Codurile scurte WooCommerce: fiecare informație pe care trebuie să o cunoașteți
Publicat: 2021-07-05Doriți să aflați mai multe despre codurile scurte WooCommerce?
Vă avem acoperit!
Acum, dacă v-ați gândit că Shortcode-urile au ceva de-a face cu codificarea.
Atunci nu e nimic de genul ăsta.
Nu trebuie să scrieți cod lung și lung.
Shortcodes, după cum sugerează și numele, sunt bucăți mici de cod, dar pot face mai multe funcționalități.
Este perfect dacă nu ați mai întâlnit „coduri scurte” înainte.
Pentru că suntem aici pentru a vă oferi informații complete legate de codurile scurte WooCommerce și cum le puteți implementa.
Puteți plasa Shortcode-urile pe pagina produsului, barele laterale, widget-ul etc.
Ceea ce fac ei este că pot simplifica experiența de cumpărături, pot îmbunătăți fluxurile de utilizatori de achiziție și pot optimiza magazinul dvs. online pentru conversii.
Nu numai că, dar, de asemenea, puteți afișa cele mai bune produse pe pagina de start, produse conexe, evidențiați produsele prezentate și multe altele.
În acest ghid, vă vom împărtăși fiecare informație legată de codurile scurte WooCommerce.
Veți ști cum vă pot ajuta să oferiți experiențe mai bune pentru utilizatori, beneficiile lor, cum le puteți utiliza eficient și multe altele.
Să mergem direct la „Coduri scurte WooCommerce” fără a mai pierde timpul.
- Ce sunt exact codurile scurte?
- Ce sunt codurile scurte WooCommerce?
- Sunt utile codurile scurte?
- Care sunt avantajele Shortcodes?
- Cum să utilizați codurile scurte WooCommerce?
- Lista de coduri scurte WooCommerce
- Coduri scurte de pagină:
- Coduri scurte pentru produse:
- Cod scurt pentru pagina de produs:
- Coduri scurte de produs înrudite:
- Adăugați în coș Shortcode:
- Cod scurt pentru produse multiple:
- Cod scurt pentru câmpul de căutare de produse:
- Pluginuri pentru coduri scurte WooCommerce
- Știți cum funcționează codurile scurte WooCommerce?
- Cum se remediază dacă codurile scurte nu funcționează?
- Ce mai trebuie să știți despre codurile scurte WooCommerce?
Ce sunt exact codurile scurte?
Este evident să ajungem la această întrebare „ce dracu sunt Shortcodes?” când nu știi prea multe despre asta.
Deci, codurile scurte sunt coduri speciale în WordPress care sunt reprezentate de paranteze drepte [coduri scurte] pentru a adăuga mai multe funcționalități magazinului dvs. de comerț electronic.
Vă ajută să vă faceți magazinul mai plăcut, iar clienții dvs. îl pot găsi mai intuitiv de utilizat.
În plus, puteți folosi coduri scurte pentru a face pagina dvs. de pornire mai personalizată și mai interesantă pentru utilizatori.
Ce sunt codurile scurte WooCommerce?
Acum, codurile scurte WooCommerce nu sunt un lucru nou.
WooCommerce este una dintre cele mai utilizate platforme de comerț electronic decât altele.
Are și o mare varietate de shortcodes.
De exemplu, dacă doriți să afișați produsele aferente în partea de jos a paginii produsului.
În loc să te bazezi pe dezvoltatori, poți folosi singur codul scurt al produsului aferent.
Folosind Shortcodes, va fi mult mai ușor și confortabil.
Cu toate acestea, adăugarea de produse conexe este mult mai ușoară.
Să presupunem că dacă doriți să vedeți cele 5 produse conexe, atunci aplicați codul scurt:
[related_products per_page="5"]Puteți folosi acest cod oriunde doriți să afișați produsele aferente.

