Cele mai bune 18 șabloane Squarespace Architect 2024
Publicat: 2024-04-26Ați ajuns la locul potrivit dacă aveți nevoie de cele mai bune șabloane de arhitect Squarespace pentru a vă prezenta munca.
Am întocmit o listă la îndemână cu cele mai bune modele care sunt perfecte pentru arhitecți.
Indiferent dacă doriți să vă reîmprospătați site-ul actual sau să începeți unul nou-nouț, aceste șabloane vă vor ajuta proiectele să strălucească și să iasă în evidență în mulțimea digitală.
Și când doriți să efectuați modificări de personalizare și să îmbogățiți site-ul web cu personalizarea dvs., o puteți face fără efort. (Sugestie: nu aveți nevoie de abilități de codare și proiectare!)
Fiecare șablon oferă ceva unic, așa că sunteți sigur că veți găsi cel mai potrivit stilului și nevoilor dvs.
Să o facem.
Această postare acoperă :
- Cele mai bune șabloane pentru arhitecți Squarespace
- Cum să faci un site web de arhitect cu Squarespace
- Întrebări frecvente despre șabloanele Squarespace Architect
- Pot personaliza șabloanele pentru a se potrivi cu marca mea?
- Sunt șabloanele Squarespace gata pentru mobil?
- Aceste șabloane acceptă imagini de înaltă calitate pentru prezentarea lucrărilor arhitecturale?
- Pot să integrez rețelele sociale în site-ul meu de arhitect Squarespace?
- Este posibil să adaug un blog pe site-ul meu de arhitect Squarespace?
- Cum îmi optimizez site-ul Squarespace pentru motoarele de căutare?
Cele mai bune șabloane pentru arhitecți Squarespace
Mai jos este o selecție curată de șabloane Squarespace, adaptate pentru arhitecți. Fiecare este conceput pentru a vă evidenția portofoliul și pentru a implica vizitatorii și potențialii clienți.
Aruncă o privire și descoperă fundalul perfect pentru proiectele tale de arhitectură.
Ai nevoie de inspirație? Apoi verificați aceste design-uri fantastice de site-uri de arhitectură.
1. Palermo

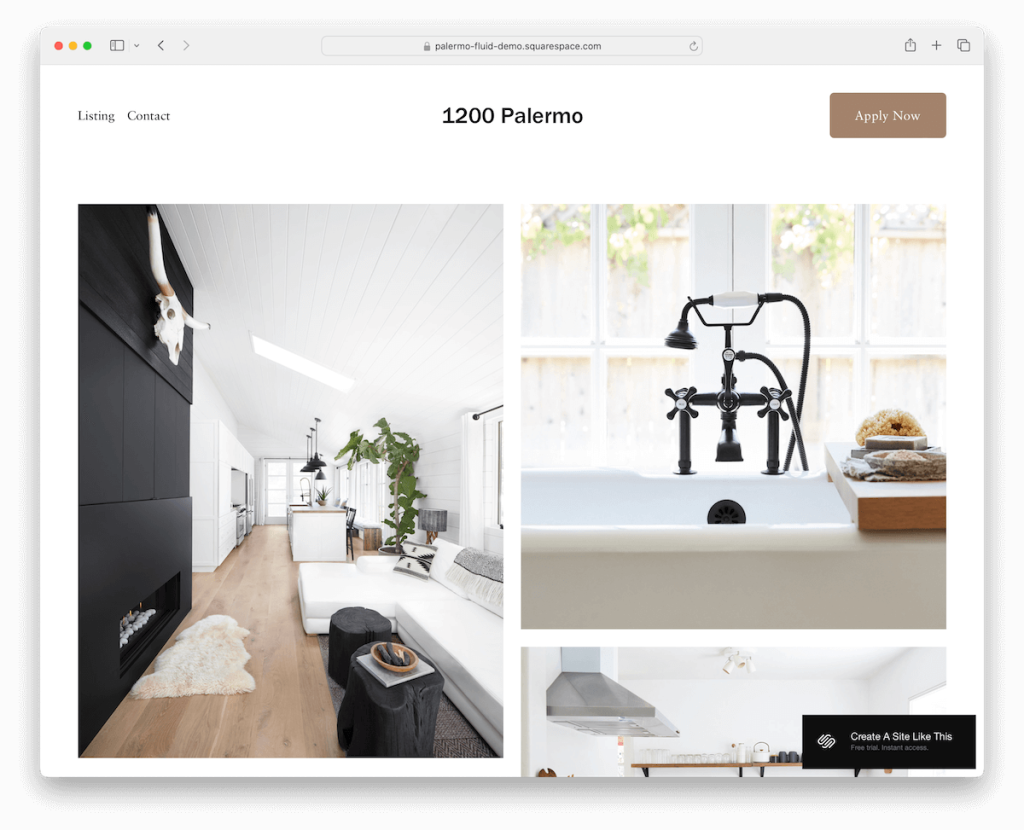
Palermo este un șablon foarte curat și simplu, care vă prezintă lucrările pe pagina de start într-o grilă frumoasă.
Antetul este de bază, cu meniul în stânga și un buton CTA în dreapta.
Palermo poate funcționa excelent atât pentru a prezenta o listă de proprietate, cât și pentru a vă prezenta proiectele arhitecturale.
În plus, pagina de contact nu are un formular de contact, dar are integrat Google Maps pentru a vă prezenta locația. Totuși, toate detaliile necesare și un e-mail pe care se poate face clic sunt acolo.
Mai multe informații / Descărcați Demo2. Selene

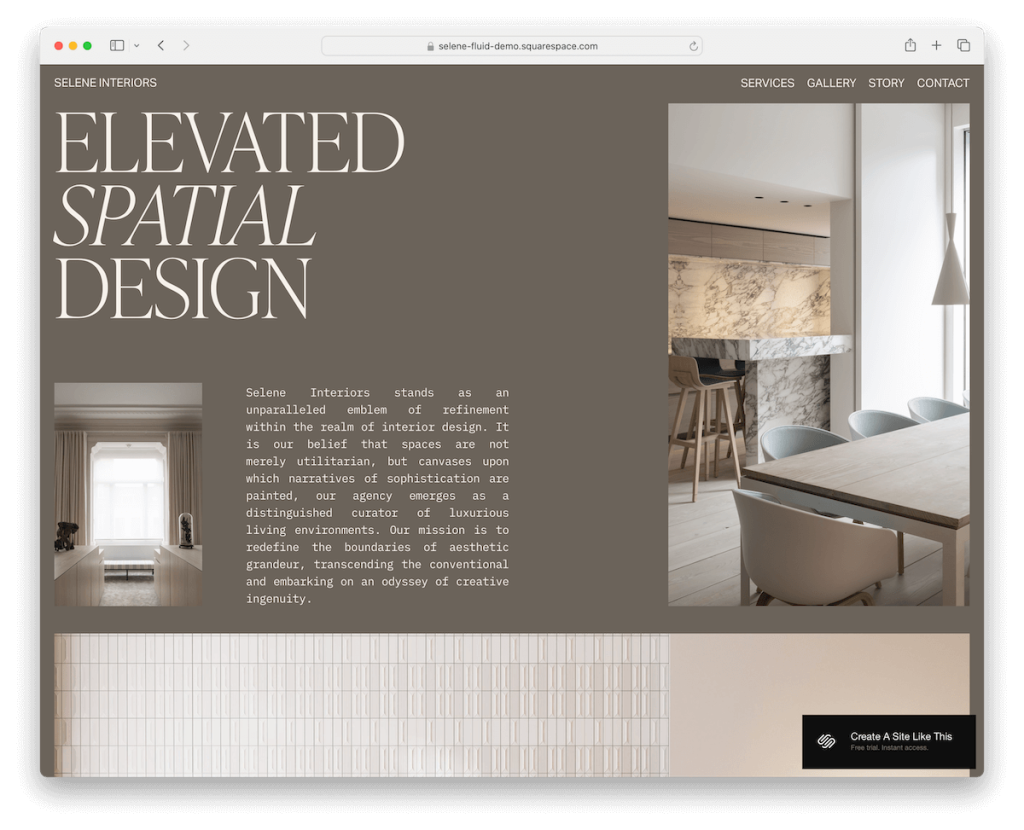
Selene este un șablon de arhitect Squarespace cu o schemă de culori pământii care atrage imediat atenția.
Accentul său asupra imaginilor este puternic, ceea ce, în combinație cu mult spațiu alb, le face să iasă frumos.
Mai mult, Selene are diverse pagini interne, inclusiv una de galerie/portofoliu, care include o casetă de lumină pentru o experiență de vizionare mai captivantă.
Un alt element la îndemână care îmi place este antetul care dispare la derularea în jos și reapare imediat când revin înapoi în partea de sus. (Distragere mai puțină a atenției în timpul derulării, dar asigură totuși acces ușor la bara de navigare.)
Mai multe informații / Descărcați Demo3. Bergen

