2024 年 18 個最佳 Squarespace 建築師模板
已發表: 2024-04-26如果您需要最好的 Squarespace 建築師模板來展示您的作品,那麼您來對地方了。
我們編制了一份非常適合建築師的最佳設計的便捷清單。
無論您是想刷新當前網站還是啟動一個全新的網站,這些模板都將幫助您的專案在數位人群中脫穎而出並脫穎而出。
當您想要執行自訂調整併透過個人化豐富網站時,您可以輕鬆做到。 (提示:您不需要編碼和設計技能!)
每個模板都提供獨特的東西,因此您一定能找到適合您的風格和需求的模板。
我們開工吧。
這篇文章涵蓋:
- 最佳 Squarespace 建築師模板
- 如何使用 Squarespace 製作建築師網站
- 關於 Squarespace Architect 範本的常見問題解答
- 我可以自訂模板以匹配我的品牌嗎?
- Squarespace 模板適合行動裝置嗎?
- 這些模板是否支援用於展示建築作品的高品質圖像?
- 我可以將社群媒體整合到我的 Squarespace 建築師網站中嗎?
- 是否可以為我的 Squarespace 建築師網站添加部落格?
- 如何針對搜尋引擎優化我的 Squarespace 網站?
最佳 Squarespace 建築師模板
以下是為建築師量身定制的精選 Squarespace 模板。 每一個都旨在突出您的作品集並吸引訪客和潛在客戶。
看看並發現您的建築專案的完美背景。
需要靈感嗎? 然後檢查這些奇妙的建築網站設計。
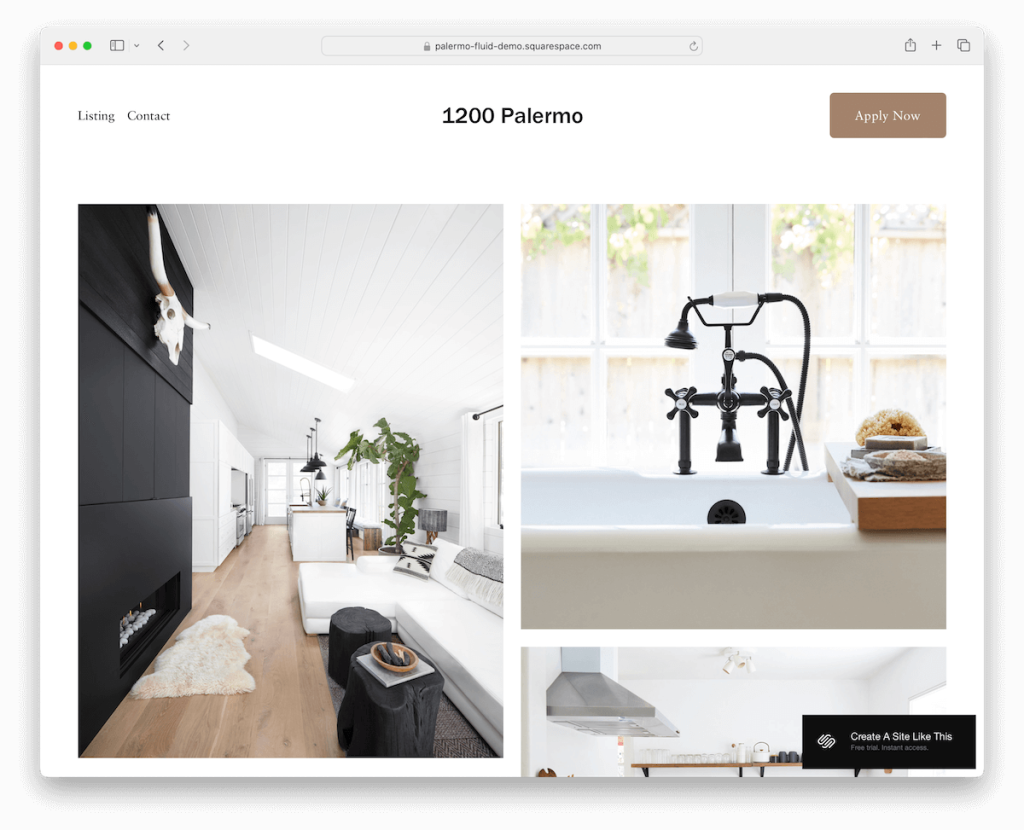
1.巴勒莫

Palermo 是一個非常乾淨和簡單的模板,以漂亮的網格在主頁上展示您的作品。
標題很基本,左側是選單,右側是 CTA 按鈕。
巴勒莫非常適合展示房產清單或展示您的建築項目。
此外,聯絡頁面缺少聯絡表單,但整合了Google地圖來顯示您的位置。 儘管如此,所有必要的詳細資訊和可點擊的電子郵件都在那裡。
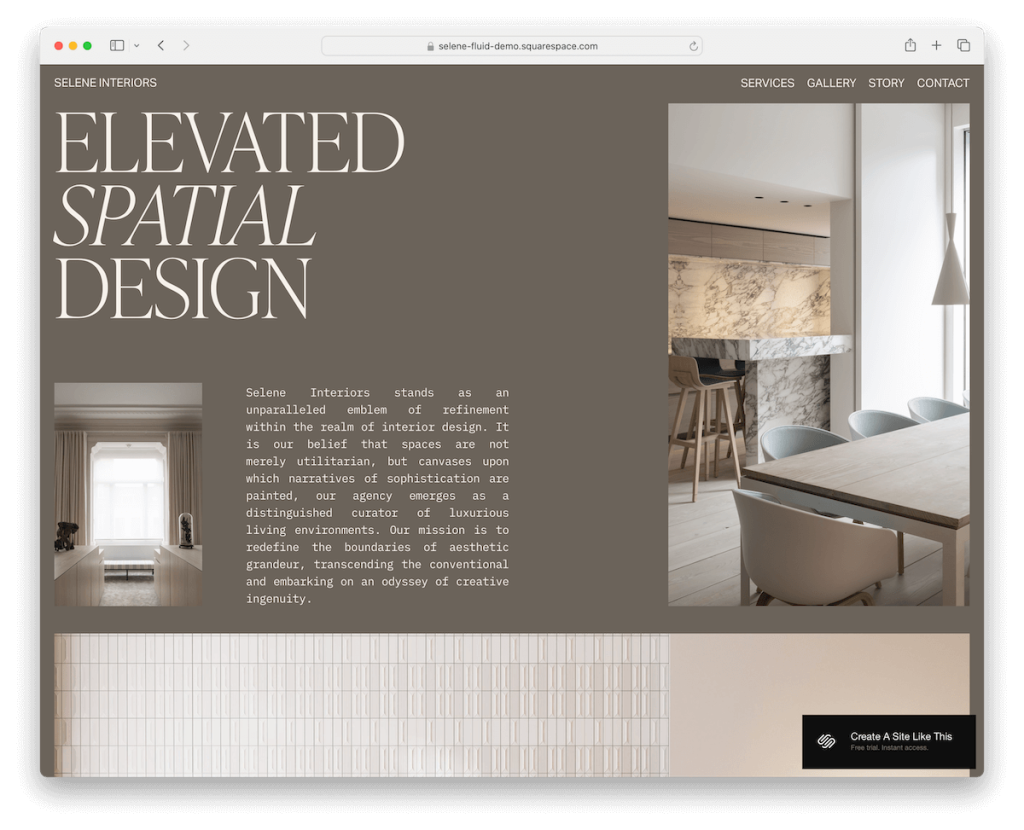
更多資訊/下載演示2.塞勒涅

