18 najlepszych szablonów architekta Squarespace 2024
Opublikowany: 2024-04-26Trafiłeś we właściwe miejsce, jeśli potrzebujesz najlepszych szablonów architekta Squarespace do zaprezentowania swojej pracy.
Przygotowaliśmy podręczną listę najlepszych projektów, które są idealne dla architektów.
Niezależnie od tego, czy chcesz odświeżyć swoją obecną witrynę, czy rozpocząć zupełnie nową, te szablony pomogą Twoim projektom zabłysnąć i wyróżnić się w cyfrowym tłumie.
A jeśli chcesz wprowadzić zmiany w personalizacji i wzbogacić witrynę o swoją personalizację, możesz to zrobić bez wysiłku. (Wskazówka: nie potrzebujesz umiejętności kodowania i projektowania!)
Każdy szablon oferuje coś wyjątkowego, więc na pewno znajdziesz coś odpowiedniego dla swojego stylu i potrzeb.
Zróbmy to.
Ten post obejmuje :
- Najlepsze szablony architekta Squarespace
- Jak zrobić witrynę internetową dla architektów za pomocą Squarespace
- Często zadawane pytania dotyczące szablonów Squarespace Architect
- Czy mogę dostosować szablony do mojej marki?
- Czy szablony Squarespace są gotowe na urządzenia mobilne?
- Czy te szablony obsługują obrazy wysokiej jakości do prezentacji prac architektonicznych?
- Czy mogę zintegrować media społecznościowe z moją witryną architekta Squarespace?
- Czy można dodać blog do mojej witryny architekta Squarespace?
- Jak zoptymalizować witrynę Squarespace pod kątem wyszukiwarek?
Najlepsze szablony architekta Squarespace
Poniżej znajduje się wybrany wybór szablonów Squarespace dostosowanych dla architektów. Każdy z nich ma na celu wyróżnienie Twojego portfolio i zaangażowanie odwiedzających oraz potencjalnych klientów.
Rozejrzyj się i odkryj idealne tło dla swoich projektów architektonicznych.
Potrzebujesz inspiracji? Następnie sprawdź te fantastyczne projekty stron internetowych poświęconych architekturze.
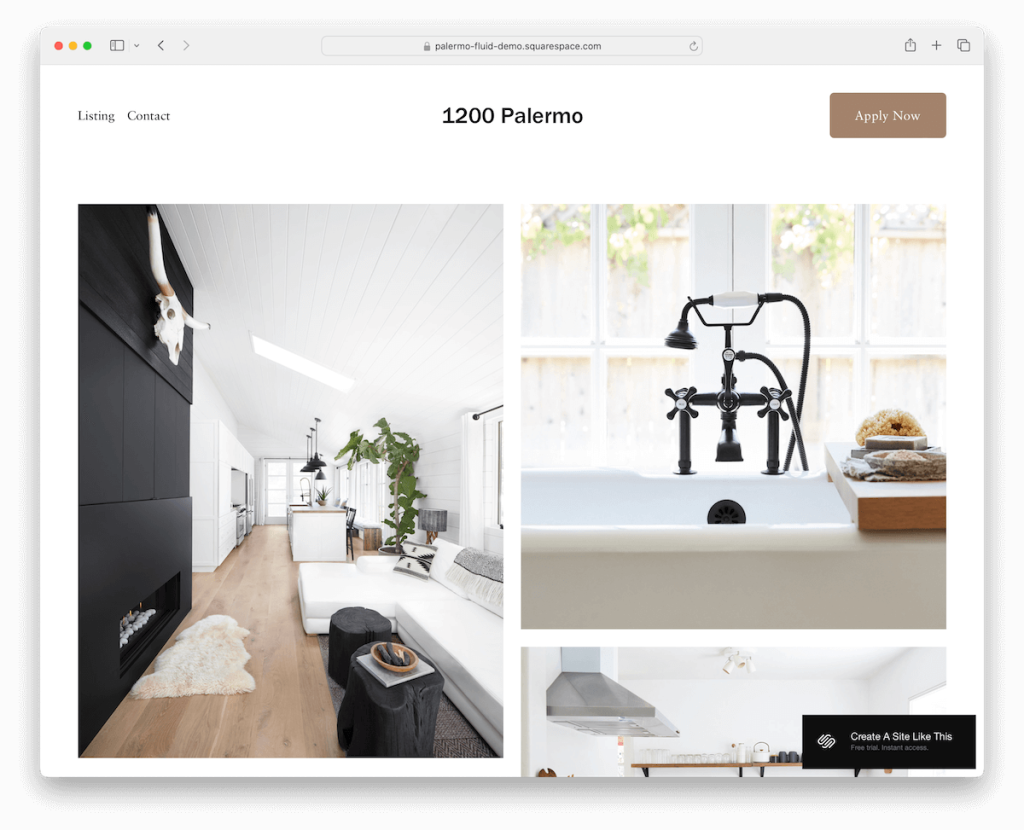
1. Palermo

Palermo to bardzo przejrzysty i prosty szablon, prezentujący Twoje prace na stronie głównej w ładnej siatce.
Nagłówek jest prosty, z menu po lewej stronie i przyciskiem CTA po prawej.
Palermo może świetnie sprawdzić się zarówno w przypadku prezentacji wykazu nieruchomości, jak i prezentacji projektów architektonicznych.
Co więcej, na stronie kontaktowej nie ma formularza kontaktowego, ale zintegrowano Mapy Google, aby pokazać Twoją lokalizację. Mimo to znajdują się tam wszystkie niezbędne szczegóły i klikalny adres e-mail.
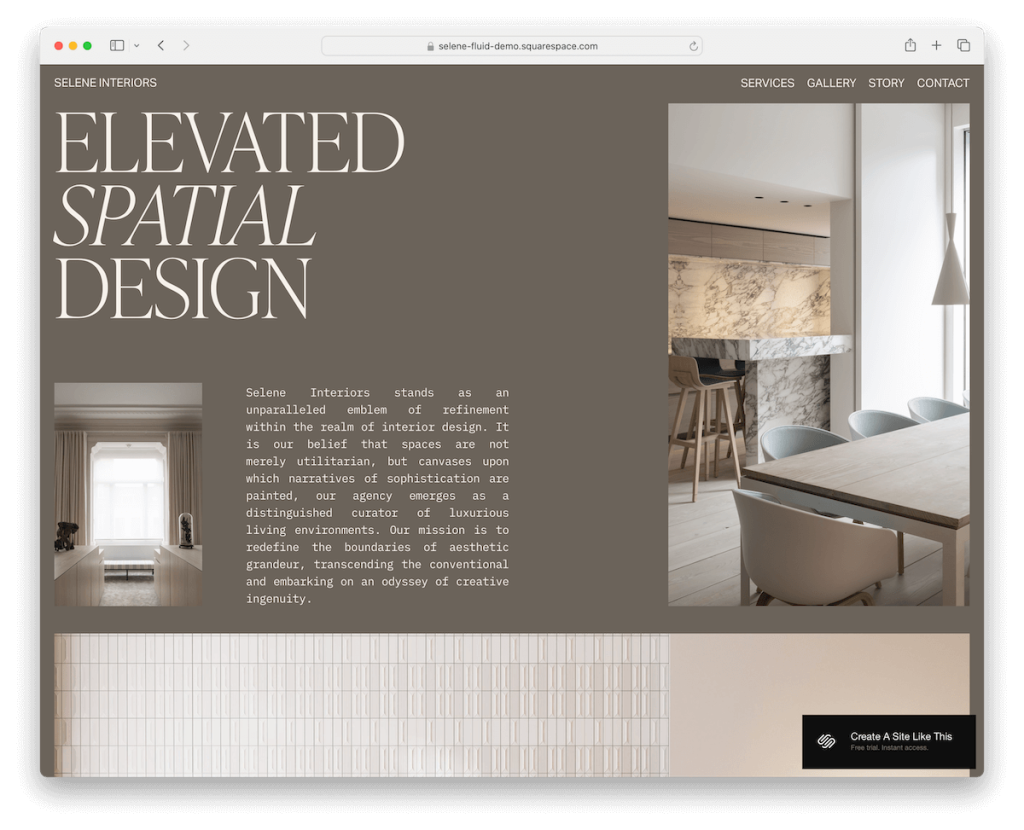
Więcej informacji / Pobierz Demo2. Selena

