WooCommerce 简码:您需要知道的每一个信息
已发表: 2021-07-05想了解更多关于 WooCommerce 短代码的信息?
我们已经为您服务了!
现在,如果您认为短代码与编码有关。
然后就没有那样的东西了。
您不必编写冗长的代码。
顾名思义,简码是一小段代码,但可以执行多种功能。
如果您以前没有遇到过“短代码”,那很好。
因为我们在这里为您提供与 WooCommerce 短代码相关的完整信息以及如何实施它们。
您可以将简码放在您的产品页面、侧边栏、小部件等上。
他们所做的是可以简化购物体验、增强购买用户流并优化您的在线商店以实现转化。
不仅如此,您还可以在首页显示热门产品、相关产品、突出特色产品等。
在本指南中,我们将与您分享与 WooCommerce 简码相关的每一条信息。
您将了解它们如何帮助您提供更好的用户体验、它们的好处、如何有效地使用它们等等。
让我们直接进入我们的“WooCommerce 简码”,不要再浪费时间了。
- 简码到底是什么?
- 什么是 WooCommerce 简码?
- 简码有用吗?
- 简码有什么好处?
- 如何使用 WooCommerce 简码?
- WooCommerce 简码列表
- 页面简码:
- 产品简码:
- 产品页面简码:
- 相关产品简码:
- 添加到购物车简码:
- 多个产品简码:
- 产品搜索字段简码:
- WooCommerce 简码插件
- 知道 WooCommerce 简码是如何工作的吗?
- 如果短代码不起作用如何修复?
- 关于 WooCommerce 简码,您还需要了解什么?
简码到底是什么?
很明显,要回答这个问题“简码到底是什么?” 当你对它了解不多的时候。
因此,简码是 WordPress 中的特殊代码,由方括号[简码]表示,以向您的电子商务商店添加多种功能。
它有助于使您的商店更愉快,并且您的客户可以发现它使用起来更直观。
此外,您可以使用简码使您的主页更加个性化,让用户感到兴奋。
什么是 WooCommerce 简码?
现在 WooCommerce 短代码并不是什么新鲜事物。
WooCommerce 是比其他平台更广泛使用的电子商务平台之一。
它也有各种各样的短代码。
例如,如果您想在产品页面底部显示相关产品。
您可以自己使用相关的产品简码,而不是依赖开发人员。
使用简码,将会更加轻松和方便。
但是,添加相关产品要容易得多。
假设您想查看 5 个相关产品,然后应用短代码:
[related_products per_page="5"]您可以在要显示相关产品的任何地方使用此代码。

