Die 18 besten Squarespace Architect-Vorlagen 2024
Veröffentlicht: 2024-04-26Sie sind an der richtigen Adresse, wenn Sie die besten Squarespace-Architektenvorlagen benötigen, um Ihre Arbeit zu präsentieren.
Wir haben eine praktische Liste der besten Designs zusammengestellt, die perfekt für Architekten sind.
Ganz gleich, ob Sie Ihre aktuelle Website auffrischen oder eine ganz neue starten möchten, diese Vorlagen helfen Ihren Projekten dabei, in der digitalen Masse hervorzustechen und hervorzustechen.
Und wenn Sie individuelle Anpassungen vornehmen und die Website mit Ihrer Personalisierung bereichern möchten, können Sie dies mühelos tun. (Hinweis: Sie benötigen keine Programmier- und Designkenntnisse!)
Jede Vorlage bietet etwas Einzigartiges, sodass Sie mit Sicherheit die richtige Vorlage für Ihren Stil und Ihre Bedürfnisse finden.
Lass uns das machen.
Dieser Beitrag behandelt :
- Die besten Squarespace Architect-Vorlagen
- So erstellen Sie eine Architekten-Website mit Squarespace
- FAQs zu Squarespace Architect-Vorlagen
- Kann ich die Vorlagen an meine Marke anpassen?
- Sind Squarespace-Vorlagen für Mobilgeräte geeignet?
- Unterstützen diese Vorlagen hochwertige Bilder zur Präsentation architektonischer Arbeiten?
- Kann ich soziale Medien in meine Squarespace-Architekten-Website integrieren?
- Ist es möglich, meiner Squarespace-Architekten-Website einen Blog hinzuzufügen?
- Wie optimiere ich meine Squarespace-Website für Suchmaschinen?
Die besten Squarespace Architect-Vorlagen
Nachfolgend finden Sie eine kuratierte Auswahl an Squarespace-Vorlagen, die speziell auf Architekten zugeschnitten sind. Jedes soll Ihr Portfolio hervorheben und Besucher und potenzielle Kunden ansprechen.
Werfen Sie einen Blick darauf und entdecken Sie die perfekte Kulisse für Ihre Architekturprojekte.
Brauchen Sie Inspiration? Dann schauen Sie sich diese fantastischen Architektur-Website-Designs an.
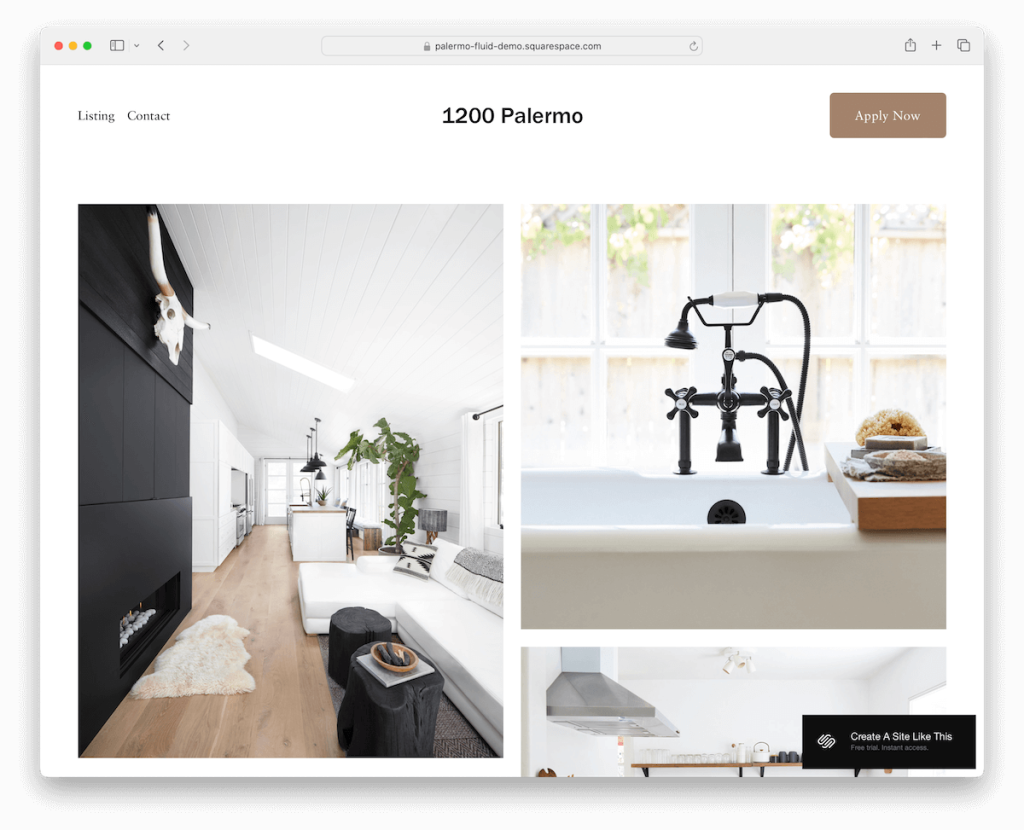
1. Palermo

Palermo ist eine sehr übersichtliche und einfache Vorlage, die Ihre Werke auf der Startseite in einem schönen Raster präsentiert.
Die Kopfzeile ist einfach gehalten, mit dem Menü auf der linken Seite und einer CTA-Schaltfläche auf der rechten Seite.
Palermo eignet sich sowohl für die Präsentation einer Immobilienanzeige als auch für die Präsentation Ihrer Architekturprojekte hervorragend.
Darüber hinaus fehlt auf der Kontaktseite ein Kontaktformular, stattdessen ist Google Maps integriert, um Ihren Standort anzuzeigen. Dennoch sind alle notwendigen Details und eine anklickbare E-Mail vorhanden.
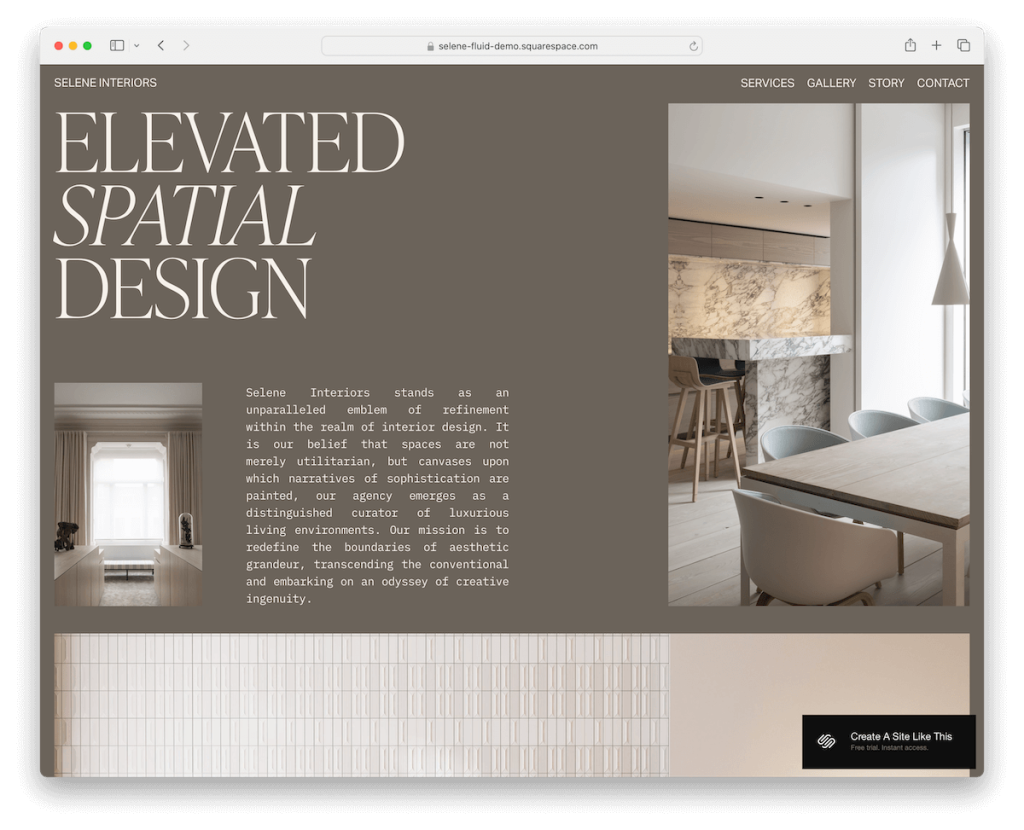
Weitere Informationen / Demo herunterladen2. Selene