Selene to szablon architekta Squarespace z ziemistą kolorystyką, która natychmiast przyciąga uwagę.
Koncentruje się na obrazach, co w połączeniu z dużą ilością białej przestrzeni sprawia, że ładnie się prezentują.
Co więcej, Selene ma różne strony wewnętrzne, w tym galerię/portfolio, która zawiera lightbox zapewniający bardziej wciągające wrażenia wizualne.
Kolejnym przydatnym elementem, który mi się podoba, jest nagłówek, który znika podczas przewijania w dół i natychmiast pojawia się ponownie, gdy wracasz na górę. (Mniej rozpraszania podczas przewijania, ale nadal zapewnia łatwy dostęp do paska nawigacyjnego.)
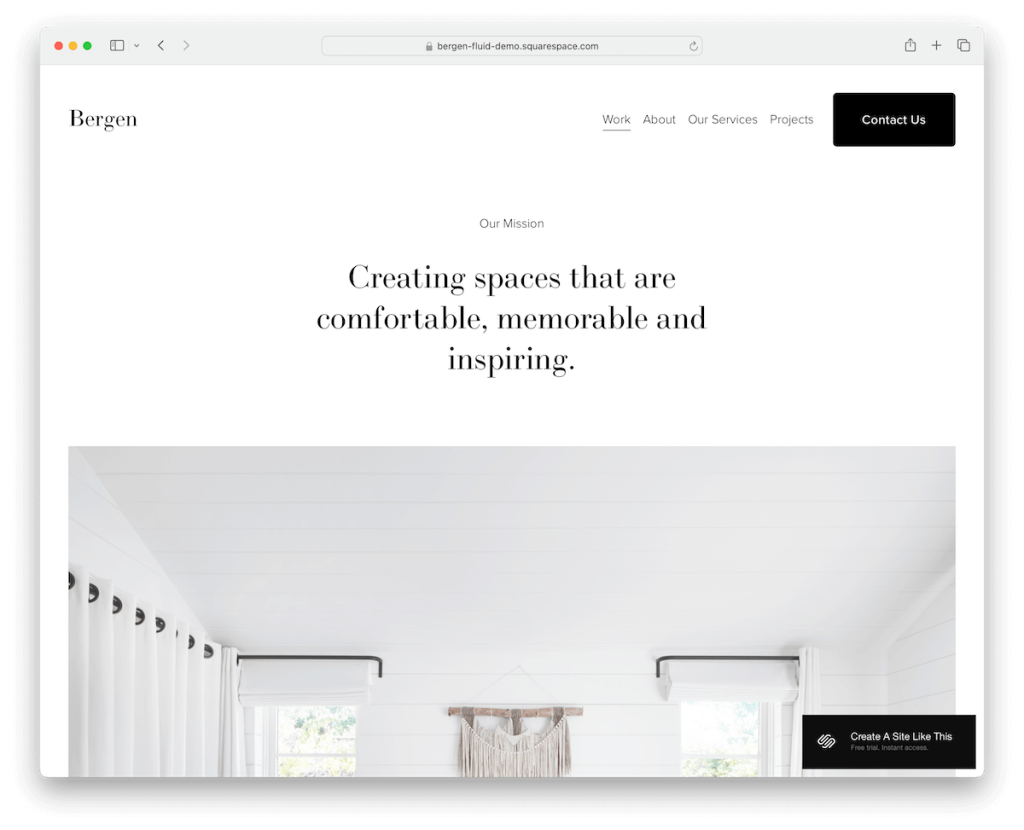
Więcej informacji / Pobierz Demo3. Bergena

Bergen jest minimalistyczne i odważne, z ogromną stroną główną w układzie jednej kolumny, która promuje Twoje najbardziej dumne lub najnowsze projekty. Jednak strony pojedynczych projektów mają układ siatki umożliwiający stylową prezentację treści.
Nagłówek przykleja się do góry ekranu, dzięki czemu nawigacja i przycisk kontaktowy są zawsze w zasięgu ręki.
Ponadto Bergen posiada dodatkowe strony dotyczące usług, informacji i stronę kontaktową z funkcjonalnym formularzem kontaktowym.
Na dole stopki znajdują się szczegóły biznesowe, szybkie menu i linki do projektów.
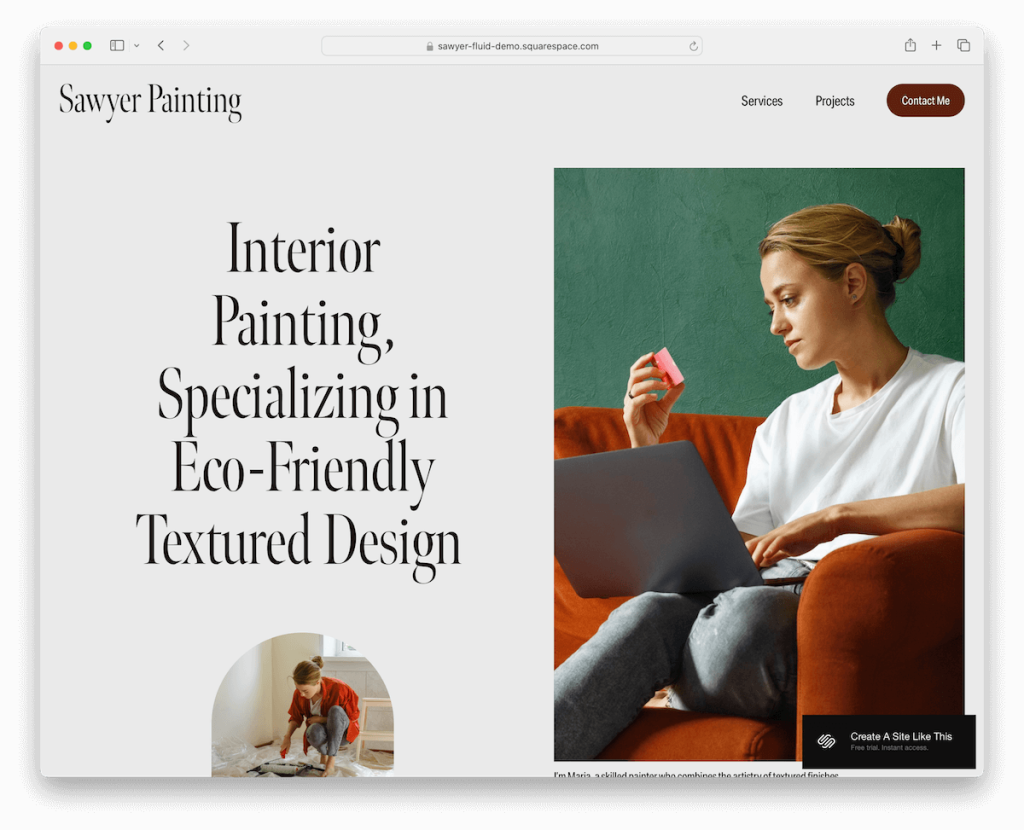
Więcej informacji / Pobierz Demo4. Sawyera

Sawyer to elegancki szablon Squarespace, idealny do pochwalenia się swoją pracą architektoniczną.
Ma jasnoszarą i bordową kolorystykę, która naprawdę rzuca się w oczy, a jednocześnie trzyma się prostoty. (Możesz jednak zmodyfikować domyślne ustawienie kolorów, jak chcesz.)
Podczas przewijania zawartość ładuje się dynamicznie, dzięki czemu strona jest żywa. Na stronie głównej znajduje się wygodny formularz kontaktowy, a także gotowe usługi i strony kontaktowe, które pomogą Ci szybko rozpocząć współpracę.
Prosta stopka ułatwia znalezienie Twojej firmy oraz danych kontaktowych i to w zasadzie tyle.
Sawyer jest usprawniony i profesjonalny.
Więcej informacji / Pobierz Demo5. Condesa

