18 migliori modelli Squarespace Architect del 2024
Pubblicato: 2024-04-26Sei nel posto giusto se hai bisogno dei migliori modelli per architetti di Squarespace per mostrare il tuo lavoro.
Abbiamo compilato un pratico elenco dei migliori design perfetti per gli architetti.
Che tu stia cercando di aggiornare il tuo sito attuale o di avviarne uno nuovo, questi modelli aiuteranno i tuoi progetti a brillare e a distinguersi tra la folla digitale.
E quando desideri apportare modifiche alla personalizzazione e arricchire il sito Web con la tua personalizzazione, puoi farlo senza sforzo. (Suggerimento: non sono necessarie competenze di codifica e progettazione!)
Ogni modello offre qualcosa di unico, quindi troverai sicuramente la soluzione giusta per il tuo stile e le tue esigenze.
Facciamolo.
Questo post copre :
- I migliori modelli per architetti di Squarespace
- Come creare un sito web per architetti con Squarespace
- Domande frequenti sui modelli Squarespace Architect
- Posso personalizzare i modelli per adattarli al mio marchio?
- I modelli Squarespace sono pronti per i dispositivi mobili?
- Questi modelli supportano immagini di alta qualità per mostrare il lavoro architettonico?
- Posso integrare i social media nel mio sito web Squarespace Architect?
- È possibile aggiungere un blog al mio sito web Squarespace Architect?
- Come posso ottimizzare il mio sito Squarespace per i motori di ricerca?
I migliori modelli per architetti di Squarespace
Di seguito è riportata una selezione curata di modelli Squarespace su misura per gli architetti. Ciascuno è progettato per evidenziare il tuo portafoglio e coinvolgere visitatori e potenziali clienti.
Dai un'occhiata e scopri lo sfondo perfetto per i tuoi progetti architettonici.
Hai bisogno di ispirazione? Quindi controlla questi fantastici progetti di siti Web di architettura.
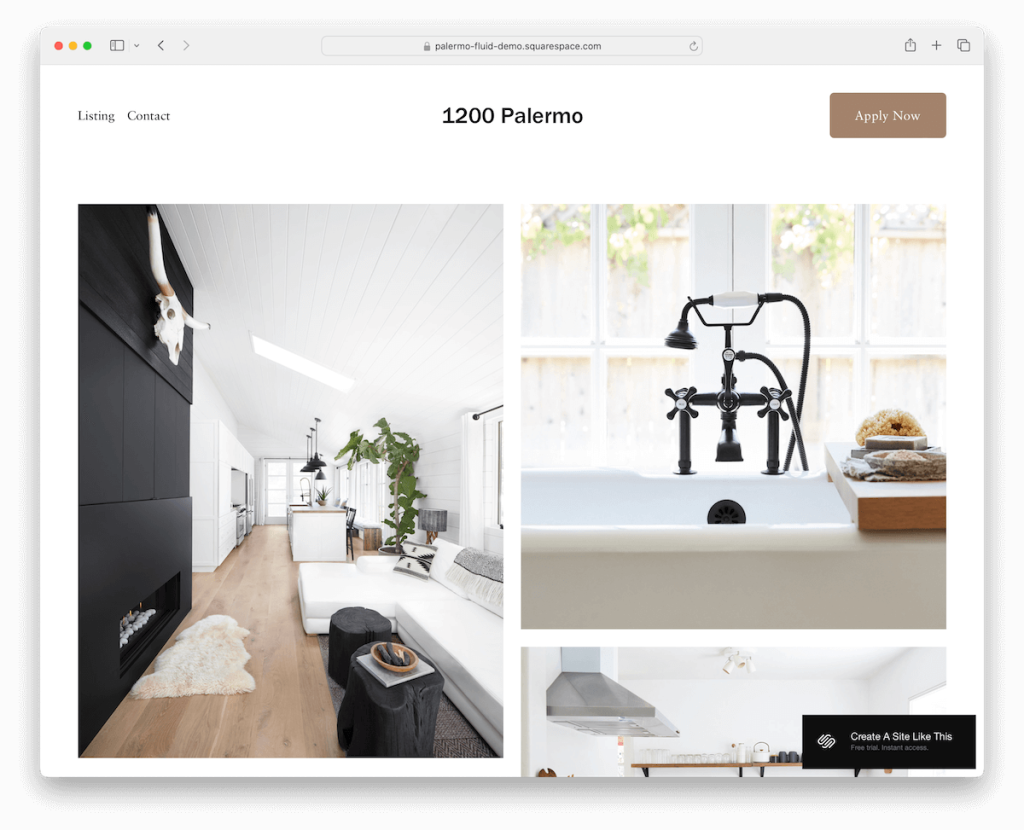
1.Palermo

Palermo è un modello molto pulito e semplice, che presenta i tuoi lavori sulla home page in una bella griglia.
L'intestazione è semplice, con il menu a sinistra e un pulsante CTA a destra.
Palermo può funzionare benissimo sia per presentare un annuncio immobiliare che per mostrare i tuoi progetti architettonici.
Inoltre, la pagina dei contatti non ha un modulo di contatto ma ha integrato Google Maps per mostrare la tua posizione. Tuttavia, ci sono tutti i dettagli necessari e un'e-mail cliccabile.
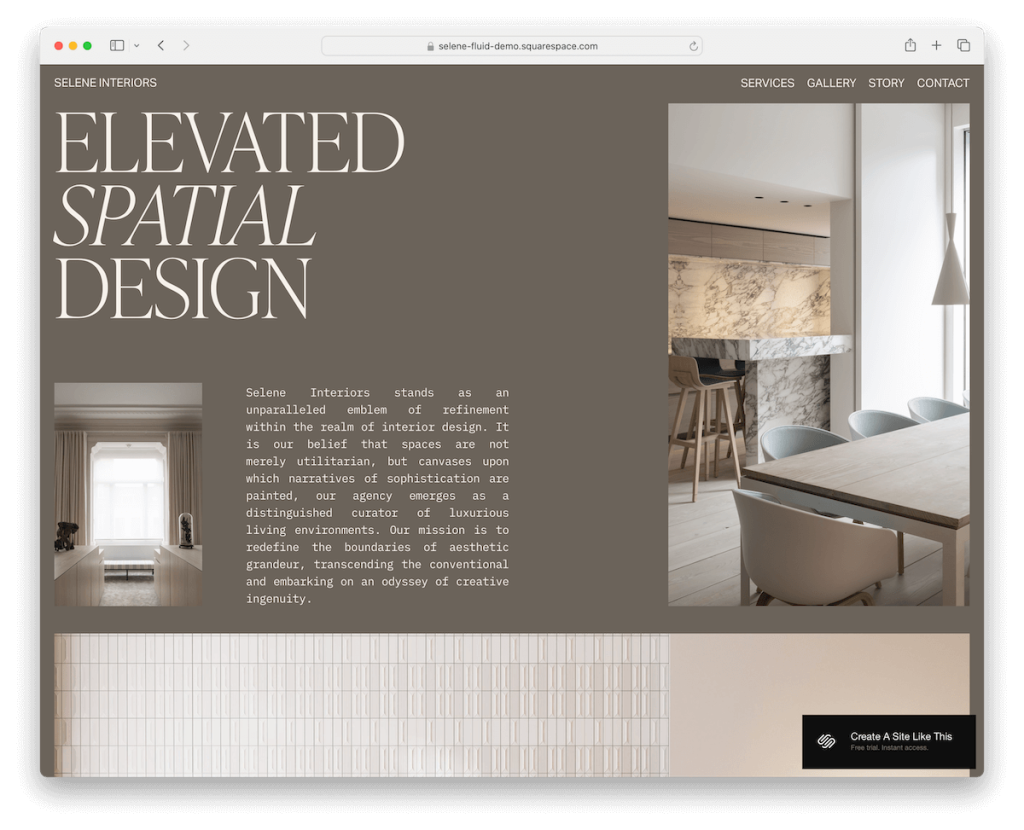
Maggiori informazioni / Scarica la demo2.Selene