Sunt utile codurile scurte?
Dacă tot credeți că Shortcode-urile nu sunt utile, atunci iată ce trebuie să știți.
Shortcode-urile vă permit să faceți mult mai multe lucruri, ceea ce înseamnă că vă puteți afișa în mod liber produsele, puteți adăuga un buton de apel la acțiune oriunde doriți să le afișați.
Shortcode-urile sunt utile, vă vor elibera de coduri mai lungi și complexe.
În afară de aceasta, codurile scurte sunt foarte utile atunci când conduceți un magazin de comerț electronic.
Puteți oferi clientului dvs. puțin mai mult decât concurenții dvs.
CUM?
Îi puteți atrage cu ajutorul codurilor scurte, puteți crește numărul de conversii cu ajutorul codurilor scurte.
Puteți adăuga rapid un buton de îndemn la acțiune pe site-ul dvs. folosind Shortcodes.
Shortcode-urile sunt limitate la acest lucru, dar vă pot ajuta chiar să creați o grilă de articole care sunt în vânzare pentru a le afișa clienților.
Aproape că nu există limite cu Shortcodes atunci când vine vorba de personalizarea magazinului dvs.
Care sunt avantajele Shortcodes?
Da, există anumite avantaje ale utilizării codurilor scurte.
Primul factor important este flexibilitatea , ceea ce înseamnă că puteți schimba aspectul magazinului dvs. folosind coduri scurte.
Puteți personaliza cu ușurință tema și o puteți utiliza pentru a avea o experiență mai bună și mai personalizată pentru clienții dvs.
Ce este mai interesant?
Shortcode-urile vor elimina complet nevoia de a scrie coduri lungi și, ca rezultat, vă vor ajuta să economisiți timp.
