18 เทมเพลตสถาปนิก Squarespace ที่ดีที่สุดปี 2024
เผยแพร่แล้ว: 2024-04-26คุณมาถูกที่แล้วหากคุณต้องการเทมเพลตสถาปนิก Squarespace ที่ดีที่สุดเพื่อแสดงผลงานของคุณ
เราได้รวบรวมรายการการออกแบบที่ดีที่สุดที่เหมาะกับสถาปนิกไว้แล้ว
ไม่ว่าคุณกำลังมองหาการรีเฟรชไซต์ปัจจุบันของคุณหรือเริ่มต้นไซต์ใหม่ เทมเพลตเหล่านี้จะช่วยให้โปรเจ็กต์ของคุณโดดเด่นและโดดเด่นในกลุ่มคนดิจิทัล
และเมื่อคุณต้องการปรับแต่งการปรับแต่งและเพิ่มคุณค่าให้กับเว็บไซต์ด้วยการปรับเปลี่ยนในแบบของคุณ คุณก็สามารถทำได้โดยไม่ต้องเปลืองแรง (คำแนะนำ: คุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดและการออกแบบ!)
แต่ละเทมเพลตนำเสนอสิ่งที่เป็นเอกลักษณ์ ดังนั้นคุณจึงมั่นใจได้ว่าจะพบแบบที่ใช่สำหรับสไตล์และความต้องการของคุณ
ลงมือทำกันเถอะ.
โพสต์นี้ครอบคลุม :
- เทมเพลตสถาปนิก Squarespace ที่ดีที่สุด
- วิธีสร้างเว็บไซต์สถาปนิกด้วย Squarespace
- คำถามที่พบบ่อยเกี่ยวกับเทมเพลต Squarespace Architect
- ฉันสามารถปรับแต่งเทมเพลตให้ตรงกับแบรนด์ของฉันได้หรือไม่?
- เทมเพลต Squarespace พร้อมใช้งานบนมือถือหรือไม่
- เทมเพลตเหล่านี้รองรับรูปภาพคุณภาพสูงสำหรับจัดแสดงงานสถาปัตยกรรมหรือไม่
- ฉันสามารถรวมโซเชียลมีเดียเข้ากับเว็บไซต์สถาปนิก Squarespace ของฉันได้หรือไม่
- เป็นไปได้หรือไม่ที่จะเพิ่มบล็อกลงในเว็บไซต์สถาปนิก Squarespace ของฉัน
- ฉันจะเพิ่มประสิทธิภาพไซต์ Squarespace ของฉันสำหรับเครื่องมือค้นหาได้อย่างไร
เทมเพลตสถาปนิก Squarespace ที่ดีที่สุด
ด้านล่างนี้คือเทมเพลต Squarespace ที่คัดสรรมาอย่างดีซึ่งออกแบบมาเพื่อสถาปนิกโดยเฉพาะ แต่ละอันได้รับการออกแบบมาเพื่อเน้นพอร์ตโฟลิโอของคุณและดึงดูดผู้เยี่ยมชมและผู้มีโอกาสเป็นลูกค้า
ลองดูและค้นพบฉากหลังที่สมบูรณ์แบบสำหรับโครงการสถาปัตยกรรมของคุณ
ต้องการแรงบันดาลใจ? จากนั้นตรวจสอบการออกแบบเว็บไซต์สถาปัตยกรรมที่ยอดเยี่ยมเหล่านี้
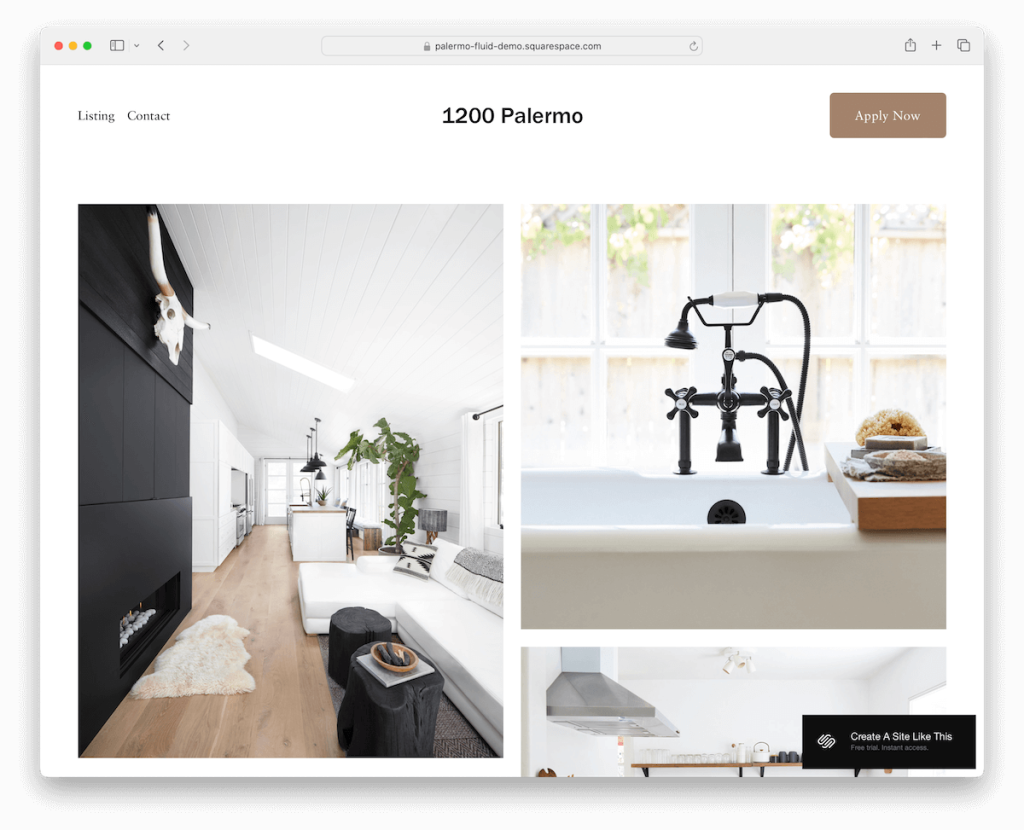
1. ปาแลร์โม

ปาแลร์โมเป็นเทมเพลตที่ดูสะอาดตาและเรียบง่าย โดยนำเสนอผลงานของคุณบนหน้าแรกในรูปแบบตารางที่สวยงาม
ส่วนหัวเป็นแบบพื้นฐาน โดยมีเมนูด้านซ้ายและปุ่ม CTA ทางด้านขวา
ปาแลร์โมทำงานได้ดีทั้งสำหรับการนำเสนอรายการอสังหาริมทรัพย์หรือสำหรับการจัดแสดงโครงการทางสถาปัตยกรรมของคุณ
นอกจากนี้ หน้าติดต่อไม่มีแบบฟอร์มติดต่อแต่ได้รวม Google Maps เพื่อแสดงตำแหน่งของคุณ ยังมีรายละเอียดที่จำเป็นทั้งหมดและอีเมลที่คลิกได้
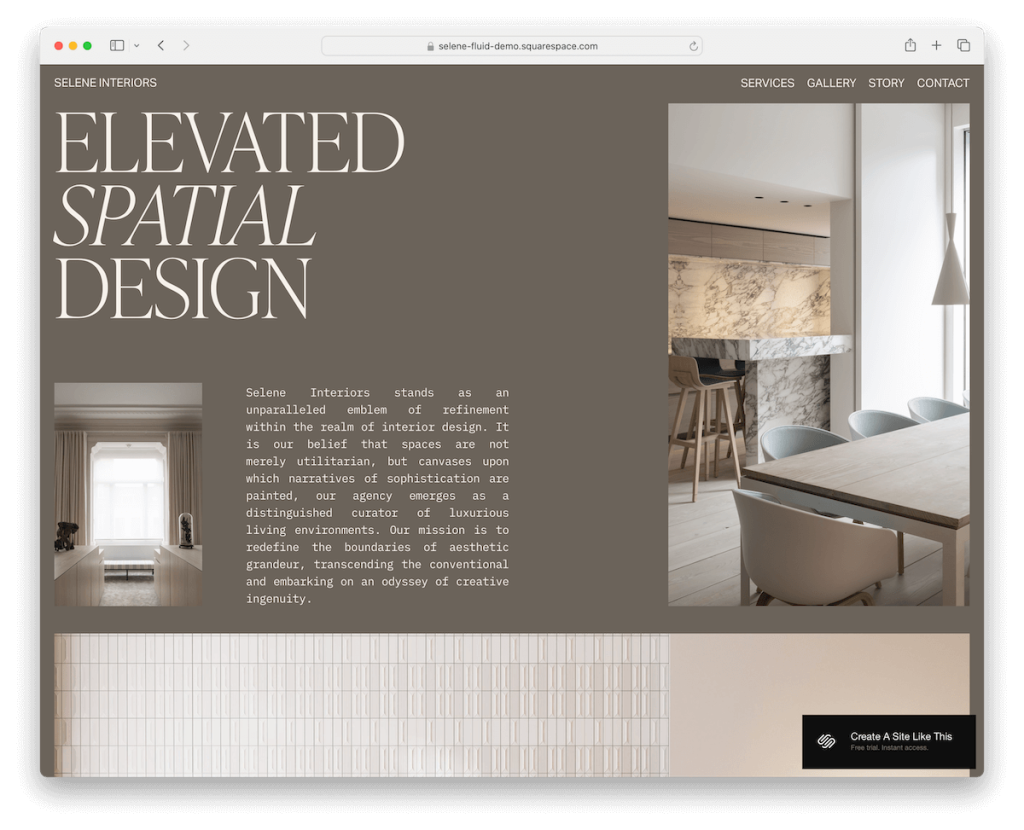
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต2. เซลีน