Selene è un modello per architetti di Squarespace con una combinazione di colori terrosi che attira immediatamente l'attenzione.
La sua attenzione alle immagini è forte e, in combinazione con molto spazio bianco, le fa risaltare piacevolmente.
Inoltre, Selene ha varie pagine interne, inclusa una gallery/portfolio, che presenta una lightbox per un'esperienza visiva più coinvolgente.
Un altro elemento utile che mi piace è l'intestazione che scompare quando si scorre verso il basso e riappare immediatamente quando si torna in alto. (Meno distrazioni durante lo scorrimento, ma garantisce comunque un facile accesso alla barra di navigazione.)
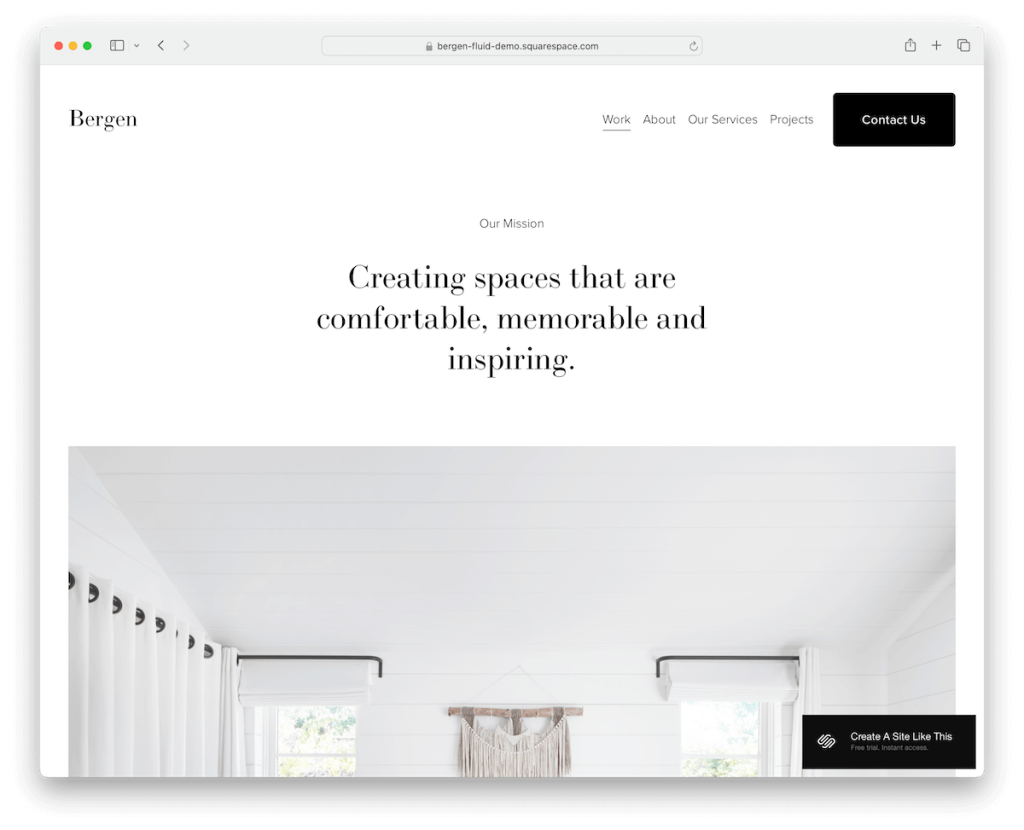
Maggiori informazioni / Scarica la demo3. Bergen

Bergen è minimalista e audace con un'enorme home page con layout a colonna singola per promuovere i tuoi progetti più orgogliosi o recenti. Ma le pagine dei singoli progetti hanno un layout a griglia per la presentazione dei contenuti con stile.
L'intestazione è attaccata alla parte superiore dello schermo, quindi la navigazione e un pulsante di contatto sono sempre a portata di mano.
Inoltre, Bergen ha pagine aggiuntive per servizi, informazioni e una pagina di contatto con un modulo di contatto funzionale.
Nella parte inferiore, il piè di pagina contiene i dettagli dell'attività, un menu rapido e i collegamenti ai progetti.
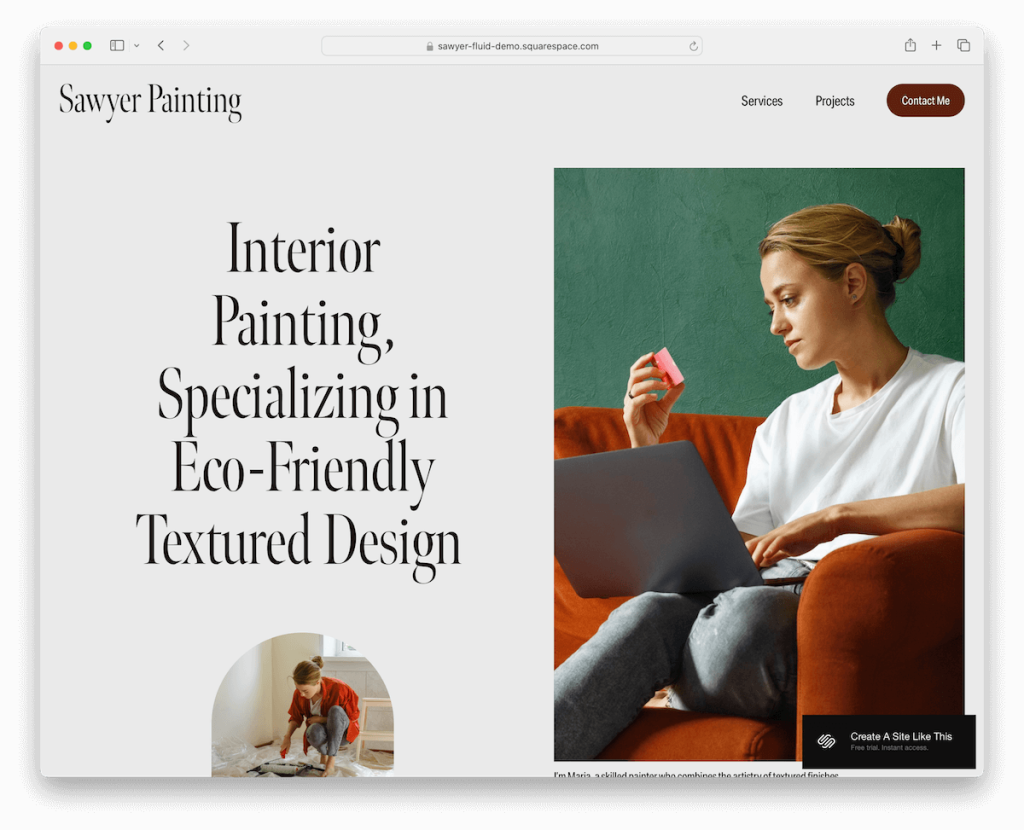
Maggiori informazioni / Scarica la demo4. Sawyer

Sawyer è un elegante modello Squarespace perfetto per mostrare il tuo lavoro architettonico.
Sfoggia una combinazione di colori grigio chiaro e bordeaux che risalta davvero ma rimane fedele alla semplicità. (Ma puoi modificare l'impostazione del colore predefinita come preferisci.)
Mentre scorri, il contenuto viene caricato dinamicamente, mantenendo la pagina vivace. La home page dispone di un pratico modulo di contatto, oltre a servizi già pronti e pagine di contatto per aiutarti a iniziare rapidamente.
Il semplice piè di pagina semplifica la ricerca della tua attività e dei dettagli di contatto, e questo è praticamente tutto.
Sawyer è snello e professionale.
Maggiori informazioni / Scarica la demo5. Contesa