În plus, puteți face mai multe tranzacții simultan.
Cum să utilizați codurile scurte WooCommerce?
După cum v-am spus de mai multe ori mai sus, Shortcodes este o mică bucată de cod pe care o puteți plasa oriunde pe site-ul dvs.
De asemenea, nu trebuie să înveți codificare pentru a utiliza shortcodes.
Aici vă vom spune că puteți utiliza coduri scurte:
Doar adăugați codul scurt în editorul de text al WordPress sau puteți utiliza și blocul de coduri scurte (dacă utilizați Gutenberg sau Elementor sau orice alt generator de pagini).
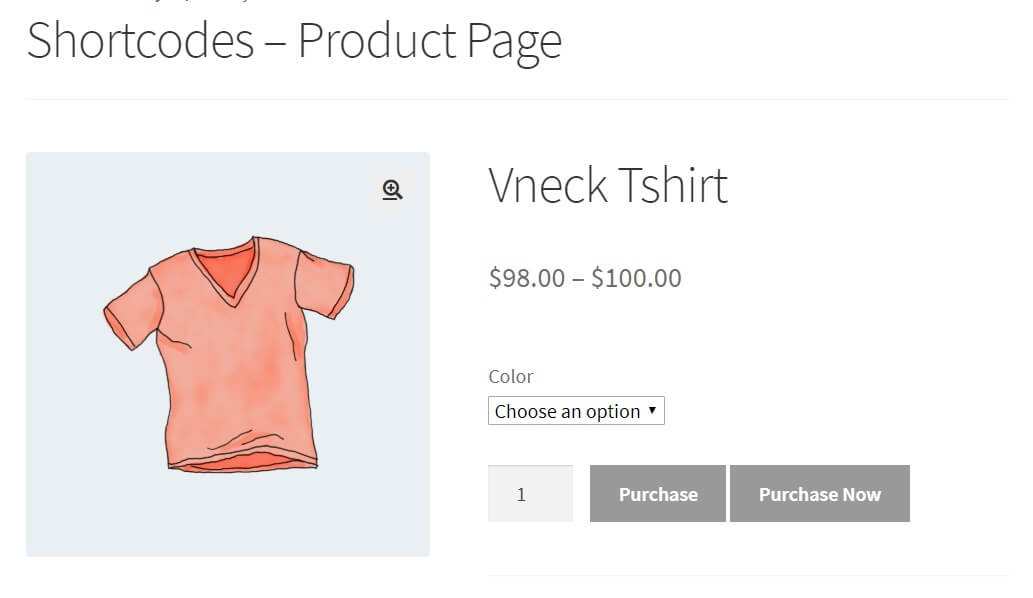
În plus, mai multe coduri scurte pot fi combinate și afișate pe o singură pagină.
Puteți verifica captura de ecran de mai jos despre cum arată să aveți două coduri scurte pe aceeași pagină.
Lista de coduri scurte WooCommerce
Iată lista tuturor codurilor scurte esențiale WooCommerce.
Să vedem ce are de oferit fiecare dintre aceste coduri scurte și cum le puteți folosi.
Coduri scurte de pagină:
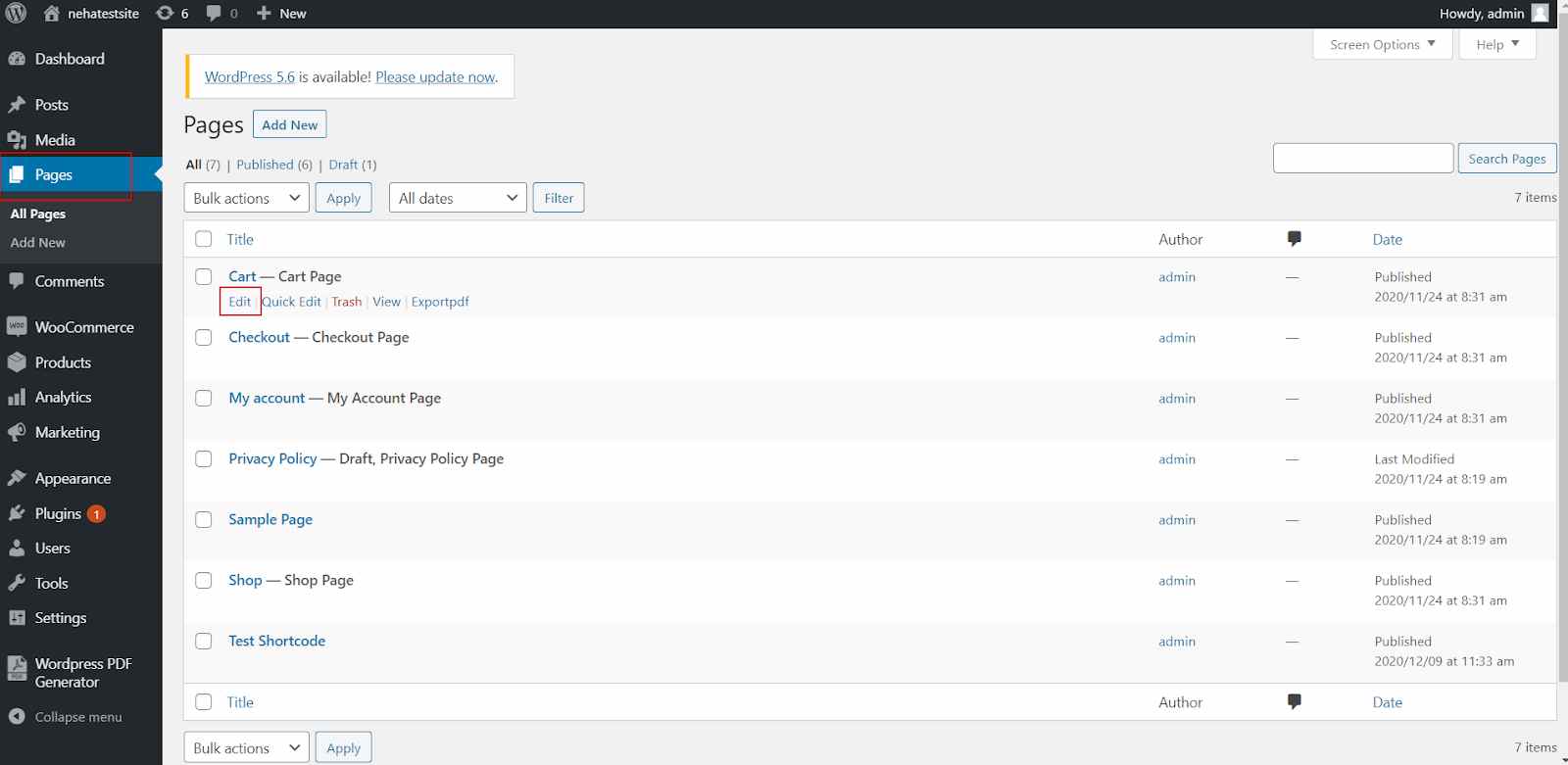
Cu toate acestea, WordPress vine cu patru pagini implicite care oferă coduri scurte, așa că nu va trebui să le adăugați manual.
Dacă, în unele cazuri, nu veți primi codurile scurte, atunci recreați paginile cu codurile scurte.
- Cart
- Verifică
- Contul meu
- Monitorizarea comenzii
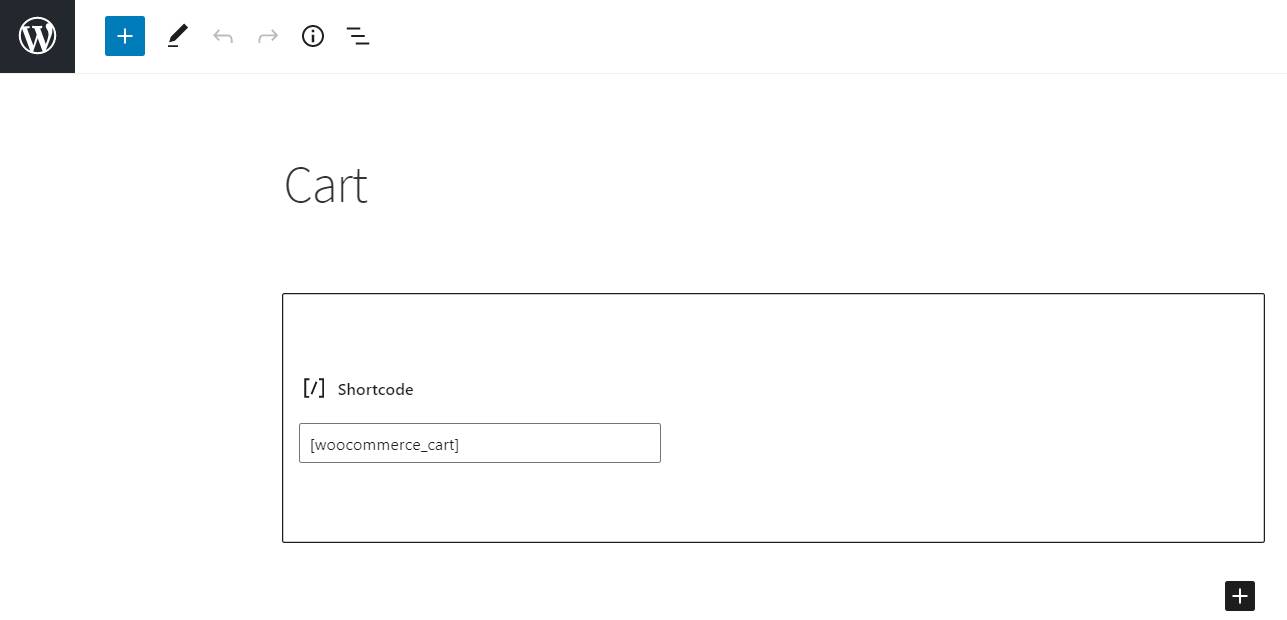
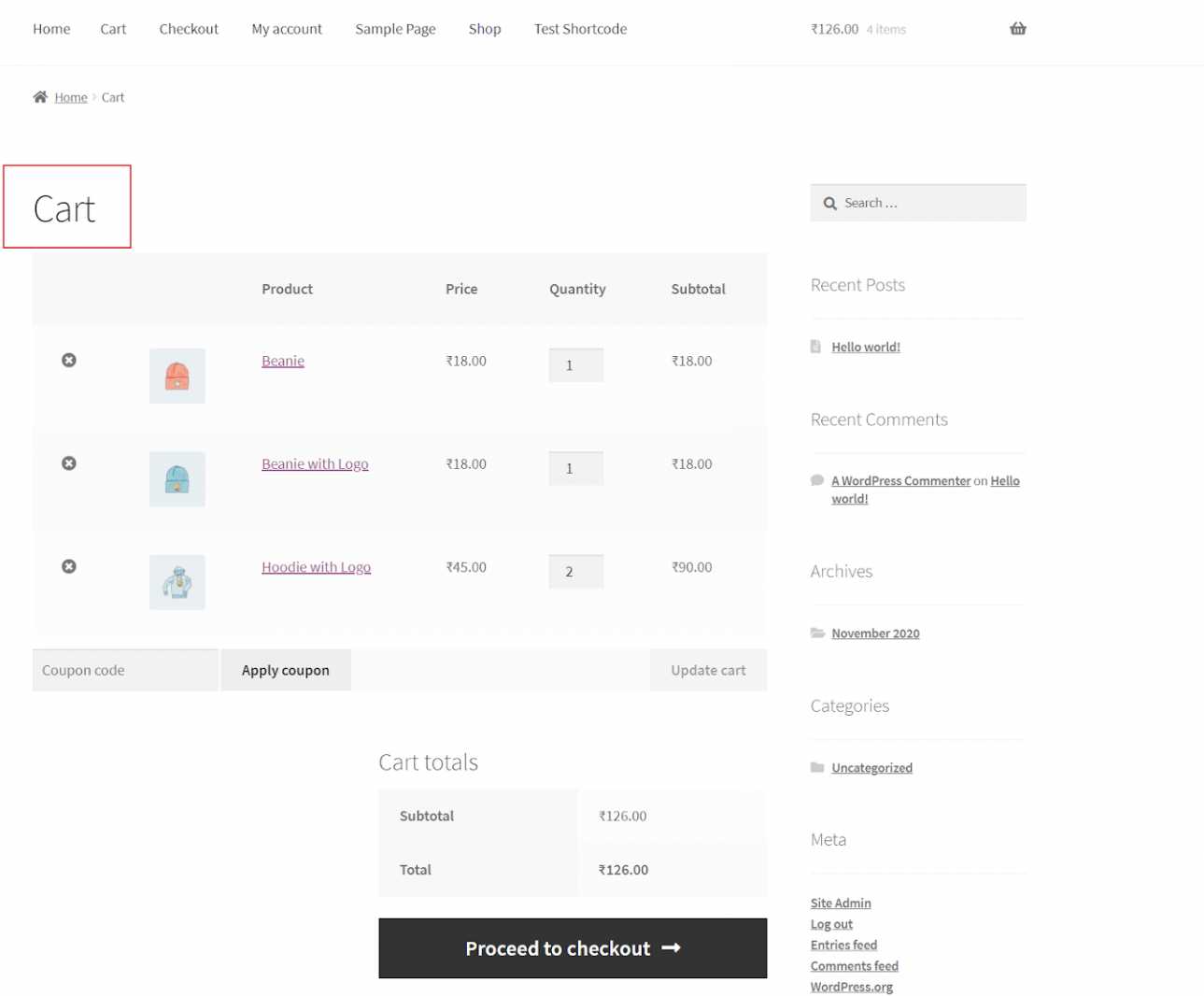
1.1. Coș WooCommerce:

Shortcode : [woocommerce_cart] 
Coșul de cumpărături WooCommerce vă permite să reprezentați coșul de cumpărături al clientului pe front-end-ul site-ului dvs.
Puteți folosi acest cod pentru a-l adăuga la paginile sau postările WordPress sau pentru a-l afișa în zone widgetizate (cum ar fi bara laterală).
Când instalați și activați WooCommerce pe site-ul dvs. web, acesta va crea automat câteva pagini implicite care includ pagina Coș, care utilizează acest cod scurt.

Shortcode-ul poate fi folosit pentru a conecta coșul la alte părți ale site-ului dvs.
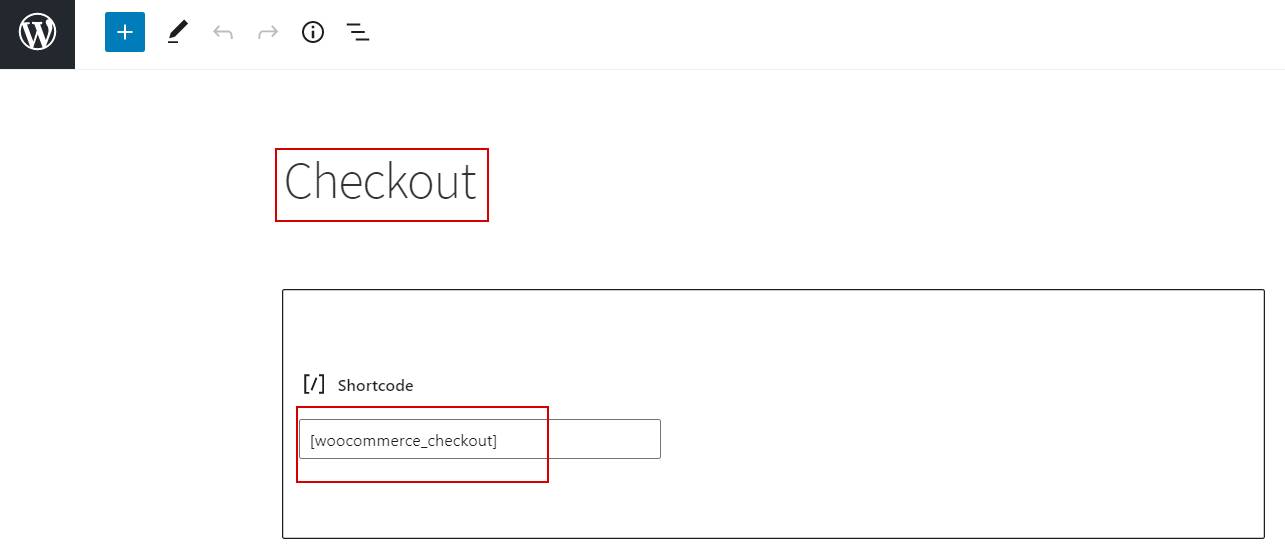
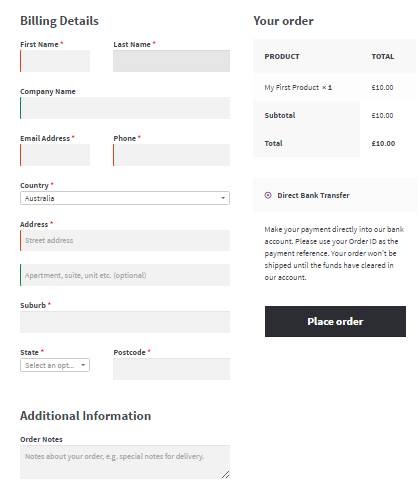
1.2. Pagina de plată WooCommerce:

Shortcode : [woocommerce_checkout]Folosind acest shortcode pe site-ul dvs., puteți crea o pagină completă de finalizare a achiziției pe site-ul dvs. de comerț electronic.
Această pagină este, de asemenea, creată automat când instalați WooCommerce.