Selene เป็นเทมเพลตสถาปนิก Squarespace ที่มีโทนสีเอิร์ธโทนที่ดึงดูดความสนใจได้ทันที
การโฟกัสไปที่ภาพมีความชัดเจน ซึ่งเมื่อรวมกับพื้นที่สีขาวจำนวนมากแล้ว ทำให้ภาพดูโดดเด่นอย่างสวยงาม
นอกจากนี้ Selene ยังมีหน้าภายในต่างๆ รวมถึงแกลเลอรี/ผลงานซึ่งมีไลท์บ็อกซ์เพื่อประสบการณ์การรับชมที่ดื่มด่ำยิ่งขึ้น
องค์ประกอบที่มีประโยชน์อีกอย่างที่ฉันชอบคือส่วนหัวที่หายไปเมื่อเลื่อนลงและปรากฏขึ้นอีกครั้งทันทีเมื่อกลับมาที่ด้านบน (สิ่งรบกวนสมาธิน้อยลงขณะเลื่อน แต่ยังคงช่วยให้เข้าถึงแถบนำทางได้ง่าย)
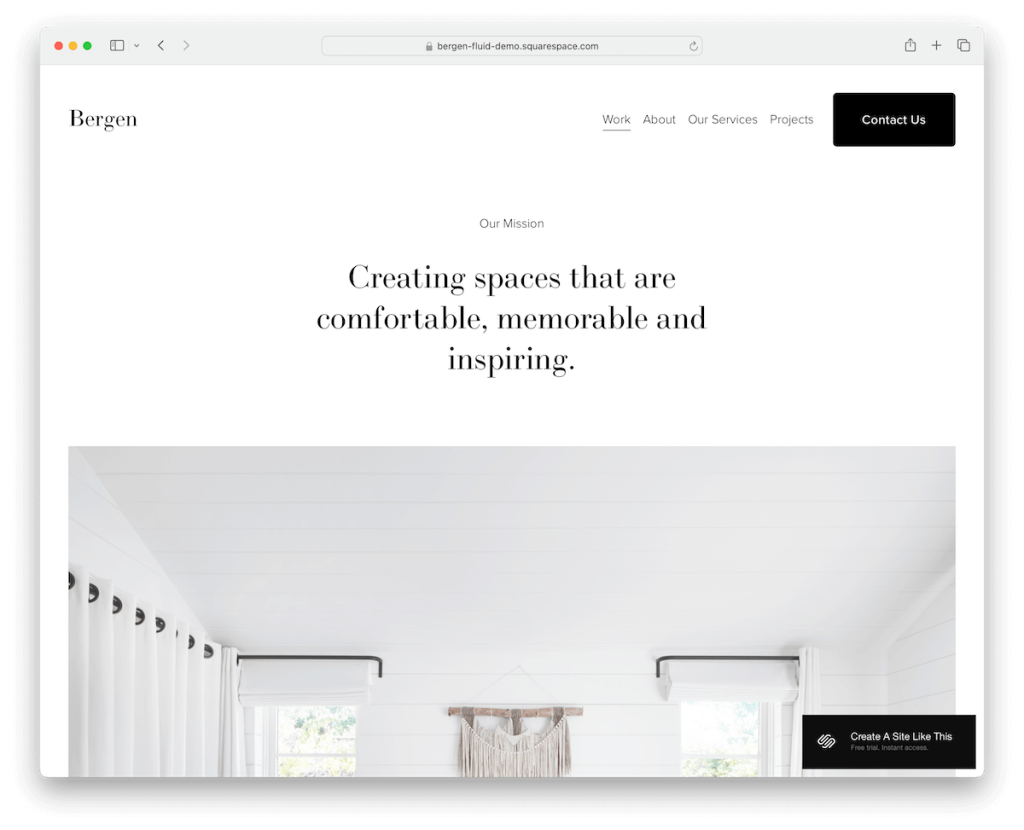
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต3. เบอร์เกน

Bergen มีความเรียบง่ายและโดดเด่นด้วยโฮมเพจที่มีเค้าโครงคอลัมน์เดียวขนาดใหญ่เพื่อโปรโมตโปรเจ็กต์ที่น่าภาคภูมิใจที่สุดหรือล่าสุดของคุณ แต่หน้าโปรเจ็กต์เดี่ยวมีเค้าโครงตารางสำหรับการนำเสนอเนื้อหาอย่างมีสไตล์
ส่วนหัวจะติดอยู่ที่ด้านบนของหน้าจอ ดังนั้นการนำทางและปุ่มติดต่อจึงอยู่ใกล้แค่เอื้อม
นอกจากนี้ Bergen ยังมีหน้าเพิ่มเติมสำหรับบริการ เกี่ยวกับ และหน้าติดต่อพร้อมแบบฟอร์มติดต่อที่ใช้งานได้
ส่วนท้ายจะมีรายละเอียดธุรกิจ เมนูด่วน และลิงก์โครงการที่ด้านล่าง
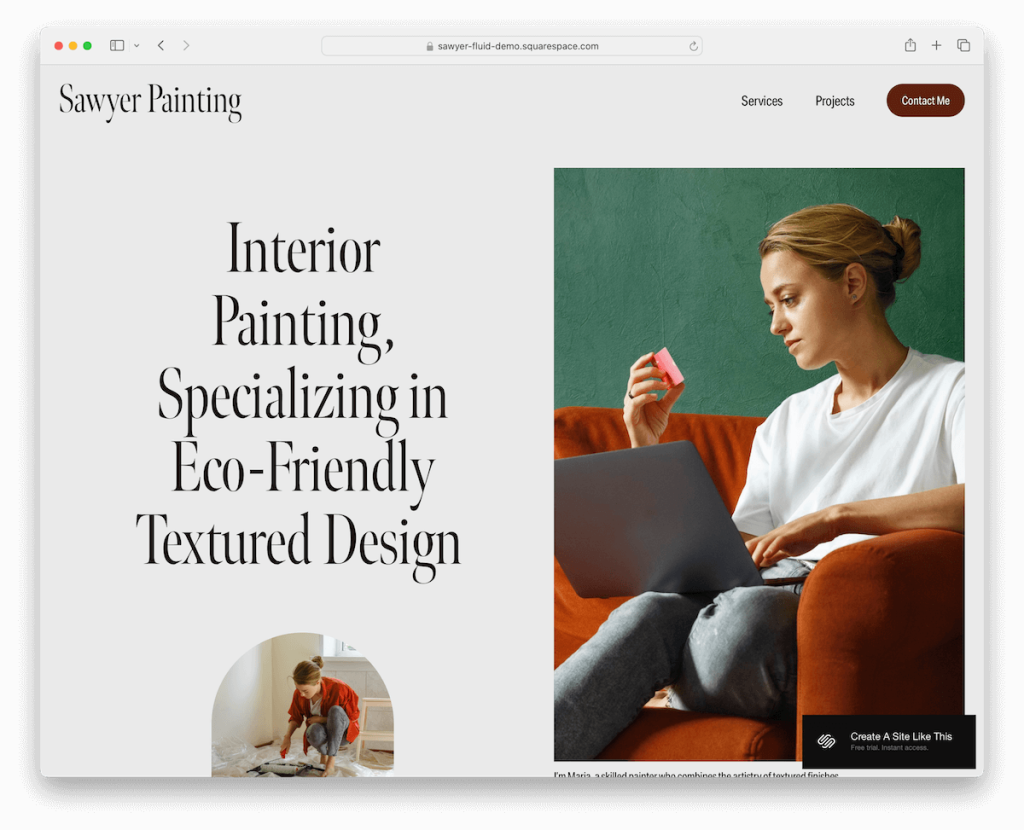
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต4. ซอว์เยอร์

Sawyer เป็นเทมเพลต Squarespace ที่ทันสมัยซึ่งเหมาะสำหรับการอวดผลงานสถาปัตยกรรมของคุณ
มันใช้โทนสีเทาอ่อนและเบอร์กันดีที่ดูโดดเด่นแต่ยังคงความเรียบง่าย (แต่คุณสามารถแก้ไขการตั้งค่าสีเริ่มต้นได้ตามที่คุณต้องการ)
ขณะที่คุณเลื่อน เนื้อหาจะโหลดแบบไดนามิก ทำให้เพจมีชีวิตชีวา หน้าแรกมีแบบฟอร์มติดต่อที่สะดวก พร้อมด้วยบริการสำเร็จรูปและหน้าติดต่อเพื่อช่วยให้คุณเริ่มต้นได้อย่างรวดเร็ว
ส่วนท้ายที่เรียบง่ายช่วยให้ค้นหาธุรกิจและรายละเอียดการติดต่อของคุณได้ง่าย และนั่นก็เพียงพอแล้ว
ซอว์เยอร์มีความคล่องตัวและเป็นมืออาชีพ
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต5. คอนเดซา

