WooCommerceショートコード:あなたが知る必要のあるすべての情報
公開: 2021-07-05WooCommerceのショートコードについてもっと知りたいですか?
私たちはあなたをカバーしています!
さて、あなたがショートコードがコーディングと関係があると思ったなら。
それなら、そのようなものはありません。
長くて長いコードを書く必要はありません。
ショートコードは、その名前が示すように、小さなコードですが、複数の機能を実行できます。
これまでに「ショートコード」に出くわしたことがなければ、まったく問題ありません。
WooCommerceのショートコードに関連する完全な情報とその実装方法を提供するためにここにいるからです。
ショートコードは、商品ページ、サイドバー、ウィジェットなどに配置できます。
彼らがしていることは、ショッピング体験を簡素化し、購入ユーザーフローを強化し、コンバージョンのためにオンラインストアを最適化できることです。
それだけでなく、ホームページに人気商品、関連商品、注目商品のハイライトなどを表示することもできます。
このガイドでは、WooCommerceShortcodesに関連するすべての情報を共有します。
それらがどのように優れたユーザーエクスペリエンスを提供するのに役立つか、それらの利点、それらを効果的に使用する方法などを理解できます。
これ以上時間を無駄にすることなく、「WooCommerceShortcodes」に直接アクセスしましょう。
- ショートコードとは正確には何ですか?
- WooCommerceショートコードとは何ですか?
- ショートコードは役に立ちますか?
- ショートコードの利点は何ですか?
- WooCommerceショートコードの使い方は?
- WooCommerceショートコードのリスト
- ページのショートコード:
- 製品のショートコード:
- 製品ページのショートコード:
- 関連製品のショートコード:
- カートに追加ショートコード:
- 複数の製品のショートコード:
- 製品検索フィールドのショートコード:
- WooCommerceショートコードプラグイン
- WooCommerceショートコードがどのように機能するか知っていますか?
- ショートコードが機能しない場合の修復方法は?
- WooCommerceショートコードについて他に知っておくべきことは何ですか?
ショートコードとは正確には何ですか?
「ショートコードとは一体何なのか」という質問にたどり着くのは明らかです。 あなたがそれについてあまり知らないとき。
したがって、ショートコードは、eコマースストアに複数の機能を追加するための角かっこ[ショートコード]で表されるWordPressの特別なコードです。
それはあなたの店をより快適にするのを助けます、そしてあなたの顧客はそれをより直感的に使うことができます。
さらに、ショートコードを使用して、ホームページをよりパーソナライズされ、ユーザーにとってエキサイティングなものにすることができます。
WooCommerceショートコードとは何ですか?
現在、WooCommerceのショートコードは新しいものではありません。
WooCommerceは、他のプラットフォームよりも広く使用されているeコマースプラットフォームの1つです。
さまざまなショートコードもあります。
たとえば、商品ページの下部に関連商品を表示したい場合です。
開発者に頼る代わりに、関連する製品のショートコードを自分で使用することができます。
ショートコードを使用すると、はるかに簡単で便利になります。
ただし、関連製品の追加ははるかに簡単です。
5つの関連製品を見たい場合は、ショートコードを適用するとします。
[related_products per_page="5"]このコードは、関連商品を表示したい場所ならどこでも使用できます。