Selene 是一個 Squarespace 建築師模板,其樸實的配色方案立即引起了人們的注意。
它對圖像的關注非常強烈,再加上大量的空白,使它們很流行。
此外,Selene 擁有各種內部頁面,包括畫廊/作品集頁面,其中設有燈箱,可提供更身臨其境的觀看體驗。
我喜歡的另一個方便的元素是標題,它在向下滾動時消失,在返回頂部時立即重新出現。 (滾動時減少干擾,但仍確保輕鬆存取導航列。)
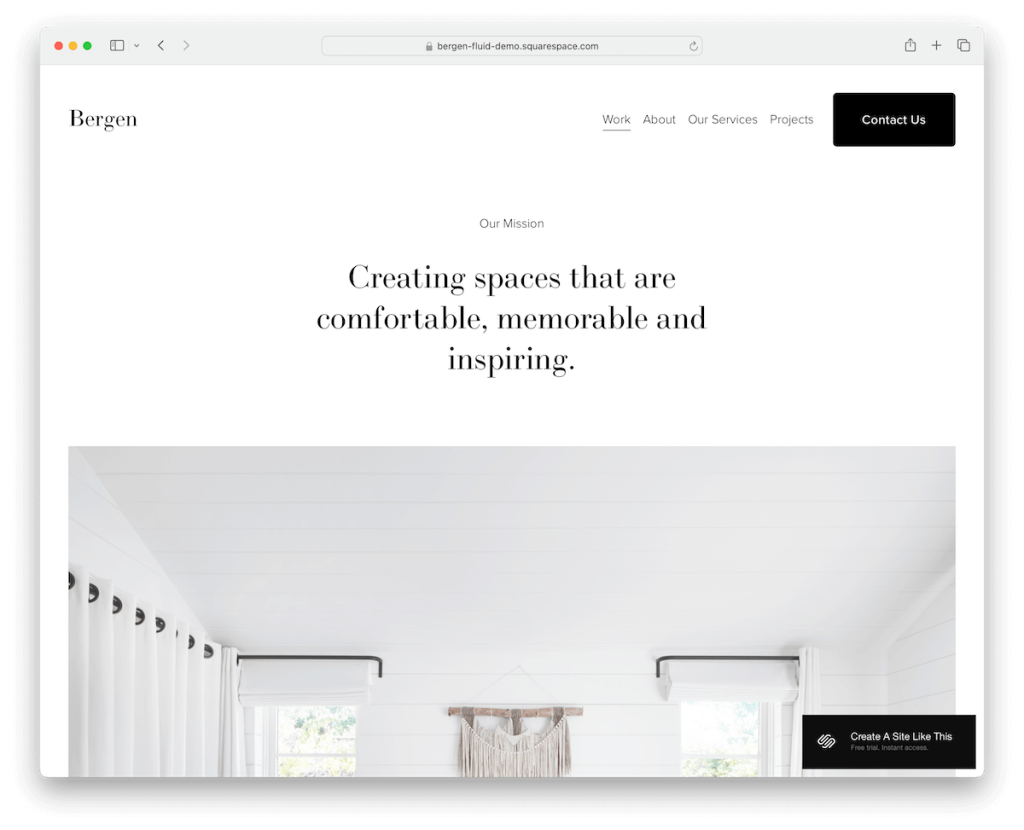
更多資訊/下載演示3. 卑爾根

Bergen 風格簡約、大膽,擁有巨大的單欄佈局主頁來宣傳您最自豪或最近的項目。 但單一項目頁面有一個網格佈局,用於具有風格的內容呈現。
標題黏在螢幕頂部,因此導航和聯絡按鈕始終觸手可及。
此外,卑爾根還有附加的服務頁面、關於頁面以及帶有功能聯絡表單的聯絡頁面。
頁腳位於底部,包含業務詳細資訊、快速選單和項目連結。
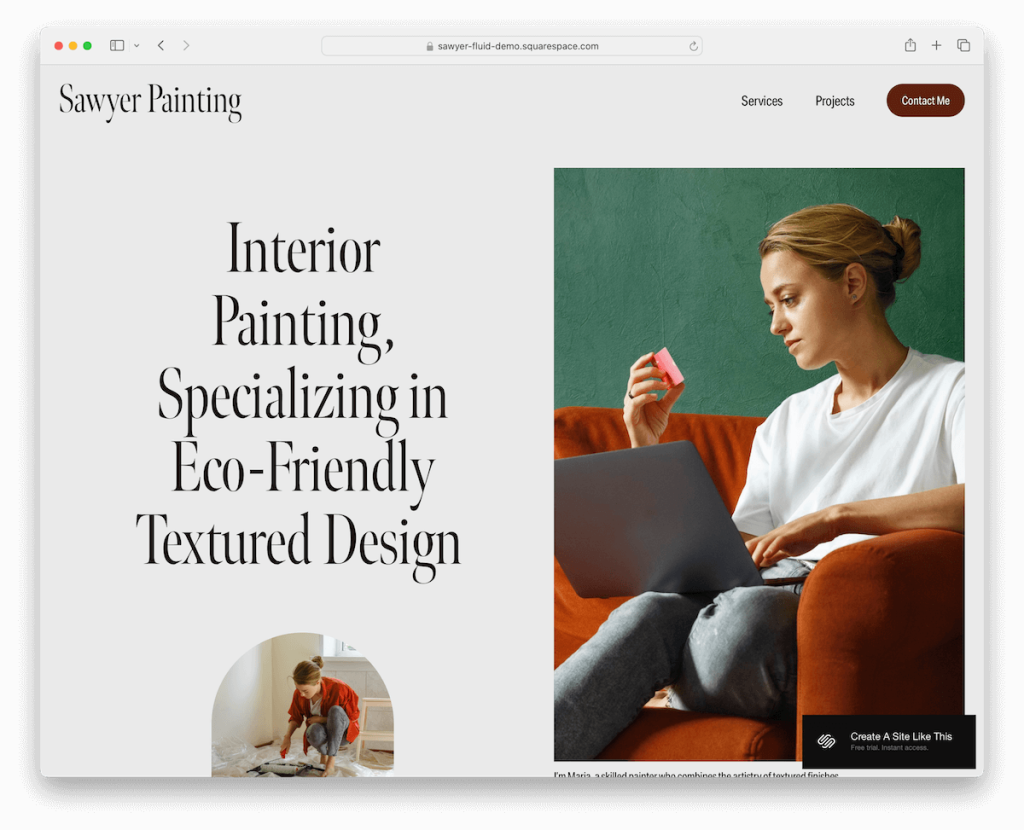
更多資訊/下載演示4.索耶

Sawyer 是一款時尚的 Squarespace 模板,非常適合展示您的建築作品。
它採用淺灰色和酒紅色的配色方案,非常流行但又堅持簡約。 (但是您可以根據需要修改預設顏色設定。)
當您滾動時,內容會動態加載,使頁面保持活力。 主頁有一個方便的聯絡表格,以及現成的服務和聯絡頁面,可協助您快速入門。
簡單的頁腳讓您可以輕鬆找到您的業務和聯絡方式,僅此而已。
Sawyer 精簡且專業。
更多資訊/下載演示5. 康德薩