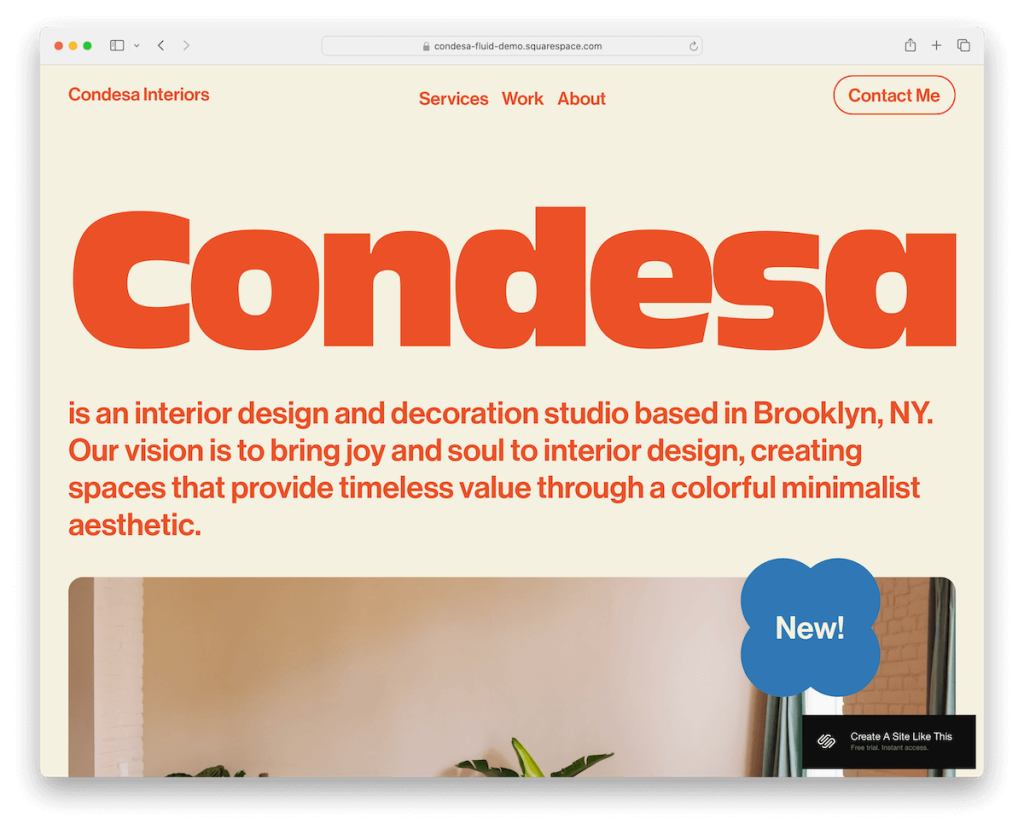
Condesa เป็นเทมเพลต Squarespace ที่เต็มไปด้วยความรู้สึกมีชีวิตชีวา การออกแบบที่มีสีสันและขอบโค้งมนให้ความรู้สึกทันสมัยเหมือนมือถือ ทำให้การรับชมเนื้อหาน่าพึงพอใจยิ่งขึ้น
สิ่งที่น่าสนใจเกี่ยวกับ Condesa ก็คือมันเริ่มต้นด้วยข้อความครึ่งหน้าบน ก่อนที่รูปภาพจะกระทบ โดยพลิกเค้าโครงแบบดั้งเดิมบนหัว
ส่วนหัวช่วยให้ดูสะอาดตาและเรียบง่าย ในขณะที่ส่วนท้ายขนาดใหญ่บรรจุอยู่ในเมนูด่วน ลิงก์โซเชียล และแบบฟอร์มติดต่อ
Condesa มีความสดใหม่ สนุกสนาน และเป็นตัวเลือกที่โดดเด่นสำหรับสถาปนิกผู้กล้าหาญ
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต6. แซคเก็ตต์

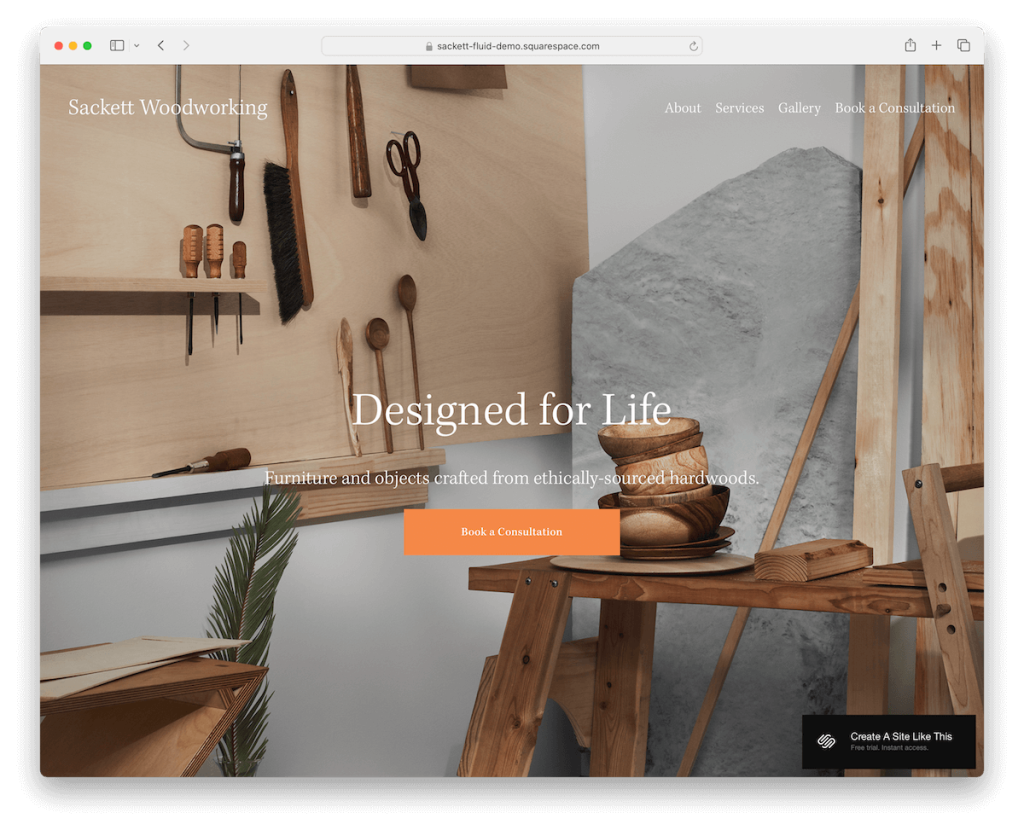
Sackett ได้รับความนิยมอย่างมากด้วยพื้นหลังรูปภาพแบบเต็มหน้าจอเหนือส่วนพับ โดยมีส่วนหัวที่โปร่งใสและข้อความซ้อนทับ และปุ่ม CTA
นอกจากนี้ยังมีส่วนพื้นหลังรูปภาพที่น่าประทับใจหลายส่วนกระจายอยู่ทั่วเลย์เอาต์ ซึ่งทำให้การมีส่วนร่วมสูง
คุณสมบัติที่มีประโยชน์อย่างยิ่งอย่างหนึ่งของ Sackett คือระบบการจองการนัดหมายออนไลน์เต็มรูปแบบ
นอกจากนี้คุณยังได้รับหน้าภายในที่กำหนดไว้ล่วงหน้ามากมายเพื่อให้คุณสามารถทำให้เว็บไซต์ธุรกิจของคุณออนไลน์ได้อย่างรวดเร็ว
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต7. การจับมือกัน

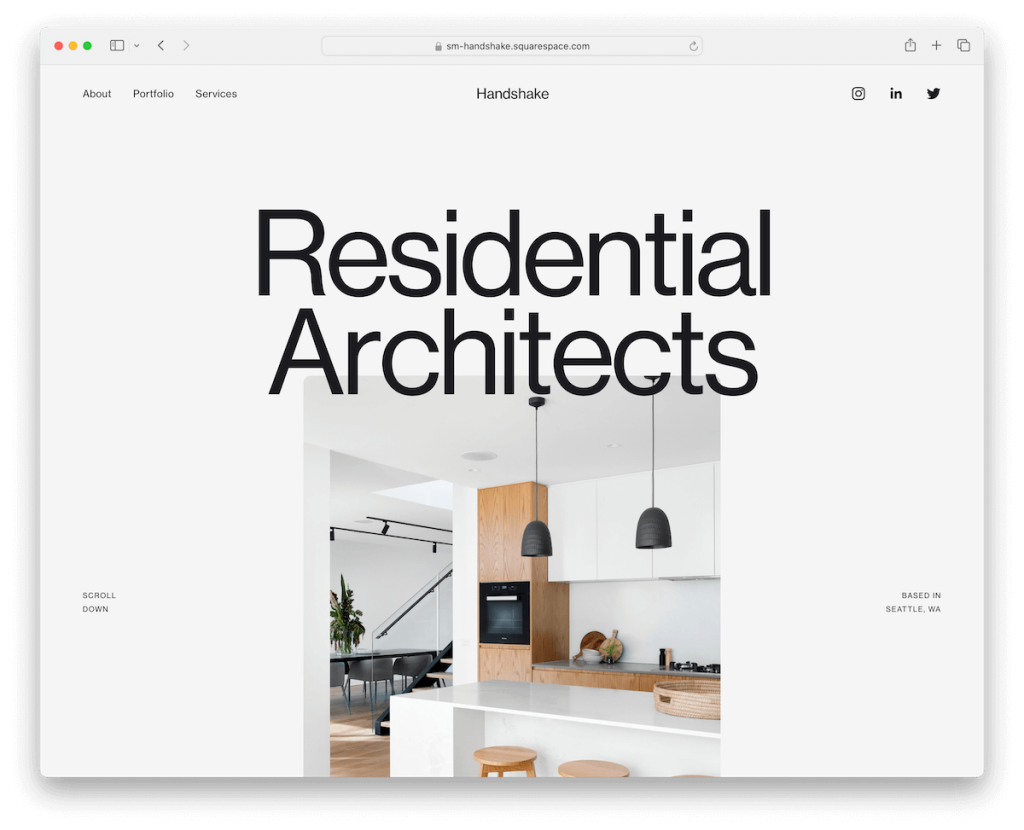
เทมเพลตสถาปนิก Handshake Squarespace เป็นตัวอย่างที่ดีเลิศของความเก๋ไก๋สไตล์มินิมอล มันผสมผสานส่วนที่สว่างและความมืดเข้าด้วยกันอย่างลงตัว ทำให้เว็บไซต์ของคุณมีรูปลักษณ์ที่สมดุลและซับซ้อน
เลย์เอาต์ของไซต์หน้าเดียวช่วยให้มั่นใจได้ว่าทุกอย่างเรียบร้อยและเข้าถึงได้ ช่วยให้ผู้เยี่ยมชมสามารถไหลผ่านเนื้อหาของคุณได้อย่างราบรื่น (กำลังแพร่หลายมากขึ้นในไซต์ธุรกิจสมัยใหม่)
ทั้งหมดนี้เสริมด้วยส่วนหัวและส่วนท้ายที่เรียบง่าย โดยให้ความสำคัญกับงานของคุณ นอกจากนี้ปุ่ม "กลับสู่ด้านบน" ที่สะดวกสบายยังทำให้การนำทางเป็นเรื่องง่าย
Handshake เหมาะอย่างยิ่งสำหรับการสร้างการนำเสนอออนไลน์ที่ทันสมัยและเป็นมืออาชีพที่จะจับมือคุณเข้าสู่ข้อตกลงใหม่ๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต8. เกียวโต