Codul scurt de plată WooCommerce include adesea informații de facturare, informații despre comandă și posibilitatea de a expedia la o altă adresă.
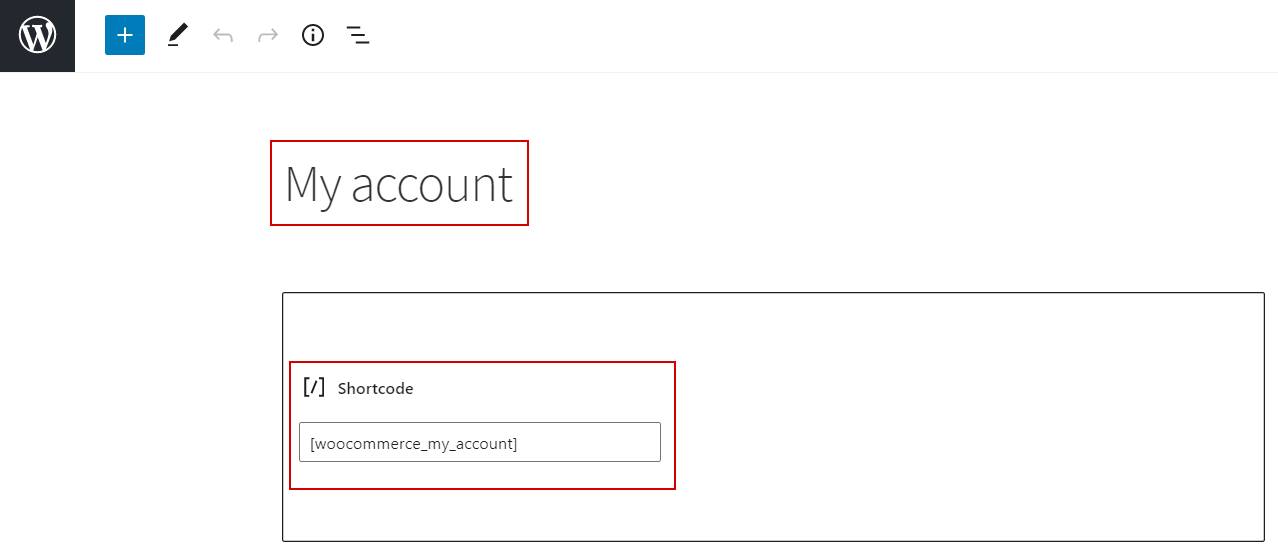
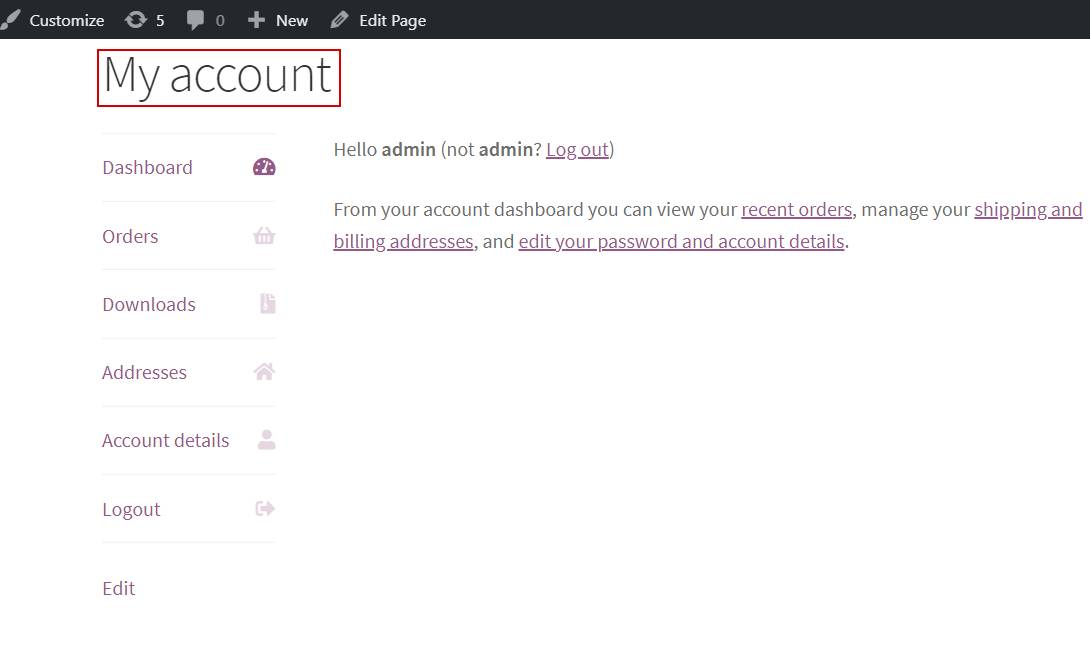
1.3. Contul meu:
Shortcode: [woocommerce_my_account] 
ACUM, WooCommerce va crea automat pagina mea de cont imediat ce o instalați.

În plus, această secțiune include informațiile dumneavoastră personale, cum ar fi numele, e-mailul, numărul de telefon și toate celelalte informații necesare pentru a crea un cont în magazinul WooCommerce.

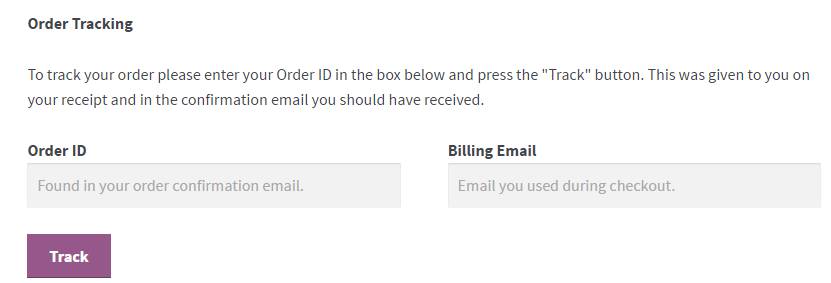
1.4. Formular de urmărire a comenzii:
Shortcode: [woocommerce_order_tracking] 
Cu toate acestea, această pagină este diferită de celelalte trei menționate mai sus.
Această pagină nu este generată automat. Trebuie să creați pagina adăugând codul scurt în editorul de text pentru a vă crea propria pagină.
Acum, ceea ce se va întâmpla este că clienții tăi pot vedea și urmări starea comenzilor lor în curs.
Coduri scurte pentru produse:
Codurile scurte de produs vă vor oferi funcționalități puternice atunci când sunt implementate în magazinul dvs.
Când îl adăugați, pagina de pornire a magazinului dvs. și paginile de produse se vor schimba dramatic.
Acest cod arată categoriile de produse, precum și o listă modificată sau un anumit tip.
Vă permite să afișați, printre altele, ID-ul unui produs, SKU, numele, etichetele și sortarea aleatorie.
Nu va trebui să actualizați din nou atributele produsului după ce ați adăugat un cod scurt pentru ele.
Datele de pe pagina anterioară vor fi preluate automat.
Să aruncăm o privire la diferitele coduri scurte disponibile pentru produsele dvs.
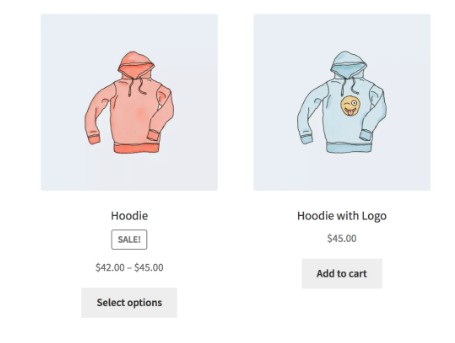
2.1. Afișați produsele într-o anumită ordine