Selene ist eine Squarespace-Architektenvorlage mit einem erdigen Farbschema, das sofort Aufmerksamkeit erregt.
Der Fokus liegt stark auf den Bildern, was sie in Kombination mit viel Weißraum schön zur Geltung bringt.
Darüber hinaus verfügt Selene über verschiedene interne Seiten, darunter eine Galerie-/Portfolio-Seite, die über einen Leuchtkasten für ein noch intensiveres Seherlebnis verfügt.
Ein weiteres praktisches Element, das mir gefällt, ist die Kopfzeile, die beim Scrollen nach unten verschwindet und beim Zurückkehren nach oben sofort wieder angezeigt wird. (Weniger Ablenkung beim Scrollen, aber dennoch einfacher Zugriff auf die Navigationsleiste.)
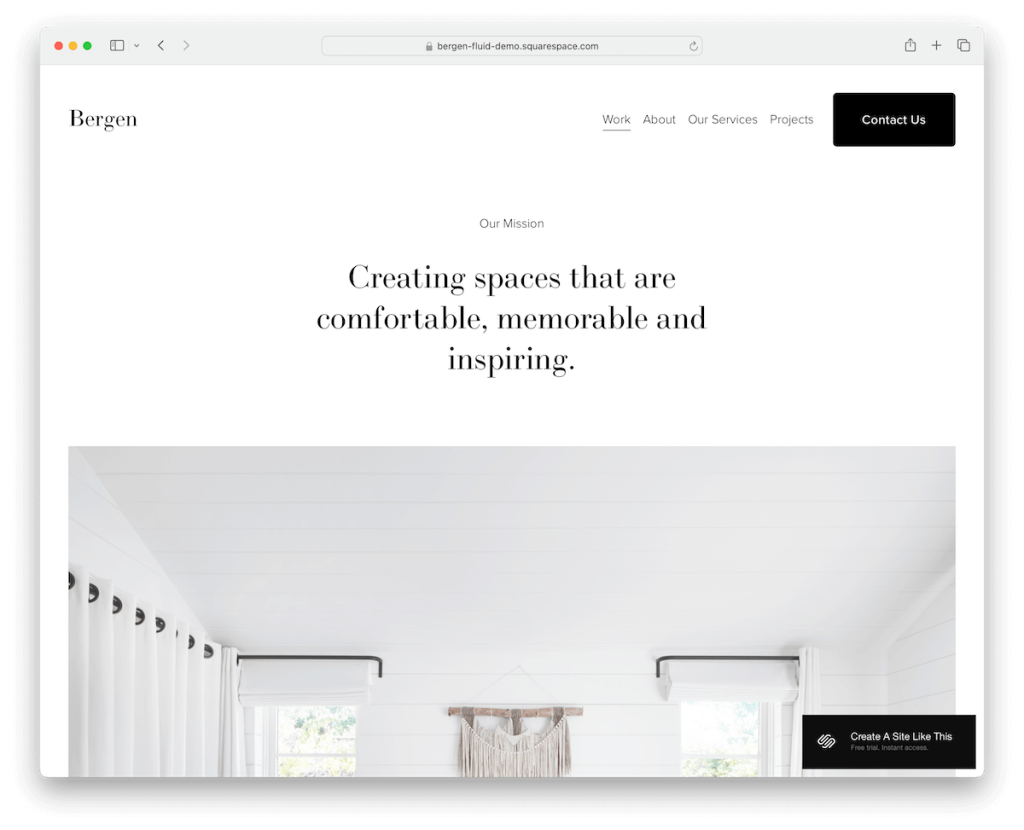
Weitere Informationen / Demo herunterladen3. Bergen

Bergen ist minimalistisch und mutig und verfügt über eine riesige Homepage mit einspaltigem Layout, um für Ihre stolzesten oder neuesten Projekte zu werben. Aber einzelne Projektseiten verfügen über ein Rasterlayout für eine stilvolle Inhaltspräsentation.
Die Kopfzeile bleibt am oberen Bildschirmrand hängen, sodass die Navigation und eine Kontaktschaltfläche immer in Reichweite sind.
Darüber hinaus verfügt Bergen über zusätzliche Seiten für Dienstleistungen, Informationen und eine Kontaktseite mit einem funktionalen Kontaktformular.
Unten in der Fußzeile finden Sie Geschäftsdetails, ein Schnellmenü und Projektlinks.
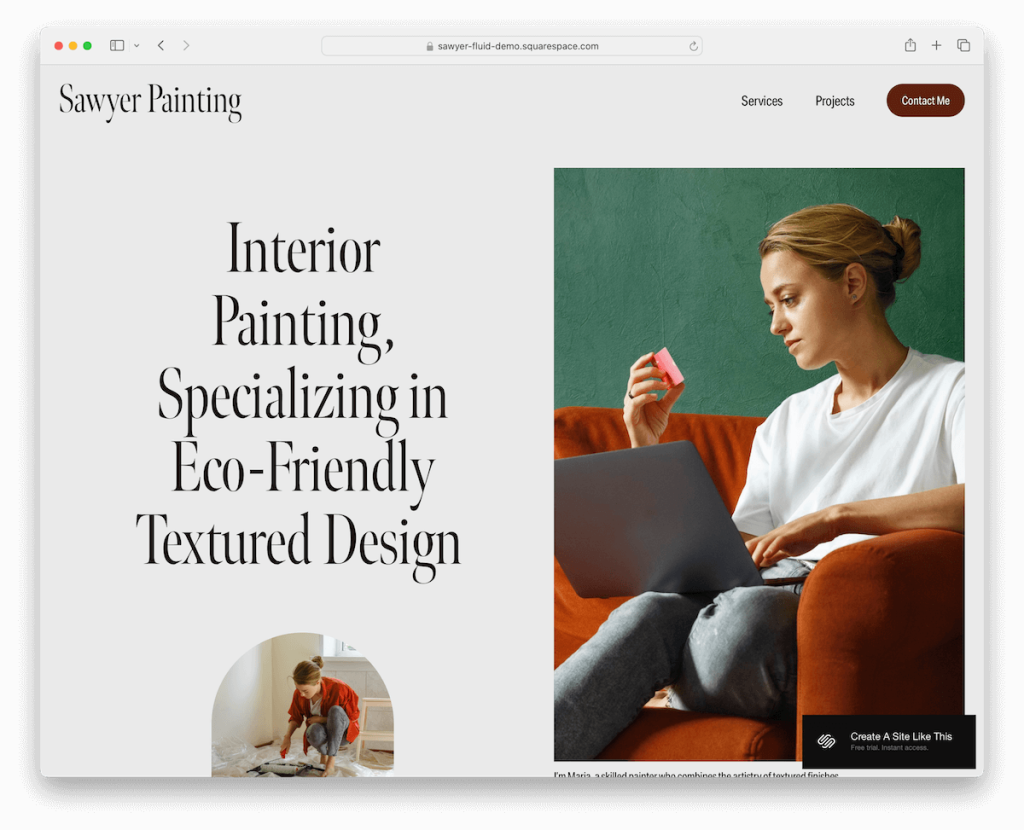
Weitere Informationen / Demo herunterladen4. Sawyer

Sawyer ist eine elegante Squarespace-Vorlage, die sich perfekt zum Präsentieren Ihrer architektonischen Arbeiten eignet.
Es rockt ein hellgraues und burgunderfarbenes Farbschema, das wirklich auffällt und dennoch schlicht bleibt. (Sie können die Standardfarbeinstellung jedoch nach Ihren Wünschen ändern.)
Während Sie scrollen, wird der Inhalt dynamisch geladen, sodass die Seite lebendig bleibt. Die Homepage verfügt über ein praktisches Kontaktformular sowie vorgefertigte Dienste und Kontaktseiten, die Ihnen den schnellen Einstieg erleichtern.
Die einfache Fußzeile erleichtert das Auffinden Ihrer Unternehmens- und Kontaktdaten, und das war’s auch schon.
Sawyer ist schlank und professionell.
Weitere Informationen / Demo herunterladen5. Condesa