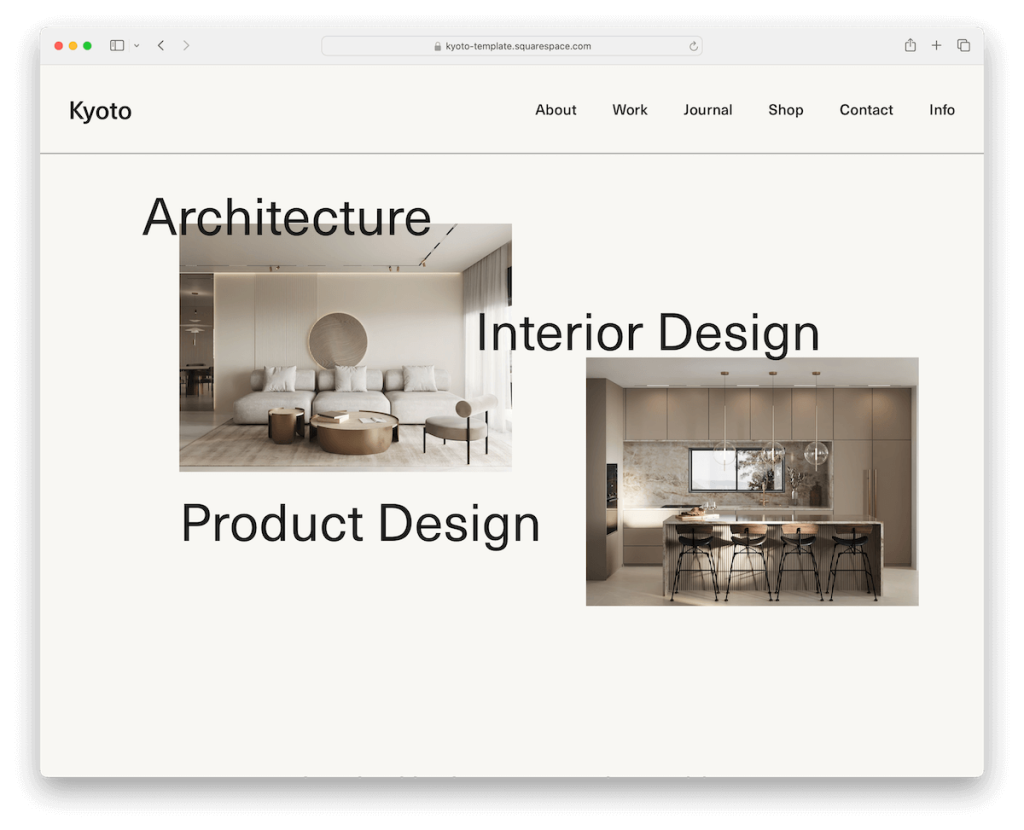
เกียวโตจุดประกายความสนใจด้วยแถบเลื่อนรูปภาพแบบเต็มหน้าจอบริเวณครึ่งหน้าบน โดยเน้นที่รูปภาพมากกว่าข้อความ ยิ่งไปกว่านั้น ส่วนหัวยังโปร่งใส จึงไม่มีสิ่งรบกวนสมาธิหรือไม่มีเลย
นอกจากนี้ เกียวโตยังมีแถบเลื่อนข้อความรับรอง ส่วนพื้นหลังการเลื่อนแบบพารัลแลกซ์ ส่วนร้านค้าออนไลน์ และ Google Maps ในตัวและแบบฟอร์มติดต่อ
กล่าวโดยสรุป เกียวโตเต็มไปด้วยสารพัดที่จะช่วยให้คุณประหยัดเวลาได้มากในการสร้างสถานที่ทางสถาปัตยกรรมที่แข็งแกร่ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต9. เวราโน

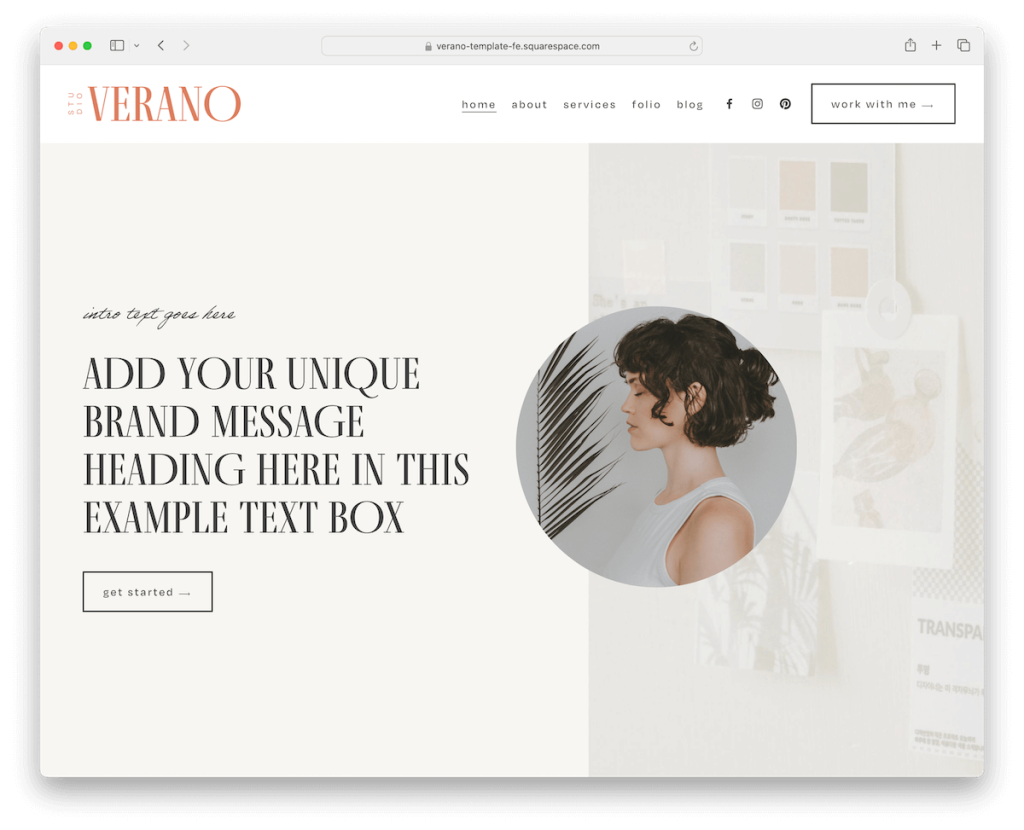
Verano เป็นเทมเพลต Squarespace ที่ปรากฏขึ้นพร้อมกับส่วนหัวสุดเจ๋งที่หายไปและปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนดู และยังมีไอคอนโซเชียลมีเดียและปุ่ม CTA ในแถบนำทางเพื่อให้เข้าถึงได้ง่าย
เพลิดเพลินไปกับการเลื่อนแบบพารัลแลกซ์ที่ราบรื่น ซึ่งเพิ่มความลึกในขณะที่คุณนำทาง (ดูเทมเพลตพารัลแลกซ์ Squarespace เพิ่มเติม)
Verano ยังเต็มไปด้วยฟีเจอร์ต่างๆ เช่น แบบฟอร์มสมัครรับจดหมายข่าว แถบเลื่อนข้อความรับรอง ฟีด Instagram และหน้าเฉพาะเกี่ยวกับบริการ ผลงาน และบล็อก
Verano มีความคล่องตัวและเต็มไปด้วยการมีส่วนร่วม
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต10. ขุดพบ

