18 meilleurs modèles d'architecte Squarespace 2024
Publié: 2024-04-26Vous êtes au bon endroit si vous avez besoin des meilleurs modèles d'architecte Squarespace pour présenter votre travail.
Nous avons compilé une liste pratique des meilleurs designs parfaits pour les architectes.
Que vous cherchiez à actualiser votre site actuel ou à en lancer un tout nouveau, ces modèles aideront vos projets à briller et à se démarquer dans la foule numérique.
Et lorsque vous souhaitez effectuer des ajustements de personnalisation et enrichir le site Web avec votre personnalisation, vous pouvez le faire sans effort. (Indice : vous n'avez pas besoin de compétences en codage et en conception !)
Chaque modèle offre quelque chose d'unique, vous êtes donc sûr de trouver la solution adaptée à votre style et à vos besoins.
Faisons cela.
Cet article couvre :
- Meilleurs modèles d'architecte Squarespace
- Comment créer un site Web d'architecte avec Squarespace
- FAQ sur les modèles Squarespace Architect
- Puis-je personnaliser les modèles pour qu'ils correspondent à ma marque ?
- Les modèles Squarespace sont-ils prêts pour les appareils mobiles ?
- Ces modèles prennent-ils en charge des images de haute qualité pour présenter des œuvres architecturales ?
- Puis-je intégrer les médias sociaux dans mon site Web d'architecte Squarespace ?
- Est-il possible d'ajouter un blog à mon site d'architecte Squarespace ?
- Comment optimiser mon site Squarespace pour les moteurs de recherche ?
Meilleurs modèles d'architecte Squarespace
Vous trouverez ci-dessous une sélection de modèles Squarespace adaptés aux architectes. Chacun est conçu pour mettre en valeur votre portefeuille et engager les visiteurs et clients potentiels.
Jetez-y un œil et découvrez le cadre idéal pour vos projets architecturaux.
Besoin d'inspiration ? Alors consultez ces fantastiques conceptions de sites Web d’architecture.
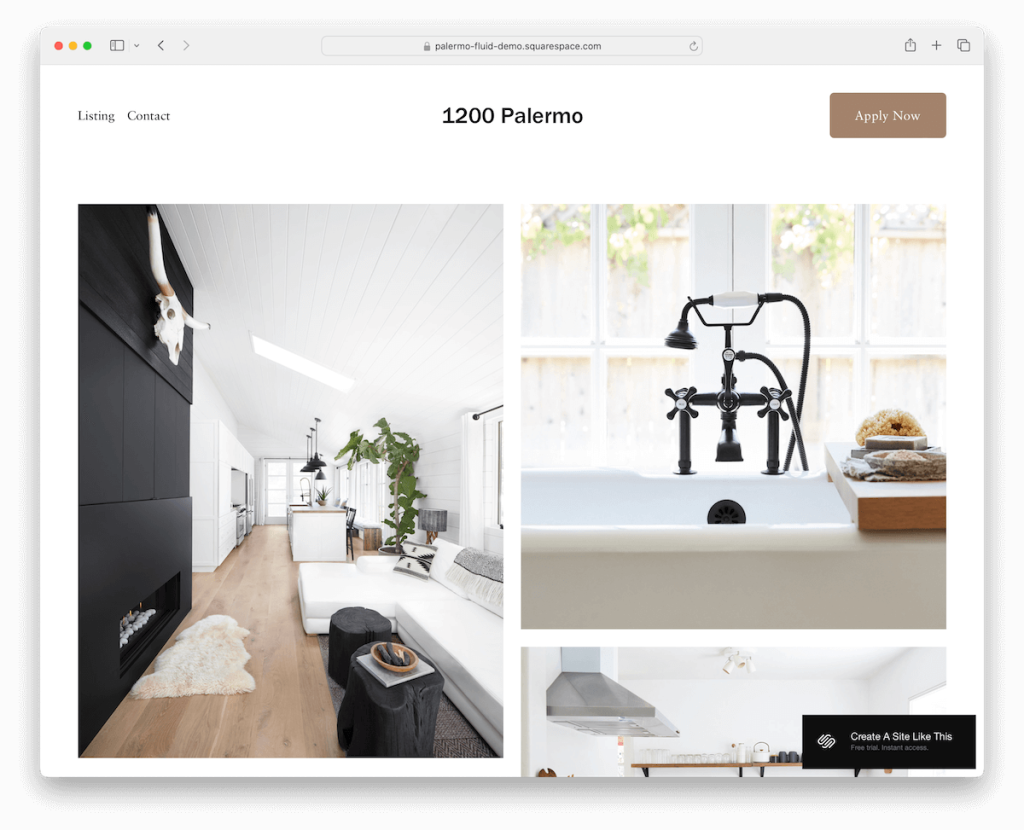
1. Palerme

Palermo est un modèle très épuré et simple, présentant vos travaux sur la page d'accueil dans une jolie grille.