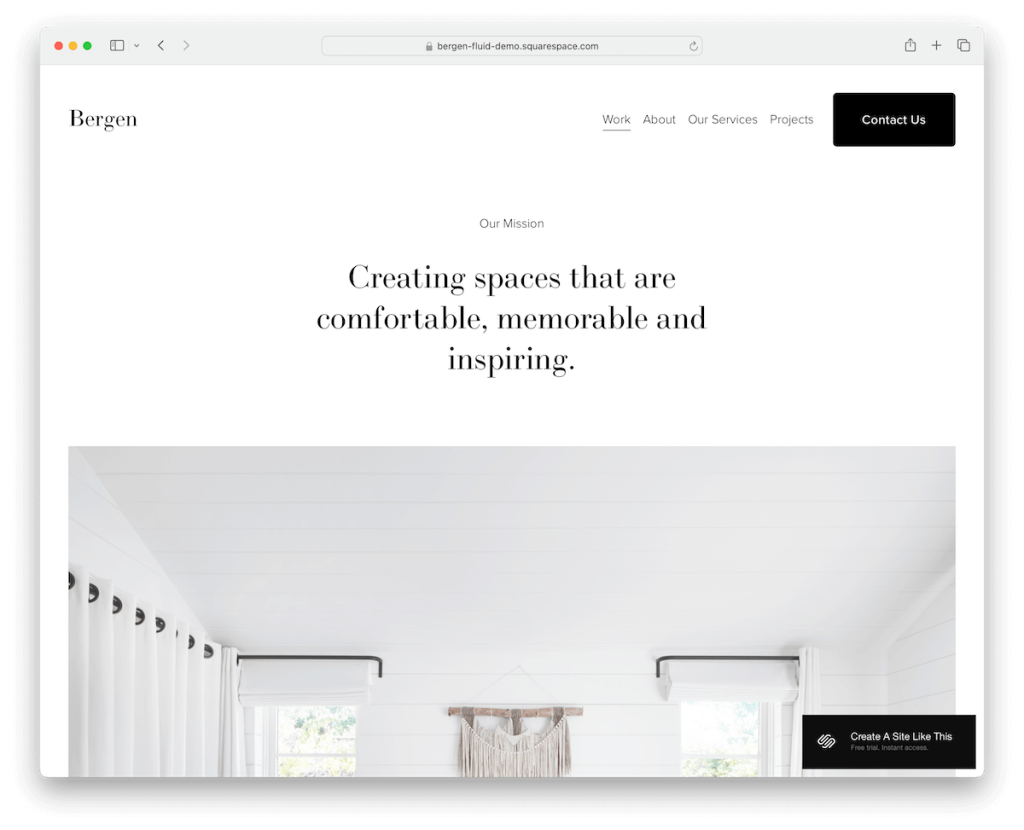
Bergen este minimalist și îndrăzneț, cu o pagină de pornire masivă cu o singură coloană pentru a vă promova proiectele cele mai mândri sau cele mai recente. Dar paginile cu un singur proiect au un aspect grilă pentru prezentarea conținutului cu stil.
Antetul se lipește în partea de sus a ecranului, astfel încât navigarea și un buton de contact sunt întotdeauna la îndemână.
Mai mult, Bergen are pagini suplimentare pentru servicii, despre și o pagină de contact cu un formular de contact funcțional.
În partea de jos, subsolul găzduiește detalii despre afaceri, un meniu rapid și linkuri pentru proiecte.
Mai multe informații / Descărcați Demo4. Sawyer

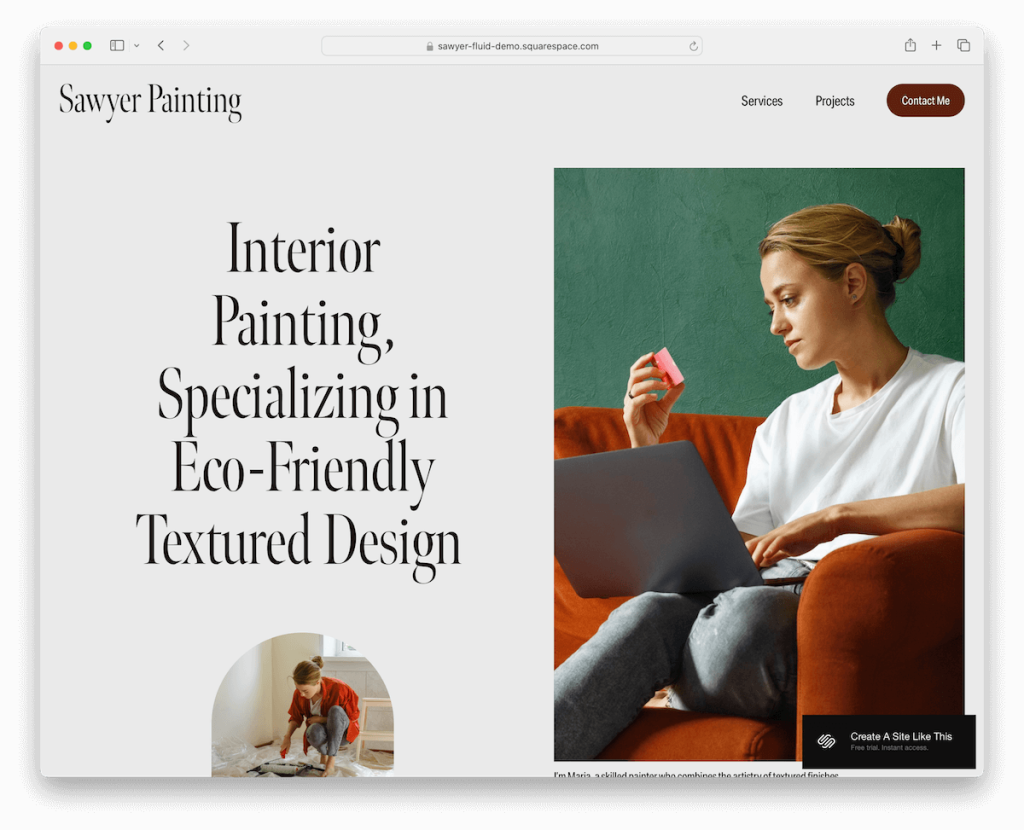
Sawyer este un șablon Squarespace elegant, perfect pentru a vă prezenta munca arhitecturală.
Are o schemă de culori gri deschis și visiniu care iese cu adevărat, dar se menține simplității. (Dar puteți modifica setarea implicită de culoare cum doriți.)
Pe măsură ce derulați, conținutul se încarcă dinamic, menținând pagina plină de viață. Pagina de pornire are un formular de contact la îndemână, plus servicii gata făcute și pagini de contact pentru a vă ajuta să începeți rapid.
Subsolul simplu facilitează găsirea afacerii și a detaliilor de contact, și cam asta este tot.
Sawyer este raționalizat și profesionist.
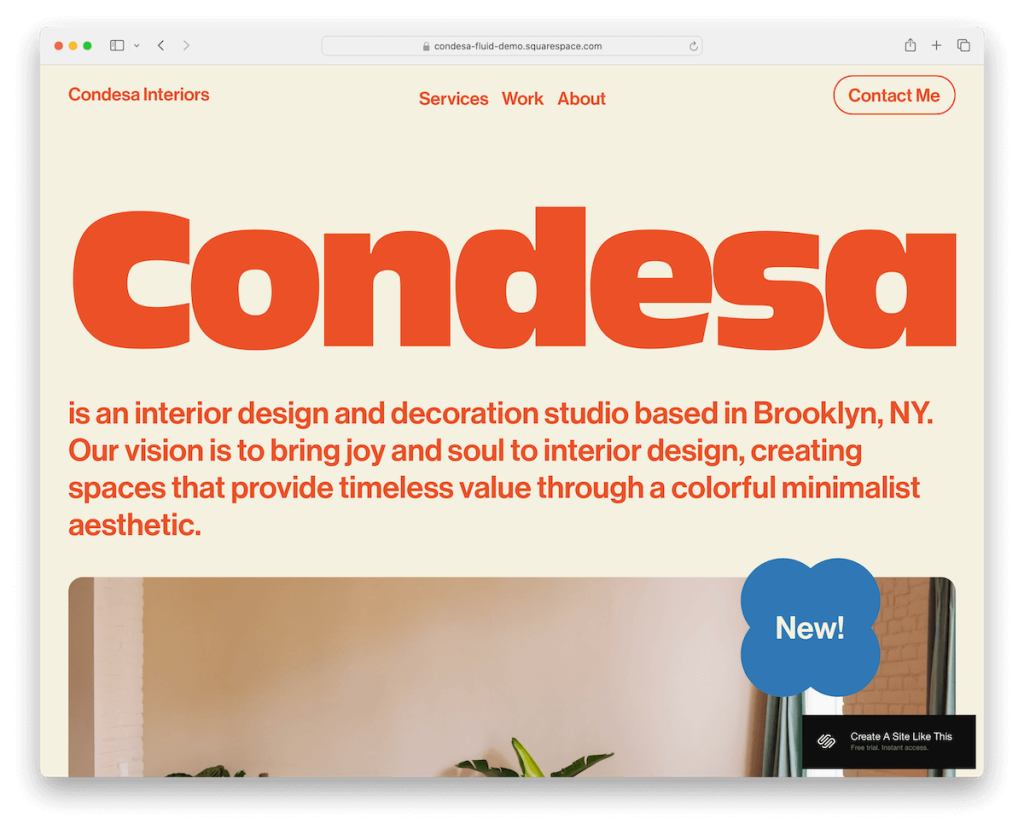
Mai multe informații / Descărcați Demo5. Condesa

