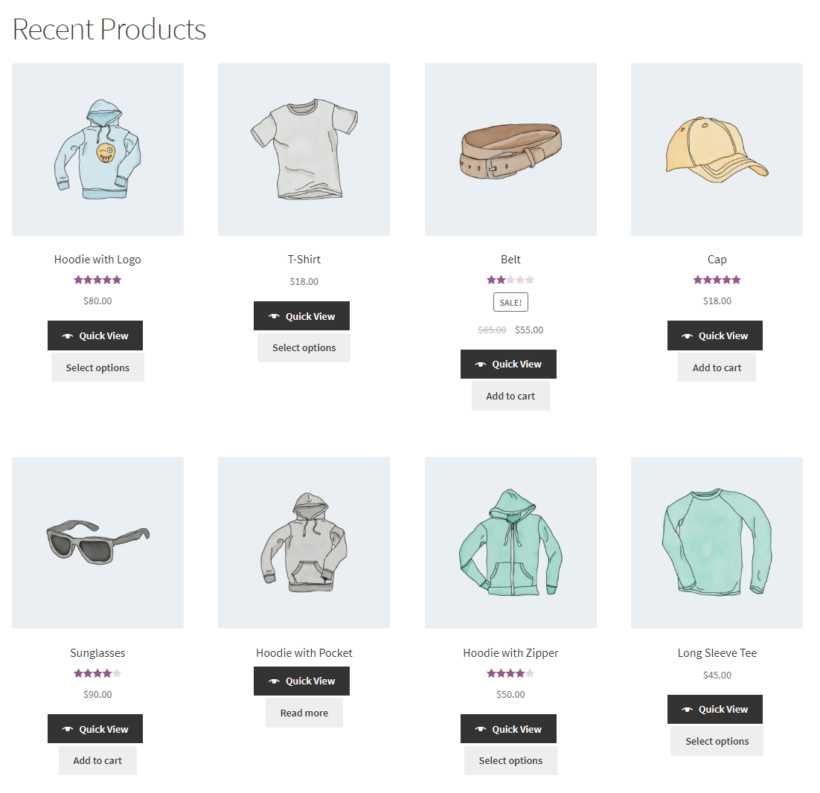
Shortcode: [products ids="23, 13, 12, 11, 24, 16" orderby="post__in"]2.2. 最近的產品
您可能知道每個 WooCommerce 商店都為您最近的任務提供選項,以提醒您以前在尋找什麼。

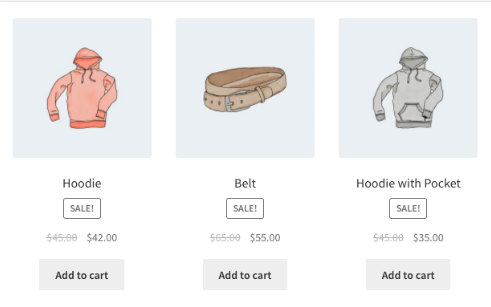
Shortcode: [recent_result per_page=”8″ columns=”4″ orderby=”date” order=”ASC/DESC”]2.3. 隨機銷售物品
使用以下短代碼顯示隨機銷售項目。

Shortcode: [result limit=”n” columns=”n” orderby=”most-approved” class=”sale” on_sale=”true/false”]2.4. 頂級品類產品
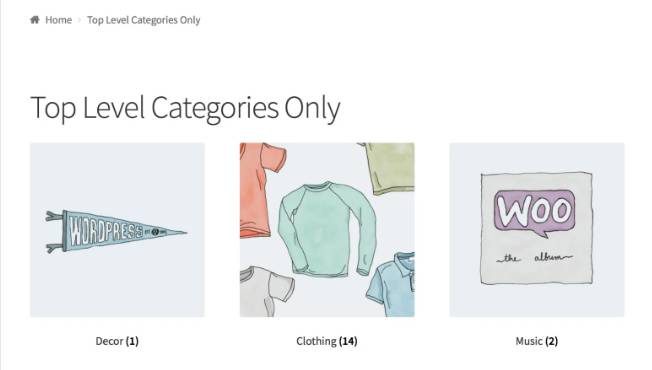
如果要顯示頂級類別產品,請考慮使用此短代碼。
在店面端,此代碼將顯示所有頂級類別產品。

