2024 年版 Squarespace Architect テンプレート ベスト 18
公開: 2024-04-26自分の作品を紹介するために最高の Squarespace アーキテクト テンプレートが必要な場合は、ここが正しい場所です。
建築家に最適な最高のデザインの便利なリストをまとめました。
現在のサイトを更新したい場合でも、まったく新しいサイトを立ち上げたい場合でも、これらのテンプレートは、プロジェクトを輝かせ、デジタル群衆の中で目立つように支援します。
また、カスタマイズの微調整を実行して、パーソナライゼーションで Web サイトを充実させたい場合も、簡単に行うことができます。 (ヒント: コーディングやデザインのスキルは必要ありません。)
各テンプレートには独自の機能が備わっているため、自分のスタイルやニーズにぴったりのテンプレートが必ず見つかります。
これをやろう。
この投稿の内容は次のとおりです。
- Squarespace Architect のベスト テンプレート
- Squarespace でアーキテクトの Web サイトを作成する方法
- Squarespace Architect テンプレートに関するよくある質問
- ブランドに合わせてテンプレートをカスタマイズできますか?
- Squarespace テンプレートはモバイル対応ですか?
- これらのテンプレートは、建築作品を紹介するための高品質の画像をサポートしていますか?
- Squarespace アーキテクトの Web サイトにソーシャル メディアを統合できますか?
- 私の Squarespace アーキテクト Web サイトにブログを追加することはできますか?
- Squarespace サイトを検索エンジン用に最適化するにはどうすればよいですか?
Squarespace Architect のベスト テンプレート
以下は、建築家向けに厳選された Squarespace テンプレートです。 それぞれがあなたのポートフォリオを強調し、訪問者や潜在的な顧客を引き付けるように設計されています。
あなたの建築プロジェクトに最適な背景をご覧ください。
インスピレーションが必要ですか? 次に、これらの素晴らしい建築ウェブサイトのデザインをチェックしてください。
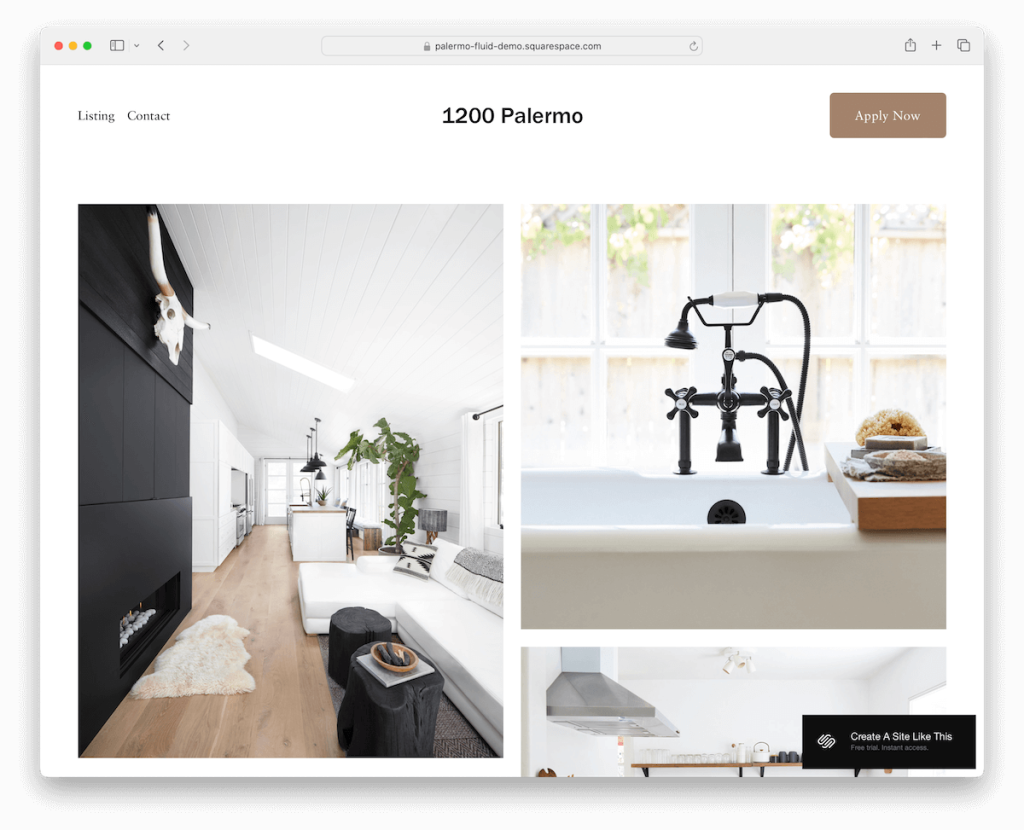
1. パレルモ

Palermo は非常にクリーンでシンプルなテンプレートで、ホームページ上に作品を素敵なグリッドで表示します。
ヘッダーは基本的なもので、左側にメニュー、右側に CTA ボタンがあります。
Palermo は、不動産リストの提示にも、建築プロジェクトの紹介にも最適です。
さらに、お問い合わせページにはお問い合わせフォームがありませんが、現在地を表示するために Google マップが統合されています。 それでも、必要な詳細とクリック可能な電子メールはすべてそこにあります。
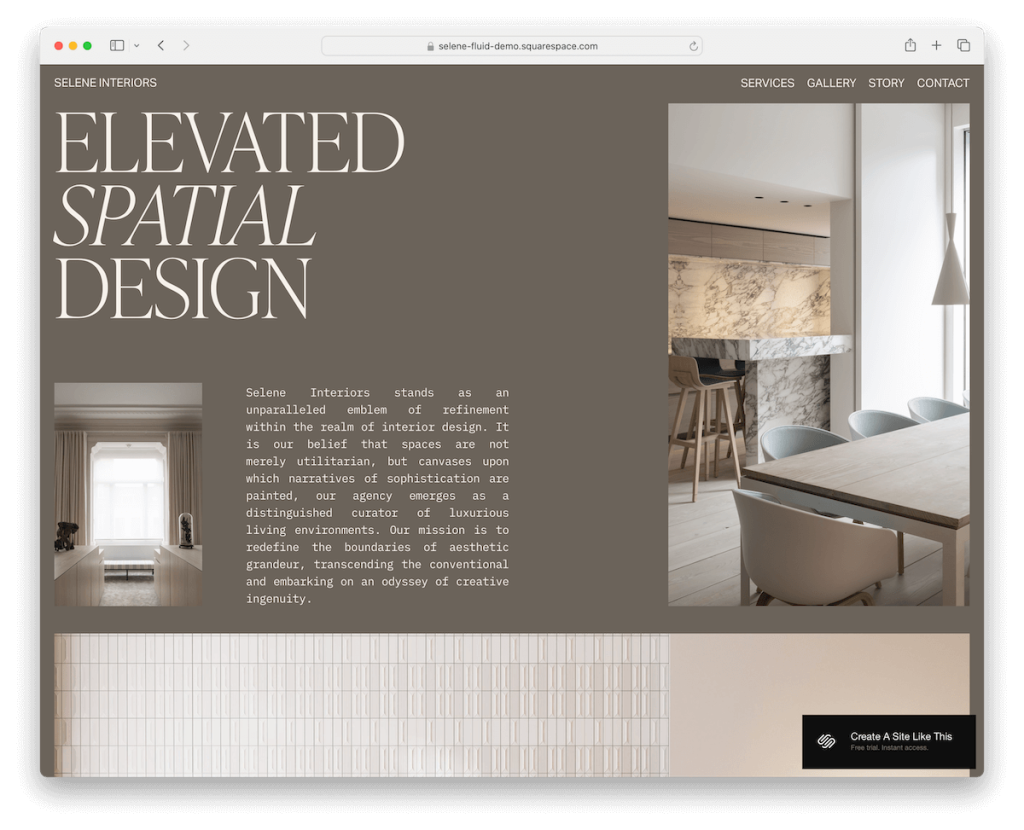
詳細情報 / デモのダウンロード2.セレーネ