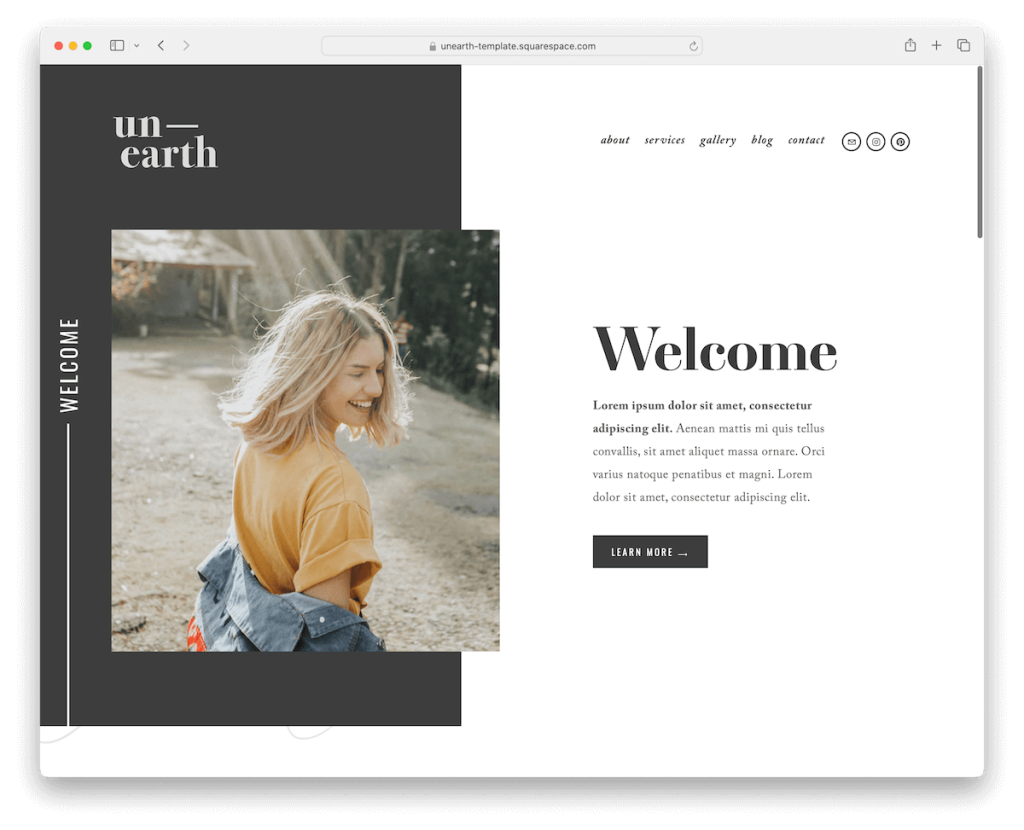
Unearth เป็นเรื่องเกี่ยวกับความเรียบง่ายสมัยใหม่ที่มีการใส่ใจในรายละเอียดอย่างพิถีพิถัน เทมเพลตสถาปนิก Squarespace นี้เพิ่มสีสันให้กับพื้นหลังแบบเลื่อนแบบพารัลแลกซ์ที่เพิ่มความดราม่าในขณะที่คุณนำทาง
ส่วนท้ายตัดกันโดยสิ้นเชิงในโทนสีเข้มและมีแถบค้นหาที่สะดวก
จำเป็นต้องติดต่อกลับหรือไม่? แบบฟอร์มการติดต่อจะปรากฏขึ้นมาอย่างสะดวกสบาย ซึ่งไม่ใช่สิ่งที่คุณเห็นบ่อยเกินไป
นอกจากนี้คุณยังมีเค้าโครงแกลเลอรีที่แตกต่างกันสามแบบให้เลือก ให้คุณแสดงโครงการสถาปัตยกรรมของคุณได้ตามที่คุณต้องการ
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต11. ไอริส

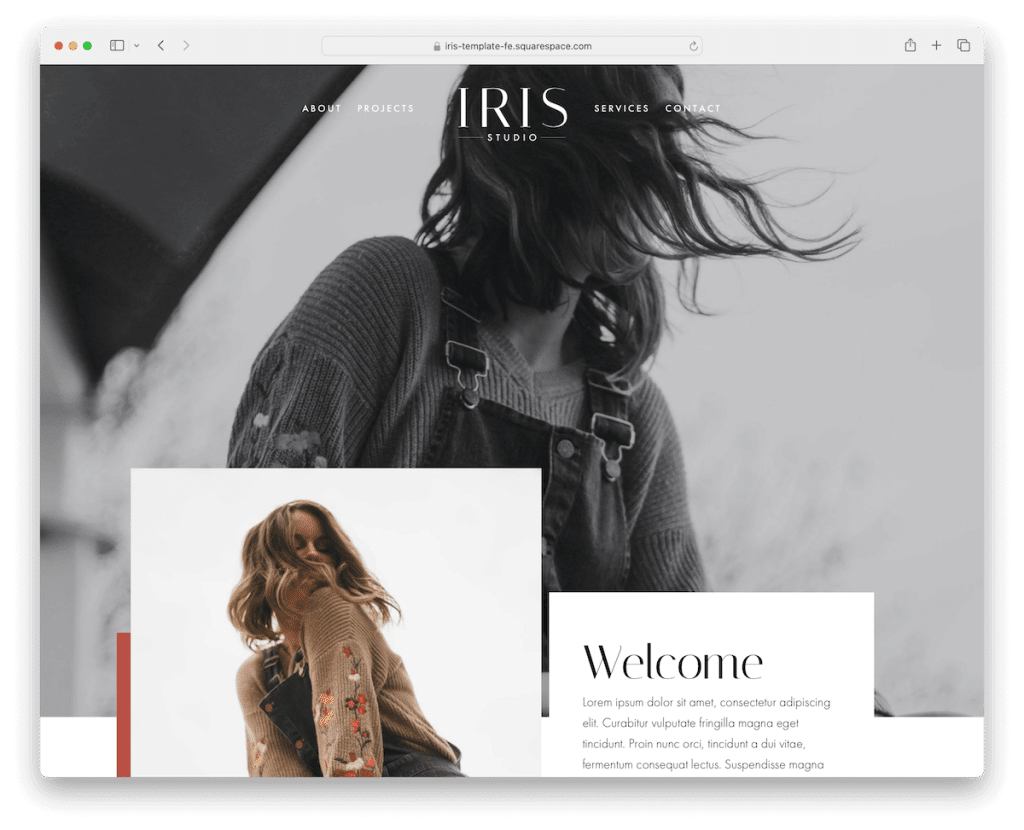
เทมเพลต Iris Squarespace ดึงดูดความสนใจได้ทันทีด้วยส่วนครึ่งหน้าบนที่มีเอกลักษณ์และดึงดูดใจ

นอกจากนี้ยังมีส่วนหัวที่โปร่งใสซึ่งผสมผสานอย่างลงตัวกับพื้นหลังพารัลแลกซ์สุดเจ๋ง ทำให้ไซต์ของคุณมีความลึกและมีชีวิตชีวา
หน้าโครงการได้รับการออกแบบอย่างประณีตพร้อมแกลเลอรีไลท์บ็อกซ์เพื่อแสดงผลงานของคุณอย่างมีประสิทธิภาพ
นอกจากนี้ยังมีฟีด Instagram แบบฟอร์มสมัครรับจดหมายข่าว และส่วนท้ายสีเข้มพร้อมลิงก์ด่วน ไอคอนโซเชียลมีเดีย และแถบค้นหา
นอกจากนี้ หน้าบริการที่ใช้งานได้จริงยังตรงประเด็นพร้อมข้อมูลและราคาที่จำเป็นทั้งหมด
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต12. อาร์คแอนด์โกลด์