ショートコードは役に立ちますか?
それでもショートコードが役に立たないと思う場合は、次のことを知っておく必要があります。
ショートコードを使用すると、さらに多くのことを実行できます。つまり、製品を自由に表示したり、表示したい場所にアクションボタンを追加したりできます。
ショートコードは便利で、長く複雑なコードから解放されます。
これとは別に、ショートコードはeコマースストアを運営するときに非常に便利です。
あなたはあなたの顧客にあなたの競争相手より少し多くを提供することができます。
どうやって?
ショートコードでそれらを引き付けることができます。また、ショートコードでコンバージョンを上げることもできます。
ショートコードを使用すると、サイトに召喚ボタンをすばやく追加できます。
ショートコードはこれに限定されていますが、顧客に表示するために販売されているアイテムのグリッドを作成するのにも役立ちます。
ストアのカスタマイズに関しては、ショートコードにほとんど制限はありません。
ショートコードの利点は何ですか?
はい、ショートコードを使用することには一定の利点があります。
最初の重要な要素は柔軟性です。つまり、ショートコードを使用してストアの外観を変更できます。
テーマを簡単にカスタマイズして使用することで、顧客にとってより優れた、よりパーソナライズされたエクスペリエンスを実現できます。
もっと面白いのは何ですか?
ショートコードは、長いコードを書く必要を完全になくし、その結果、時間を節約するのに役立ちます。
さらに、一度に複数のトランザクションを実行できます。
WooCommerceショートコードの使い方は?
