รหัสย่อ WooCommerce: ทุกข้อมูลเดียวที่คุณต้องการรู้
เผยแพร่แล้ว: 2021-07-05ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับรหัสย่อของ WooCommerce หรือไม่?
เรามีคุณครอบคลุม!
ตอนนี้ ถ้าคุณคิดว่ารหัสย่อมีส่วนเกี่ยวข้องกับการเข้ารหัส
แล้วไม่มีอะไรแบบนั้น
คุณไม่จำเป็นต้องเขียนโค้ดที่ยาวและยาว
รหัสย่อเป็นรหัสขนาดเล็ก แต่สามารถทำหน้าที่ได้หลายอย่าง
ไม่เป็นไรถ้าคุณไม่เคยเจอ "รหัสย่อ" มาก่อน
เนื่องจากเราอยู่ที่นี่เพื่อให้ข้อมูลที่สมบูรณ์เกี่ยวกับรหัสย่อของ WooCommerce และวิธีการใช้งาน
คุณสามารถวางรหัสย่อในหน้าผลิตภัณฑ์ แถบด้านข้าง วิดเจ็ต ฯลฯ
สิ่งที่พวกเขาทำคือทำให้ประสบการณ์การช็อปปิ้งง่ายขึ้น ปรับปรุงขั้นตอนการซื้อของผู้ใช้ และเพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณสำหรับการแปลง
ไม่เพียงเท่านั้น แต่คุณยังสามารถแสดงผลิตภัณฑ์ยอดนิยมบนโฮมเพจ ผลิตภัณฑ์ที่เกี่ยวข้อง ไฮไลท์ผลิตภัณฑ์เด่น และอื่นๆ
ในคู่มือนี้ เราจะแบ่งปันข้อมูลทุกชิ้นที่เกี่ยวข้องกับ WooCommerce Shortcodes กับคุณ
คุณจะรู้ว่าสิ่งเหล่านี้สามารถช่วยให้คุณมอบประสบการณ์การใช้งานที่ดีขึ้นแก่ผู้ใช้ ประโยชน์ของมัน คุณจะใช้มันอย่างมีประสิทธิภาพได้อย่างไร และอื่นๆ อีกมากมาย
ไปที่ "รหัสย่อ WooCommerce" ของเราโดยไม่ต้องเสียเวลาอีกต่อไป
- รหัสย่อคืออะไรกันแน่?
- รหัสย่อ WooCommerce คืออะไร?
- รหัสย่อมีประโยชน์หรือไม่?
- รหัสย่อมีประโยชน์อย่างไร?
- วิธีการใช้รหัสย่อ WooCommerce?
- รายการรหัสย่อ WooCommerce
- รหัสย่อหน้า:
- รหัสย่อผลิตภัณฑ์:
- รหัสย่อหน้าผลิตภัณฑ์:
- รหัสย่อผลิตภัณฑ์ที่เกี่ยวข้อง:
- หยิบใส่ตะกร้า รหัสย่อ:
- รหัสย่อผลิตภัณฑ์หลายรายการ:
- รหัสย่อช่องค้นหาผลิตภัณฑ์:
- ปลั๊กอิน WooCommerce Shortcodes
- รู้ว่ารหัสย่อของ WooCommerce ทำงานอย่างไร
- จะซ่อมแซมได้อย่างไรหากรหัสย่อไม่ทำงาน
- คุณต้องการรู้อะไรอีกเกี่ยวกับรหัสย่อของ WooCommerce
รหัสย่อคืออะไรกันแน่?
เห็นได้ชัดว่ามาถึงคำถามนี้ว่า "รหัสย่อคืออะไร" เมื่อคุณไม่รู้เรื่องนี้มาก
ดังนั้น รหัสย่อคือรหัสพิเศษใน WordPress ที่แสดงด้วยวงเล็บเหลี่ยม [รหัสย่อ] เพื่อเพิ่มฟังก์ชันการทำงานต่างๆ ให้กับร้านค้าอีคอมเมิร์ซของคุณ
ช่วยให้ร้านค้าของคุณน่าอยู่ยิ่งขึ้น และลูกค้าของคุณสามารถค้นหาว่าใช้งานง่ายขึ้น
นอกจากนี้ คุณสามารถใช้รหัสย่อเพื่อทำให้หน้าแรกของคุณเป็นส่วนตัวและน่าตื่นเต้นยิ่งขึ้นสำหรับผู้ใช้
รหัสย่อ WooCommerce คืออะไร?
ตอนนี้รหัสย่อของ WooCommerce ไม่ใช่สิ่งใหม่
WooCommerce เป็นหนึ่งในแพลตฟอร์มอีคอมเมิร์ซที่ใช้กันอย่างแพร่หลายมากกว่าแพลตฟอร์มอื่น
มันมีรหัสย่อที่หลากหลายเช่นกัน
ตัวอย่างเช่น หากคุณต้องการแสดงผลิตภัณฑ์ที่เกี่ยวข้องที่ด้านล่างของหน้าผลิตภัณฑ์
แทนที่จะพึ่งพานักพัฒนา คุณสามารถใช้รหัสย่อผลิตภัณฑ์ที่เกี่ยวข้องได้ด้วยตัวเอง
การใช้ Shortcodes จะมีความง่ายและสะดวกสบายมากขึ้น
อย่างไรก็ตาม การเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องนั้นง่ายกว่ามาก
สมมติว่าคุณต้องการดูผลิตภัณฑ์ที่เกี่ยวข้อง 5 รายการ ให้ใช้รหัสย่อ:
[related_products per_page="5"]คุณสามารถใช้รหัสนี้ได้ทุกที่ที่คุณต้องการแสดงผลิตภัณฑ์ที่เกี่ยวข้อง