Dacă doriți să afișați produsele într-o comandă foarte specifică, atunci iată codul scurt de utilizat:
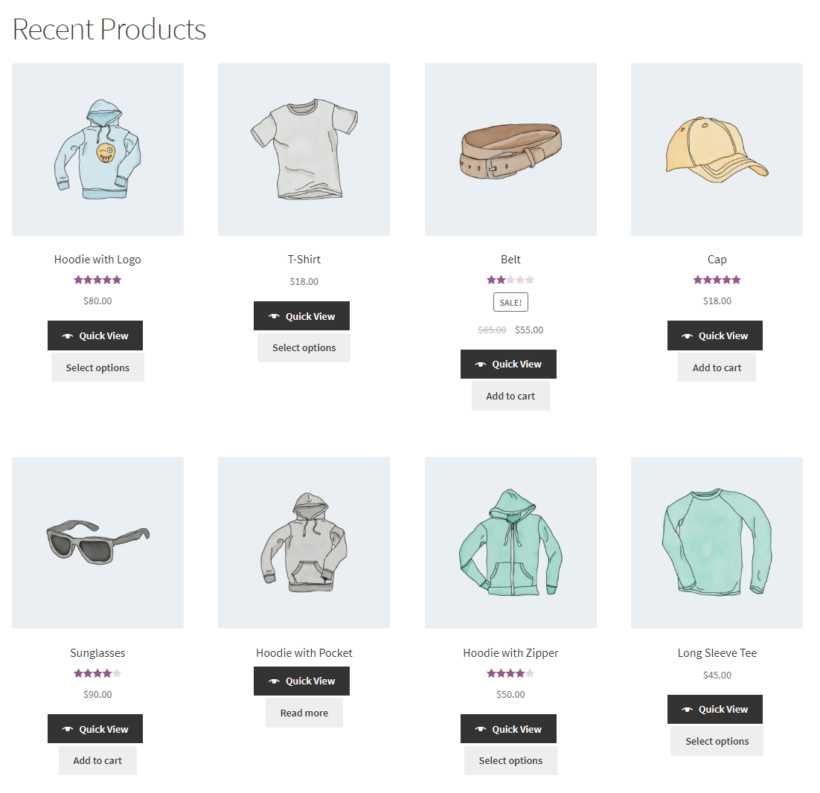
Shortcode: [products ids="23, 13, 12, 11, 24, 16" orderby="post__in"]2.2. Produse recente
Poate știți că fiecare magazin WooCommerce oferă opțiuni pentru căutarea dvs. recentă pentru a vă aminti ceea ce căutați anterior.

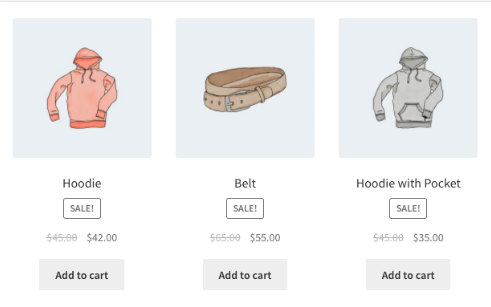
Shortcode: [recent_result per_page=”8″ columns=”4″ orderby=”date” order=”ASC/DESC”]2.3. Articole de vânzare aleatorie
Utilizați codul scurt de mai jos pentru a afișa articolele de vânzare aleatoare.

Shortcode: [result limit=”n” columns=”n” orderby=”most-approved” class=”sale” on_sale=”true/false”]2.4. Produs de categorie superioară
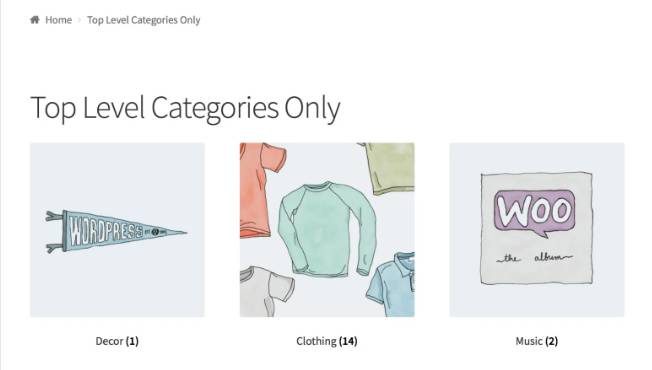
Dacă doriți să afișați produsele din categoria de nivel superior, luați în considerare utilizarea acestui cod scurt.
În vitrina, acest cod va afișa toate produsele din categoria de nivel superior.

Shortcode: [result_categories number=”0″ parent=”0”]2.5. Produsul unei anumite etichete
Utilizați acest cod scurt simplu pentru a afișa etichetele produselor.