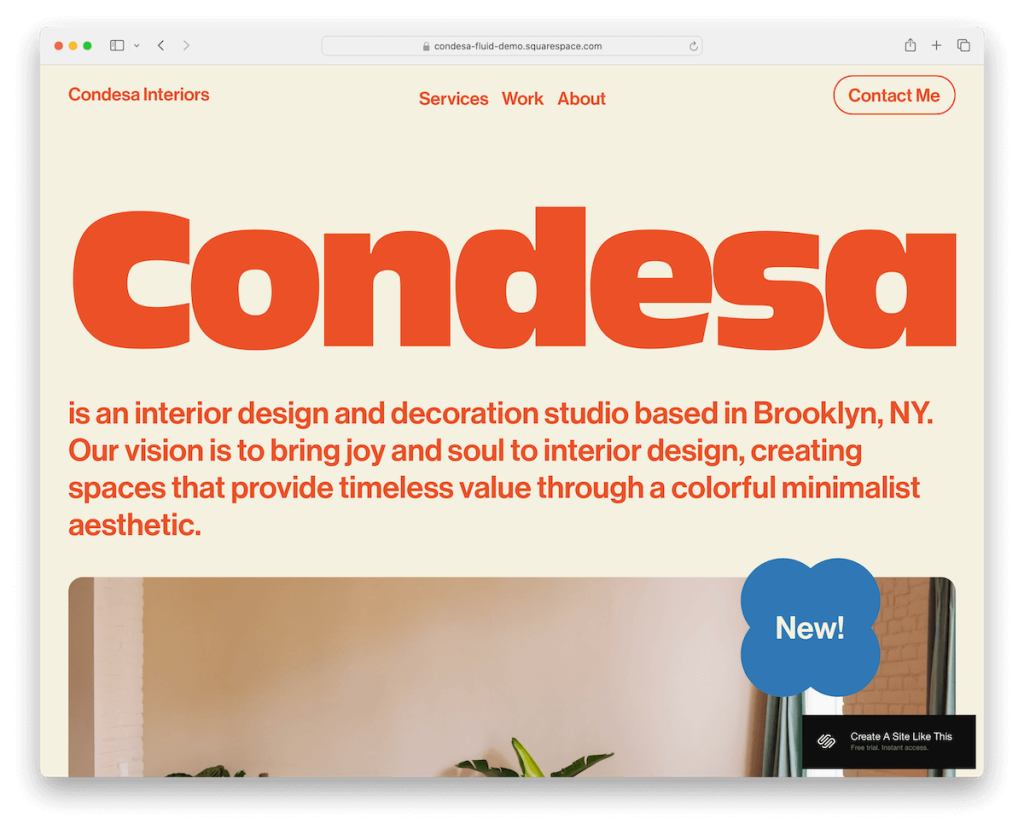
Condesa ist eine Squarespace-Vorlage, bei der es um lebendige Stimmung geht. Sein farbenfrohes Design und die abgerundeten Kanten verleihen ihm ein modernes, mobiles Aussehen und machen das Betrachten von Inhalten viel angenehmer.
Das Interessante an Condesa ist, dass es mit dem Text über dem Falz beginnt, bevor das Bild eintrifft, wodurch traditionelle Layouts auf den Kopf gestellt werden.
Die Kopfzeile ist übersichtlich und einfach gehalten, während die große Fußzeile ein Schnellmenü, Links zu sozialen Netzwerken und ein Kontaktformular enthält.
Condesa ist frisch, unterhaltsam und eine herausragende Wahl für jeden mutigen Architekten.
Weitere Informationen / Demo herunterladen6. Sackett

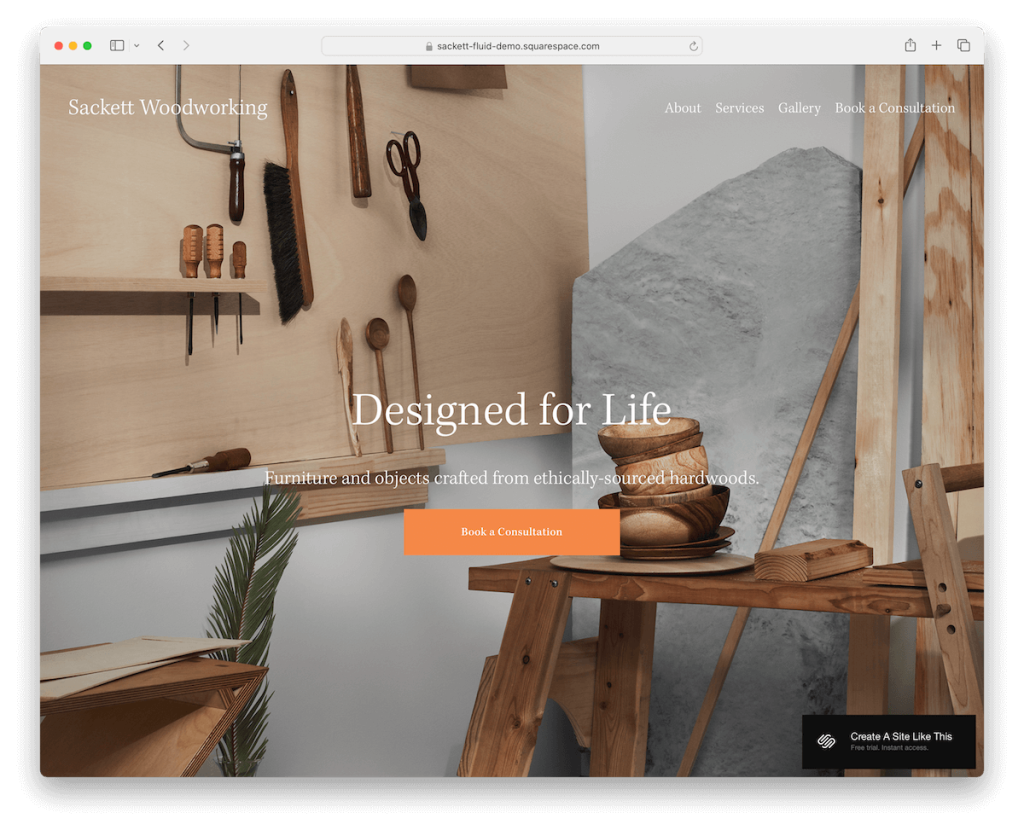
Sackett überzeugt mit einem Vollbildhintergrund über dem Falzbereich, einer transparenten Kopfzeile und überlagertem Text sowie einer CTA-Schaltfläche.
Darüber hinaus gibt es mehrere eindrucksvolle Bildhintergrundabschnitte, die über das gesamte Layout verstreut sind und für ein hohes Engagement sorgen.
Eine besonders praktische Funktion von Sackett ist ein umfassendes Online-Terminbuchungssystem.
Darüber hinaus erhalten Sie auch verschiedene vordefinierte interne Seiten, sodass Sie Ihre Unternehmensseite superschnell online stellen können.
Weitere Informationen / Demo herunterladen7. Händedruck

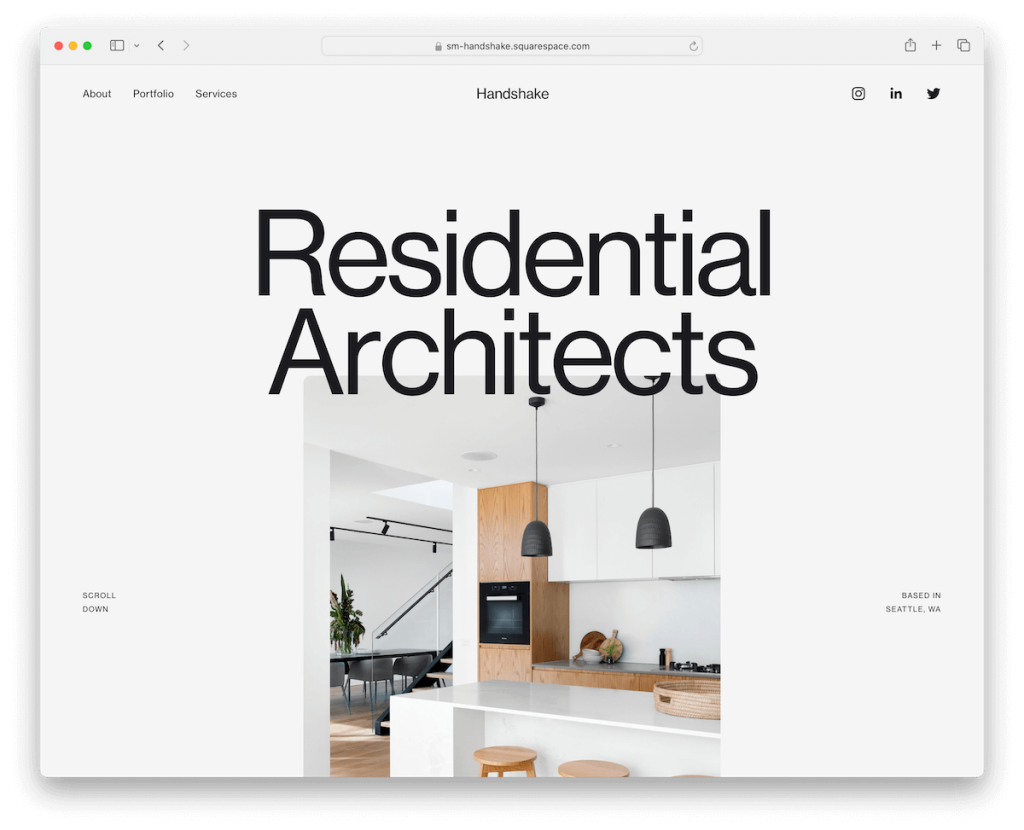
Die Handshake-Squarespace-Architektenvorlage ist der Inbegriff von minimalistischem Chic. Es mischt helle und dunkle Abschnitte perfekt und verleiht Ihrer Website ein ausgewogenes, anspruchsvolles Aussehen.
Das einseitige Site-Layout stellt sicher, dass alles übersichtlich und zugänglich ist, sodass Besucher reibungslos durch Ihre Inhalte fließen können. (Auf modernen Unternehmensseiten kommt es immer häufiger vor.)
Abgerundet wird das Ganze durch eine einfache Kopf- und Fußzeile, damit Sie sich auf Ihre Arbeit konzentrieren können. Darüber hinaus erleichtert eine praktische Schaltfläche „Zurück nach oben“ die Navigation.
Handshake ist ideal für die Erstellung einer eleganten, professionellen Online-Präsenz, die Sie per Handschlag direkt in neue Geschäfte einführt.
Weitere Informationen / Demo herunterladen8. Kyoto