L'en-tête est basique, avec le menu à gauche et un bouton CTA à droite.
Palerme peut très bien fonctionner à la fois pour présenter une annonce immobilière ou pour présenter vos projets architecturaux.
De plus, la page de contact ne dispose pas de formulaire de contact mais intègre Google Maps pour présenter votre localisation. Pourtant, tous les détails nécessaires et un e-mail cliquable sont là.
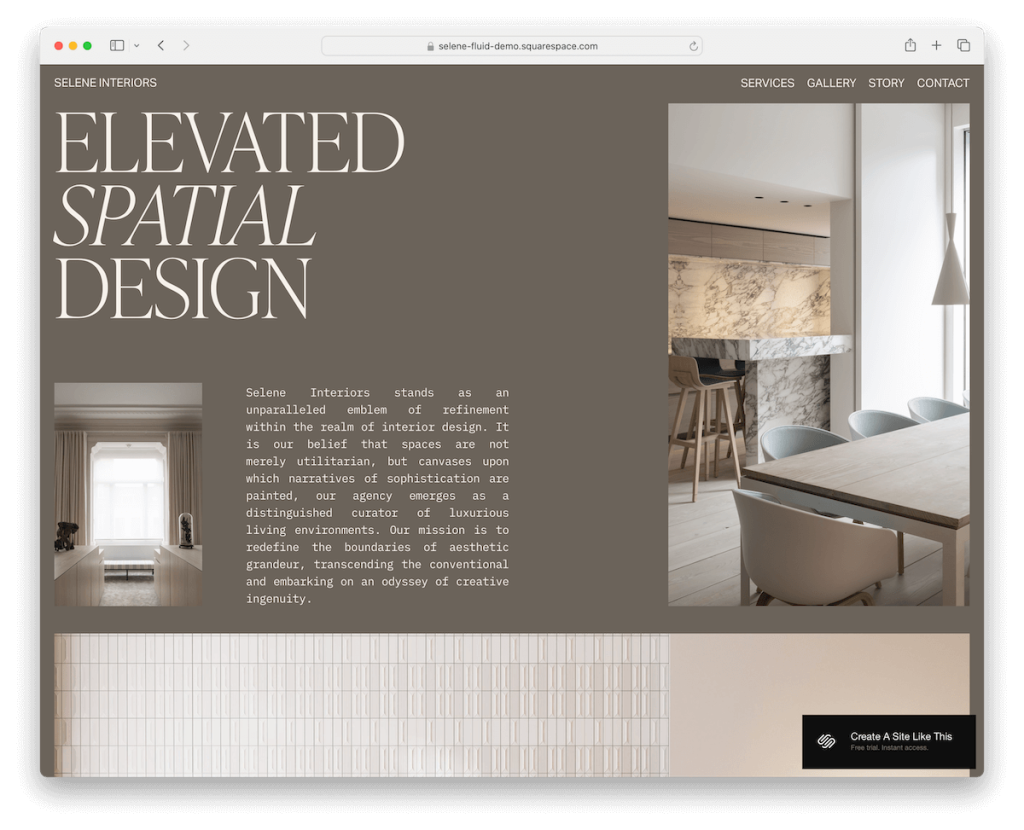
Plus d'informations / Télécharger la démo2. Séléné

Selene est un modèle d'architecte Squarespace avec une palette de couleurs terreuses qui attire immédiatement l'attention.
L'accent mis sur les images est fort, ce qui, combiné à beaucoup d'espace blanc, les fait bien ressortir.
De plus, Selene dispose de diverses pages internes, dont une galerie/portfolio, qui comprend une lightbox pour une expérience visuelle plus immersive.