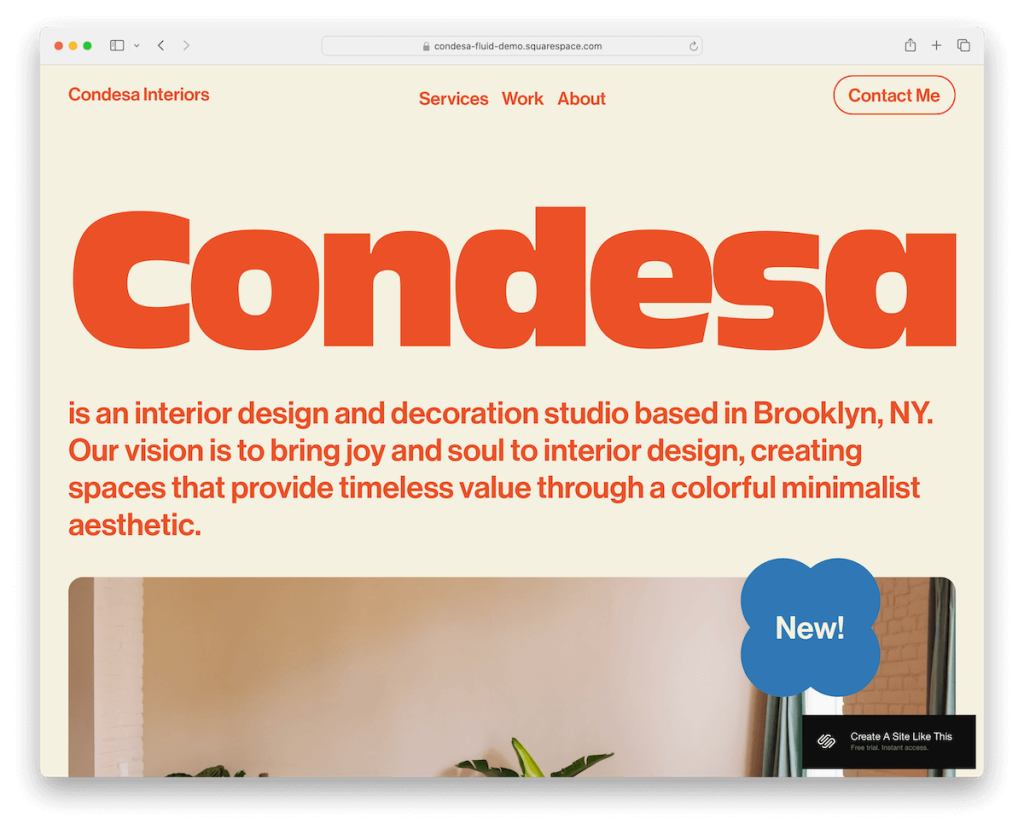
Condesa to szablon Squarespace, w którym chodzi o żywe wibracje. Kolorowy wygląd i zaokrąglone krawędzie nadają mu nowoczesny, mobilny charakter, dzięki czemu przeglądanie treści jest znacznie przyjemniejsze.
Co ciekawe w Condesie zaczyna się od tekstu nad zakładką, zanim obraz trafi na stronę, wywracając do góry nogami tradycyjne układy.
Nagłówek zapewnia przejrzystość i prostotę, a duża stopka zawiera szybkie menu, linki społecznościowe i formularz kontaktowy.
Condesa to świeży, zabawny i wyróżniający się wybór dla każdego śmiałego architekta.
Więcej informacji / Pobierz Demo6. Sacketta

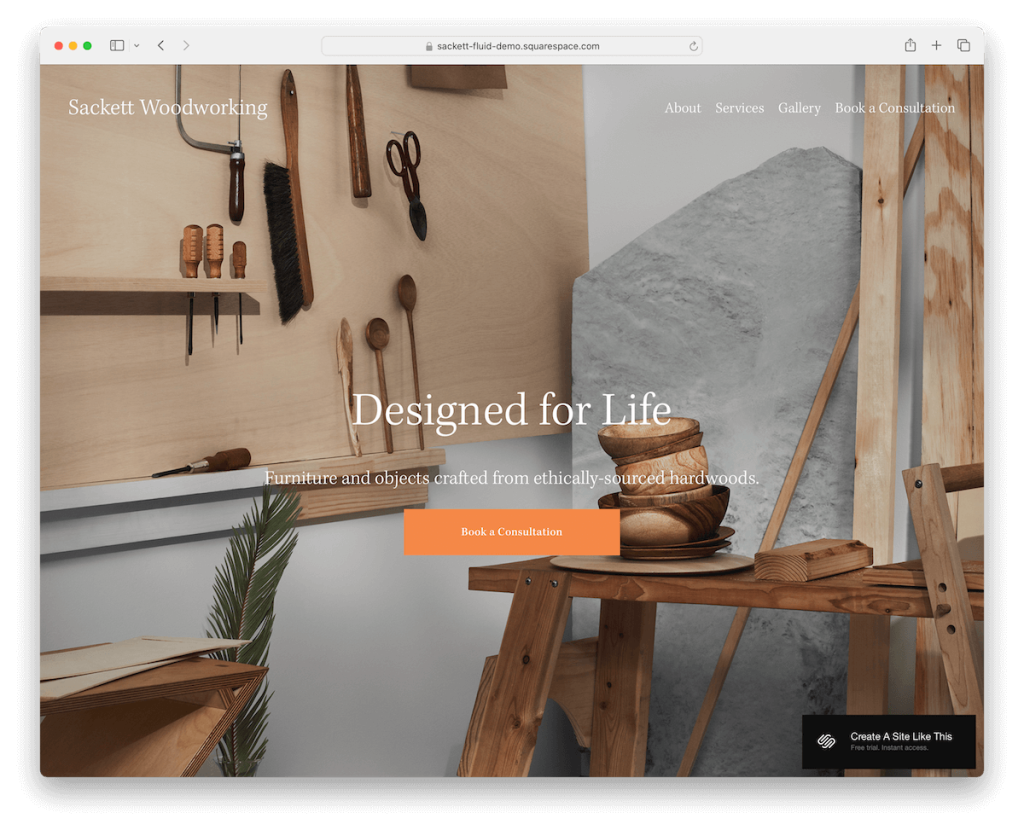
Sackett robi wrażenie dzięki pełnoekranowemu obrazowi tła nad częścią zagięcia, z przezroczystym nagłówkiem i nałożonym tekstem oraz przyciskiem CTA.
W całym układzie znajduje się również wiele efektownych sekcji tła obrazu, które utrzymują wysokie zaangażowanie.
Szczególnie przydatną funkcją Sacketta jest kompleksowy system rezerwacji spotkań online.
Ponadto otrzymujesz także różne predefiniowane strony wewnętrzne, dzięki którym możesz bardzo szybko umieścić witrynę swojej firmy w Internecie.
Więcej informacji / Pobierz Demo7. Uścisk dłoni

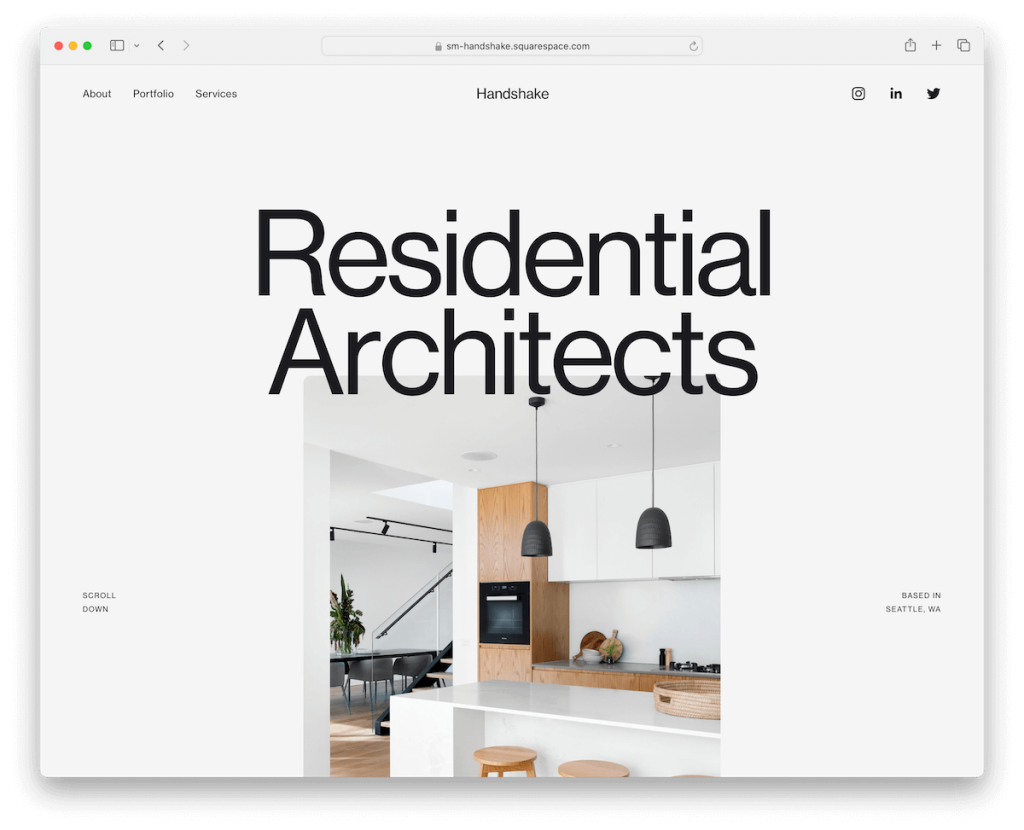
Szablon architekta Handshake Squarespace jest uosobieniem minimalistycznego szyku. Doskonale łączy jasne i ciemne sekcje, nadając Twojej witrynie zrównoważony, wyrafinowany wygląd.
Jednostronicowy układ witryny gwarantuje, że wszystko jest schludne i dostępne, umożliwiając odwiedzającym płynne przeglądanie treści. (Staje się coraz bardziej powszechne w nowoczesnych witrynach biznesowych.)
Całość uzupełnia prosty nagłówek i stopka, pozwalając skupić się na pracy. Ponadto przydatny przycisk „powrót do góry” ułatwia nawigację.
Uścisk dłoni idealnie nadaje się do stworzenia eleganckiej, profesjonalnej obecności w Internecie, która pomoże Ci uzyskać dostęp do nowych ofert.
Więcej informacji / Pobierz Demo8. Kioto

