2022 年 8 個最佳 WordPress 頁面構建器插件(拖放)
已發表: 2021-06-18我知道有時編碼很無聊,而擁有最好的 WordPress 頁面構建器是完全幸福的。
是的。
它將使您的許多工作更加順暢,並使您可以輕鬆地自行開發和定制精美的網站。
很久以前,沒有任何頁面構建器,人們不得不依賴開發人員,即使是很小的變化。
但最終,WordPress 頁面構建器開始發揮作用,完全改變了對 WordPress 的看法。
事情變得容易多了。 網站的發展已經大大增加。
話雖如此,2021 年 WordPress 的市場份額佔所有網站的 40%。
因此,為此,我創建了本指南來幫助那些仍然依賴昂貴的開發人員的人。
本指南將幫助他們從最好的 WordPress 頁面構建器中為他們的網站選擇一個。
此外,本指南解釋了為什麼使用頁面構建器很重要,以及在選擇最佳 WordPress 頁面構建器時需要考慮哪些事項。
因此,事不宜遲,讓我們開始吧。
- 什麼是 WordPress 頁面構建器?
- 為什麼要為 WordPress 使用頁面構建器?
- 選擇最佳 WordPress 頁面構建器時要記住的關鍵事項
- 8 個直觀且最佳的 WordPress 頁面構建器插件(拖放)
- 1.元素:
- 2. 海狸生成器:
- 3. 種子產品:
- 4. Divi Builder:
- 5. Brizy Builder:
- 6.視覺作曲家:
- 7. WP頁面生成器:
- 8. 主題生成器:
- 關於最佳 WordPress 頁面構建器插件的最終想法
什麼是 WordPress 頁面構建器?
頁面構建器幫助用戶從零開始構建網站。 許多構建器都帶有拖放功能和預構建元素,以便於自定義。
簡而言之,頁面構建器是一個 WordPress 插件,它可以為您提供最少的工作量和時間來構建和設計頁面。
WordPress 頁面構建器的工作方式與 WordPress 主題相同。
要使用頁面構建器設計頁面,您可以使用現有組件或構建自己的部件。
畢竟,WordPress 頁面構建器使用戶可以更輕鬆地創建快速且獨特的網站,而無需具備代碼知識。
為什麼要為 WordPress 使用頁面構建器?
“WordPress”這個名字現在已經成為用戶中最流行的名字。
由於先進的插件工具,WordPress 社區也在增長。
誰不喜歡在開發網站上節省時間? 這也顯著降低了編碼要求。
人們不再希望依賴開發人員和設計師以及以自己的方式進行自己的創作。
因此,WordPress 頁面構建器可以幫助他們簡化技術知識有限的網站設計過程。
您可以使用 WordPress 頁面構建器輕鬆自定義、移動和排列內容元素,以設計獨特的網站佈局。
WordPress頁面構建器還有哪些其他有用的東西?
- 首先是拖放功能,您可以在更短的時間內開發更多內容。
- 降低開發人員和設計師的成本。
- 它將允許您預覽網站上線後的外觀。
沒有什麼像 WordPress 頁面構建器僅適用於初學者,任何人都可以使用。
頁面構建器的主要座右銘是幫助構建自定義設計,只需點擊幾下,沒有任何麻煩。
話雖如此,讓我們繼續看看在選擇最佳 WordPress 頁面構建器時要記住哪些基本方面。
選擇最佳 WordPress 頁面構建器時要記住的關鍵事項
並非每個 WordPress 頁面構建器的工作方式都相同。 記住這一點。
讓我們看看在選擇最好的 WordPress 頁面構建器時應該記住什麼,以便您可以為您的網站選擇最完美的頁面。
- 特徵:
這是您需要查看的第一件事是頁面構建器的功能。
您是否獲得了足夠的功能來支付費用?
還有一件事,在比較頁面構建器時,找出哪些頁面構建器具有獨特的功能?
因為有些提供內置佈局,而有些則帶有大量動畫效果。
- 響應能力:
主題不僅具有響應能力,而且還有響應式頁面構建器。
只需確保您選擇的任何頁面構建器都可以讓您開發適合移動設備的響應式佈局。
這就是為什麼我們選擇了每個直觀的頁面構建器,讓您可以自由地開發適合移動設備的佈局。
- 生成器應該與其他插件和您的主題兼容:
無論您選擇什麼頁面構建器,它都應該與您當前的主題和插件兼容。
這是另一件事,您應該給予與上述其他人相同的優先級。
但是,我已經提到了這些與所有主題和插件兼容的最佳 WordPress 頁面構建器。
你不會發現任何麻煩。
- 搜索引擎優化:
在搜索引擎優化方面,最後但極其重要的因素。
無論您選擇什麼 WordPress 頁面構建器,它都應該構建對 SEO 友好的佈局。
但我也注意到了這一點。
所有 WordPress 頁面構建器都是100% SEO 友好的。
以上就是頁面構建器的基礎知識,現在是時候看看 WordPress 的最佳頁面構建器了。
8 個直觀且最佳的 WordPress 頁面構建器插件(拖放)
然而,有幾十個 WordPress 頁面構建器,但並非所有的都帶有拖放功能。
沒有拖放功能的 WordPress 頁面構建器非常無聊且耗時。
這就是為什麼我們更加強調拖放功能的原因,因為這可以節省您的時間,並且您實際上可以享受您正在做的事情。
根據我們的測試,所有這些 WordPress 頁面構建器都具有令人印象深刻的評級和出色的功能。
1.元素:

如果您屬於 WordPress,那麼您肯定都聽說過這個名字。
Elementor 是一個具有大量功能的完全拖放頁面構建器。
有了它,您可以輕鬆快速地自定義您在網站上看到的幾乎所有內容。
該插件擁有超過 500 萬活躍用戶,用戶評分為 4.8。
這個插件有什麼好處?
Elementor 是最好的免費 WordPress 頁面構建器,可用於自定義元素。
您還可以將 Elementor 稱為實時頁面構建器,因為您可以實時查看您的更改。
此外,該插件還附帶許多現成的模板,您可以立即使用。
Elementor 的免費版適用於移動設備,包括一些用於維護模式、建設中頁面、登錄頁面等的有用工具。
Elementor 的免費版適用於移動設備。
它有一些有用的維護模式工具、登錄頁面、建設中的頁面等等。

但是,Elementor 也有其 Pro 版本。
您可以使用 Elementor Pro 獲得很多東西。
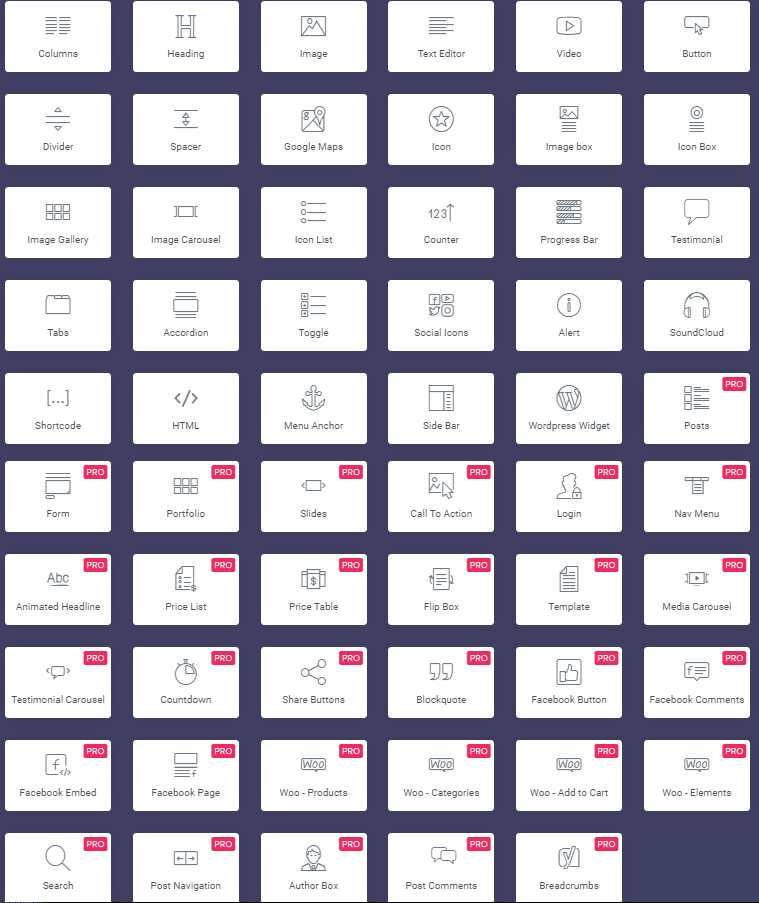
它包含超過 25 個用於設計理想網站的小部件,無論是用於電子商務、投資組合工作還是標準商業網站。
此外,PRO 版本帶有兩個突出的功能,主題 Builder和Popup Builder。
這兩個功能顯著提高了 Elementor 的價值,並將其與其他功能區分開來。
讓我們仔細看看 Elementor WordPress 頁面構建器的免費版和專業版的功能。