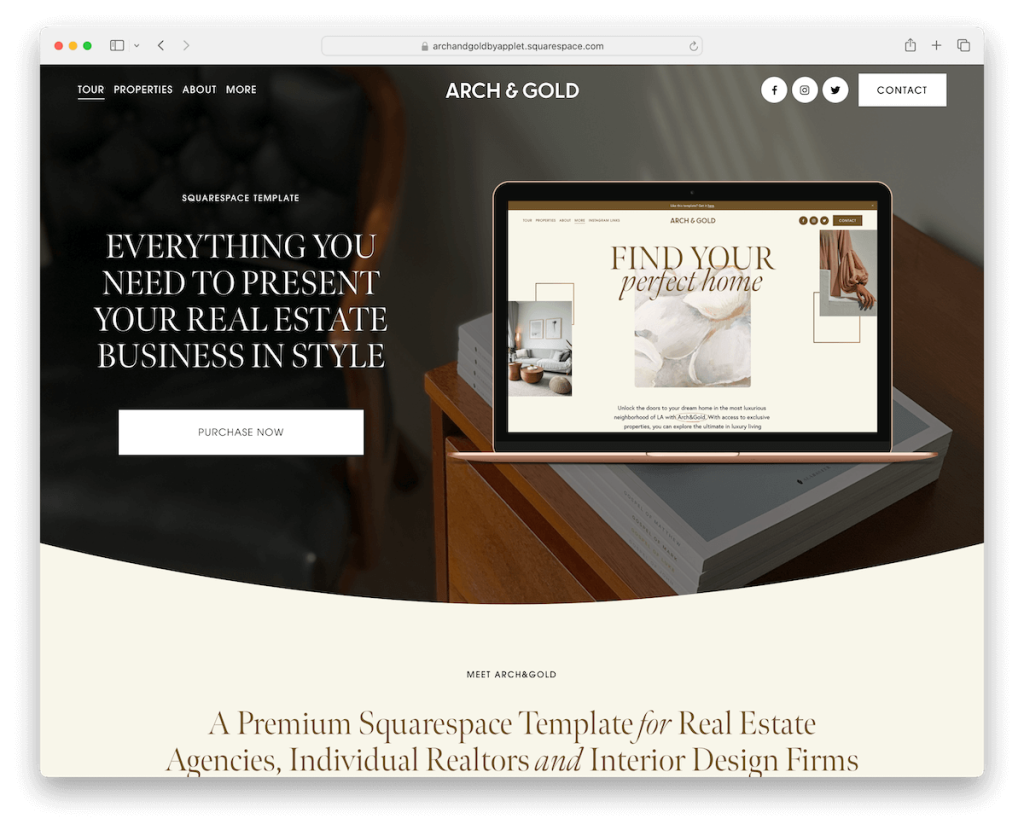
เทมเพลต Arch&Gold นั้นน่าทึ่งมาก มีหน้าสำเร็จรูปสิบสองหน้า และคุณสามารถสลับระหว่างสไตล์สีเข้มและสีอ่อนได้ นอกจากนี้คุณยังสามารถปรับเปลี่ยนและแก้ไขเนื้อหาของหัวใจได้
ประกอบด้วยกราฟิก Canva ที่สวยงามและนำเสนอสไตล์โฮมเพจที่แตกต่างกันสองแบบเพื่อให้เข้ากับอารมณ์ของคุณ
หน้าติดต่อมีทั้งแบบฟอร์มการใช้งานและหีบเพลงสำหรับคำถามที่พบบ่อย ทำให้ใช้งานง่ายมาก
หน้าโปรเจ็กต์มีแถบเลื่อนขนาดใหญ่ที่มีเฉพาะรูปภาพเท่านั้นที่ทำให้ข้อความเป็นตัวหนา นอกจากนี้ยังมีฟีดที่พร้อมใช้งาน Instagram เพื่อให้เว็บไซต์ของคุณสดใหม่และน่าดึงดูด
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต13. ยกระดับ

Elevate ยินดีต้อนรับคุณด้วยการแจ้งเตือนบนแถบด้านบน ตามด้วยส่วนหัวที่เรียบง่ายและสไลด์โชว์พร้อมข้อความซ้อนทับและปุ่ม CTA
เทมเพลตสถาปนิก Squarespace นี้มีรายละเอียดที่ยอดเยี่ยมมากมาย รวมถึงการเลื่อนแบบพารัลแลกซ์ ทำให้การเรียกดูแบบไดนามิกและสนุกสนานมากขึ้น
สิ่งอื่นๆ ที่คุณได้รับ ได้แก่ ภาพหมุนของโครงการ แถบเลื่อนข้อความรับรอง ส่วนบล็อก และส่วนท้ายขนาดใหญ่ที่เปี่ยมไปด้วยความรู้
สร้างความประทับใจแรกที่แข็งแกร่งและยั่งยืนให้กับผู้เยี่ยมชมทุกคนด้วย Elevate ทันที
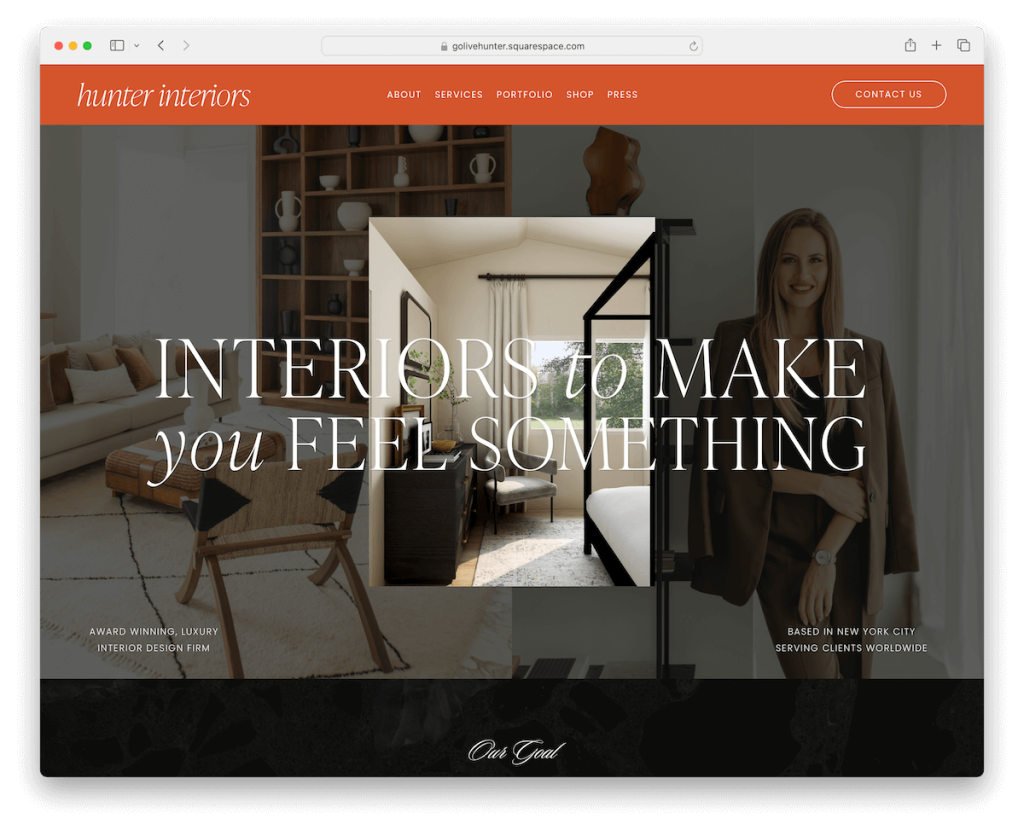
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต14. ฮันเตอร์

Hunter แสดงข้อความที่ชัดเจนด้วยส่วนหัวสีแดงที่สะดุดตาซึ่งโดดเด่นสะดุดตากับส่วนอื่น ๆ ของเว็บไซต์
คุณจะพบภาพเคลื่อนไหวครึ่งหน้าบนและตลอดทั้งภาพที่ทำให้เนื้อหาของคุณมีชีวิตชีวา เมื่อคุณเลื่อนดู เนื้อหาต่างๆ จะถูกโหลดแบบไดนามิกมากขึ้น ซึ่งจะทำให้สิ่งต่างๆ สดใหม่อยู่เสมอ
Hunter มีภาพหมุนเพื่อแสดงหลายโครงการ ส่วนอีคอมเมิร์ซสำหรับสินค้าหรือแผน และคำรับรองเพื่อสร้างความไว้วางใจ
ส่วนท้ายประกอบด้วยฟีด Instagram แบบฟอร์มสมัครสมาชิก และเวลาทำการ ทำให้สิ่งต่างๆ ใช้งานได้จริงแม้ที่ด้านล่างของเว็บไซต์
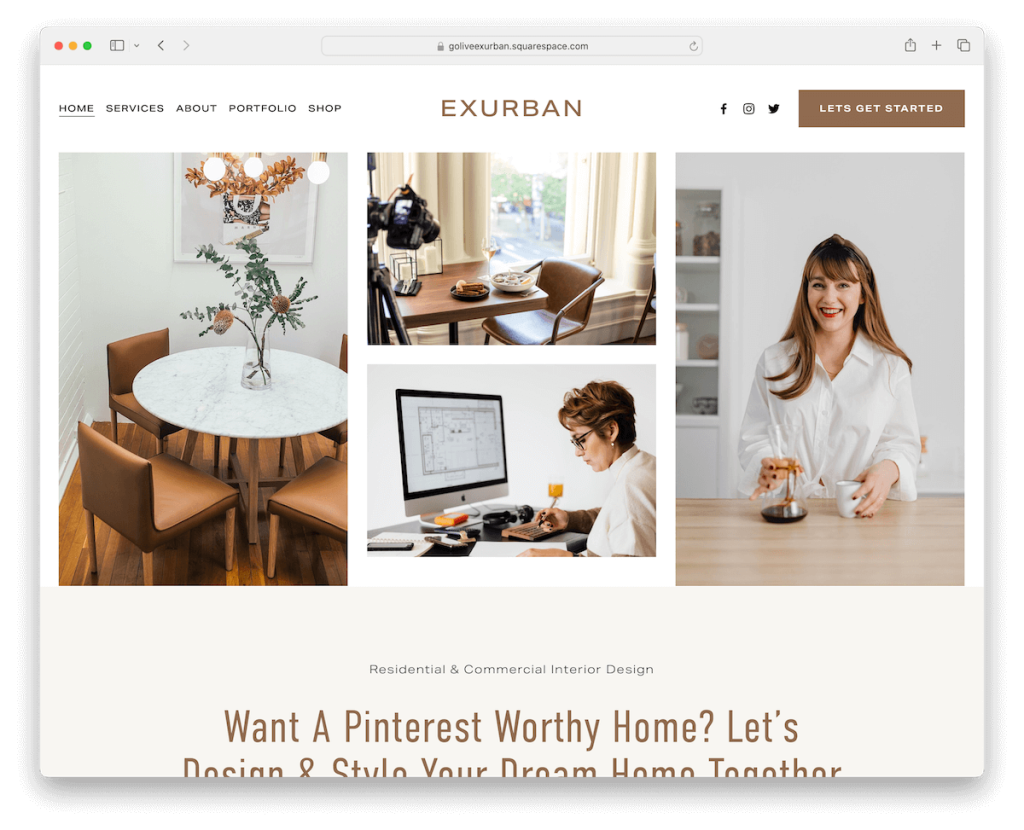
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต15. นอกเมือง