Selene は、すぐに注目を集める素朴な配色を備えた Squarespace アーキテクト テンプレートです。
画像に重点が置かれており、十分な余白と組み合わせることで、画像がきれいに浮かび上がります。
さらに、Selene には、より没入型の閲覧体験を実現するライトボックスを備えたギャラリー/ポートフォリオ ページなど、さまざまな内部ページがあります。
私が気に入っているもう 1 つの便利な要素は、下にスクロールすると消え、上に戻るとすぐに再び表示されるヘッダーです。 (スクロール中に気を散らすことは少なくなりますが、それでもナビゲーションバーに簡単にアクセスできます。)
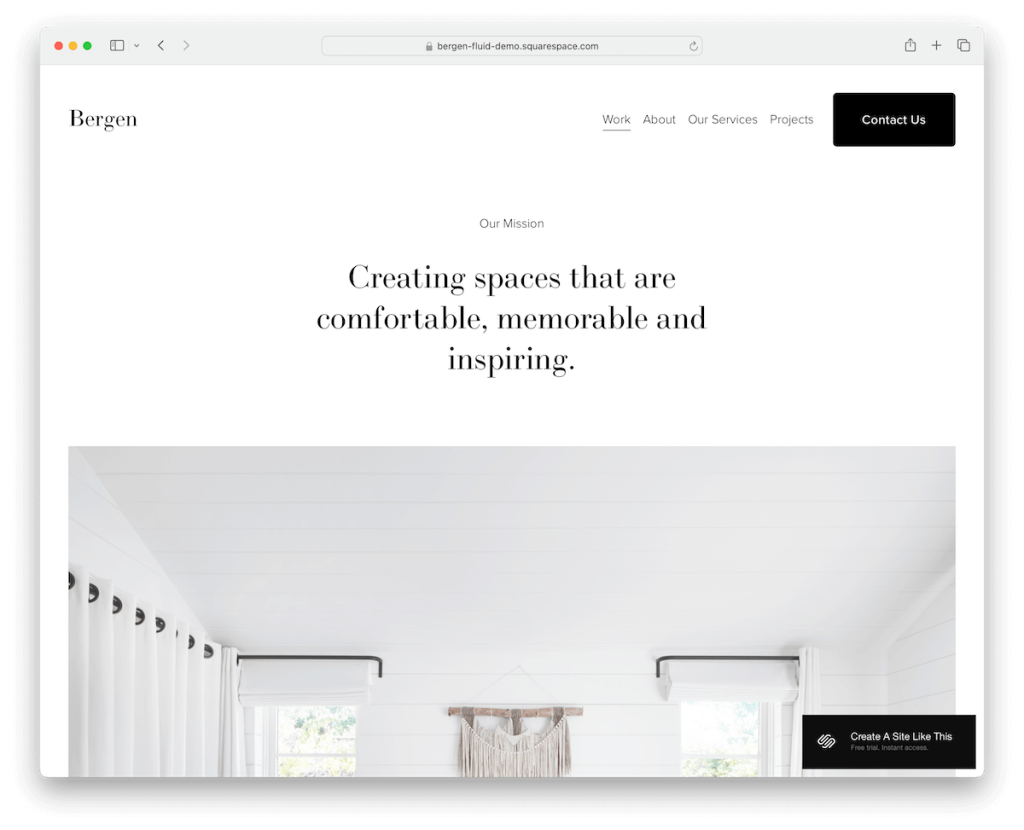
詳細情報 / デモのダウンロード3. ベルゲン

Bergen は、最も誇りに思っているプロジェクトや最近のプロジェクトを宣伝するための、巨大な 1 列レイアウトのホームページを備えたミニマルで大胆なデザインです。 ただし、単一のプロジェクト ページには、コンテンツをスタイリッシュに表示するためのグリッド レイアウトが含まれています。
ヘッダーは画面の上部に固定されているため、ナビゲーションと連絡先ボタンは常に手の届くところにあります。
さらに、ベルゲンにはサービス、概要、機能的な連絡フォームを備えた連絡先ページに関する追加のページがあります。
下部のフッターには、ビジネスの詳細、クイック メニュー、プロジェクト リンクが含まれています。
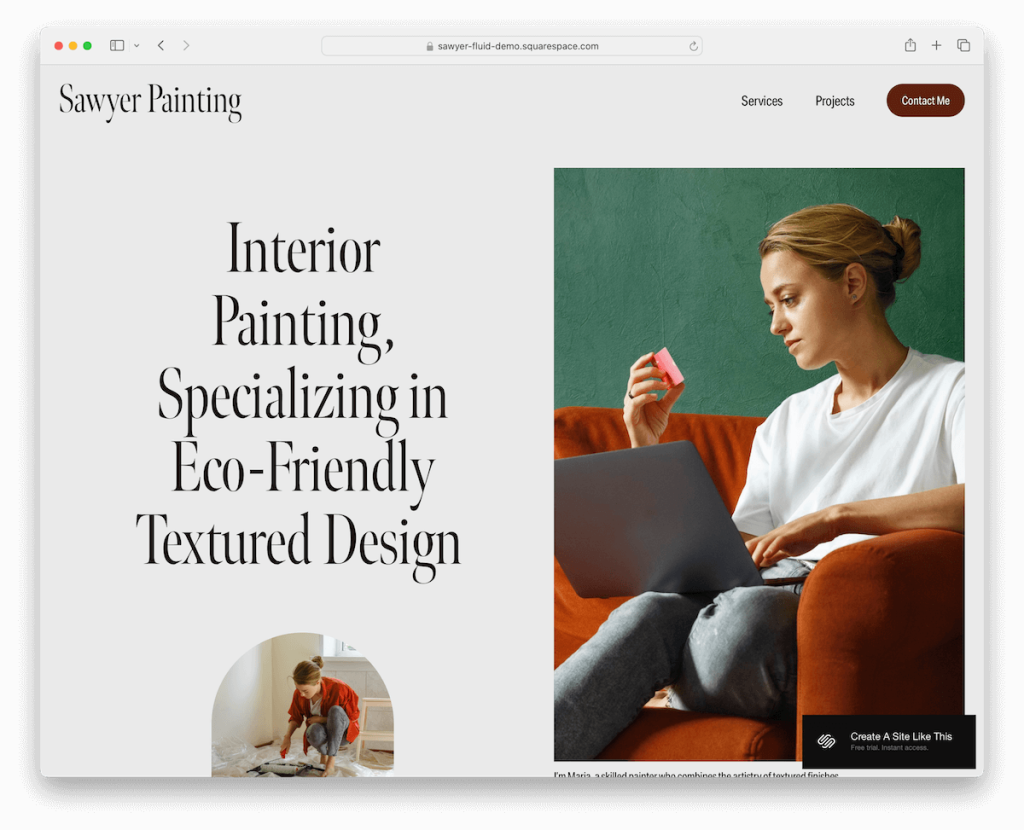
詳細情報 / デモのダウンロード4. ソーヤー