Shortcode: [result_categories number=”0″ parent=”0”]2.5. 特定標籤的產品
使用這個簡單的簡碼來顯示產品標籤。

Shortcode: [result tag=”t-shirt”]讓結果 = 產品
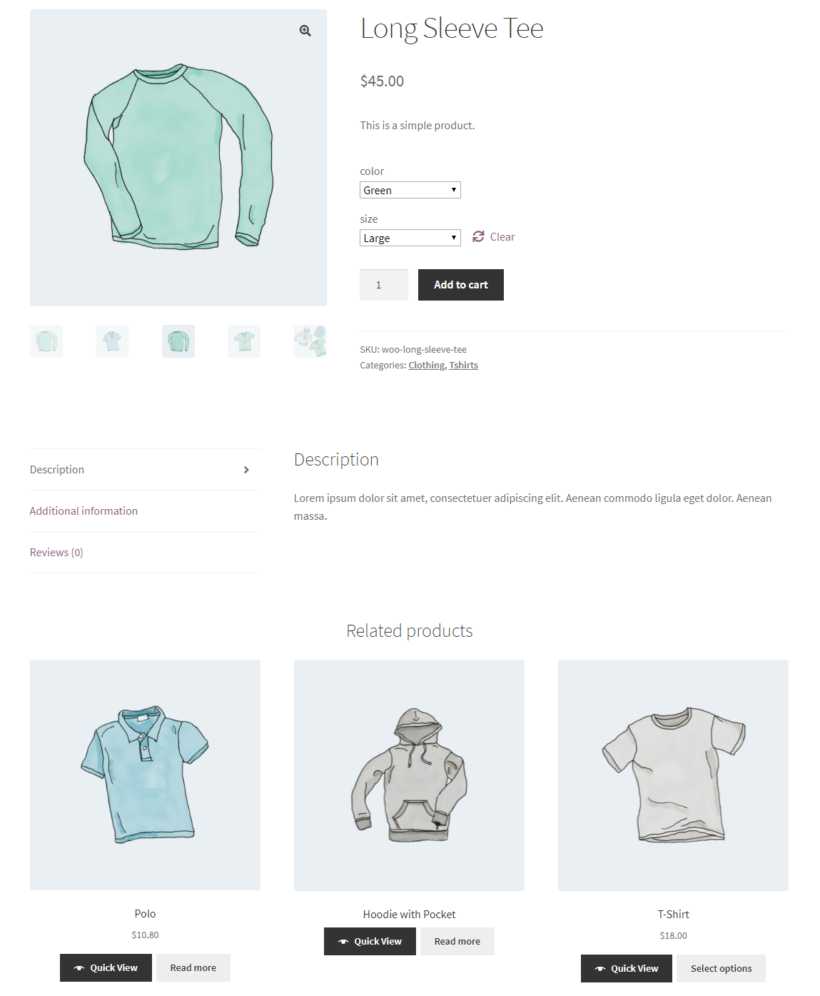
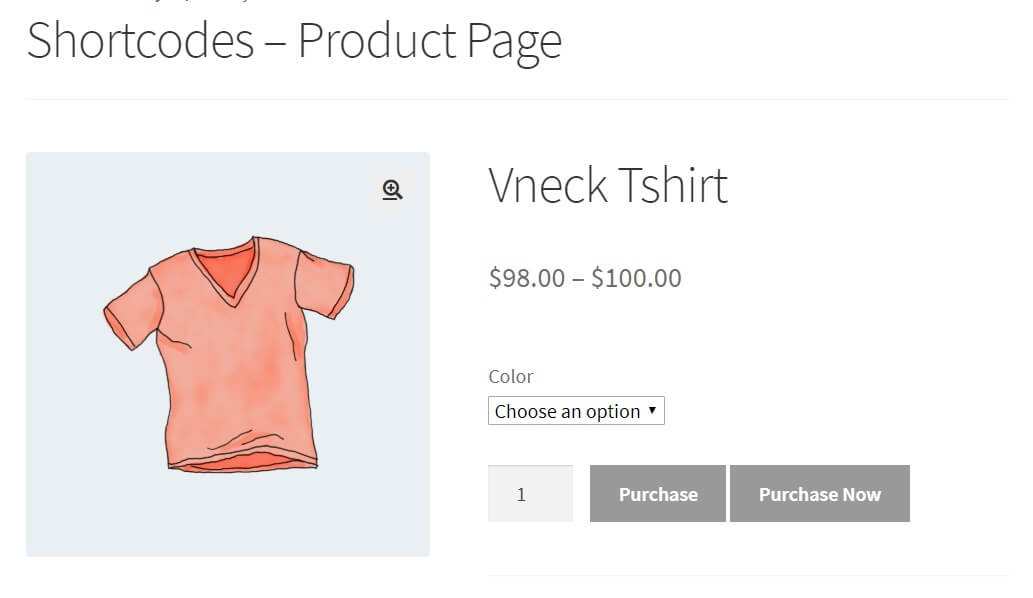
產品頁面簡碼:
這是另一種類型的 WooCommerce 短代碼,您可以使用它來使用兩個屬性展示不同的產品頁面:
- 產品 ID 和 SKU。

