Шорткоды WooCommerce: вся необходимая информация
Опубликовано: 2021-07-05Хотите узнать больше о шорткодах WooCommerce?
Мы вас прикрыли!
Теперь, если вы подумали, что шорткоды как-то связаны с кодированием.
Тогда ничего подобного.
Вам не нужно писать длинный и длинный код.
Шорткоды, как следует из названия, представляют собой небольшие фрагменты кода, но могут выполнять несколько функций.
Ничего страшного, если вы раньше не сталкивались с «короткими кодами».
Потому что мы здесь, чтобы предоставить вам полную информацию о шорткодах WooCommerce и о том, как вы можете их реализовать.
Вы можете разместить шорткоды на странице продукта, боковых панелях, виджете и т. д.
Что они делают, так это то, что они могут упростить процесс покупок, улучшить потоки пользователей и оптимизировать ваш интернет-магазин для конверсий.
Не только это, но также вы можете отображать лучшие продукты на главной странице, связанные продукты, выделять рекомендуемые продукты и многое другое.
В этом руководстве мы собираемся поделиться с вами всей информацией, связанной с шорткодами WooCommerce.
Вы узнаете, как они могут помочь вам улучшить взаимодействие с пользователем, их преимущества, как их можно эффективно использовать и многое другое.
Давайте просто перейдем прямо к нашим «Шорткодам WooCommerce», не теряя времени.
- Что такое шорткоды?
- Что такое шорткоды WooCommerce?
- Полезны ли шорткоды?
- Каковы преимущества шорткодов?
- Как использовать шорткоды WooCommerce?
- Список шорткодов WooCommerce
- Шорткоды страниц:
- Шорткоды продуктов:
- Шорткод страницы продукта:
- Сокращенные коды связанных продуктов:
- Добавить в корзину Шорткод:
- Несколько коротких кодов продуктов:
- Шорткод поля поиска продукта:
- Плагины шорткодов WooCommerce
- Знаете, как работают шорткоды WooCommerce?
- Как исправить, если шорткоды не работают?
- Что еще нужно знать о шорткодах WooCommerce?
Что такое шорткоды?
Очевидно, что возникает вопрос: «Что, черт возьми, такое шорткоды?» когда вы мало знаете об этом.
Таким образом, шорткоды — это специальные коды в WordPress, которые представлены квадратными скобками [шорткоды] , чтобы добавить несколько функций в ваш магазин электронной коммерции.
Это помогает сделать ваш магазин более приятным, а ваши клиенты могут найти его более интуитивно понятным.
Кроме того, вы можете использовать короткие коды, чтобы сделать свою домашнюю страницу более персонализированной и интересной для пользователей.
Что такое шорткоды WooCommerce?
Теперь шорткоды WooCommerce не нова.
WooCommerce — одна из наиболее широко используемых платформ электронной коммерции, чем другие.
Он также имеет широкий спектр шорткодов.
Например, если вы хотите показать сопутствующие товары внизу страницы товара.
Вместо того, чтобы полагаться на разработчиков, вы можете использовать короткий код соответствующего продукта самостоятельно.
Используя шорткоды, будет гораздо больше простоты и удобства.
Однако добавлять сопутствующие товары намного проще.
Скажем, если вы хотите увидеть 5 сопутствующих товаров, примените шорткод:
[related_products per_page="5"]Вы можете использовать этот код везде, где хотите показать сопутствующие товары.