Un autre élément pratique que j'aime est l'en-tête qui disparaît lors du défilement vers le bas et réapparaît immédiatement lors du retour en haut. (Moins de distraction lors du défilement, mais garantit toujours un accès facile à la barre de navigation.)
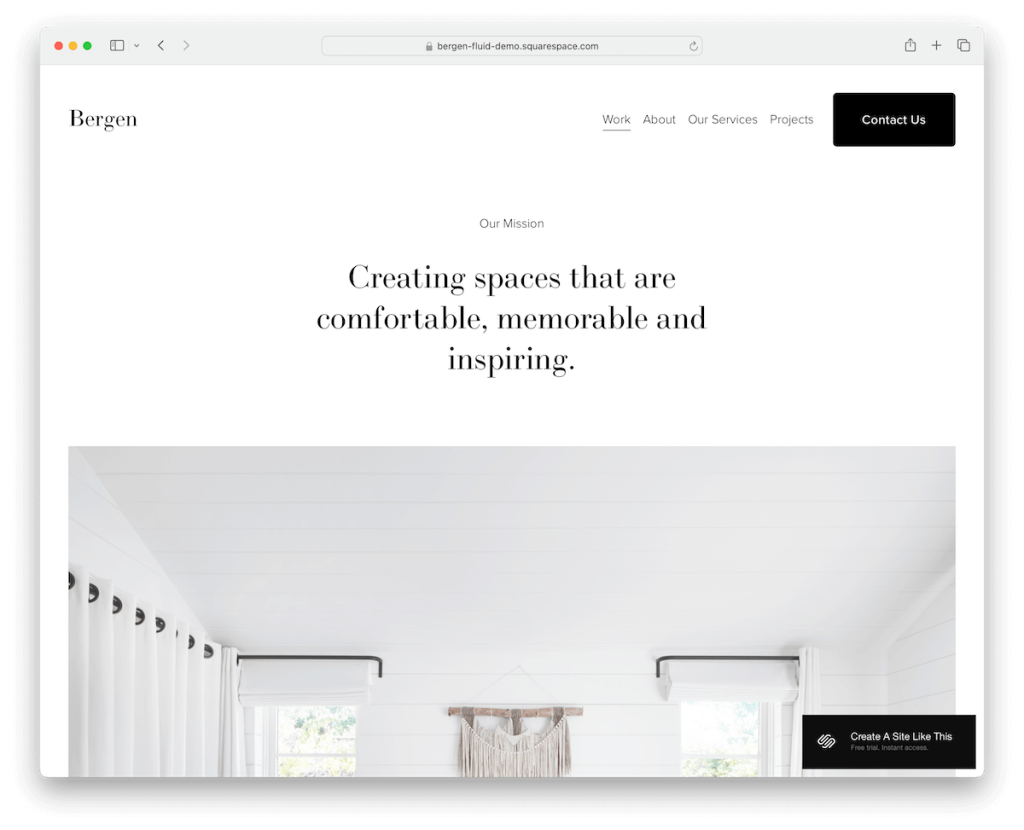
Plus d'informations / Télécharger la démo3. Bergen

Bergen est minimaliste et audacieux avec une page d'accueil massive à une seule colonne pour promouvoir vos projets les plus fiers ou les plus récents. Mais les pages de projet uniques ont une disposition en grille pour une présentation du contenu avec style.
L'en-tête colle au haut de l'écran, de sorte que la navigation et un bouton de contact sont toujours à portée de main.
De plus, Bergen dispose de pages supplémentaires pour les services, à propos et d'une page de contact avec un formulaire de contact fonctionnel.
En bas, le pied de page contient les détails de l'entreprise, un menu rapide et des liens vers le projet.