特徵:
- 免費版提供了 100 多個設計精美的登錄頁面模板,幾乎適用於任何行業。
- 您可以為不同的屏幕尺寸(如台式機和智能手機)設計適合移動設備的頁面、更改字體大小和反轉列順序。
- 免費版中有 300 多個元素塊已用於為您的網站構建時尚的頁面。
Elementor Pro 功能:
- Elementor pro 提供超過 55 個高級小部件。
- 使用 WooCommerce 構建器很容易建立商店。
- 您可以使用主題生成器方便地修改站點的頁眉和頁腳。
- 此外,它還具有將您的網頁語言翻譯成大量其他語言的內置功能。
我創建了一個完整的博客,介紹如何使用 Elementor 輕鬆構建一個很棒的 WooCommerce 商店,只需 6 個步驟。
你必須讀它!
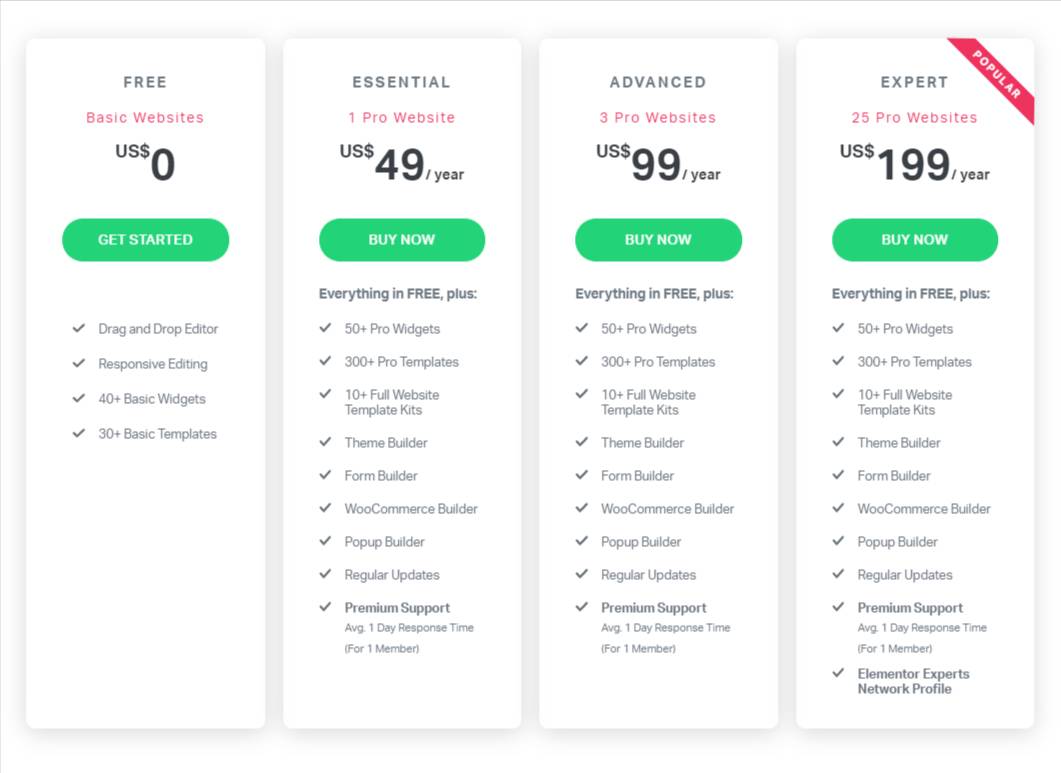
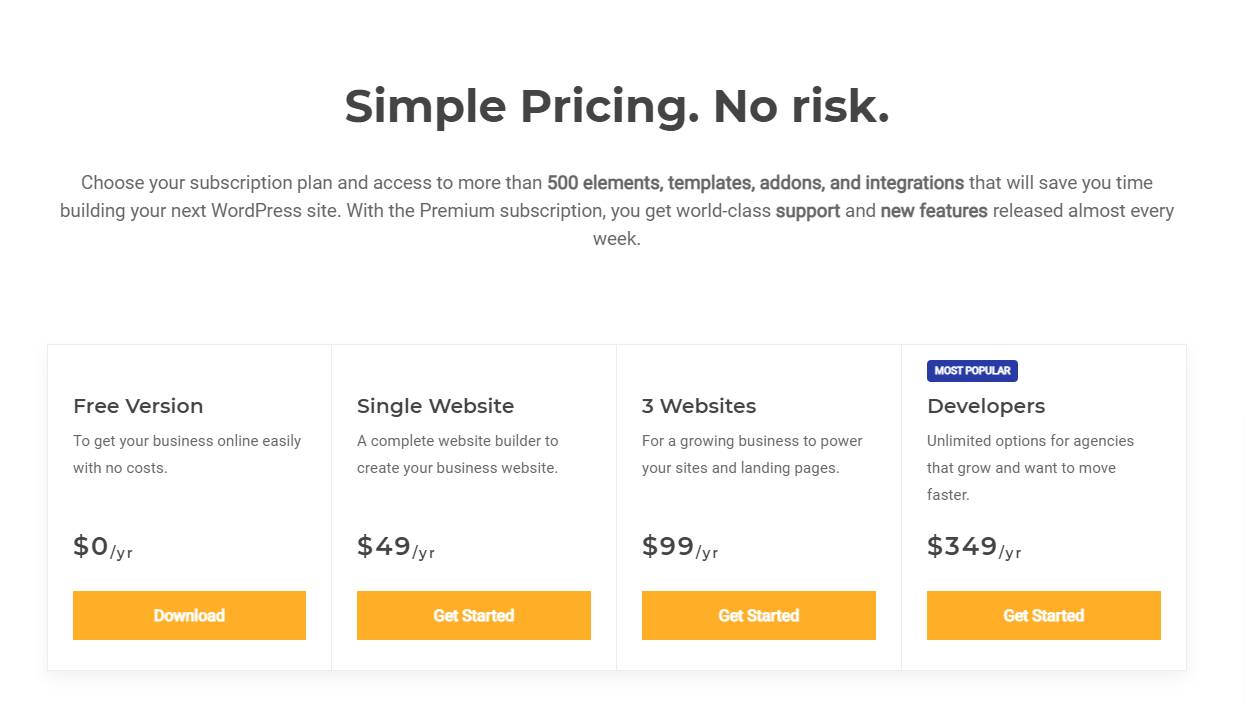
價錢:

Elementor 的 Pro 版本開始於:
單個網站每年 49 美元,
三個網站每年 99 美元,以及
1k 個網站每年 199 美元。
Templatemela 的總排名: 9.7/10
2.海狸生成器:

我們列表中下一個最好的 WordPress 頁面構建器是 Beaver 構建器,它擁有許多有用的功能。
這也是一個極好的 使用此插件構建您的網站的選項。
該構建器具有強大的功能,可以肯定地將您的訪問者轉變為您的常規客戶。
Beaver Builder 的視覺構建器非常準確,使其領先於其他難以控制的選擇。
它是一個適合移動設備的構建器,具有適用於在線商店的 WooCommerce 集成。
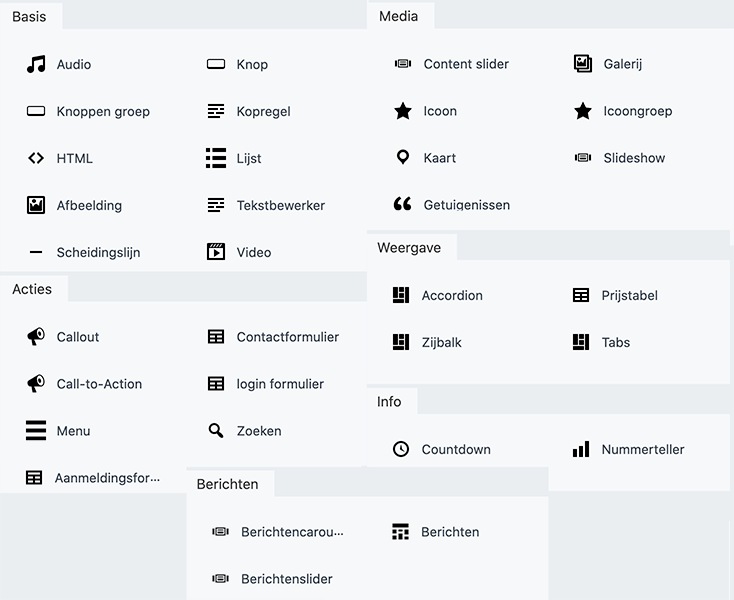
此外,它還附帶 30 多個設計精美的登錄頁面模板,使構建出色的網站佈局變得超級容易和快速。
是的,它與最新的 WordPress 版本完全兼容。
還有一件事,由於其易於使用的性質,它將非常適合初學者。