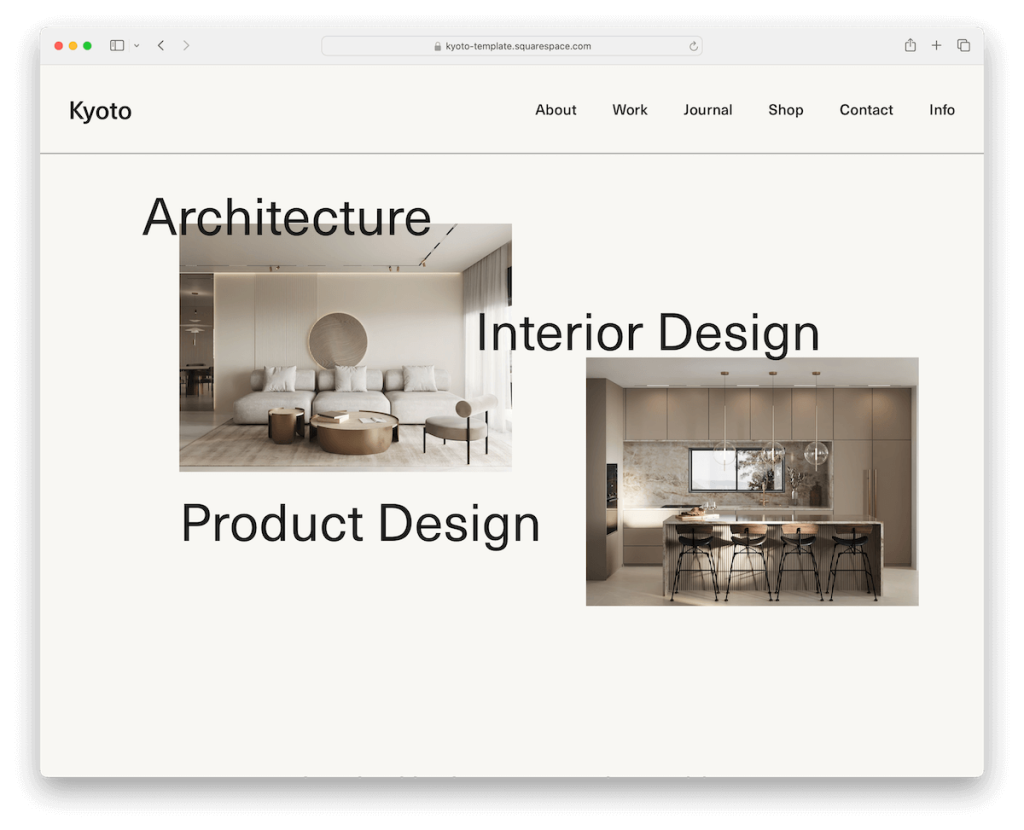
Kioto wzbudza zainteresowanie pełnoekranowym suwakiem obrazu nad zakładką, podkreślającym obraz, a nie tekst. Co więcej, nagłówek jest przezroczysty, więc nie rozprasza uwagi.
Ponadto Kyoto posiada suwak z referencjami, sekcje tła przewijane paralaksą, sekcję sklepu internetowego oraz wbudowane Mapy Google i formularz kontaktowy.
Krótko mówiąc, Kioto jest pełne gadżetów, które pozwolą Ci zaoszczędzić mnóstwo czasu podczas tworzenia solidnego obiektu architektonicznego.
Więcej informacji / Pobierz Demo9. Werano

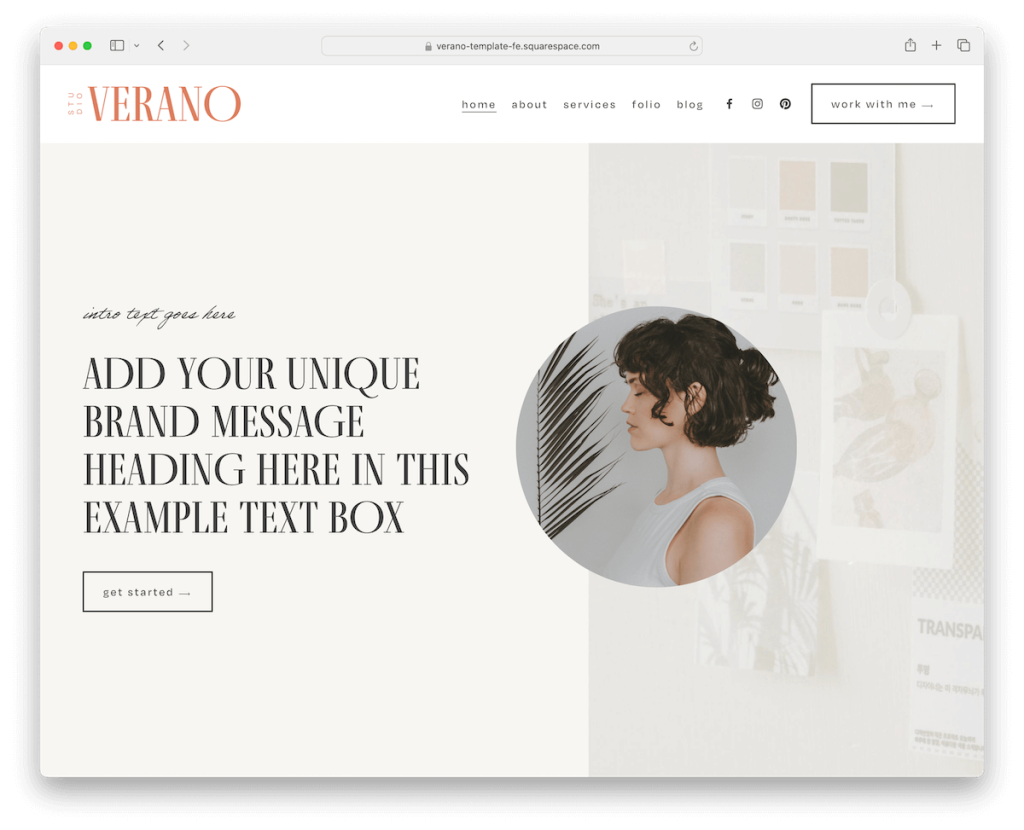
Verano to szablon Squarespace, który naprawdę robi wrażenie dzięki fajnemu nagłówkowi, który znika i pojawia się ponownie podczas przewijania. Zawiera ikony mediów społecznościowych i przycisk CTA na pasku nawigacyjnym, zapewniający łatwy dostęp.
Ciesz się płynnym przewijaniem paralaksy, które dodaje głębi podczas nawigacji. (Zobacz więcej szablonów paralaksy Squarespace.)
Verano jest również wyposażone w takie funkcje, jak formularz subskrypcji biuletynu, suwak z opiniami, kanał na Instagramie i dedykowane strony z informacjami, usługami, portfolio i blogiem.
Verano jest dynamiczny i w pełni naładowany do zaangażowania.
Więcej informacji / Pobierz Demo10. Odkopać