Condesa este un șablon Squarespace care se referă la vibrații vibrante. Designul său colorat și marginile rotunjite îi conferă o senzație modernă, asemănătoare mobilului, făcând vizualizarea conținutului mult mai plăcută.
Ceea ce este interesant la Condesa este că începe cu textul deasupra pliului, înainte ca imaginea să lovească, răsturnând machetele tradiționale pe cap.
Antetul îl menține curat și simplu, în timp ce subsolul mare include un meniu rapid, linkuri sociale și un formular de contact.
Condesa este proaspătă, distractivă și o alegere remarcabilă pentru orice arhitect îndrăzneț.
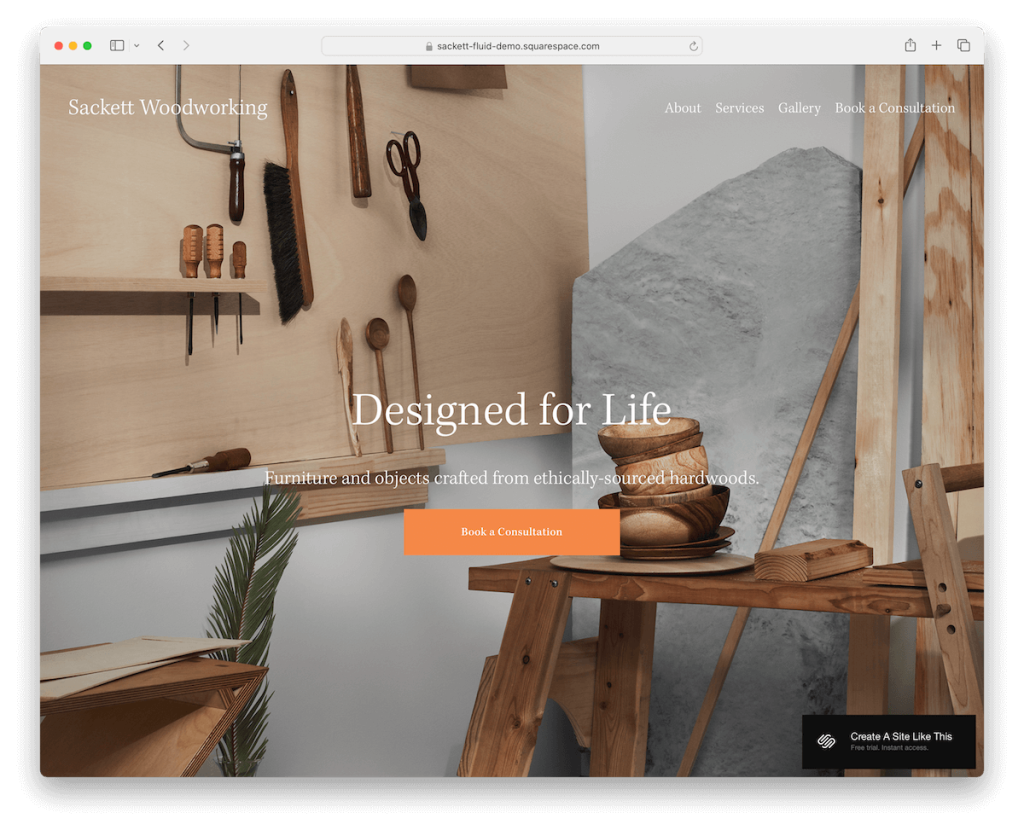
Mai multe informații / Descărcați Demo6. Sackett

Sackett lovește puternic cu un fundal de imagine pe ecran complet deasupra secțiunii de pliere, prezentând un antet transparent și text suprapus și un buton CTA.
Există, de asemenea, mai multe secțiuni de fundal de imagine cu impact împrăștiate pe întregul aspect, menținând implicarea ridicată.
O caracteristică deosebit de utilă a Sackett este un sistem complet de rezervare online de întâlniri.
În plus, primești și diverse pagini interne predefinite, astfel încât să poți pune online super rapid site-ul afacerii tale.
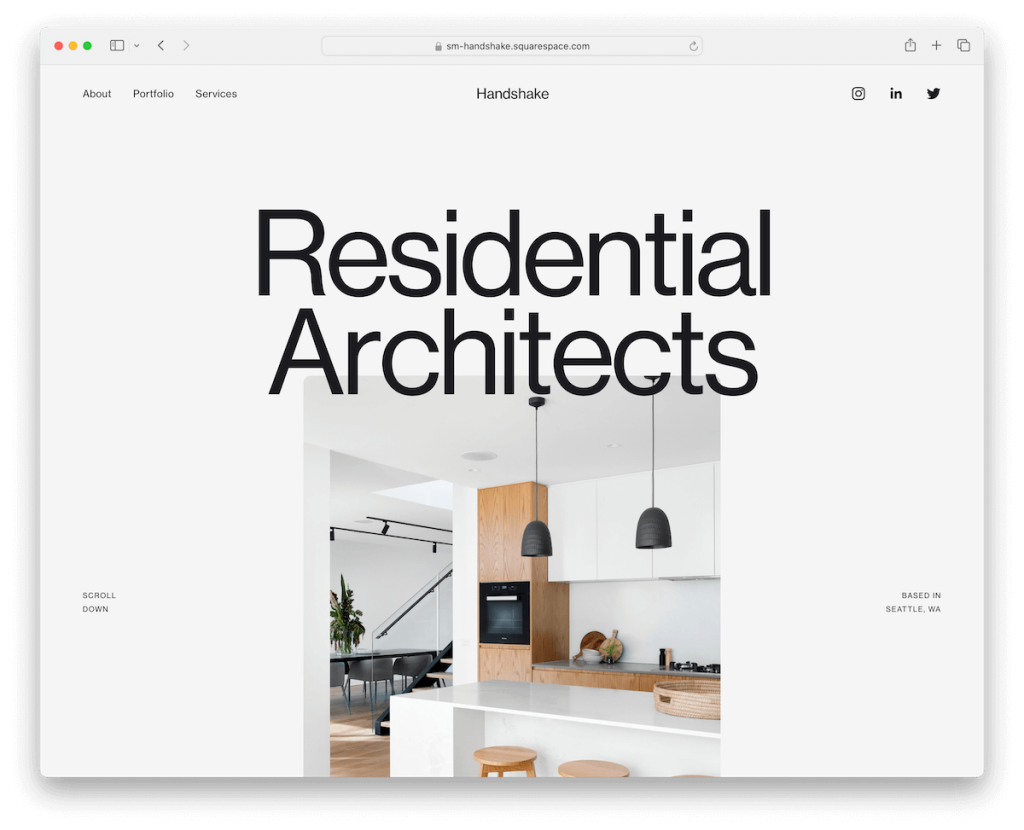
Mai multe informații / Descărcați Demo7. Strângere de mână