รหัสย่อมีประโยชน์หรือไม่?
หากคุณยังคิดว่ารหัสย่อไม่มีประโยชน์ นี่คือสิ่งที่คุณจำเป็นต้องรู้
รหัสย่อช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้น ซึ่งหมายความว่าคุณสามารถแสดงสินค้าของคุณได้อย่างอิสระ เพิ่มปุ่มเรียกร้องให้ดำเนินการทุกที่ที่คุณต้องการแสดง
รหัสย่อมีประโยชน์ จะช่วยให้คุณปลอดจากรหัสที่ซับซ้อนที่ยาวขึ้น
นอกจากนี้ รหัสย่อยังมีประโยชน์มากเมื่อคุณเปิดร้านอีคอมเมิร์ซ
คุณสามารถให้บริการลูกค้าได้มากกว่าคู่แข่งเล็กน้อย
อย่างไร?
คุณสามารถดึงดูดพวกเขาด้วยรหัสย่อ คุณยังสามารถเพิ่มการแปลงด้วยรหัสย่อได้อีกด้วย
คุณสามารถเพิ่มปุ่มคำกระตุ้นการตัดสินใจลงในไซต์ของคุณได้อย่างรวดเร็วโดยใช้รหัสย่อ
รหัสย่อมีจำกัด แต่ยังสามารถช่วยคุณสร้างตารางของสินค้าที่กำลังลดราคาเพื่อแสดงต่อลูกค้า
Shortcodes แทบไม่มีข้อจำกัดในการปรับแต่งร้านค้าของคุณ
รหัสย่อมีประโยชน์อย่างไร?
ใช่ มีประโยชน์บางประการของการใช้รหัสย่อ
ปัจจัยสำคัญประการแรกคือ ความยืดหยุ่น ซึ่งหมายความว่าคุณสามารถเปลี่ยนรูปลักษณ์ของร้านค้าได้โดยใช้รหัสย่อ
คุณสามารถ ปรับแต่ง ธีมและใช้งานเพื่อให้ลูกค้าของคุณได้รับประสบการณ์ที่ดีขึ้นและเป็นส่วนตัวมากขึ้น
มีอะไรน่าสนใจมากกว่ากัน?
รหัสย่อจะขจัดความจำเป็นในการเขียนรหัสที่ยาวออกไปโดยสิ้นเชิง และด้วยเหตุนี้ จึงช่วยประหยัดเวลาของคุณได้