简码有用吗?
如果您仍然认为简码没用,那么您需要了解以下内容。
简码允许你做更多的事情,这意味着你可以自由地展示你的产品,在任何你想展示它们的地方添加一个号召性用语按钮。
简码很有用,它会让您摆脱更长的复杂代码。
除此之外,当您经营电子商务商店时,短代码非常有用。
您可以为您的客户提供比您的竞争对手更多的东西。
如何?
您可以使用简码吸引他们,也可以使用简码提高转化率。
您可以使用简码快速向您的网站添加号召性用语按钮。
简码仅限于此,但它们甚至可以帮助您创建一个出售给客户的商品网格。
在自定义商店时,简码几乎没有限制。
简码有什么好处?
是的,使用简码有一定的好处。
第一个重要因素是灵活性,这意味着您可以使用简码来更改商店的外观。
您可以轻松自定义主题并使用它为您的客户提供更好、更个性化的体验。
更有趣的是什么?
短代码将完全消除编写冗长代码的需要,因此,它们将有助于节省您的时间。
此外,您可以一次进行多笔交易。
如何使用 WooCommerce 简码?
正如我们在上面多次告诉您的那样,简码是一小段代码,您可以将其放置在您网站的任何位置。
此外,您不必为了使用简码而学习编码。
在这里,我们将告诉您可以使用短代码:
只需将简码添加到 WordPress 的文本编辑器中,或者您也可以使用简码块(如果您使用的是 Gutenberg 或 Elementor 或任何其他页面构建器)。
此外,可以将多个简码组合并显示在一个页面上。
您可以查看以下屏幕截图,了解在同一页面上有两个短代码的外观。
WooCommerce 简码列表
这是所有基本 WooCommerce 短代码的列表。
让我们看看这些简码中的每一个都提供什么以及如何使用它们。
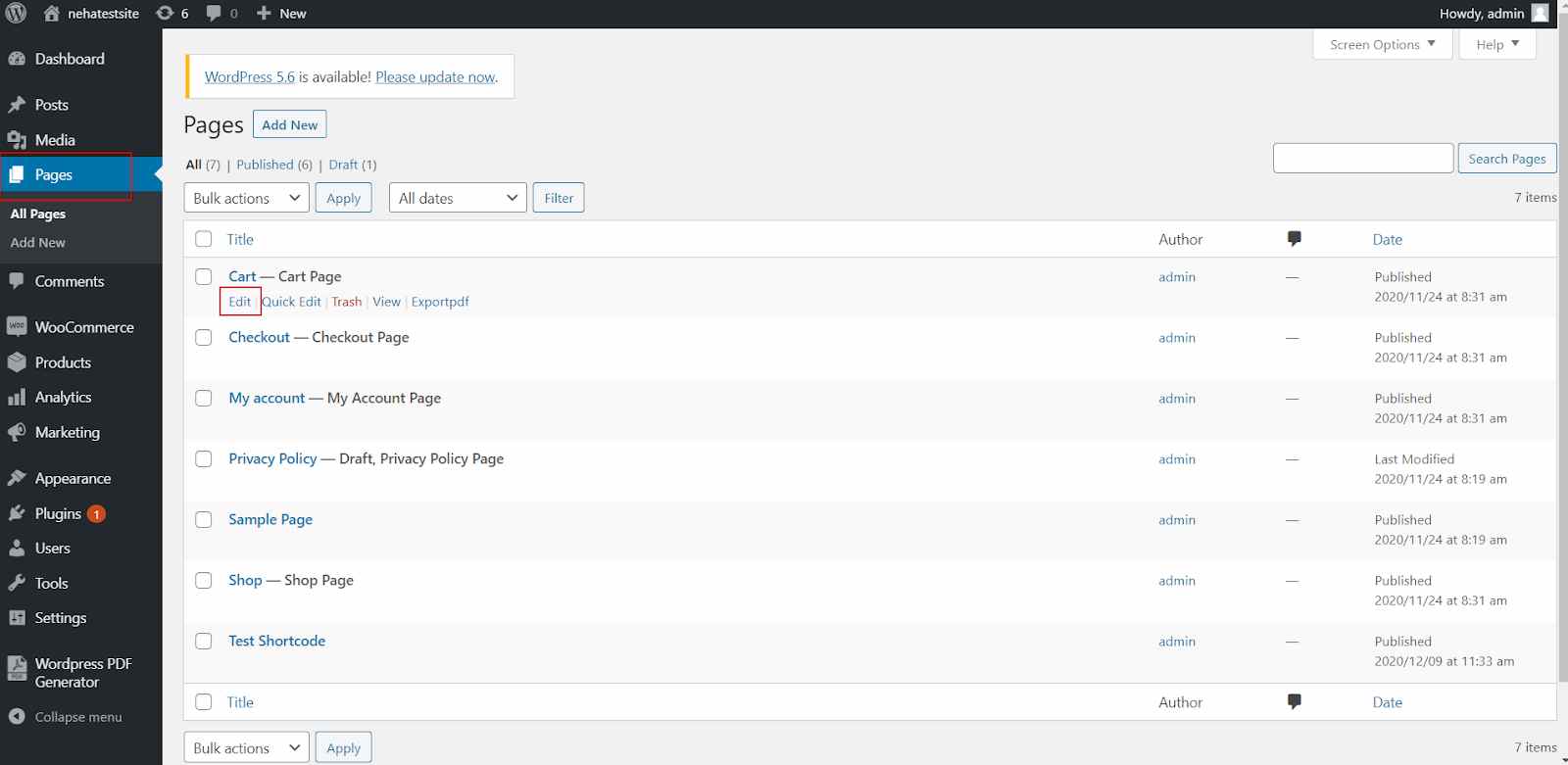
页面简码:
但是,WordPress 带有四个提供简码的默认页面,因此您不必手动添加它们。
如果在某些情况下,您不会获得简码,那么您可以使用简码重新创建页面。
- 大车
- 退房
- 我的账户
- 订单跟踪
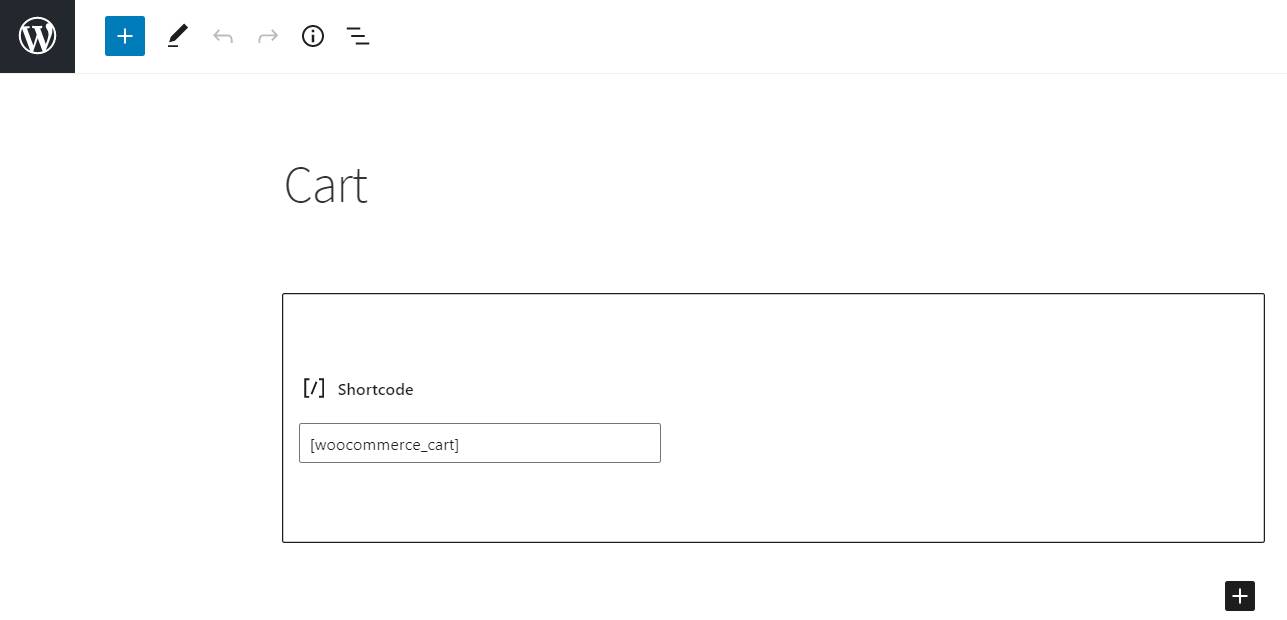
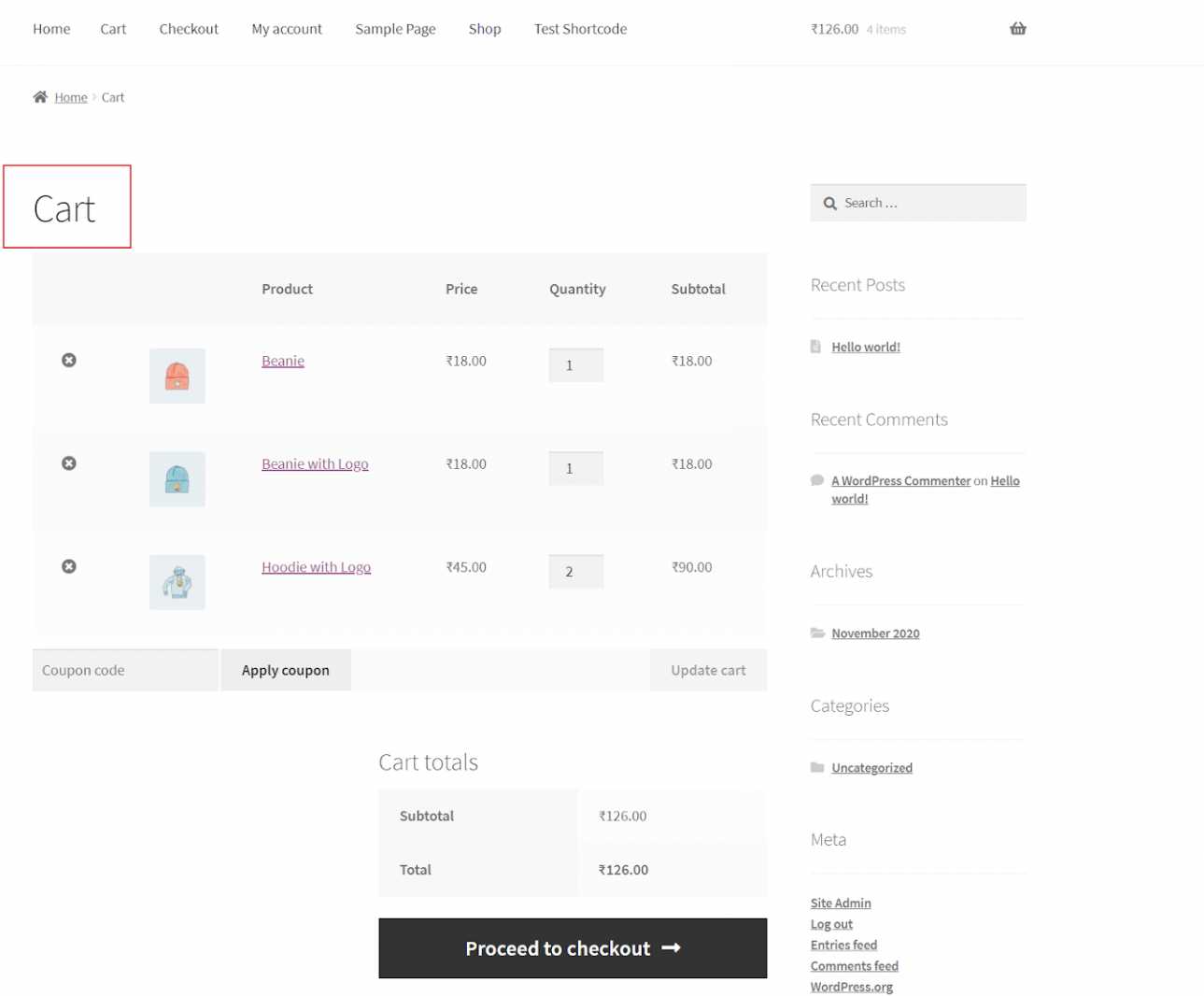
1.1。 WooCommerce 购物车:

Shortcode : [woocommerce_cart] 
WooCommerce 购物车允许您在网站的前端代表客户的购物车。
您可以使用此代码将其添加到 WordPress 页面或帖子中,或将其显示在小部件区域(例如侧边栏)中。
当您在您的网站上安装并激活 WooCommerce 时,它会自动创建一些默认页面,其中包括使用此简码的购物车页面。

短代码可用于将购物车连接到您网站的其他部分。
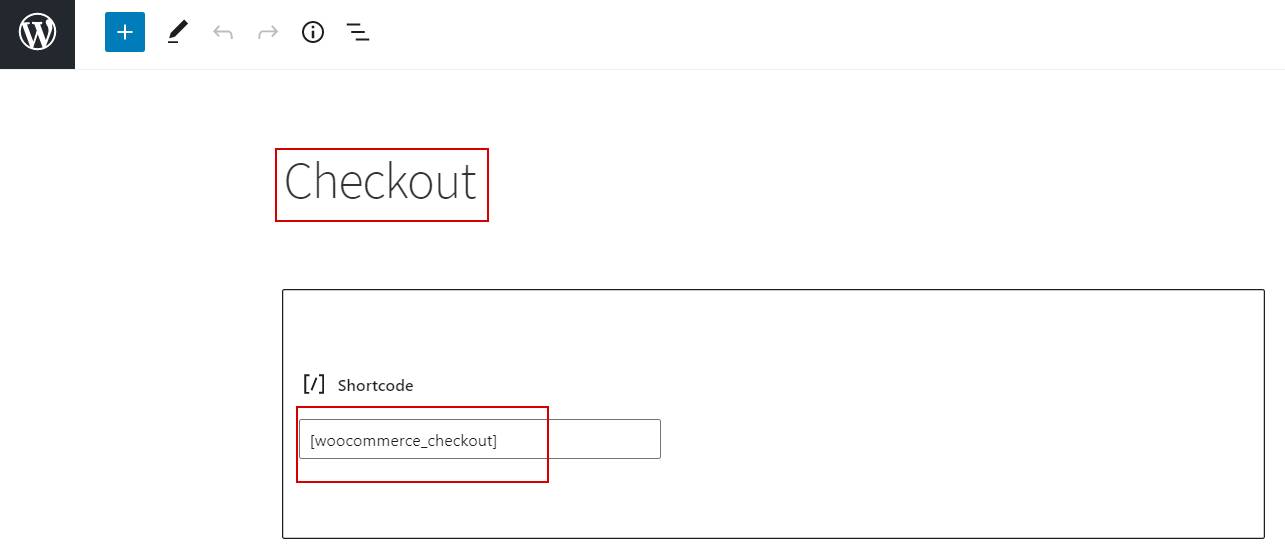
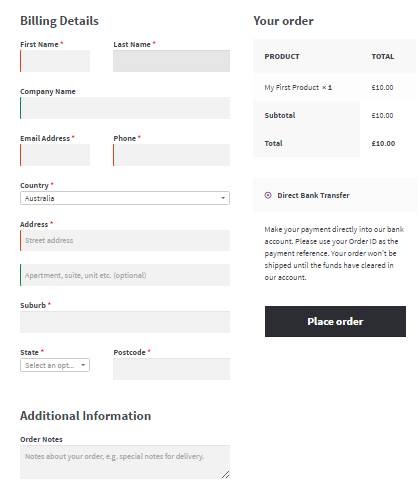
1.2. WooCommerce 结帐页面:

Shortcode : [woocommerce_checkout]通过在您的网站上使用此短代码,您可以在您的电子商务网站上创建一个完整的结帐页面。
此页面也会在您安装 WooCommerce 时自动创建。

WooCommerce 结帐简码通常包括帐单信息、订单信息以及运送到不同地址的能力。
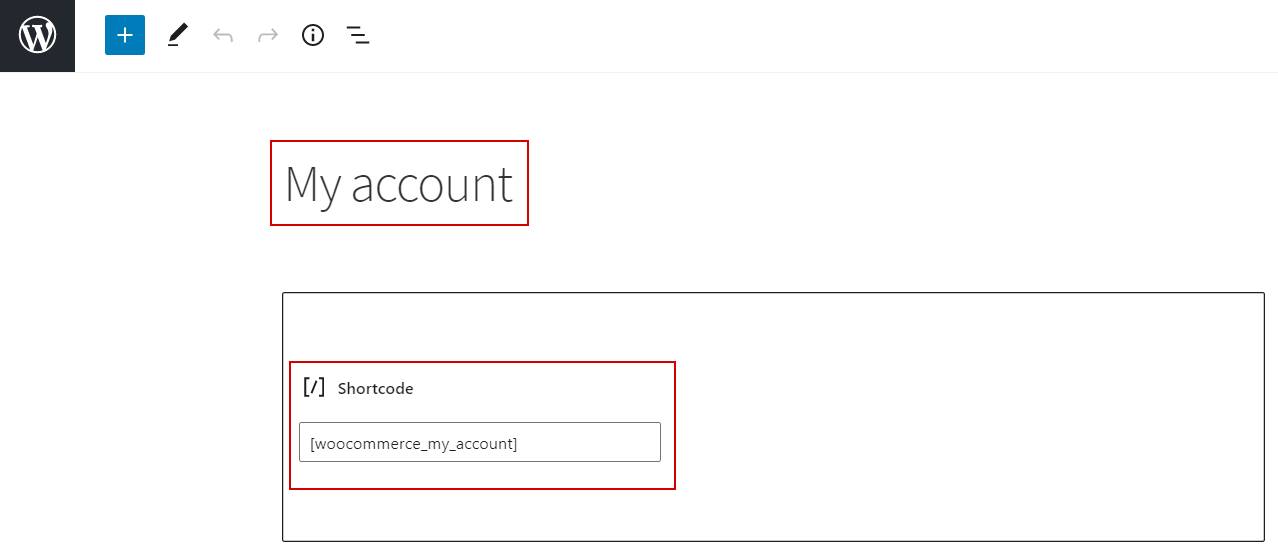
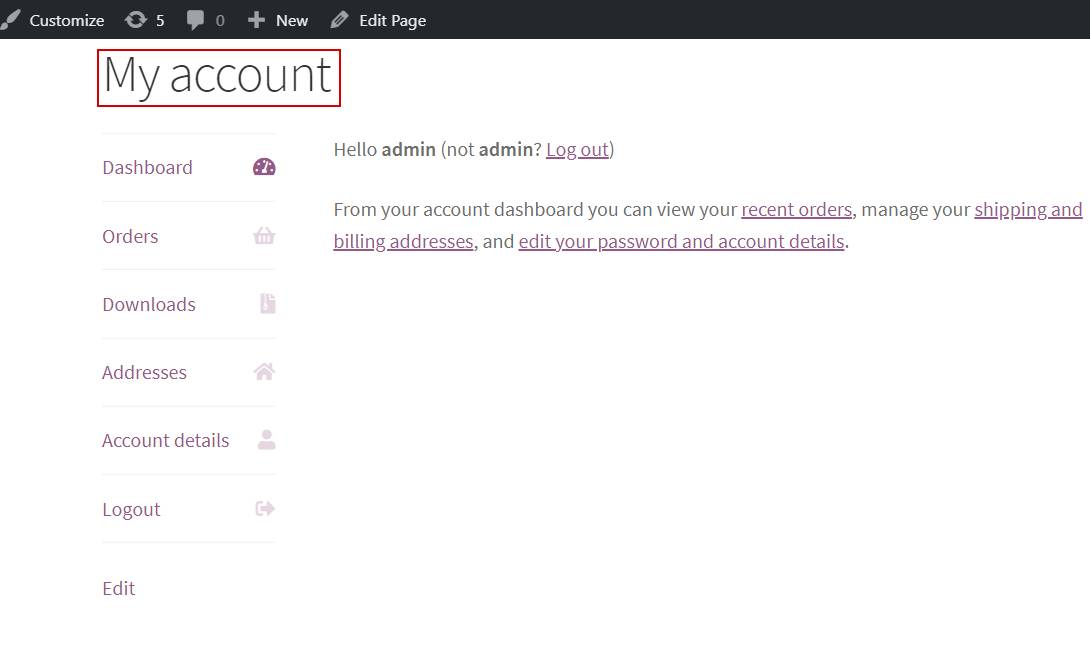
1.3. 我的账户:
Shortcode: [woocommerce_my_account] 
现在,WooCommerce 也会在您安装后立即自动创建我的帐户页面。