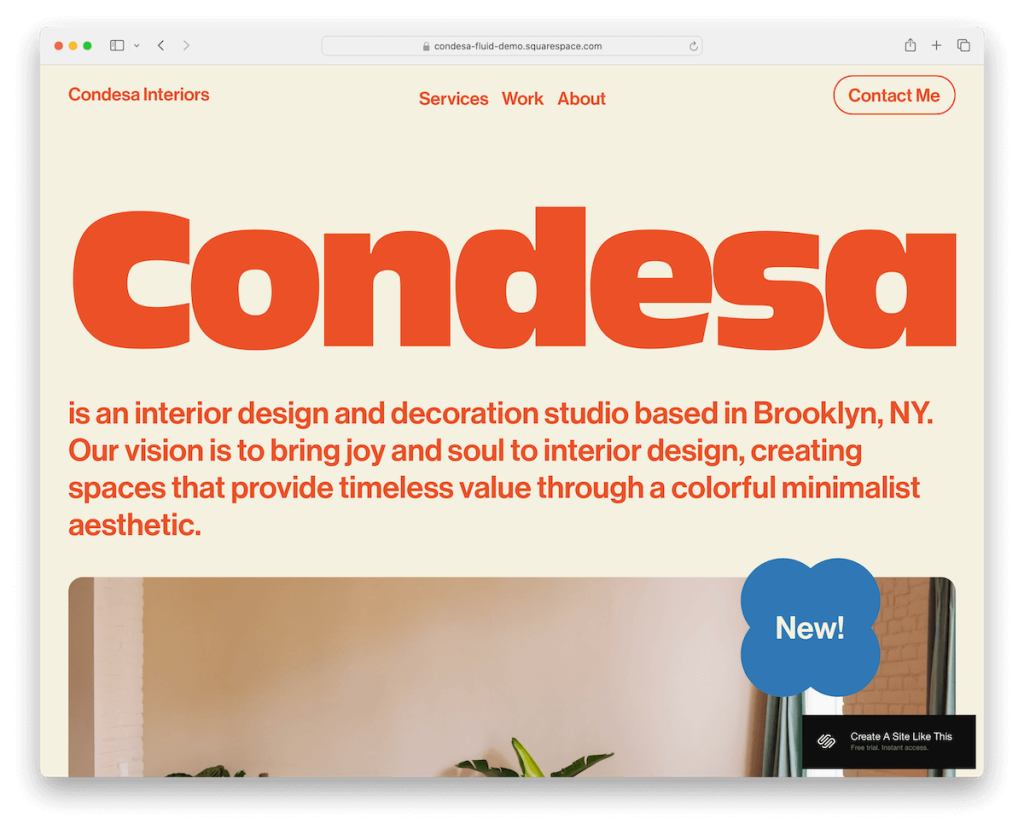
Condesa è un modello Squarespace incentrato sulle vibrazioni vibranti. Il suo design colorato e i bordi arrotondati gli conferiscono un aspetto moderno, simile a quello di un cellulare, rendendo la visualizzazione dei contenuti molto più piacevole.
La cosa interessante di Condesa è che inizia con il testo sopra la piega, prima che l'immagine colpisca, ribaltando i layout tradizionali.
L'intestazione lo mantiene pulito e semplice, mentre il piè di pagina di grandi dimensioni racchiude un menu rapido, collegamenti social e un modulo di contatto.
Condesa è fresca, divertente e una scelta straordinaria per qualsiasi architetto audace.
Maggiori informazioni / Scarica la demo6. Busta

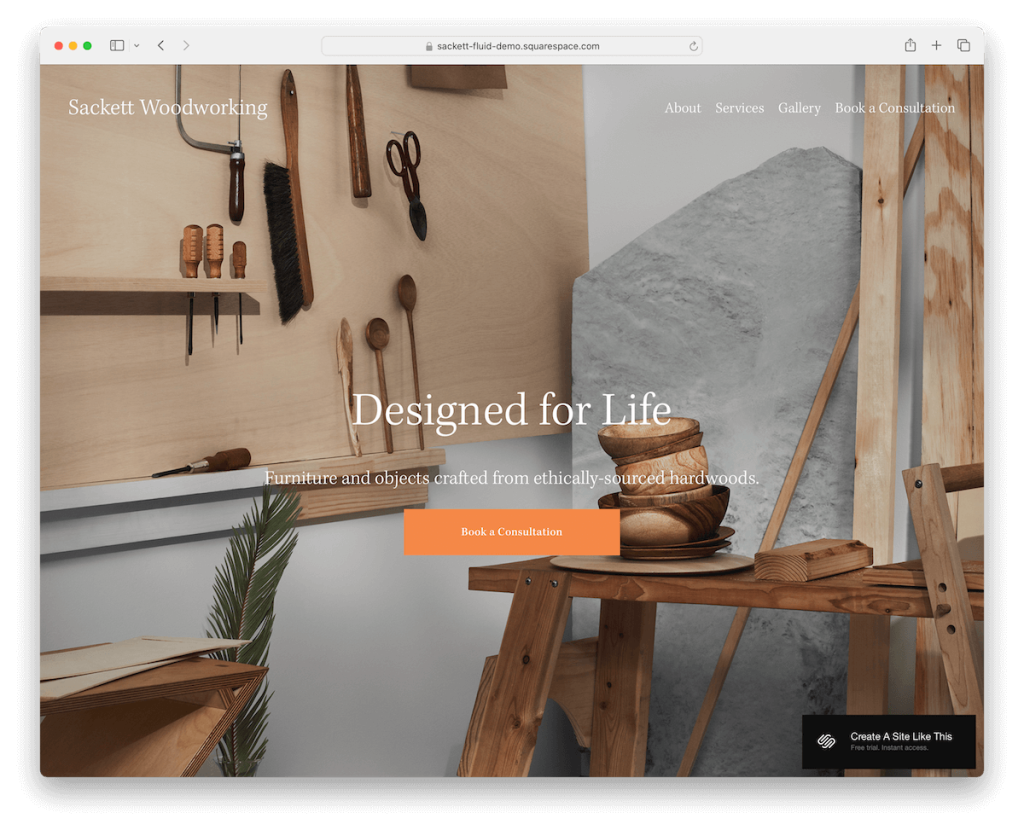
Sackett colpisce alla grande con un'immagine di sfondo a schermo intero sopra la sezione di piegatura, con un'intestazione trasparente, testo sovrapposto e un pulsante CTA.
Ci sono anche più sezioni di sfondo di immagini di grande impatto sparse in tutto il layout, mantenendo alto il coinvolgimento.
Una caratteristica particolarmente utile di Sackett è un completo sistema di prenotazione degli appuntamenti online.
Inoltre, ottieni anche diverse pagine interne predefinite in modo da poter mettere online il tuo sito aziendale in modo rapidissimo.
Maggiori informazioni / Scarica la demo7. Stretta di mano