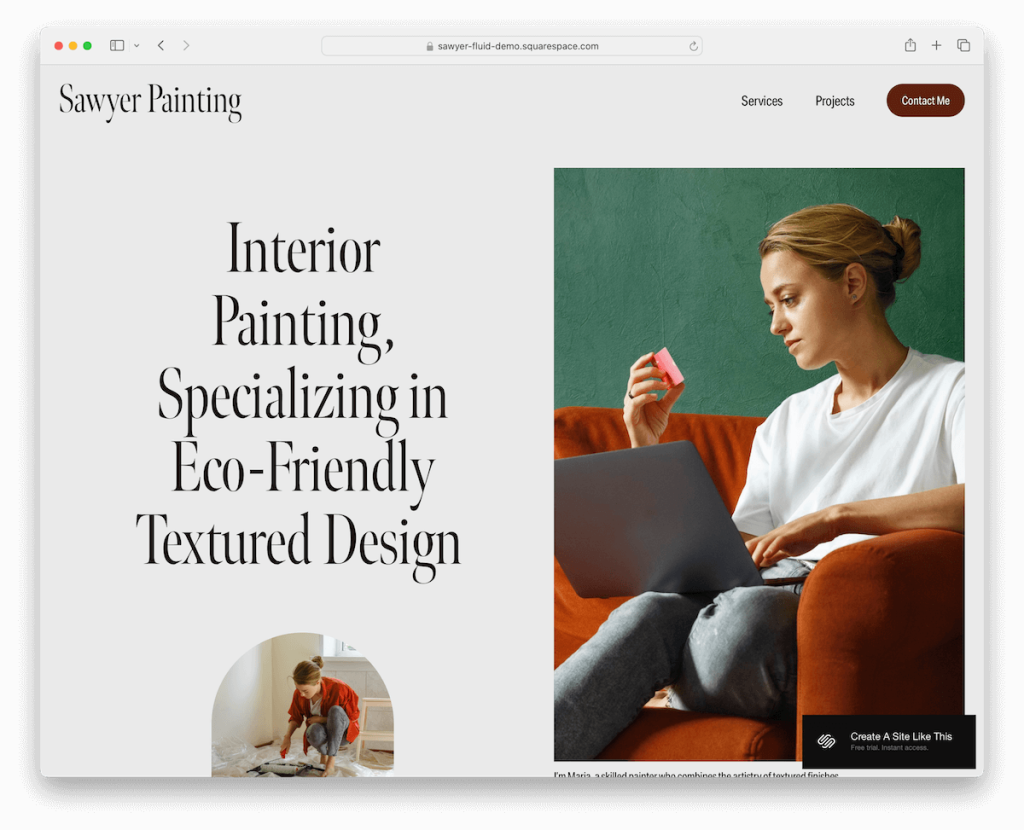
Plus d'informations / Télécharger la démo4. Sawyer

Sawyer est un modèle Squarespace élégant, parfait pour montrer votre travail architectural.
Il arbore une palette de couleurs gris clair et bordeaux qui ressort vraiment tout en restant simple. (Mais vous pouvez modifier le paramètre de couleur par défaut comme vous le souhaitez.)
Au fur et à mesure que vous faites défiler, le contenu se charge dynamiquement, gardant la page vivante. La page d'accueil propose un formulaire de contact pratique, ainsi que des services et des pages de contact prêts à l'emploi pour vous aider à démarrer rapidement.
Le simple pied de page facilite la recherche de votre entreprise et de vos coordonnées, et c'est à peu près tout.
Sawyer est rationalisé et professionnel.