Shortcode: [result tag=”t-shirt”]Fie rezultat = produs
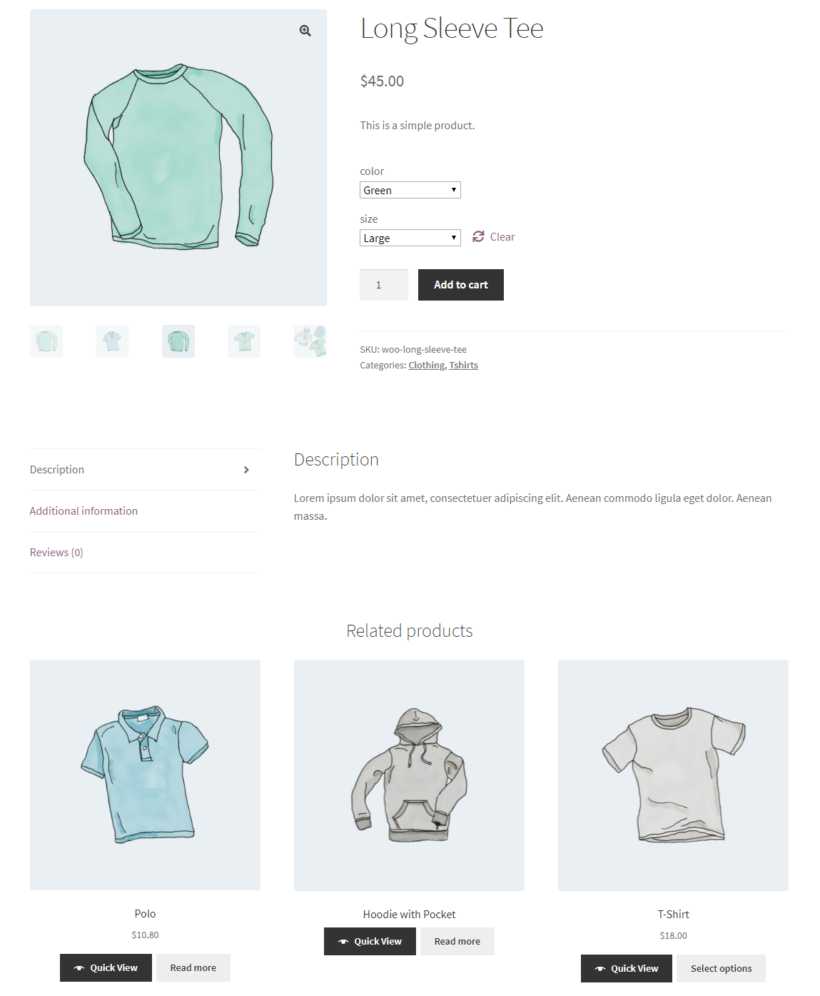
Cod scurt pentru pagina de produs:
Acesta este un alt tip de cod scurt WooCommerce pe care îl puteți folosi pentru a prezenta diferite pagini de produse folosind două atribute:
- ID-urile și codurile SKU ale produselor.

Iată ambele coduri scurte pe care le puteți folosi:
Shortcode: [product_page] Shortcode: [product_page sku="hoodie"]Coduri scurte de produs înrudite:
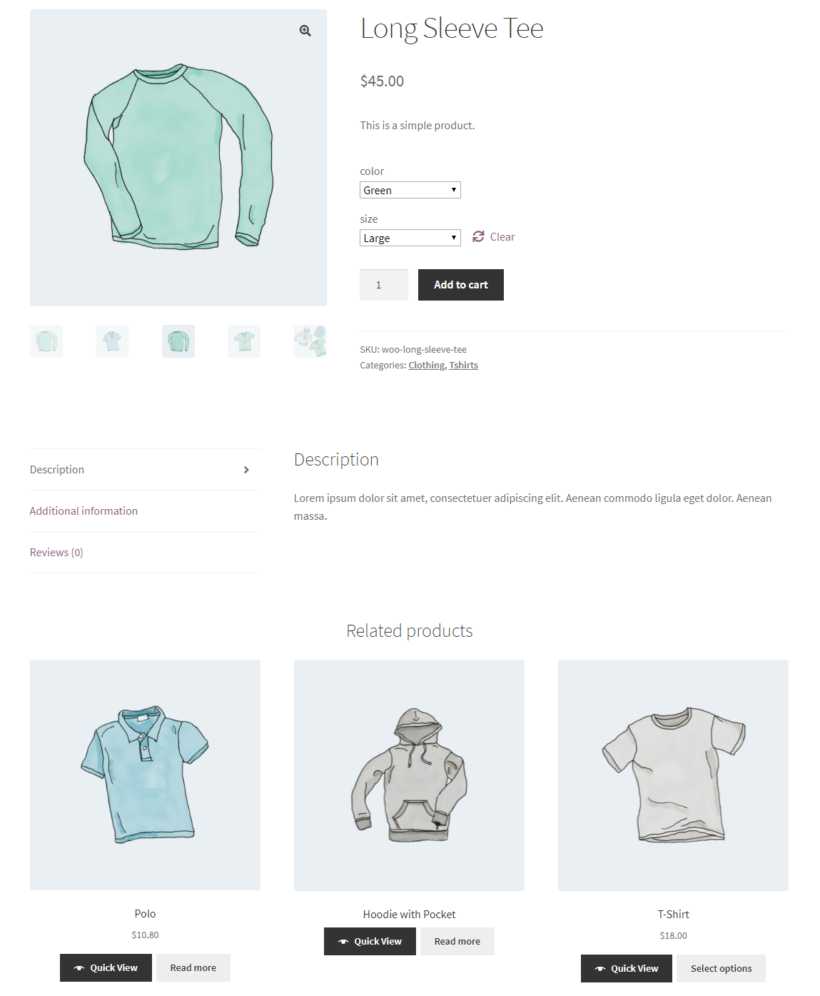
Un shortcode foarte valoros și util.
Trebuie să utilizați acest cod scurt, deoarece ori de câte ori clientul dvs. se află pe pagina de produs, este mai probabil să exploreze produsele aferente.
La fel ca Amazon, veți avea produsele aferente chiar sub produsul dvs. actual.
Cum vă va spori conversiile?
Să presupunem că cineva cercetează despre „geanta de sport”, ceea ce înseamnă că clientul dvs. ar putea avea nevoie de alte produse legate de sală.
De aceea, afișarea produsului aferent vă ajută să vă creșteți vânzările.
Shortcode: [related_products per_page="5"] 
Dacă doriți să afișați 6 produse similare, atunci pur și simplu schimbați valoarea la 6.
Adaugă în coș Shortcode:
Utilizarea codului scurt „Adăugați în coș” este un alt mod minunat de a îmbunătăți experiența utilizatorului.
Cum vă ajută acest Google să vă creșteți vânzările?
De exemplu, puteți utiliza acest cod scurt pe blogul dvs. sau pe orice altă pagină în care clientul dvs. poate adăuga direct produse în coșul de cumpărături.