Șablonul de arhitect Handshake Squarespace este simbolul șicului minimalist. Îmbină perfect secțiunile luminoase și întunecate, oferind site-ului dvs. un aspect echilibrat și sofisticat.
Aspectul site-ului de o singură pagină asigură că totul este îngrijit și accesibil, permițând vizitatorilor să circule fără probleme prin conținutul dvs. (Devine din ce în ce mai comun în site-urile de afaceri moderne.)
Totul este completat cu un antet și un subsol simplu, menținând concentrarea pe munca ta. În plus, un buton la îndemână „înapoi în sus” facilitează navigarea.
Strângerea de mână este ideală pentru a crea o prezență online elegantă, profesională, care să te strângă direct la noi oferte.
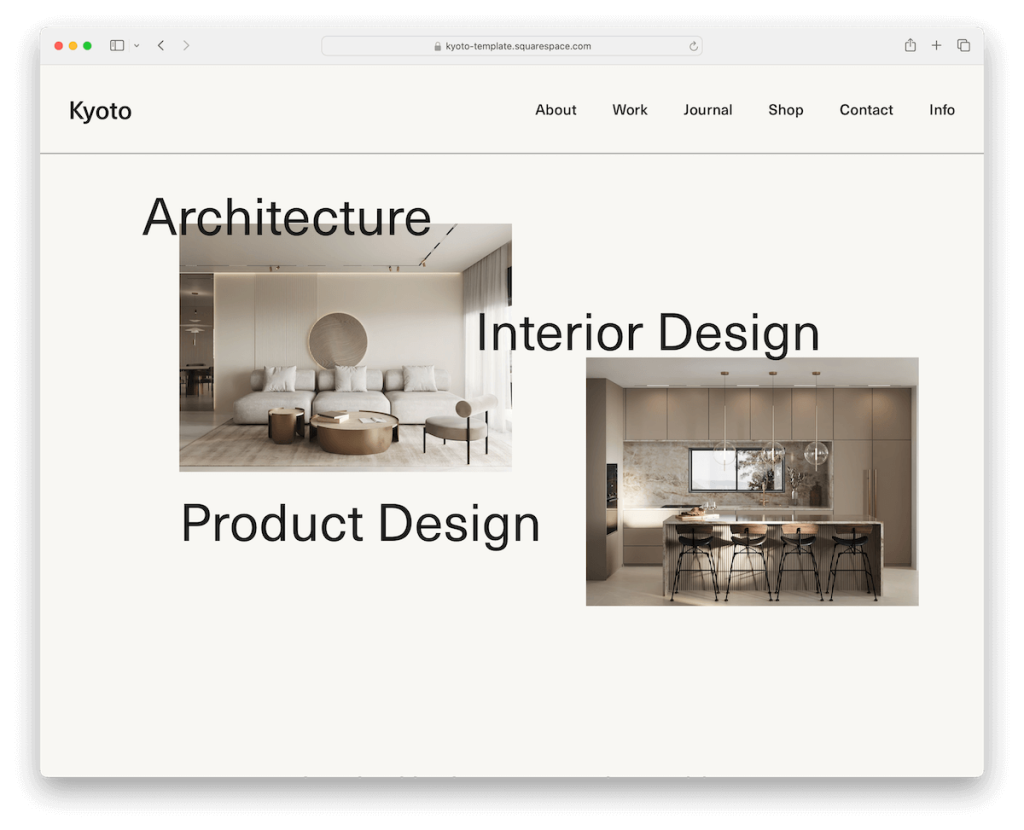
Mai multe informații / Descărcați Demo8. Kyoto

Kyoto stârnește interesul cu glisorul de imagine pe ecran complet deasupra pliului, subliniind imaginea mai degrabă decât textul. În plus, antetul este transparent, astfel încât nu există nicio distragere a atenției.
Mai mult, Kyoto are un glisor pentru mărturii, secțiuni de fundal cu defilare paralaxă, o secțiune de magazin online și un formular de contact și Hărți Google încorporate.
Pe scurt, Kyoto este plin de bunătăți pentru a vă economisi mult timp atunci când creați un sit arhitectural solid.
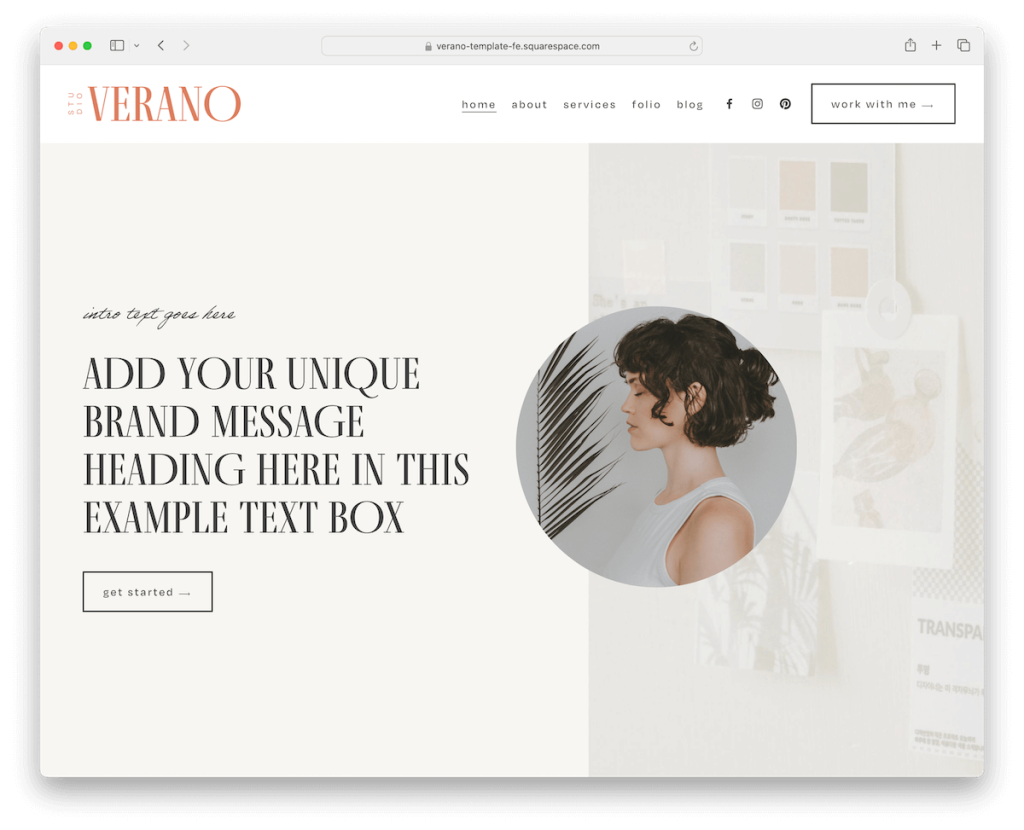
Mai multe informații / Descărcați Demo9. Verano