Полезны ли шорткоды?
Если вы все еще думаете, что шорткоды бесполезны, вот что вам нужно знать.
Шорткоды позволяют вам делать гораздо больше вещей, что означает, что вы можете свободно отображать свои продукты, добавлять кнопку призыва к действию, где бы вы ни хотели их отображать.
Шорткоды полезны, они избавят вас от более длинных сложных кодов.
Кроме того, шорткоды очень полезны, когда вы запускаете магазин электронной коммерции.
Вы можете дать своему клиенту немного больше, чем ваши конкуренты.
КАК?
Вы можете привлечь их с помощью шорткодов, вы также можете повысить конверсию с помощью шорткодов.
Вы можете быстро добавить кнопку призыва к действию на свой сайт с помощью шорткодов.
Шорткоды ограничены этим, но они даже могут помочь вам создать сетку товаров, которые продаются, чтобы показать покупателям.
Когда дело доходит до настройки вашего магазина, у шорткодов практически нет ограничений.
Каковы преимущества шорткодов?
Да, есть определенные преимущества использования коротких кодов.
Первым важным фактором является гибкость , что означает, что вы можете изменить внешний вид вашего магазина с помощью шорткодов.
Вы можете легко настроить тему и использовать ее, чтобы обеспечить лучший и более персонализированный опыт для ваших клиентов.
Что интереснее?
Шорткоды полностью устранят необходимость написания длинных кодов и, как следствие, помогут сэкономить ваше время.