Sawyer は、建築作品を披露するのに最適な洗練された Squarespace テンプレートです。
ライトグレーとバーガンディの配色がとてもポップでありながら、シンプルさにこだわっています。 (ただし、デフォルトの色設定は必要に応じて変更できます。)
スクロールするとコンテンツが動的に読み込まれ、ページが生き生きとした状態に保たれます。 ホームページには便利なお問い合わせフォームに加えて、すぐに使い始めるのに役立つ既製のサービスと問い合わせページがあります。
シンプルなフッターにより、ビジネスや連絡先の詳細を簡単に見つけることができます。これで十分です。
Sawyer は合理的でプロフェッショナルです。
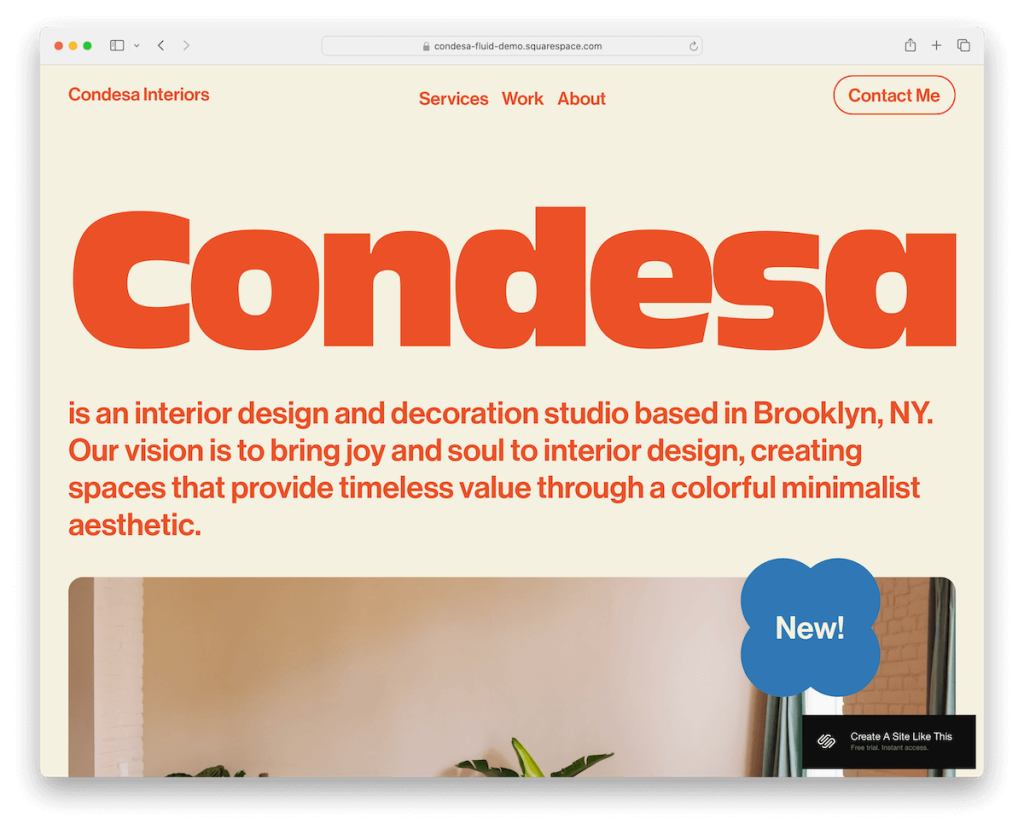
詳細情報 / デモのダウンロード5. コンデサ

Condesa は、活気に満ちた雰囲気をテーマにした Squarespace テンプレートです。 カラフルなデザインと丸みを帯びたエッジがモダンでモバイルのような雰囲気を与え、コンテンツの閲覧をより楽しくします。
Condesa の興味深い点は、画像が表示される前に、従来のレイアウトをひっくり返して、スクロールせずに見える範囲のテキストから始まることです。
ヘッダーはすっきりとシンプルに保ち、大きなフッターにはクイック メニュー、ソーシャル リンク、お問い合わせフォームが詰め込まれています。
Condesa は新鮮で楽しく、大胆な建築家にとって傑出した選択肢です。
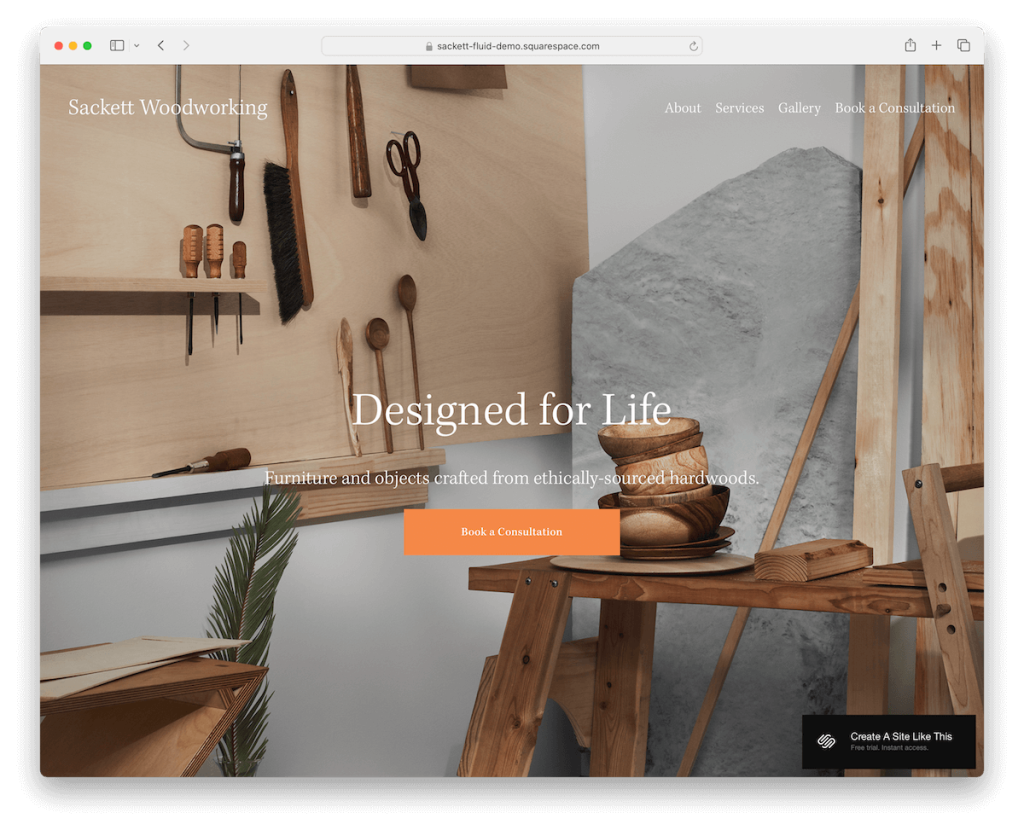
詳細情報 / デモのダウンロード6. サケット

Sackett は、透明なヘッダーとオーバーレイされたテキスト、および CTA ボタンを備えた、スクロールせずに見えるセクションの上のフルスクリーン画像の背景で強力なヒットを打っています。
また、レイアウト全体に複数のインパクトのある画像の背景セクションが散在しており、エンゲージメントを高く保ちます。
Sackett の特に便利な機能の 1 つは、本格的なオンライン予約システムです。
さらに、さまざまな事前定義された内部ページも入手できるため、ビジネス サイトを非常に迅速にオンラインにすることができます。
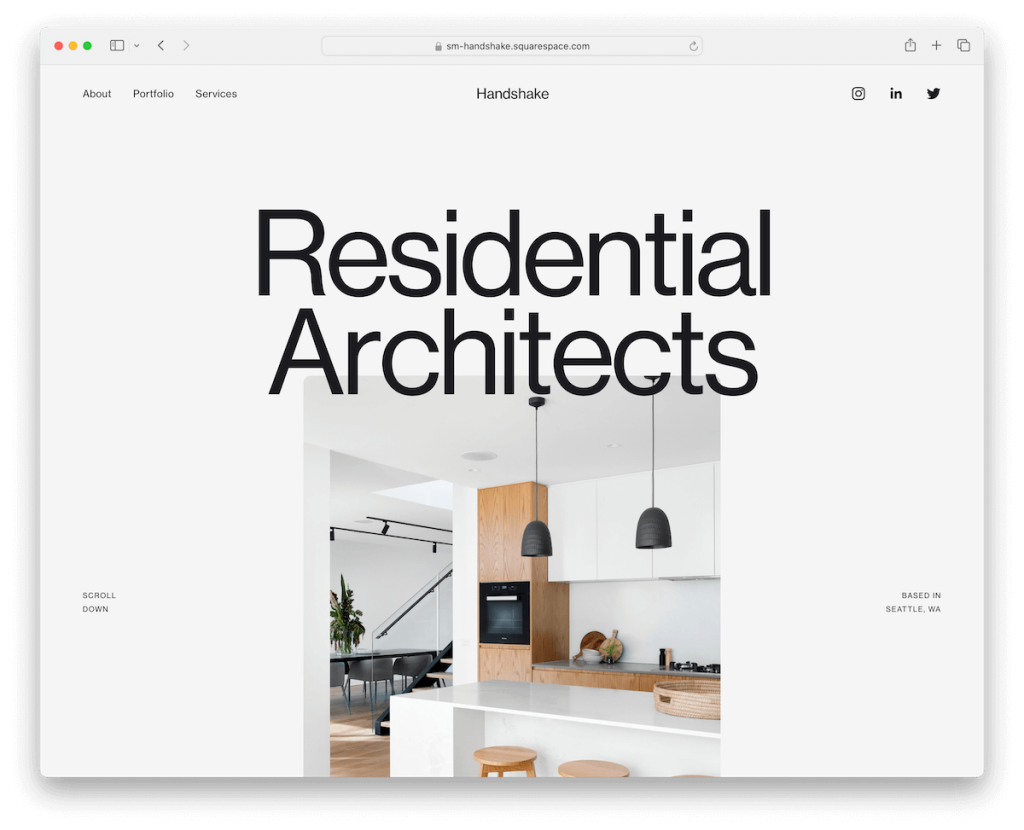
詳細情報 / デモのダウンロード7.握手