此外,此部分包括您的个人信息,例如姓名、电子邮件、电话号码以及在 WooCommerce 商店创建帐户所需的所有其他信息。
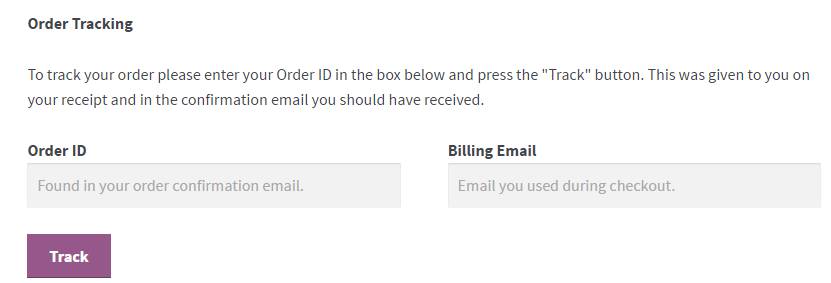
1.4. 订单跟踪表:

Shortcode: [woocommerce_order_tracking] 
但是,此页面与上述其他三个不同。
此页面不会自动生成。 您必须通过在文本编辑器中添加短代码来创建自己的页面。
现在将会发生的是,您的客户可以查看和跟踪他们正在进行的订单的状态。
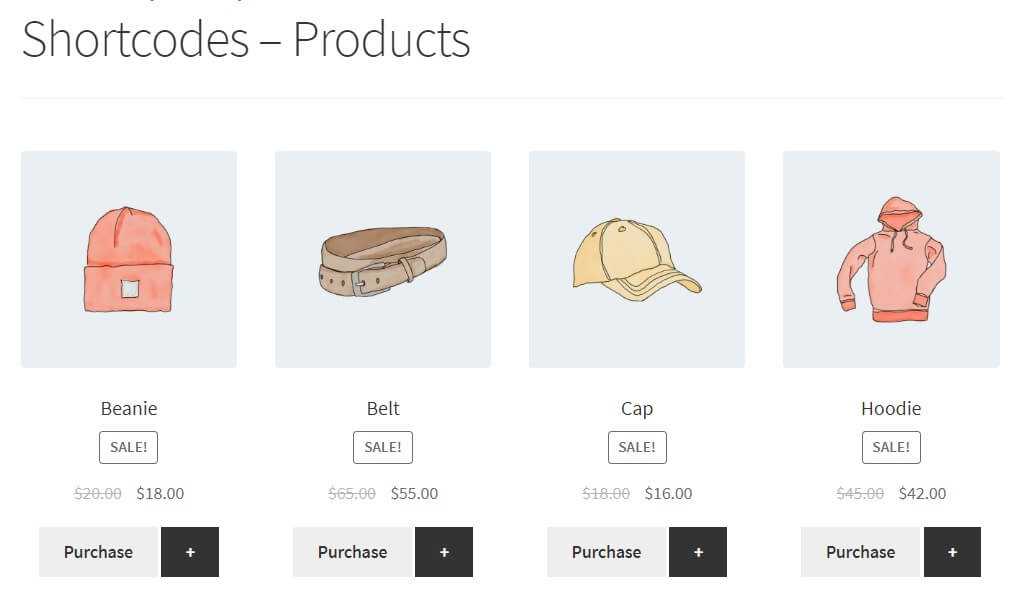
产品简码:
产品简码在您的商店中实施时将为您提供强大的功能。
添加后,您的商店主页和产品页面将发生巨大变化。
此代码显示产品类别以及修改或某种类型的列表。
允许您显示产品的 ID、SKU、名称、标签和随机排序等。
为它们添加短代码后,您无需再次更新任何产品属性。
上一页的数据将被自动获取。
让我们看一下可用于您的产品的不同短代码。
2.1。 按特定顺序显示产品