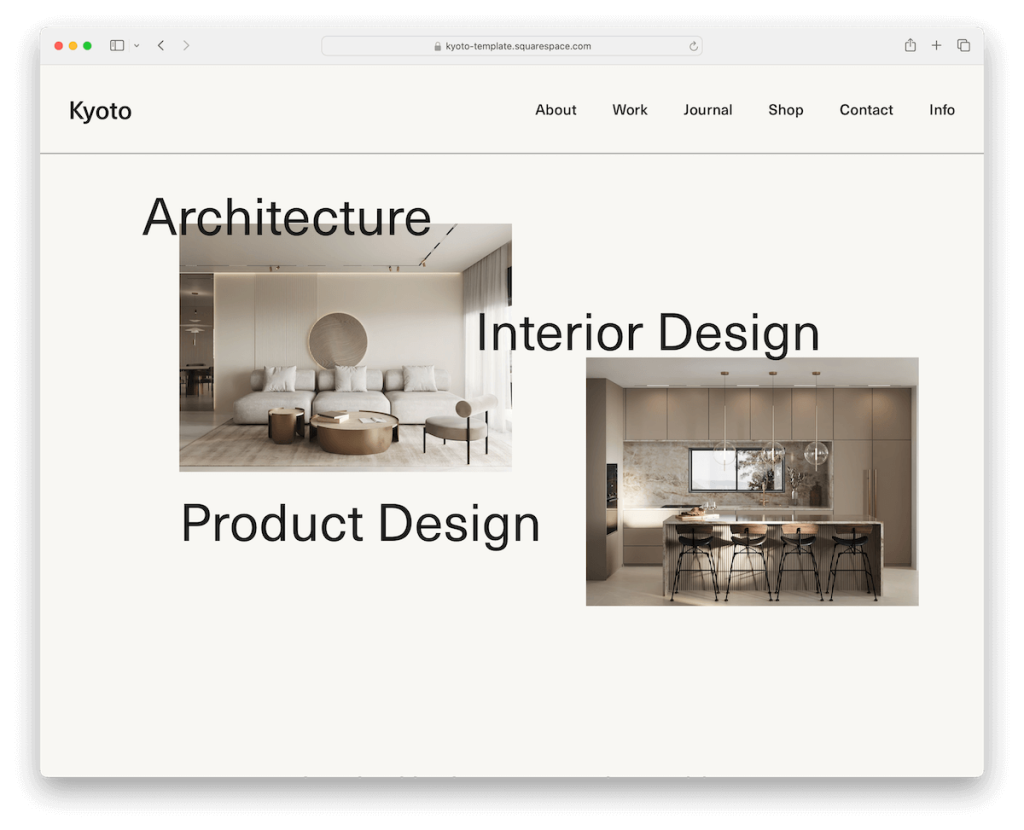
Kyoto weckt Interesse mit seinem Vollbild-Bildschieberegler über dem Falz, der das Bild und nicht den Text hervorhebt. Darüber hinaus ist die Kopfzeile transparent, sodass kaum oder gar keine Ablenkung entsteht.
Darüber hinaus verfügt Kyoto über einen Testimonials-Slider, Parallax-Scrolling-Hintergrundbereiche, einen Online-Shop-Bereich sowie ein integriertes Google Maps- und Kontaktformular.
Kurz gesagt, Kyoto ist vollgepackt mit Extras, die Ihnen bei der Erstellung einer soliden architektonischen Stätte viel Zeit sparen.
Weitere Informationen / Demo herunterladen9. Verano

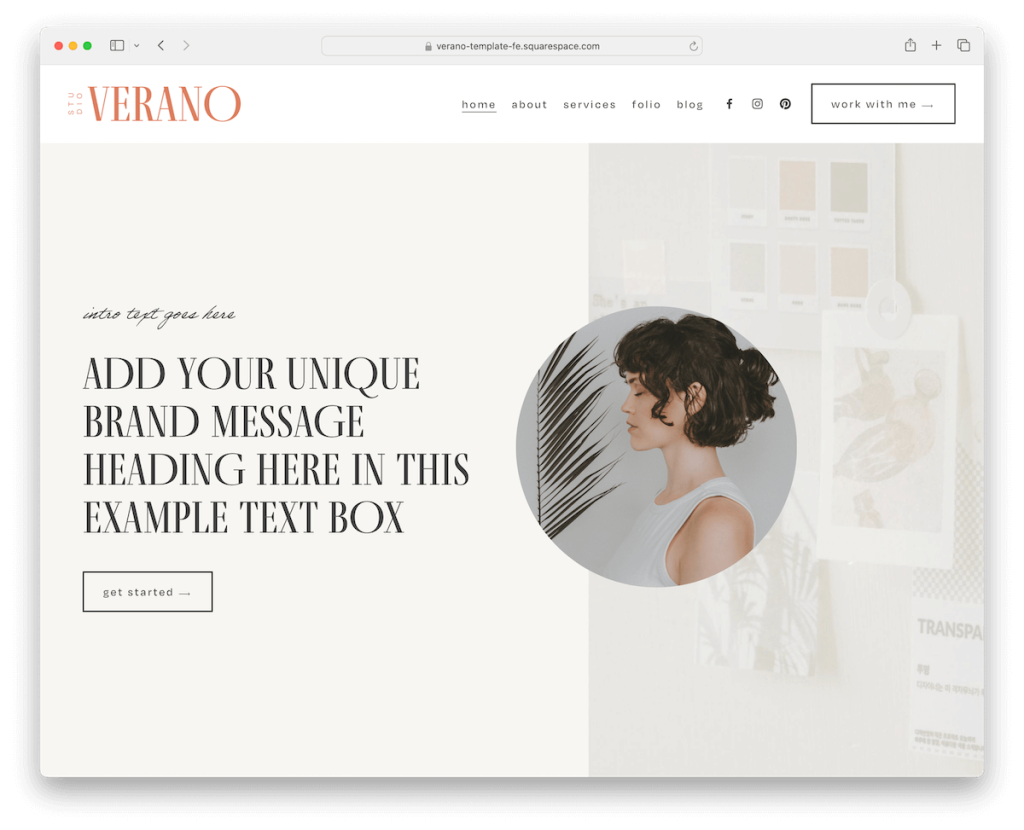
Verano ist eine Squarespace-Vorlage, die mit ihrem coolen Header, der beim Scrollen verschwindet und wieder erscheint, wirklich auffällt. Und es enthält Social-Media-Symbole und eine CTA-Schaltfläche in der Navigationsleiste für den einfachen Zugriff.
Genießen Sie das sanfte Parallaxen-Scrollen, das beim Navigieren für mehr Tiefe sorgt. (Siehe weitere Squarespace-Parallax-Vorlagen.)
Verano ist außerdem vollgepackt mit Funktionen wie einem Newsletter-Anmeldeformular, einem Testimonial-Slider, einem Instagram-Feed und speziellen Seiten für About, Services, Portfolio und Blog.
Verano ist dynamisch und voller Engagement.
Weitere Informationen / Demo herunterladen10. Ausgraben