Shortcode: [add_to_cart sku="loafers"]Mai mult, dacă doriți să redirecționați cumpărătorii către o altă adresă URL în loc să adăugați un articol în coș.

Puteți folosi acest buton de editare a codului scurt WooCommerce adăugați în coș.
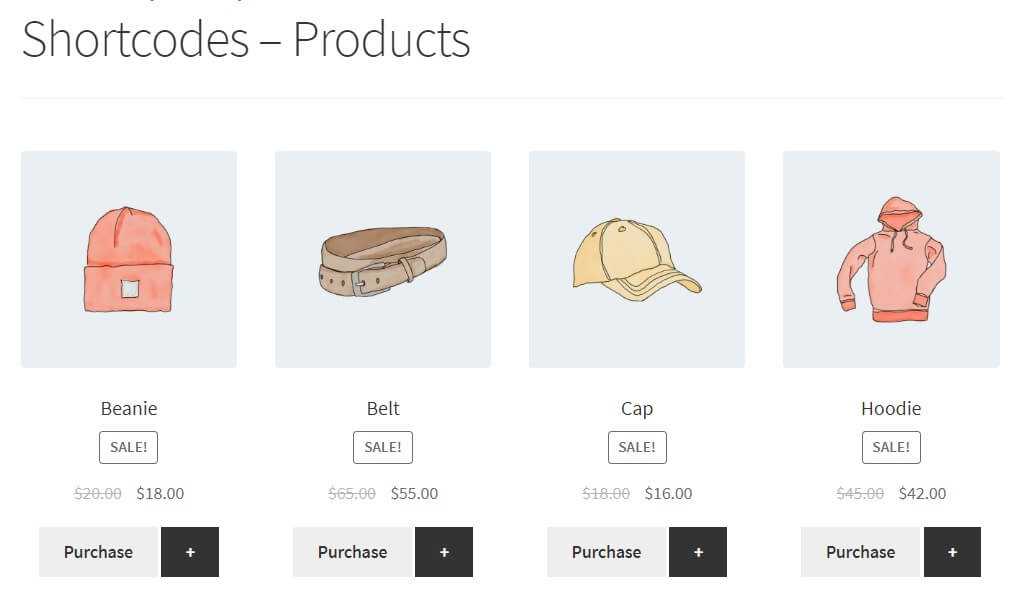
Shortcode: [add_to_cart_url]Cod scurt pentru produse multiple:
Acum este prea ușor să folosești mai multe produse cu ajutorul codurilor scurte.
Shortcode: [products ids=”1, 2, 3, 4, 5″] Shortcode: [products ids=”1, 2, 3″ orderby=”date” columns=”3″ order=”desc”]Puteți afișa mai multe produse (selectate) pe o pagină sau postați cu butoane de vizualizare rapidă.
Deși, puteți schimba codul scurt în funcție de nevoile dvs.
Cod scurt pentru câmpul de căutare de produse:
Un alt cod scurt încă util.
Shortcode: [woocommerce_product_search]Puteți utiliza acest cod scurt pentru a adăuga funcționalități de căutare live și de filtrare live în pagina sau secțiunea de blog.
Pluginuri pentru coduri scurte WooCommerce
Când vine vorba de pluginuri, atunci există o mulțime de pluginuri Shortcode.
Dar ce va fi mai bine pentru tine?
Cu toate acestea, vă recomandăm să utilizați pluginul pentru coduri scurte WooCommerce de la WooThemes.
Și vestea bună este că este complet gratuit de utilizat.
După activarea pluginului, veți vedea un buton drop-down în editorul de text WordPress.
Acest lucru vă va oferi acces rapid la toate codurile scurte WooCommerce încorporate.
Nu numai asta, dar elimină și nevoia de a copia și lipi codurile scurte.
Știți cum funcționează codurile scurte WooCommerce?
Acum că ați învățat atât de multe despre Shortcodes, atunci haideți să descoperim și cum funcționează Shortcodes.
Deși shortcode-urile par simple, ele sunt și cele mai robuste.
Știți cum sunt scrise codurile scurte, un singur cuvânt sau un set de cuvinte conectate cu caractere de subliniere.
Iată mostrele:
- [sample_shortcode]
- [get_recent_comments]
- [woocommerce_product_search]
Shortcode-urile funcționează diferit, unele shortcode funcționează singure, în timp ce altele funcționează cu anumiți parametri.
Parametrii
Acum, cum funcționează parametrii?
Parametrii numiți și argumente, munca parametrilor este că sunt
linii suplimentare care fac acțiunea codului scurt mai specifică.
Funcția parametrilor este că sunt linii suplimentare care fac acțiunea shortcode-ului mai specifică.
Cu toate acestea, trebuie să știți că parametrii sunt utilizați de majoritatea codurilor scurte WooCommerce, nu sunt folosiți de toate.
Cum se remediază dacă codurile scurte nu funcționează?
Dacă uneori, codurile scurte WooCommerce nu funcționează corect.
Ar trebui să știți cum puteți remedia problema.
Ceea ce se întâmplă este că inserați codul scurt WooCommerce corect în editorul de text, dar nu se afișează corect sau vă oferă rezultatul greșit.
Aici ceea ce trebuie să faceți este că trebuie să vă asigurați că shortcode-ul nu a fost încorporat din greșeală în etichetele pre>.
Cu toate acestea, puteți elimina aceste etichete folosind editorul de text HTML.
Ce mai trebuie să știți despre codurile scurte WooCommerce?
Am terminat destul de mult cu codurile scurte WooCommerce aici.
Codurile scurte vă vor scuti de a trebui să scrieți coduri lungi și vă vor ajuta să vă personalizați magazinul.
Putem vedea că codurile scurte WooCommerce sunt fragmente de funcționalitate incredibil de utile care vor ajuta orice proprietar de magazin care utilizează această platformă.
Sunt, de asemenea, extrem de utile și practice atunci când vine vorba de îmbunătățirea experienței cumpărătorului sau de simplificarea navigației și a achiziției în magazin.
Deci, câte și cum veți folosi codurile scurte WooCommerce?