上記で何度もお話ししたように、Shortcodesは、サイトのどこにでも配置できる小さなコードです。
また、ショートコードを使用するためにコーディングを学ぶ必要はありません。
ここでは、ショートコードを使用できることを説明します。
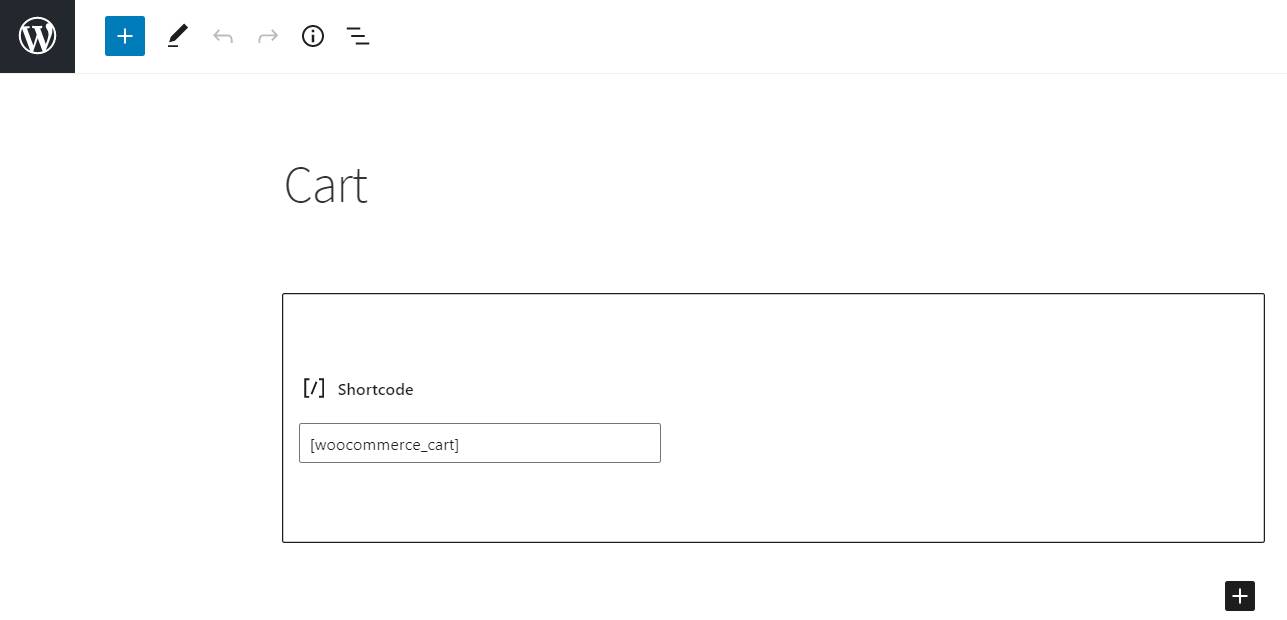
ショートコードをWordPressのテキストエディタに追加するか、ショートコードブロックを使用することもできます(Gutenberg、Elementor、またはその他のページビルダーを使用している場合)。
さらに、複数のショートコードを組み合わせて1ページに表示することもできます。
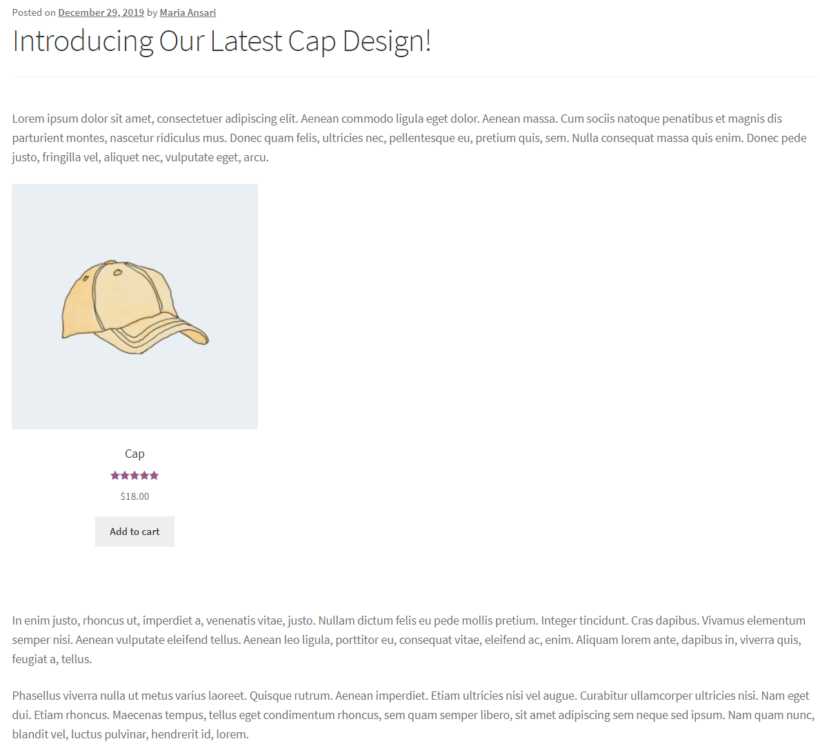
同じページに2つのショートコードがあるように見える以下のスクリーンショットを確認できます。
WooCommerceショートコードのリスト
これがすべての重要なWooCommerceショートコードのリストです。
これらのショートコードのそれぞれが提供するものと、それらをどのように使用できるかを確認しましょう。
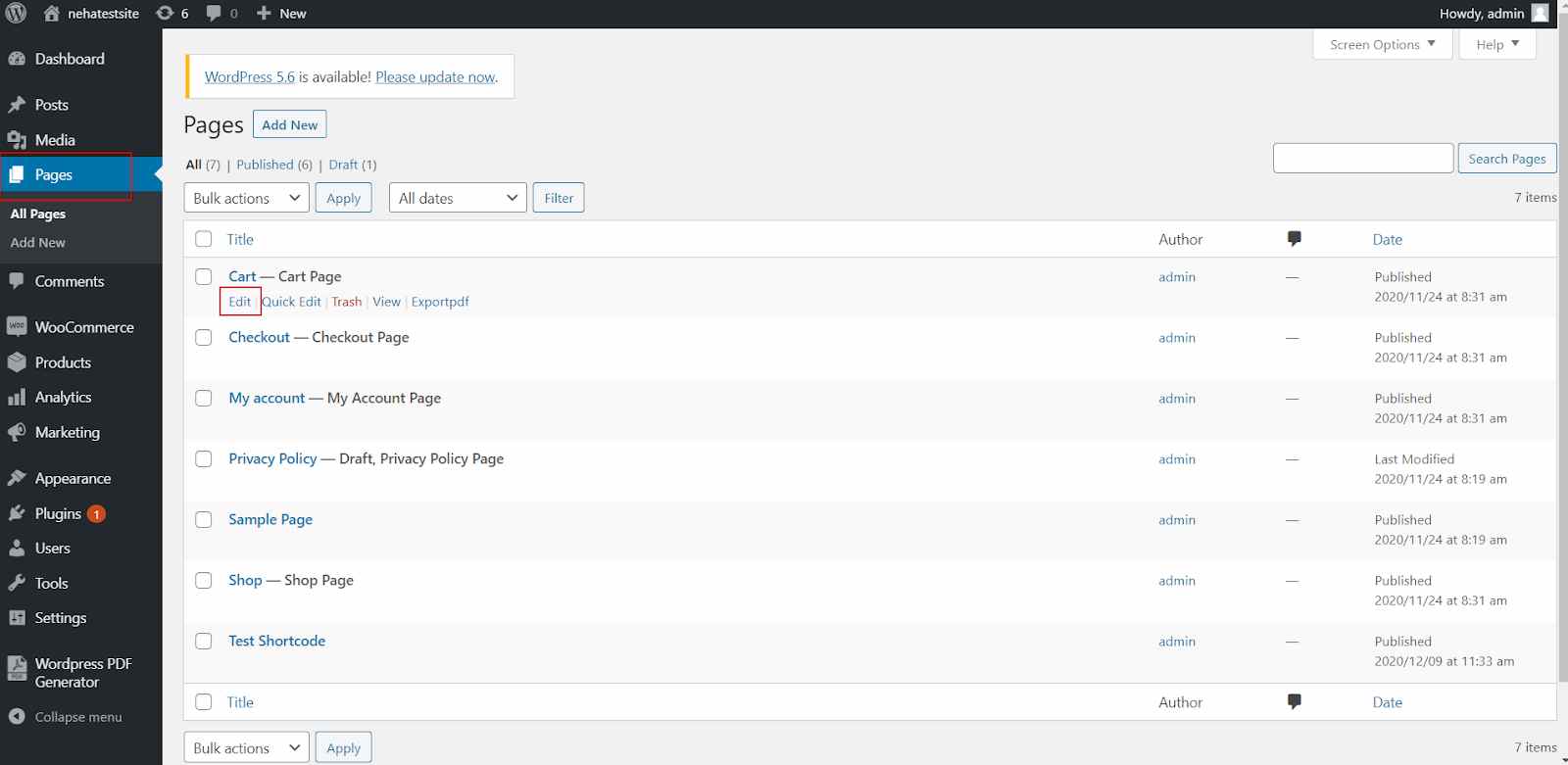
ページのショートコード:
ただし、WordPressにはショートコードを提供する4つのデフォルトページが付属しているため、手動で追加する必要はありません。
場合によっては、ショートコードを取得できない場合は、ショートコードを使用してページを再作成します。
- カート
- チェックアウト
- マイアカウント
- 注文追跡
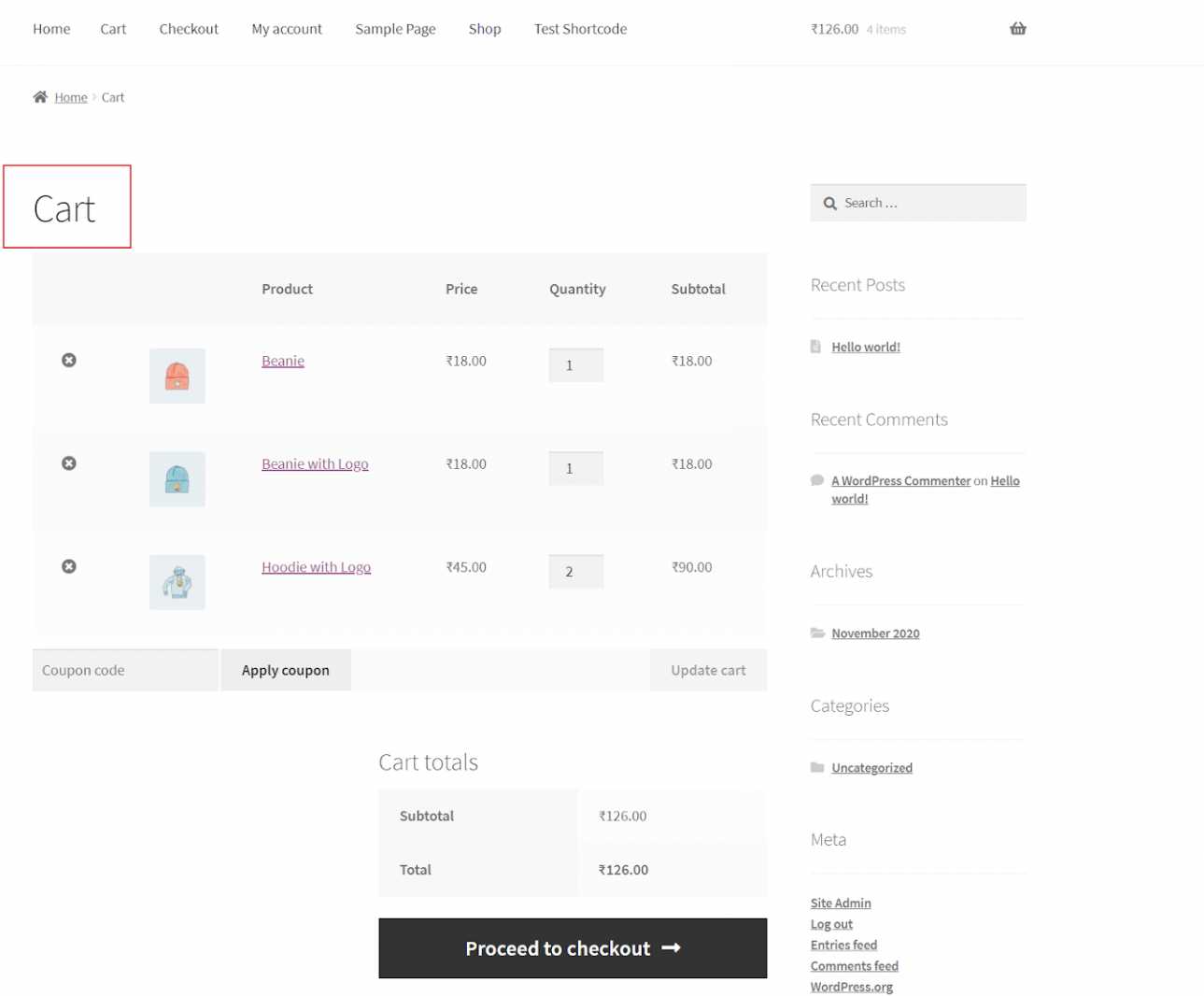
1.1。 WooCommerceカート:

Shortcode : [woocommerce_cart] 
WooCommerceショッピングカートを使用すると、Webサイトのフロントエンドで顧客のショッピングカートを表すことができます。
このコードを使用して、WordPressページや投稿に追加したり、ウィジェット化された領域(サイドバーなど)に表示したりできます。
WebサイトにWooCommerceをインストールしてアクティブ化すると、このショートコードを使用するカートページを含むいくつかのデフォルトページが自動的に作成されます。

ショートコードを使用して、カートをサイトの他の部分に接続できます。
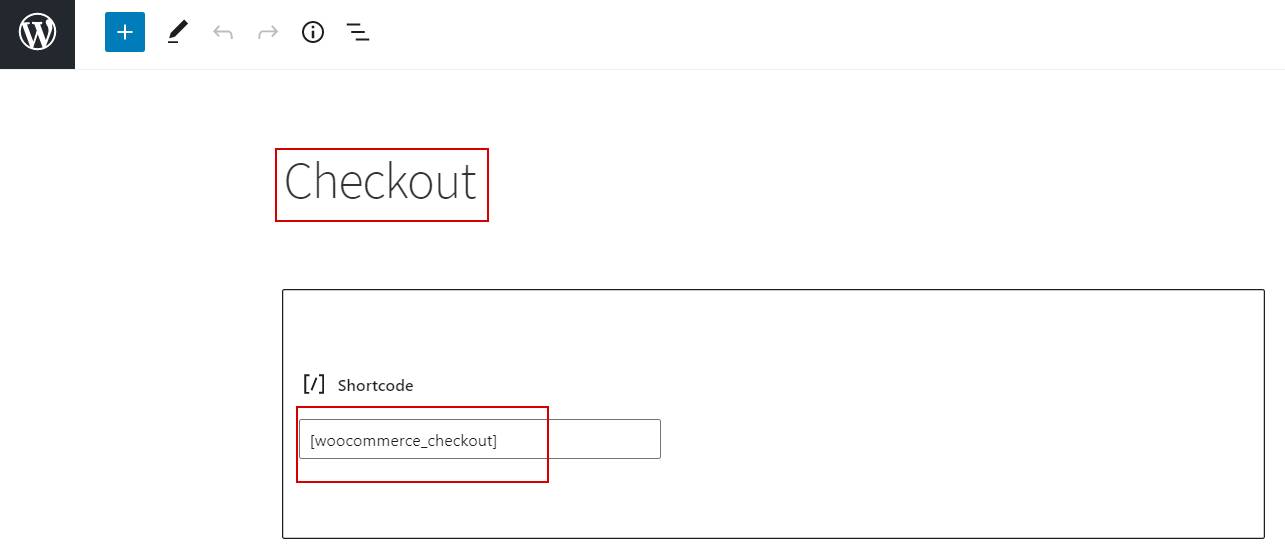
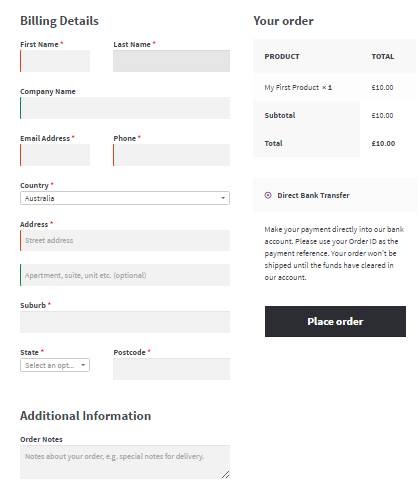
1.2。 WooCommerceチェックアウトページ:

Shortcode : [woocommerce_checkout]サイトでこのショートコードを使用すると、eコマースサイトに完全なチェックアウトページを作成できます。
このページは、WooCommerceをインストールしたときにも自動的に作成されます。

WooCommerceのチェックアウトショートコードには、多くの場合、請求情報、注文情報、および別の住所に発送する機能が含まれています。
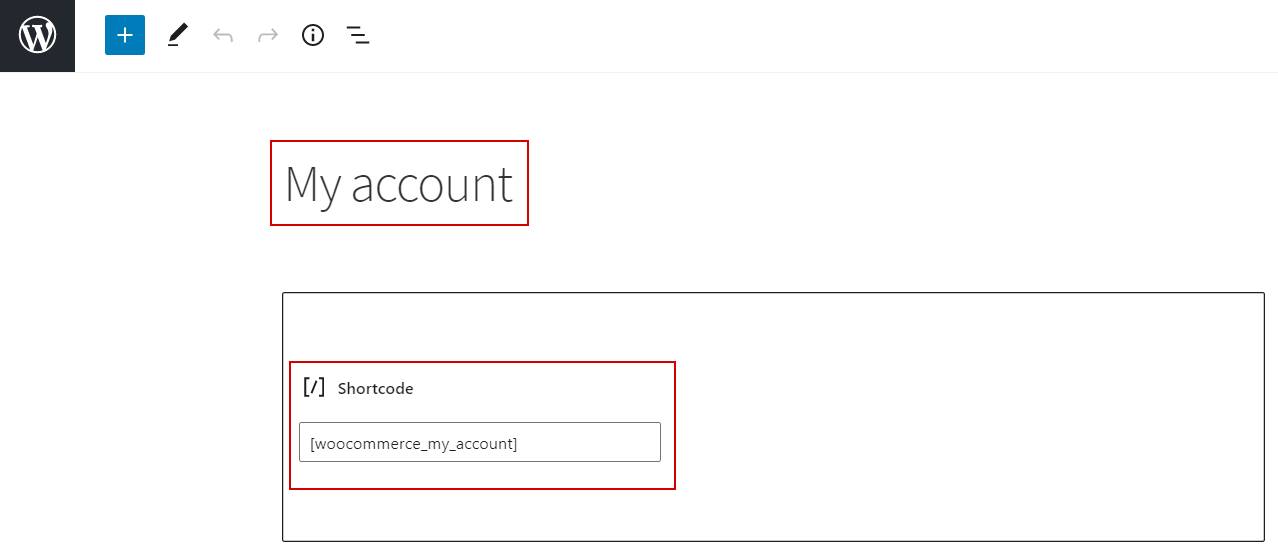
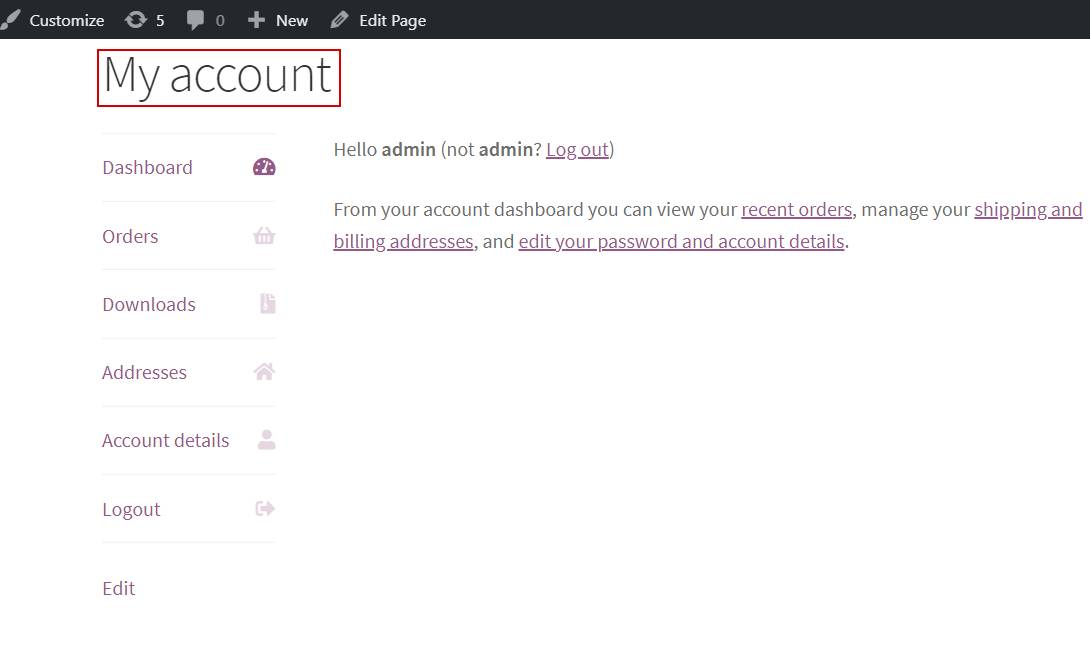
1.3。 マイアカウント:
Shortcode: [woocommerce_my_account] 
現在、WooCommerceは、インストールするとすぐに私のアカウントページも自動的に作成します。