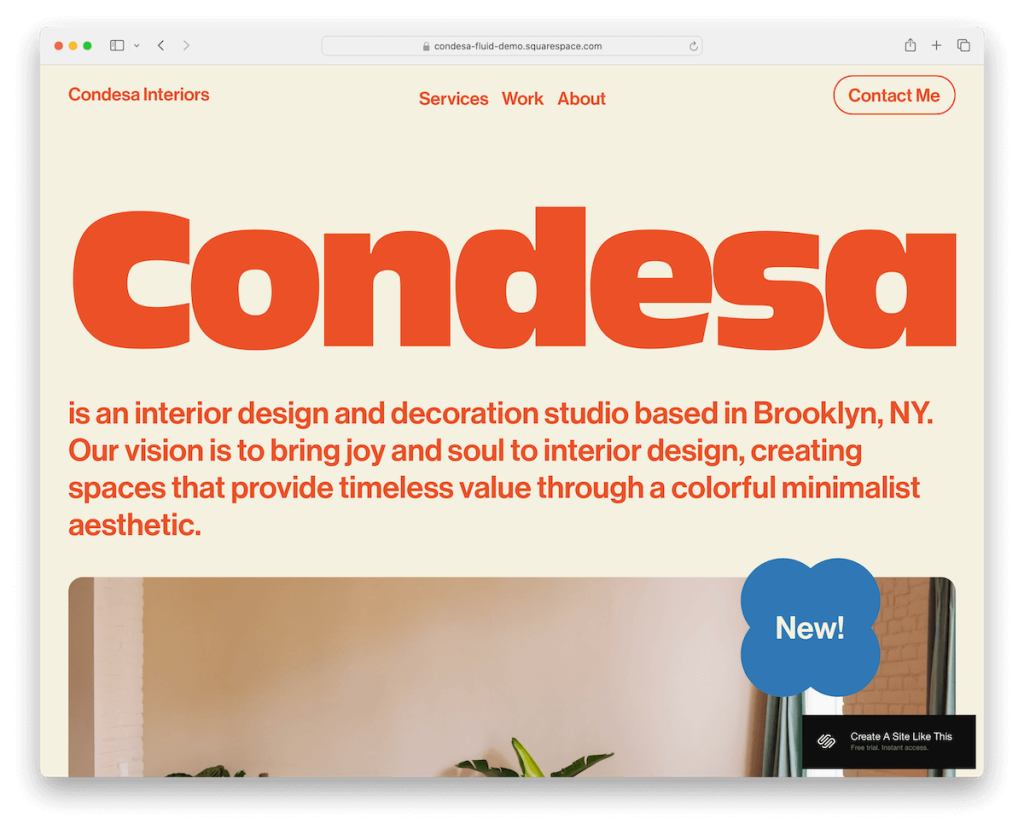
Condesa 是一個 Squarespace 模板,充滿活力。 其色彩繽紛的設計和圓形邊緣賦予其現代、移動般的感覺,使內容觀看更加愉快。
Condesa 有趣的地方在於,它從首屏上方的文字開始,然後圖像出現,顛覆了傳統的佈局。
頁首保持簡潔,而大頁腳則包含快速選單、社交連結和聯絡表單。
Condesa 清新、有趣,對於任何大膽的建築師來說都是一個出色的選擇。
更多資訊/下載演示6.薩基特

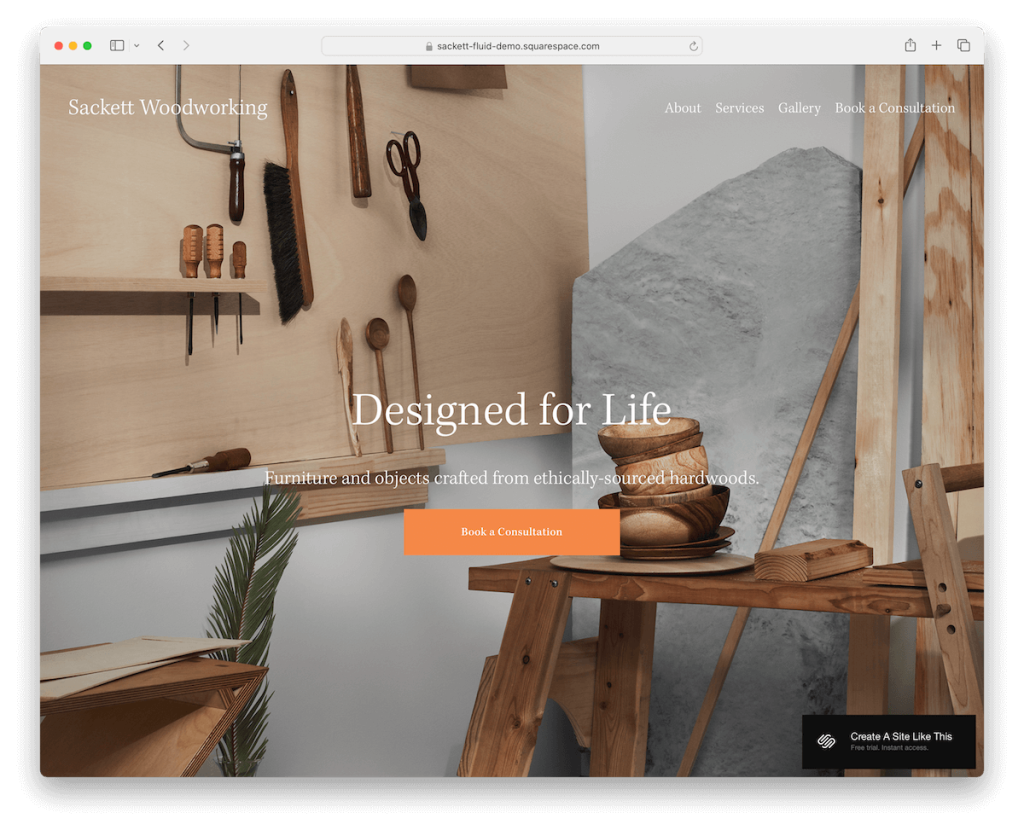
Sackett 在折疊部分上方採用全螢幕影像背景,具有透明標題、覆蓋文字和 CTA 按鈕,效果非常出色。
整個佈局中還散佈著多個有影響力的圖像背景部分,保持了較高的參與度。
Sackett 的一項特別方便的功能是成熟的線上預約系統。
此外,您還可以獲得各種預先定義的內部頁面,以便您可以超快速地使您的業務網站上線。
更多資訊/下載演示7. 握手

