WooCommerce Kısa Kodları: Bilmeniz Gereken Her Bir Bilgi
Yayınlanan: 2021-07-05WooCommerce kısa kodları hakkında daha fazla bilgi edinmek ister misiniz?
Seni koruduk!
Şimdi, Kısa Kodların kodlamayla bir ilgisi olduğunu düşündüyseniz.
O zaman öyle bir şey yok.
Uzun ve uzun kodlar yazmak zorunda değilsiniz.
Kısa kodlar, adından da anlaşılacağı gibi, küçük kod parçalarıdır ancak birden çok işlevi yerine getirebilir.
Daha önce "kısa kodlara" rastlamadıysanız, gayet iyi.
Çünkü size WooCommerce kısa kodları ve bunları nasıl uygulayabileceğinizle ilgili eksiksiz bilgi vermek için buradayız.
Kısa Kodları ürün sayfanıza, kenar çubuklarınıza, widget'ınıza vb. yerleştirebilirsiniz.
Yaptıkları şey, alışveriş deneyimini basitleştirebilmek, satın alma kullanıcı akışlarını iyileştirebilmek ve çevrim içi mağazanızı dönüşümler için optimize edebilmektir.
Sadece bu değil, aynı zamanda ana sayfada en iyi ürünleri, ilgili ürünleri, öne çıkan ürünleri ve daha fazlasını görüntüleyebilirsiniz.
Bu kılavuzda, WooCommerce Kısa Kodları ile ilgili her bir bilgiyi sizinle paylaşacağız.
Daha iyi kullanıcı deneyimleri sunmanıza nasıl yardımcı olabileceklerini, faydalarını, bunları nasıl etkili bir şekilde kullanabileceğinizi ve çok daha fazlasını bileceksiniz.
Daha fazla zaman kaybetmeden doğrudan “WooCommerce Kısa Kodlarımıza” gidelim.
- Kısa Kodlar Tam Olarak Nelerdir?
- WooCommerce Kısa Kodları Nelerdir?
- Kısa Kodlar Faydalı mı?
- Kısa Kodların Faydaları Nelerdir?
- WooCommerce Kısa Kodları Nasıl Kullanılır?
- WooCommerce Kısa Kodlarının Listesi
- Sayfa Kısa Kodları:
- Ürün Kısa Kodları:
- Ürün Sayfası Kısa Kodu:
- İlgili Ürün Kısa Kodları:
- Sepete Ekle Kısa Kodu:
- Çoklu Ürün Kısa Kodu:
- Ürün Arama Alanı Kısa Kodu:
- WooCommerce Kısa Kod Eklentileri
- WooCommerce Kısa Kodlarının Nasıl Çalıştığını Biliyor musunuz?
- Kısa Kodlar Çalışmıyorsa Nasıl Onarılır?
- WooCommerce Kısa Kodları Hakkında Bilmeniz Gereken Başka Ne Var?
Kısa Kodlar Tam Olarak Nelerdir?
Bu soruya “Kısa Kodlar nedir?” sorusuna gelmek çok açık. hakkında pek bir şey bilmediğin zaman.
Bu nedenle, kısa kodlar, e-Ticaret mağazanıza birden çok işlev eklemek için köşeli parantez [kısa kodlar] ile temsil edilen WordPress'teki özel kodlardır.
Mağazanızı daha keyifli hale getirmeye yardımcı olur ve müşterileriniz onu kullanımı daha sezgisel bulabilir.
Ayrıca, ana sayfanızı kullanıcılar için daha kişisel ve heyecan verici hale getirmek için kısa kodları kullanabilirsiniz.
WooCommerce Kısa Kodları Nelerdir?
Artık WooCommerce kısa kodları yeni bir şey değil.
WooCommerce, diğerlerinden daha yaygın olarak kullanılan e-ticaret platformlarından biridir.
Çok çeşitli kısa kodlara da sahiptir.
Örneğin ürün sayfasının alt kısmında ilgili ürünleri göstermek istiyorsanız.
Geliştiricilere güvenmek yerine ilgili ürün kısa kodunu kendi başınıza kullanabilirsiniz.
Kısa Kodları kullanmak çok daha kolay ve kullanışlı olacaktır.
Ancak, ilgili ürünleri eklemek çok daha kolaydır.
Diyelim ki ilgili 5 ürünü görmek istiyorsanız kısa kodu uygulayın:
[related_products per_page="5"]Bu kodu ilgili ürünleri göstermek istediğiniz her yerde kullanabilirsiniz.