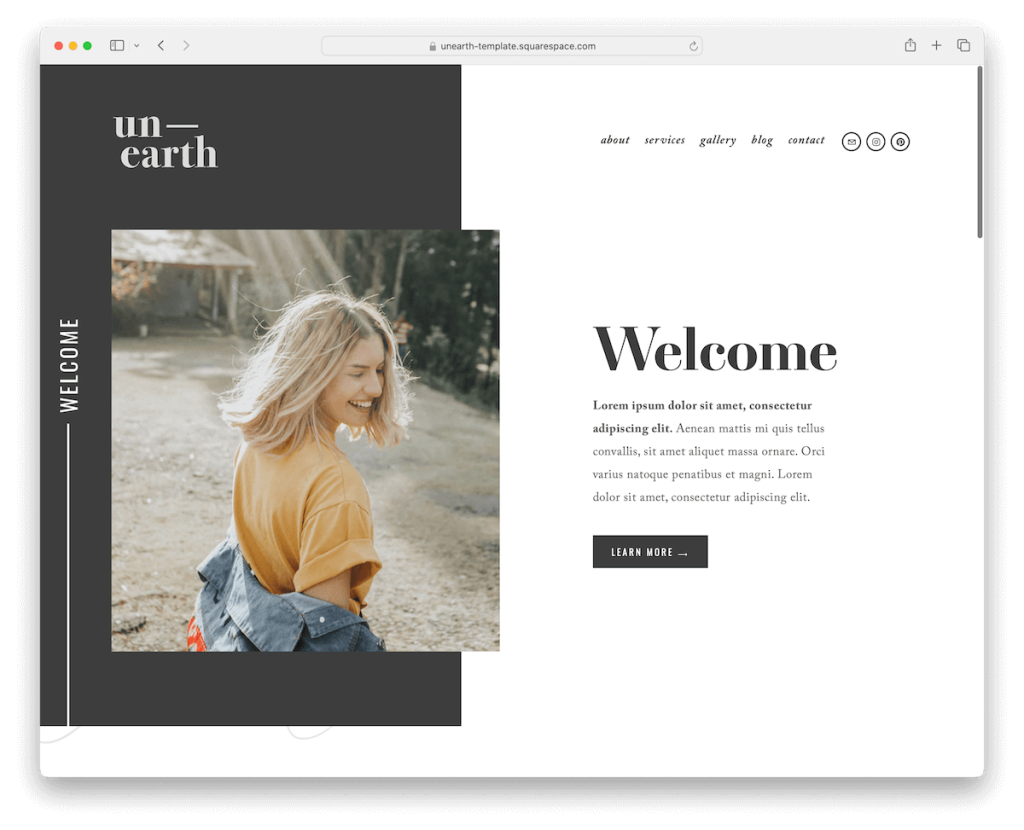
Unearth to nowoczesny minimalizm z dbałością o szczegóły. Ten szablon architekta Squarespace urozmaica całość przewijanym tłem paralaksy, które dodaje odrobinę dramatyzmu podczas nawigacji.
Stopka wyraźnie kontrastuje z ciemnymi tonami i zawiera przydatny pasek wyszukiwania.
Chcesz się skontaktować? Formularz kontaktowy pojawia się wygodnie, co nie zdarza się zbyt często.
Ponadto masz do wyboru trzy różne układy galerii, dzięki którym możesz zaprezentować swoje projekty architektoniczne tak, jak chcesz.
Więcej informacji / Pobierz Demo11. Irys

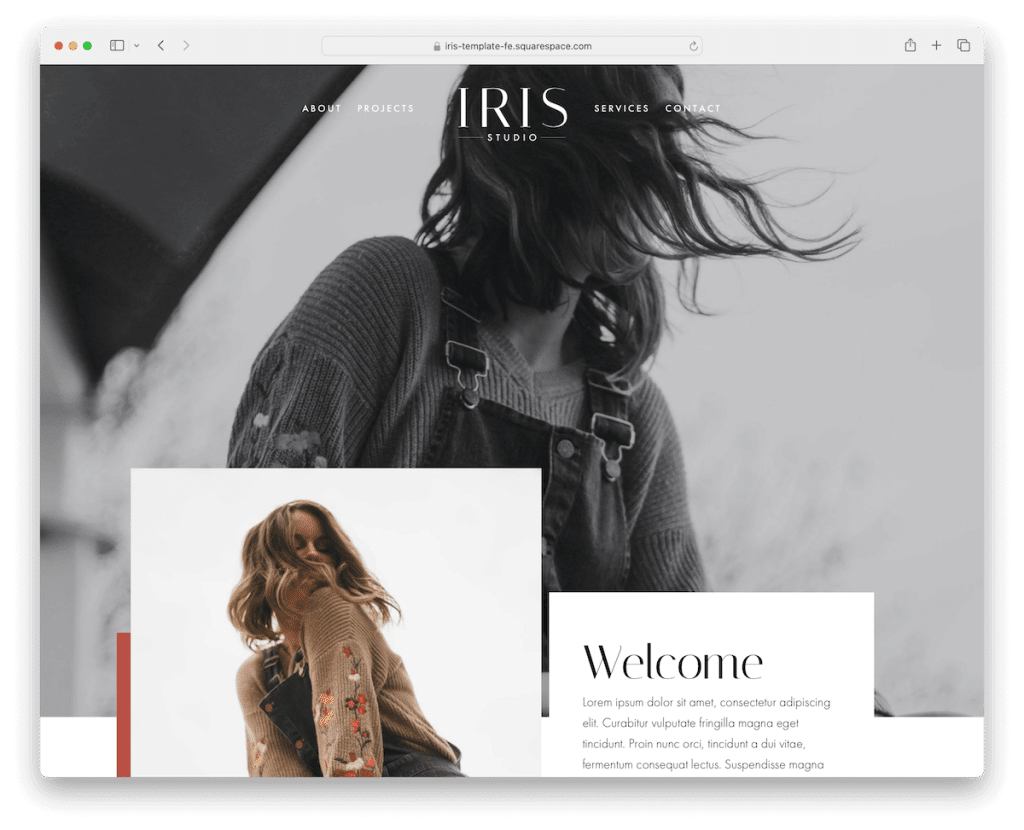
Szablon Iris Squarespace natychmiast przyciąga uwagę dzięki wyjątkowej i chwytliwej części widocznej na ekranie.

Co więcej, posiada przezroczysty nagłówek, który płynnie komponuje się z chłodnym tłem paralaksy, nadając Twojej witrynie głębię i dynamikę.
Strony projektów są starannie zaprojektowane i zawierają galerię lightbox, która skutecznie prezentuje Twoją pracę.
Dostępny jest także kanał na Instagramie, formularz subskrypcji biuletynu i ciemna stopka wyposażona w szybkie linki, ikony mediów społecznościowych i pasek wyszukiwania.
Ponadto strona z usługami praktycznymi od razu przechodzi do sedna, zawierając wszystkie niezbędne informacje i ceny.
Więcej informacji / Pobierz Demo12. Łuk i złoto