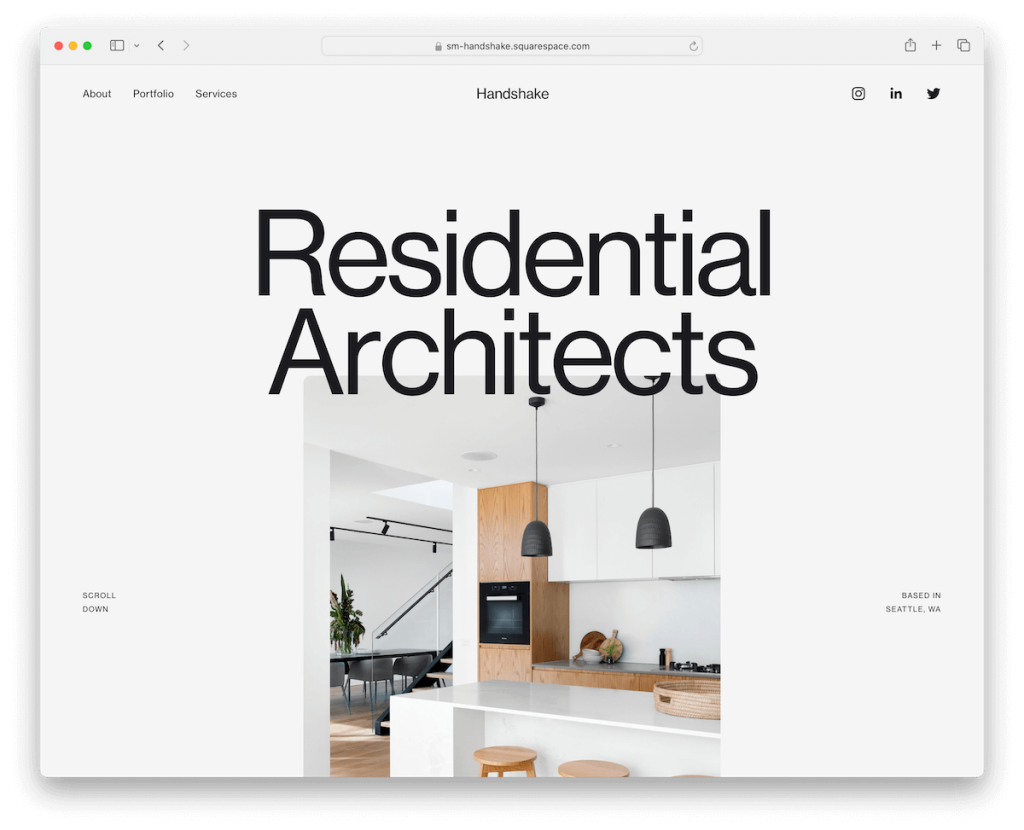
Handshake Squarespace 建築師模板是極簡主義別緻的縮影。 它完美地混合了淺色和深色部分,為您的網站帶來平衡、精緻的外觀。
單頁網站佈局確保一切整潔且易於訪問,讓訪客順利瀏覽您的內容。 (它在現代商業網站中變得越來越普遍。)
這一切都以簡單的頁首和頁尾結束,讓您專注於工作。 另外,方便的「返回頂部」按鈕使導航變得容易。
Handshake 非常適合打造時尚、專業的線上形象,讓您直接達成新交易。
更多資訊/下載演示8. 京都

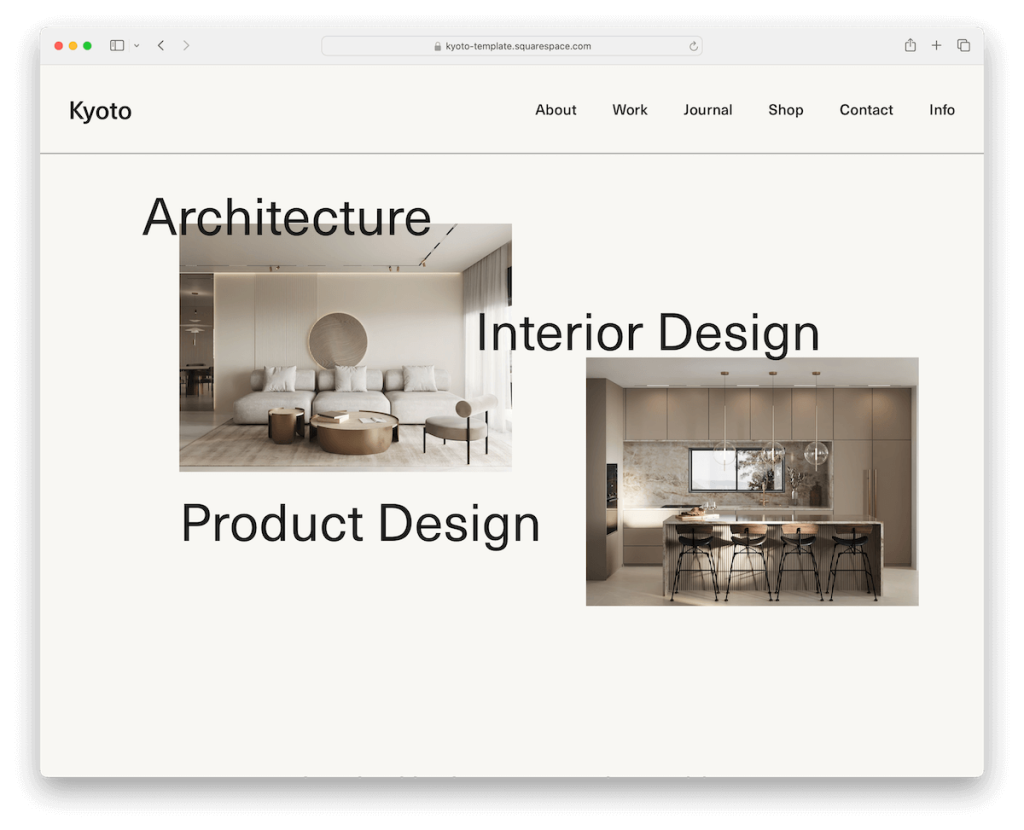
京都以其首屏上方的全螢幕圖像滑桿引起了人們的興趣,強調圖像而不是文字。 更重要的是,標題是透明的,因此幾乎沒有乾擾。
此外,京都還有推薦滑桿、視差滾動背景部分、線上商店部分以及內建的Google地圖和聯絡表單。
簡而言之,京都充滿了好東西,可以為您在創建堅固的建築遺址時節省大量時間。
更多資訊/下載演示9.維拉諾

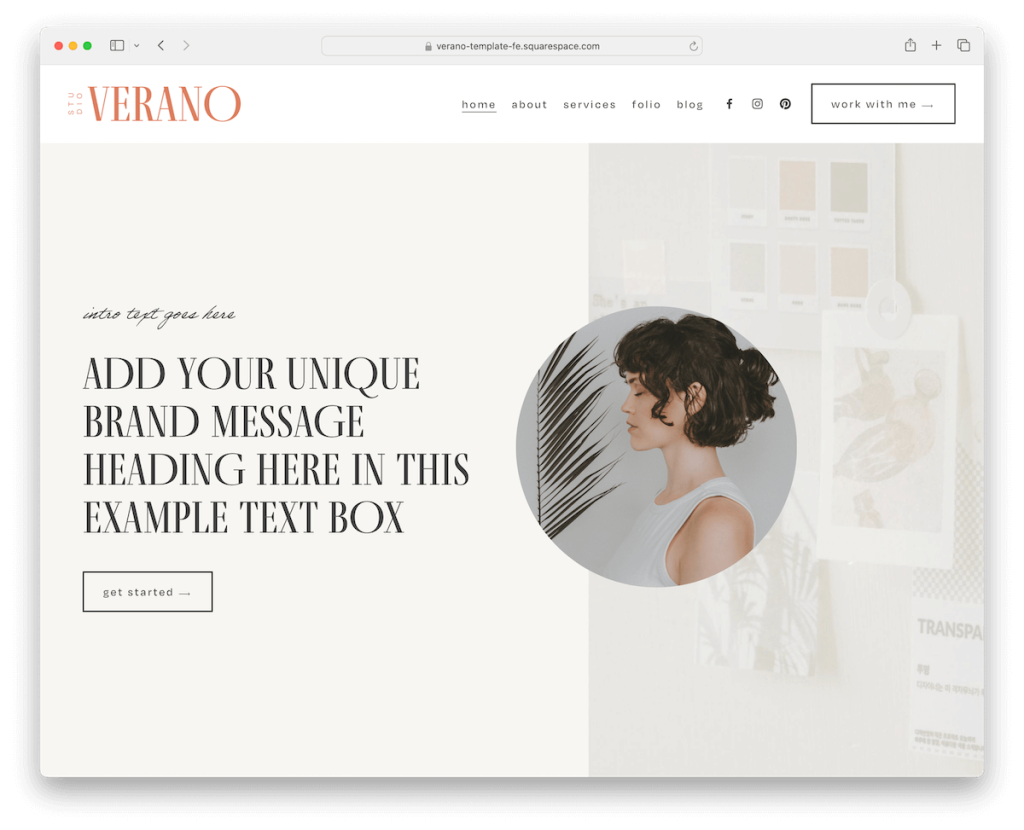
Verano 是一個 Squarespace 模板,它的酷炫標題非常流行,當您滾動時,標題會消失並重新出現。 它還在導覽列中包含社交媒體圖示和 CTA 按鈕,以便於存取。
享受平滑的視差滾動,這會增加您導航時的深度。 (查看更多 Squarespace 視差模板。)
Verano 還包含電子報訂閱表、推薦滑桿、Instagram feed 以及關於、服務、作品集和部落格的專用頁面等功能。
Verano 充滿活力,充滿活力,適合參與。
更多資訊/下載演示10. 挖掘