ฟีเจอร์หลักอย่างหนึ่งที่ฉันชอบเกี่ยวกับ Exurban ก็คือมันใช้พื้นหลังสีขาวเหมือนกันในส่วนหัว ฐาน และส่วนท้าย โดยมีข้อยกเว้นบางประการ
ส่วนหัวจะลอยอยู่ที่ด้านบนของหน้าจอ พร้อมด้วยลิงก์เมนู ไอคอนโซเชียล และปุ่ม CTA ที่ปลายนิ้วของคุณตลอดเวลา
สำหรับการแสดงผลงานของคุณ Exurban จะดูแลมันด้วยเค้าโครงตารางของโปรเจ็กต์ – แต่ฉันจะปรับปรุงด้วยไลท์บ็อกซ์เพื่อประสบการณ์การรับชมที่ดีขึ้น
เพื่อยกระดับการปฏิบัติจริงไปอีกขั้น คุณไม่จำเป็นต้องสร้างแบบฟอร์มติดต่อและรวม Google Maps ตั้งแต่ต้น Exurban มีทุกอย่างพร้อมใช้
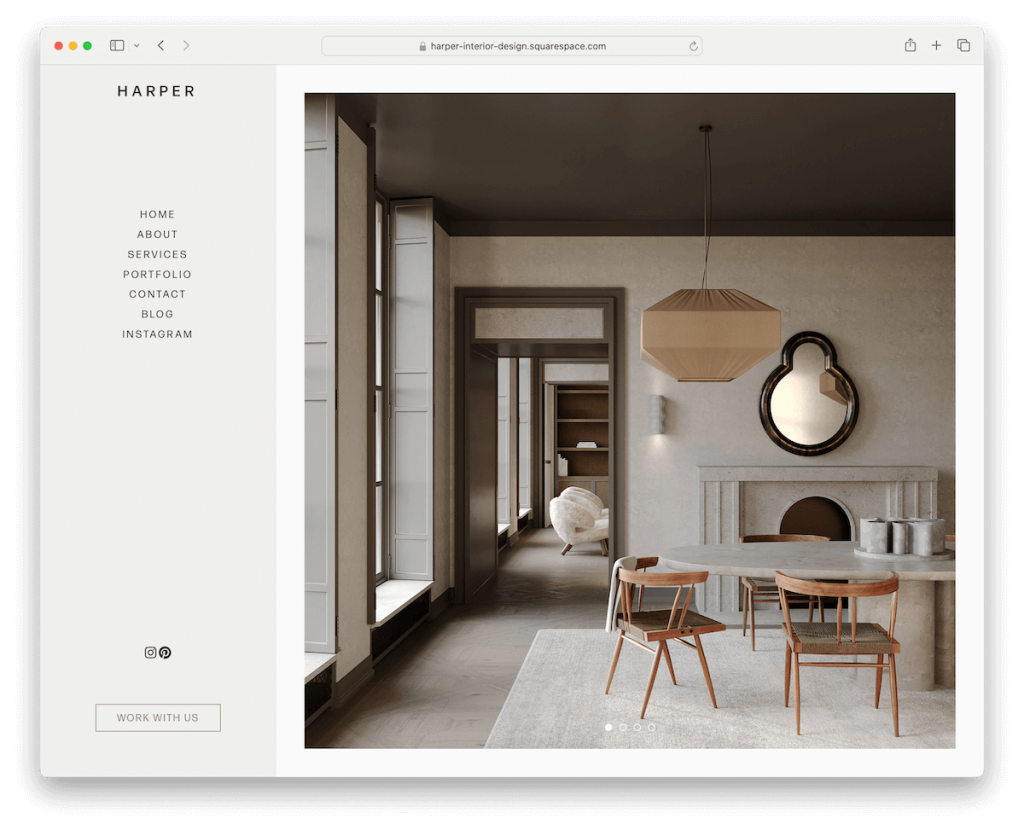
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต16. ฮาร์เปอร์

ความพิเศษของ Harper คือส่วนหัว/การนำทางของแถบด้านข้างแบบติดหนึบ ซึ่งเต็มไปด้วยลิงก์เมนู (รวมถึงเมนูแบบเลื่อนลง) ไอคอนโซเชียล และปุ่ม CTA
ส่วนครึ่งหน้าบนประกอบด้วยสไลด์โชว์รูปภาพขนาดใหญ่เท่านั้น เพื่อให้ทุกคนสามารถเพลิดเพลินกับงานของคุณตั้งแต่เริ่มต้น
การออกแบบโดยรวมของ Harper มีความเป็นระเบียบเรียบร้อยและสง่างาม ทำให้มั่นใจได้ว่าเนื้อหาทั้งหมดของคุณจะได้รับการยอมรับอย่างสมควร
สุดท้ายนี้ Harper จัดเตรียมเค้าโครงหน้าภายในต่างๆ ให้กับคุณ ดังนั้นคุณจึงสามารถผสมผสานและจับคู่เค้าโครงเหล่านั้นได้ตามที่คุณต้องการ และถ้าคุณต้องการลบหรือเพิ่มบางสิ่ง ลงมือเลย!
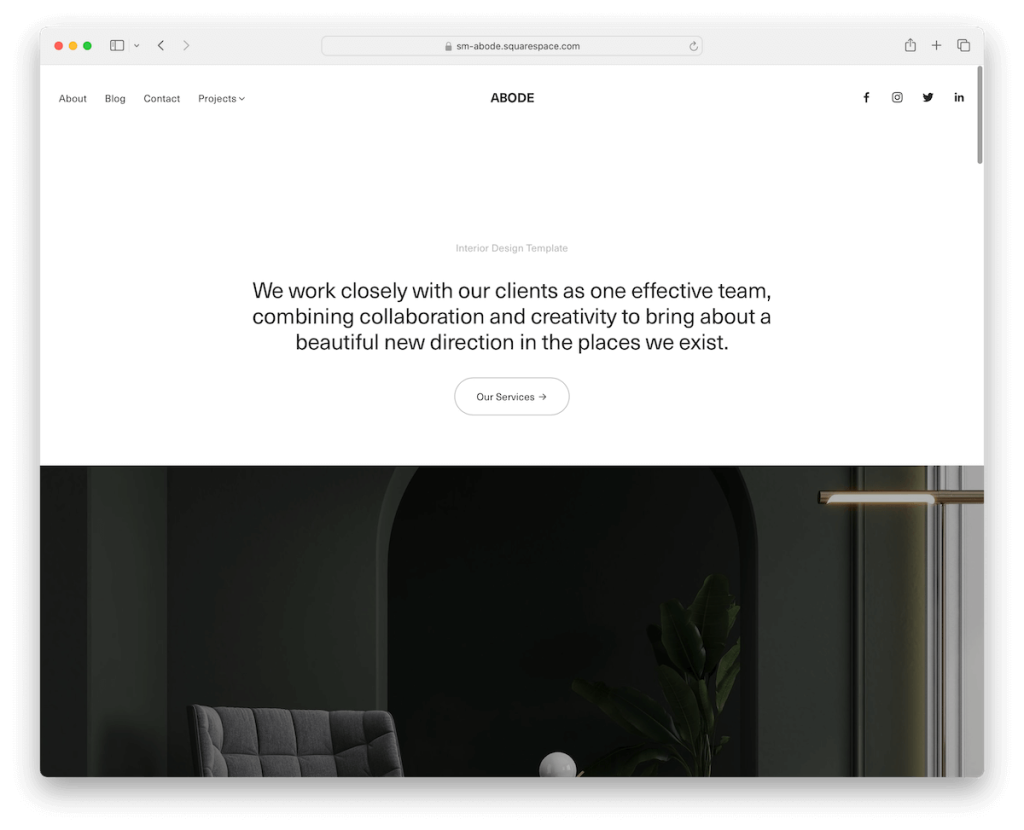
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต17. ที่พำนัก