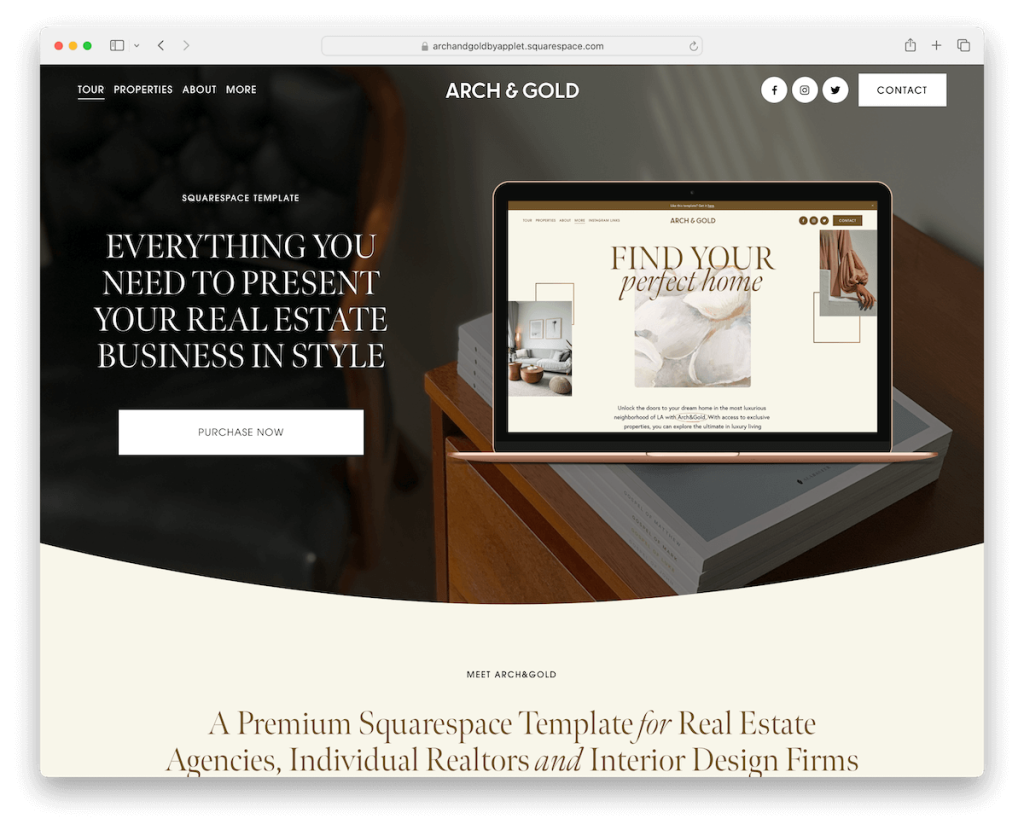
Szablon Arch&Gold jest oszałamiający. Ma dwanaście gotowych stron i możesz przełączać się między ciemnymi i jasnymi stylami. Dodatkowo możesz wprowadzać poprawki i edycje według własnego uznania.
Zawiera elegancką grafikę Canva i oferuje dwa różne style strony głównej, które pasują do Twojego stylu.
Strona kontaktowa zawiera zarówno funkcjonalny formularz, jak i akordeony do często zadawanych pytań, dzięki czemu jest bardzo przyjazna dla użytkownika.
Strony projektów zawierają ogromny suwak zawierający tylko obrazy, który stanowi odważne stwierdzenie. Ponadto dostępny jest kanał dostosowany do Instagrama, dzięki któremu Twoja witryna będzie aktualna i wciągająca.
Więcej informacji / Pobierz Demo13. Podnieś

Elevate wita Cię powiadomieniem na górnym pasku, po którym następuje minimalistyczny nagłówek i pokaz slajdów z nałożonym tekstem i przyciskami CTA.
Ten szablon architekta Squarespace ma mnóstwo niesamowitych szczegółów, w tym przewijanie paralaksy, dzięki czemu przeglądanie jest bardziej dynamiczne i przyjemne.
Inne gadżety, które otrzymasz, to karuzela projektu, suwak z referencjami, sekcja bloga i duża, pomysłowa stopka.
Zrób teraz silne i trwałe pierwsze wrażenie na każdym odwiedzającym dzięki Elevate.
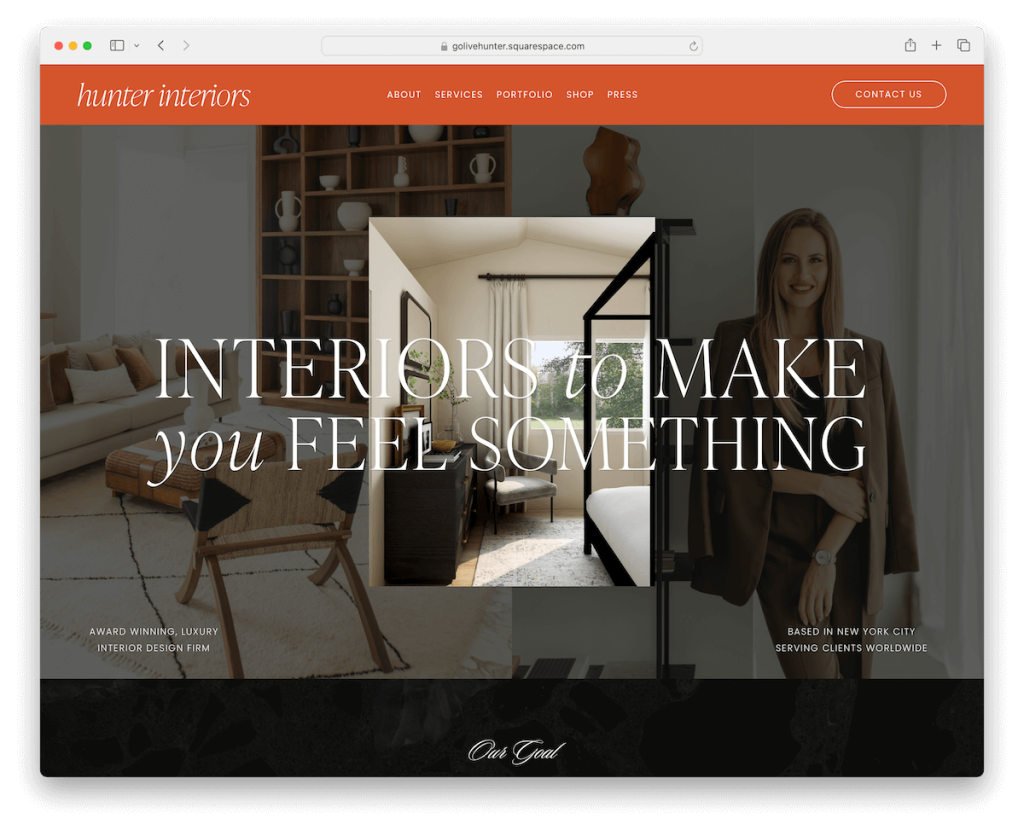
Więcej informacji / Pobierz Demo14. Łowca

Hunter rzuca odważne oświadczenie za pomocą lepkiego czerwonego nagłówka, który naprawdę wyróżnia się na tle reszty witryny.
W górnej części strony i na całej stronie znajdziesz animowane obrazy, które ożywiają Twoje treści. W miarę przewijania dynamicznie ładuje się więcej treści, dzięki czemu wszystko pozostaje świeże.
Hunter zawiera karuzele do prezentacji wielu projektów, sekcję eCommerce z towarami lub planami oraz referencje budujące zaufanie.
Stopka zawiera kanał na Instagramie, formularz subskrypcji i godziny pracy, dzięki czemu wszystko jest praktyczne nawet na dole strony.
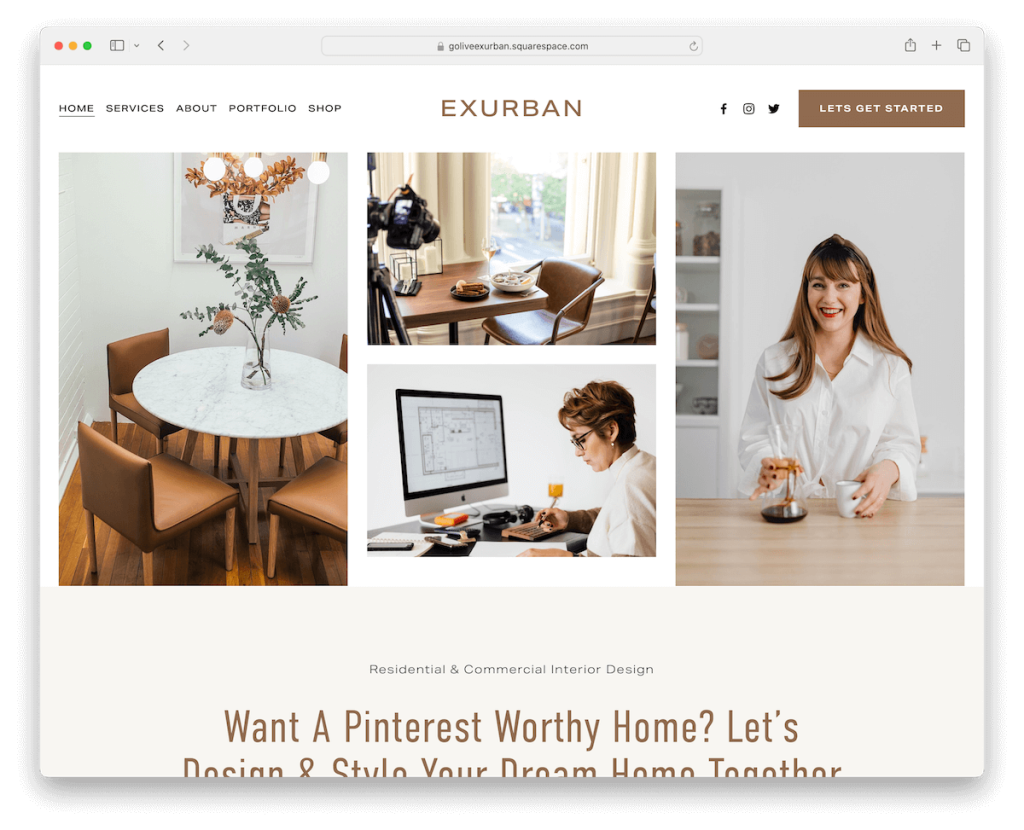
Więcej informacji / Pobierz Demo15. Przedmieście