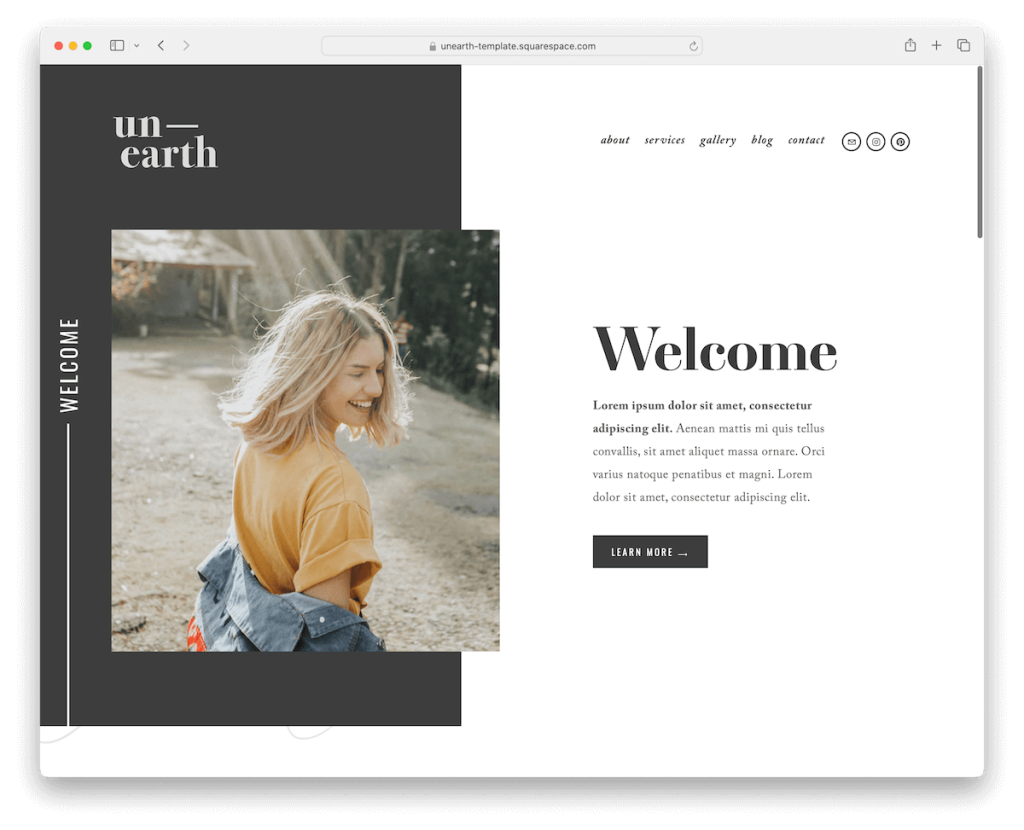
Unearth 是現代簡約主義的代表,對細節一絲不苟。 這個 Squarespace 建築師模板透過視差滾動背景增添了趣味,在您導航時增添了一絲戲劇性。
頁腳以深色色調形成鮮明對比,並包含一個方便的搜尋欄。
需要伸出援手嗎? 聯絡表單會方便地彈出,這不是您經常看到的。
另外,您還可以選擇三種不同的畫廊佈局,讓您按照自己的意願展示您的建築項目。
更多資訊/下載演示11. 鳶尾花

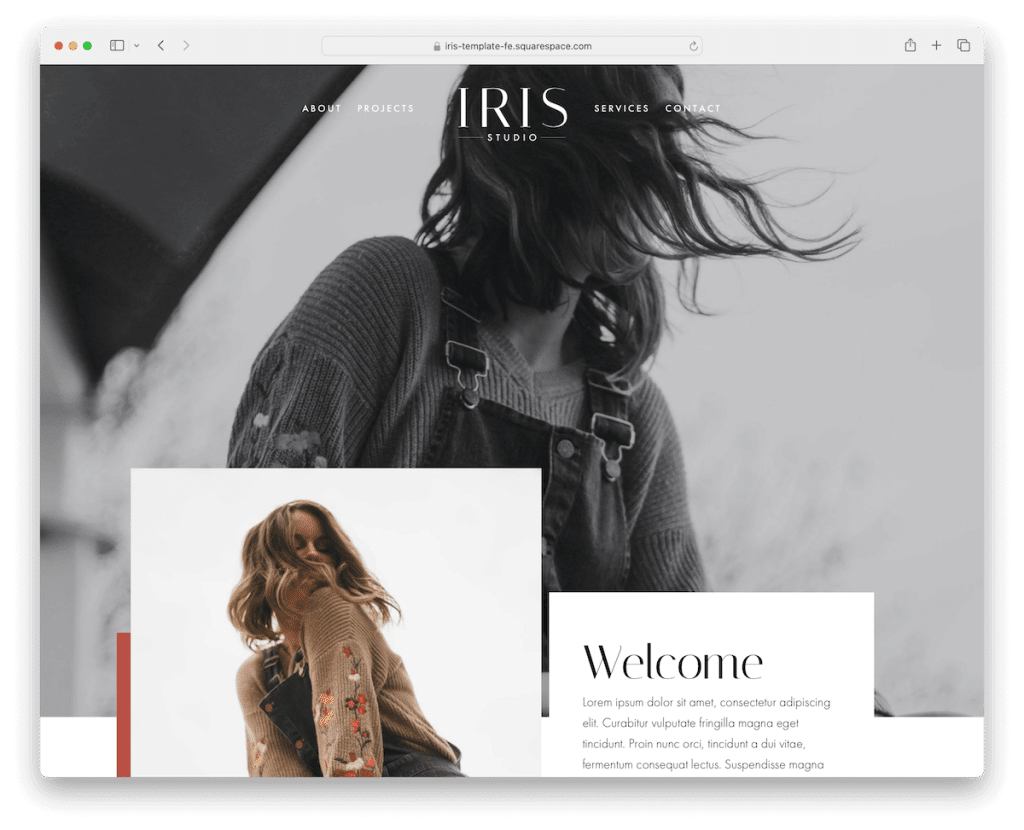
Iris Squarespace 範本以其獨特且引人注目的首屏部分立即吸引人們的注意。

此外,它還具有透明的標題,與酷炫的視差背景無縫融合,為您的網站帶來深度和活力。
項目頁面設計巧妙,帶有燈箱畫廊,可以有效地展示您的作品。
還有一個 Instagram feed、一個時事通訊訂閱表格和一個配有快速連結、社交媒體圖示和搜尋欄的深色頁腳。
此外,實用的服務頁面直接切入要點,提供所有必要的資訊和定價。
更多資訊/下載演示12. 拱門與黃金