Handshake Squarespace アーキテクト テンプレートは、ミニマリスト シックの典型です。 明るいセクションと暗いセクションを完璧に組み合わせ、サイトにバランスのとれた洗練された外観を与えます。
1 ページのサイト レイアウトにより、すべてが整理されてアクセスしやすくなり、訪問者がコンテンツをスムーズに閲覧できるようになります。 (現代のビジネス現場ではますます一般的になってきています。)
シンプルなヘッダーとフッターですべてが完成し、作業に集中できます。 さらに、便利な「トップに戻る」ボタンによりナビゲーションが簡単になります。
Handshake は、新しい取引に直接握手を交わす、洗練されたプロフェッショナルなオンライン プレゼンスを作成するのに最適です。
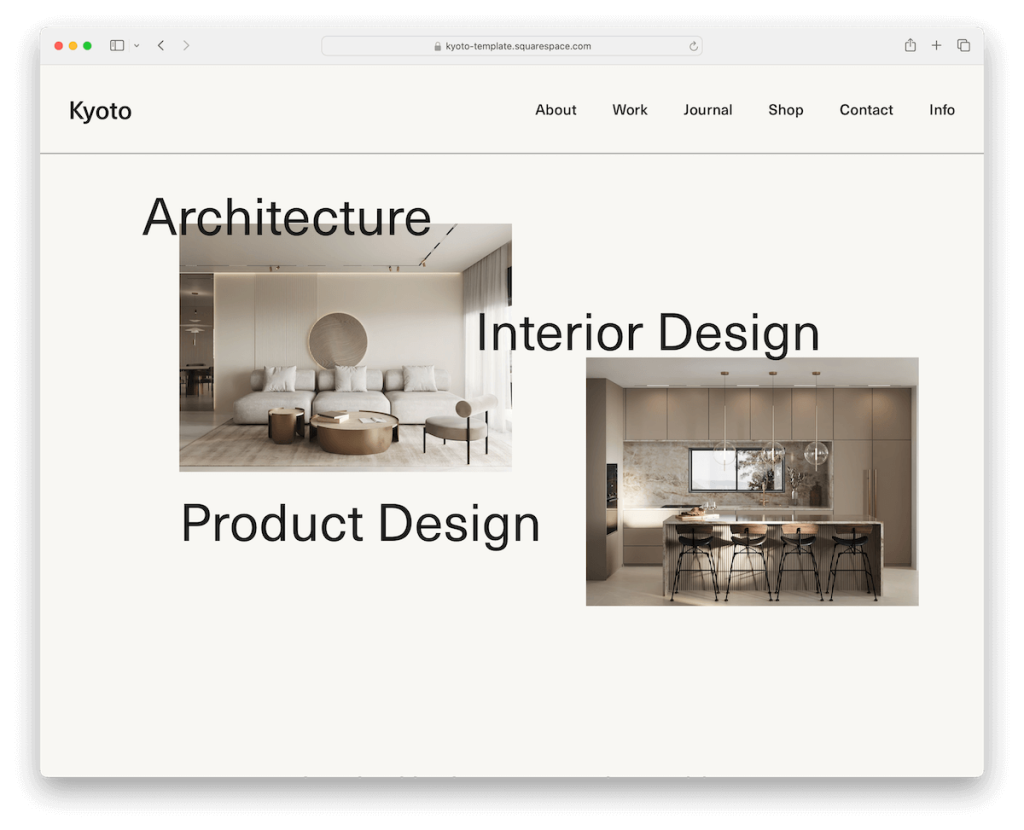
詳細情報 / デモのダウンロード8. 京都

京都は、テキストではなく画像を強調し、スクロールせずに見える部分の上にあるフルスクリーンの画像スライダーで興味を呼び起こします。 さらに、ヘッダーは透明なので、邪魔になることはほとんどありません。
さらに、京都には、お客様の声スライダー、視差スクロール背景セクション、オンライン ショップ セクション、内蔵の Google マップと問い合わせフォームがあります。
つまり、京都には、堅牢な建築サイトを作成する際に時間を大幅に節約できる優れた機能が満載です。
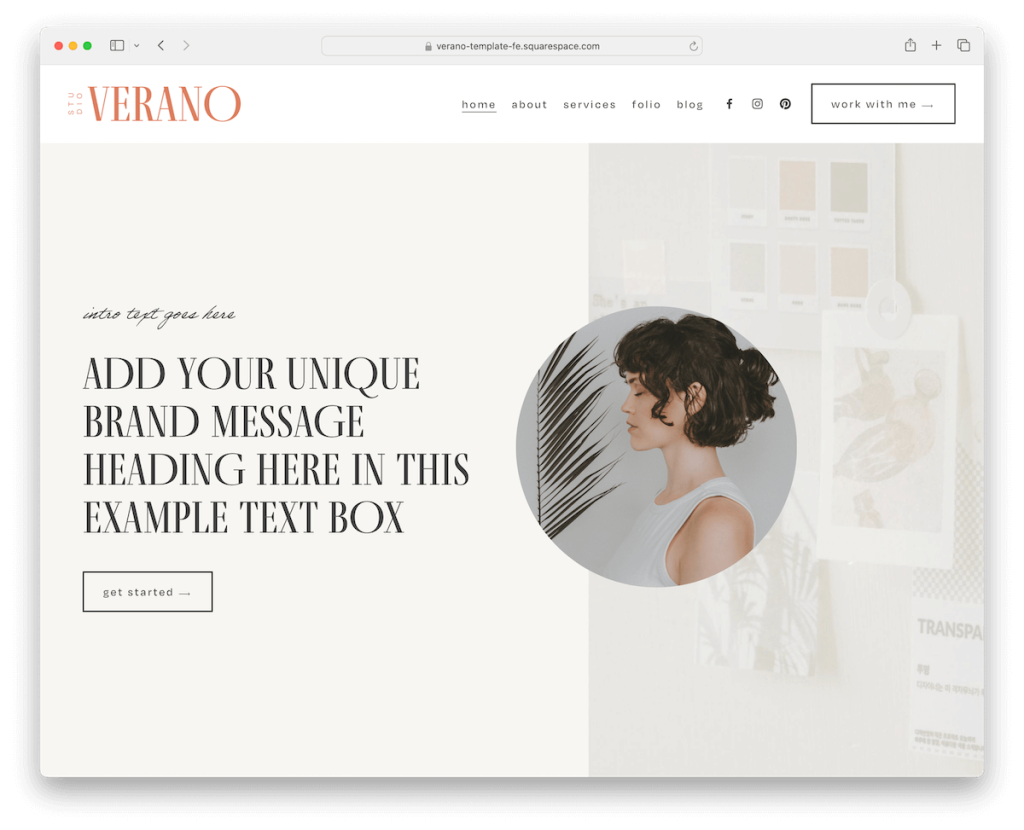
詳細情報 / デモのダウンロード9. ヴェラーノ