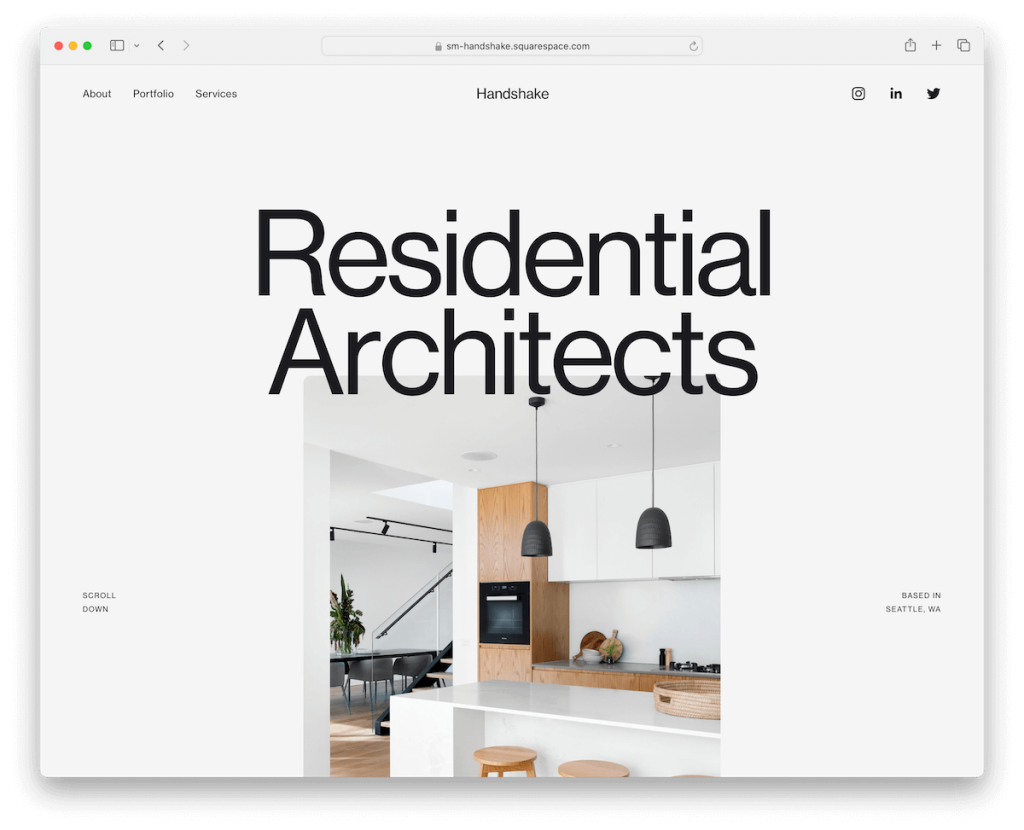
Il modello per architetti Handshake Squarespace è l'epitome dell'eleganza minimalista. Mescola perfettamente sezioni chiare e scure, conferendo al tuo sito un aspetto equilibrato e sofisticato.
Il layout del sito di una pagina garantisce che tutto sia ordinato e accessibile, consentendo ai visitatori di fluire senza intoppi attraverso i tuoi contenuti. (Sta diventando sempre più comune nei moderni siti aziendali.)
Il tutto è completato da una semplice intestazione e piè di pagina, mantenendo l'attenzione sul tuo lavoro. Inoltre, un pratico pulsante "torna all'inizio" semplifica la navigazione.
La stretta di mano è l'ideale per creare una presenza online elegante e professionale che ti avvicina direttamente a nuove trattative.
Maggiori informazioni / Scarica la demo8. Kyōto

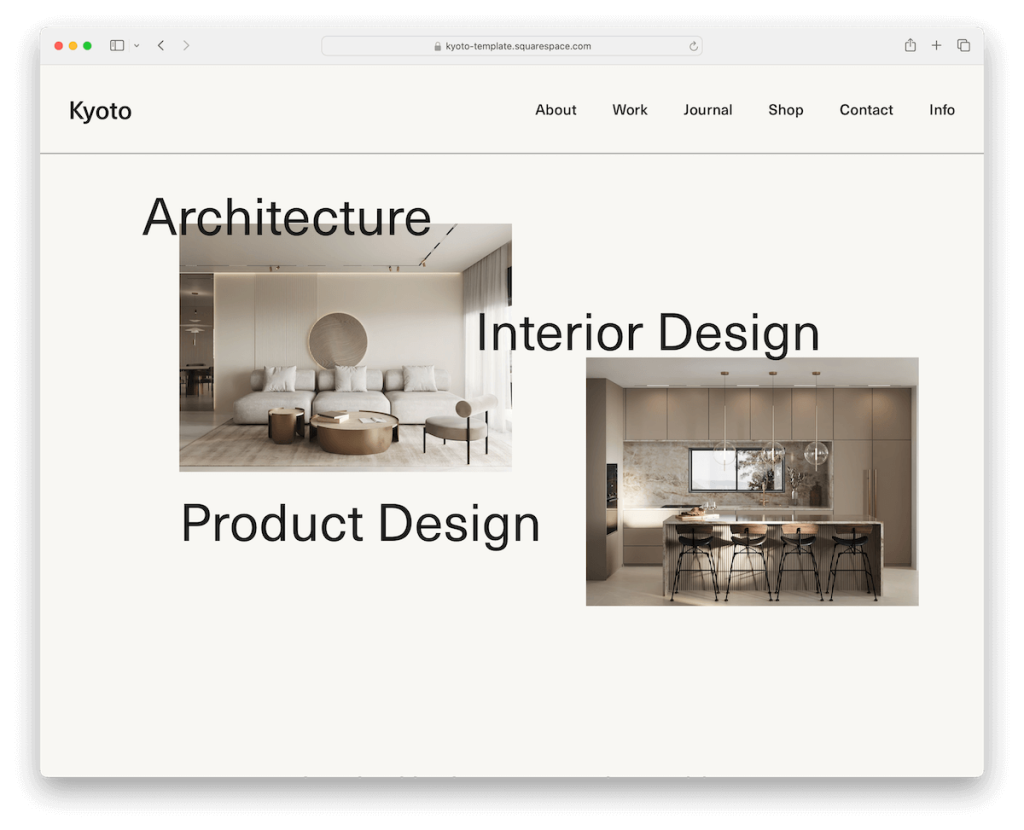
Kyoto suscita interesse con il suo dispositivo di scorrimento dell'immagine a schermo intero sopra la piega, enfatizzando l'immagine piuttosto che il testo. Inoltre, l'intestazione è trasparente, quindi c'è poca o nessuna distrazione.
Inoltre, Kyoto ha uno slider per le testimonianze, sezioni di sfondo con scorrimento parallasse, una sezione del negozio online, Google Maps e un modulo di contatto integrati.
In breve, Kyoto è piena di chicche per farti risparmiare un sacco di tempo durante la creazione di un solido sito architettonico.
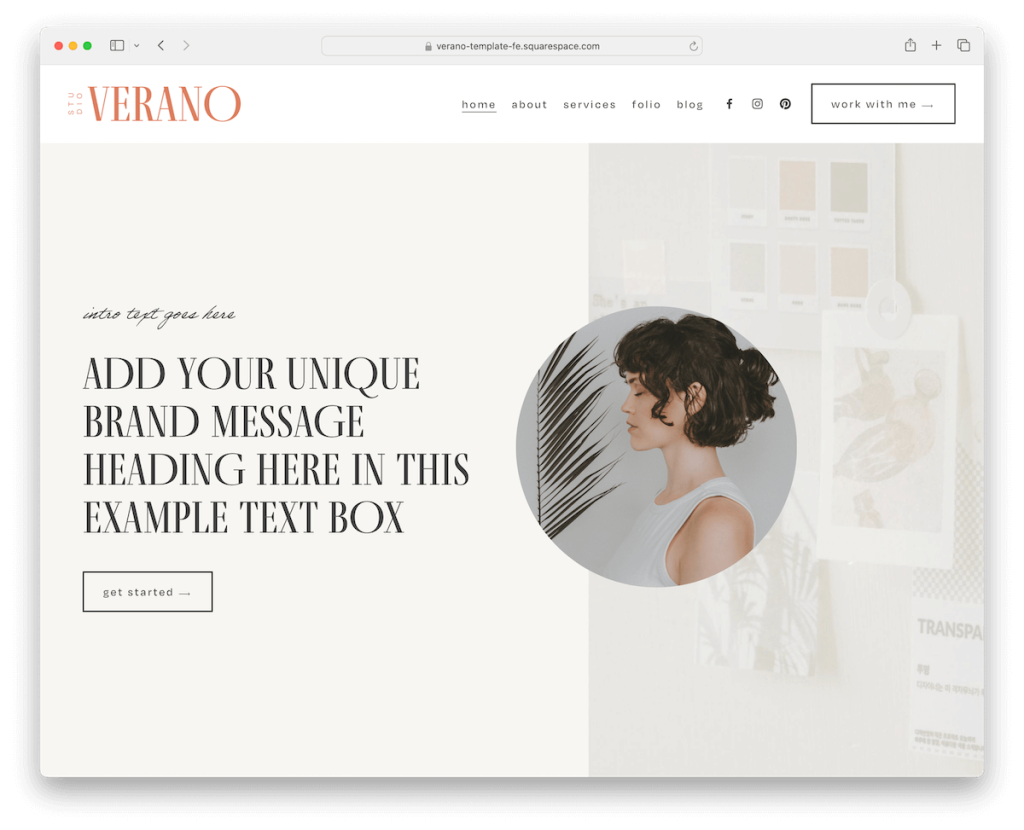
Maggiori informazioni / Scarica la demo9. Verano