Kısa Kodlar Faydalı mı?
Hâlâ Kısa Kodların yararlı olmadığını düşünüyorsanız, işte bilmeniz gerekenler.
Kısa kodlar çok daha fazla şey yapmanıza izin verir, bu da ürünlerinizi özgürce sergileyebileceğiniz, görüntülemek istediğiniz yere bir harekete geçirici mesaj düğmesi ekleyebileceğiniz anlamına gelir.
Kısa kodlar faydalıdır, sizi daha uzun karmaşık kodlardan kurtarır.
Bunun dışında, bir e-ticaret mağazası işlettiğinizde kısa kodlar çok kullanışlıdır.
Müşterinize rakiplerinizden biraz daha fazlasını sağlayabilirsiniz.
NASIL?
Kısa kodlarla onları çekebilir, ayrıca kısa kodlarla da dönüşümlerinizi artırabilirsiniz.
Kısa Kodları kullanarak sitenize hızlı bir şekilde harekete geçirici mesaj düğmesi ekleyebilirsiniz.
Kısa kodlar bununla sınırlıdır, ancak müşterilere göstermek için indirimde olan öğelerden oluşan bir ızgara oluşturmanıza bile yardımcı olabilirler.
Mağazanızı özelleştirmek söz konusu olduğunda, Kısa Kodlarda neredeyse hiçbir sınır yoktur.
Kısa Kodların Faydaları Nelerdir?
Evet, Kısa Kod kullanmanın belirli faydaları vardır.
İlk önemli faktör, kısa kodlar kullanarak mağazanızın görünümünü değiştirebileceğiniz anlamına gelen esnekliktir .
Temayı kolayca özelleştirebilir ve müşterileriniz için daha iyi ve daha kişiselleştirilmiş bir deneyim yaşamak için kullanabilirsiniz.
Daha ilginç olan ne?
Kısa kodlar, uzun kodlar yazma ihtiyacını tamamen ortadan kaldıracak ve sonuç olarak zamandan tasarruf etmenize yardımcı olacaktır.