Кроме того, вы можете совершать несколько сделок одновременно.
Как использовать шорткоды WooCommerce?
Как мы уже неоднократно говорили выше, шорткоды — это небольшой фрагмент кода, который вы можете разместить в любом месте на своем сайте.
Кроме того, вам не нужно изучать программирование, чтобы использовать короткие коды.
Здесь мы расскажем вам, что вы можете использовать короткие коды:
Просто добавьте шорткод в текстовый редактор WordPress или вы также можете использовать блок шорткода (если вы используете Gutenberg, Elementor или любой другой конструктор страниц).
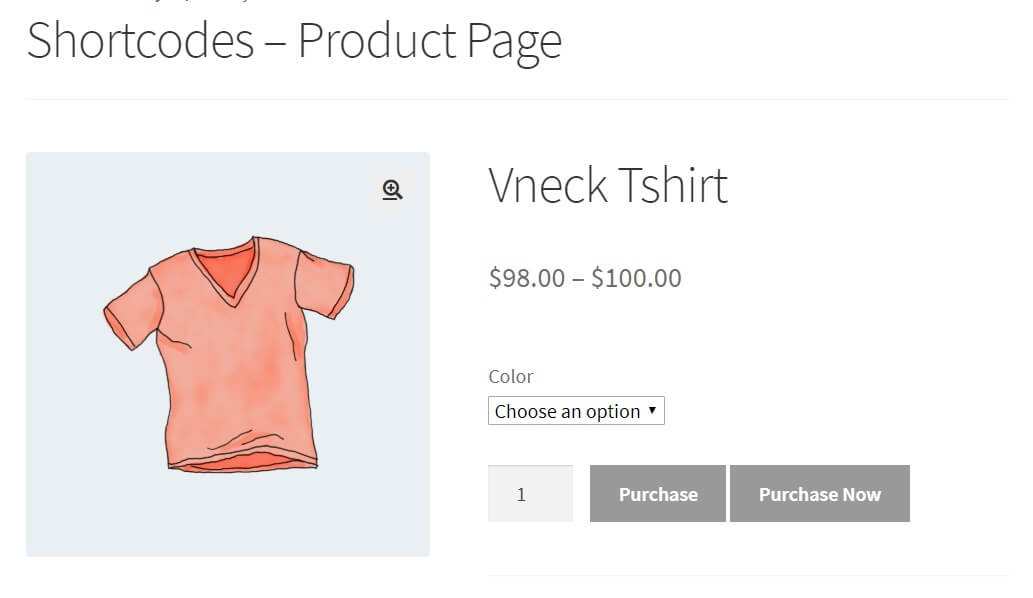
Кроме того, несколько шорткодов можно комбинировать и отображать на одной странице.
Вы можете проверить на скриншоте ниже, как выглядит два шорткода на одной странице.
Список шорткодов WooCommerce
Вот список всех основных шорткодов WooCommerce.
Давайте посмотрим, что может предложить каждый из этих шорткодов и как вы можете их использовать.
Шорткоды страниц:
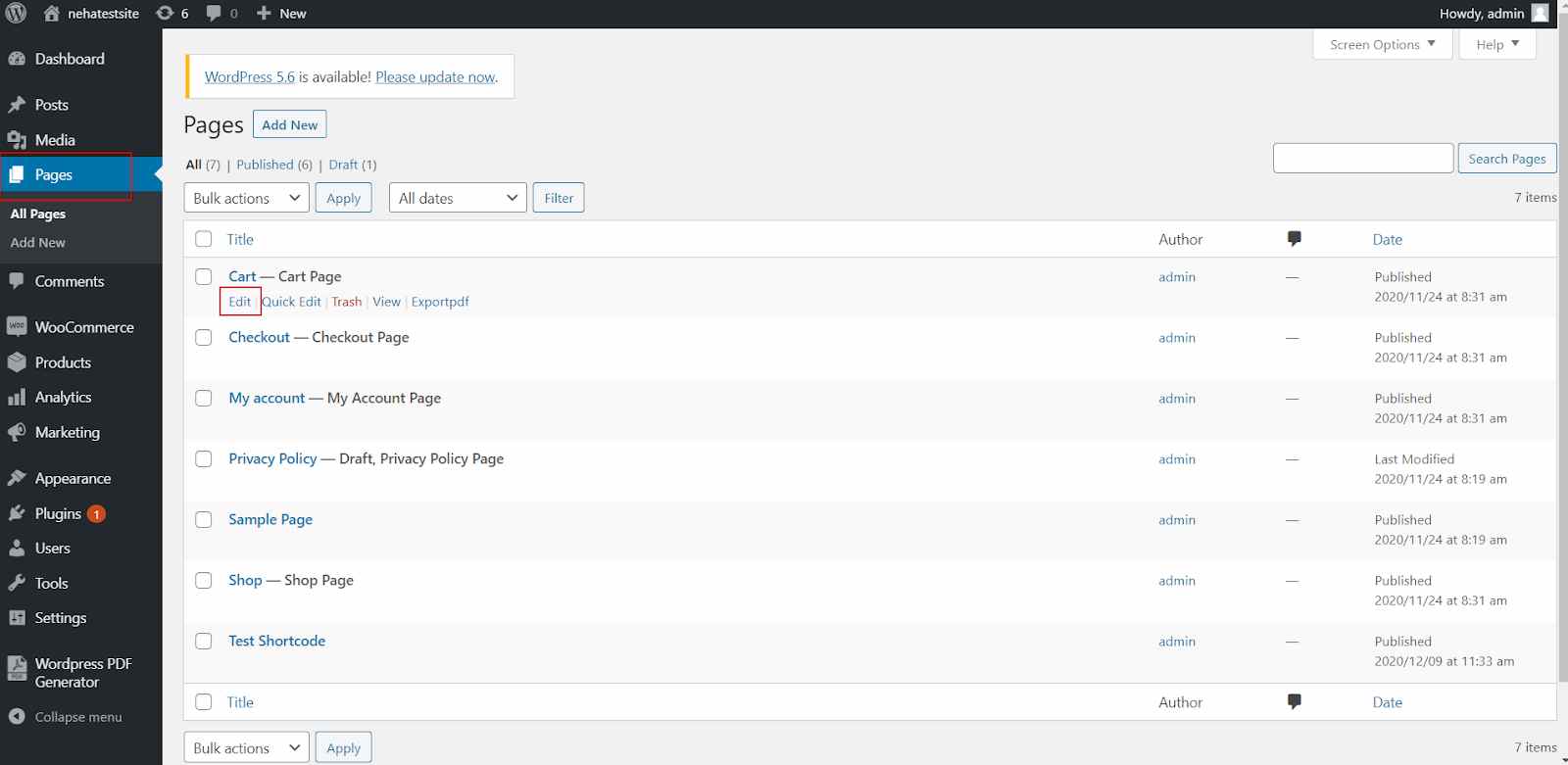
Тем не менее, WordPress поставляется с четырьмя страницами по умолчанию, которые предоставляют шорткоды, поэтому вам не придется добавлять их вручную.
Если в некоторых случаях вы не получите шорткоды, вы заново создадите страницы с шорткодами.
- Корзина
- Проверить
- Мой счет
- Отслеживание заказа
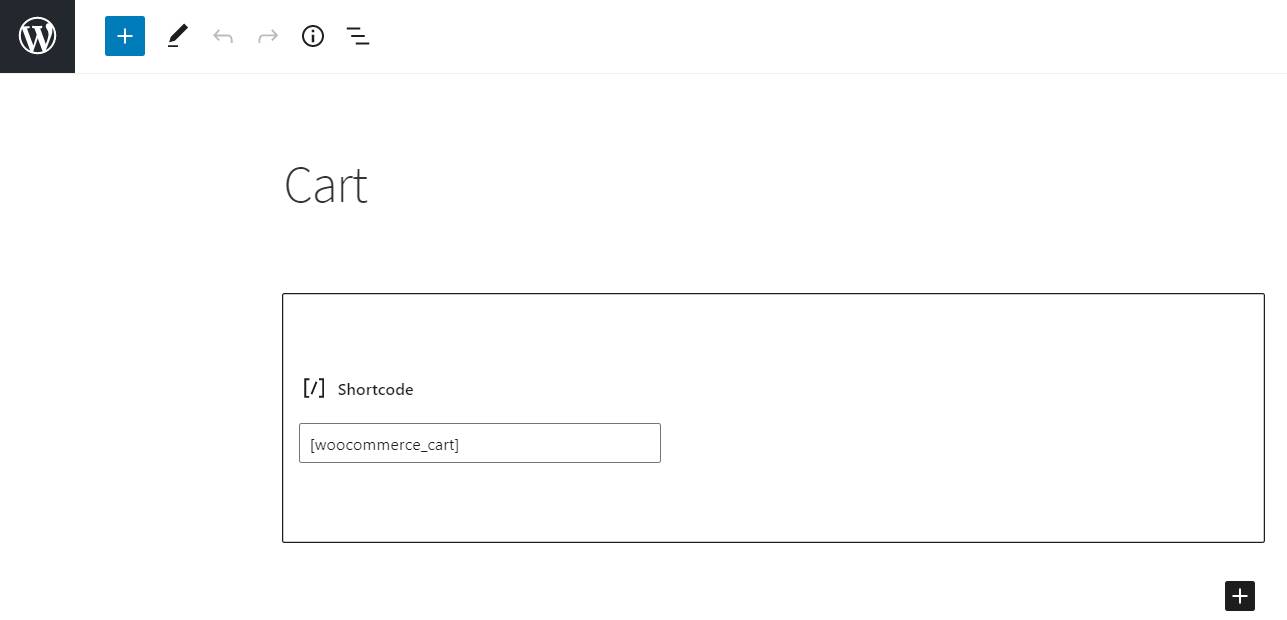
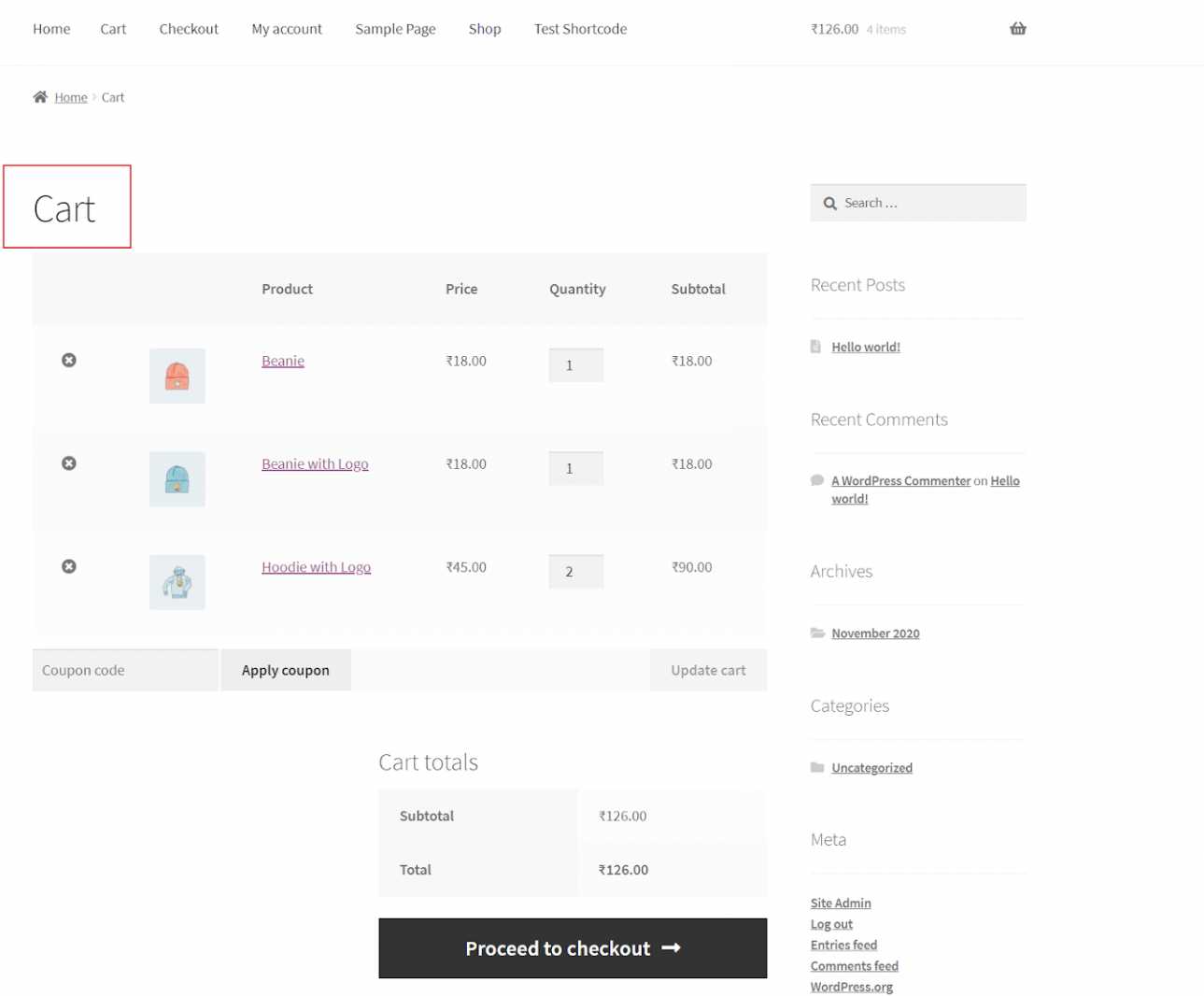
1.1. Корзина WooCommerce:

Shortcode : [woocommerce_cart] 
Корзина покупок WooCommerce позволяет отображать корзину покупок клиента в интерфейсе вашего веб-сайта.
Вы можете использовать этот код, чтобы добавить его на страницы или записи WordPress или отобразить в виджетных областях (например, на боковой панели).
Когда вы устанавливаете и активируете WooCommerce на своем веб-сайте, он автоматически создает некоторые страницы по умолчанию, включая страницу корзины, которая использует этот шорткод.

Шорткод можно использовать для подключения корзины к другим частям вашего сайта.
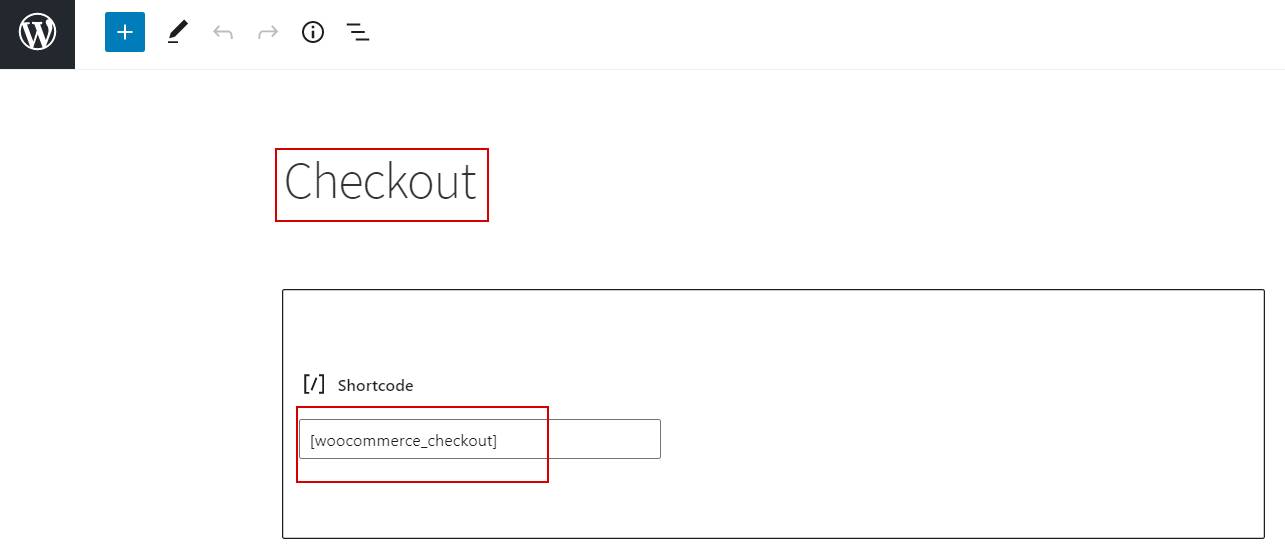
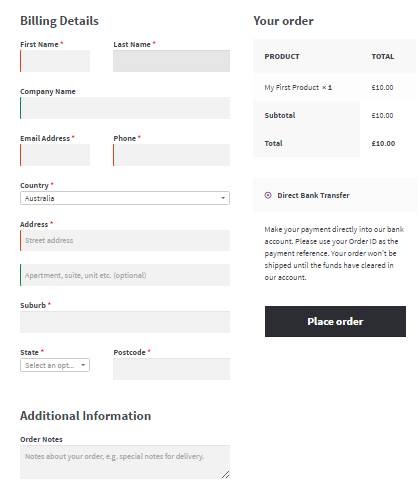
1.2. Страница оформления заказа WooCommerce:

Shortcode : [woocommerce_checkout]Используя этот шорткод на своем сайте, вы можете создать полноценную страницу оформления заказа на своем сайте электронной коммерции.
Эта страница также автоматически создается при установке WooCommerce.