Verano は、スクロールすると消えたり再び現れたりするクールなヘッダーが印象的な Squarespace テンプレートです。 また、ナビゲーションバーにはソーシャル メディア アイコンと CTA ボタンが含まれており、簡単にアクセスできます。
スムーズな視差スクロールをお楽しみください。これにより、ナビゲーションに奥行きが加わります。 (その他の Squarespace 視差テンプレートを参照してください。)
Verano には、ニュースレター購読フォーム、紹介スライダー、Instagram フィード、概要、サービス、ポートフォリオ、ブログの専用ページなどの機能も満載です。
Verano はダイナミックで、エンゲージメントに向けた機能が満載です。
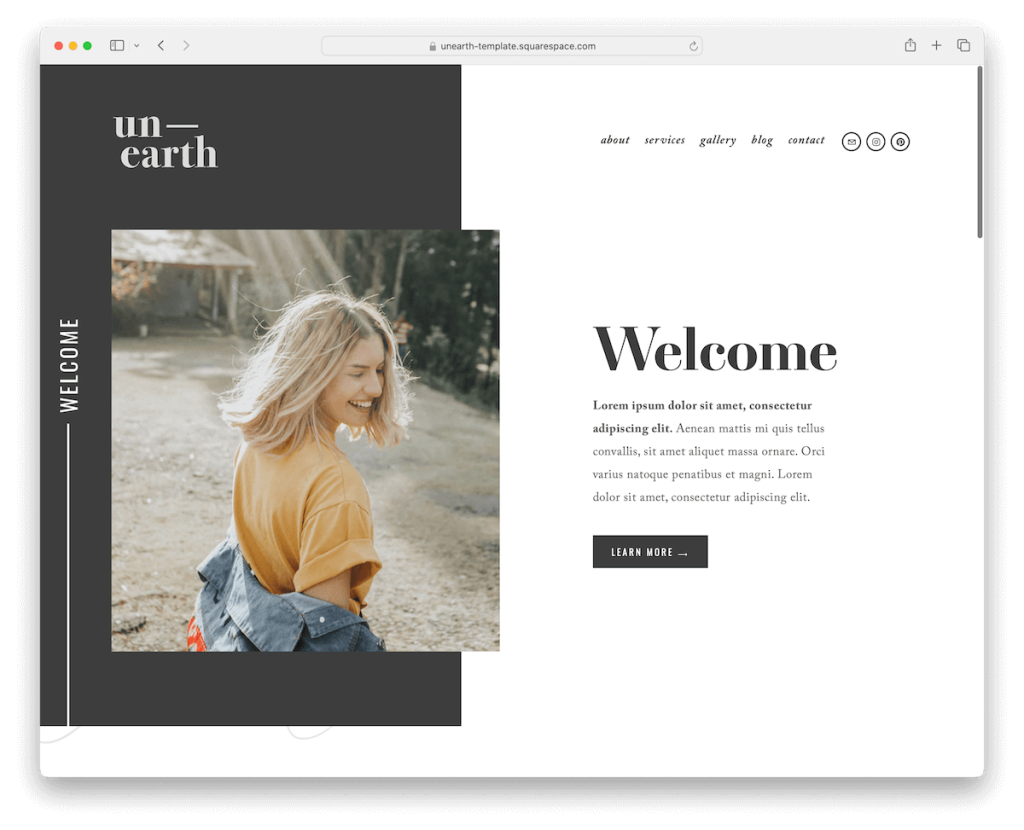
詳細情報 / デモのダウンロード10. 発掘する

Unearth は、細部にまで細心の注意を払ったモダンなミニマリズムをすべて表しています。 この Squarespace アーキテクト テンプレートは、視差スクロールの背景でスパイスを加え、ナビゲーション中にドラマのタッチを加えます。
フッターはダークトーンではっきりとコントラストが付けられており、便利な検索バーが含まれています。
連絡する必要がありますか? お問い合わせフォームは便利にポップアップ表示されますが、これはあまり頻繁には見られないものです。
さらに、3 つの異なるギャラリー レイアウトから選択できるため、建築プロジェクトを思いどおりに表示できます。
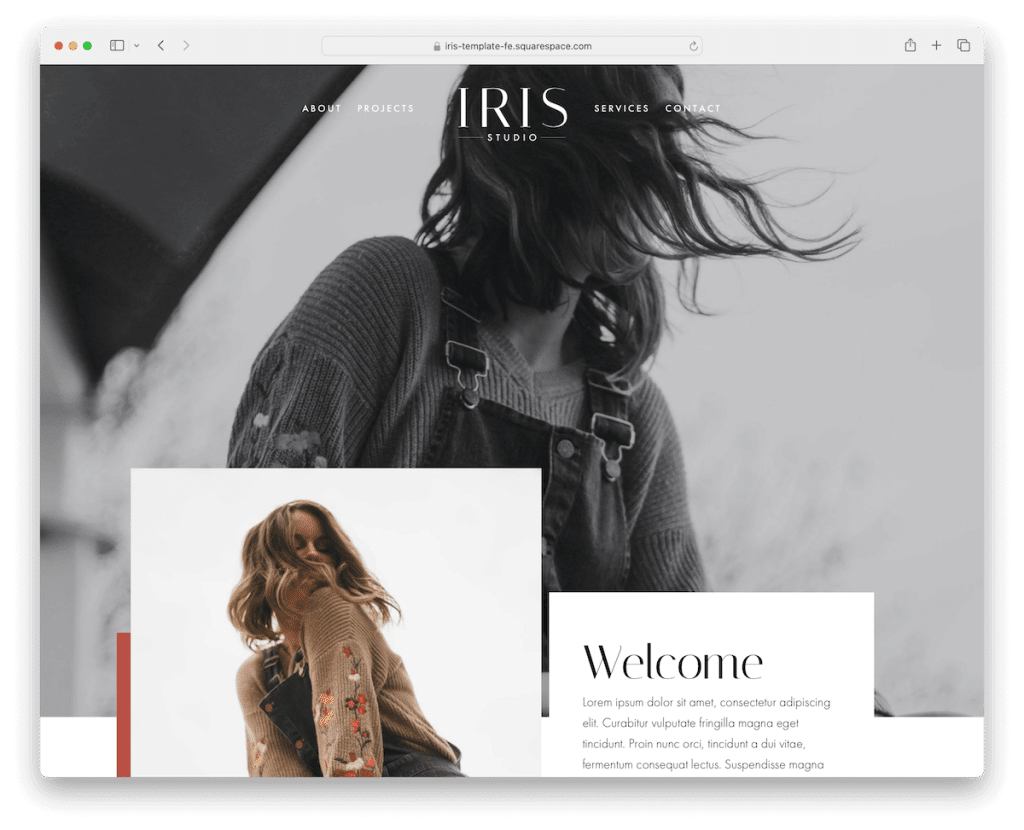
詳細情報 / デモのダウンロード11.アイリス