Üstelik aynı anda birden fazla işlem yapabilirsiniz.
WooCommerce Kısa Kodları Nasıl Kullanılır?
Yukarıda size defalarca söylediğimiz gibi, Kısa Kodlar sitenizin herhangi bir yerine yerleştirebileceğiniz küçük bir kod parçasıdır.
Ayrıca kısa kodları kullanmak için kodlama öğrenmeniz gerekmez.
Burada size kısa kodları kullanabileceğinizi söyleyeceğiz:
Kısa kodu WordPress'in metin düzenleyicisine eklemeniz yeterlidir veya kısa kod bloğunu da kullanabilirsiniz (Gutenberg veya Elementor veya başka bir sayfa oluşturucu kullanıyorsanız).
Ayrıca, birkaç kısa kod birleştirilebilir ve tek bir sayfada görüntülenebilir.
Aynı sayfada iki kısa kodun nasıl göründüğüne dair aşağıdaki ekran görüntüsünü kontrol edebilirsiniz.
WooCommerce Kısa Kodlarının Listesi
İşte tüm temel WooCommerce kısa kodlarının listesi.
Bu Kısa Kodların her birinin neler sunabileceğini ve bunları nasıl kullanabileceğinizi kontrol edelim.
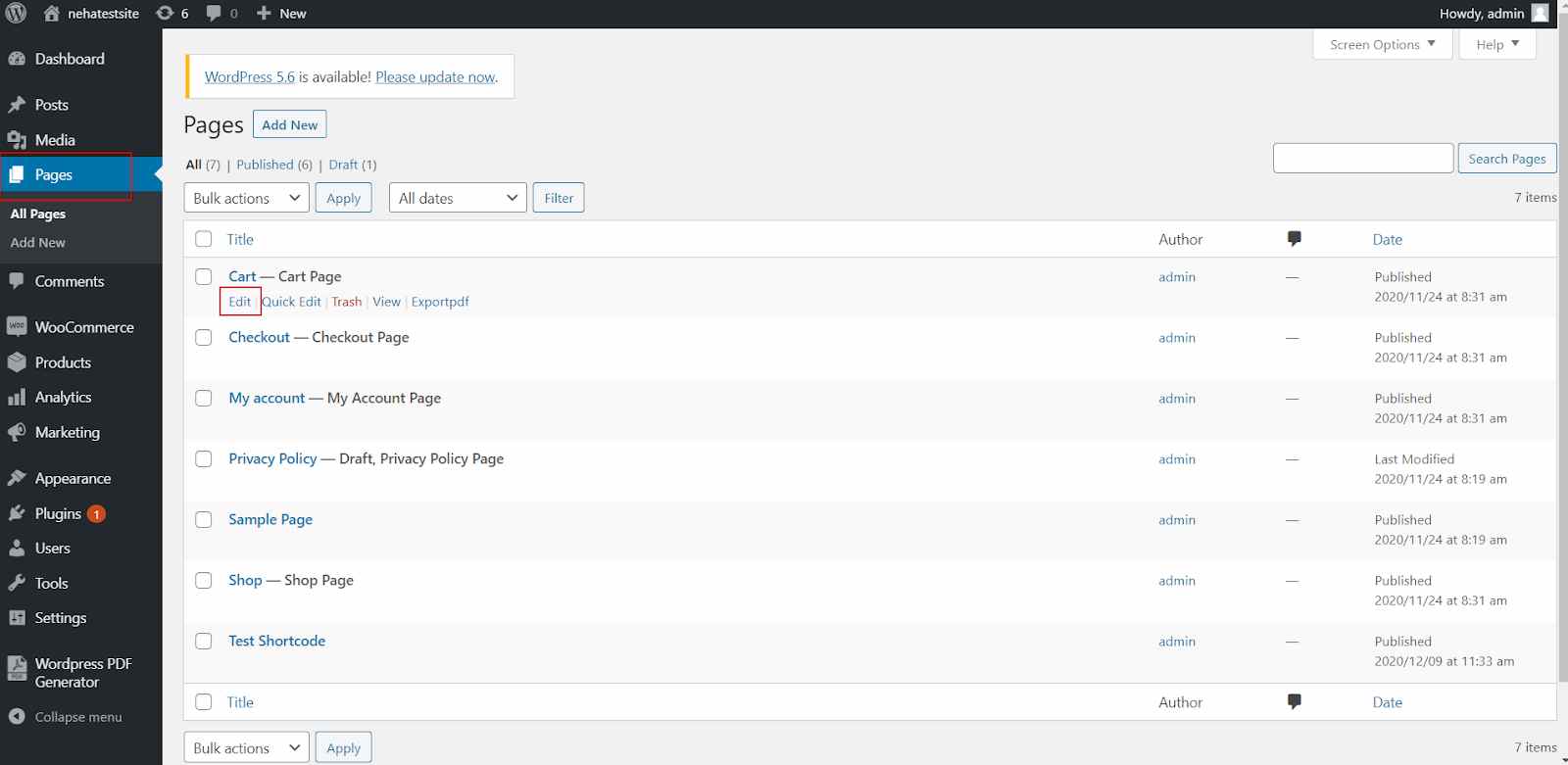
Sayfa Kısa Kodları:
Ancak WordPress, kısa kodlar sağlayan dört varsayılan sayfayla birlikte gelir, bu nedenle bunları manuel olarak eklemeniz gerekmez.
Bazı durumlarda kısa kodları alamazsanız, sayfaları kısa kodlarla yeniden oluşturursunuz.
- Araba
- Çıkış yapmak
- Hesabım
- Sipariş izleme
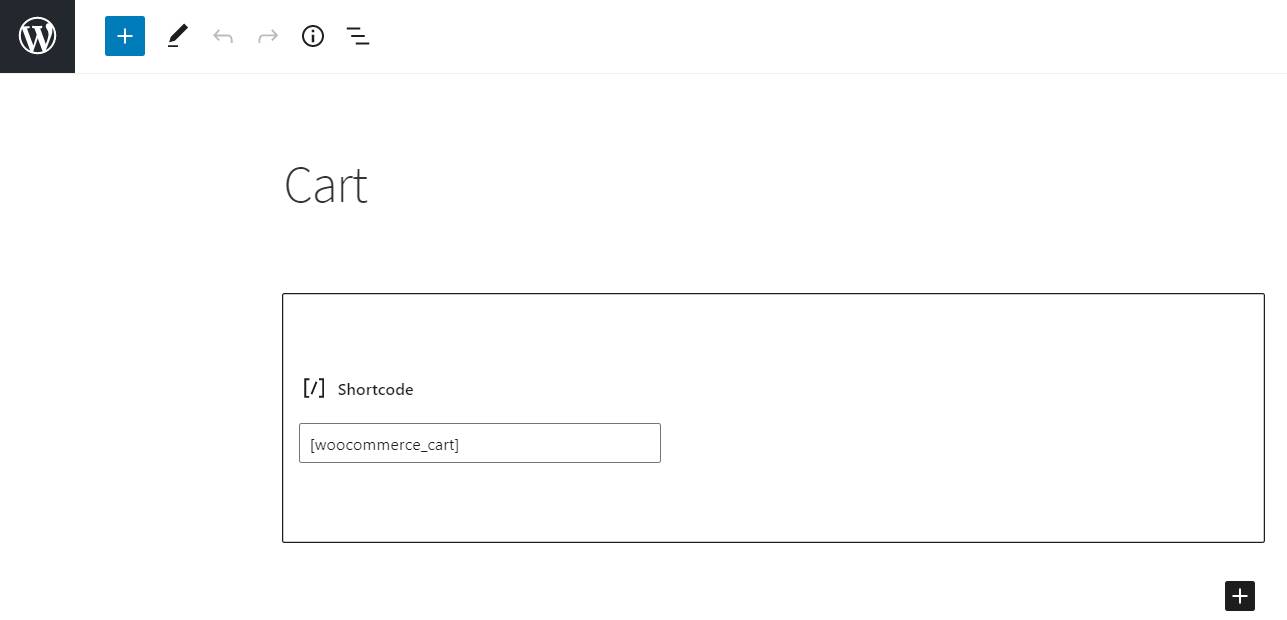
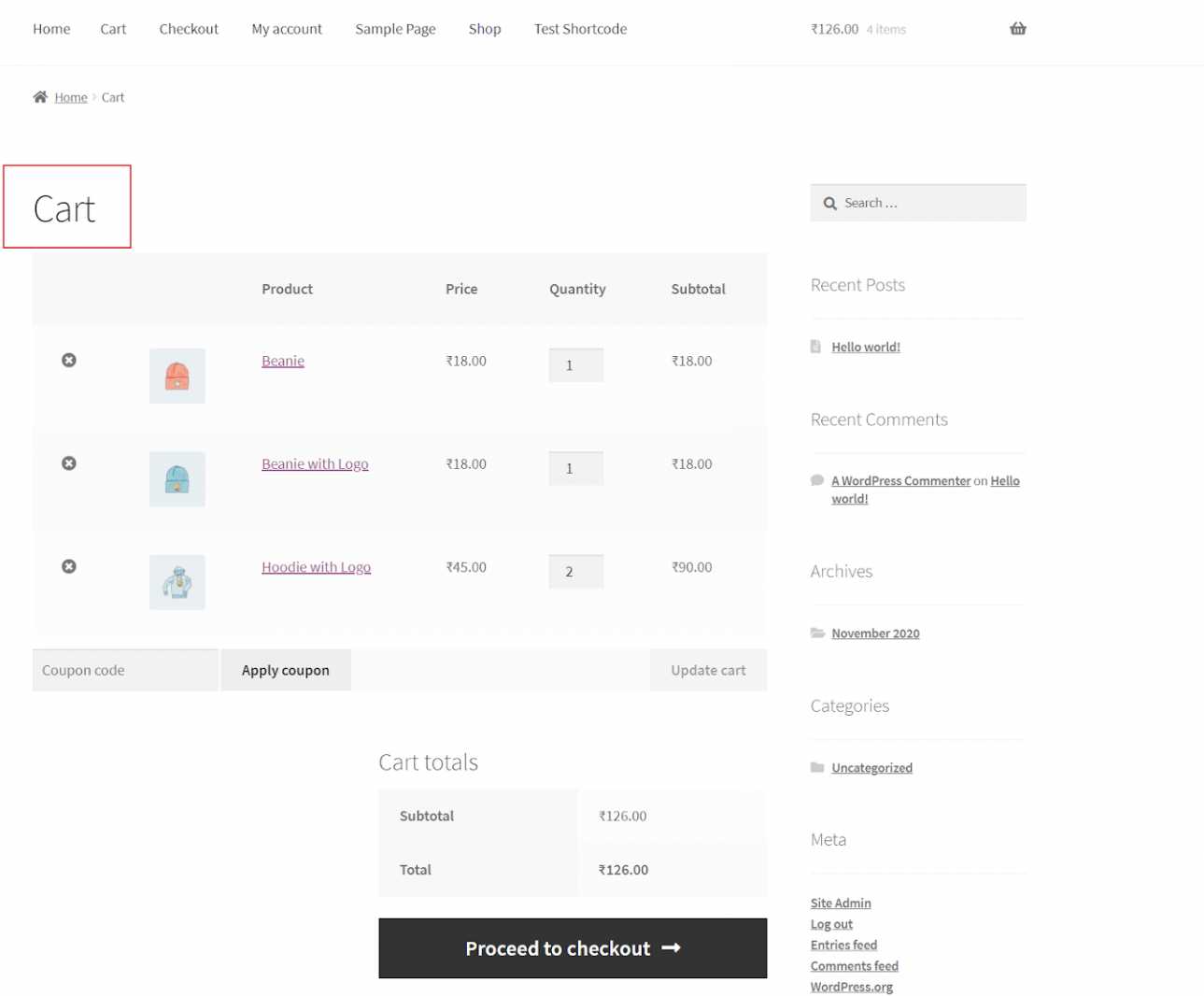
1.1. WooCommerce Sepeti:

Shortcode : [woocommerce_cart] 
WooCommerce alışveriş sepeti, müşterinin alışveriş sepetini web sitenizin ön ucunda temsil etmenize olanak tanır.
Bu kodu WordPress sayfalarına veya gönderilerine eklemek veya widget'lı alanlarda (kenar çubuğu gibi) görüntülemek için kullanabilirsiniz.
WooCommerce'i web sitenize yüklediğinizde ve etkinleştirdiğinizde, bu kısa kodu kullanan Sepet sayfasını içeren bazı varsayılan sayfaları otomatik olarak oluşturacaktır.

Kısa kod, sepeti sitenizin diğer bölümlerine bağlamak için kullanılabilir.
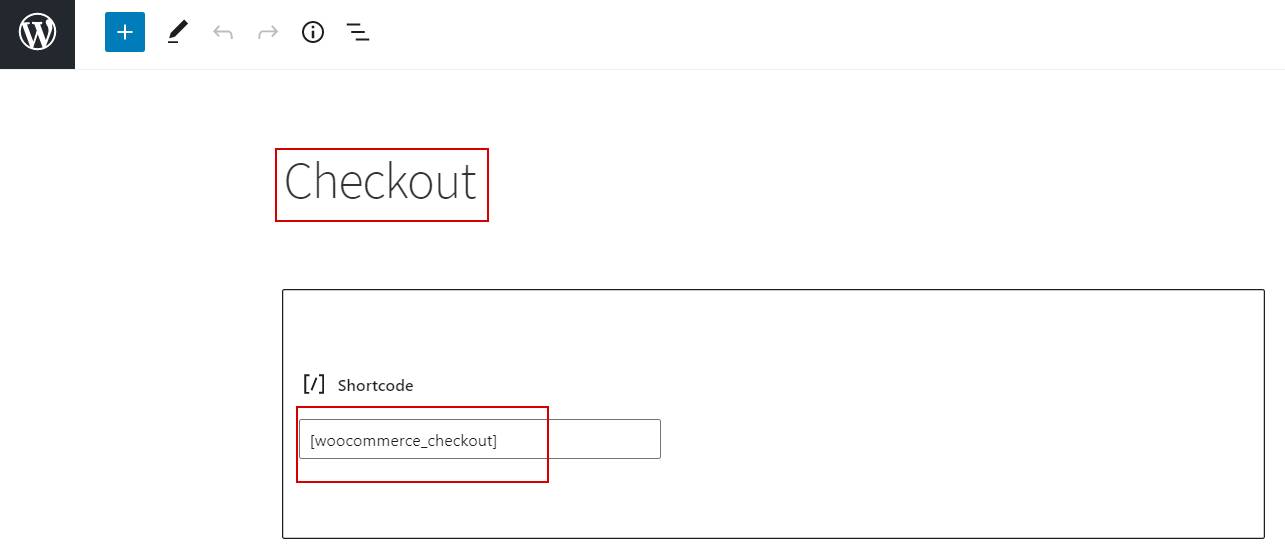
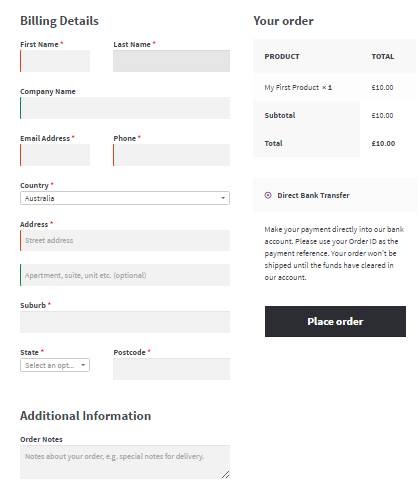
1.2. WooCommerce Ödeme Sayfası:

Shortcode : [woocommerce_checkout]Bu kısa kodu sitenizde kullanarak e-ticaret sitenizde eksiksiz bir ödeme sayfası oluşturabilirsiniz.
Bu sayfa ayrıca WooCommerce'i kurduğunuzda otomatik olarak oluşturulur.

WooCommerce ödeme kısa kodu genellikle fatura bilgilerini, sipariş bilgilerini ve farklı bir adrese gönderme özelliğini içerir.
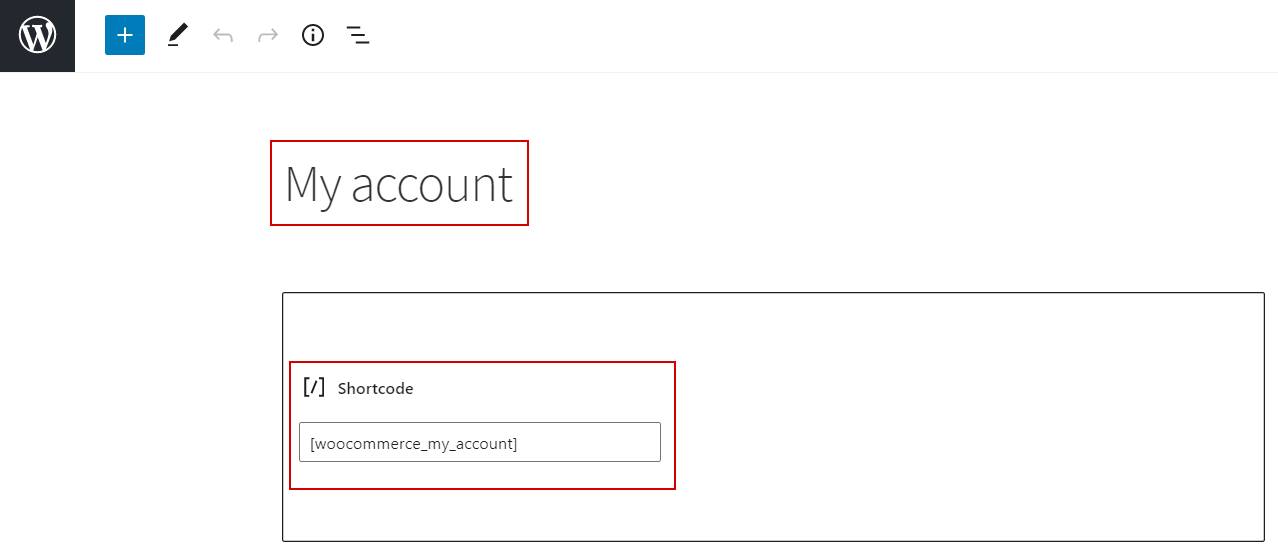
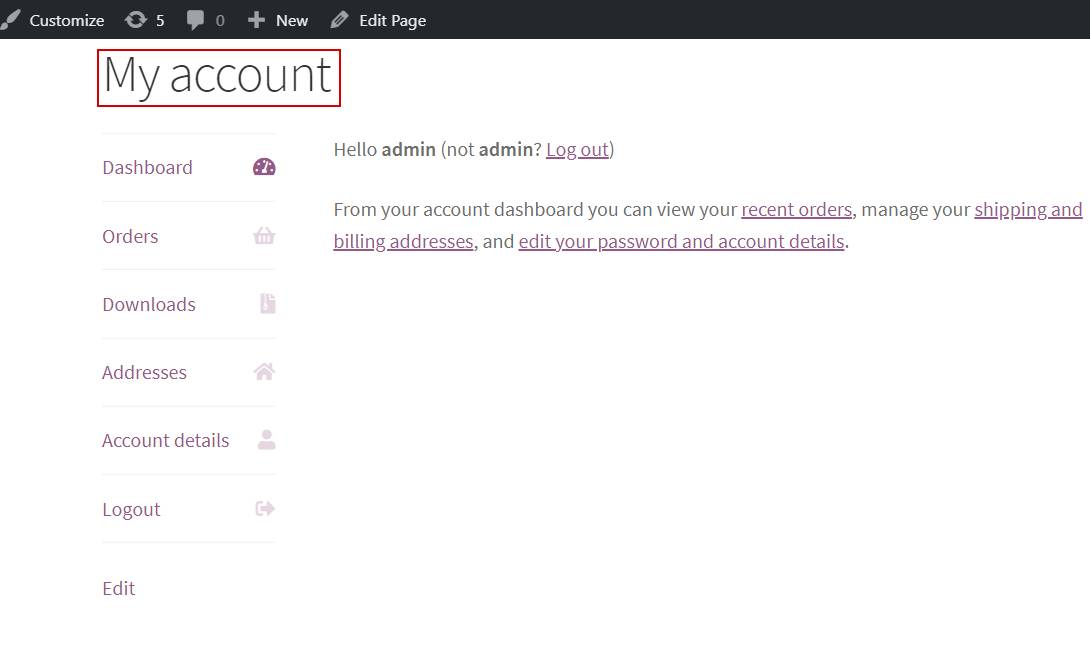
1.3. Hesabım:
Shortcode: [woocommerce_my_account] 
ŞİMDİ, WooCommerce, yüklediğiniz anda otomatik olarak hesap sayfamı da oluşturacaktır.