Шорткод оформления заказа WooCommerce часто включает платежную информацию, информацию о заказе и возможность доставки на другой адрес.
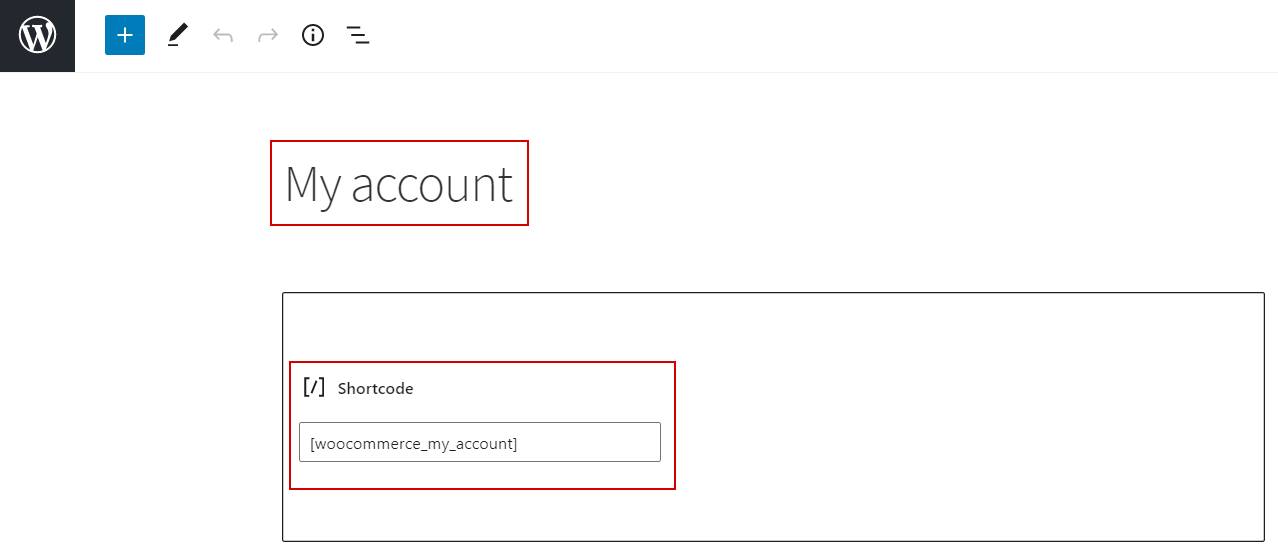
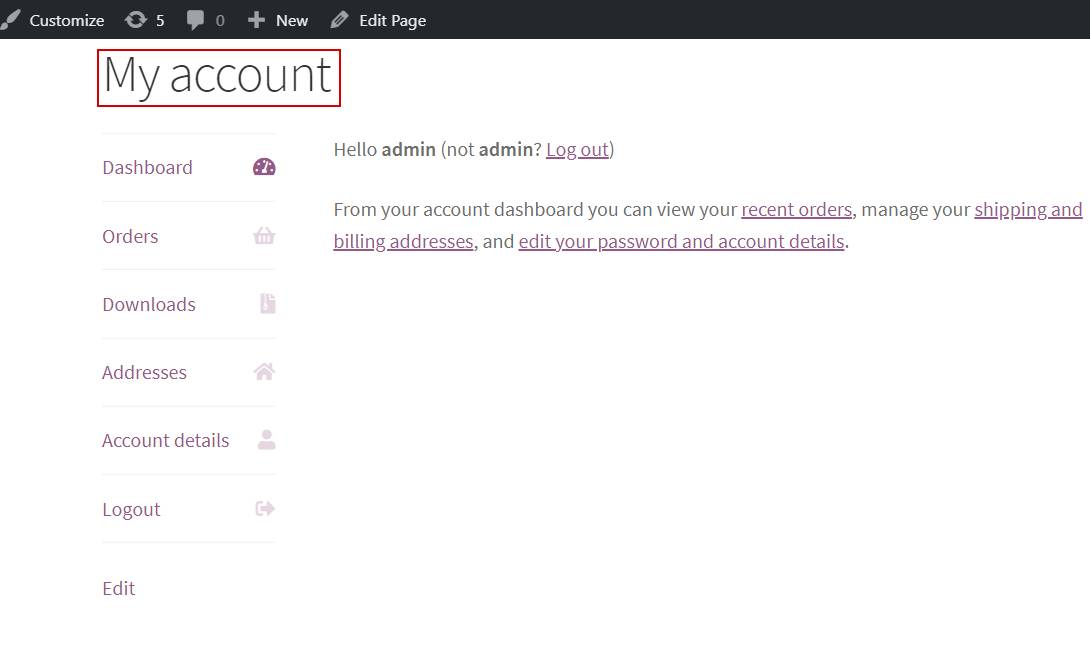
1.3. Мой счет:
Shortcode: [woocommerce_my_account] 
ТЕПЕРЬ WooCommerce также автоматически создаст страницу моей учетной записи, как только вы ее установите.

Кроме того, этот раздел включает вашу личную информацию, такую как имя, адрес электронной почты, номер телефона и всю другую информацию, необходимую для создания учетной записи в магазине WooCommerce.