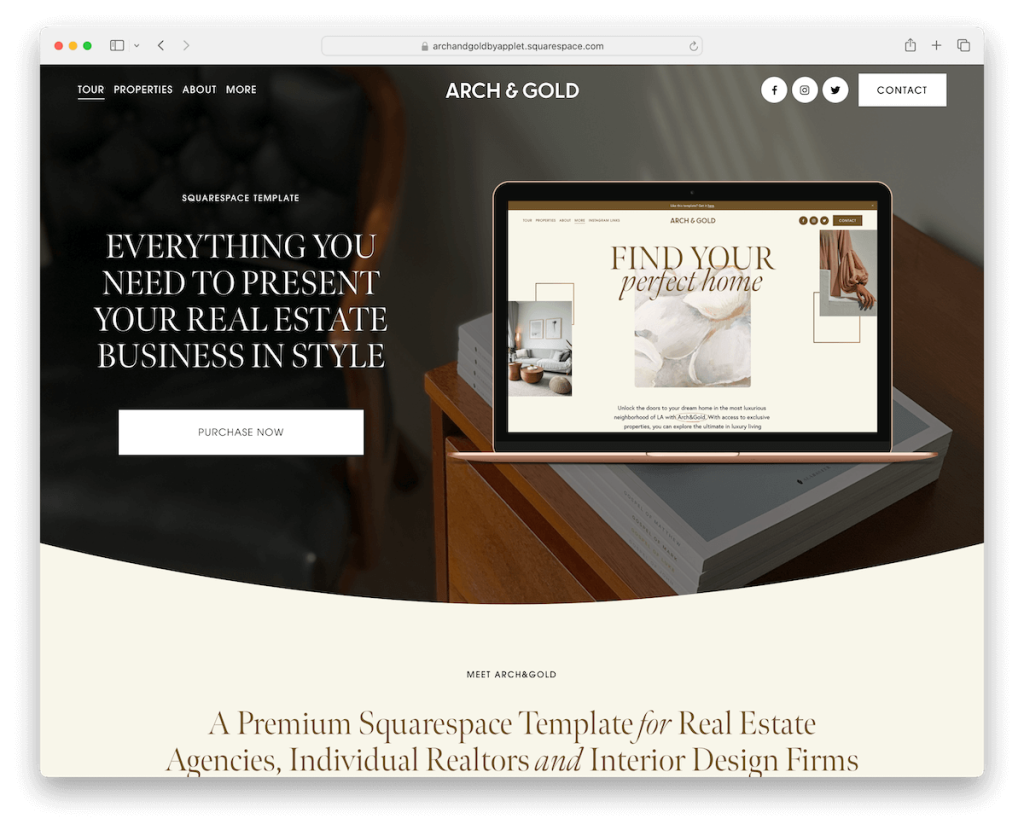
Arch&Gold 模板令人驚嘆。 它有十二個現成的頁面,您可以在深色和淺色樣式之間切換。 此外,您還可以根據自己的喜好進行調整和編輯。
它包括光滑的 Canva 圖形,並提供兩種不同的主頁樣式來匹配您的氛圍。
聯絡頁麵包含功能表單和常見問題解答的手風琴,使其超級用戶友好。
項目頁面有一個巨大的、純圖像的滑塊,可以做出大膽的聲明。 此外,還有一個 Instagram 就緒來源,可讓您的網站保持新鮮感和吸引力。
更多資訊/下載演示13. 提升

Elevate 透過頂部欄通知歡迎您,後面是簡約的標題和帶有疊加文字和 CTA 按鈕的幻燈片。
這個 Squarespace 建築師模板擁有大量令人驚嘆的細節,包括視差滾動,使瀏覽更加動態和有趣。
您獲得的其他一些好東西包括項目輪播、推薦滑桿、部落格部分和大而足智多謀的頁腳。
現在就使用 Elevate 給每位訪客留下強烈而持久的第一印象。
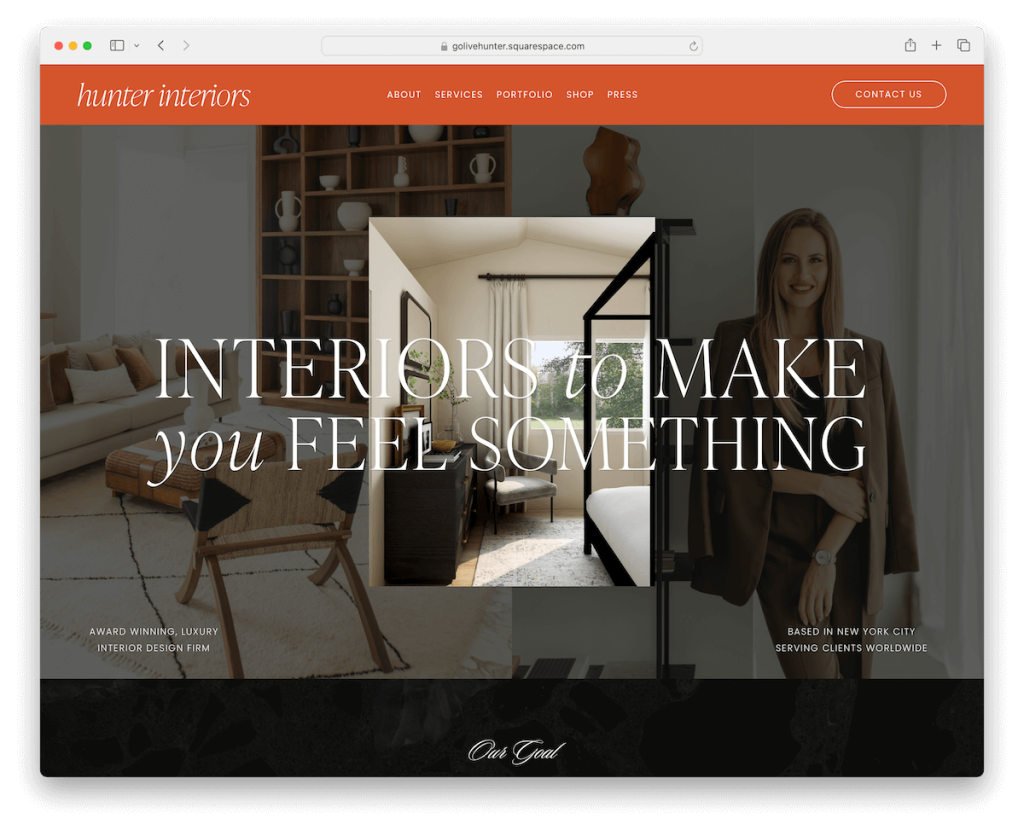
更多資訊/下載演示14. 獵人