Verano este un șablon Squarespace care apare cu adevărat cu antetul său cool care dispare și reapare pe măsură ce derulați. Și include pictograme de rețele sociale și un buton CTA în bara de navigare pentru acces ușor.
Bucurați-vă de derularea lină de paralaxă, care adaugă profunzime pe măsură ce navigați. (Vedeți mai multe șabloane de paralaxă Squarespace.)
Verano este, de asemenea, plin de funcții precum un formular de abonare la newsletter, un glisor pentru mărturie, un feed Instagram și pagini dedicate despre, servicii, portofoliu și blog.
Verano este dinamică și complet încărcată pentru implicare.
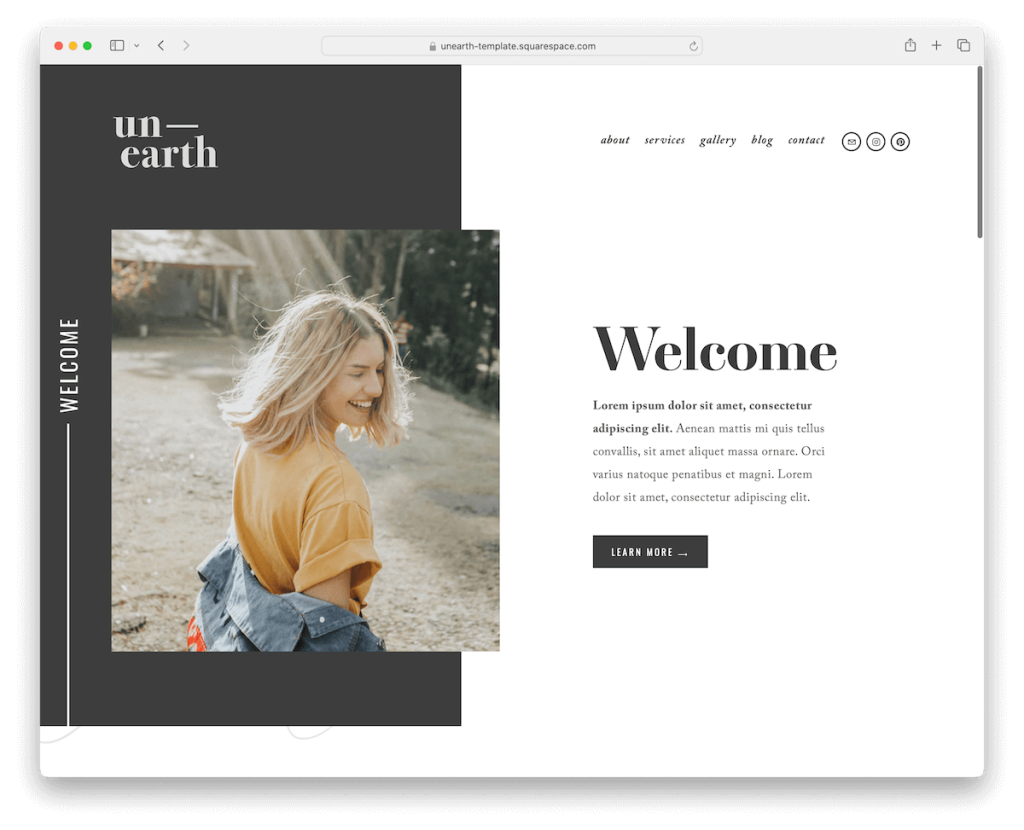
Mai multe informații / Descărcați Demo10. Dezgropate

Unearth este totul despre minimalismul modern, cu un ochi meticulos pentru detalii. Acest șablon de arhitect Squarespace condimentează lucrurile cu un fundal de defilare paralaxă care adaugă o notă de dramatism pe măsură ce navighezi.
Subsolul contrastează puternic în tonuri închise și include o bară de căutare la îndemână.
Trebuie să contactați? Formularul de contact apare convenabil, ceea ce nu este ceva ce ați vedea prea des.
În plus, aveți la dispoziție trei modele diferite de galerie din care să alegeți, permițându-vă să vă afișați proiectele arhitecturale așa cum doriți.
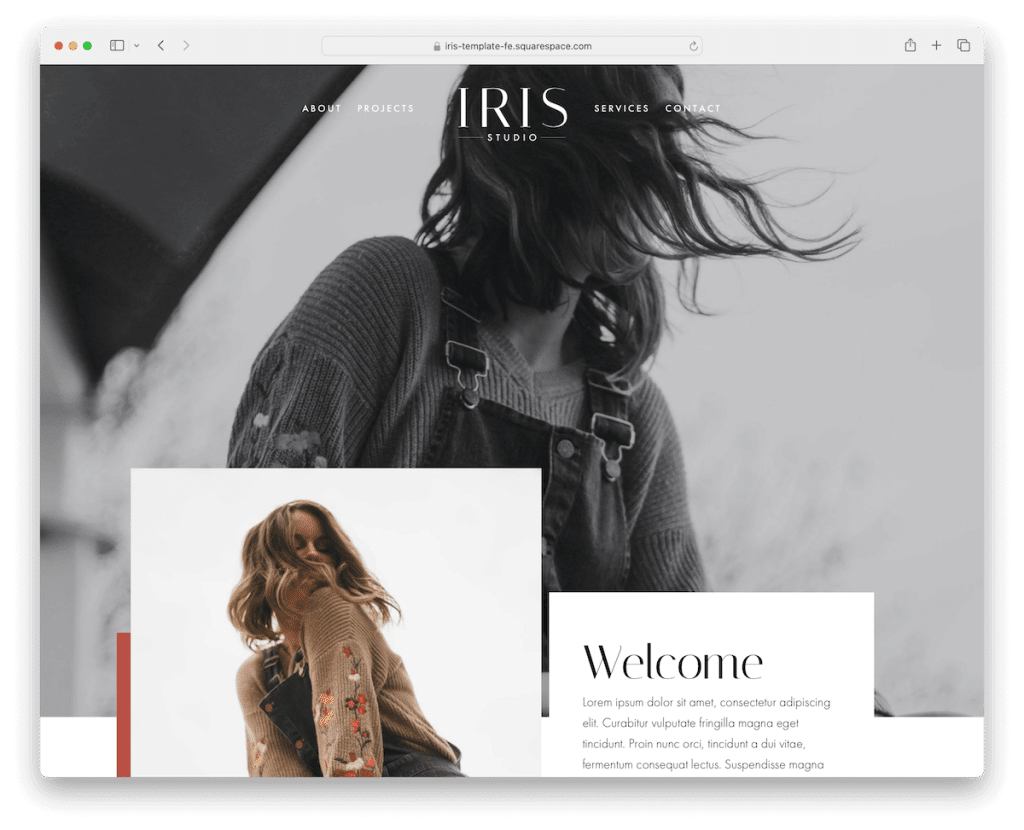
Mai multe informații / Descărcați Demo11. Iris

Șablonul Iris Squarespace atrage imediat atenția cu secțiunea sa unică și atrăgătoare deasupra pliului.