さらに、このセクションには、名前、電子メール、電話番号などの個人情報、およびWooCommerceストアでアカウントを作成するために必要なその他すべての情報が含まれます。

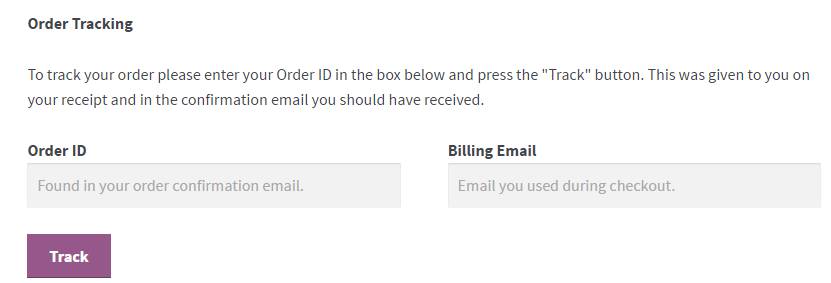
1.4。 注文追跡フォーム:
Shortcode: [woocommerce_order_tracking] 
ただし、このページは上記の他の3つのページとは異なります。
このページは自動的に生成されません。 独自のショートコードを作成するには、テキストエディタでショートコードを追加してページを作成する必要があります。
これで、顧客は進行中の注文のステータスを確認および追跡できるようになります。
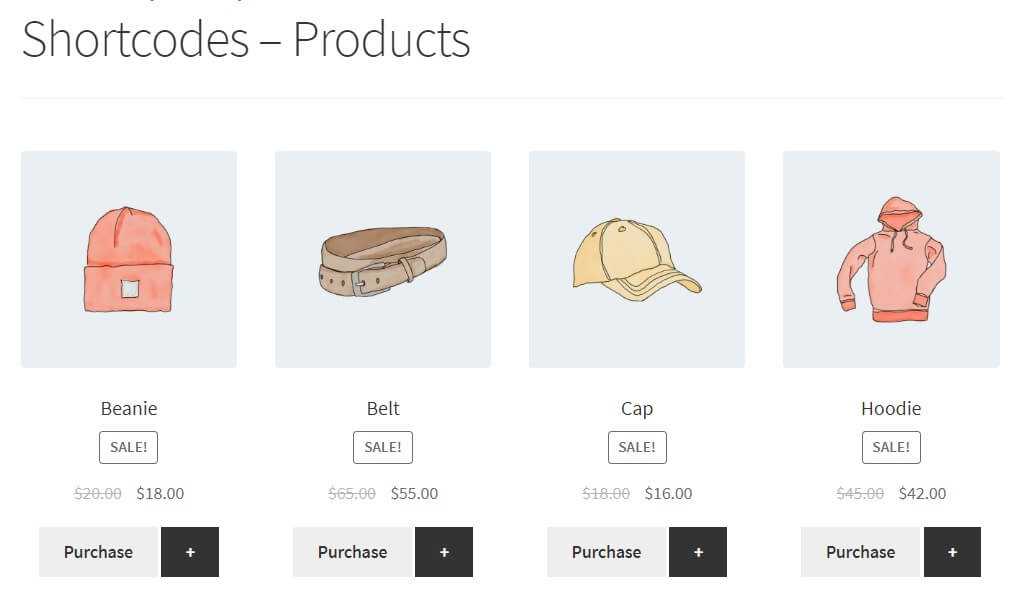
製品のショートコード:
商品のショートコードは、ストアに実装すると強力な機能を提供します。
追加すると、ストアのホームページと商品ページが大幅に変更されます。
このコードは、製品カテゴリと、変更されたリストまたはある種のリストを示しています。
商品のID、SKU、名前、タグ、ランダムな並べ替えなどを表示できます。
ショートコードを追加したら、製品属性を再度更新する必要はありません。
前のページのデータが自動的に取得されます。
製品で使用できるさまざまなショートコードを見てみましょう。
2.1。 製品を特定の順序で表示する