นอกจากนี้ คุณสามารถทำธุรกรรมหลายรายการพร้อมกันได้
วิธีการใช้รหัสย่อ WooCommerce?
ดังที่เราบอกคุณหลายครั้งข้างต้นว่า Shortcodes เป็นรหัสเล็กๆ ที่คุณสามารถวางไว้ที่ใดก็ได้ในไซต์ของคุณ
นอกจากนี้ คุณไม่จำเป็นต้องเรียนรู้การเขียนโค้ดเพื่อใช้รหัสย่อ
เราจะบอกคุณว่าคุณสามารถใช้รหัสย่อได้:
เพียงเพิ่มรหัสย่อลงในโปรแกรมแก้ไขข้อความของ WordPress หรือคุณสามารถใช้บล็อกรหัสย่อได้ (หากคุณใช้ Gutenberg หรือ Elementor หรือตัวสร้างหน้าอื่น ๆ )
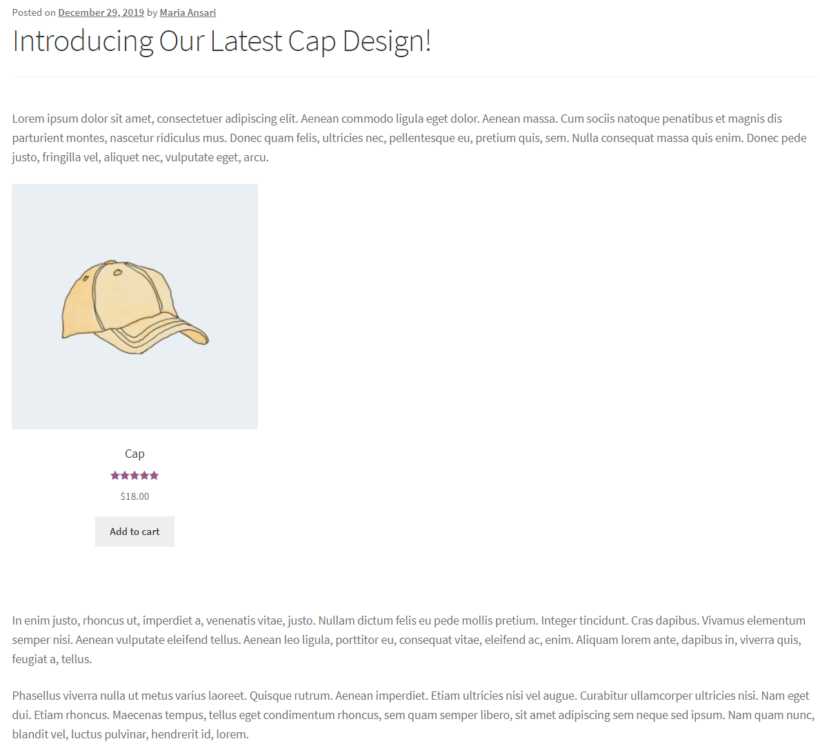
นอกจากนี้ยังสามารถรวมรหัสย่อหลายอันและแสดงบนหน้าเดียวได้
คุณสามารถตรวจสอบภาพหน้าจอด้านล่างว่ามีรหัสย่อสองรหัสในหน้าเดียวกันอย่างไร
รายการรหัสย่อ WooCommerce
นี่คือรายการรหัสย่อของ WooCommerce ที่จำเป็นทั้งหมด
มาดูกันว่า Shortcodes แต่ละอันมีอะไรบ้าง และคุณจะใช้งานมันได้อย่างไร
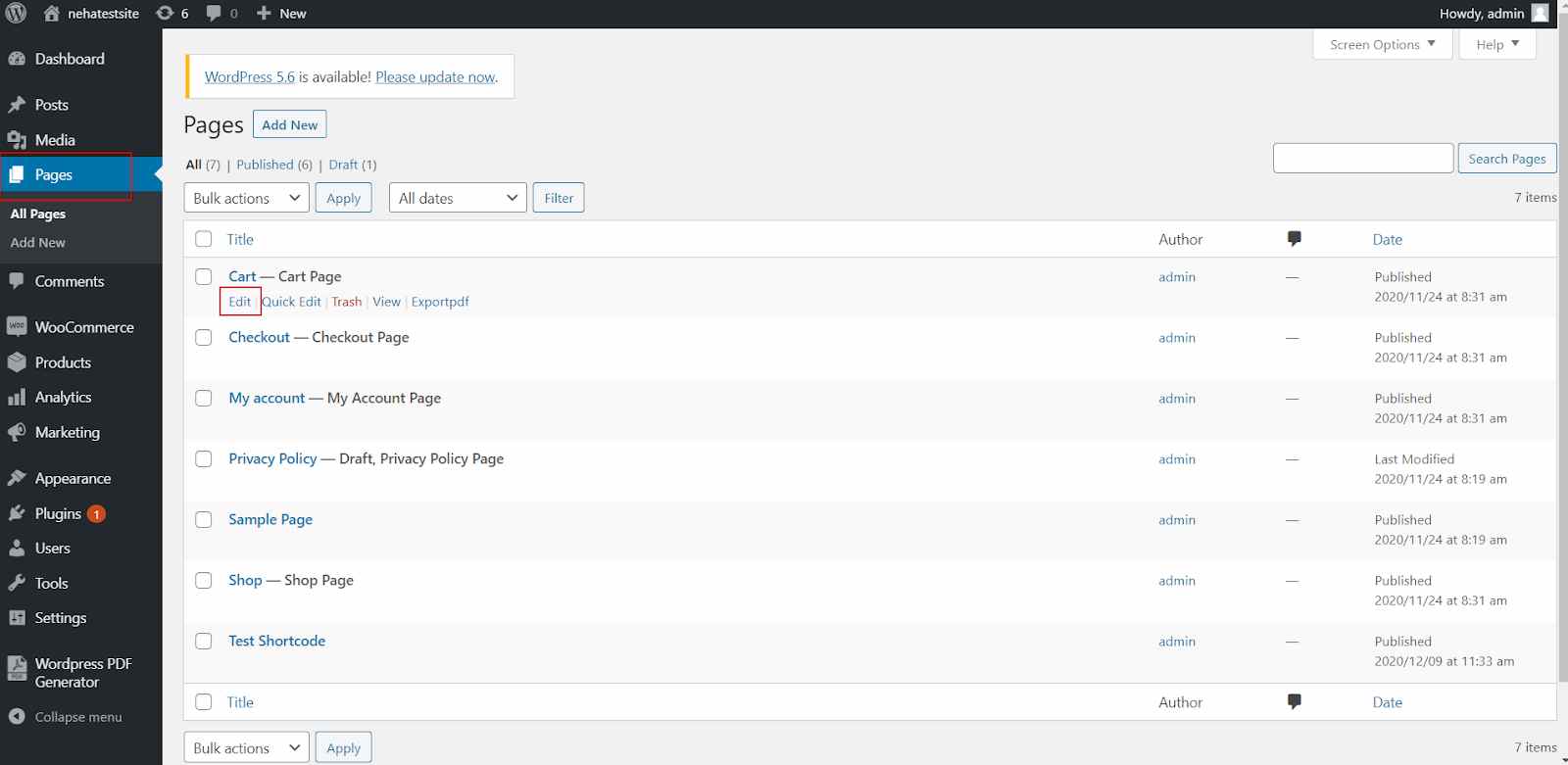
รหัสย่อหน้า:
อย่างไรก็ตาม WordPress มาพร้อมกับหน้าเริ่มต้นสี่หน้าที่มีรหัสย่อ ดังนั้นคุณไม่จำเป็นต้องเพิ่มด้วยตนเอง
หากในบางกรณี คุณจะไม่ได้รับรหัสย่อ ให้สร้างหน้าเว็บขึ้นใหม่ด้วยรหัสย่อ
- รถเข็น
- เช็คเอาท์
- บัญชีของฉัน
- ติดตามการสั่งซื้อ
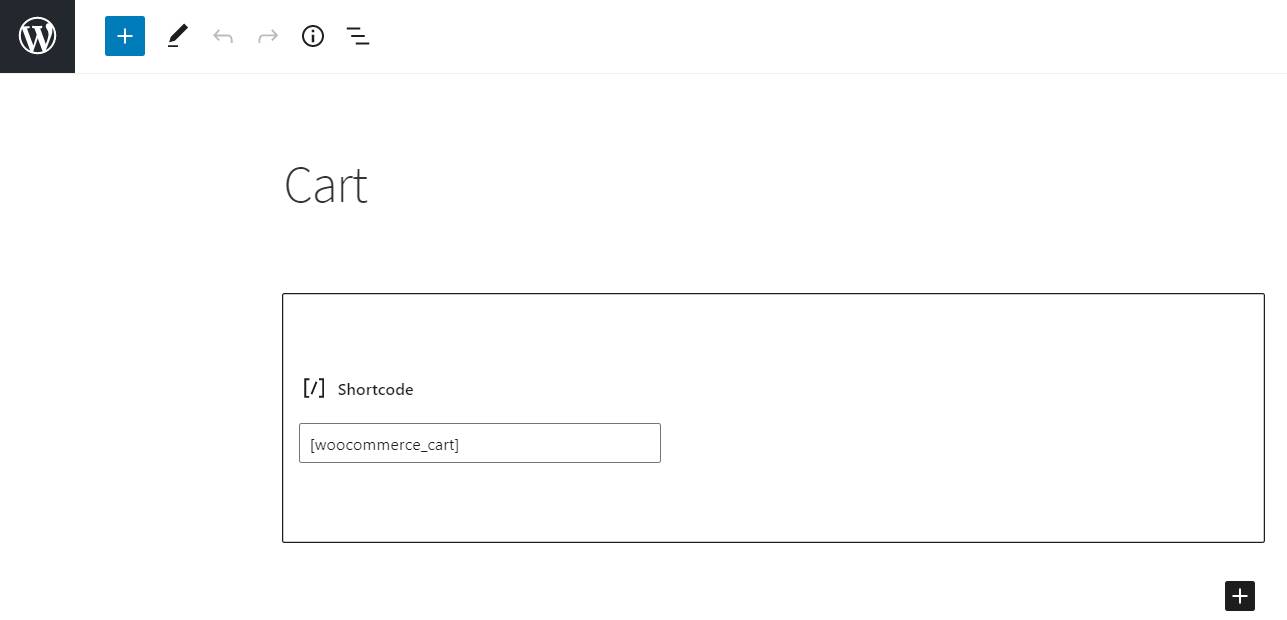
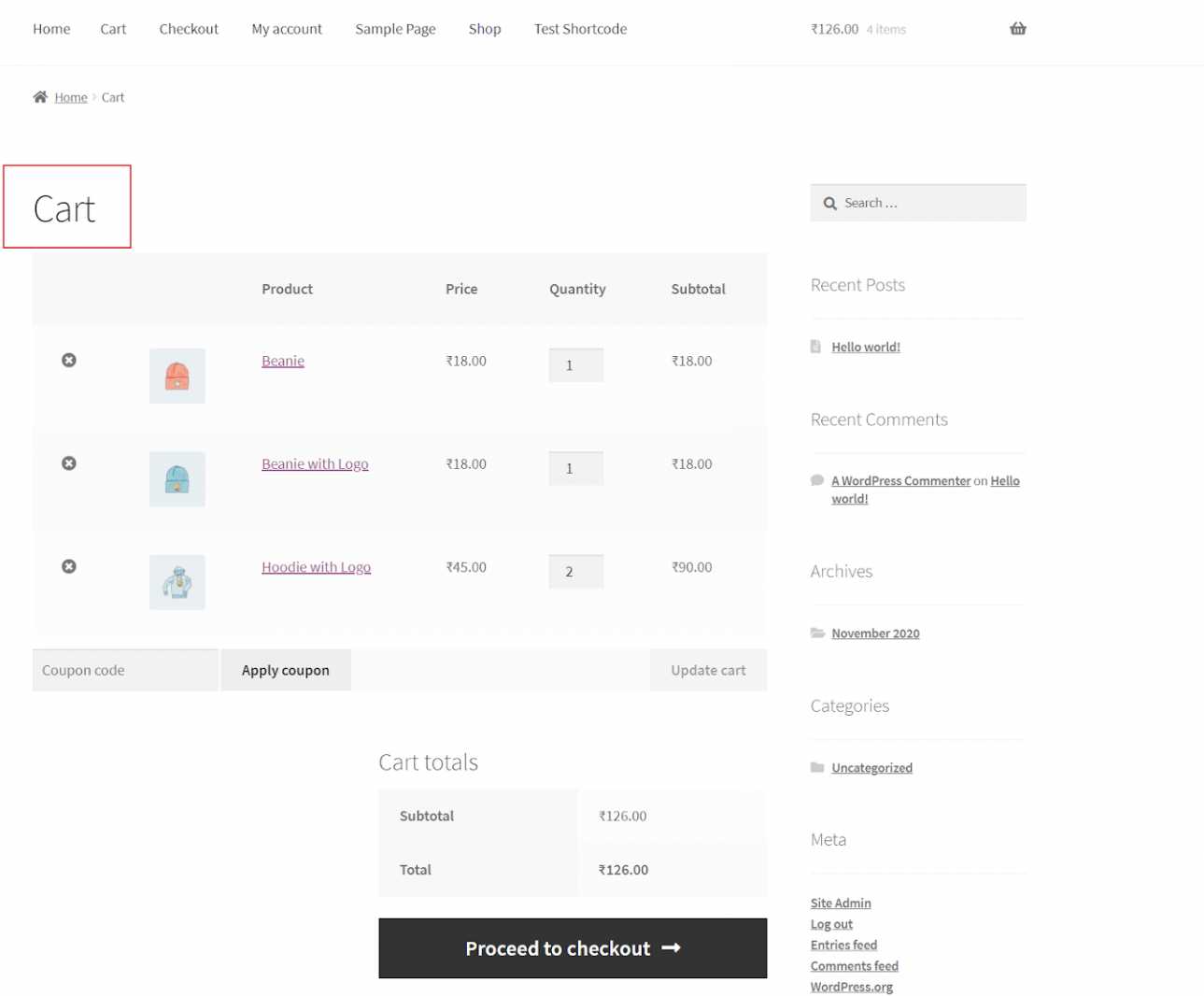
1.1. รถเข็น WooCommerce:

Shortcode : [woocommerce_cart] 
ตะกร้าสินค้า WooCommerce ช่วยให้คุณสามารถแสดงตะกร้าสินค้าของลูกค้าที่ส่วนหน้าของเว็บไซต์ของคุณ
คุณสามารถใช้โค้ดนี้เพื่อเพิ่มลงในหน้าหรือบทความของ WordPress หรือแสดงในพื้นที่ที่มีวิดเจ็ต (เช่น แถบด้านข้าง)
เมื่อคุณติดตั้งและเปิดใช้งาน WooCommerce บนเว็บไซต์ของคุณ มันจะสร้างหน้าเริ่มต้นโดยอัตโนมัติซึ่งรวมถึงหน้าตะกร้าสินค้า ซึ่งใช้รหัสย่อนี้

คุณสามารถใช้รหัสย่อเพื่อเชื่อมต่อรถเข็นกับส่วนอื่นๆ ของไซต์ของคุณได้
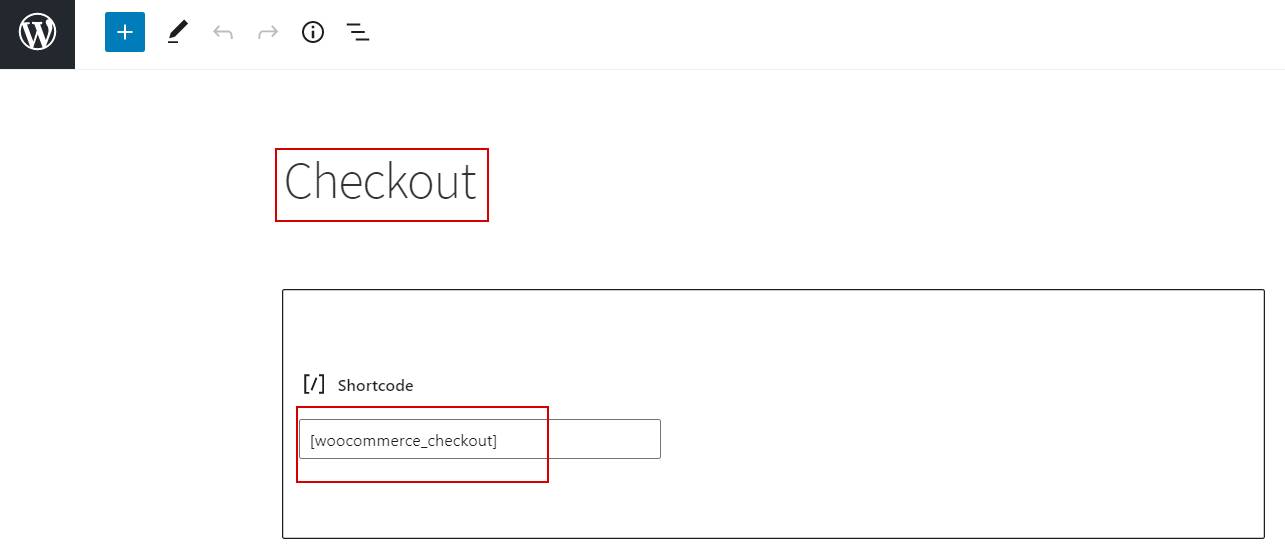
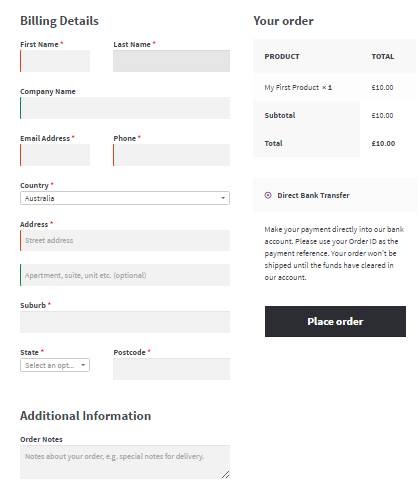
1.2. หน้าชำระเงิน WooCommerce:

Shortcode : [woocommerce_checkout]โดยใช้รหัสย่อนี้บนไซต์ของคุณ คุณสามารถสร้างหน้าชำระเงินที่สมบูรณ์บนไซต์อีคอมเมิร์ซของคุณได้
หน้านี้ถูกสร้างขึ้นโดยอัตโนมัติเมื่อคุณติดตั้ง WooCommerce