Ayrıca, bu bölüm adınız, e-posta adresiniz, telefon numaranız gibi kişisel bilgilerinizi ve WooCommerce mağazasında bir hesap oluşturmak için gereken tüm diğer bilgileri içerir.

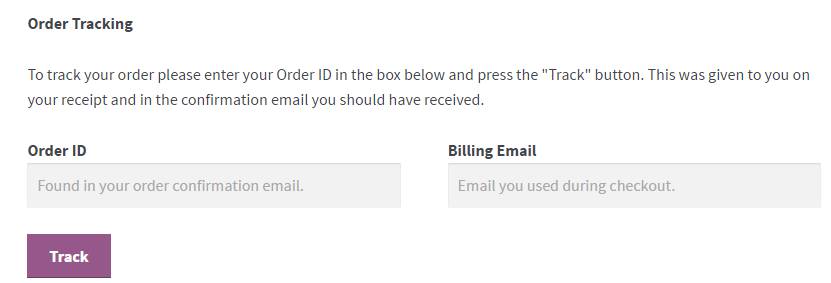
1.4. Sipariş Takip Formu:
Shortcode: [woocommerce_order_tracking] 
Ancak, bu sayfa yukarıda bahsedilen diğer üç sayfadan farklıdır.
Bu sayfa otomatik olarak oluşturulmaz. Kendinizinkini yapmak için metin düzenleyicide kısa kodu ekleyerek sayfayı oluşturmanız gerekir.
Artık müşterileriniz devam eden siparişlerinin durumunu görebilir ve takip edebilir.
Ürün Kısa Kodları:
Ürün kısa kodları, mağazanızda uygulandığında size güçlü işlevler sağlayacaktır.
Eklediğinizde, mağazanızın ana sayfası ve ürün sayfaları önemli ölçüde değişecektir.
Bu kod, ürün kategorilerinin yanı sıra değiştirilmiş veya bir tür listeyi gösterir.
Diğer şeylerin yanı sıra bir ürünün kimliğini, SKU'sunu, adını, etiketlerini ve rastgele sıralamasını göstermenize olanak tanır.
Kısa kod ekledikten sonra herhangi bir ürün özelliğini tekrar güncellemeniz gerekmeyecek.
Önceki sayfadaki veriler otomatik olarak alınacaktır.
Ürünleriniz için mevcut olan farklı kısa kodlara bir göz atalım.
2.1. Ürünleri belirli bir sırayla görüntüleyin

Ürünlerinizi çok özel bir sırayla görüntülemek istiyorsanız, işte kullanmanız gereken kısa kod:
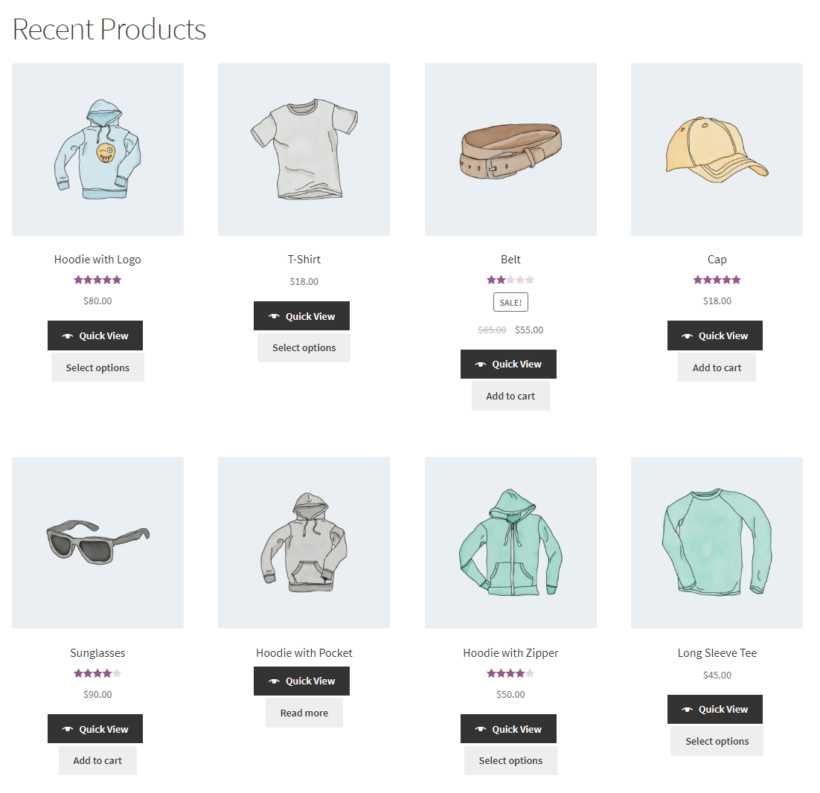
Shortcode: [products ids="23, 13, 12, 11, 24, 16" orderby="post__in"]2.2. Son Ürünler
Her WooCommerce mağazasının, daha önce aradığınızı size hatırlatmak için son arayışınız için seçenekler sunduğunu biliyor olabilirsiniz.