Jedną z kluczowych cech, które naprawdę podobają mi się w Exurban, jest to, że używa tego samego białego tła w nagłówku, podstawie i stopce, z kilkoma wyjątkami.
Nagłówek unosi się u góry ekranu, a łącza do menu, ikony społecznościowe i przycisk CTA są zawsze pod ręką.
Exurban dba o wyświetlanie Twoich prac za pomocą układów siatki projektu – ale ja poprawiłbym to za pomocą lightboxa, aby zapewnić lepsze wrażenia wizualne.
Aby pójść o krok dalej, nie musisz budować formularza kontaktowego i integrować Map Google od zera. Exurban ma to wszystko dostępne i gotowe do użycia.
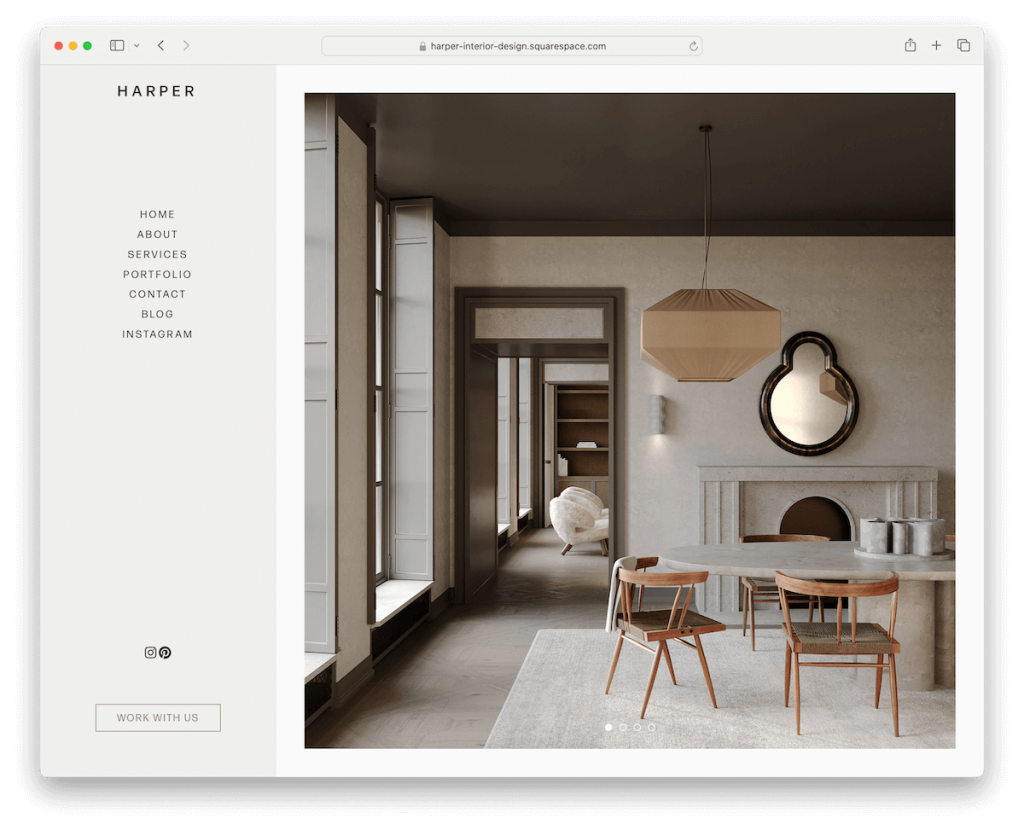
Więcej informacji / Pobierz Demo16. Harper

Specjalnością Harpera jest przyklejany nagłówek/nawigacja paska bocznego, który jest wypełniony linkami menu (w tym listą rozwijaną), ikonami społecznościowymi i przyciskiem CTA.
Sekcja znajdująca się nad zakładką zawiera duży pokaz slajdów składający się wyłącznie z obrazów, dzięki czemu każdy może od samego początku cieszyć się Twoją pracą.
Ogólny projekt Harpera jest schludny i elegancki, dzięki czemu wszystkie Twoje treści zyskają uznanie, na jakie zasługują.
Wreszcie Harper zapewnia różne wewnętrzne układy stron, dzięki czemu możesz je mieszać i dopasowywać w dowolny sposób. A jeśli chcesz coś usunąć lub dodać, śmiało!
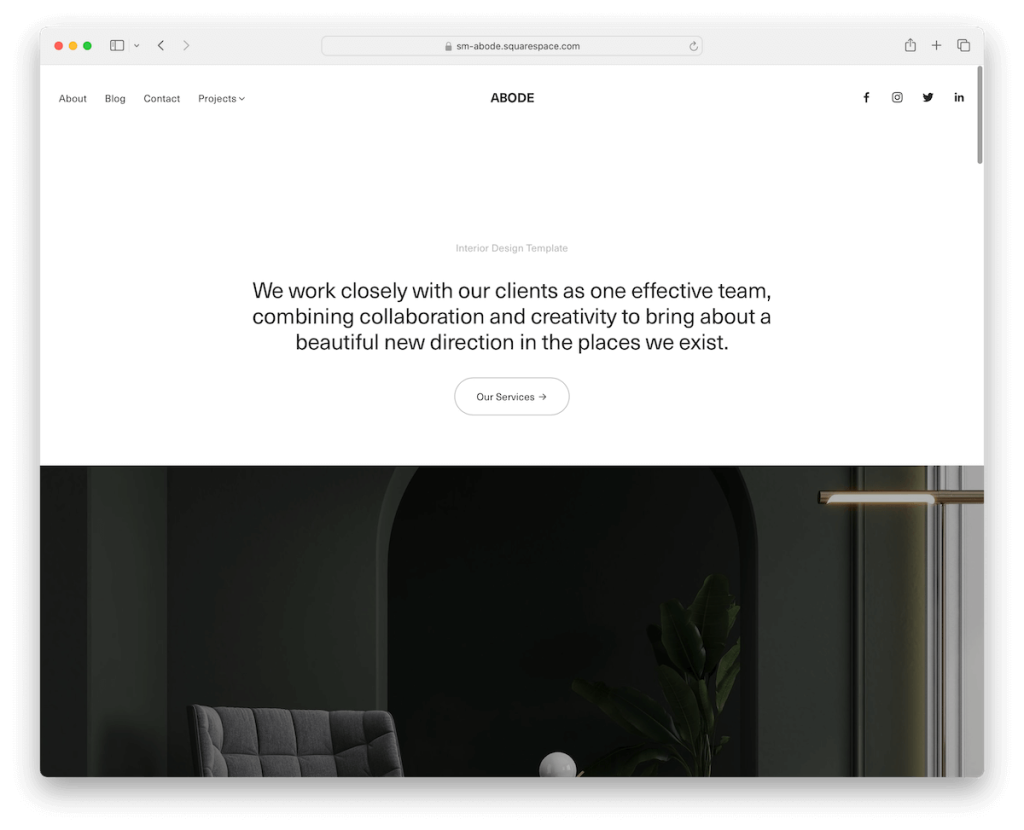
Więcej informacji / Pobierz Demo17. Siedziba