Hunter 做出了大膽的聲明,其黏性紅色標題與網站的其他部分非常引人注目。
您將在首屏和整個頁面中找到動畫圖像,使您的內容栩栩如生。 當您滾動時,更多內容會動態加載,保持新鮮感。
Hunter 包括用於展示多個項目的輪播、用於商品或計劃的電子商務部分以及用於建立信任的推薦。
頁腳包括 Instagram feed、訂閱表單和營業時間,即使在網站底部也能保持實用性。
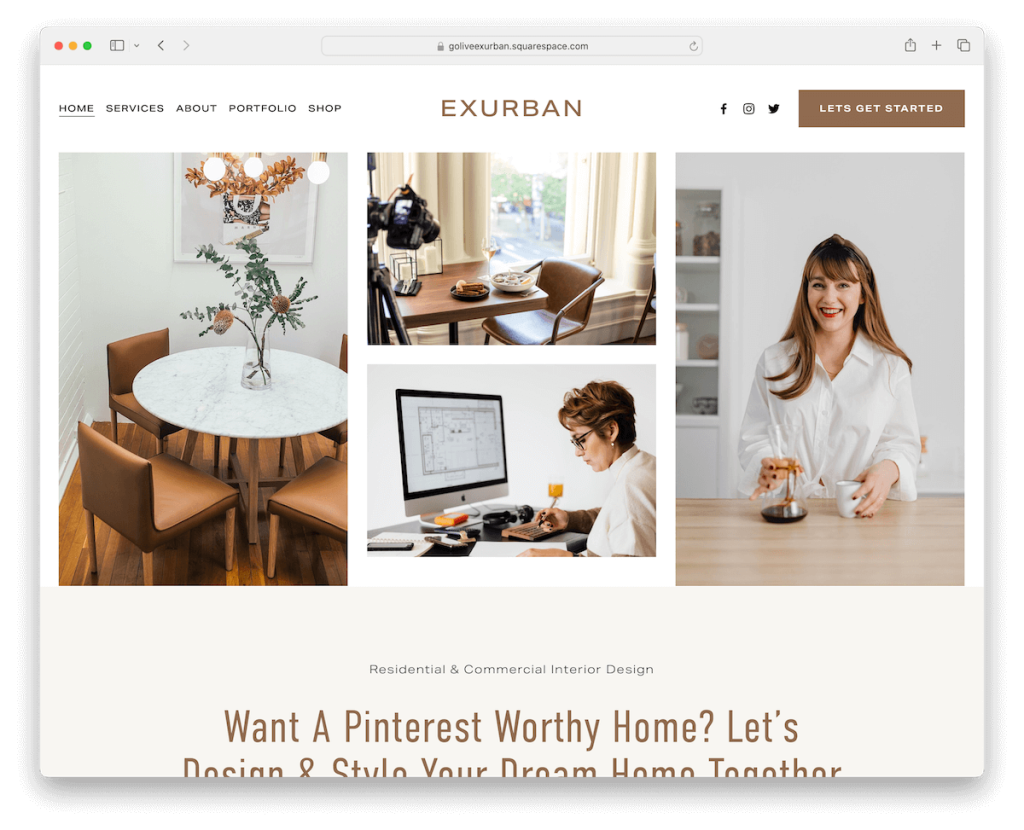
更多資訊/下載演示15. 遠郊

我真正喜歡 Exurban 的一個關鍵功能是,它在頁眉、底部和頁腳中使用相同的白色背景,但有一些例外。
標題浮動在螢幕頂部,選單連結、社交圖示和 CTA 按鈕隨時觸手可及。
為了展示您的作品,Exurban 使用專案網格佈局來處理 - 但我會使用燈箱進行改進,以獲得更好的觀看體驗。
若要進一步提高實用性,您無需從頭開始建立聯絡表單並整合 Google 地圖。 Exurban 擁有一切並可供使用。
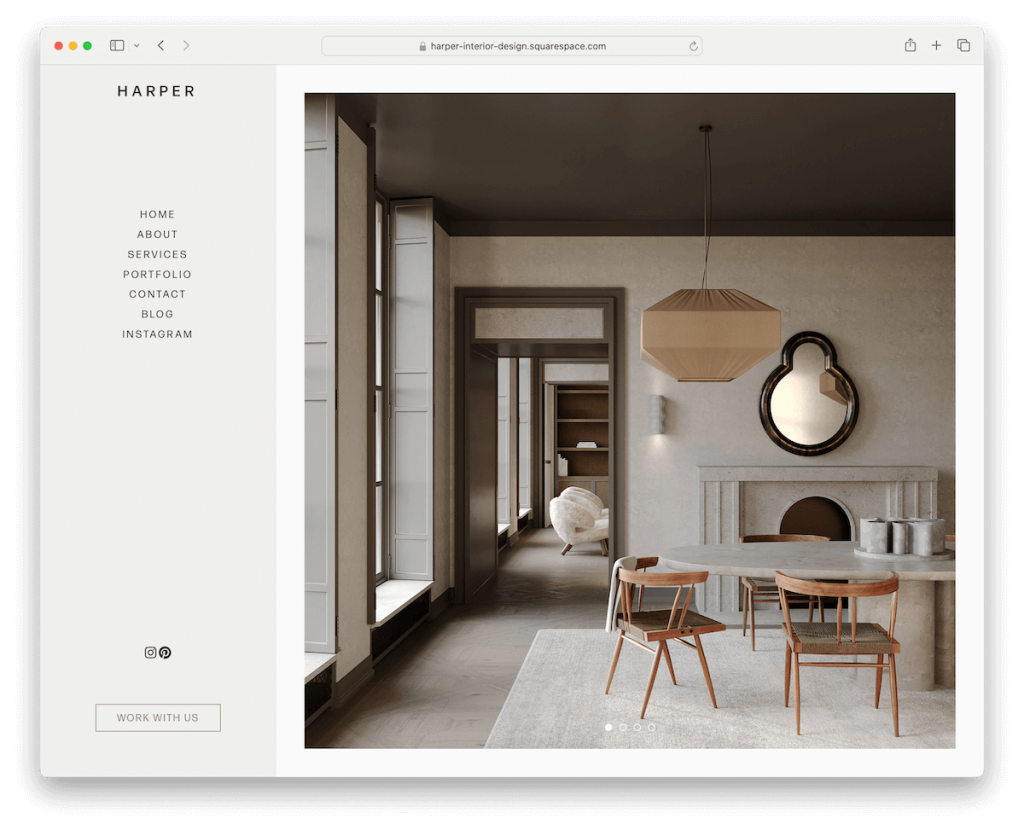
更多資訊/下載演示16.哈珀

Harper 的專長是黏性側邊欄標題/導航,其中包含選單連結(包括下拉式選單)、社交圖示和 CTA 按鈕。
首屏部分包含一個大型純圖像幻燈片,因此每個人都可以從一開始就欣賞您的作品。
Harper 的整體設計整潔優雅,確保您的所有內容都得到應有的認可。
最後,Harper 為您提供了各種內部頁面佈局,因此您可以根據需要混合搭配它們。 如果您想刪除或添加某些內容,那就去做吧!
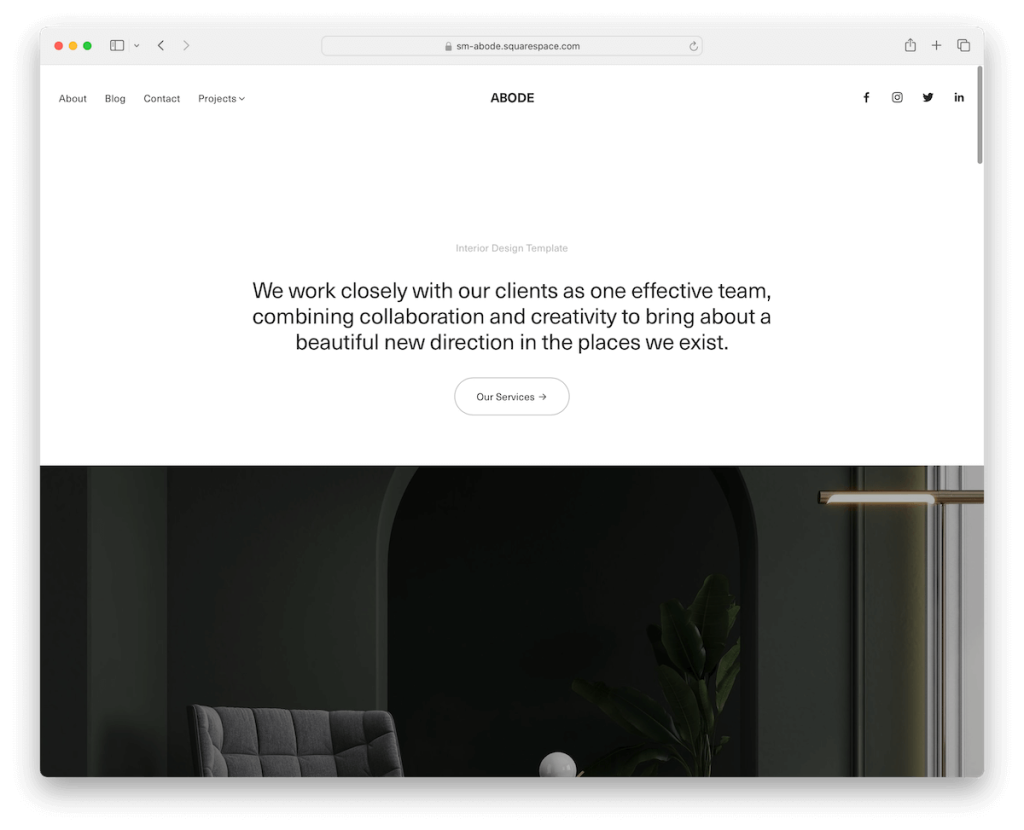
更多資訊/下載演示17. 住所