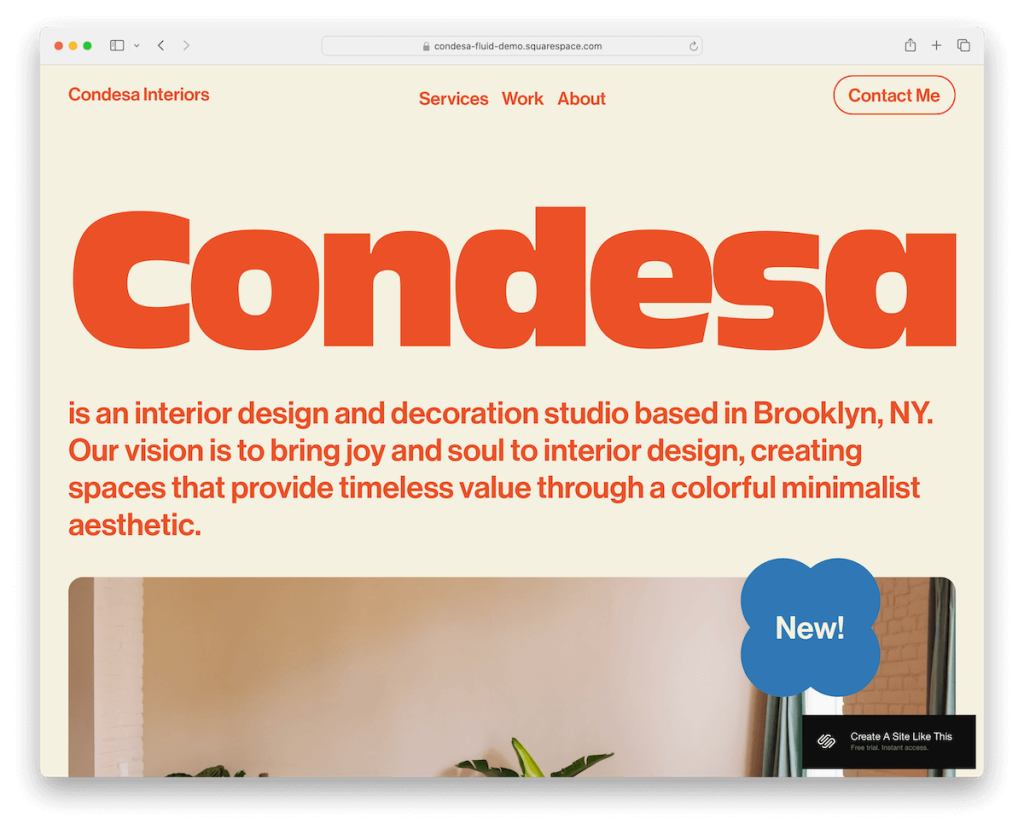
Plus d'informations / Télécharger la démo5. Condesa

Condesa est un modèle Squarespace axé sur les vibrations vibrantes. Son design coloré et ses bords arrondis lui confèrent une allure moderne et mobile, rendant le visionnage de contenu beaucoup plus agréable.
Ce qui est intéressant à propos de Condesa, c'est qu'il commence par le texte au-dessus de la ligne de flottaison, avant que l'image n'apparaisse, renversant ainsi les mises en page traditionnelles.
L'en-tête reste clair et simple, tandis que le grand pied de page contient un menu rapide, des liens sociaux et un formulaire de contact.
Condesa est frais, amusant et constitue un choix remarquable pour tout architecte audacieux.
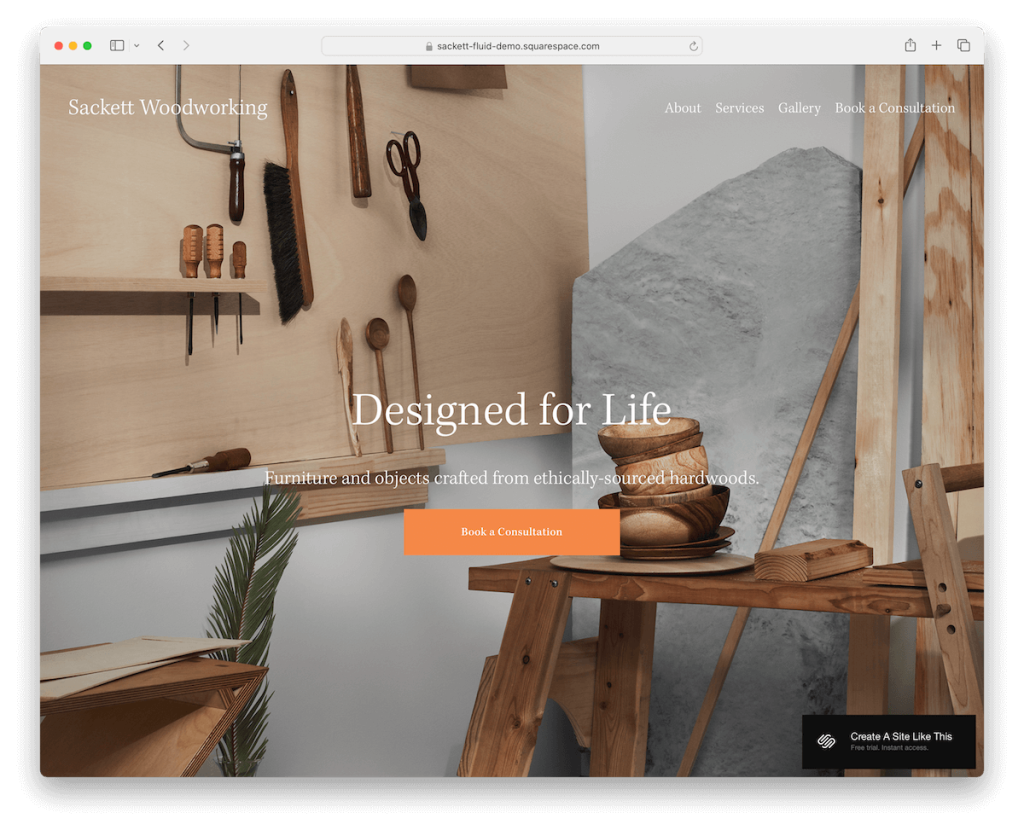
Plus d'informations / Télécharger la démo6. Sackett

Sackett frappe fort avec un arrière-plan d'image plein écran au-dessus de la section de pliage, comportant un en-tête transparent, un texte superposé et un bouton CTA.