Verano è un modello Squarespace che risalta davvero con la sua fantastica intestazione che scompare e riappare mentre scorri. Inoltre include icone dei social media e un pulsante CTA nella barra di navigazione per un facile accesso.
Goditi il fluido scorrimento parallasse, che aggiunge profondità durante la navigazione. (Vedi altri modelli di parallasse di Squarespace.)
Verano è inoltre ricco di funzionalità come un modulo di iscrizione alla newsletter, uno slider di testimonianze, un feed di Instagram e pagine dedicate per informazioni, servizi, portfolio e blog.
Verano è dinamico e pieno di impegno.
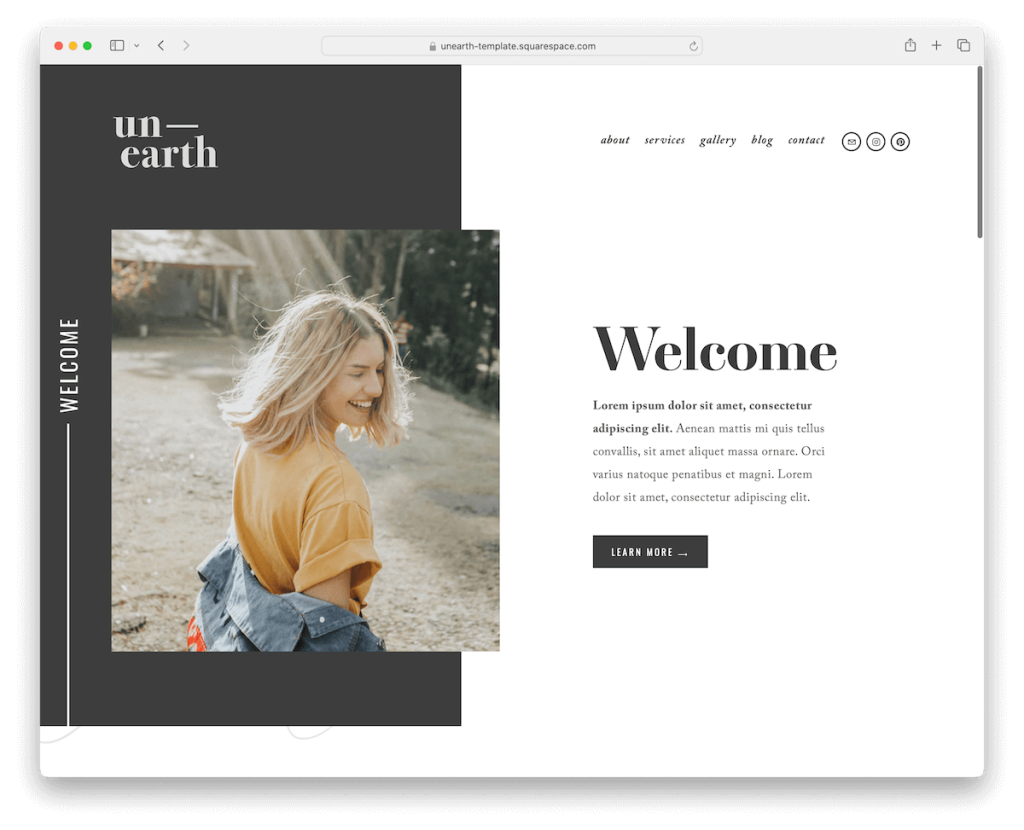
Maggiori informazioni / Scarica la demo10. Dissotterrare

Unearth è incentrato sul minimalismo moderno con un occhio meticoloso per i dettagli. Questo modello per architetti di Squarespace ravviva il tutto con uno sfondo a scorrimento parallasse che aggiunge un tocco di drammaticità durante la navigazione.
Il piè di pagina contrasta nettamente con i toni scuri e include una comoda barra di ricerca.
Hai bisogno di contattarci? Il modulo di contatto si apre comodamente, il che non è qualcosa che vedresti troppo spesso.
Inoltre, puoi scegliere tra tre diversi layout di galleria, che ti consentono di visualizzare i tuoi progetti architettonici proprio come desideri.
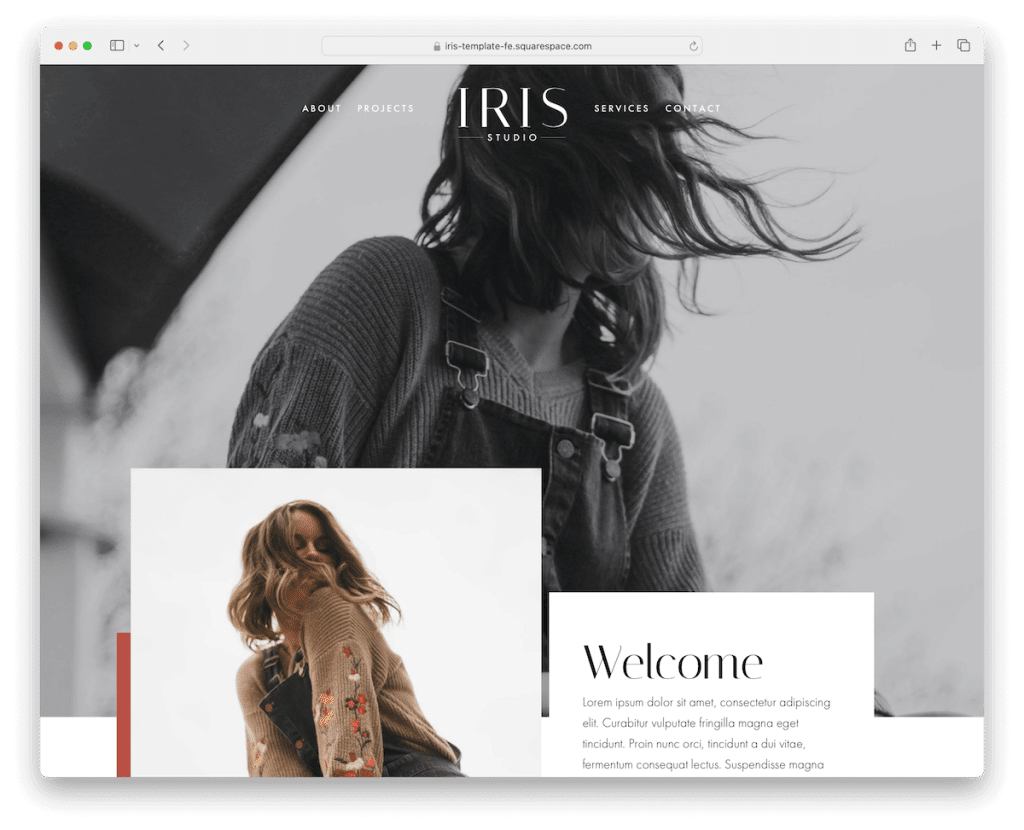
Maggiori informazioni / Scarica la demo11. Iride

Il modello Iris Squarespace attira immediatamente l'attenzione con la sua sezione sopra la piega unica e accattivante.