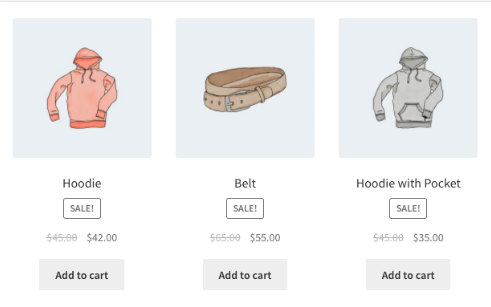
Shortcode: [recent_result per_page=”8″ columns=”4″ orderby=”date” order=”ASC/DESC”]2.3. Rastgele satış öğeleri
Rastgele satış öğelerini görüntülemek için aşağıdaki kısa kodu kullanın.

Shortcode: [result limit=”n” columns=”n” orderby=”most-approved” class=”sale” on_sale=”true/false”]2.4. Üst düzey kategori ürünü
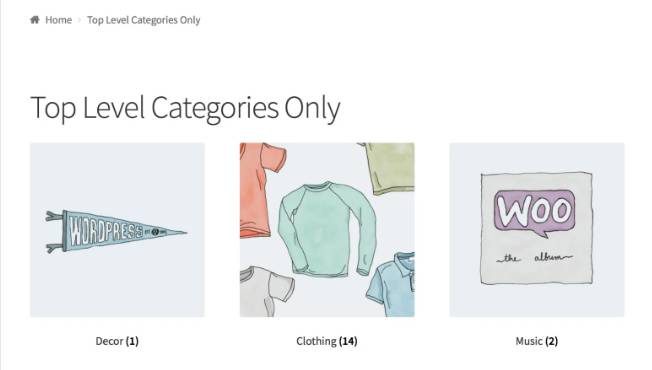
En üst düzey kategori ürünlerini göstermek istiyorsanız, bu kısa kodu kullanmayı düşünün.
Vitrin tarafında, bu kod tüm üst düzey kategori ürünlerini gösterecektir.

Shortcode: [result_categories number=”0″ parent=”0”]2.5. Belirli bir etiketin ürünü
Ürün etiketlerini görüntülemek için bu basit kısa kodu kullanın.

Shortcode: [result tag=”t-shirt”]Sonuç = ürün olsun
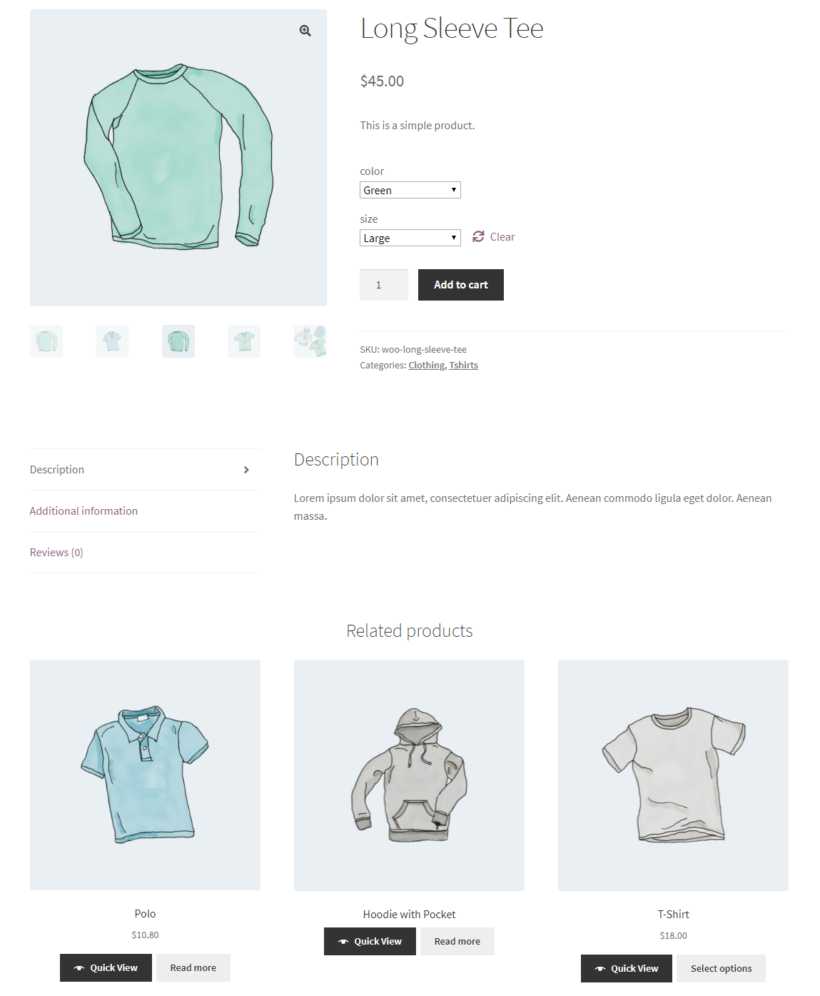
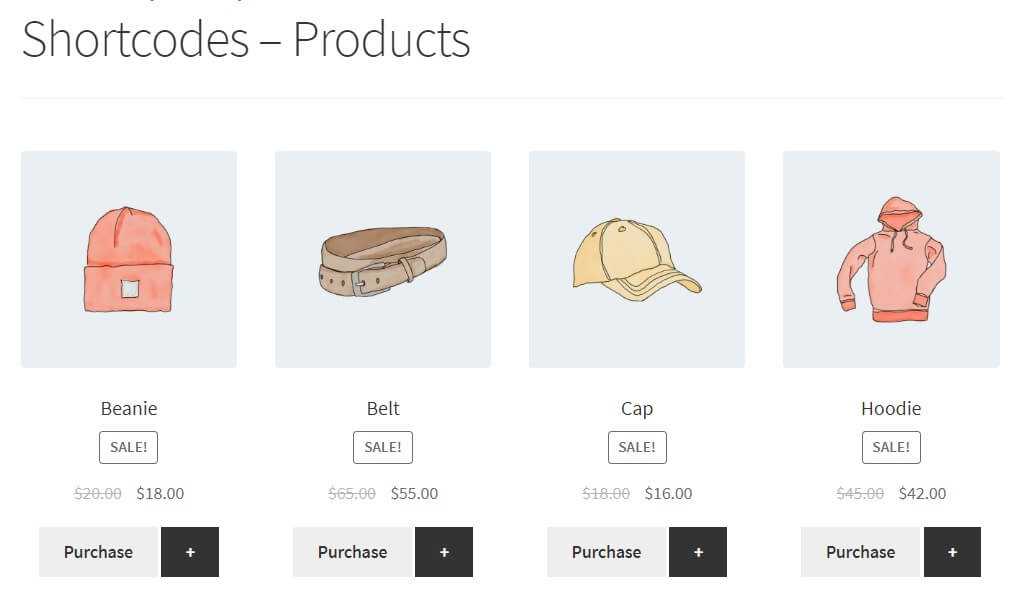
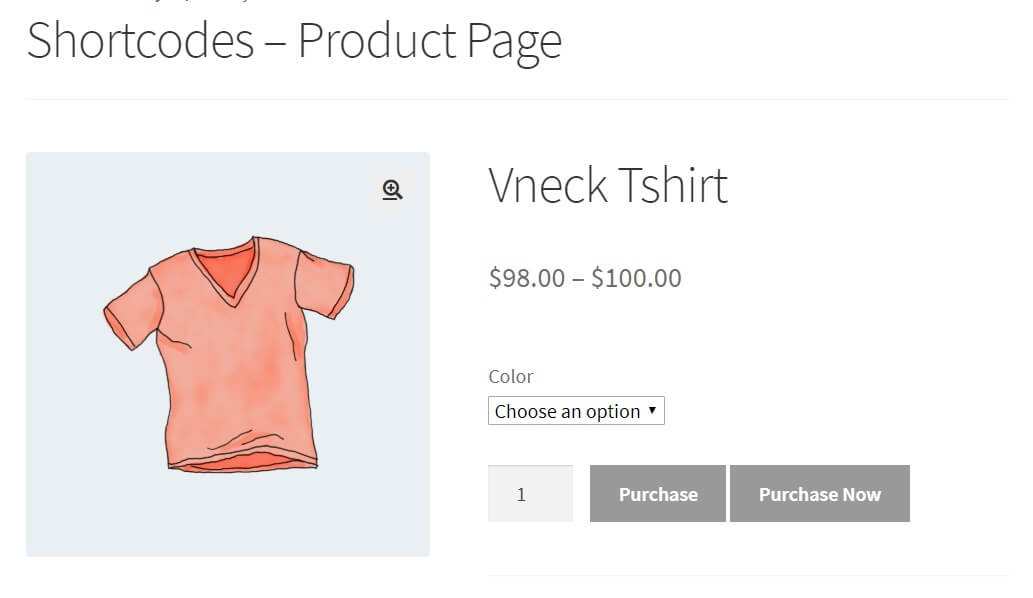
Ürün Sayfası Kısa Kodu:
Bu, iki özelliği kullanarak farklı ürün sayfalarını sergilemek için kullanabileceğiniz başka bir WooCommerce kısa kodu türüdür:
- ürün kimlikleri ve SKU'lar.