รหัสย่อการชำระเงินของ WooCommerce มักประกอบด้วยข้อมูลการเรียกเก็บเงิน ข้อมูลคำสั่งซื้อ และความสามารถในการจัดส่งไปยังที่อยู่อื่น
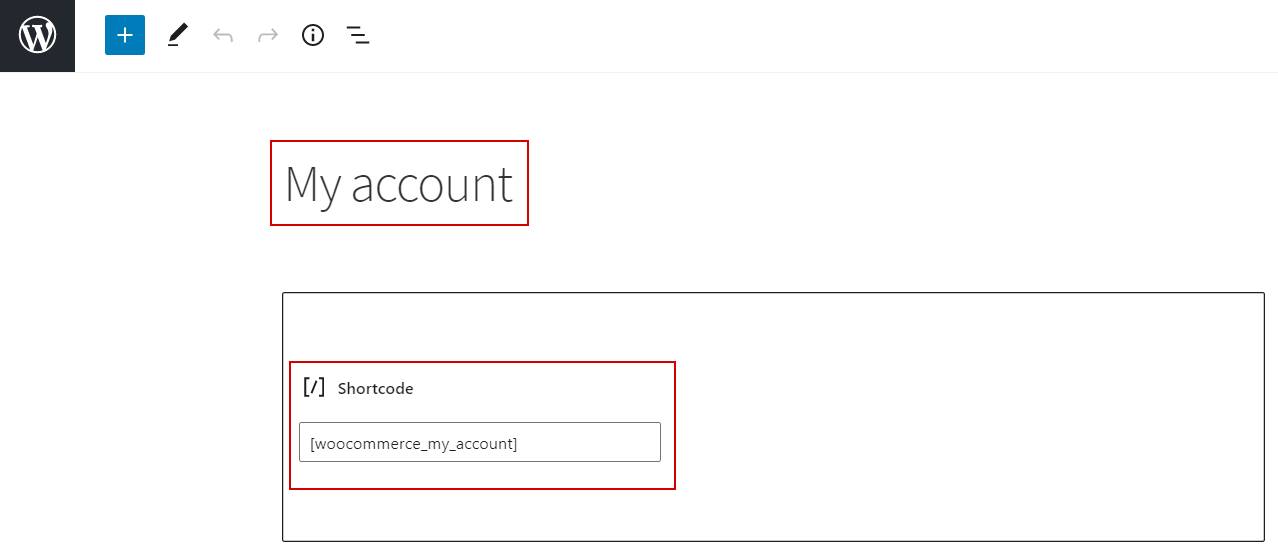
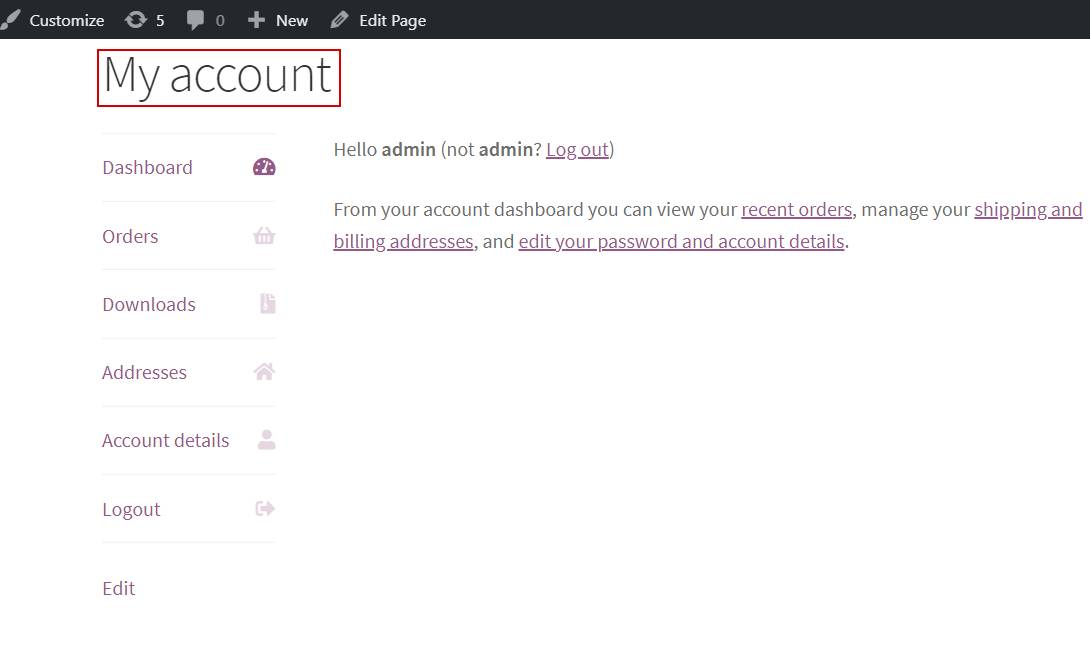
1.3. บัญชีของฉัน:
Shortcode: [woocommerce_my_account] 
ตอนนี้ WooCommerce จะสร้าง หน้าบัญชีของฉัน โดยอัตโนมัติทันทีที่คุณติดตั้ง

นอกจากนี้ ส่วนนี้ยังมีข้อมูลส่วนบุคคลของคุณ เช่น ชื่อ อีเมล หมายเลขโทรศัพท์ และข้อมูลอื่น ๆ ทั้งหมดที่จำเป็นในการสร้างบัญชีในร้านค้า WooCommerce

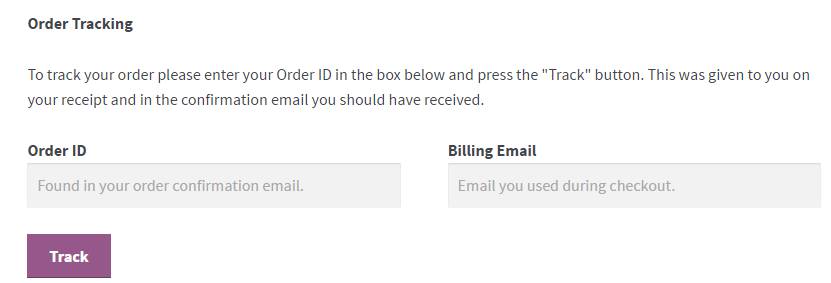
1.4. แบบฟอร์มติดตามการสั่งซื้อ:
Shortcode: [woocommerce_order_tracking] 
อย่างไรก็ตาม หน้านี้ไม่เหมือนกับหน้าอื่นๆ ที่กล่าวถึงข้างต้น
หน้านี้ไม่ได้สร้างโดยอัตโนมัติ คุณต้องสร้างหน้าโดยเพิ่มรหัสย่อในโปรแกรมแก้ไขข้อความเพื่อสร้างหน้าของคุณเอง
ตอนนี้สิ่งที่จะเกิดขึ้นคือลูกค้าของคุณสามารถดูและติดตามสถานะของคำสั่งซื้อที่กำลังดำเนินการอยู่ได้
รหัสย่อผลิตภัณฑ์:
รหัสย่อของผลิตภัณฑ์จะให้ฟังก์ชันที่มีประสิทธิภาพแก่คุณเมื่อนำไปใช้ในร้านค้าของคุณ
เมื่อคุณเพิ่มเข้าไป หน้าแรกของร้านค้าและหน้าผลิตภัณฑ์ของคุณจะเปลี่ยนไปอย่างมาก
รหัสนี้แสดงประเภทผลิตภัณฑ์รวมถึงรายการที่แก้ไขหรือบางประเภท
ให้คุณแสดง id ของผลิตภัณฑ์ SKU ชื่อ แท็ก และการเรียงลำดับแบบสุ่ม และอื่นๆ
คุณจะไม่ต้องอัปเดตแอตทริบิวต์ของผลิตภัณฑ์ใดๆ อีกเมื่อคุณเพิ่มรหัสย่อสำหรับแอตทริบิวต์เหล่านั้นแล้ว
ข้อมูลจากหน้าที่แล้วจะถูกดึงโดยอัตโนมัติ
มาดูรหัสย่อต่างๆ ที่มีให้สำหรับผลิตภัณฑ์ของคุณกัน
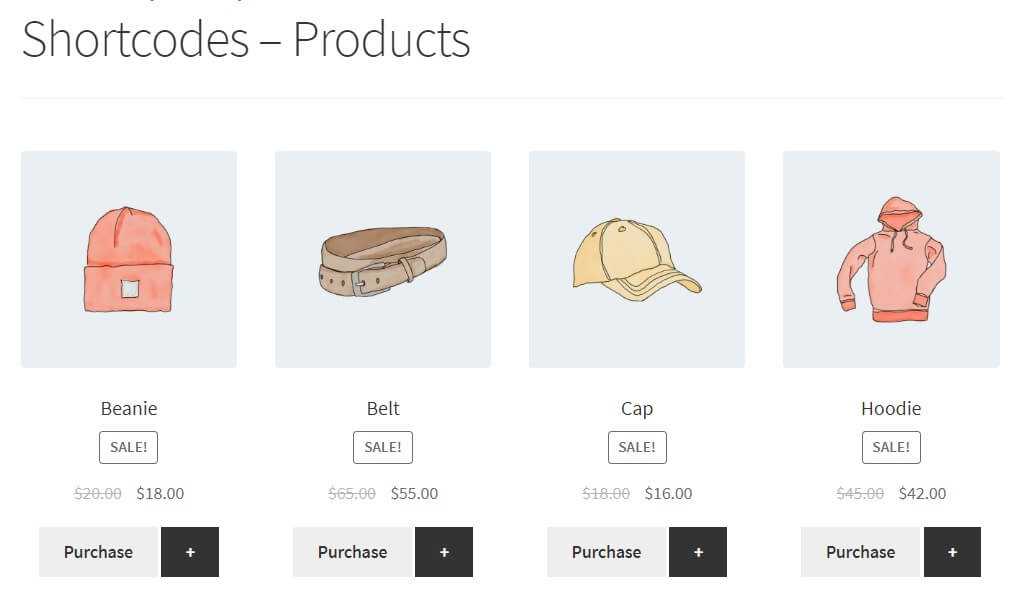
2.1. แสดงสินค้าในการสั่งซื้อเฉพาะ