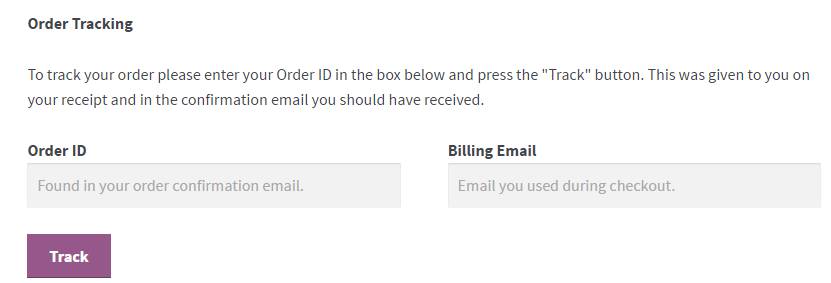
1.4. Форма отслеживания заказа:
Shortcode: [woocommerce_order_tracking] 
Однако эта страница отличается от трех других, упомянутых выше.
Эта страница не создается автоматически. Вы должны создать страницу, добавив шорткод в текстовом редакторе, чтобы сделать свой собственный.
Теперь ваши клиенты смогут видеть и отслеживать статус своих текущих заказов.
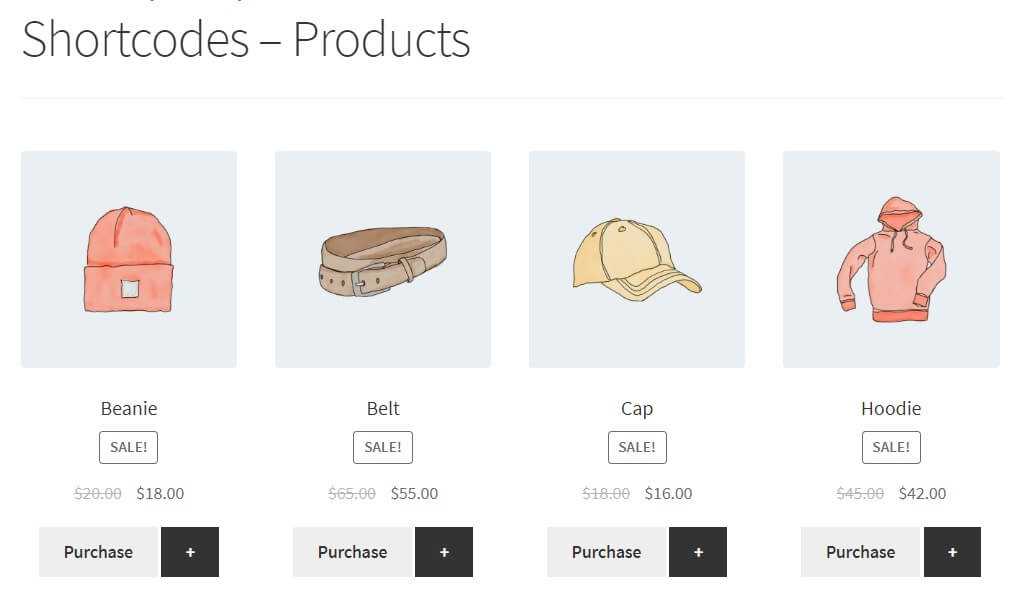
Шорткоды продуктов:
Шорткоды продуктов предоставят вам мощные функциональные возможности при внедрении в ваш магазин.
Когда вы добавите его, домашняя страница вашего магазина и страницы продуктов резко изменятся.
Этот код показывает категории продуктов, а также измененный или некоторый тип списка.
Позволяет отображать идентификатор продукта, артикул, имя, теги и случайную сортировку, среди прочего.
Вам не нужно будет снова обновлять какие-либо атрибуты продукта после того, как вы добавите для них шорткод.
Данные с предыдущей страницы будут загружены автоматически.
Давайте посмотрим на различные короткие коды, доступные для ваших продуктов.
2.1. Отображать товары в определенном порядке

Если вы хотите отображать свои продукты в очень определенном порядке, используйте короткий код:
Shortcode: [products ids="23, 13, 12, 11, 24, 16" orderby="post__in"]2.2. Последние продукты
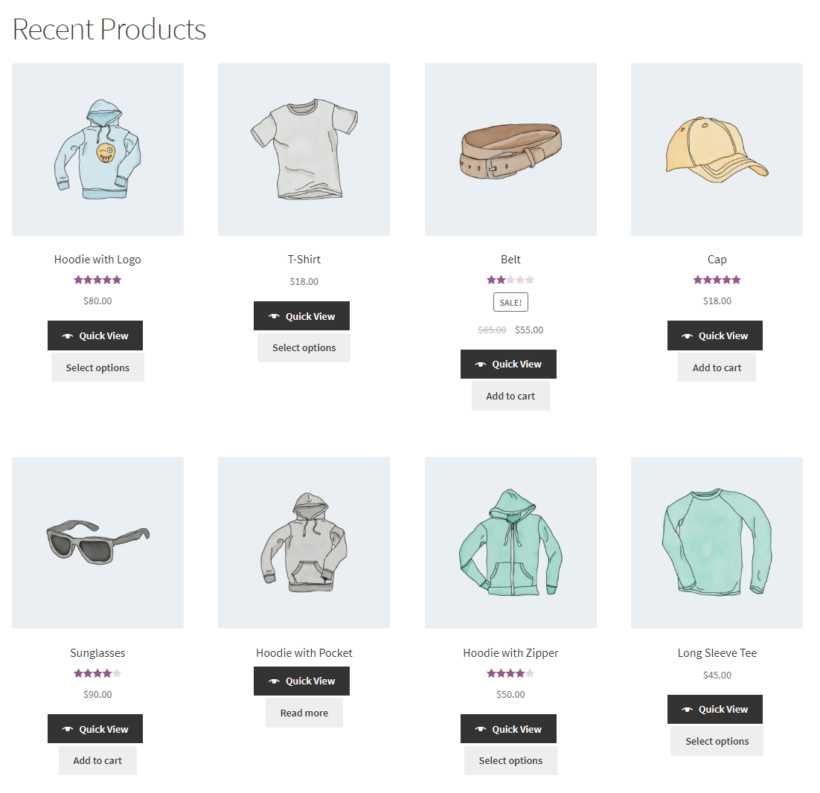
Возможно, вы знаете, что каждый магазин WooCommerce предлагает варианты вашего недавнего квеста, чтобы напомнить вам о том, что вы искали ранее.

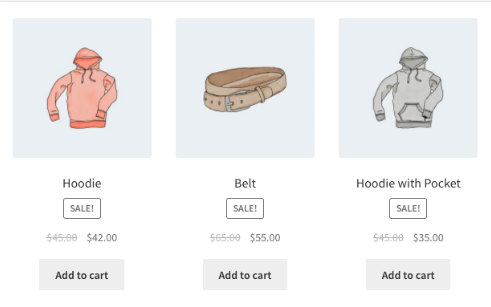
Shortcode: [recent_result per_page=”8″ columns=”4″ orderby=”date” order=”ASC/DESC”]2.3. Случайные распродажи
Используйте приведенный ниже шорткод для отображения случайных предметов распродажи.