Inoltre, presenta un'intestazione trasparente che si fonde perfettamente con il fantastico sfondo parallasse, conferendo al tuo sito profondità e dinamismo.
Le pagine del progetto sono progettate in modo accurato con una galleria lightbox per mostrare il tuo lavoro in modo efficace.
C'è anche un feed Instagram, un modulo di iscrizione alla newsletter e un footer scuro dotato di collegamenti rapidi, icone di social media e una barra di ricerca.
In più, la pagina dei servizi pratici arriva subito al punto con tutte le informazioni e i prezzi necessari.
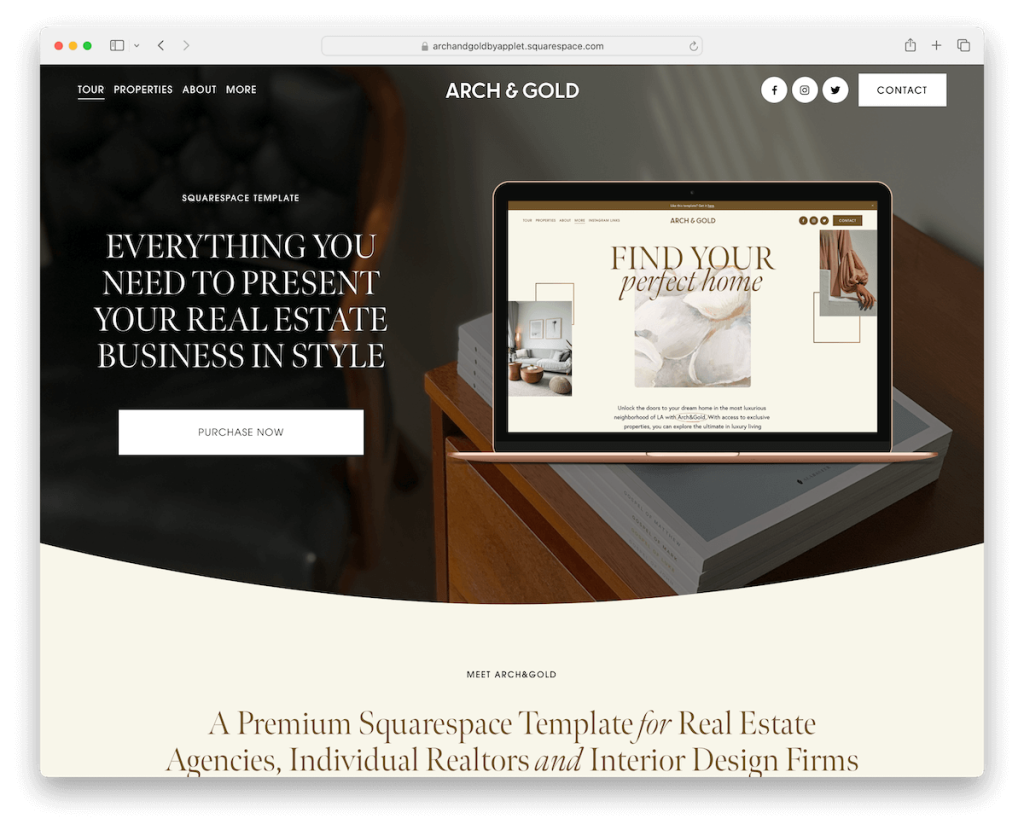
Maggiori informazioni / Scarica la demo12. Arco&Oro

Il modello Arch&Gold è sbalorditivo. Ha dodici pagine già pronte e puoi passare dallo stile scuro a quello chiaro. Inoltre, puoi apportare aggiustamenti e modifiche al contenuto del tuo cuore.
Include l'elegante grafica Canva e offre due stili di home page distinti per adattarsi alla tua atmosfera.
La pagina dei contatti contiene sia un modulo funzionale che accordi per le domande frequenti, rendendola super user-friendly.
Le pagine del progetto presentano un enorme cursore di sole immagini che fa una dichiarazione audace. Inoltre, c'è un feed pronto per Instagram per mantenere il tuo sito fresco e coinvolgente.
Maggiori informazioni / Scarica la demo13. Elevare

Elevate ti dà il benvenuto con una notifica sulla barra superiore, seguita da un'intestazione minimalista e una presentazione con testo sovrapposto e pulsanti CTA.
Questo modello per architetti di Squarespace è ricco di dettagli straordinari, incluso lo scorrimento con parallasse, che rende la navigazione più dinamica e divertente.
Alcuni altri gadget che ottieni sono un carosello di progetti, uno slider di testimonianze, una sezione blog e un piè di pagina ampio e pieno di risorse.
Fai subito una prima impressione forte e duratura su ogni visitatore con Elevate.
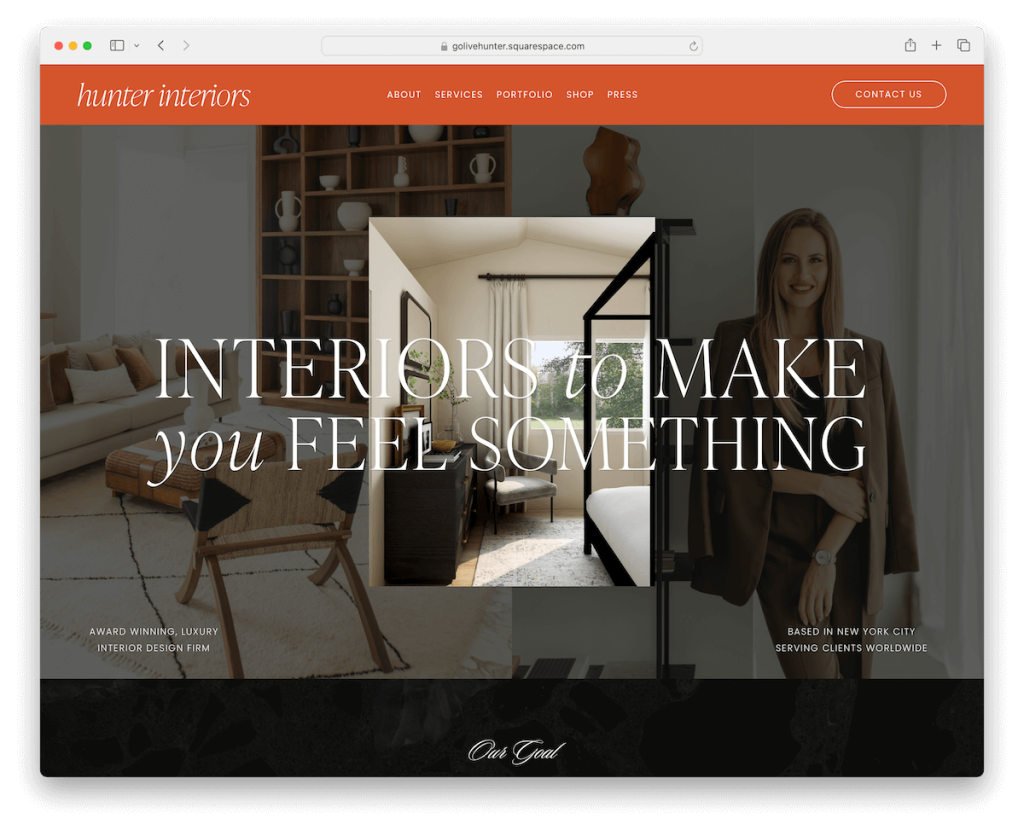
Maggiori informazioni / Scarica la demo14. Cacciatore

Hunter fa una dichiarazione audace con la sua intestazione rossa adesiva che risalta davvero sul resto del sito.
Troverai immagini animate "above the fold" e ovunque che danno vita ai tuoi contenuti. Mentre scorri, più contenuti vengono caricati dinamicamente, mantenendo le cose aggiornate.
Hunter include caroselli per mostrare più progetti, una sezione eCommerce per prodotti o piani e testimonianze per creare fiducia.
Il footer include un feed Instagram, un modulo di iscrizione e gli orari di apertura, mantenendo le cose pratiche anche nella parte inferiore del sito.
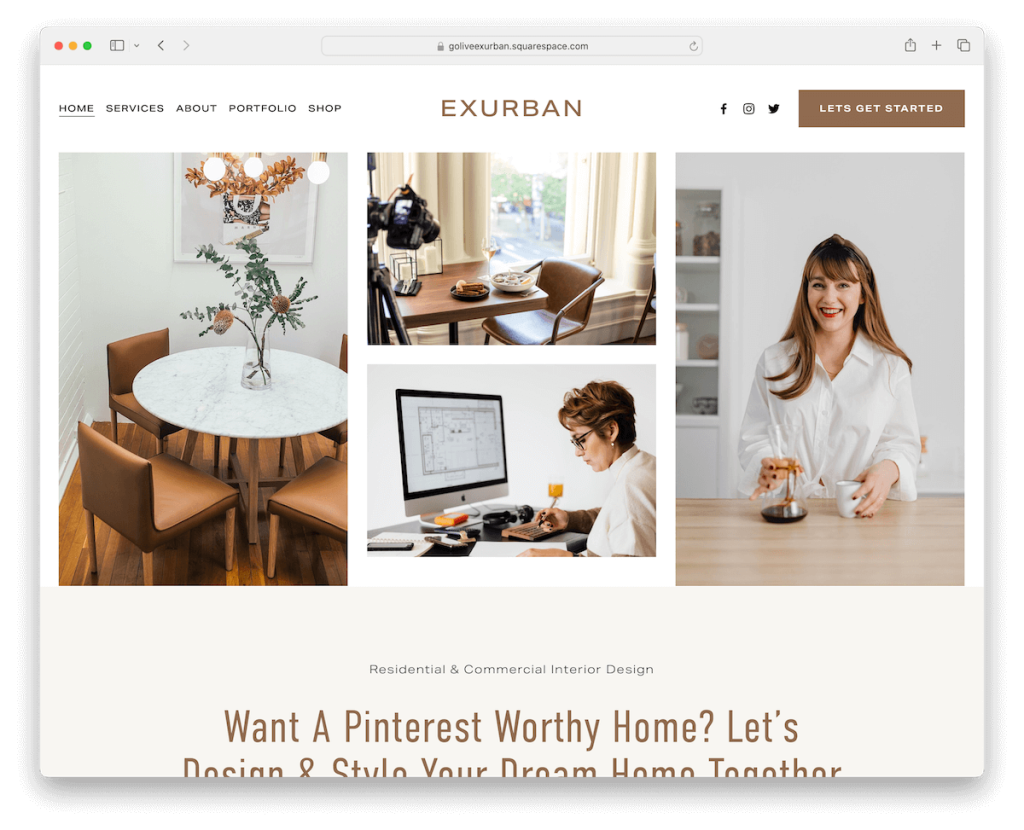
Maggiori informazioni / Scarica la demo15. Exurbano