İşte kullanabileceğiniz her iki kısa kod:
Shortcode: [product_page] Shortcode: [product_page sku="hoodie"]İlgili Ürün Kısa Kodları:
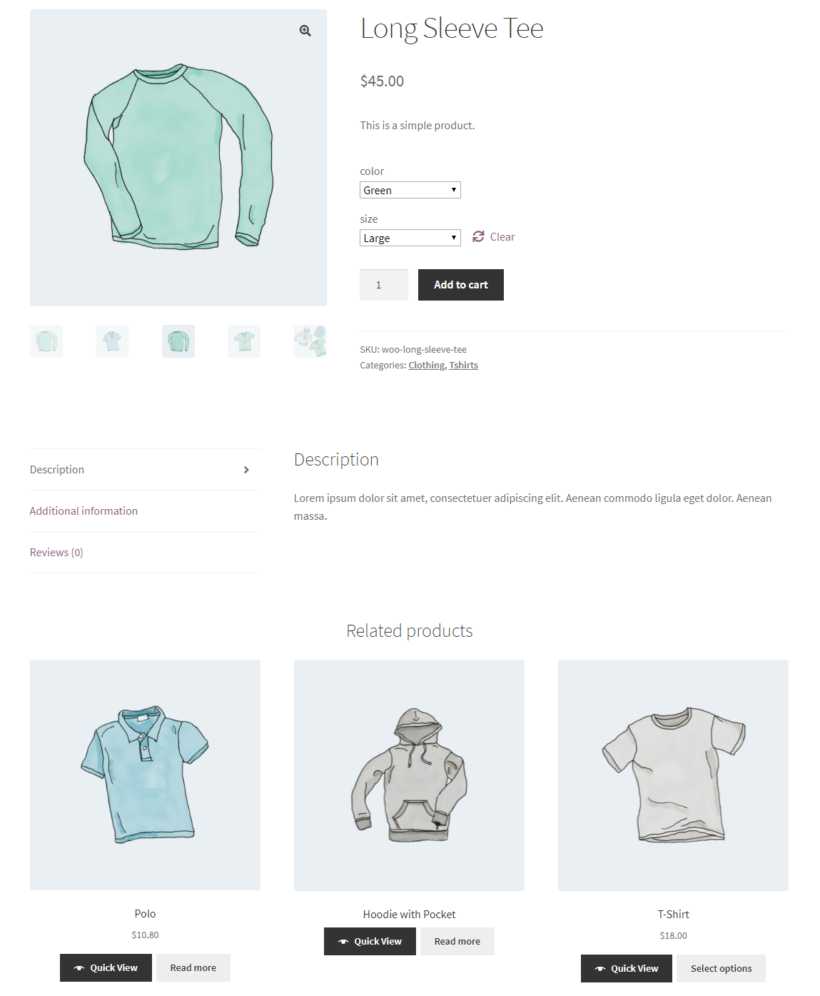
Çok değerli ve kullanışlı bir kısa kod.
Bu kısa kodu kullanmanız gerekir, çünkü müşteriniz ürün sayfanızdayken ilgili ürünleri keşfetme olasılıkları daha yüksektir.
Tıpkı Amazon gibi, ilgili ürünler de mevcut ürününüzün hemen altında olacak.
Dönüşümlerinizi nasıl artıracak?
Diyelim ki birisi "spor çantası" hakkında araştırma yapıyorsa, bu da müşterinizin spor salonuyla ilgili diğer ürünlere ihtiyacı olabileceği anlamına gelir.
Bu nedenle ilgili ürünü göstermeniz satışlarınızı artırmanıza yardımcı olur.
Shortcode: [related_products per_page="5"] 
6 ilgili ürünü göstermek istiyorsanız, değeri 6 olarak değiştirmeniz yeterlidir.
Sepete Ekle Kısa Kodu:
"Sepete ekle" kısa kodunu kullanmak, kullanıcı deneyimini iyileştirmenin başka bir harika yoludur.
Bu Google, satışlarınızı artırmanıza nasıl yardımcı oluyor?
Örneğin, bu kısa kodu blogunuzda veya müşterinizin doğrudan alışveriş sepetine ürün ekleyebileceği başka bir sayfada kullanabilirsiniz.