หากคุณต้องการแสดงสินค้าของคุณในลำดับที่เจาะจง ให้ใช้รหัสย่อดังต่อไปนี้:
Shortcode: [products ids="23, 13, 12, 11, 24, 16" orderby="post__in"]2.2. สินค้าล่าสุด
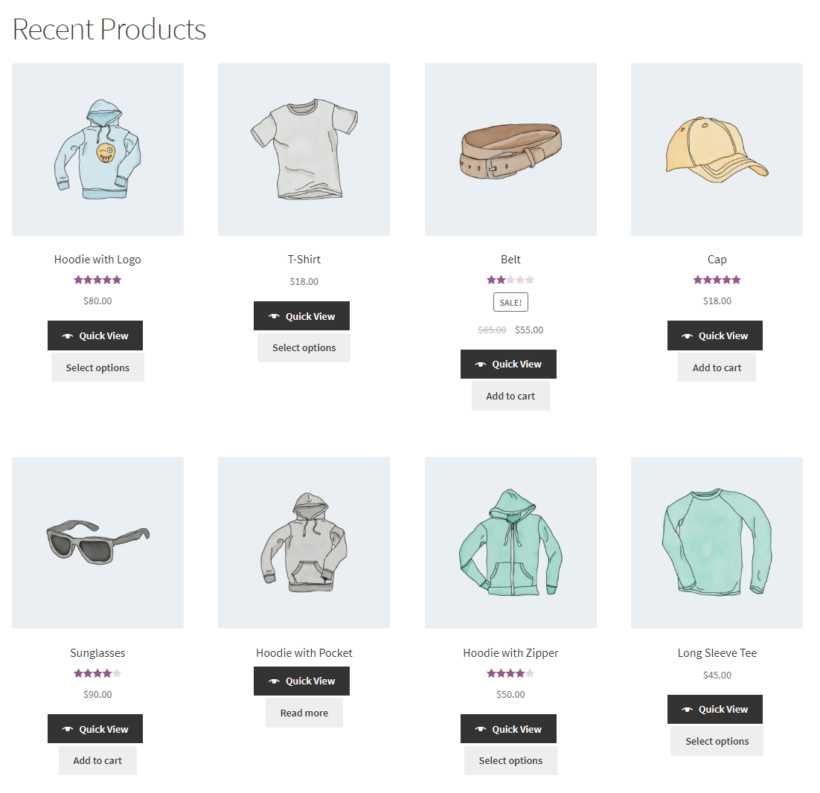
คุณอาจรู้ว่าร้านค้า WooCommerce ทุกแห่งมีตัวเลือกสำหรับภารกิจล่าสุดของคุณเพื่อเตือนคุณถึงสิ่งที่คุณกำลังมองหาก่อนหน้านี้

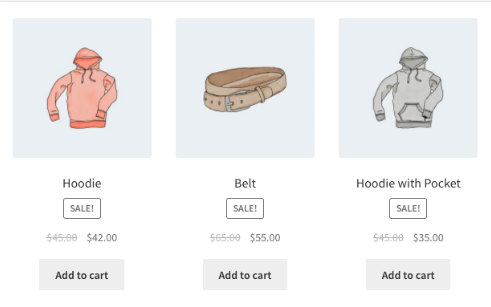
Shortcode: [recent_result per_page=”8″ columns=”4″ orderby=”date” order=”ASC/DESC”]2.3. รายการขายแบบสุ่ม
ใช้รหัสย่อด้านล่างเพื่อแสดงรายการขายแบบสุ่ม

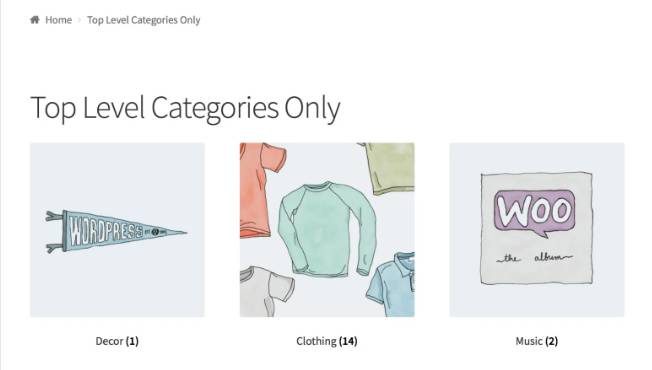
Shortcode: [result limit=”n” columns=”n” orderby=”most-approved” class=”sale” on_sale=”true/false”]2.4. สินค้าหมวดระดับบนสุด
หากคุณต้องการแสดงผลิตภัณฑ์หมวดหมู่ระดับบนสุด ลองใช้รหัสย่อนี้
ที่ส่วนหน้าร้าน รหัสนี้จะแสดงผลิตภัณฑ์หมวดหมู่ระดับบนสุดทั้งหมด

Shortcode: [result_categories number=”0″ parent=”0”]2.5. สินค้าของแท็กเฉพาะ
ใช้รหัสย่อง่ายๆ นี้เพื่อแสดงแท็กผลิตภัณฑ์