製品を非常に特定の順序で表示したい場合は、次のショートコードを使用します。
Shortcode: [products ids="23, 13, 12, 11, 24, 16" orderby="post__in"]2.2。 最近の製品
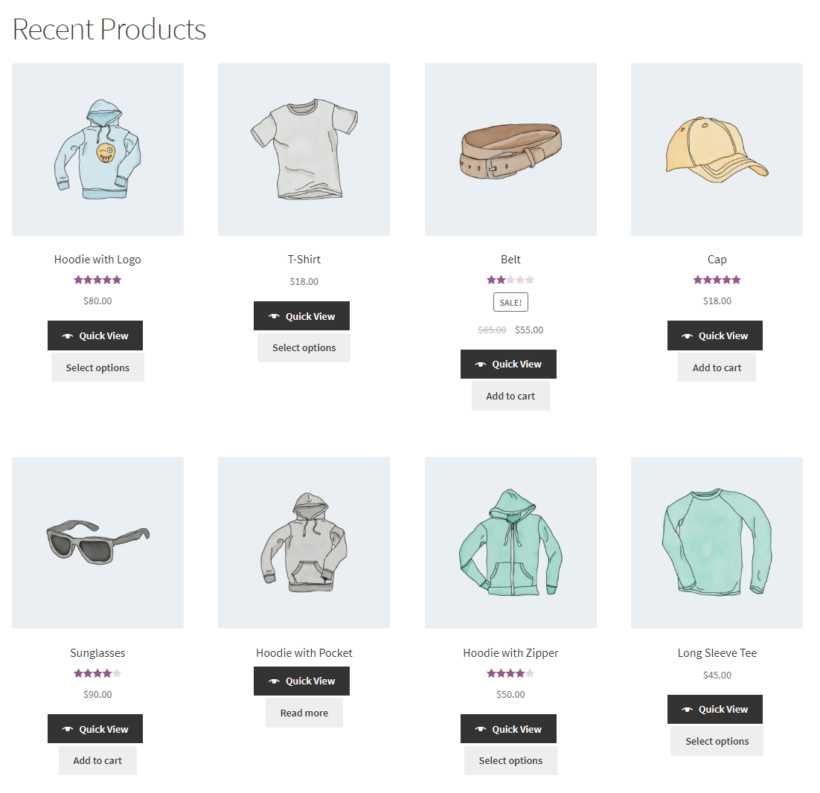
すべてのWooCommerceストアには、以前に探していたものを思い出させるための最近のクエストのオプションが用意されていることをご存知かもしれません。

Shortcode: [recent_result per_page=”8″ columns=”4″ orderby=”date” order=”ASC/DESC”]2.3。 ランダムセールアイテム
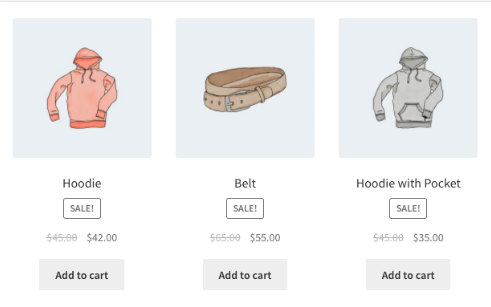
以下のショートコードを使用して、ランダムセールアイテムを表示します。

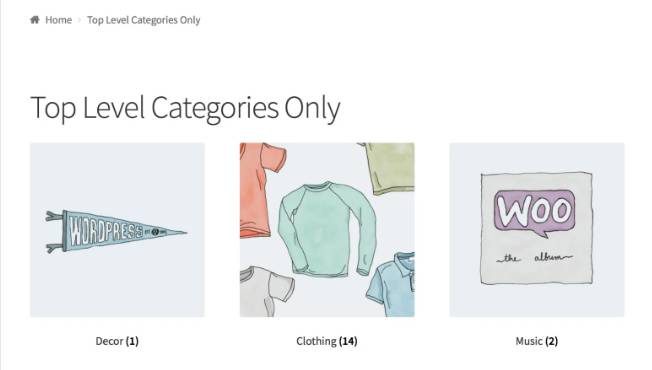
Shortcode: [result limit=”n” columns=”n” orderby=”most-approved” class=”sale” on_sale=”true/false”]2.4。 トップレベルのカテゴリー製品
トップレベルのカテゴリの商品を表示する場合は、このショートコードの使用を検討してください。
ストアフロントエンドでは、このコードはすべてのトップレベルのカテゴリの製品を表示します。

Shortcode: [result_categories number=”0″ parent=”0”]2.5。 特定のタグの製品
この単純なショートコードを使用して、製品タグを表示します。