Una caratteristica chiave che mi piace molto di Exurban è che utilizza lo stesso sfondo bianco nell'intestazione, nella base e nel piè di pagina, con poche eccezioni.
L'intestazione fluttua nella parte superiore dello schermo, con collegamenti ai menu, icone social e un pulsante CTA sempre a portata di mano.
Per visualizzare i tuoi lavori, Exurban se ne occupa con layout a griglia del progetto, ma migliorerei con un lightbox per una migliore esperienza visiva.
Per fare un ulteriore passo avanti nella praticità, non avrai bisogno di creare un modulo di contatto e integrare Google Maps da zero. Exurban ha tutto a disposizione e pronto all'uso.
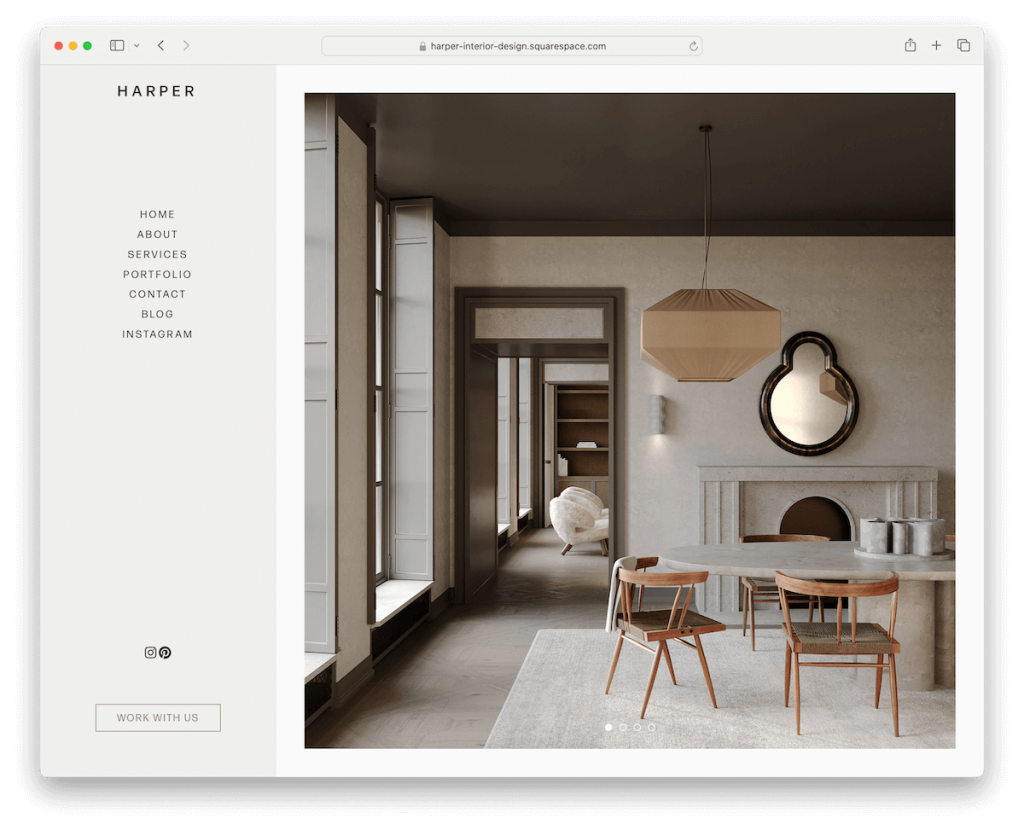
Maggiori informazioni / Scarica la demo16. Arpista

La specialità di Harper è l'intestazione/navigazione fissa della barra laterale, ricca di collegamenti a menu (incluso un menu a discesa), icone social e un pulsante CTA.
La sezione Above The Fold contiene una grande presentazione di sole immagini, in modo che tutti possano apprezzare il tuo lavoro fin dall'inizio.
Il design complessivo di Harper è ordinato ed elegante, garantendo che tutti i tuoi contenuti ottengano tutto il riconoscimento che meritano.
Infine, Harper ti fornisce vari layout di pagina interni, così puoi combinarli e abbinarli come preferisci. E se vuoi rimuovere o aggiungere qualcosa, fallo!
Maggiori informazioni / Scarica la demo17. Dimora

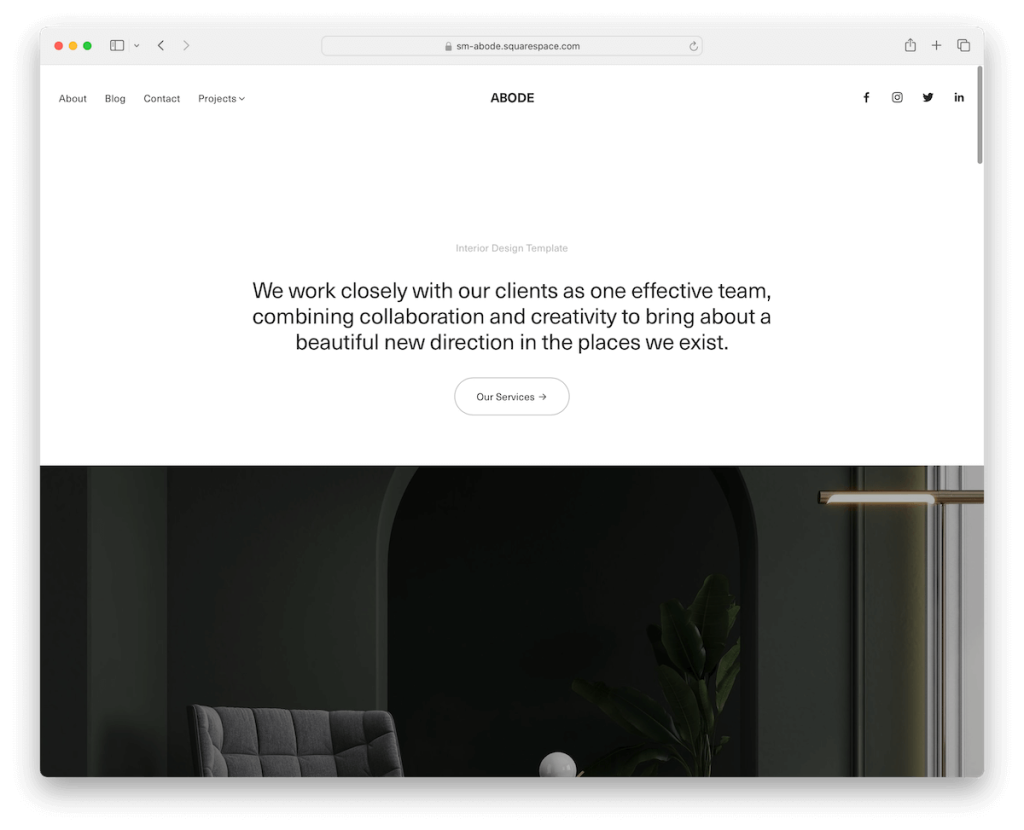
Il modello Abode Squarespace è una boccata d'aria fresca con il suo design chiaro e gli eleganti dettagli scuri.
Proprio sotto l'intestazione, con un pratico menu a discesa, troverai un testo conciso e un pulsante CTA, il tutto posizionato prima di un'immagine grande e sorprendente che attira l'attenzione.
Abode è dotato di un comodo pulsante Torna all'inizio, che consente di accedere alla navigazione senza problemi durante l'esplorazione.
La pagina Informazioni è dettagliata e realizzata per coinvolgere, ed è presente un blog per mantenere aggiornato il tuo pubblico.
Maggiori informazioni / Scarica la demo18. Progettare l'Occidente