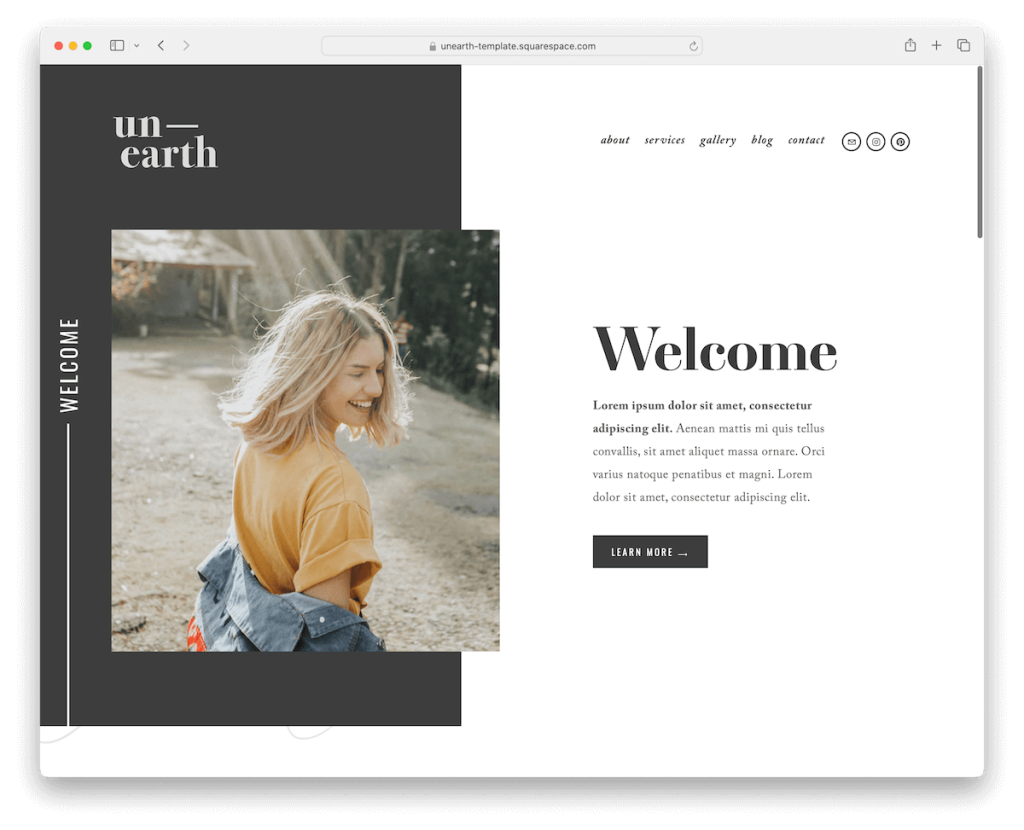
Bei Unearth dreht sich alles um modernen Minimalismus mit viel Liebe zum Detail. Diese Squarespace-Architektenvorlage peppt die Sache mit einem Parallax-Scrolling-Hintergrund auf, der beim Navigieren einen Hauch von Dramatik verleiht.
Die Fußzeile ist in kräftigen dunklen Tönen gehalten und verfügt über eine praktische Suchleiste.
Müssen Sie Kontakt aufnehmen? Das Kontaktformular wird bequem eingeblendet, was man nicht allzu oft sieht.
Darüber hinaus stehen Ihnen drei verschiedene Galerie-Layouts zur Auswahl, sodass Sie Ihre Architekturprojekte ganz nach Ihren Wünschen präsentieren können.
Weitere Informationen / Demo herunterladen11. Iris

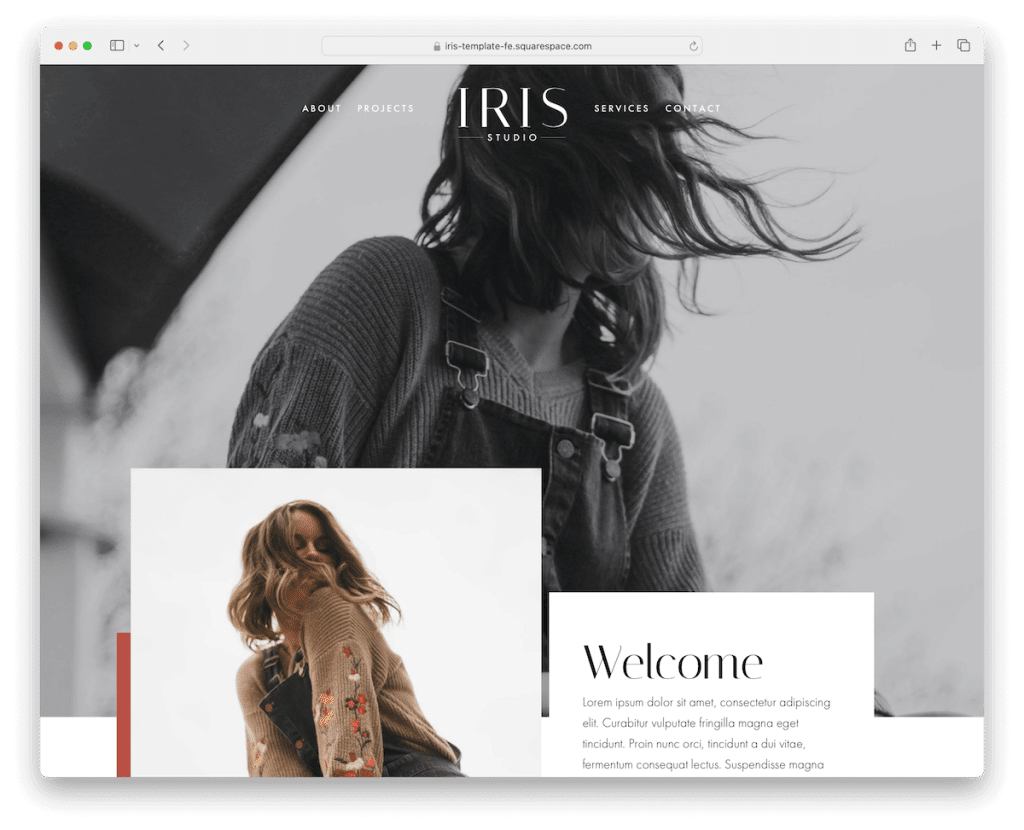
Die Iris Squarespace-Vorlage erregt mit ihrem einzigartigen und einprägsamen Abschnitt „Above the Fold“ sofort Aufmerksamkeit.

Darüber hinaus verfügt es über einen transparenten Header, der sich nahtlos in den coolen Parallax-Hintergrund einfügt und Ihrer Website Tiefe und Dynamik verleiht.
Die Projektseiten sind übersichtlich gestaltet und verfügen über eine Lightbox-Galerie, um Ihre Arbeit effektiv zu präsentieren.
Außerdem gibt es einen Instagram-Feed, ein Newsletter-Anmeldeformular und eine dunkle Fußzeile mit Schnelllinks, Social-Media-Symbolen und einer Suchleiste.
Und auf der Seite mit den praktischen Services finden Sie alle notwendigen Informationen und Preise direkt auf den Punkt.
Weitere Informationen / Demo herunterladen12. Arch&Gold