如果您想以非常特定的顺序显示您的产品,那么这里是要使用的简码:
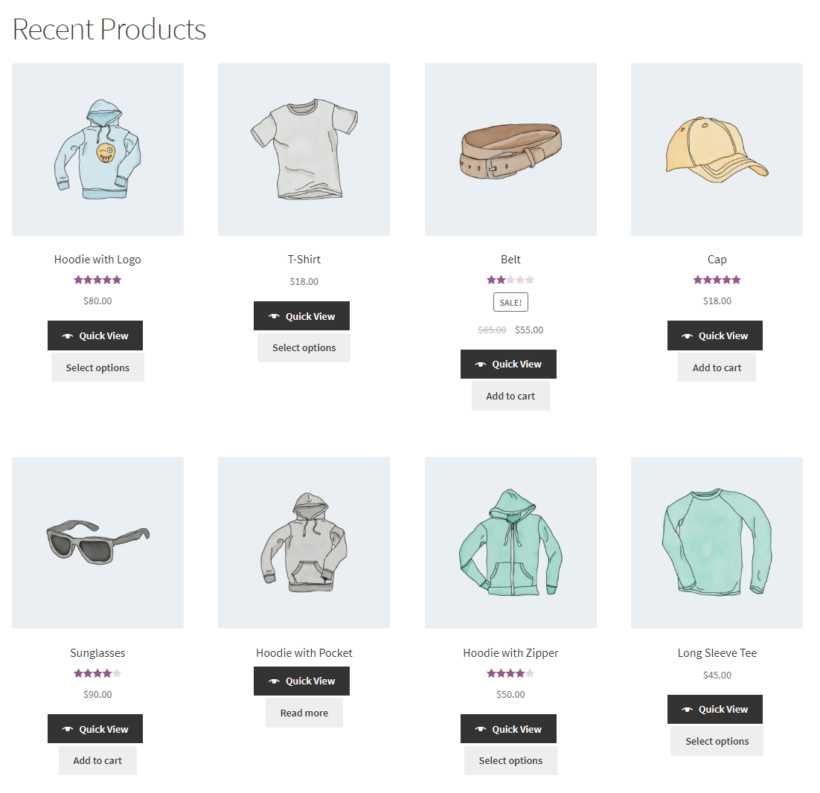
Shortcode: [products ids="23, 13, 12, 11, 24, 16" orderby="post__in"]2.2. 最近的产品
您可能知道每个 WooCommerce 商店都为您最近的任务提供选项,以提醒您以前在寻找什么。

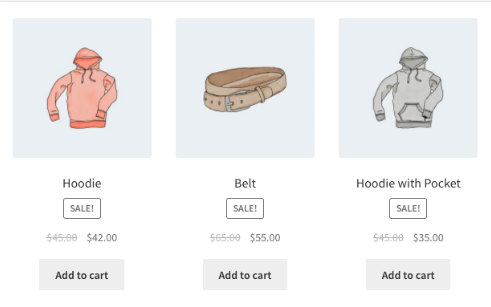
Shortcode: [recent_result per_page=”8″ columns=”4″ orderby=”date” order=”ASC/DESC”]2.3. 随机销售物品
使用以下短代码显示随机销售项目。

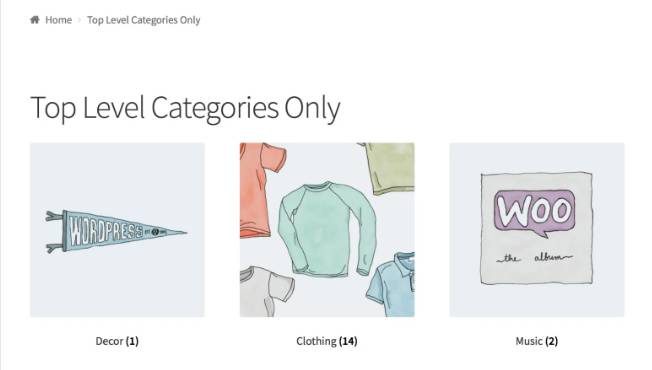
Shortcode: [result limit=”n” columns=”n” orderby=”most-approved” class=”sale” on_sale=”true/false”]2.4. 顶级品类产品
如果要显示顶级类别产品,请考虑使用此短代码。
在店面端,此代码将显示所有顶级类别产品。

Shortcode: [result_categories number=”0″ parent=”0”]2.5. 特定标签的产品
使用这个简单的简码来显示产品标签。