Iris Squarespace テンプレートは、ユニークでキャッチーなスクロールせずに見えるセクションですぐに注目を集めます。

さらに、クールなパララックス背景とシームレスに融合する透明なヘッダーが特徴で、サイトに奥行きとダイナミズムを与えます。
プロジェクト ページはライトボックス ギャラリーを備えてきちんとデザインされており、作品を効果的に紹介できます。
Instagram フィード、ニュースレター購読フォーム、クイック リンク、ソーシャル メディア アイコン、検索バーを備えたダーク フッターもあります。
さらに、実践的なサービスのページには、必要な情報と価格がすべて記載されており、要点がすぐに分かります。
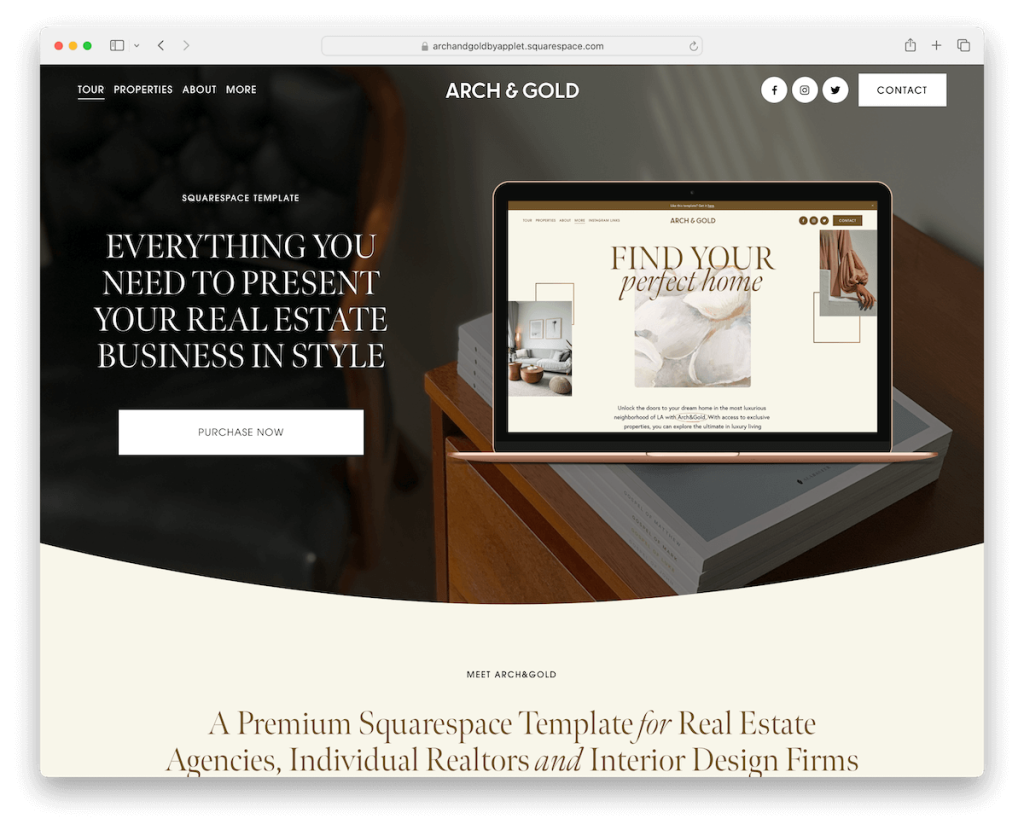
詳細情報 / デモのダウンロード12. アーチ&ゴールド

Arch&Gold テンプレートは驚異的です。 12 の既成ページがあり、暗いスタイルと明るいスタイルを切り替えることができます。 さらに、思う存分調整や編集を行うことができます。
滑らかな Canva グラフィックスが含まれており、雰囲気に合わせて 2 つの異なるホームページ スタイルを提供します。
お問い合わせページには機能的なフォームと FAQ 用のアコーディオンの両方が含まれており、非常に使いやすいものになっています。
プロジェクト ページには、大胆な主張を表現する巨大な画像のみのスライダーが備えられています。 さらに、サイトを新鮮で魅力的に保つための Instagram 対応フィードもあります。
詳細情報 / デモのダウンロード13. 高める

Elevate はトップバー通知であなたを歓迎し、その後にミニマルなヘッダーと、オーバーレイされたテキストと CTA ボタンを備えたスライドショーが表示されます。
この Squarespace アーキテクト テンプレートには、視差スクロールなどの素晴らしい詳細がたくさんあり、ブラウジングがよりダイナミックで楽しくなります。
他にも、プロジェクト カルーセル、紹介スライダー、ブログ セクション、大きくてリソース豊富なフッターなどの便利な機能が備わっています。
今すぐ Elevate を使用して、すべての訪問者に強くて永続的な第一印象を与えましょう。
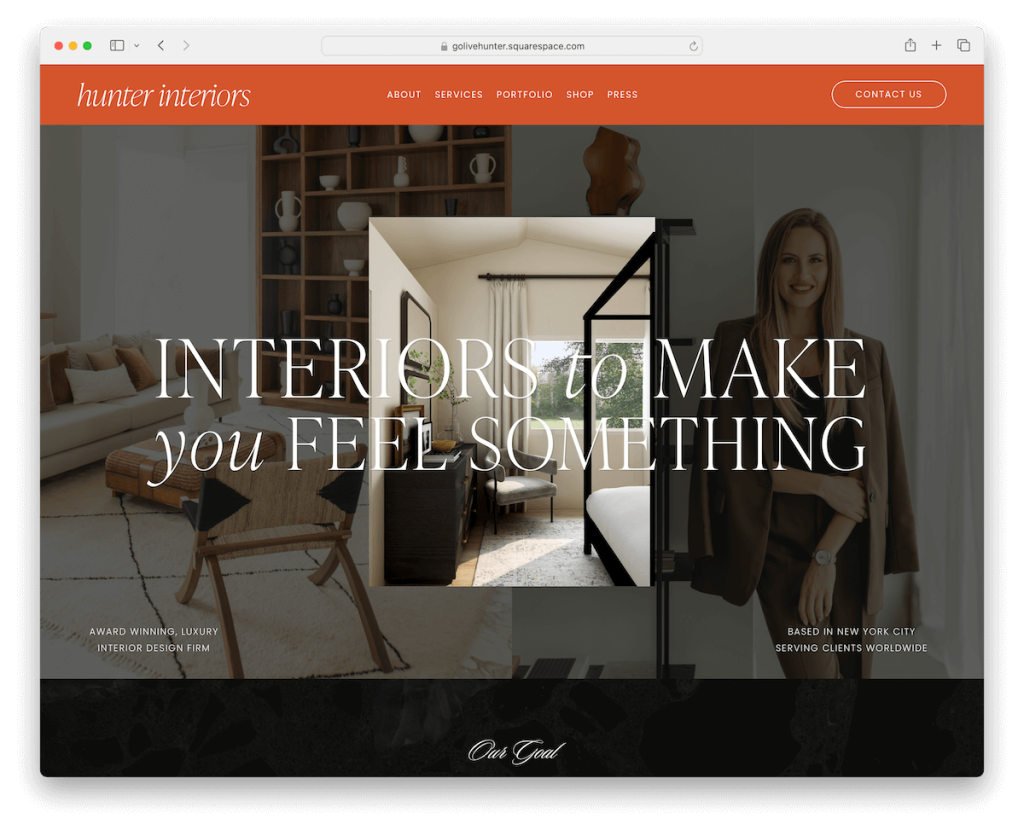
詳細情報 / デモのダウンロード14. ハンター