Shortcode: [result tag=”t-shirt”]ให้ผลลัพธ์ = สินค้า
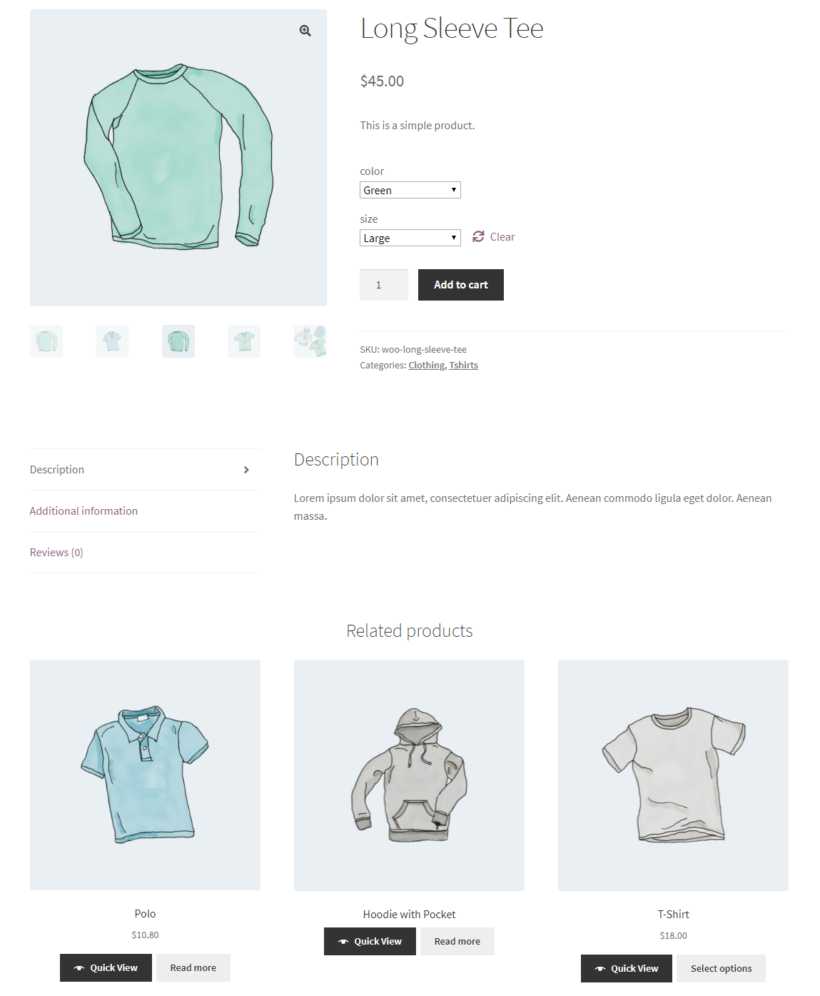
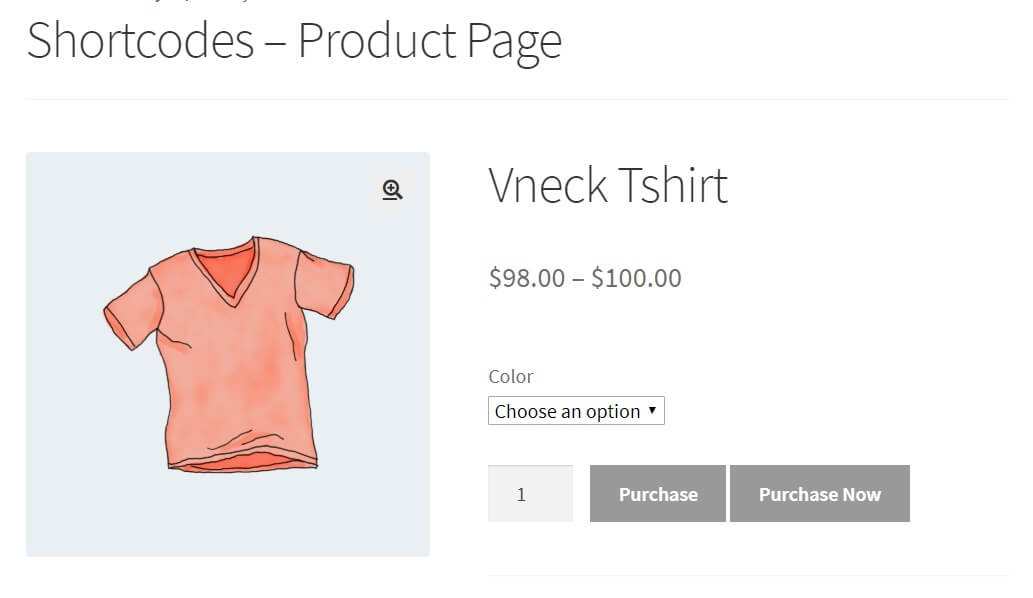
รหัสย่อหน้าผลิตภัณฑ์:
นี่เป็นรหัสย่อ WooCommerce อีกประเภทหนึ่งที่คุณสามารถใช้เพื่อแสดงหน้าผลิตภัณฑ์ต่างๆ โดยใช้สองแอตทริบิวต์:
- รหัสผลิตภัณฑ์และ SKU

นี่คือรหัสย่อทั้งสองที่คุณสามารถใช้ได้:
Shortcode: [product_page] Shortcode: [product_page sku="hoodie"]รหัสย่อผลิตภัณฑ์ที่เกี่ยวข้อง:
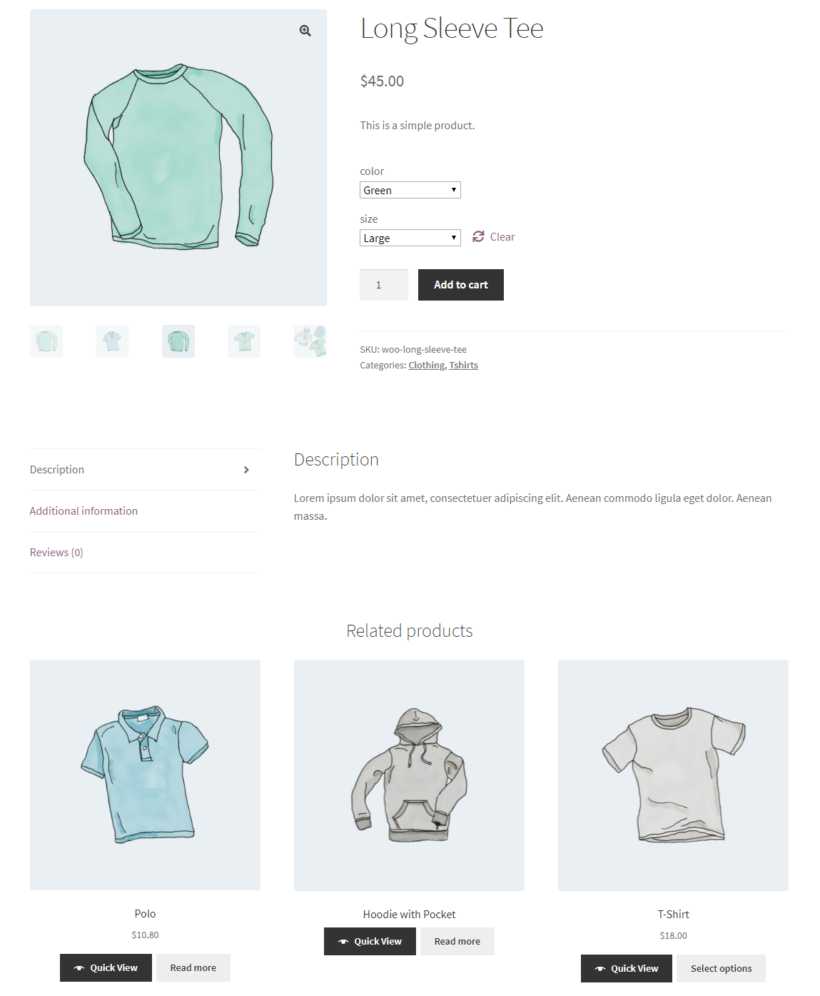
รหัสย่อที่มีคุณค่าและมีประโยชน์มาก
คุณต้องใช้รหัสย่อนี้ เนื่องจากเมื่อใดก็ตามที่ลูกค้าของคุณอยู่ในหน้าผลิตภัณฑ์ของคุณ พวกเขามักจะสำรวจผลิตภัณฑ์ที่เกี่ยวข้องกัน
เช่นเดียวกับ Amazon คุณจะมีผลิตภัณฑ์ที่เกี่ยวข้องด้านล่างผลิตภัณฑ์ปัจจุบันของคุณ
จะช่วยเพิ่ม Conversion ของคุณได้อย่างไร?
สมมติว่ามีคนกำลังค้นหาข้อมูลเกี่ยวกับ "กระเป๋ายิม" ซึ่งหมายความว่าลูกค้าของคุณอาจต้องการผลิตภัณฑ์อื่นๆ ที่เกี่ยวข้องกับยิม
นั่นเป็นเหตุผลที่การแสดงผลิตภัณฑ์ที่เกี่ยวข้องช่วยเพิ่มยอดขายของคุณ
Shortcode: [related_products per_page="5"] 
หากคุณต้องการแสดงผลิตภัณฑ์ที่เกี่ยวข้อง 6 รายการ ให้เปลี่ยนค่าเป็น 6
หยิบใส่ตะกร้า รหัสย่อ:
การใช้รหัสย่อ "หยิบใส่ตะกร้า" เป็นอีกวิธีที่ยอดเยี่ยมในการยกระดับประสบการณ์ผู้ใช้ของคุณ
Google นี้จะช่วยเพิ่มยอดขายของคุณได้อย่างไร?
ตัวอย่างเช่น คุณสามารถใช้รหัสย่อนี้ในบล็อกของคุณหรือหน้าอื่นๆ ที่ลูกค้าของคุณสามารถเพิ่มสินค้าลงในตะกร้าสินค้าได้โดยตรง