În plus, are un antet transparent care se îmbină perfect cu fundalul rece de paralaxă, oferind site-ului tău profunzime și dinamism.
Paginile de proiect sunt bine concepute cu o galerie lightbox pentru a vă prezenta în mod eficient munca.
Există, de asemenea, un feed Instagram, un formular de abonare la newsletter și un subsol întunecat echipat cu link-uri rapide, pictograme pentru rețelele sociale și o bară de căutare.
În plus, pagina de servicii practice ajunge direct la obiect cu toate informațiile și prețurile necesare.
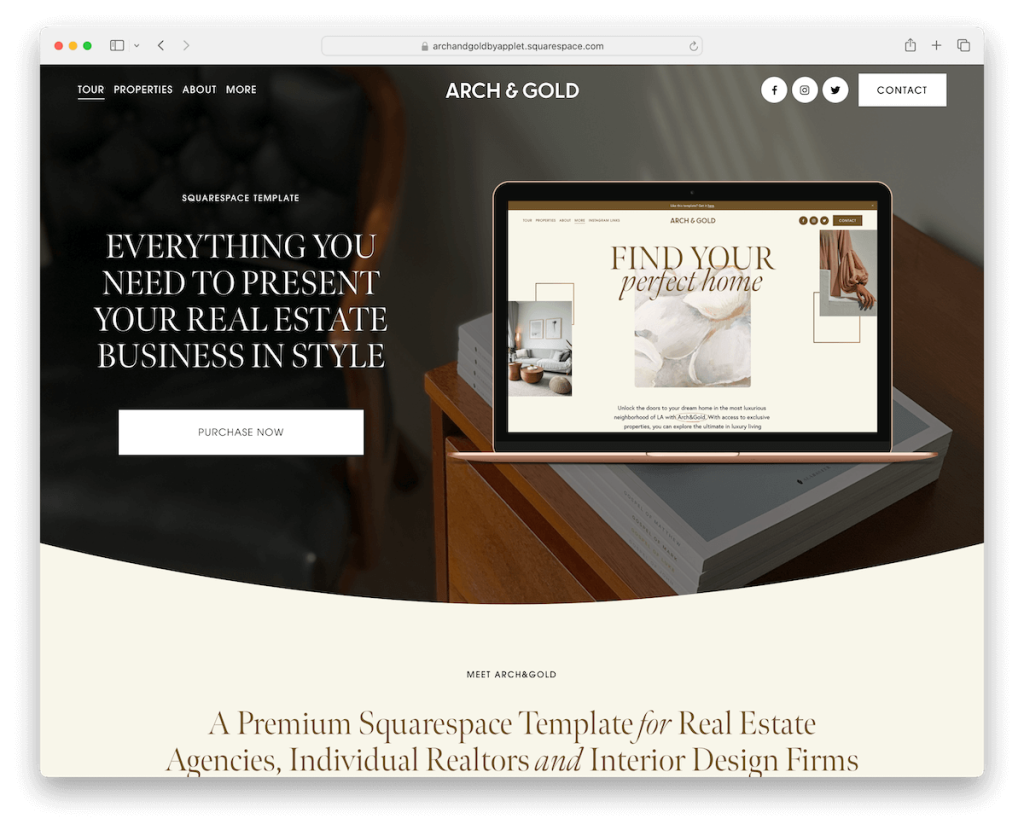
Mai multe informații / Descărcați Demo12. Arch&Gold

Șablonul Arch&Gold este uimitor. Are douăsprezece pagini gata făcute și puteți comuta între stilurile întunecate și cele deschise. În plus, puteți face ajustări și editări la conținutul inimii dvs.
Include o grafică elegantă Canva și oferă două stiluri distincte de pagină de pornire pentru a se potrivi cu atmosfera dvs.
Pagina de contact conține atât un formular funcțional, cât și acordeoane pentru întrebări frecvente, ceea ce o face foarte ușor de utilizat.
Paginile de proiect au un glisor masiv, numai pentru imagini, care face o declarație îndrăzneață. În plus, există un feed gata pentru Instagram pentru a vă menține site-ul proaspăt și captivant.
Mai multe informații / Descărcați Demo13. Ridicați

Elevate vă întâmpină cu o notificare din bara de sus, urmată de un antet minimalist și o prezentare de diapozitive cu text suprapus și butoane CTA.
Acest șablon de arhitect Squarespace are o mulțime de detalii minunate, inclusiv defilarea paralaxă, făcând navigarea mai dinamică și distractivă.
Alte bunătăți pe care le obțineți sunt un carusel de proiect, un slider de mărturie, o secțiune de blog și un subsol mare și plin de resurse.
Faceți o primă impresie puternică și de durată fiecărui vizitator cu Elevate acum.
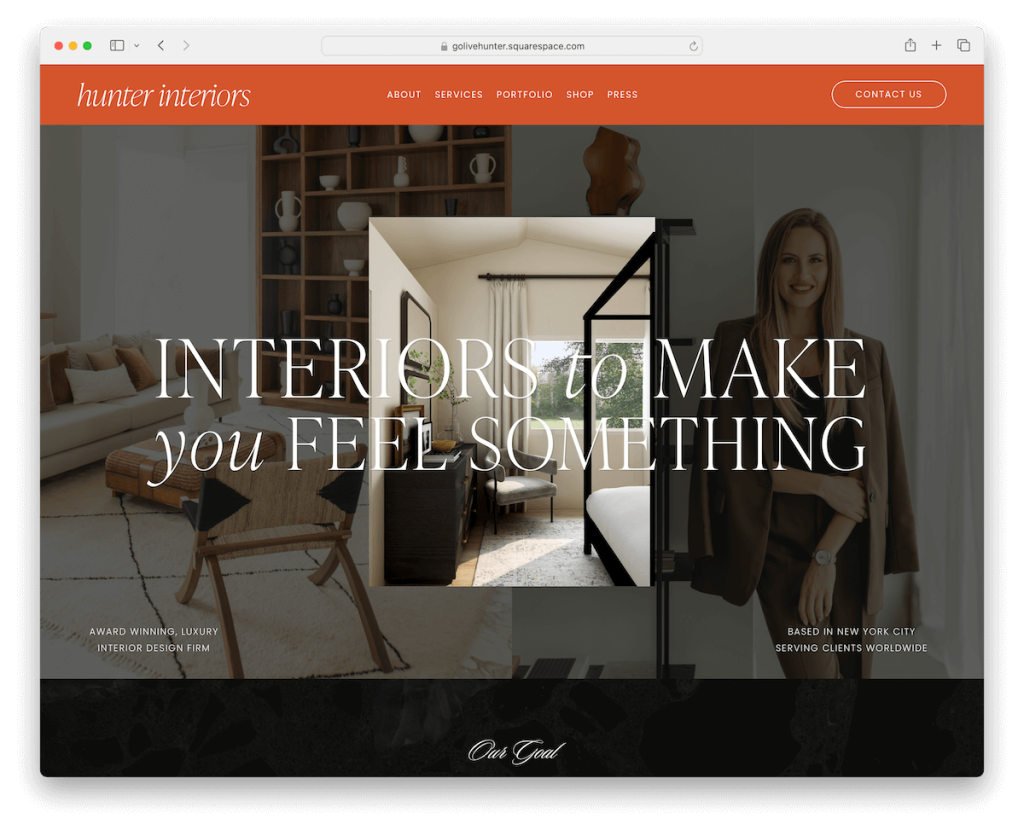
Mai multe informații / Descărcați Demo14. Vânător

Hunter face o declarație îndrăzneață cu antetul său roșu lipicios, care apare cu adevărat pe restul site-ului.
Veți găsi imagini animate deasupra pliului și de-a lungul care vă dau viață conținutului. Pe măsură ce derulați, mai mult conținut se încarcă dinamic, păstrând lucrurile proaspete.
Hunter include carusele pentru a prezenta mai multe proiecte, o secțiune de comerț electronic pentru mărfuri sau planuri și mărturii pentru a construi încredere.
Subsolul include un feed Instagram, un formular de abonare și programul de lucru, păstrând lucrurile practice chiar și în partea de jos a site-ului.
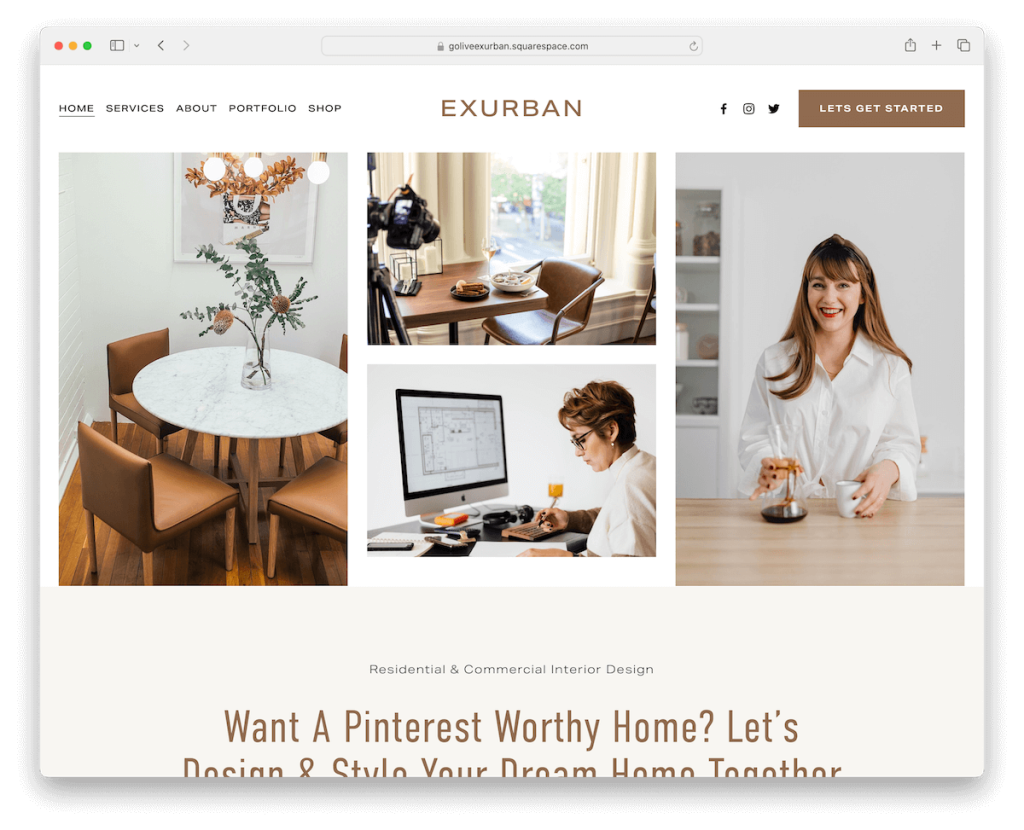
Mai multe informații / Descărcați Demo15. Exurban