Shortcode: [result limit=”n” columns=”n” orderby=”most-approved” class=”sale” on_sale=”true/false”]2.4. Продукт категории верхнего уровня
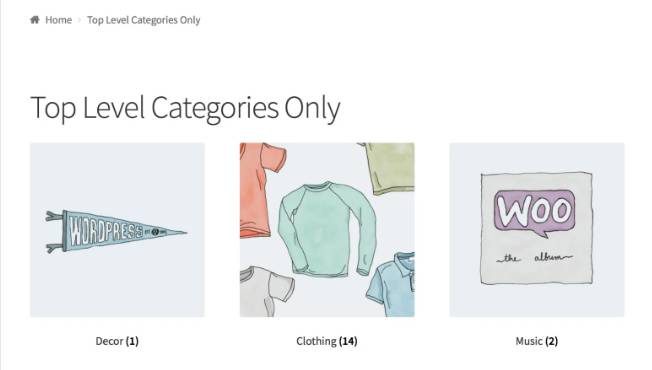
Если вы хотите показать продукты категории верхнего уровня, рассмотрите возможность использования этого шорткода.
На витрине этот код покажет все товары категории верхнего уровня.

Shortcode: [result_categories number=”0″ parent=”0”]2.5. Продукт определенного тега
Используйте этот простой шорткод для отображения тегов продукта.

Shortcode: [result tag=”t-shirt”]Пусть результат = продукт
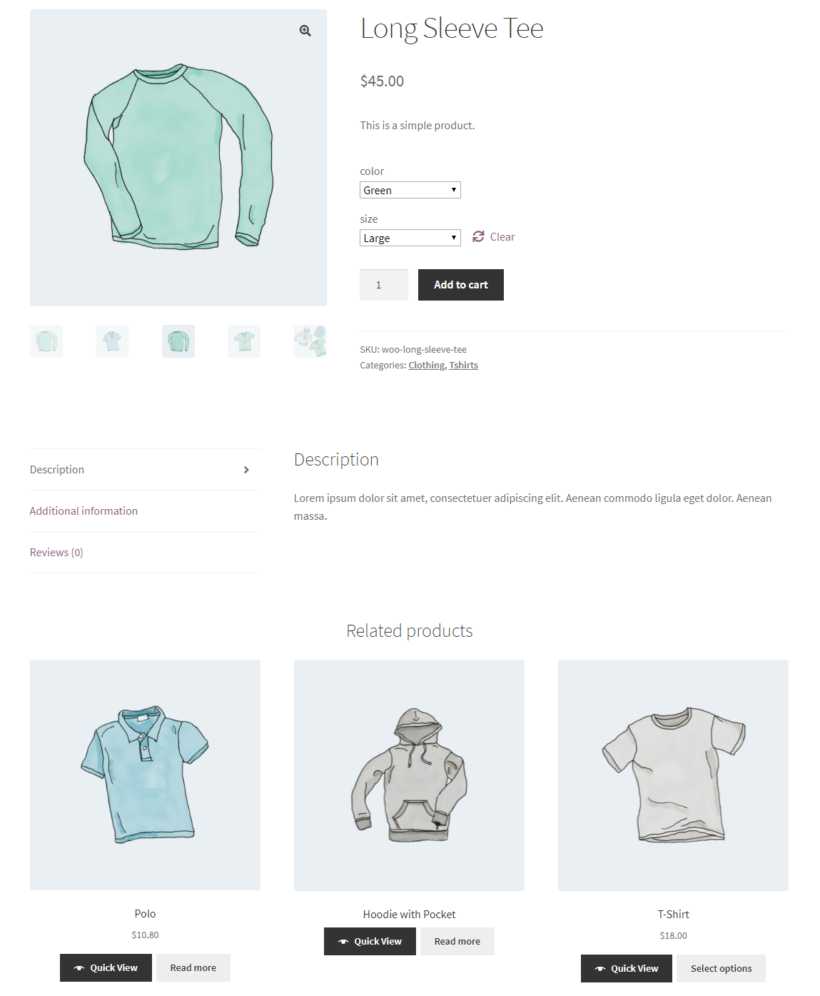
Шорткод страницы продукта:
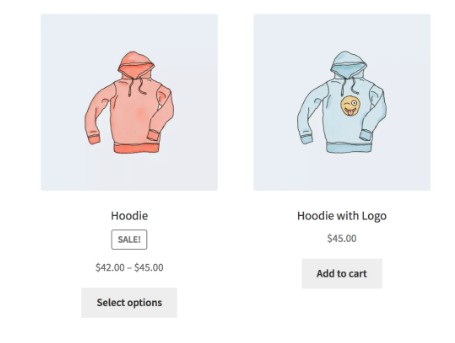
Это еще один тип шорткода WooCommerce, который вы можете использовать для демонстрации различных страниц продукта с помощью двух атрибутов:
- идентификаторы продуктов и SKU.