Shortcode: [result tag=”t-shirt”]让结果 = 产品
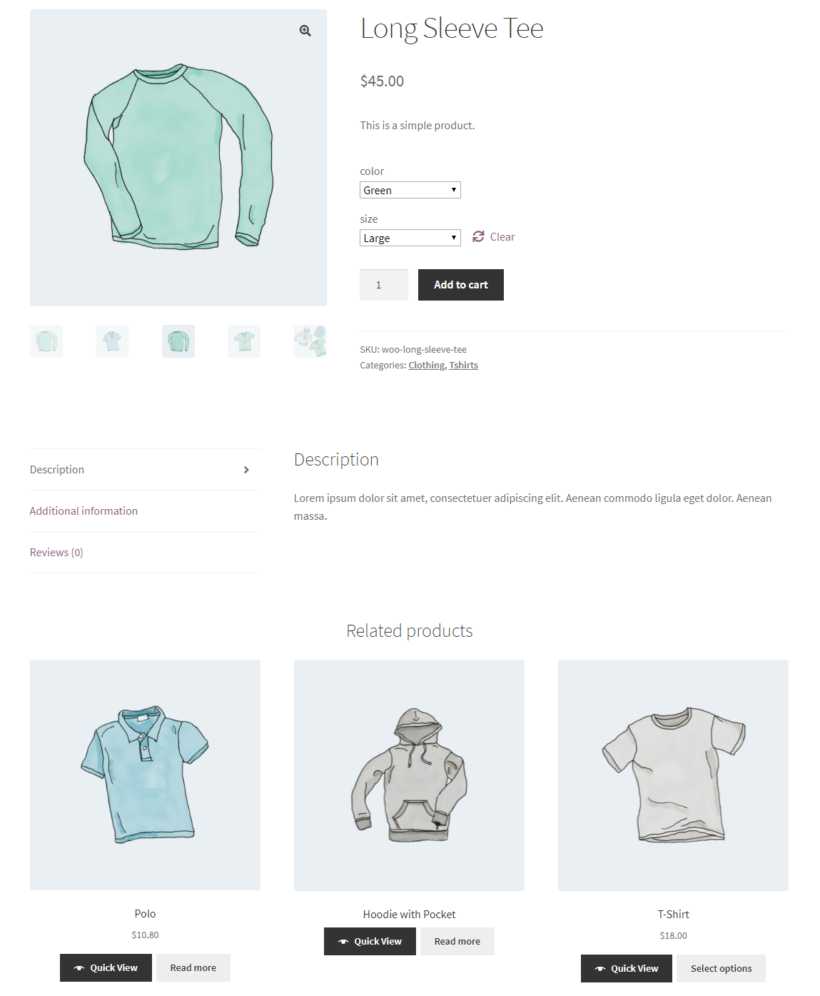
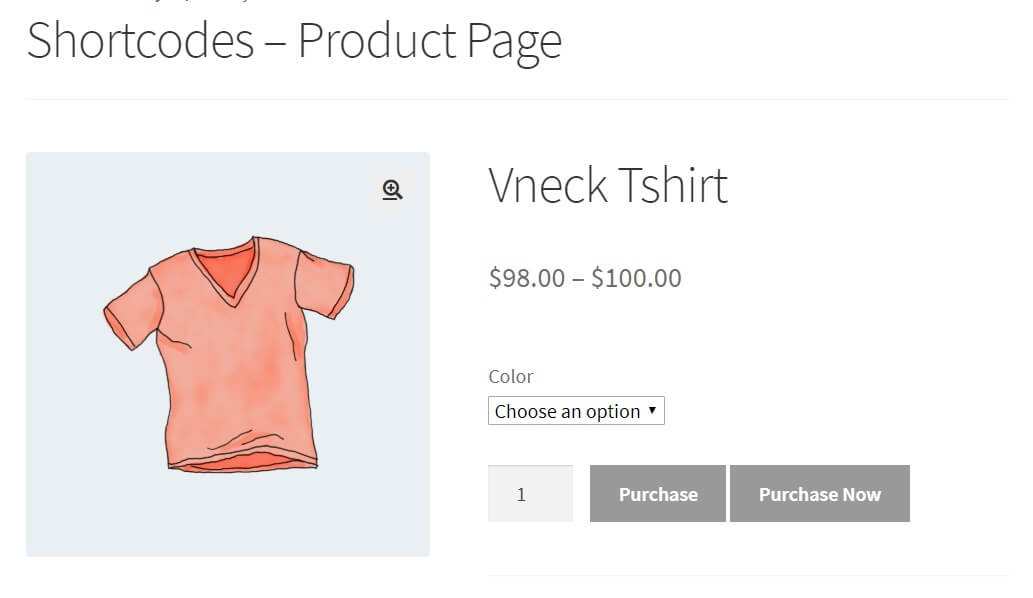
产品页面简码:
这是另一种类型的 WooCommerce 短代码,您可以使用它来使用两个属性展示不同的产品页面:
- 产品 ID 和 SKU。