Il existe également plusieurs sections d'arrière-plan d'image percutantes dispersées dans la mise en page, maintenant l'engagement élevé.
Une fonctionnalité particulièrement pratique de Sackett est un système complet de prise de rendez-vous en ligne.
De plus, vous disposez également de diverses pages internes prédéfinies afin que vous puissiez mettre en ligne votre site d'entreprise très rapidement.
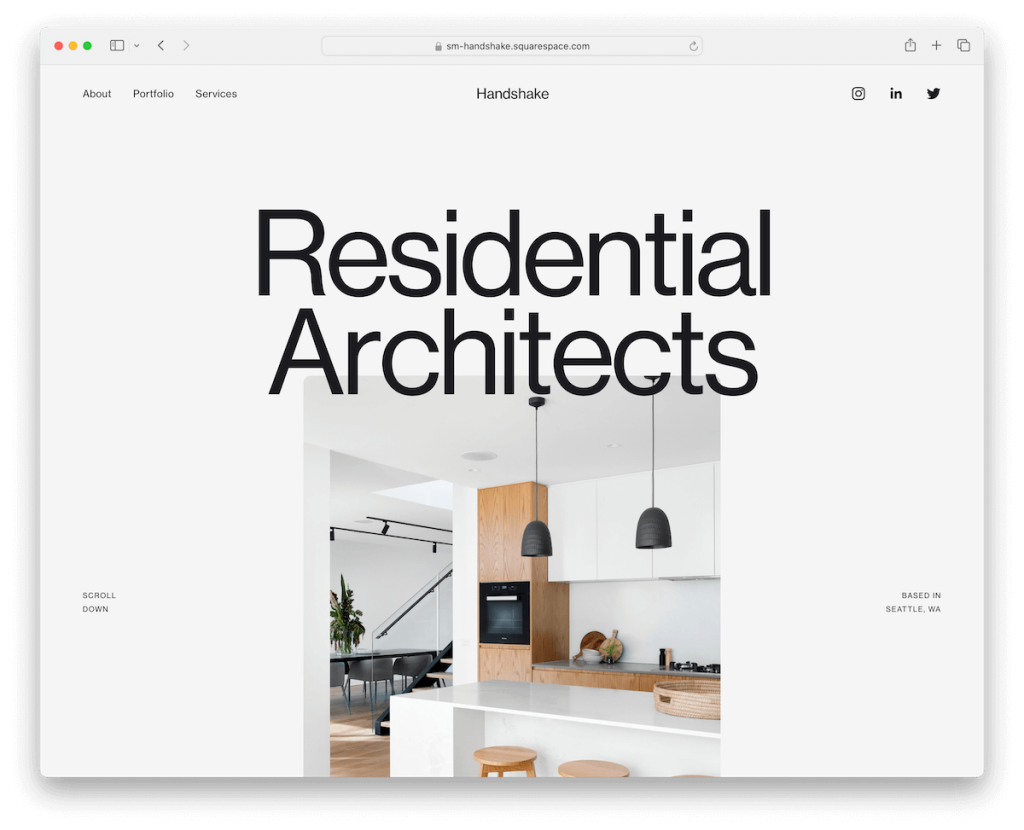
Plus d'informations / Télécharger la démo7. Poignée de main

Le modèle d'architecte Handshake Squarespace est l'incarnation du chic minimaliste. Il mélange parfaitement les sections claires et sombres, donnant à votre site un aspect équilibré et sophistiqué.