เทมเพลต Abode Squarespace เป็นการสูดอากาศบริสุทธิ์ด้วยการออกแบบสีสว่างและรายละเอียดสีเข้มอันชาญฉลาด
ใต้ส่วนหัวพร้อมเมนูแบบเลื่อนลงที่สะดวก คุณจะพบข้อความที่กระชับและปุ่ม CTA ซึ่งทั้งหมดนี้ตั้งอยู่หน้าภาพขนาดใหญ่ที่โดดเด่นสะดุดตา
Abode มีปุ่มกลับไปด้านบนที่สะดวกสบาย ทำให้เข้าถึงการนำทางได้อย่างราบรื่นในขณะที่คุณสำรวจ
หน้าเกี่ยวกับมีรายละเอียดและจัดทำขึ้นเพื่อมีส่วนร่วม และมีบล็อกเพื่อให้ผู้ชมของคุณอัปเดตอยู่เสมอ
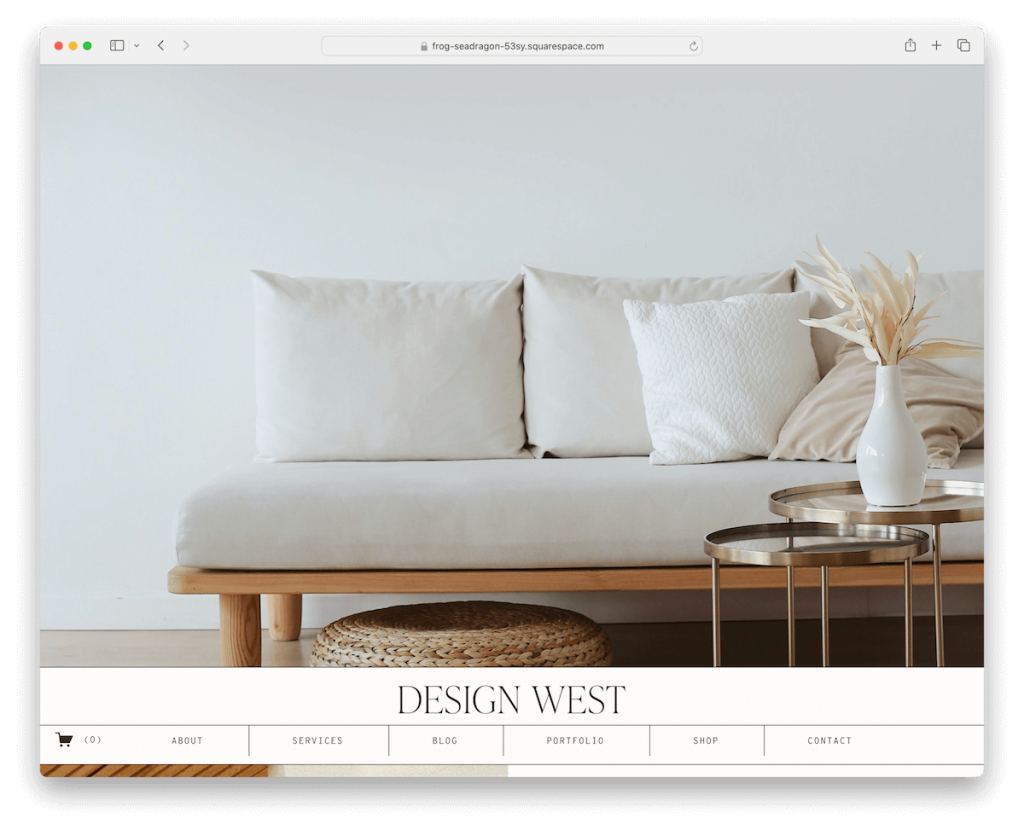
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต18. ดีไซน์เวสต์

Design West แสดงภาพหลักขนาดใหญ่อย่างมีเอกลักษณ์โดยมีส่วนหัวอยู่ใต้ตำแหน่ง เลือกตัวเลือกที่ชาญฉลาดเมื่อเลือกภาพเพื่อสร้างความประทับใจแรกที่ชัดเจน
สิ่งที่ยอดเยี่ยมอีกประการหนึ่งของ Design West ก็คือเส้นบางๆ ที่แยกส่วนต่างๆ ออกมาอย่างหรูหรา
นอกจากนี้ ส่วนหัวแบบลอยจะแสดงแถบนำทางและไอคอนตะกร้าสินค้าเสมอ ไม่จำเป็นต้องเลื่อนกลับไปด้านบนอีกต่อไป!
แถบเลื่อนข้อความรับรอง แบบฟอร์มสมัครสมาชิก ฟีด Instagram ร้านค้าออนไลน์และหน้าบล็อก และแบบฟอร์มการติดต่อที่ใช้งานได้คือสิทธิประโยชน์บางส่วนที่คุณสามารถใช้เพื่อประโยชน์สูงสุดของคุณ
เพลิดเพลินกับความเป็นเอกลักษณ์ด้วย Design West
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตวิธีสร้างเว็บไซต์สถาปนิกด้วย Squarespace
การสร้างเว็บไซต์ของสถาปนิกด้วย Squarespace นั้นตรงไปตรงมาและคุ้มค่า
- สร้างบัญชีและเลือกแผน : เยี่ยมชมเว็บไซต์ Squarespace และสร้างบัญชี เลือกแผนการสมัครสมาชิกที่เหมาะกับความต้องการของคุณ โดยมีตัวเลือกตั้งแต่การค้าส่วนบุคคลไปจนถึงการค้าขั้นสูง
- เลือกเทมเพลต : เรียกดูเทมเพลตที่มีอยู่ในหมวดหมู่ "สถาปัตยกรรม" หรือสไตล์ที่ต้องการ เลือกสิ่งที่สอดคล้องกับความต้องการด้านสุนทรียภาพและการใช้งานของบริษัทสถาปัตยกรรมของคุณ อย่างไรก็ตาม เราได้ทำการทดสอบและตรวจสอบที่จำเป็นแล้ว ดังนั้นการทดสอบข้างต้นจึงเหมาะสมที่สุด
- ปรับแต่งเทมเพลตของคุณ : คุณสามารถปรับแต่งเทมเพลตที่คุณเลือกได้โดยเพิ่มโลโก้ ปรับโทนสี และเลือกแบบอักษรที่สะท้อนถึงเอกลักษณ์ของแบรนด์ของคุณ คุณยังสามารถใช้ตัวแก้ไขแบบลากและวางเพื่อจัดเรียงองค์ประกอบต่างๆ เช่น รูปภาพ บล็อกข้อความ และหน้าต่างๆ ตามความต้องการของคุณ
- เพิ่มเนื้อหา : อัปโหลดภาพคุณภาพสูงของโครงการสถาปัตยกรรมของคุณ สร้างข้อความอธิบายสำหรับบริการของคุณ และตรวจสอบให้แน่ใจว่าข้อมูลติดต่อของคุณสามารถค้นหาได้ง่าย จัดระเบียบเนื้อหาของคุณเป็นส่วนต่างๆ ที่ใช้งานง่าย เช่น หน้าแรก เกี่ยวกับเรา ผลงาน บริการ บล็อก และการติดต่อ
- ปรับให้เหมาะสมสำหรับ SEO : ใช้เครื่องมือ SEO ในตัวของ Squarespace เพื่อช่วยให้ผู้มีโอกาสเป็นลูกค้าค้นพบเว็บไซต์ของคุณ รวมคำหลักและคำอธิบายเมตาที่เกี่ยวข้อง และปรับแต่ง URL ของคุณเพื่อปรับปรุงการมองเห็นไซต์ของคุณบนเครื่องมือค้นหา
- ดูตัวอย่างและเผยแพร่ : ดูตัวอย่างเว็บไซต์ของคุณเพื่อดูว่ามีลักษณะอย่างไรบนอุปกรณ์ต่างๆ และทำการปรับเปลี่ยนขั้นสุดท้าย เมื่อพอใจกับการออกแบบและเนื้อหาแล้ว ให้กด "เผยแพร่" เพื่อทำให้เว็บไซต์สถาปนิกของคุณใช้งานได้
คำถามที่พบบ่อยเกี่ยวกับเทมเพลต Squarespace Architect
ฉันสามารถปรับแต่งเทมเพลตให้ตรงกับแบรนด์ของฉันได้หรือไม่?
ใช่ เทมเพลต Squarespace สามารถปรับแต่งได้สูง คุณสามารถเปลี่ยนสี แบบอักษร เลย์เอาต์ และอื่นๆ อีกมากมายเพื่อให้สอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณได้
เทมเพลต Squarespace พร้อมใช้งานบนมือถือหรือไม่
ใช่. เทมเพลต Squarespace ทั้งหมดได้รับการออกแบบมาให้ตอบสนอง ทำให้มั่นใจได้ว่าจะดูดีและทำงานได้ดีทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ
เทมเพลตเหล่านี้รองรับรูปภาพคุณภาพสูงสำหรับจัดแสดงงานสถาปัตยกรรมหรือไม่
ใช่ เทมเพลต Squarespace รองรับรูปภาพที่มีความละเอียดสูง เหมาะสำหรับการแสดงการออกแบบสถาปัตยกรรมและโปรเจ็กต์ที่มีรายละเอียดอย่างชัดเจนและสวยงาม
ฉันสามารถรวมโซเชียลมีเดียเข้ากับเว็บไซต์สถาปนิก Squarespace ของฉันได้หรือไม่
ใช่ คุณสามารถเชื่อมโยงบัญชีโซเชียลมีเดียของคุณได้อย่างง่ายดายและแสดงไอคอนโซเชียลมีเดียบนเว็บไซต์ของคุณ ทำให้ผู้เยี่ยมชมเชื่อมต่อกับคุณผ่านแพลตฟอร์มต่างๆ
เป็นไปได้หรือไม่ที่จะเพิ่มบล็อกลงในเว็บไซต์สถาปนิก Squarespace ของฉัน
ใช่ การเพิ่มบล็อกทำได้ตรงไปตรงมาด้วย Squarespace คุณสามารถแบ่งปันข่าวสาร ข้อมูลอัปเดต และเนื้อหาด้านการศึกษาได้โดยตรงบนเว็บไซต์ของคุณเพื่อดึงดูดผู้เยี่ยมชมและแสดงความเชี่ยวชาญของคุณ
ฉันจะเพิ่มประสิทธิภาพไซต์ Squarespace ของฉันสำหรับเครื่องมือค้นหาได้อย่างไร
Squarespace มีเครื่องมือ SEO ในตัวที่คุณสามารถใช้เพื่อปรับปรุงการมองเห็นเว็บไซต์ของคุณ ซึ่งรวมถึงการเพิ่มคำค้นหา ปรับแต่งชื่อหน้าและคำอธิบาย และจัดโครงสร้าง URL อย่างมีประสิทธิภาพ