Abode Squarespace 模板以其明亮的設計和巧妙的深色細節而令人耳目一新。
在標題下方有一個方便的下拉式選單,您會發現簡潔的文字和一個 CTA 按鈕 - 所有這些都設定在引人注目的大圖像之前,吸引眼球。
Abode 具有方便的返回頂部按鈕,讓您在探索時無縫到達導航。
「關於」頁面內容詳細且精心設計,易於參與,還有一個部落格可以讓您的受眾了解最新動態。
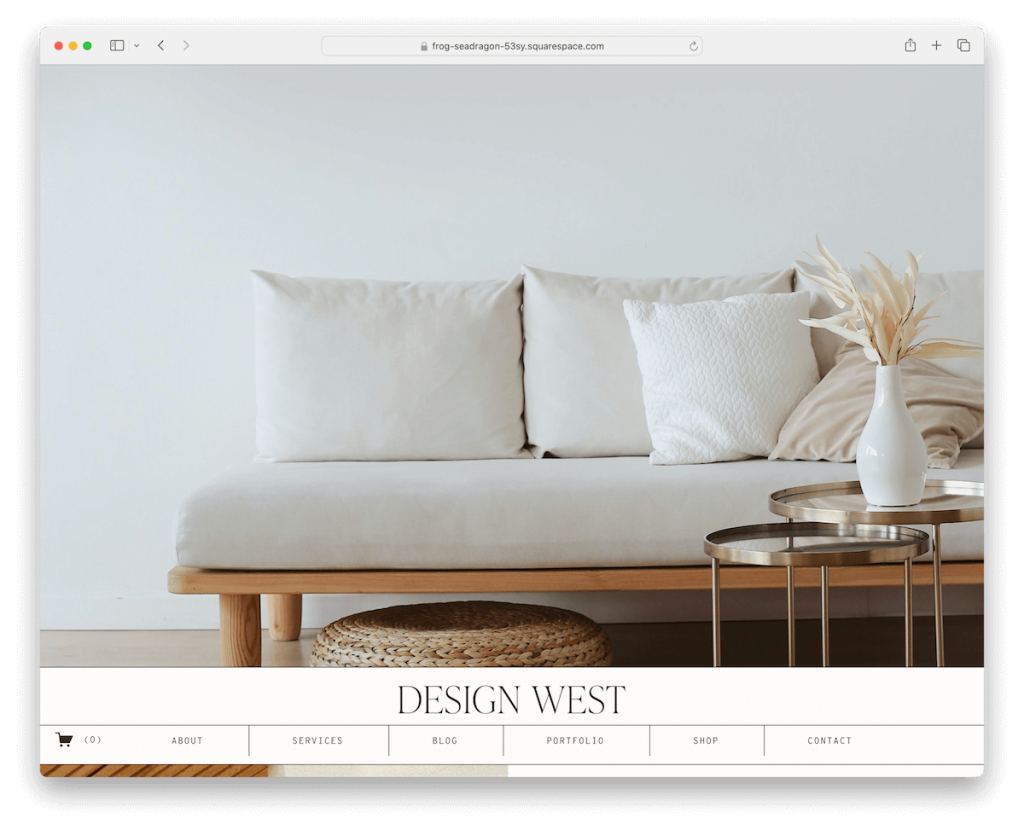
更多資訊/下載演示18. 設計西方

Design West 獨特地展示了一個大型英雄圖像,標題位於下方。 選擇圖像時做出明智的選擇,以創造強烈的第一印象。
Design West 的另一個很酷的地方是它的細線優雅地分隔了各個部分。
此外,浮動標題始終顯示導覽列和購物車圖示。 無需再滾動回到頂部!
推薦滑桿、訂閱表單、Instagram feed、線上商店和部落格頁面以及工作聯絡表單是您可以充分利用的一些福利。
與 Design West 一起享受獨特性。
更多資訊/下載演示如何使用 Squarespace 製作建築師網站
使用 Squarespace 建立建築師網站既簡單又有益。
- 建立帳戶並選擇計劃:造訪 Squarespace 網站並建立帳戶。 選擇適合您需求的訂閱計劃,選項範圍從個人到高級商務。
- 選擇範本:瀏覽「架構」類別下可用的範本或任何首選樣式。 選擇最符合您的建築公司的美學和功能需求的產品。 但是,我們進行了必要的測試和審查,因此上述是最佳的。
- 自訂您的範本:您可以透過新增商標、調整配色方案以及選擇反映您品牌識別的字體來自訂所選範本。 您也可以使用拖放編輯器根據您的喜好重新排列圖像、文字區塊和頁面等元素。
- 添加內容:上傳建築項目的高品質圖像,為您的服務創建描述性文本,並確保您的聯絡資訊易於找到。 將您的內容組織成直覺的部分,例如主頁、關於我們、作品集、服務、部落格和聯絡資訊。
- 優化 SEO :使用 Squarespace 的內建 SEO 工具來幫助潛在客戶找到您的網站。 包含相關的關鍵字和元描述並自訂您的 URL,以提高您的網站在搜尋引擎上的可見度。
- 預覽和發布:預覽您的網站以查看其在不同裝置上的外觀並進行最終調整。 對設計和內容感到滿意後,點擊「發布」即可使您的建築師網站上線。
關於 Squarespace Architect 範本的常見問題解答
我可以自訂模板以匹配我的品牌嗎?
是的,Squarespace 模板是高度可自訂的。 您可以變更顏色、字體、版面等以符合您的品牌形象。
Squarespace 模板適合行動裝置嗎?
是的。 所有 Squarespace 模板均設計為響應式,確保它們在桌面和行動裝置上外觀精美且功能良好。
這些模板是否支援用於展示建築作品的高品質圖像?
是的,Squarespace 模板支援高解析度影像,非常適合清晰、美觀地展示詳細的建築設計和專案。
我可以將社群媒體整合到我的 Squarespace 建築師網站中嗎?
是的,您可以輕鬆連結您的社交媒體帳戶並在您的網站上顯示社交媒體圖標,以便訪客可以在各種平台上與您聯繫。
是否可以為我的 Squarespace 建築師網站新增部落格?
是的,使用 Squarespace 新增部落格非常簡單。 您可以直接在您的網站上分享新聞、更新和教育內容,以吸引訪客並展示您的專業知識。
如何針對搜尋引擎優化我的 Squarespace 網站?
Squarespace 提供內建 SEO 工具,您可以利用它們來提高網站的知名度。 這包括添加搜尋關鍵字、自訂頁面標題和描述以及有效建立 URL。