以下是您可以使用的两个简码:
Shortcode: [product_page] Shortcode: [product_page sku="hoodie"]相关产品简码:
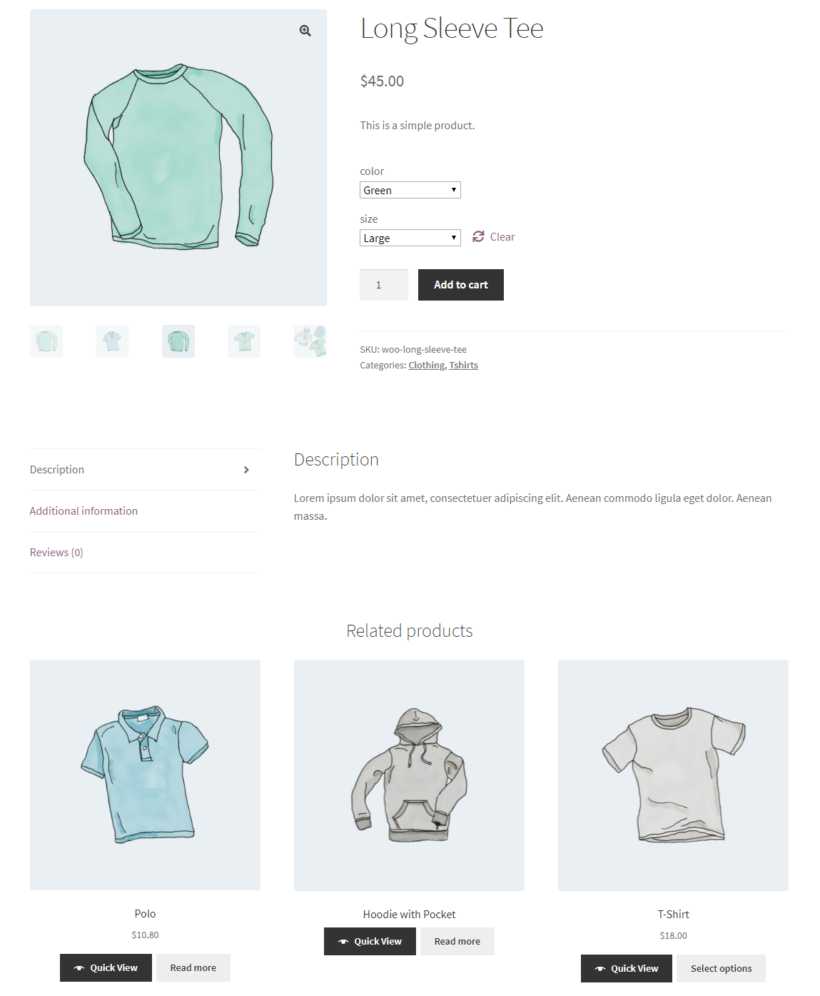
一个非常有价值和有用的简码。
您必须使用此短代码,因为每当您的客户在您的产品页面上时,他们更有可能探索相关产品。
就像亚马逊一样,您将在当前产品下方拥有相关产品。
它将如何提高您的转化率?
假设有人正在研究“健身包”,这意味着您的客户可能需要其他与健身相关的产品。
这就是为什么展示相关产品有助于提高销售额的原因。
Shortcode: [related_products per_page="5"] 
如果要显示 6 个相关产品,只需将值更改为 6。
添加到购物车简码:
使用“添加到购物车”短代码是提升用户体验的另一种绝佳方式。
这个谷歌如何帮助你提高销售额?
例如,您可以在您的博客或任何其他页面上使用此简码,您的客户可以直接将产品添加到他们的购物车中。

Shortcode: [add_to_cart sku="loafers"]此外,如果您想将购物者重定向到另一个 URL,而不是将商品添加到购物车。

您可以使用此短代码编辑 WooCommerce 添加到购物车按钮。
Shortcode: [add_to_cart_url]多个产品简码:
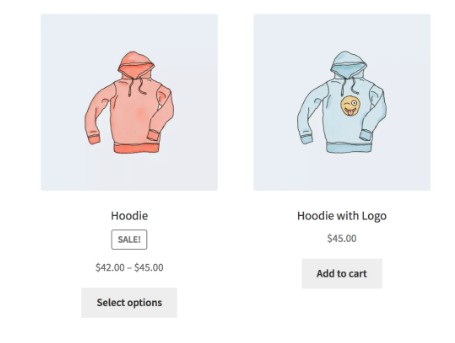
现在在简码的帮助下使用多种产品太容易了。
Shortcode: [products ids=”1, 2, 3, 4, 5″] Shortcode: [products ids=”1, 2, 3″ orderby=”date” columns=”3″ order=”desc”]您可以在页面上显示多个(选定的)产品或使用快速查看按钮发布。
虽然,您可以根据需要更改简码。
产品搜索字段简码:
另一个有用的简码。
Shortcode: [woocommerce_product_search]您可以使用此短代码将实时搜索和实时过滤功能添加到您的页面或博客部分。
WooCommerce 简码插件
说到插件,那里有大量的 Shortcode 插件。
但是什么对你最好?
但是,我们建议您使用 WooThemes 的 WooCommerce 短代码插件。
好消息是它完全免费使用。
激活插件后,您会看到 WordPress 文本编辑器的下拉按钮。
这将使您能够快速访问所有内置的 WooCommerce 短代码。
不仅如此,它还消除了复制和粘贴短代码的需要。
知道 WooCommerce 简码是如何工作的吗?
既然您已经了解了很多关于短代码的知识,那么让我们也来了解一下短代码是如何工作的。
尽管简码看起来很简单,但它们也是最强大的。
您知道简码是如何编写的,一个单词或一组单词与下划线相连。
以下是示例:
- [sample_shortcode]
- [get_recent_comments]
- [woocommerce_product_search]
简码的工作方式不同,一些简码单独起作用,而另一些则与某些参数一起工作。
参数
现在,参数如何工作?
参数也称为参数,参数的作用是它们是
使简码的操作更具体的额外行。
参数的作用是它们是使短代码的动作更具体的额外行。
但是,您应该知道大多数 WooCommerce 短代码都使用这些参数,并非所有人都使用它们。
如果短代码不起作用如何修复?
如果有时,WooCommerce 短代码无法正常工作。
您应该知道如何解决它。
发生的情况是您将正确的 WooCommerce 短代码粘贴到文本编辑器中,但它无法正确显示或给您错误的输出。
在这里,您需要做的是确保短代码没有错误地嵌入到 pre> 标签中。
但是,您可以使用 HTML 文本编辑器删除这些标签。
关于 WooCommerce 简码,您还需要了解什么?
我们已经完成了这里的 WooCommerce 短代码。
短代码将使您不必编写长代码,并将帮助您定制您的商店。
我们可以看到 WooCommerce 短代码是非常有用的功能片段,可以帮助任何使用该平台的店主。
在增强买家体验或简化商店的导航和结账时,它们也非常有用和实用。
那么您将使用多少以及如何使用 WooCommerce 短代码?