O caracteristică cheie care îmi place foarte mult la Exurban este că folosește același fundal alb în antet, bază și subsol, cu câteva excepții.
Antetul plutește în partea de sus a ecranului, cu link-uri de meniu, pictograme sociale și un buton CTA la îndemână în orice moment.
Pentru afișarea lucrărilor dvs., Exurban se ocupă de asta cu aspectul grilei de proiect - dar aș îmbunătăți cu o casetă lightbox pentru o experiență de vizionare mai bună.
Pentru a face un pas mai departe practic, nu va trebui să construiți un formular de contact și să integrați Google Maps de la zero. Exurban le are pe toate disponibile și gata de utilizare.
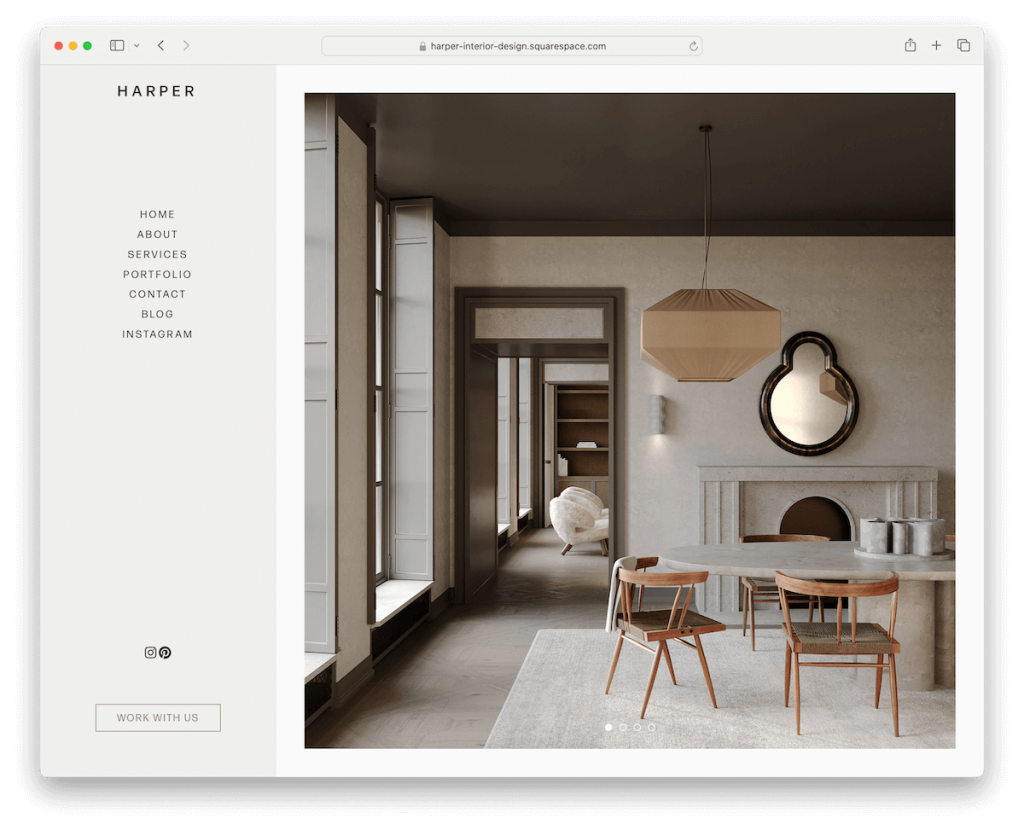
Mai multe informații / Descărcați Demo16. Harper

Specialitatea lui Harper este antetul/navigația din bara laterală lipicioasă, care este plină de link-uri de meniu (inclusiv un drop-down), pictograme sociale și un buton CTA.
Secțiunea de deasupra paginii conține o prezentare mare de diapozitive, doar pentru imagini, astfel încât toată lumea să se poată bucura de munca ta chiar de la început.
Designul general al lui Harper este ordonat și elegant, asigurându-vă că întreg conținutul dvs. primește toată recunoașterea pe care o merită.
În cele din urmă, Harper vă echipează cu diverse aspecte interne de pagină, astfel încât să le puteți combina și potrivi după cum doriți. Și dacă doriți să eliminați sau să adăugați ceva, mergeți la el!
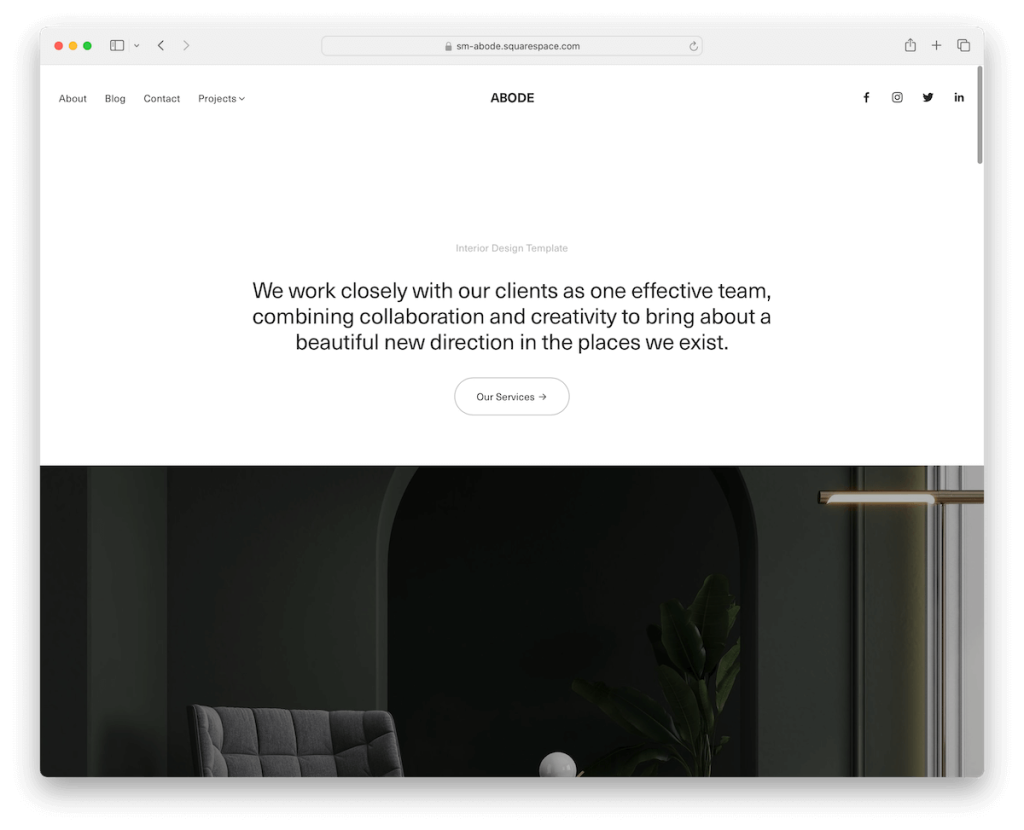
Mai multe informații / Descărcați Demo17. Locuință