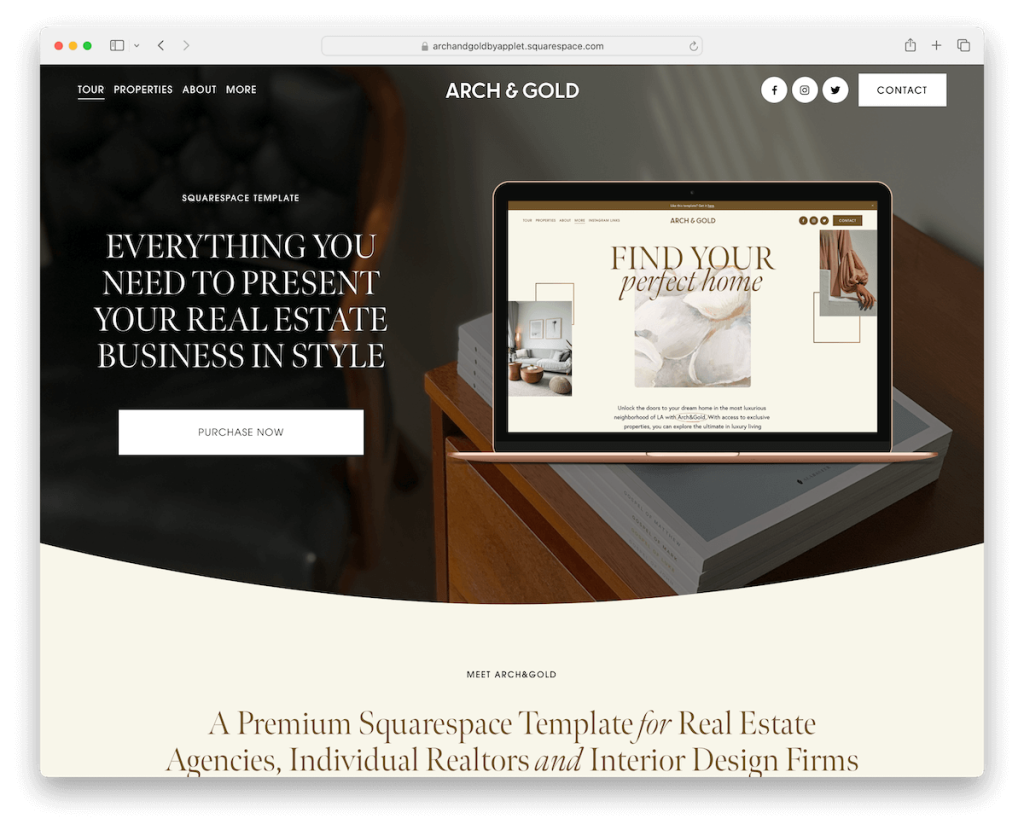
Die Arch&Gold-Vorlage ist ein echter Hingucker. Es verfügt über zwölf vorgefertigte Seiten und Sie können zwischen dunklen und hellen Stilen wechseln. Darüber hinaus können Sie nach Herzenslust Anpassungen und Änderungen vornehmen.
Es enthält elegante Canva-Grafiken und bietet zwei unterschiedliche Homepage-Stile, die zu Ihrer Stimmung passen.
Die Kontaktseite enthält sowohl ein funktionales Formular als auch Akkordeons für FAQs, was sie sehr benutzerfreundlich macht.
Auf den Projektseiten gibt es einen riesigen, nur aus Bildern bestehenden Schieberegler, der eine mutige Aussage macht. Darüber hinaus gibt es einen Instagram-fähigen Feed, der Ihre Website aktuell und ansprechend hält.
Weitere Informationen / Demo herunterladen13. Erhöhen

Elevate begrüßt Sie mit einer Benachrichtigung in der oberen Leiste, gefolgt von einer minimalistischen Kopfzeile und einer Diashow mit überlagertem Text und CTA-Schaltflächen.
Diese Squarespace-Architektenvorlage verfügt über viele tolle Details, einschließlich Parallaxen-Scrollen, wodurch das Surfen dynamischer und unterhaltsamer wird.
Zu den weiteren Extras, die Sie erhalten, gehören ein Projektkarussell, ein Testimonial-Slider, ein Blog-Bereich und eine große, einfallsreiche Fußzeile.
Machen Sie jetzt mit Elevate einen starken und bleibenden ersten Eindruck bei jedem Besucher.
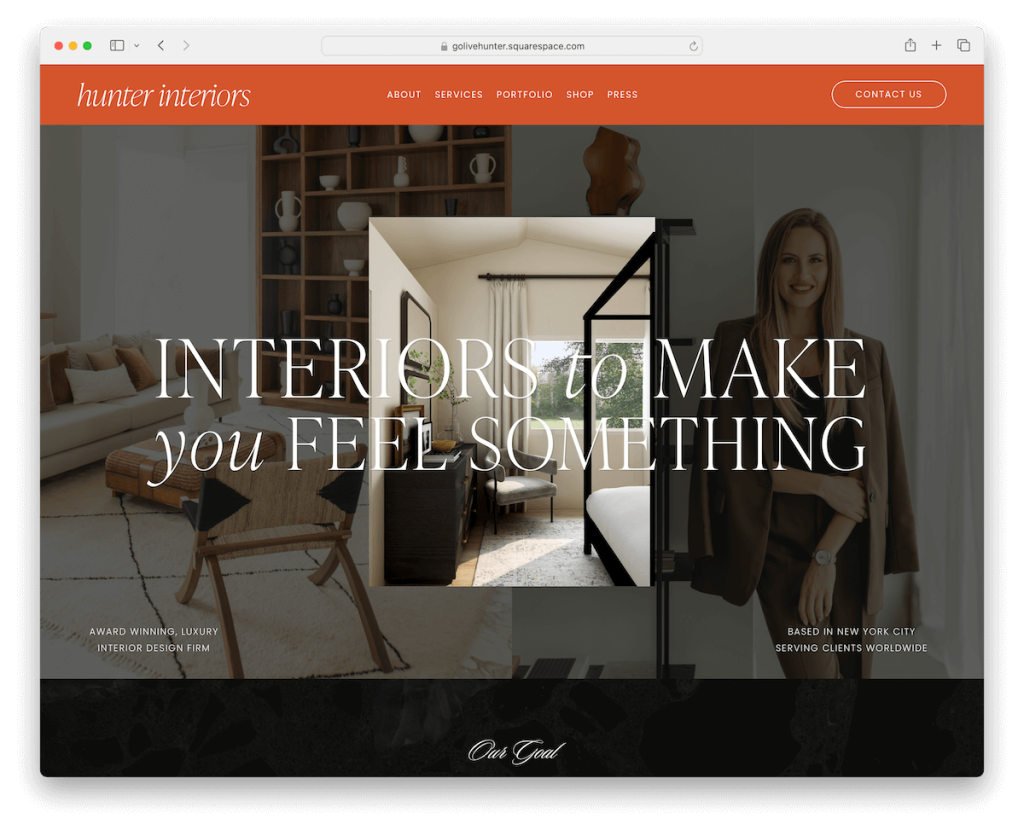
Weitere Informationen / Demo herunterladen14. Jäger

Hunter setzt mit seinem klebrigen roten Header, der sich deutlich vom Rest der Website abhebt, eine mutige Aussage.
Über dem Falz und überall finden Sie animierte Bilder, die Ihren Inhalt zum Leben erwecken. Während Sie scrollen, werden dynamisch mehr Inhalte geladen, sodass alles aktuell bleibt.
Hunter bietet Karussells zur Präsentation mehrerer Projekte, einen E-Commerce-Bereich für Waren oder Pläne sowie Testimonials zum Aufbau von Vertrauen.
Die Fußzeile enthält einen Instagram-Feed, ein Abonnementformular und Geschäftszeiten, sodass auch am Ende der Website alles praktisch bleibt.
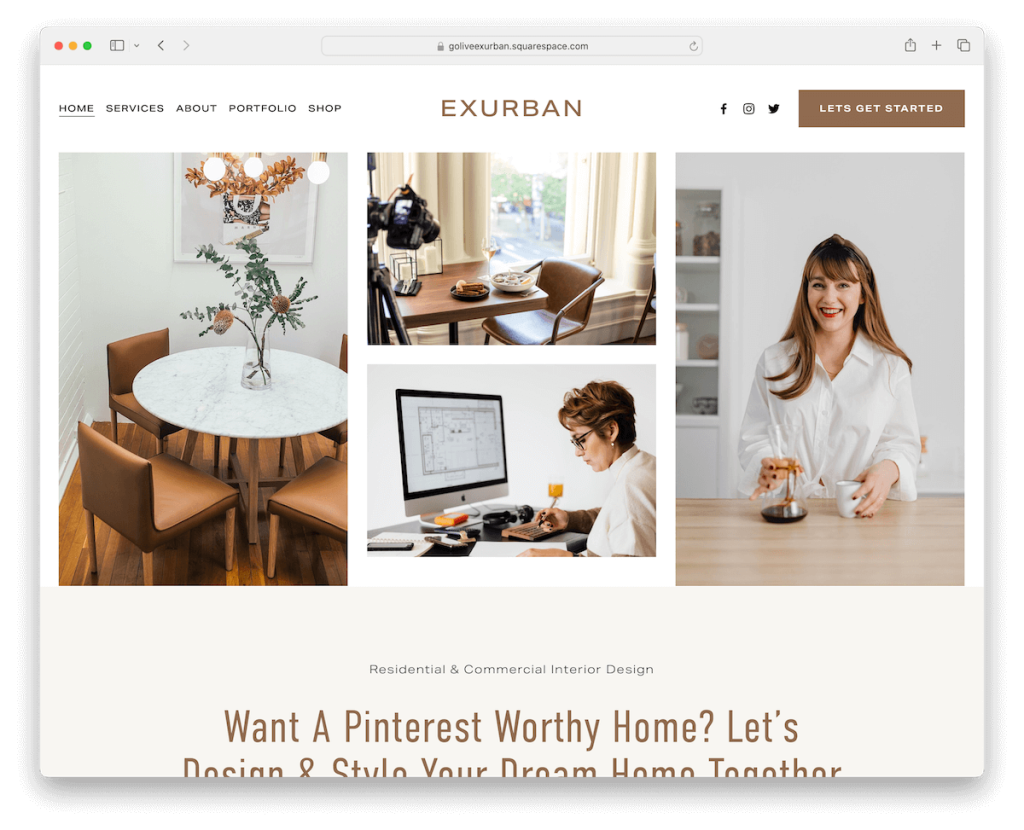
Weitere Informationen / Demo herunterladen15. Exurban