特徵:
- 超過 30 個預先設計的登錄和內容頁面模板。
- Beaver Builder 提供實時前端編輯器來實時自定義您的頁面。
- 頁面構建器具有實時演示功能,可讓您試用所需的所有功能。
- 您用於網站的所有佈局都可以保存並在您網站的其他地方重複使用。
- WordPress 頁面構建器還附帶了幾個帶有登錄頁面的模板,例如定價表、頁面、投資組合等。
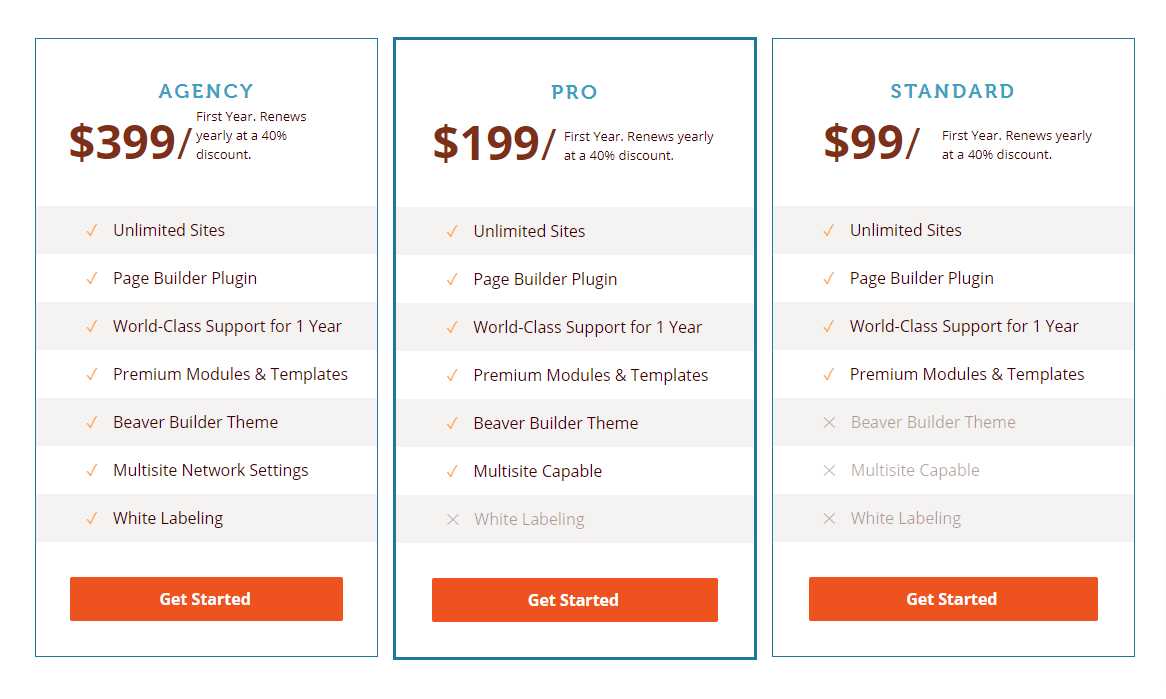
價錢:

Beaver builder 也有免費(精簡版)和高級版。
但是,與其他建築商相比,價格要貴一些。
它總共有三個計劃:
標準計劃:99 美元
專業計劃:199 美元
代理計劃:399 美元
Templatemela 的綜合排名: 9/10
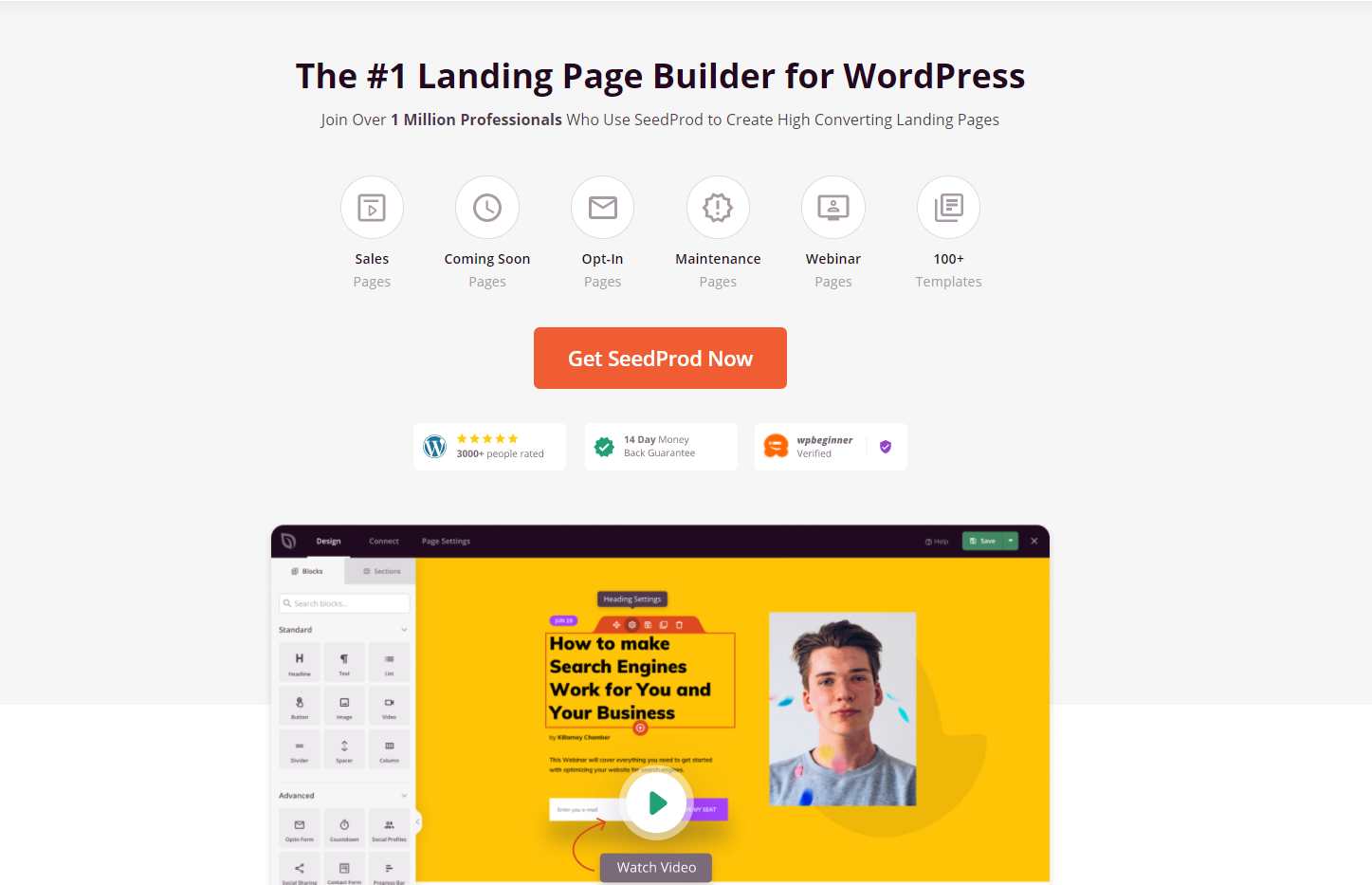
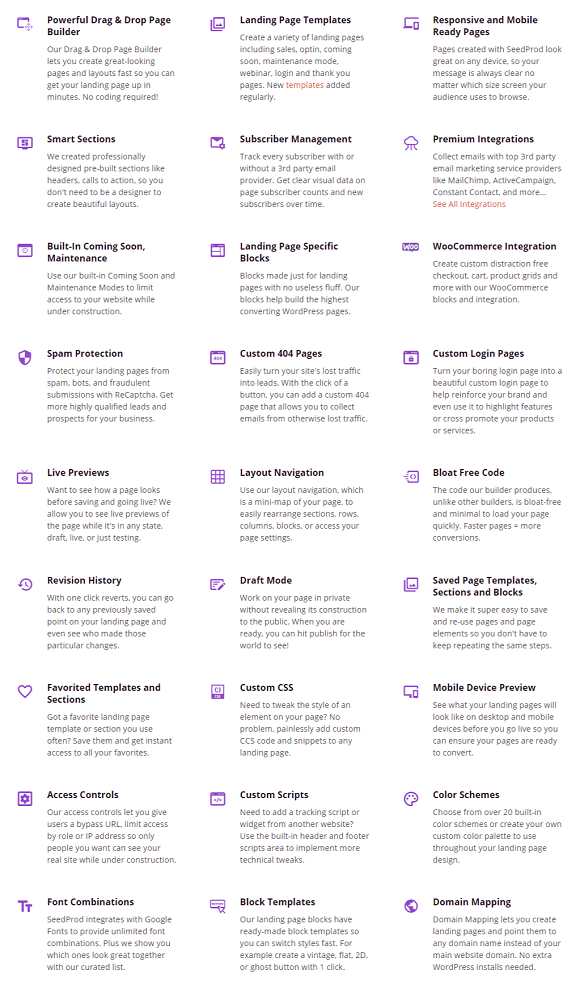
3.種子產品:

然而,這是另一個最好的拖放式 WordPress 頁面構建器。
使用 SeedProd,您可以在幾秒鐘內輕鬆方便地設計和自定義網站的登錄頁面。
此外,由於頁面構建器提供了 100 多個令人驚嘆的現成模板,因此無需編寫代碼。
不僅如此,還有很多預先構建的模板,比如銷售頁面、登陸頁面、網絡研討會註冊、謝謝、404 頁面等等。
速度是任何頁面構建器的另一個重要方面。 SeedProd 確保您的頁面加載速度更快,以幫助您在 Google 中更快地排名。
該插件具有強大的頁面構建器應具有的一切。
它適用於所有著名的 WordPress 主題和插件。
談到 SeedProd 的受歡迎程度,它擁有約 1+ 百萬活躍用戶的龐大用戶群,來自超過 4k 用戶的 4.9 評分。
特徵:

- 頁面構建器帶有大量華麗的登錄頁面模板。
- 此外,構建器完全響應,這也有助於您的網站排名更快。
- SeedProd 內置流行且有用的 WordPress 插件,可輕鬆創建和維護您的登錄頁面。
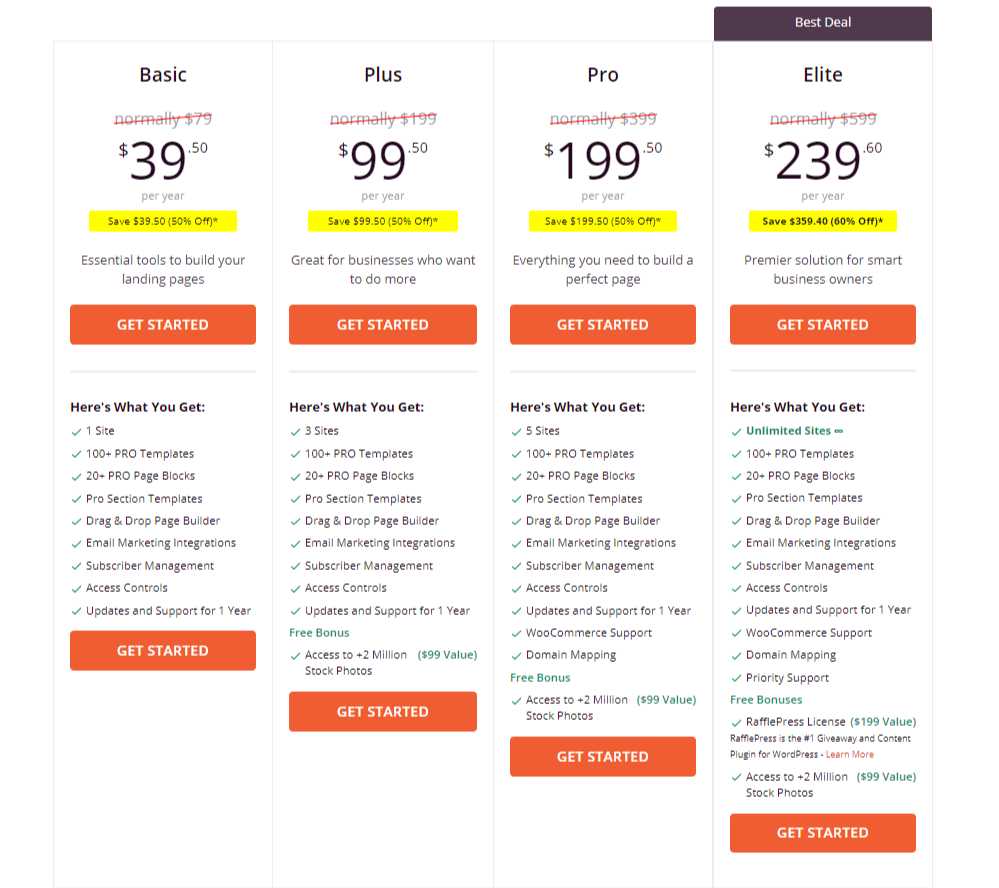
價錢:

SeedProd 的年度計劃從基本的 39.50 美元到精英 239.60 美元開始。

Templatemela 的綜合排名: 9/10
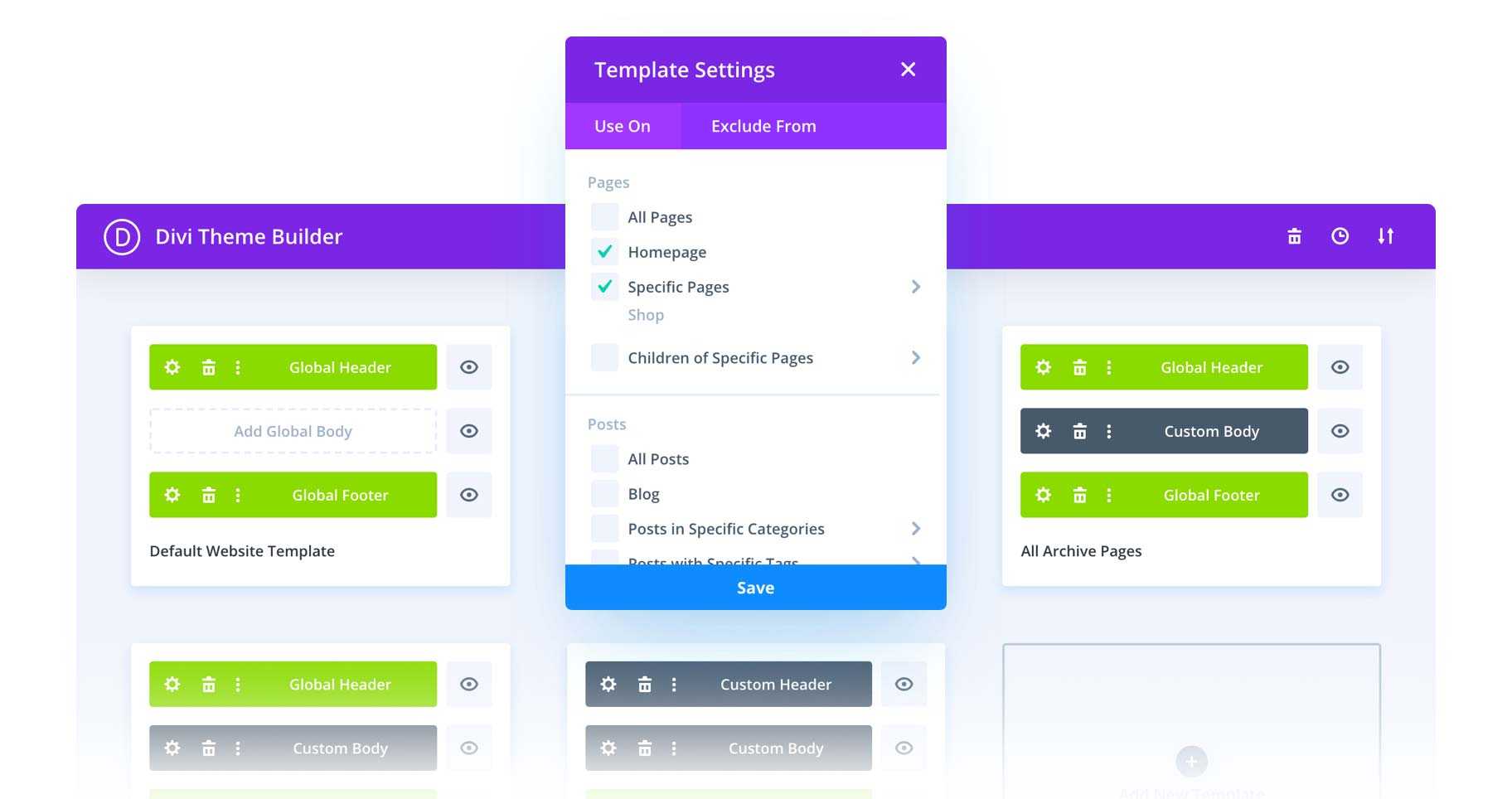
4. Divi Builder:

Divi builder在業界享有盛譽,它是由優雅的主題開發的。
頁面構建器必須提供很多功能,它可以讓您為您的網站構建漂亮的頁面。
此外,Divi 構建器提供了一個帶有前端編輯的拖放界面。
Divi WordPress 頁面構建器有什麼獨特之處?
您可以通過兩種方式編輯內容,一種是可視化前端界面,另一種是後端界面。
此外,使用頁面構建器 Divi,您可以在幾分鐘內輕鬆自定義任何頁面佈局。
與海狸生成器相同,您可以稍後在您的站點上保存 Divi 佈局以供將來使用。
無需編碼,因為構建器具有簡單直接的配置選項。
此外,如果您想保存以供以後使用或阻止其他人編輯,您甚至可以在後端隱藏或鎖定特定模塊。
特徵:

- Divi 提供了一種稱為“折疊”的獨特功能,它可以組織您的視圖並清除該區域,從而減少混亂的佈局體驗。
- Divi 附帶 20 多個預先創建的模板,可幫助您快速上手。
- 它有助於在網站的前端進行編輯,而不是打開設置面板。
- 該構建器擁有超過 46 種不同的內容元素,包括定價表、號召性用語、音頻播放器、按鈕等。
- 如果您知道如何使用 CSS,則可以將自定義 CSS 代碼添加到任何元素。
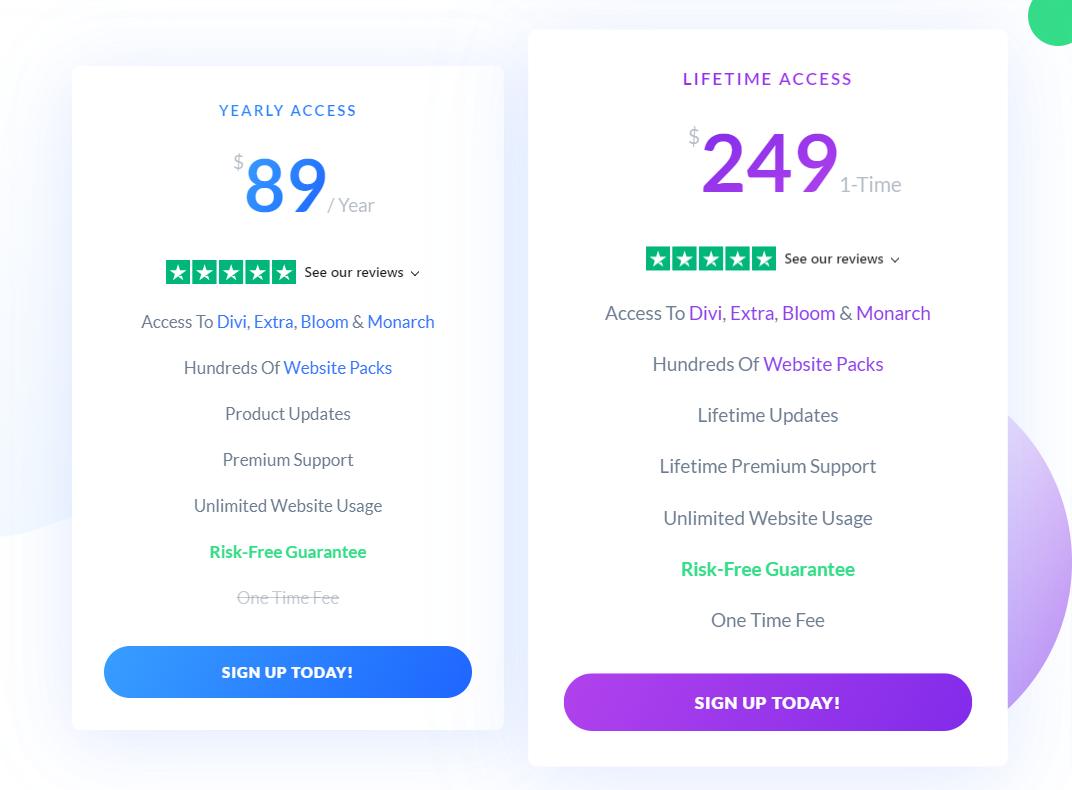
價錢:

Divi builder 的定價計劃從 89 美元/年起(也提供終身計劃)
Templatemela 的綜合排名: 8.9/10
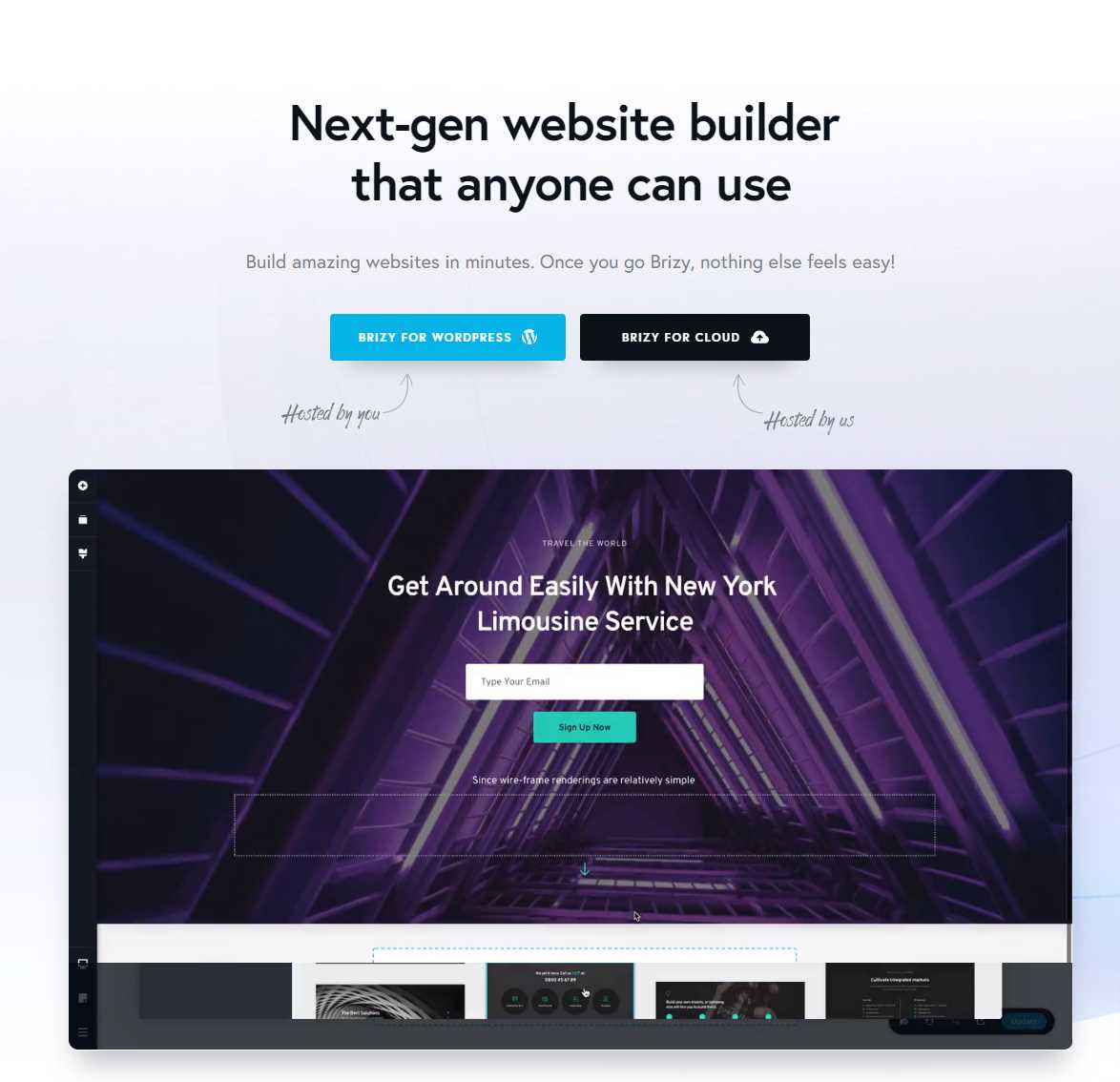
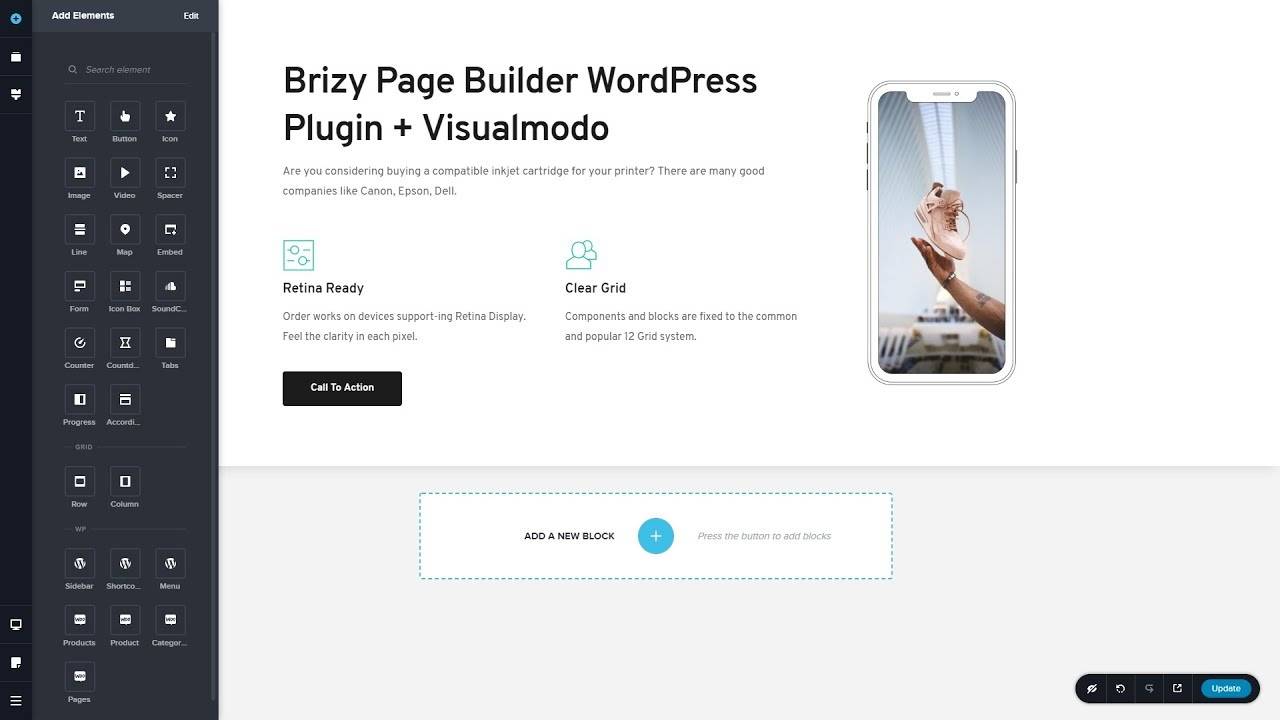
5. Brizy Builder:

它是 WordPress 結帳的免費頁面構建器。
您可能聽說過這個名字,也可能沒有聽說過,因為它是市場上最新的產品,由 ThemeFuse 開發。
它是一個前端頁面構建器,這意味著如果您必須添加一個塊,您可以從預先構建的部分中選擇或添加一個空白。
正如我之前所說,Brizy 是免費的,但有一個預售版本,價格為 231 美元。
不用擔心,這只是一次性費用,然後您就可以終生獲得所有功能和更新。
此外,如果您不知道如何編碼也完全可以,因為構建器具有非常直觀的界面和單擊或拖動選項。
特徵:

- 它的免費版本包括高級版本工具,如滑塊、選項卡等。
- 頁面構建器插件中設計最好的 UI 之一和 150 多個預先設計的塊可拖動到您的頁面。
- 這個 WordPress 頁面構建器提供了自動保存功能,因此您不必在每次進行更改時都保存。
更重要的是?
- 借助其可視化編輯功能,您可以實時查看每一個變化。
- 支付一次,終身獲得更新和功能。 您可以使用無限的站點構建器。
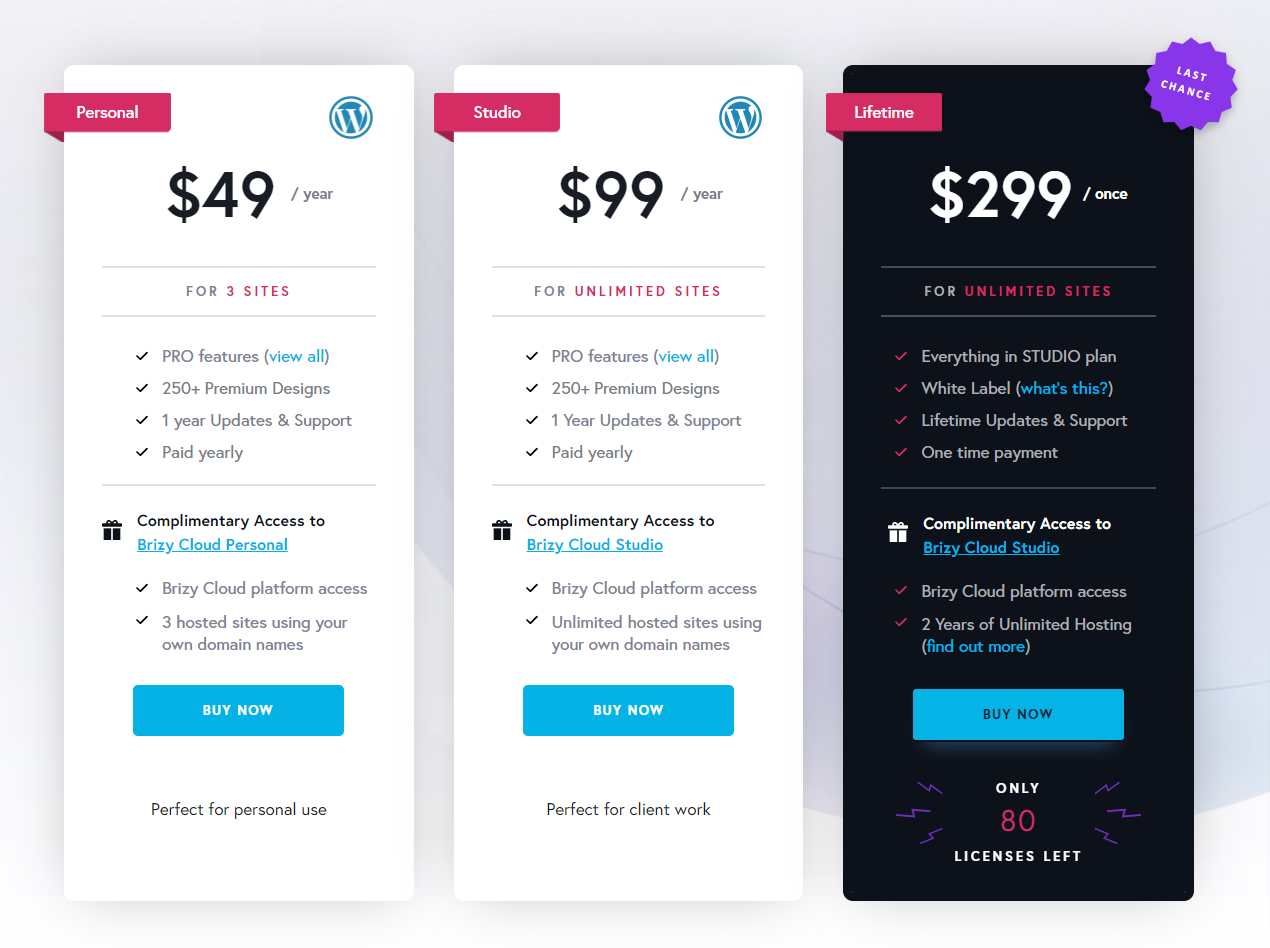
價錢:

Brizy builder 有免費版和專業版。 然而,它的專業版起價為 49 美元/年。
如果您想終身使用這個 WordPress 構建器,那麼它的價格為 299 美元。
Templatemela 的綜合排名: 8/10
6.視覺作曲家:

一個非常流行的名稱是“Visual Composer”,以其直觀的用戶界面而聞名。
使用 Visual Composer,您可以輕鬆地為您的網站創建令人驚嘆的頁面。
使用 Visual Composer 可以獲得什麼?
您將獲得 50 多個優質內容組件、40 個網格設計模型、200 多個獨特的第三方插件和 100 個預定義佈局。
此外,Visual Composer 還提供前端和後端的可視化編輯器。
這個視覺作曲家提供了強大的設計選項來自定義頁面上任何元素的外觀。
您可以使用一些選項來添加時尚背景,包括視差、幻燈片、漸變、放大/縮小、輪播、視頻等。
此外,Visual Composer 與所有 wordpress 主題完美配合。
如果您將來更改主題,您將不會丟失使用 Visual Composer 創建的自定義模塊。
這個 WordPress 頁面構建器“視覺作曲家”還支持新的 Gutenberg 更新、SEO 等。
特徵:

- 不需要編碼知識,但那些有足夠經驗的人可以完全控制自定義 CSS 和 Javascript 區域。
- 可視化作曲家允許您覆蓋元素並將它們保存以備後用,讓您在清理設計區域的同時仍然提醒您模塊。
- 利用此拖放編輯器在整個頁面上移動和維護您的佈局和元素。
- WordPress 頁面構建器不需要任何編碼技能,但那些有足夠經驗的人可以完全管理自定義 CSS 和 Javascript 區域。
價錢:

儘管 Visual Composer 是免費的,但功能有限。 如果你想無限,那就購買它的高級版,起價 49 美元。
Templatemela 的總排名: 7.2/10
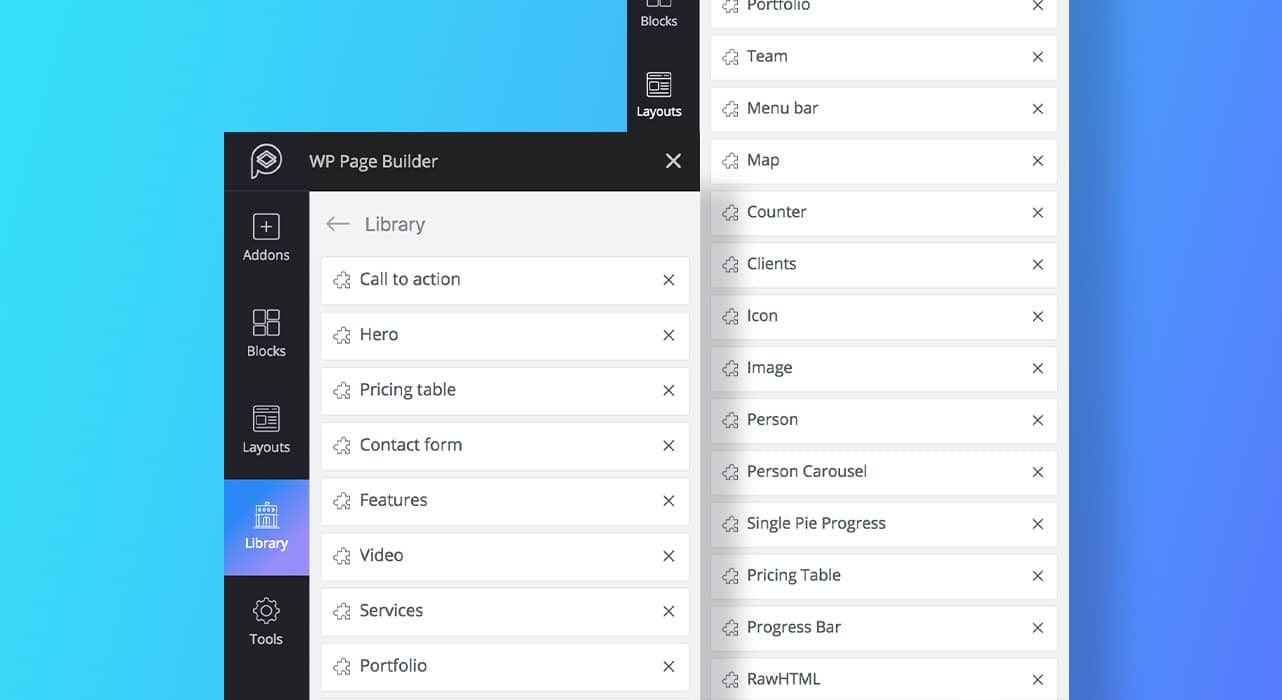
7. WP頁面生成器:

我們最好的 WordPress 頁面構建器列表中的另一個是 WP 頁面構建器。
這是一個免費的頁面構建器,具有許多功能。
即使您以前從未使用過頁面構建器,該構建器的時尚和基本風格也將幫助您更快地掌握它。
利用行和列,頁面構建器的工具欄很容易理解。
附加組件用於完成一組特定的任務,並且能夠完美地完成任務。
您可以在工作期間隨時將包含附加組件集合的任何行保存在庫部分中。
只需單擊一下,您就可以使用簡單的拖放功能創建一個頁面。
這些塊內容豐富且具有視覺吸引力。
佈局包是輕鬆設計即用型頁面的絕佳工具。
包包含一頁或多頁,便於使用捆綁包中的一頁。
特徵:

- 拖放功能是最顯著的功能,允許您在任何頁面上傳輸和控制塊、加載項和佈局。
- 如果您想在不投資任何資金的情況下使用頁面構建器的專業功能,那麼 WP Page Builder 是您的不二之選。
- 如果您不知道如何編碼也沒關係,但如果您知道 CSS,那將是一個優勢。
- 也就是說,它允許您禁用或隱藏任何當前功能並將其保存以供以後使用。
價錢:

它的高級附加組件起價為每年 58 美元,但如果你想終身擁有它,那麼它只需 248 美元。
Templatemela 的綜合排名: 6/10
8.主題生成器:

這也是一個免費的 WordPress 拖放頁面構建器。
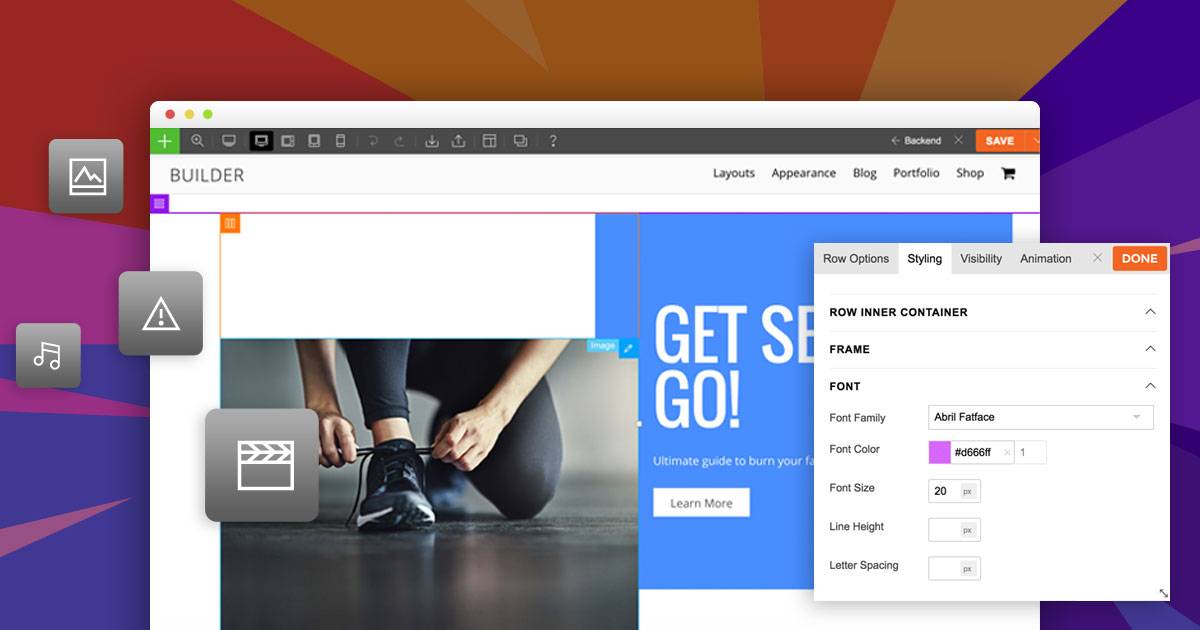
與上面提到的頁面構建器一樣,這個 Themify Builder 將允許您使用後端和前端界面開發您的設計。
不僅如此,構建器還必須提供大約 32 個帶有 WordPress 小部件的模塊。
話雖如此,您還將獲得 143 個整頁模板以及較少數量的預建部分行。
此外,Themify Builder 使您可以從管理區域和實時站點自定義頁面。
實時編輯的好處是您可以實際看到您的更改在網站上的外觀。
由於它有一個區域可以輸入您自己的自定義 CSS,因此高級 Themify Page Builder 為高級開發人員提供了更多功能。
這打開了大量的自定義選項,並且它還可以與可重用部件功能很好地配合使用,它允許您創建自定義 CSS 模塊並在其他地方重用它們。
超過 60 種預先設計的構建器佈局是高級版本的主要優勢。
您還可以獲得 60 多種動畫效果和響應式樣式,以實現最逼真的設計核心。
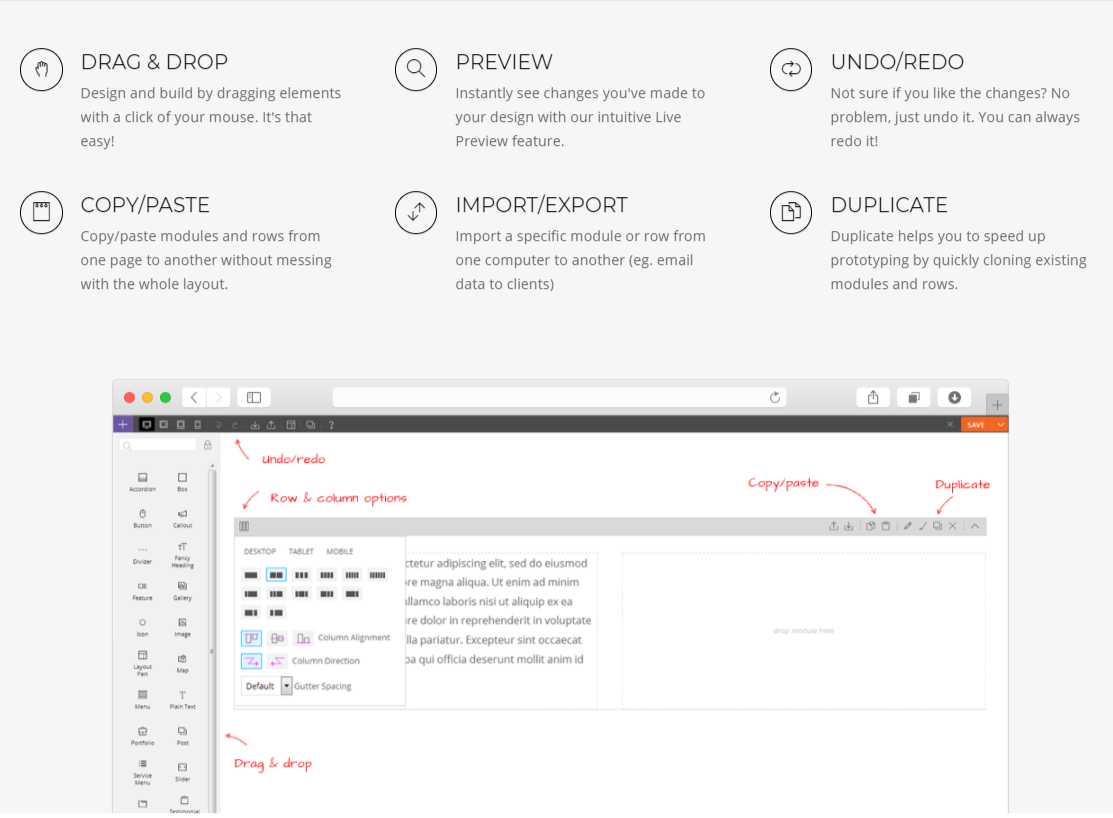
特徵:

- 如果你想回到更傳統的設計方法,你可以使用自定義 CSS。
- 主題生成器中包含 60 種預先設計的佈局和 60 種動畫效果。
- 與其他構建器不同,themify 構建器具有非常便宜的選項,因此您可以進行小幅升級以訪問數百個獨家附加組件。
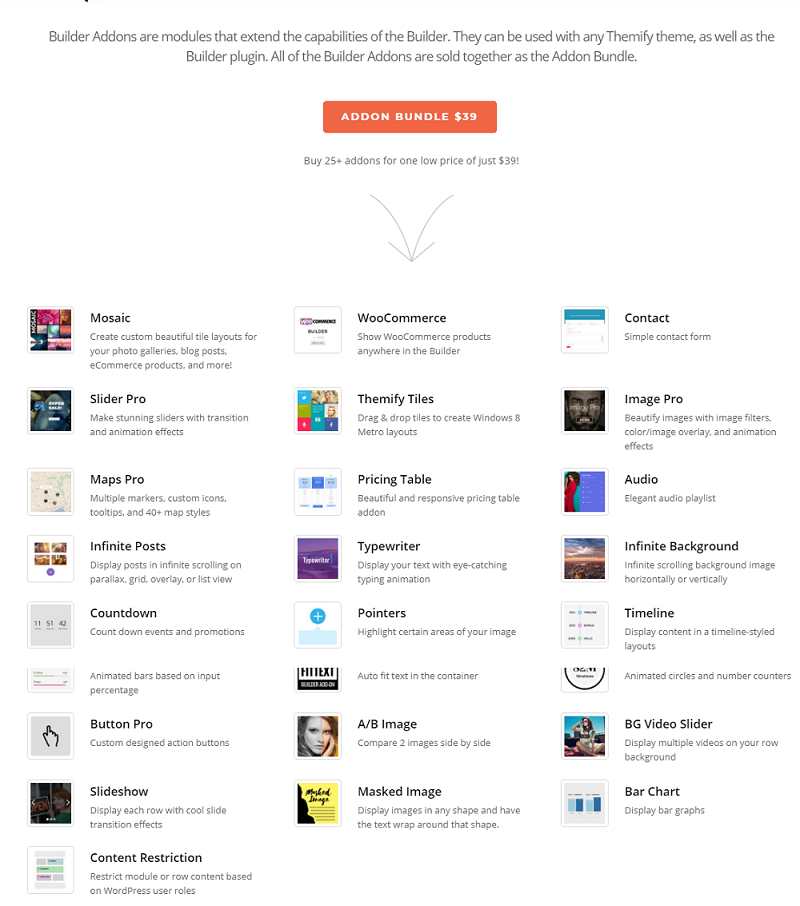
- 構建器中包含超過 25 個高級插件,例如 Slider Pro、WooCommerce、Contact、條形圖和進度條。
價錢:

使用 themify builder 無需支付任何費用,但如果您想購買附加捆綁包,則需要支付 39 美元的費用。
Templatemela 的綜合排名: 6/10
關於最佳 WordPress 頁面構建器插件的最終想法
與其他人相比,這些是最好的免費和付費 wordpress 頁面構建器。
現在交給你了。
您可以為您的網站選擇任何這些最佳 WordPress 頁面構建器。
無論您選擇哪種頁面構建器,它們都具有強大的功能(拖放),這將完全降低編碼要求。
如果您不想在開發人員身上花費更多來為您的網站進行更改,請利用頁面構建器。
無需考慮更多功能、價格和用戶界面。
如果我必須向您推薦前 3 名最好的 wordpress 頁面構建器,那麼它們將是Elementor、SeedProd和Beaver 構建器。
但是,其他的也是很好的替代品,例如 Divi 和 Breazy 頁面構建器。
我希望您發現本指南內容豐富,可以幫助您為您的網站做出正確的決定。
在評論中讓我們知道您將要使用或當前使用的 WordPress 構建器。