以下是您可以使用的兩個簡碼:
Shortcode: [product_page] Shortcode: [product_page sku="hoodie"]相關產品簡碼:
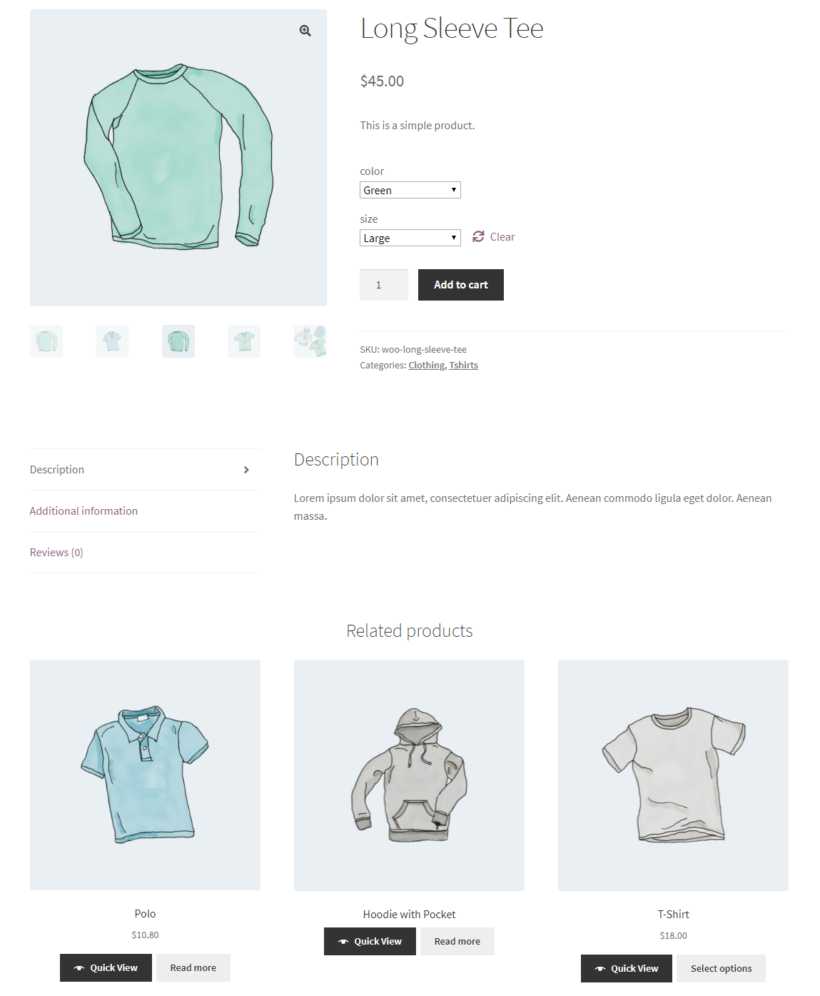
一個非常有價值和有用的簡碼。
您必須使用此短代碼,因為每當您的客戶在您的產品頁面上時,他們更有可能探索相關產品。
就像亞馬遜一樣,您將在當前產品下方擁有相關產品。
它將如何提高您的轉化率?
假設有人正在研究“健身包”,這意味著您的客戶可能需要其他與健身相關的產品。
這就是為什麼展示相關產品有助於提高銷售額的原因。
Shortcode: [related_products per_page="5"] 
如果要顯示 6 個相關產品,只需將值更改為 6。
添加到購物車簡碼:
使用“添加到購物車”短代碼是提升用戶體驗的另一種絕佳方式。
這個谷歌如何幫助你提高銷售額?
例如,您可以在您的博客或任何其他頁面上使用此簡碼,您的客戶可以直接將產品添加到他們的購物車中。