Szablon Abode Squarespace to powiew świeżego powietrza dzięki lekkiemu projektowi i inteligentnym ciemnym detalom.
Tuż pod nagłówkiem z wygodnym rozwijanym menu znajdziesz zwięzły tekst i przycisk CTA – wszystko ustawione przed uderzającym, dużym obrazem, który przyciąga wzrok.
Abode posiada wygodny przycisk powrotu do góry, dzięki czemu dostęp do nawigacji jest płynny podczas eksploracji.
Strona Informacje jest szczegółowa i zaprojektowana tak, aby angażować, a także blog, dzięki któremu Twoi odbiorcy są na bieżąco.
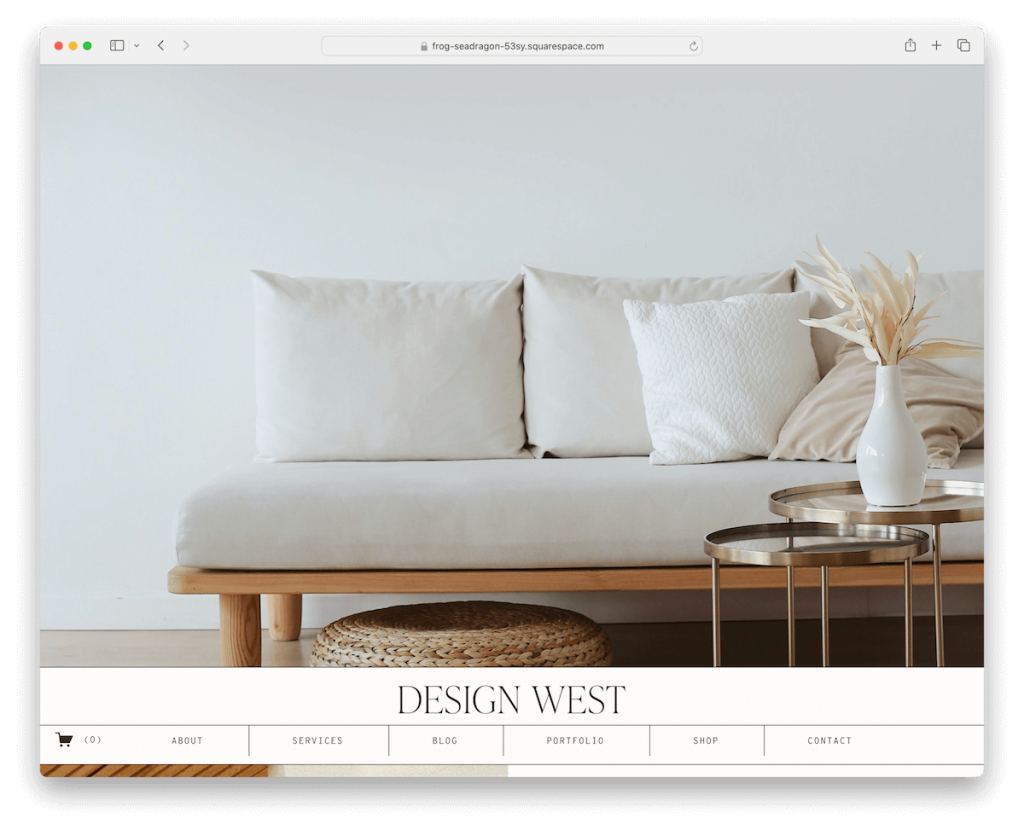
Więcej informacji / Pobierz Demo18. Zaprojektuj Zachód

Design West w unikalny sposób wyświetla duży obraz bohatera z nagłówkiem umieszczonym pod spodem. Dokonaj mądrego wyboru przy wyborze obrazu, aby wywrzeć dobre pierwsze wrażenie.
Kolejną fajną rzeczą w Design West są cienkie linie, które elegancko oddzielają sekcje.
Co więcej, pływający nagłówek zawsze wyświetla ikonę paska nawigacyjnego i koszyka. Nie ma już potrzeby przewijania z powrotem do góry!
Suwak z referencjami, formularz subskrypcji, kanał na Instagramie, sklep internetowy i strony bloga oraz działający formularz kontaktowy to tylko niektóre z korzyści, które możesz w pełni wykorzystać.
Ciesz się wyjątkowością z Design West.
Więcej informacji / Pobierz DemoJak zrobić witrynę internetową dla architektów za pomocą Squarespace
Tworzenie witryny architekta za pomocą Squarespace jest proste i satysfakcjonujące.
- Utwórz konto i wybierz plan : Odwiedź witrynę Squarespace i utwórz konto. Wybierz plan subskrypcji odpowiadający Twoim potrzebom, obejmujący opcje od osobistego po zaawansowany handel.
- Wybierz szablon : przejrzyj szablony dostępne w kategorii „Architektura” lub w dowolnym preferowanym stylu. Wybierz taki, który dobrze odpowiada estetycznym i funkcjonalnym potrzebom Twojej firmy architektonicznej. Przeprowadziliśmy jednak niezbędne testy i recenzje, więc powyższe są NAJLEPSZE.
- Dostosuj swój szablon : możesz dostosować wybrany szablon, dodając swoje logo, dostosowując schematy kolorów i wybierając czcionki odzwierciedlające tożsamość Twojej marki. Możesz także użyć edytora „przeciągnij i upuść”, aby zmienić rozmieszczenie elementów, takich jak obrazy, bloki tekstu i strony, zgodnie z własnymi preferencjami.
- Dodaj treść : przesyłaj wysokiej jakości obrazy swoich projektów architektonicznych, twórz teksty opisowe dla swoich usług i upewnij się, że Twoje dane kontaktowe są łatwe do znalezienia. Uporządkuj swoje treści w intuicyjnych sekcjach, takich jak Strona główna, O nas, Portfolio, Usługi, Blog i Kontakt.
- Optymalizuj pod kątem SEO : Skorzystaj z wbudowanych narzędzi SEO Squarespace, aby pomóc potencjalnym klientom znaleźć Twoją witrynę. Dołącz odpowiednie słowa kluczowe i metaopisy oraz dostosuj adresy URL, aby poprawić widoczność swojej witryny w wyszukiwarkach.
- Wyświetl podgląd i opublikuj : wyświetl podgląd swojej witryny, aby zobaczyć, jak wygląda na różnych urządzeniach i wprowadzić ostateczne poprawki. Kiedy już będziesz zadowolony z projektu i treści, kliknij „Publikuj”, aby ożywić witrynę architekta.
Często zadawane pytania dotyczące szablonów Squarespace Architect
Czy mogę dostosować szablony do mojej marki?
Tak, szablony Squarespace można w dużym stopniu dostosowywać. Możesz zmieniać kolory, czcionki, układy i wiele więcej, aby dostosować je do tożsamości marki.
Czy szablony Squarespace są gotowe na urządzenia mobilne?
Tak. Wszystkie szablony Squarespace są zaprojektowane tak, aby były responsywne, dzięki czemu świetnie wyglądają i dobrze działają zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Czy te szablony obsługują obrazy wysokiej jakości do prezentacji prac architektonicznych?
Tak, szablony Squarespace obsługują obrazy o wysokiej rozdzielczości, idealne do jasnego i pięknego wyświetlania szczegółowych projektów i projektów architektonicznych.
Czy mogę zintegrować media społecznościowe z moją witryną architekta Squarespace?
Tak, możesz łatwo połączyć swoje konta w mediach społecznościowych i wyświetlać ikony mediów społecznościowych w swojej witrynie, umożliwiając odwiedzającym łączenie się z Tobą na różnych platformach.
Czy można dodać blog do mojej witryny architekta Squarespace?
Tak, dodanie bloga w Squarespace jest proste. Możesz udostępniać wiadomości, aktualizacje i treści edukacyjne bezpośrednio w swojej witrynie, aby zaangażować odwiedzających i zaprezentować swoją wiedzę.
Jak zoptymalizować witrynę Squarespace pod kątem wyszukiwarek?
Squarespace zapewnia wbudowane narzędzia SEO, których możesz użyć do poprawy widoczności swojej witryny. Obejmuje to dodawanie słów kluczowych wyszukiwania, dostosowywanie tytułów i opisów stron oraz efektywne strukturyzowanie adresów URL.