Ein wichtiges Merkmal, das mir an Exurban wirklich gefällt, ist, dass es bis auf wenige Ausnahmen in der Kopf-, Basis- und Fußzeile denselben weißen Hintergrund verwendet.
Die Kopfzeile schwebt oben auf dem Bildschirm, mit Menülinks, sozialen Symbolen und einer CTA-Schaltfläche, die Sie jederzeit zur Hand haben.
Für die Präsentation Ihrer Werke kümmert sich Exurban mit Projektraster-Layouts – aber ich würde für ein besseres Seherlebnis noch einen Leuchtkasten hinzufügen.
Um die Praktikabilität noch einen Schritt weiter zu bringen, müssen Sie kein Kontaktformular erstellen und Google Maps von Grund auf integrieren. Exurban hat alles verfügbar und einsatzbereit.
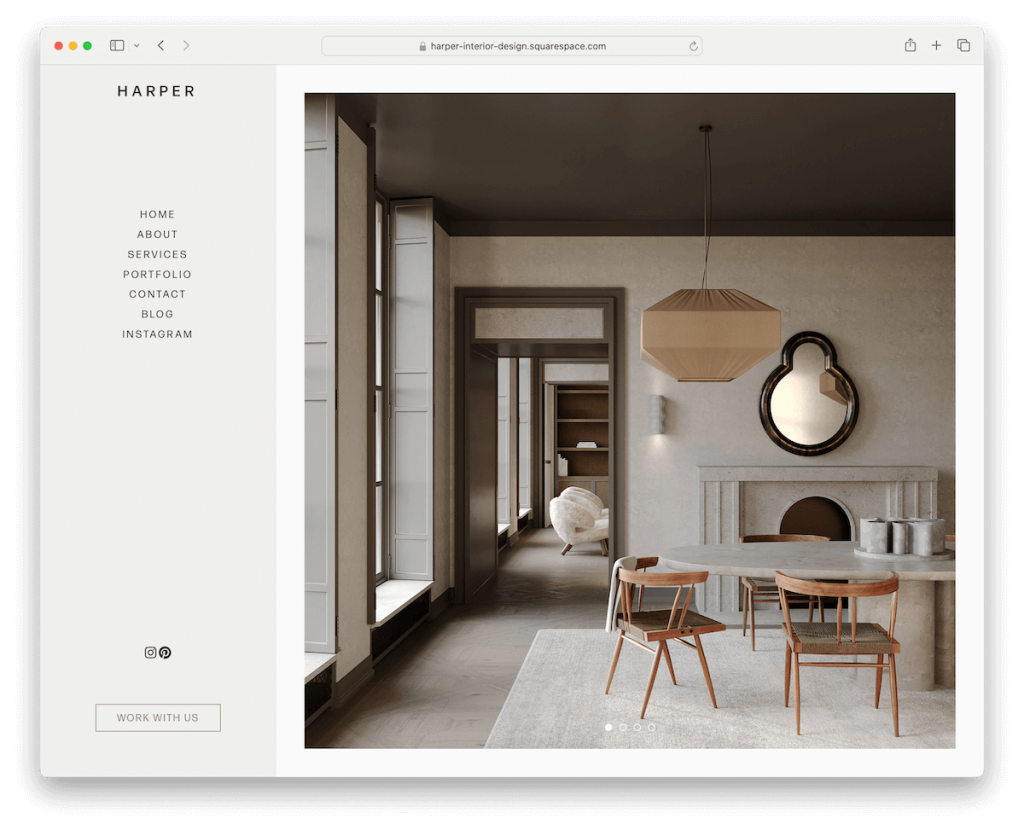
Weitere Informationen / Demo herunterladen16. Harper

Die Spezialität von Harper ist die Sticky-Seitenleisten-Kopfzeile/Navigation, die vollgepackt ist mit Menü-Links (einschließlich eines Dropdown-Menüs), sozialen Symbolen und einer CTA-Schaltfläche.
Der Abschnitt „Above the Fold“ enthält eine große Diashow nur mit Bildern, sodass jeder Ihre Arbeit von Anfang an genießen kann.
Das Gesamtdesign von Harper ist aufgeräumt und elegant und stellt sicher, dass alle Ihre Inhalte die Anerkennung erhalten, die sie verdienen.
Schließlich stattet Sie Harper mit verschiedenen internen Seitenlayouts aus, sodass Sie diese nach Belieben kombinieren können. Und wenn Sie etwas entfernen oder hinzufügen möchten, dann tun Sie es!
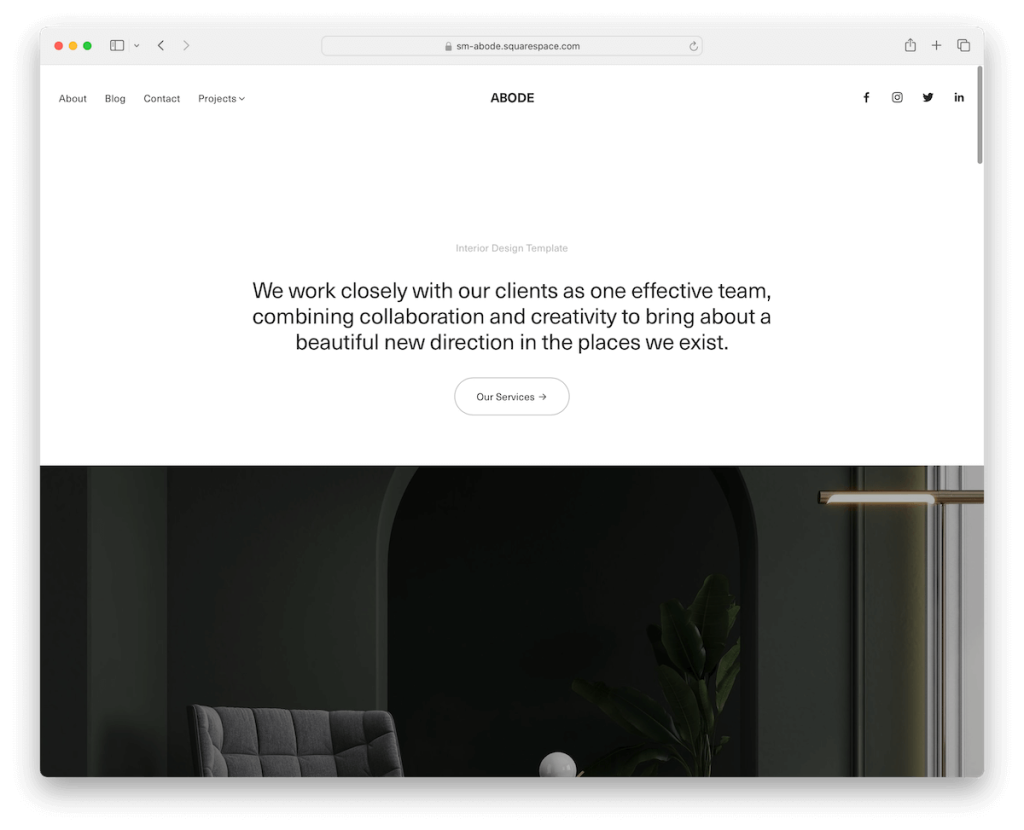
Weitere Informationen / Demo herunterladen17. Wohnsitz