Вот оба шорткода, которые вы можете использовать:
Shortcode: [product_page] Shortcode: [product_page sku="hoodie"]Сокращенные коды связанных продуктов:
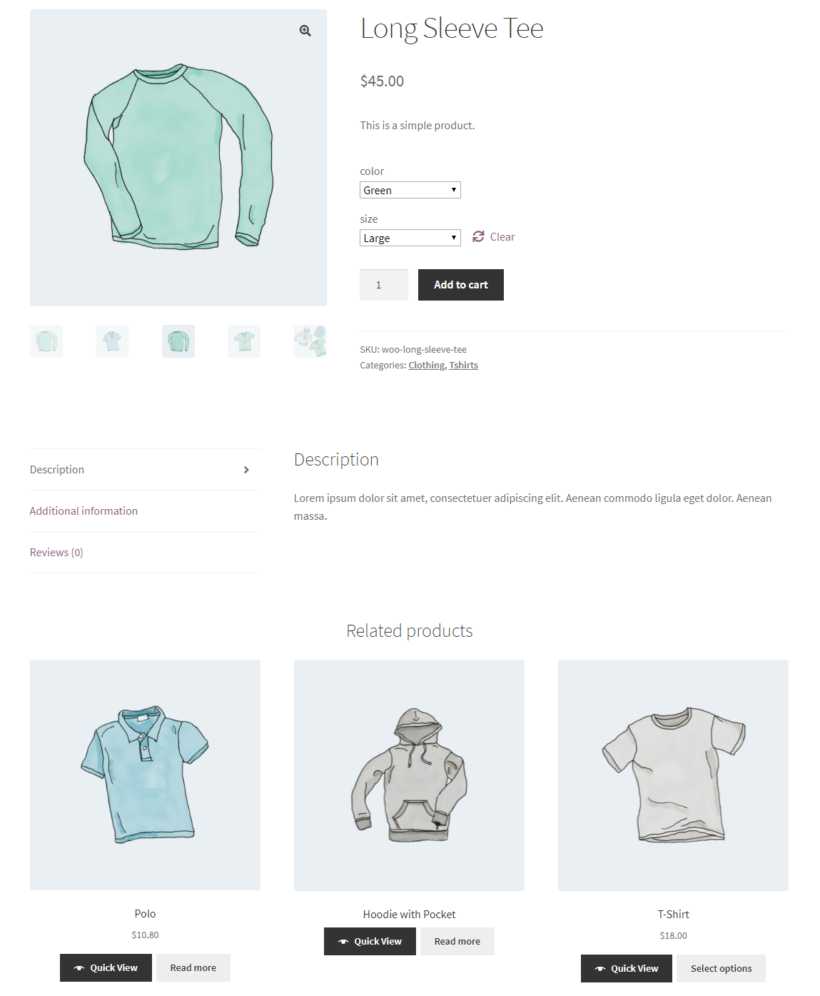
Очень ценный и полезный шорткод.
Вам необходимо использовать этот шорткод, потому что всякий раз, когда ваш клиент находится на странице вашего продукта, он с большей вероятностью изучит сопутствующие продукты.
Как и в случае с Amazon, у вас будут сопутствующие товары прямо под вашим текущим продуктом.
Как это повысит вашу конверсию?
Скажем, если кто-то исследует «спортивную сумку», это означает, что вашему клиенту могут понадобиться другие товары, связанные с тренажерным залом.
Вот почему показ связанного продукта помогает увеличить ваши продажи.
Shortcode: [related_products per_page="5"] 
Если вы хотите показать 6 сопутствующих товаров, просто измените значение на 6.
Добавить в корзину Шорткод:
Использование шорткода «Добавить в корзину» — еще один отличный способ повысить качество обслуживания пользователей.
Как этот Google поможет увеличить ваши продажи?
Например, вы можете использовать этот шорткод в своем блоге или на любой другой странице, где ваш покупатель может напрямую добавлять товары в свою корзину.

Shortcode: [add_to_cart sku="loafers"]Более того, если вы хотите перенаправить своих покупателей на другой URL-адрес вместо добавления товара в корзину.

Вы можете использовать этот шорткод, чтобы добавить кнопку добавления в корзину WooCommerce.
Shortcode: [add_to_cart_url]Несколько коротких кодов продуктов:
Теперь слишком просто использовать несколько продуктов с помощью шорткодов.
Shortcode: [products ids=”1, 2, 3, 4, 5″] Shortcode: [products ids=”1, 2, 3″ orderby=”date” columns=”3″ order=”desc”]Вы можете отобразить несколько (выбранных) продуктов на странице или в публикации с помощью кнопок быстрого просмотра.
Хотя вы можете изменить шорткод в соответствии с вашими потребностями.
Шорткод поля поиска продукта:
Еще один полезный шорткод.
Shortcode: [woocommerce_product_search]Вы можете использовать этот шорткод, чтобы добавить функции живого поиска и живого фильтра на свою страницу или в раздел блога.
Плагины шорткодов WooCommerce
Что касается плагинов, то существует множество плагинов для шорткодов.
Но что будет лучше для вас?
Однако мы рекомендуем вам использовать плагин шорткодов WooCommerce от WooThemes.
И хорошая новость заключается в том, что это абсолютно бесплатное использование.
После активации плагина вы увидите раскрывающуюся кнопку текстового редактора WordPress.
Это даст вам быстрый доступ ко всем встроенным шорткодам WooCommerce.
Мало того, это также устраняет необходимость копировать и вставлять шорткоды.
Знаете, как работают шорткоды WooCommerce?
Теперь, когда вы так много узнали о шорткодах, давайте также узнаем, как они работают.
Хотя шорткоды кажутся простыми, они также являются самыми надежными.
Вы знаете, как пишутся шорткоды, одно слово или набор слов, соединенных символами подчеркивания.
Вот образцы:
- [sample_shortcode]
- [get_recent_comments]
- [woocommerce_product_search]
Шорткоды работают по-разному, некоторые шорткоды работают отдельно, тогда как другие работают с некоторыми параметрами.
Параметры
Теперь, как работают параметры?
Параметры также называются аргументами, работа параметров заключается в том, что они являются
дополнительные строки, которые делают действие шорткода более конкретным.
Функция параметров заключается в том, что они являются дополнительными строками, которые делают действие шорткода более конкретным.
Однако вы должны знать, что параметры используются большинством шорткодов WooCommerce, но не всеми.
Как исправить, если шорткоды не работают?
Иногда шорткоды WooCommerce не работают должным образом.
Вы должны знать, как устранить неполадки.
Что происходит, так это то, что вы вставляете правильный шорткод WooCommerce в текстовый редактор, но он не отображается должным образом или выдает неправильный вывод.
Здесь вам нужно убедиться, что шорткод не был ошибочно встроен в теги pre>.
Однако вы можете удалить эти теги с помощью текстового редактора HTML.
Что еще нужно знать о шорткодах WooCommerce?
Мы почти закончили с шорткодами WooCommerce.
Шорткоды избавят вас от необходимости писать длинные коды и помогут настроить ваш магазин.
Мы видим, что шорткоды WooCommerce — невероятно полезные функциональные фрагменты, которые помогут любому владельцу магазина, использующему эту платформу.
Они также чрезвычайно полезны и практичны, когда речь идет об улучшении опыта вашего покупателя или оптимизации навигации и оформления заказа в вашем магазине.
Итак, сколько и как вы будете использовать шорткоды WooCommerce?