Shortcode: [add_to_cart sku="loafers"]Ayrıca, alışveriş yapanları sepete ürün eklemek yerine başka bir URL'ye yönlendirmek istiyorsanız.

Bu kısa kodu düzenleme WooCommerce sepete ekle düğmesini kullanabilirsiniz.
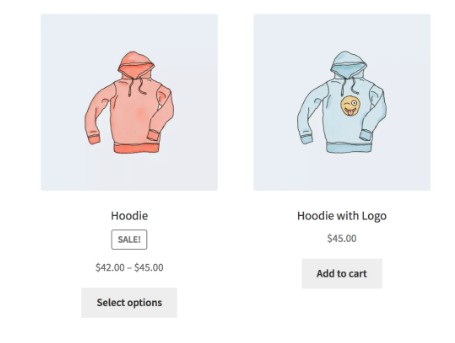
Shortcode: [add_to_cart_url]Çoklu Ürün Kısa Kodu:
Artık kısa kodların yardımıyla birden fazla ürünü kullanmak çok kolay.
Shortcode: [products ids=”1, 2, 3, 4, 5″] Shortcode: [products ids=”1, 2, 3″ orderby=”date” columns=”3″ order=”desc”]Hızlı görüntüleme butonları ile birden fazla (seçilen) ürünü bir sayfada veya gönderide görüntüleyebilirsiniz.
Bununla birlikte, kısa kodu ihtiyacınıza göre değiştirebilirsiniz.
Ürün Arama Alanı Kısa Kodu:
Yine de kullanışlı bir kısa kod.
Shortcode: [woocommerce_product_search]Sayfanıza veya blog bölümünüze canlı arama ve canlı filtre işlevleri eklemek için bu kısa kodu kullanabilirsiniz.
WooCommerce Kısa Kod Eklentileri
Eklentiler söz konusu olduğunda, orada tonlarca Kısa Kod eklentisi var.
Ama senin için en iyisi ne olacak?
Ancak, WooThemes'in WooCommerce kısa kod eklentisini kullanmanızı öneririz.
Ve iyi haber şu ki, kullanımı tamamen ücretsizdir.
Eklentiyi etkinleştirdikten sonra, WordPress metin düzenleyicisine açılan bir düğme göreceksiniz.
Bu, tüm yerleşik WooCommerce kısa kodlarına hızlı erişim sağlayacaktır.
Sadece bu değil, aynı zamanda kısa kodları kopyalayıp yapıştırma ihtiyacını da ortadan kaldırır.
WooCommerce Kısa Kodlarının Nasıl Çalıştığını Biliyor musunuz?
Artık Kısa Kodlar hakkında bu kadar çok şey öğrendiğinize göre, Kısa Kodların nasıl çalıştığını da keşfedelim.
Kısa kodlar basit görünse de, aynı zamanda en sağlam olanlardır.
Kısa kodların nasıl yazıldığını bilirsiniz, tek bir kelime veya alt çizgilerle bağlantılı bir dizi kelime.
İşte örnekler:
- [örnek_kısa kod]
- [get_recent_comments]
- [woocommerce_product_search]
Kısa kodlar farklı çalışır, bazı kısa kodlar tek başına çalışır, diğerleri ise bazı parametrelerle çalışır.
parametreler
Şimdi, parametreler nasıl çalışır?
Argümanlar olarak da adlandırılan parametreler, parametrelerin işi, onların
kısa kodun eylemini daha belirgin hale getiren ekstra satırlar.
Parametrelerin işlevi, kısa kodun eylemini daha belirgin hale getiren ekstra satırlar olmalarıdır.
Bununla birlikte, parametrelerin WooCommerce kısa kodlarının çoğunluğu tarafından kullanıldığını bilmelisiniz, hepsi tarafından kullanılmazlar.
Kısa Kodlar Çalışmıyorsa Nasıl Onarılır?
Bazen, WooCommerce kısa kodları düzgün çalışmıyorsa.
Nasıl gidereceğinizi bilmelisiniz.
Olan şu ki, doğru WooCommerce kısa kodunu metin düzenleyiciye yapıştırıyorsunuz, ancak düzgün görüntülenmiyor veya size yanlış çıktı veriyor.
Burada yapmanız gereken, kısa kodun yanlışlıkla pre> etiketlerine gömülmediğinden emin olmanız gerektiğidir.
Ancak, HTML metin düzenleyicisini kullanarak bu etiketleri kaldırabilirsiniz.
WooCommerce Kısa Kodları Hakkında Bilmeniz Gereken Başka Ne Var?
Buradaki WooCommerce kısa kodlarıyla hemen hemen işimiz bitti.
Kısa kodlar sizi uzun kodlar yazmaktan kurtaracak ve mağazanızı özelleştirmenize yardımcı olacaktır.
WooCommerce kısa kodlarının, bu platformu kullanan herhangi bir mağaza sahibine yardımcı olacak inanılmaz derecede kullanışlı işlevsellik parçacıkları olduğunu görebiliriz.
Ayrıca, alıcınızın deneyimini geliştirmek veya mağazanızın gezinme ve ödeme işlemlerini kolaylaştırmak söz konusu olduğunda son derece kullanışlı ve pratiktirler.
Peki WooCommerce kısa kodlarını kaç tane ve nasıl kullanacaksınız?