Die Abode Squarespace-Vorlage sorgt mit ihrem hellen Design und den eleganten dunklen Details für frischen Wind.
Direkt unter der Kopfzeile mit einem praktischen Dropdown-Menü finden Sie prägnanten Text und eine CTA-Schaltfläche – alles vor einem auffällig großen Bild, das die Aufmerksamkeit auf sich zieht.
Abode verfügt über eine praktische Back-to-Top-Taste, mit der Sie beim Erkunden problemlos zur Navigation gelangen können.
Die „Info“-Seite ist detailliert und gestaltet, um die Interaktion zu fördern, und es gibt einen Blog, der Ihr Publikum auf dem Laufenden hält.
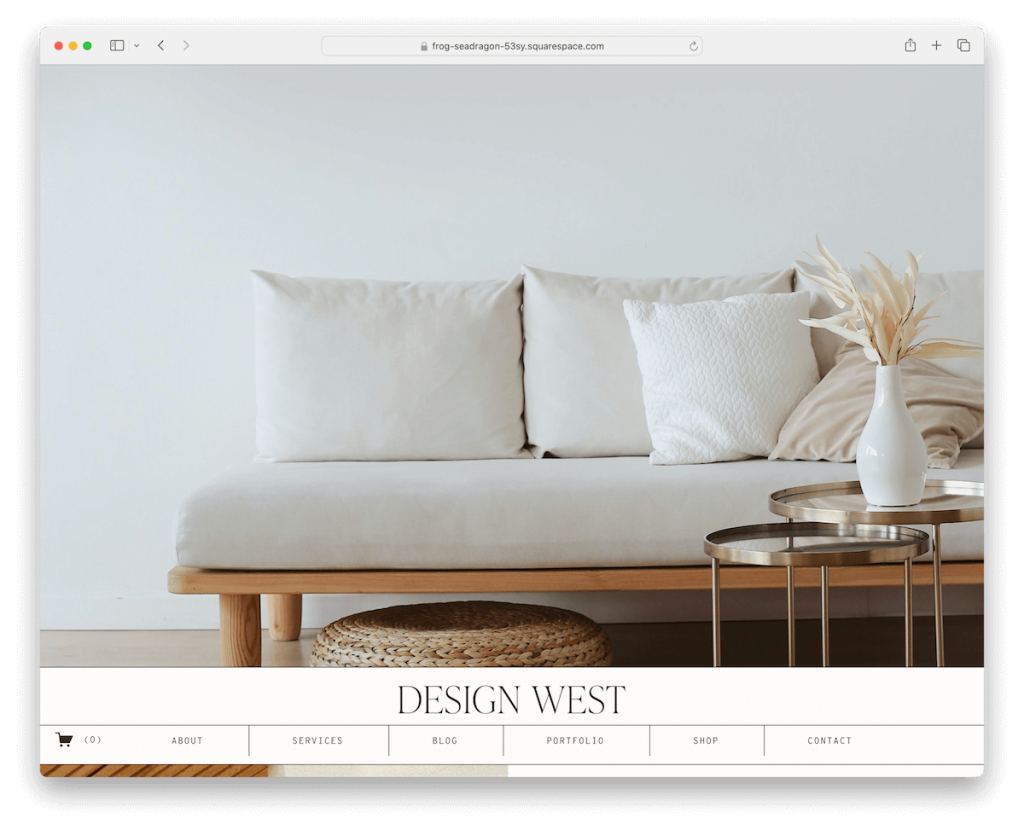
Weitere Informationen / Demo herunterladen18. Design West

Design West zeigt auf einzigartige Weise ein großes Heldenbild mit darunter positionierter Kopfzeile an. Treffen Sie bei der Auswahl des Bildes eine kluge Wahl, um einen starken ersten Eindruck zu hinterlassen.
Eine weitere coole Sache an Design West sind die dünnen Linien, die die Abschnitte elegant trennen.
Darüber hinaus werden in der schwebenden Kopfzeile immer die Navigationsleiste und das Warenkorbsymbol angezeigt. Es ist nicht mehr nötig, nach oben zu scrollen!
Ein Schieberegler für Erfahrungsberichte, ein Anmeldeformular, ein Instagram-Feed, Online-Shop- und Blog-Seiten sowie ein funktionierendes Kontaktformular sind einige der Vorteile, die Sie zu Ihrem vollen Vorteil nutzen können.
Genießen Sie Einzigartigkeit mit Design West.
Weitere Informationen / Demo herunterladenSo erstellen Sie eine Architekten-Website mit Squarespace
Die Erstellung einer Architekten-Website mit Squarespace ist unkompliziert und lohnend.
- Erstellen Sie ein Konto und wählen Sie einen Plan : Besuchen Sie die Squarespace-Website und erstellen Sie ein Konto. Wählen Sie ein Abonnement, das Ihren Anforderungen entspricht. Die Optionen reichen von Privatkunden bis hin zu erweiterten Commerce-Angeboten.
- Wählen Sie eine Vorlage aus : Durchsuchen Sie die in der Kategorie „Architektur“ verfügbaren Vorlagen oder einen beliebigen bevorzugten Stil. Wählen Sie eines, das gut zu den ästhetischen und funktionalen Anforderungen Ihres Architekturbüros passt. Wir haben jedoch die notwendigen Tests und Überprüfungen durchgeführt, daher sind die oben genannten DIE Optimalen.
- Passen Sie Ihre Vorlage an : Sie können die von Ihnen gewählte Vorlage anpassen, indem Sie Ihr Logo hinzufügen, Farbschemata anpassen und Schriftarten auswählen, die die Identität Ihrer Marke widerspiegeln. Sie können den Drag-and-Drop-Editor auch verwenden, um Elemente wie Bilder, Textblöcke und Seiten nach Ihren Wünschen neu anzuordnen.
- Fügen Sie Inhalte hinzu : Laden Sie hochwertige Bilder Ihrer Architekturprojekte hoch, erstellen Sie beschreibende Texte für Ihre Dienstleistungen und stellen Sie sicher, dass Ihre Kontaktinformationen leicht zu finden sind. Organisieren Sie Ihre Inhalte in intuitive Abschnitte wie „Startseite“, „Über uns“, „Portfolio“, „Dienste“, „Blog“ und „Kontakt“.
- Für SEO optimieren : Nutzen Sie die integrierten SEO-Tools von Squarespace, um potenziellen Kunden dabei zu helfen, Ihre Website zu finden. Fügen Sie relevante Schlüsselwörter und Meta-Beschreibungen hinzu und passen Sie Ihre URLs an, um die Sichtbarkeit Ihrer Website in Suchmaschinen zu verbessern.
- Vorschau und Veröffentlichung : Sehen Sie sich Ihre Website in der Vorschau an, um zu sehen, wie sie auf verschiedenen Geräten aussieht, und nehmen Sie eventuelle letzte Anpassungen vor. Wenn Sie mit dem Design und dem Inhalt zufrieden sind, klicken Sie auf „Veröffentlichen“, um Ihre Architekten-Website online zu stellen.
FAQs zu Squarespace Architect-Vorlagen
Kann ich die Vorlagen an meine Marke anpassen?
Ja, Squarespace-Vorlagen sind in hohem Maße anpassbar. Sie können Farben, Schriftarten, Layouts und vieles mehr ändern, um sie an Ihre Markenidentität anzupassen.
Sind Squarespace-Vorlagen für Mobilgeräte geeignet?
Ja. Alle Squarespace-Vorlagen sind responsiv gestaltet, um sicherzustellen, dass sie sowohl auf Desktop- als auch auf Mobilgeräten gut aussehen und gut funktionieren.
Unterstützen diese Vorlagen hochwertige Bilder zur Präsentation architektonischer Arbeiten?
Ja, Squarespace-Vorlagen unterstützen hochauflösende Bilder, perfekt für die klare und schöne Darstellung detaillierter Architekturentwürfe und Projekte.
Kann ich soziale Medien in meine Squarespace-Architekten-Website integrieren?
Ja, Sie können Ihre Social-Media-Konten ganz einfach verknüpfen und Social-Media-Symbole auf Ihrer Website anzeigen, sodass Besucher über verschiedene Plattformen hinweg mit Ihnen in Kontakt treten können.
Ist es möglich, meiner Squarespace-Architekten-Website einen Blog hinzuzufügen?
Ja, mit Squarespace ist das Hinzufügen eines Blogs ganz einfach. Sie können Neuigkeiten, Updates und Bildungsinhalte direkt auf Ihrer Website teilen, um Besucher anzusprechen und Ihr Fachwissen zu präsentieren.
Wie optimiere ich meine Squarespace-Website für Suchmaschinen?
Squarespace bietet integrierte SEO-Tools, mit denen Sie die Sichtbarkeit Ihrer Website verbessern können. Dazu gehört das Hinzufügen von Suchbegriffen, das Anpassen von Seitentiteln und -beschreibungen sowie die effiziente Strukturierung von URLs.