Shortcode: [add_to_cart sku="loafers"]นอกจากนี้ หากคุณต้องการเปลี่ยนเส้นทางผู้ซื้อของคุณไปยัง URL อื่นแทนการเพิ่มสินค้าลงในรถเข็น

คุณสามารถใช้ปุ่มแก้ไข WooCommerce เพิ่มในรถเข็นได้
Shortcode: [add_to_cart_url]รหัสย่อผลิตภัณฑ์หลายรายการ:
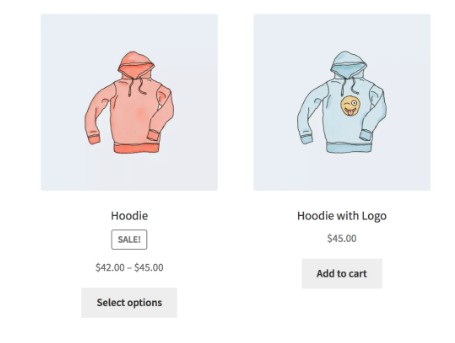
ตอนนี้มันง่ายเกินไปที่จะใช้ผลิตภัณฑ์หลายรายการด้วยความช่วยเหลือของรหัสย่อ
Shortcode: [products ids=”1, 2, 3, 4, 5″] Shortcode: [products ids=”1, 2, 3″ orderby=”date” columns=”3″ order=”desc”]คุณสามารถแสดงสินค้าหลายรายการ (ที่เลือก) บนหน้าหรือโพสต์ด้วยปุ่มมุมมองด่วน
แม้ว่าคุณสามารถเปลี่ยนรหัสย่อได้ตามความต้องการ
รหัสย่อช่องค้นหาผลิตภัณฑ์:
รหัสสั้นอื่นที่มีประโยชน์
Shortcode: [woocommerce_product_search]คุณสามารถใช้รหัสย่อนี้เพื่อเพิ่มฟังก์ชันการค้นหาแบบสดและตัวกรองแบบสดไปยังหน้าหรือส่วนบล็อกของคุณ
ปลั๊กอิน WooCommerce Shortcodes
เมื่อพูดถึงปลั๊กอิน มีปลั๊กอิน Shortcode อยู่มากมาย
แต่อะไรจะดีที่สุดสำหรับคุณ?
อย่างไรก็ตาม เราขอแนะนำให้คุณใช้ปลั๊กอิน WooCommerce shortcodes โดย WooThemes
และข่าวดีก็คือมันใช้งานได้ฟรีอย่างสมบูรณ์
หลังจากเปิดใช้งานปลั๊กอิน คุณจะเห็นปุ่มแบบเลื่อนลงไปยังโปรแกรมแก้ไขข้อความของ WordPress
สิ่งนี้จะช่วยให้คุณเข้าถึงรหัสย่อ WooCommerce ในตัวทั้งหมดได้อย่างรวดเร็ว
ไม่เพียงเท่านั้น แต่ยังช่วยลดความจำเป็นในการคัดลอกและวางรหัสย่อ
รู้ว่ารหัสย่อของ WooCommerce ทำงานอย่างไร
เมื่อคุณได้เรียนรู้เกี่ยวกับ Shortcodes แล้ว เรามาค้นพบว่า Shortcodes ทำงานอย่างไร
แม้ว่ารหัสย่อจะดูเรียบง่าย แต่ก็มีประสิทธิภาพมากที่สุด
คุณทราบวิธีการเขียนรหัสย่อ คำเดียวหรือชุดคำที่เชื่อมโยงกับขีดล่าง
นี่คือตัวอย่าง:
- [sample_shortcode]
- [get_recent_comments]
- [woocommerce_product_search]
รหัสย่อทำงานต่างกัน บางรหัสทำงานเพียงตัวเดียว ในขณะที่บางรหัสใช้งานได้กับพารามิเตอร์บางตัว
พารามิเตอร์
ตอนนี้พารามิเตอร์ทำงานอย่างไร
พารามิเตอร์เรียกอีกอย่างว่าอาร์กิวเมนต์ การทำงานของพารามิเตอร์คือ
บรรทัดพิเศษที่ทำให้การกระทำของรหัสย่อมีความเฉพาะเจาะจงมากขึ้น
หน้าที่ของพารามิเตอร์คือเป็นบรรทัดพิเศษที่ทำให้การทำงานของรหัสย่อมีความเฉพาะเจาะจงมากขึ้น
อย่างไรก็ตาม คุณควรรู้ว่าพารามิเตอร์นั้นถูกใช้โดยรหัสย่อของ WooCommerce ส่วนใหญ่ ซึ่งไม่ได้ถูกใช้โดยพารามิเตอร์ทั้งหมด
จะซ่อมแซมได้อย่างไรหากรหัสย่อไม่ทำงาน
หากบางครั้ง รหัสย่อของ WooCommerce ทำงานไม่ถูกต้อง
คุณควรรู้ว่าคุณจะแก้ไขปัญหาได้อย่างไร
สิ่งที่เกิดขึ้นคือคุณวางรหัสย่อของ WooCommerce ที่ถูกต้องลงในโปรแกรมแก้ไขข้อความ แต่แสดงไม่ถูกต้องหรือให้ผลลัพธ์ที่ไม่ถูกต้อง
สิ่งที่คุณต้องทำคือคุณต้องแน่ใจว่ารหัสย่อไม่ได้ฝังอยู่ในแท็ก pre> โดยไม่ได้ตั้งใจ
อย่างไรก็ตาม คุณสามารถลบแท็กเหล่านี้ได้โดยใช้โปรแกรมแก้ไขข้อความ HTML
คุณต้องการรู้อะไรอีกเกี่ยวกับรหัสย่อของ WooCommerce
เราทำเสร็จแล้วด้วยรหัสย่อของ WooCommerce ที่นี่
รหัสย่อจะช่วยให้คุณไม่ต้องเขียนรหัสยาวๆ และจะช่วยคุณในการปรับแต่งร้านค้าของคุณ
เราจะเห็นได้ว่ารหัสย่อของ WooCommerce เป็นตัวอย่างการทำงานที่มีประโยชน์อย่างเหลือเชื่อ ซึ่งจะช่วยเจ้าของร้านค้าที่ใช้แพลตฟอร์มนี้
พวกเขายังมีประโยชน์อย่างมากและใช้งานได้จริงในการปรับปรุงประสบการณ์ของผู้ซื้อหรือปรับปรุงการนำทางและการชำระเงินของร้านค้าของคุณ
ดังนั้นคุณจะใช้รหัสย่อของ WooCommerce มากแค่ไหนและอย่างไร?