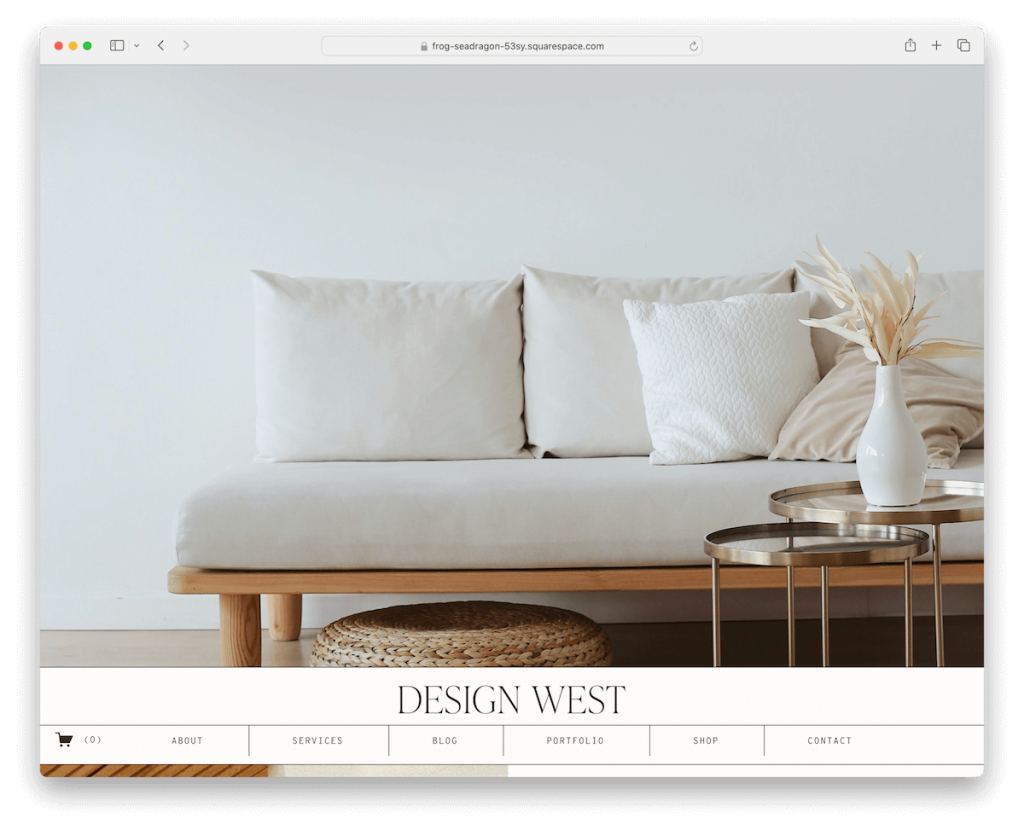
Design West mostra in modo univoco un'immagine di grande eroe con l'intestazione posizionata sotto. Fai una scelta intelligente quando selezioni l'immagine per creare una prima impressione forte.
Un'altra cosa interessante di Design West sono le sue linee sottili che separano le sezioni in modo elegante.
Inoltre, l'intestazione mobile mostra sempre la barra di navigazione e l'icona del carrello. Non è più necessario tornare all'inizio!
Uno slider per le testimonianze, un modulo di iscrizione, un feed di Instagram, un negozio online e pagine di blog e un modulo di contatto funzionante sono alcuni dei vantaggi che puoi utilizzare a tuo massimo vantaggio.
Goditi l'unicità con Design West.
Maggiori informazioni / Scarica la demoCome creare un sito web per architetti con Squarespace
Creare il sito web di un architetto con Squarespace è semplice e gratificante.
- Crea un account e scegli un piano : visita il sito web Squarespace e crea un account. Scegli un piano di abbonamento adatto alle tue esigenze, con opzioni che vanno dal commercio personale a quello avanzato.
- Seleziona un modello : sfoglia i modelli disponibili nella categoria "Architettura" o qualsiasi stile preferito. Scegline uno che si allinei bene alle esigenze estetiche e funzionali del tuo studio di architettura. Tuttavia, abbiamo effettuato i test e le revisioni necessarie, quindi quelli sopra indicati sono quelli ottimali.
- Personalizza il tuo modello : puoi personalizzare il modello scelto aggiungendo il tuo logo, regolando le combinazioni di colori e selezionando i caratteri che riflettono l'identità del tuo marchio. Puoi anche utilizzare l'editor drag-and-drop per riorganizzare elementi come immagini, blocchi di testo e pagine in base alle tue preferenze.
- Aggiungi contenuto : carica immagini di alta qualità dei tuoi progetti architettonici, crea testo descrittivo per i tuoi servizi e assicurati che le tue informazioni di contatto siano facili da trovare. Organizza i tuoi contenuti in sezioni intuitive come Home, Chi siamo, Portfolio, Servizi, Blog e Contatti.
- Ottimizza per il SEO : utilizza gli strumenti SEO integrati di Squarespace per aiutare i potenziali clienti a trovare il tuo sito web. Includi parole chiave e meta descrizioni pertinenti e personalizza i tuoi URL per migliorare la visibilità del tuo sito sui motori di ricerca.
- Anteprima e pubblicazione : visualizza in anteprima il tuo sito web per vedere come appare su diversi dispositivi e apportare eventuali modifiche finali. Una volta soddisfatto del design e dei contenuti, premi "Pubblica" per rendere attivo il sito web del tuo architetto.
Domande frequenti sui modelli Squarespace Architect
Posso personalizzare i modelli per adattarli al mio marchio?
Sì, i modelli Squarespace sono altamente personalizzabili. Puoi modificare colori, caratteri, layout e molto altro per allinearti all'identità del tuo marchio.
I modelli Squarespace sono pronti per i dispositivi mobili?
SÌ. Tutti i modelli Squarespace sono progettati per essere reattivi, garantendo che abbiano un bell'aspetto e funzionino bene sia su desktop che su dispositivi mobili.
Questi modelli supportano immagini di alta qualità per mostrare il lavoro architettonico?
Sì, i modelli Squarespace supportano immagini ad alta risoluzione, perfette per visualizzare progetti e progetti architettonici dettagliati in modo chiaro e bello.
Posso integrare i social media nel mio sito web Squarespace Architect?
Sì, puoi collegare facilmente i tuoi account di social media e visualizzare le icone dei social media sul tuo sito, consentendo ai visitatori di connettersi con te su varie piattaforme.
È possibile aggiungere un blog al mio sito web Squarespace Architect?
Sì, aggiungere un blog è semplice con Squarespace. Puoi condividere notizie, aggiornamenti e contenuti formativi direttamente sul tuo sito per coinvolgere i visitatori e mostrare le tue competenze.
Come posso ottimizzare il mio sito Squarespace per i motori di ricerca?
Squarespace fornisce strumenti SEO integrati che puoi utilizzare per migliorare la visibilità del tuo sito web. Ciò include l'aggiunta di parole chiave di ricerca, la personalizzazione dei titoli e delle descrizioni delle pagine e la strutturazione degli URL in modo efficiente.