Shortcode: [result tag=”t-shirt”]結果=製品
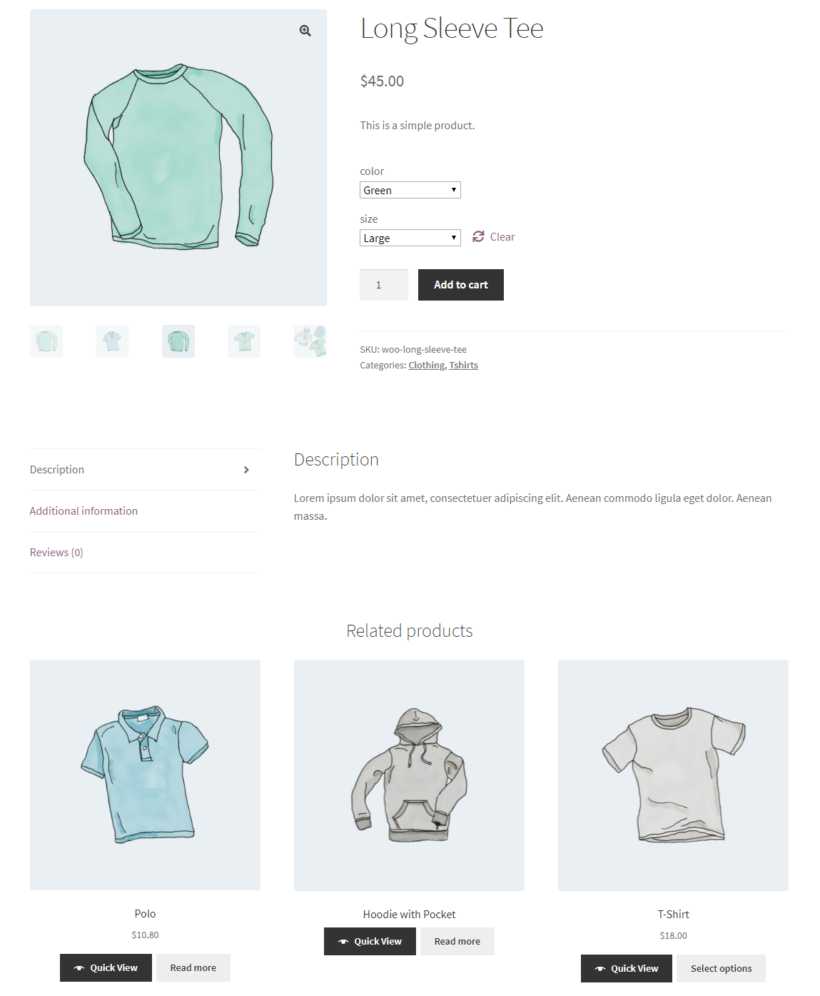
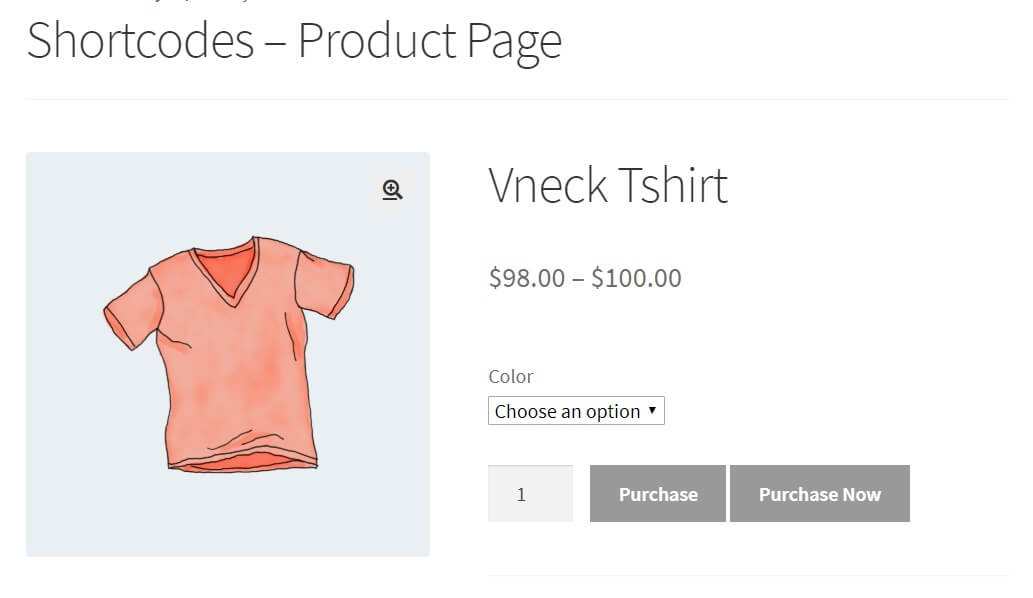
製品ページのショートコード:
これは、2つの属性を使用してさまざまな製品ページを紹介するために使用できる別のタイプのWooCommerceショートコードです。
- 製品IDとSKU。

使用できる両方のショートコードは次のとおりです。
Shortcode: [product_page] Shortcode: [product_page sku="hoodie"]関連製品のショートコード:
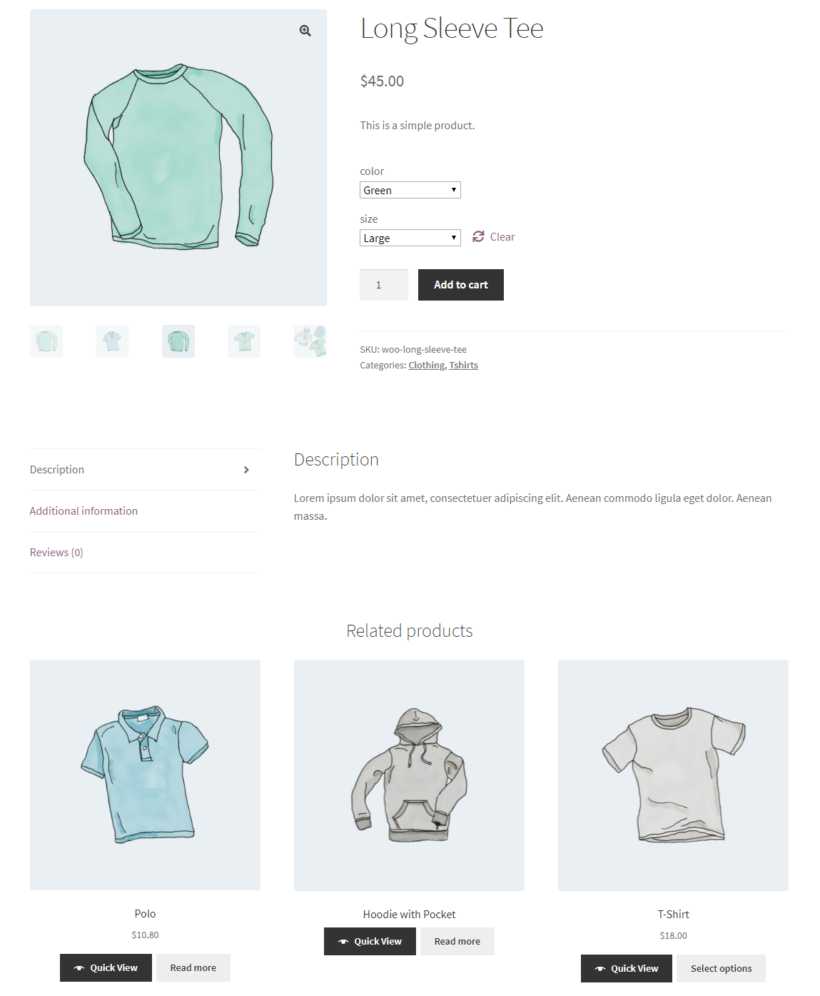
非常に価値があり便利なショートコード。
顧客があなたの製品ページにいるときはいつでも、彼らは関連製品を探索する可能性が高いので、このショートコードを使用する必要があります。
アマゾンと同じように、現在の商品のすぐ下に関連商品があります。
それはどのようにあなたのコンバージョンを後押ししますか?
誰かが「ジムバッグ」について調べているとしましょう。これは、顧客が他のジム関連製品を必要としている可能性があることを意味します。
そのため、関連商品を表示することで売り上げを伸ばすことができます。
Shortcode: [related_products per_page="5"] 
6つの関連商品を表示する場合は、値を6に変更するだけです。
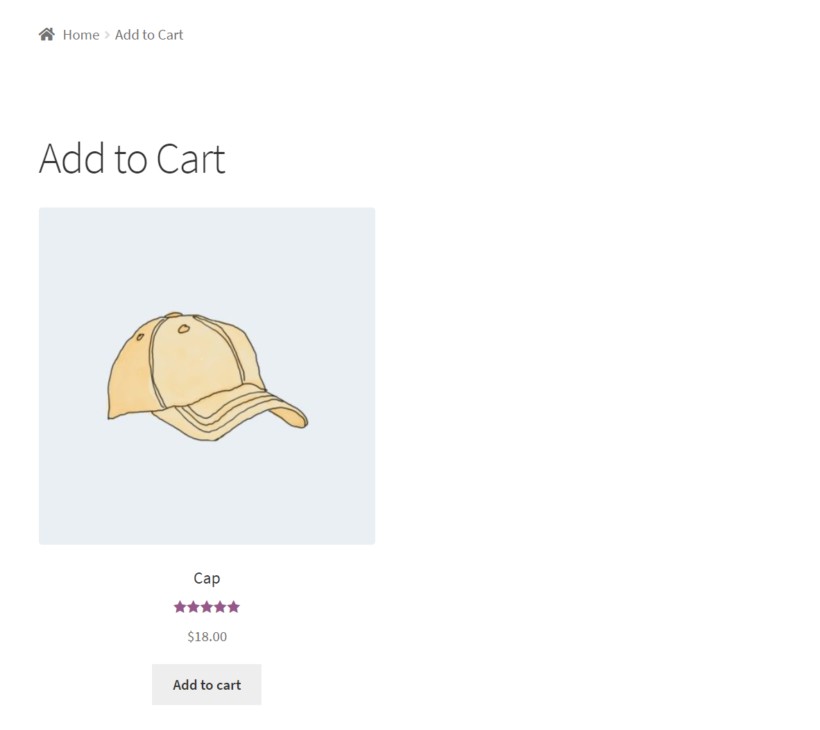
カートに追加ショートコード:
「カートに追加」ショートコードを使用することは、ユーザーエクスペリエンスを向上させるもう1つの優れた方法です。
このグーグルはあなたの売り上げを伸ばすのにどのように役立ちますか?
たとえば、このショートコードをブログや、顧客がショッピングカートに直接商品を追加できるその他のページで使用できます。