Hunter は、サイトの他の部分に対して非常に目立つ、粘着性のある赤いヘッダーで大胆なステートメントを行っています。
コンテンツに命を吹き込むアニメーション画像がスクロールせずに見える範囲に表示されます。 スクロールすると、より多くのコンテンツが動的に読み込まれ、常に新鮮な状態が保たれます。
Hunter には、複数のプロジェクトを紹介するカルーセル、商品や計画の e コマース セクション、信頼を築くための紹介文が含まれています。
フッターには Instagram フィード、購読フォーム、営業時間が含まれており、サイトの下部でも実用的な内容になっています。
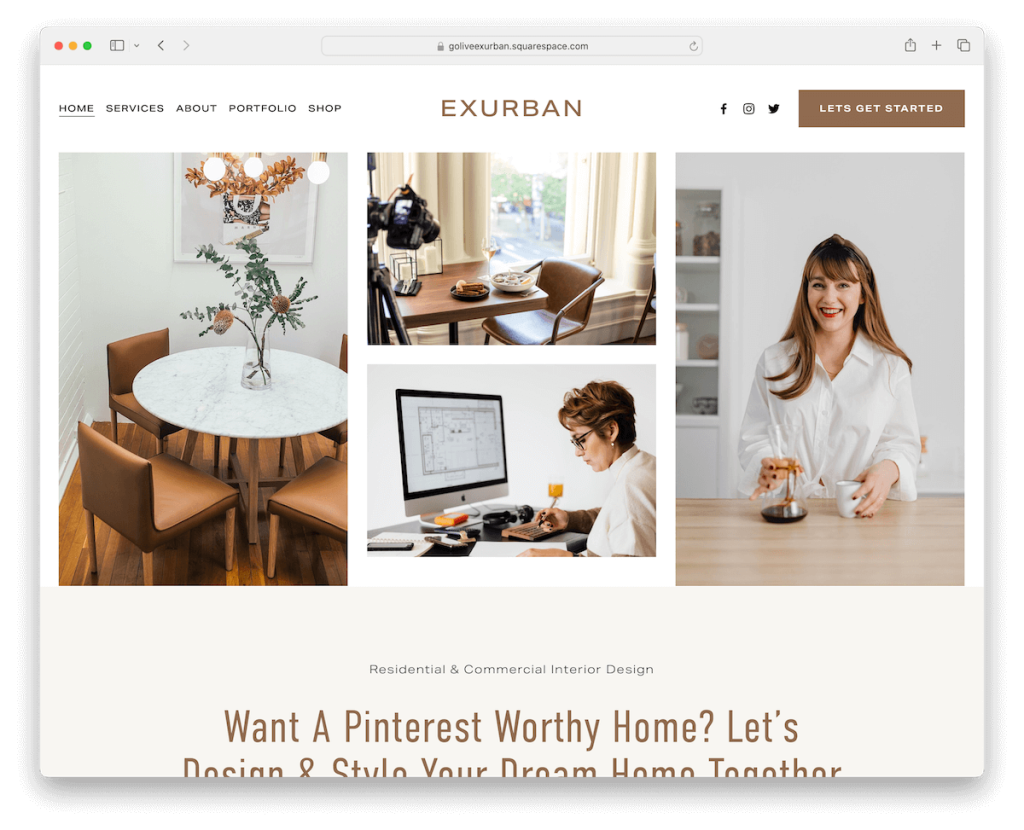
詳細情報 / デモのダウンロード15. 郊外

私が Exurban で気に入っている重要な機能の 1 つは、いくつかの例外を除いて、ヘッダー、ベース、フッターで同じ白の背景を使用していることです。
ヘッダーは画面の上部に表示され、メニュー リンク、ソーシャル アイコン、CTA ボタンがいつでもすぐに利用できます。
あなたの作品を展示する場合、Exurban はプロジェクト グリッド レイアウトを使用して処理しますが、より良い視聴体験を得るためにライトボックスを使用して改善したいと思います。
実用性をさらに一歩進めるために、問い合わせフォームを作成して Google マップを最初から統合する必要はありません。 Exurban にはすべてが用意されており、すぐに使用できます。
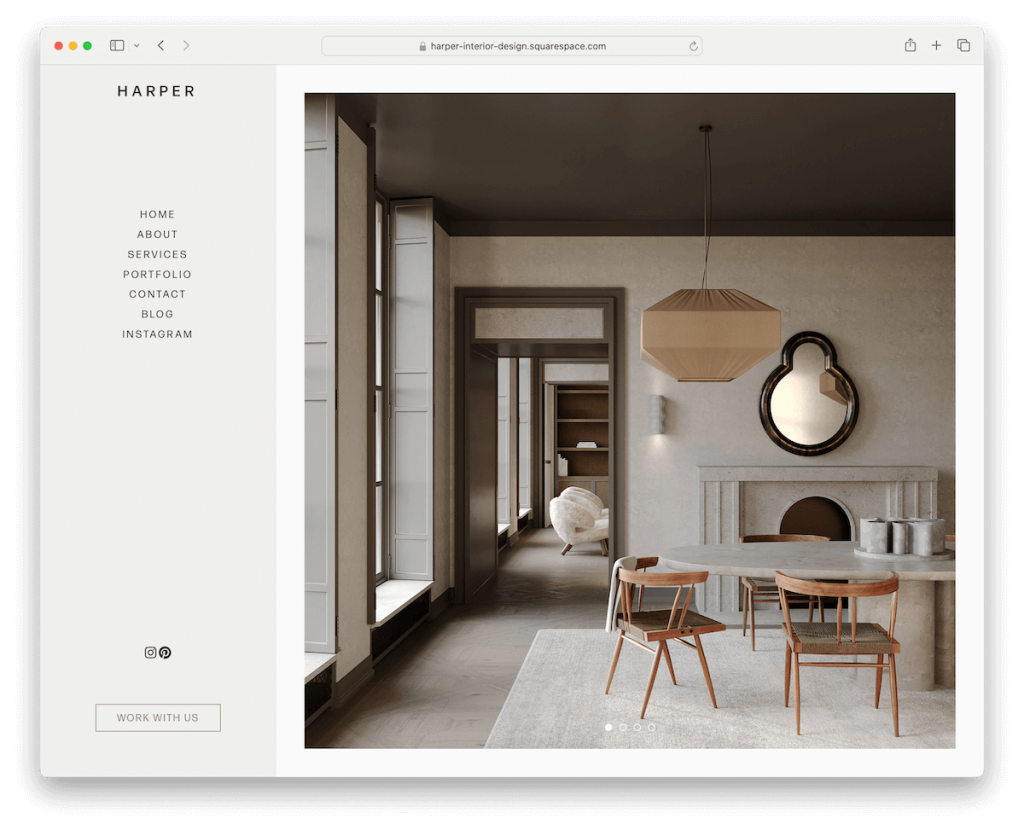
詳細情報 / デモのダウンロード16. ハーパー

Harper の専門分野は、メニュー リンク (ドロップダウンを含む)、ソーシャル アイコン、および CTA ボタンが満載された、スティッキーなサイドバー ヘッダー/ナビゲーションです。
スクロールせずに見える部分には大きな画像のみのスライドショーが含まれているため、誰もが最初から作品を楽しむことができます。
Harper の全体的なデザインは整然としていてエレガントであり、すべてのコンテンツがそれにふさわしい評価を確実に得ることができます。
最後に、Harper にはさまざまな内部ページ レイアウトが用意されているため、それらを自由に組み合わせて使用できます。 何かを削除または追加したい場合は、そのまま行ってください。
詳細情報 / デモのダウンロード17.住居

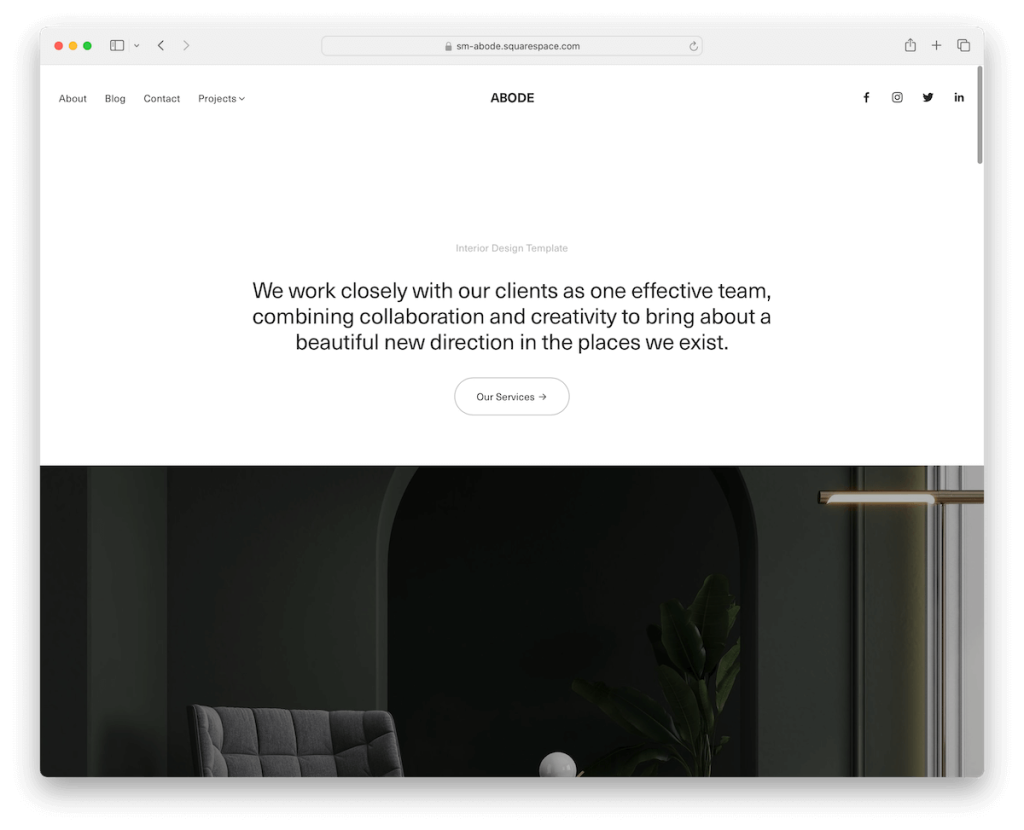
Abode Squarespace テンプレートは、明るいデザインとスマートなダークディテールで新鮮な空気を吹き込みます。
ヘッダーのすぐ下には便利なドロップダウン メニューがあり、簡潔なテキストと CTA ボタンがあり、すべて目を引く印象的な大きな画像の前に配置されています。
Abode には便利な「トップに戻る」ボタンが備わっており、探索中にシームレスにナビゲーションにアクセスできます。
About ページは詳細に説明されており、興味を引くように作られています。また、視聴者に最新情報を提供するためのブログもあります。
詳細情報 / デモのダウンロード18. デザインウエスト