Shortcode: [add_to_cart sku="loafers"]此外,如果您想將購物者重定向到另一個 URL,而不是將商品添加到購物車。

您可以使用此短代碼編輯 WooCommerce 添加到購物車按鈕。
Shortcode: [add_to_cart_url]多個產品簡碼:
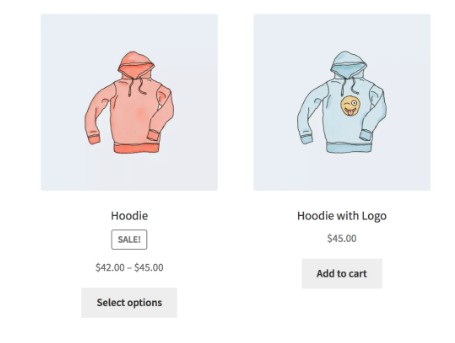
現在在簡碼的幫助下使用多種產品太容易了。
Shortcode: [products ids=”1, 2, 3, 4, 5″] Shortcode: [products ids=”1, 2, 3″ orderby=”date” columns=”3″ order=”desc”]您可以在頁面上顯示多個(選定的)產品或使用快速查看按鈕發布。
雖然,您可以根據需要更改簡碼。
產品搜索字段簡碼:
另一個有用的簡碼。
Shortcode: [woocommerce_product_search]您可以使用此短代碼將實時搜索和實時過濾功能添加到您的頁面或博客部分。
WooCommerce 簡碼插件
說到插件,那裡有大量的 Shortcode 插件。
但是什麼對你最好?
但是,我們建議您使用 WooThemes 的 WooCommerce 短代碼插件。
好消息是它完全免費使用。
激活插件後,您會看到 WordPress 文本編輯器的下拉按鈕。
這將使您能夠快速訪問所有內置的 WooCommerce 短代碼。
不僅如此,它還消除了複製和粘貼短代碼的需要。
知道 WooCommerce 簡碼是如何工作的嗎?
既然您已經了解了很多關於短代碼的知識,那麼讓我們也來了解一下短代碼是如何工作的。
儘管簡碼看起來很簡單,但它們也是最強大的。
您知道簡碼是如何編寫的,一個單詞或一組單詞與下劃線相連。
以下是示例:
- [sample_shortcode]
- [get_recent_comments]
- [woocommerce_product_search]
簡碼的工作方式不同,一些簡碼單獨起作用,而另一些則與某些參數一起工作。
參數
現在,參數如何工作?
參數也稱為參數,參數的作用是它們是
使簡碼的操作更具體的額外行。
參數的作用是它們是使短代碼的動作更具體的額外行。
但是,您應該知道大多數 WooCommerce 短代碼都使用這些參數,並非所有人都使用它們。
如果短代碼不起作用如何修復?
如果有時,WooCommerce 短代碼無法正常工作。
您應該知道如何解決它。
發生的情況是您將正確的 WooCommerce 短代碼粘貼到文本編輯器中,但它無法正確顯示或給您錯誤的輸出。
在這裡,您需要做的是確保短代碼沒有錯誤地嵌入到 pre> 標籤中。
但是,您可以使用 HTML 文本編輯器刪除這些標籤。
關於 WooCommerce 簡碼,您還需要了解什麼?
我們已經完成了這裡的 WooCommerce 短代碼。
短代碼將使您不必編寫長代碼,並將幫助您定制您的商店。
我們可以看到 WooCommerce 短代碼是非常有用的功能片段,可以幫助任何使用該平台的店主。
在增強買家體驗或簡化商店的導航和結賬時,它們也非常有用和實用。
那麼您將使用多少以及如何使用 WooCommerce 短代碼?