Șablonul Abode Squarespace este o gură de aer proaspăt, cu designul său deschis și detaliile inteligente întunecate.
Chiar sub antet, cu un meniu derulant la îndemână, veți găsi text concis și un buton CTA – totul setat înaintea unei imagini mari uimitoare care atrage privirea.
Abode dispune de un buton back-to-top convenabil, făcând accesul la navigare fără probleme în timp ce explorați.
Pagina Despre este detaliată și creată pentru a interacționa și există un blog pentru a vă menține publicul la curent.
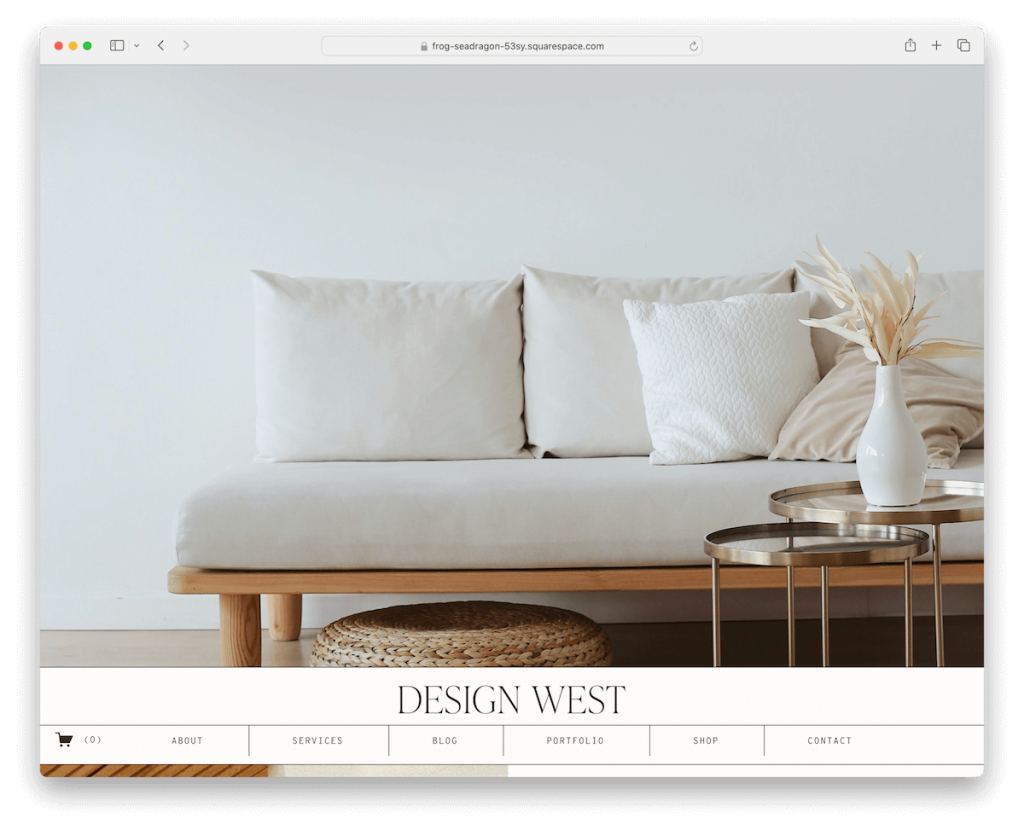
Mai multe informații / Descărcați Demo18. Design West

Design West afișează în mod unic o imagine mare de erou, cu antetul poziționat dedesubt. Faceți o alegere inteligentă atunci când selectați imaginea pentru a crea o primă impresie puternică.
Un alt lucru cool despre Design West sunt liniile sale subțiri care separă secțiunile elegant.
În plus, antetul plutitor afișează întotdeauna bara de navigare și pictograma coșului de cumpărături. Nu mai este nevoie să derulați înapoi în partea de sus!
Un glisor pentru mărturii, un formular de abonare, un feed Instagram, un magazin online și pagini de blog și un formular de contact funcțional sunt câteva dintre avantajele pe care le puteți folosi în avantajul dvs.
Bucurați-vă de unicitate cu Design West.
Mai multe informații / Descărcați DemoCum să faci un site web de arhitect cu Squarespace
Crearea unui site web de arhitect cu Squarespace este simplă și plină de satisfacții.
- Creați un cont și alegeți un plan : Vizitați site-ul web Squarespace și creați un cont. Alegeți un plan de abonament care se potrivește nevoilor dvs., cu opțiuni variind de la personal la comerț avansat.
- Selectați un șablon : răsfoiți șabloanele disponibile în categoria „Arhitectură” sau orice stil preferat. Alegeți unul care se aliniază bine nevoilor estetice și funcționale ale firmei dvs. de arhitectură. Totuși, am făcut testele și revizuirile necesare, așa că cele de mai sus sunt cele optime.
- Personalizați șablonul : puteți personaliza șablonul ales adăugând sigla, ajustând scheme de culori și selectând fonturi care reflectă identitatea mărcii dvs. De asemenea, puteți utiliza editorul de glisare și plasare pentru a rearanja elemente precum imagini, blocuri de text și pagini în funcție de preferințele dvs.
- Adăugați conținut : încărcați imagini de înaltă calitate ale proiectelor dvs. de arhitectură, creați text descriptiv pentru serviciile dvs. și asigurați-vă că informațiile de contact sunt ușor de găsit. Organizați-vă conținutul în secțiuni intuitive, cum ar fi Acasă, Despre noi, Portofoliu, Servicii, Blog și Contact.
- Optimizați pentru SEO : utilizați instrumentele SEO încorporate de la Squarespace pentru a ajuta clienții potențiali să vă găsească site-ul. Includeți cuvinte cheie și meta descrieri relevante și personalizați adresele URL pentru a îmbunătăți vizibilitatea site-ului dvs. pe motoarele de căutare.
- Previzualizează și publică : previzualizează site-ul tău web pentru a vedea cum arată pe diferite dispozitive și pentru a face ajustările finale. Odată mulțumit de design și conținut, apăsați „Publicați” pentru a face site-ul web al arhitectului dvs. live.
Întrebări frecvente despre șabloanele Squarespace Architect
Pot personaliza șabloanele pentru a se potrivi cu marca mea?
Da, șabloanele Squarespace sunt extrem de personalizabile. Puteți schimba culorile, fonturile, machetele și multe altele pentru a vă alinia cu identitatea mărcii dvs.
Sunt șabloanele Squarespace gata pentru mobil?
Da. Toate șabloanele Squarespace sunt concepute pentru a fi receptive, asigurându-se că arată grozav și funcționează bine atât pe desktop, cât și pe dispozitive mobile.
Aceste șabloane acceptă imagini de înaltă calitate pentru prezentarea lucrărilor arhitecturale?
Da, șabloanele Squarespace acceptă imagini de înaltă rezoluție, perfecte pentru afișarea în mod clar și frumos a proiectelor și a proiectelor arhitecturale detaliate.
Pot să integrez rețelele sociale în site-ul meu de arhitect Squarespace?
Da, vă puteți conecta cu ușurință conturile de rețele sociale și puteți afișa pictograme de rețele sociale pe site-ul dvs., permițând vizitatorilor să se conecteze cu dvs. pe diferite platforme.
Este posibil să adaug un blog pe site-ul meu de arhitect Squarespace?
Da, adăugarea unui blog este simplă cu Squarespace. Puteți partaja știri, actualizări și conținut educațional direct pe site-ul dvs. pentru a atrage vizitatorii și a vă prezenta experiența.
Cum îmi optimizez site-ul Squarespace pentru motoarele de căutare?
Squarespace oferă instrumente SEO încorporate pe care le puteți utiliza pentru a îmbunătăți vizibilitatea site-ului dvs. web. Aceasta include adăugarea de cuvinte cheie de căutare, personalizarea titlurilor și descrierilor paginilor și structurarea eficientă a adreselor URL.