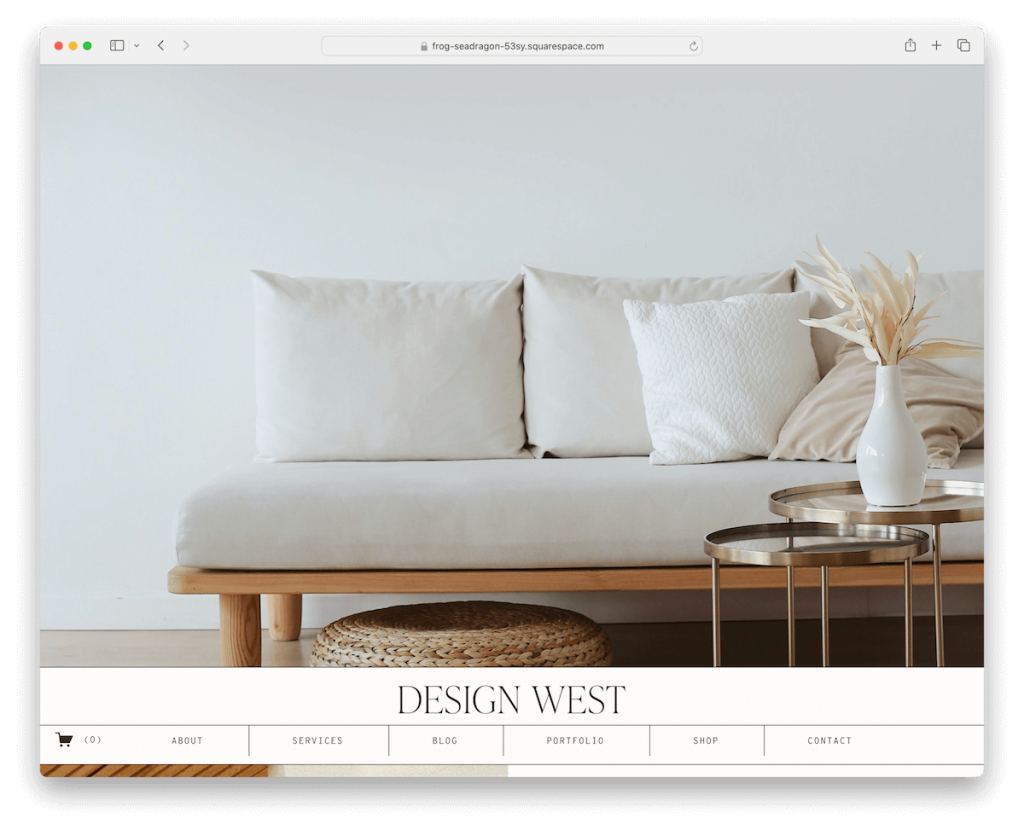
Design West は、ヘッダーがその下に配置された大きなヒーロー画像を独自に表示します。 強い第一印象を与えるために、画像を選択するときは賢明な選択をしてください。
Design West のもう 1 つの優れた点は、セクションをエレガントに区切る細い線です。
さらに、フローティングヘッダーには常にナビゲーションバーとショッピングカートのアイコンが表示されます。 もうトップまでスクロールして戻る必要はありません。
お客様の声スライダー、購読フォーム、Instagram フィード、オンライン ショップとブログ ページ、仕事上の問い合わせフォームなどは、最大限に活用できる特典の一部です。
Design West でユニークさを楽しんでください。
詳細情報 / デモのダウンロードSquarespace でアーキテクトの Web サイトを作成する方法
Squarespace を使用して建築家の Web サイトを作成するのは簡単で、やりがいがあります。
- アカウントを作成してプランを選択する: Squarespace Web サイトにアクセスしてアカウントを作成します。 個人向けから高度なコマースまで、ニーズに合ったサブスクリプション プランをお選びください。
- テンプレートを選択する: 「アーキテクチャ」カテゴリまたは任意の好みのスタイルで利用可能なテンプレートを参照します。 建築会社の美的および機能的ニーズによく合致するものを選択してください。 ただし、必要なテストとレビューを行ったので、上記のものが最適です。
- テンプレートをカスタマイズする: ロゴを追加し、配色を調整し、ブランドのアイデンティティを反映するフォントを選択することで、選択したテンプレートをカスタマイズできます。 ドラッグ アンド ドロップ エディターを使用して、好みに応じて画像、テキスト ブロック、ページなどの要素を再配置することもできます。
- コンテンツの追加: 建築プロジェクトの高品質の画像をアップロードし、サービスの説明文を作成し、連絡先情報が簡単に見つかるようにします。 コンテンツをホーム、会社概要、ポートフォリオ、サービス、ブログ、連絡先などの直感的なセクションに整理します。
- SEO に最適化する: Squarespace の組み込み SEO ツールを使用して、潜在的なクライアントが Web サイトを見つけられるようにします。 関連するキーワードとメタディスクリプションを含めて URL をカスタマイズして、検索エンジンでのサイトの可視性を向上させます。
- プレビューと公開: Web サイトをプレビューして、さまざまなデバイスでどのように表示されるかを確認し、最終的な調整を行います。 デザインとコンテンツに満足したら、「公開」をクリックして、建築家の Web サイトを公開します。
Squarespace Architect テンプレートに関するよくある質問
ブランドに合わせてテンプレートをカスタマイズできますか?
はい、Squarespace テンプレートは高度にカスタマイズ可能です。 ブランド アイデンティティに合わせて、色、フォント、レイアウトなどを変更できます。
Squarespace テンプレートはモバイル対応ですか?
はい。 すべての Squarespace テンプレートは応答性が高いように設計されており、デスクトップとモバイル デバイスの両方で見栄えが良く、適切に機能することが保証されています。
これらのテンプレートは、建築作品を紹介するための高品質の画像をサポートしていますか?
はい、Squarespace テンプレートは高解像度の画像をサポートしており、詳細な建築設計やプロジェクトを明確かつ美しく表示するのに最適です。
Squarespace アーキテクトの Web サイトにソーシャル メディアを統合できますか?
はい。ソーシャル メディア アカウントを簡単にリンクし、サイトにソーシャル メディア アイコンを表示して、訪問者がさまざまなプラットフォームであなたとつながることができます。
私の Squarespace アーキテクト Web サイトにブログを追加することはできますか?
はい、Squarespace を使用するとブログの追加が簡単です。 ニュース、最新情報、教育コンテンツをサイト上で直接共有して、訪問者を引き付け、専門知識を紹介できます。
Squarespace サイトを検索エンジン用に最適化するにはどうすればよいですか?
Squarespace には、Web サイトの可視性を向上させるために利用できる組み込みの SEO ツールが用意されています。 これには、検索キーワードの追加、ページのタイトルと説明のカスタマイズ、URL の効率的な構造化が含まれます。