Shortcode: [add_to_cart sku="loafers"]さらに、カートに商品を追加するのではなく、買い物客を別のURLにリダイレクトしたい場合。

このショートコード編集WooCommerceカートに追加ボタンを使用できます。
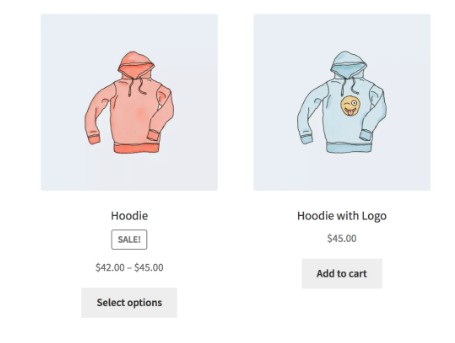
Shortcode: [add_to_cart_url]複数の製品のショートコード:
今では、ショートコードを使用して複数の製品を使用するのは簡単すぎます。
Shortcode: [products ids=”1, 2, 3, 4, 5″] Shortcode: [products ids=”1, 2, 3″ orderby=”date” columns=”3″ order=”desc”]クイックビューボタンを使用して、ページまたは投稿に複数の(選択した)製品を表示できます。
ただし、必要に応じてショートコードを変更できます。
製品検索フィールドのショートコード:
もう1つのまだ便利なショートコード。
Shortcode: [woocommerce_product_search]このショートコードを使用して、ページまたはブログセクションにライブ検索およびライブフィルター機能を追加できます。
WooCommerceショートコードプラグイン
プラグインに関して言えば、そこにはたくさんのショートコードプラグインがあります。
しかし、あなたにとって何が最善でしょうか?
ただし、WooThemesのWooCommerceshortcodesプラグインを使用することをお勧めします。
そして、良いニュースは、それが完全に無料で使用できることです。
プラグインをアクティブ化すると、WordPressテキストエディタへのドロップダウンボタンが表示されます。
これにより、組み込みのすべてのWooCommerceショートコードにすばやくアクセスできます。
それだけでなく、ショートコードをコピーして貼り付ける必要もありません。
WooCommerceショートコードがどのように機能するか知っていますか?
ショートコードについてこれだけ多くのことを学んだので、ショートコードがどのように機能するかについても見ていきましょう。
ショートコードは単純に見えますが、最も堅牢でもあります。
アンダースコアで接続された単一の単語または単語のセットである、ショートコードの記述方法を知っています。
サンプルは次のとおりです。
- [sample_shortcode]
- [get_recent_comments]
- [woocommerce_product_search]
ショートコードの動作は異なります。一部のショートコードは単独で機能しますが、他のショートコードは一部のパラメーターで機能します。
パラメーター
では、パラメータはどのように機能しますか?
パラメータは引数とも呼ばれ、パラメータの働きはそれらが
ショートコードのアクションをより具体的にする余分な行。
パラメータの機能は、ショートコードのアクションをより具体的にする余分な行であるということです。
ただし、パラメータはWooCommerceショートコードの大部分で使用されており、すべてのショートコードで使用されているわけではないことを知っておく必要があります。
ショートコードが機能しない場合の修復方法は?
場合によっては、WooCommerceのショートコードが正しく機能しないことがあります。
トラブルシューティングの方法を知っておく必要があります。
正しいWooCommerceショートコードをテキストエディタに貼り付けても、正しく表示されないか、間違った出力が表示されます。
ここで行う必要があるのは、ショートコードが誤ってpre>タグに埋め込まれていないことを確認する必要があるということです。
ただし、HTMLテキストエディタを使用してこれらのタグを削除できます。
WooCommerceショートコードについて他に知っておくべきことは何ですか?
ここでは、WooCommerceのショートコードはほぼ完成しています。
ショートコードを使用すると、長いコードを記述する必要がなくなり、ストアのカスタマイズに役立ちます。
WooCommerceショートコードは、このプラットフォームを使用するすべてのストア所有者に役立つ非常に便利な機能スニペットであることがわかります。
また、購入者のエクスペリエンスを向上させたり、ストアのナビゲーションとチェックアウトを合理化したりする場合にも、非常に便利で実用的です。
では、WooCommerceショートコードをいくつどのように使用するのでしょうか。