La mise en page du site sur une seule page garantit que tout est soigné et accessible, permettant aux visiteurs de parcourir facilement votre contenu. (Cela devient de plus en plus courant sur les sites commerciaux modernes.)
Le tout est complété par un simple en-tête et un pied de page, ce qui vous permet de vous concentrer sur votre travail. De plus, un bouton pratique « retour en haut » facilite la navigation.
Handshake est idéal pour créer une présence en ligne élégante et professionnelle qui vous permet de conclure de nouvelles offres.
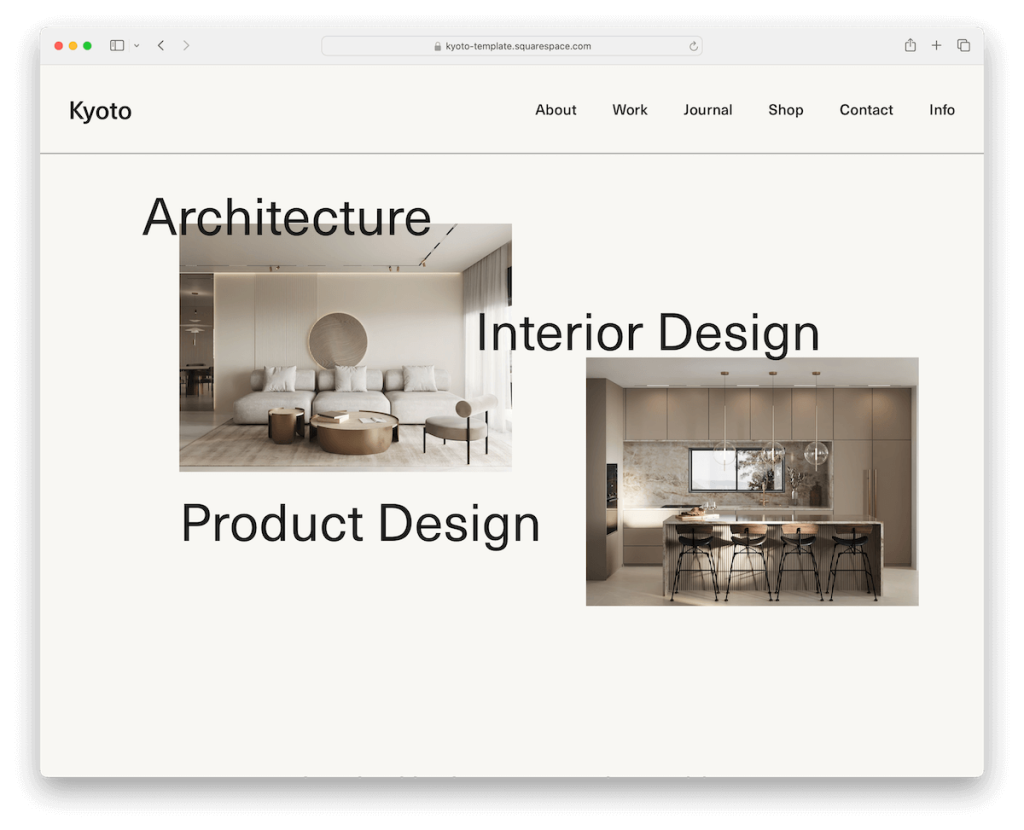
Plus d'informations / Télécharger la démo8. Kyoto

Kyoto suscite l'intérêt avec son curseur d'image plein écran au-dessus de la ligne de flottaison, mettant l'accent sur l'image plutôt que sur le texte. De plus, l'en-tête est transparent, il y a donc peu ou pas de distraction.
De plus, Kyoto dispose d'un curseur de témoignages, de sections d'arrière-plan à défilement parallaxe, d'une section de boutique en ligne, ainsi que d'un Google Maps et d'un formulaire de contact intégrés.
Bref, Kyoto regorge de goodies pour vous faire gagner beaucoup de temps lors de la création d'un site architectural solide.
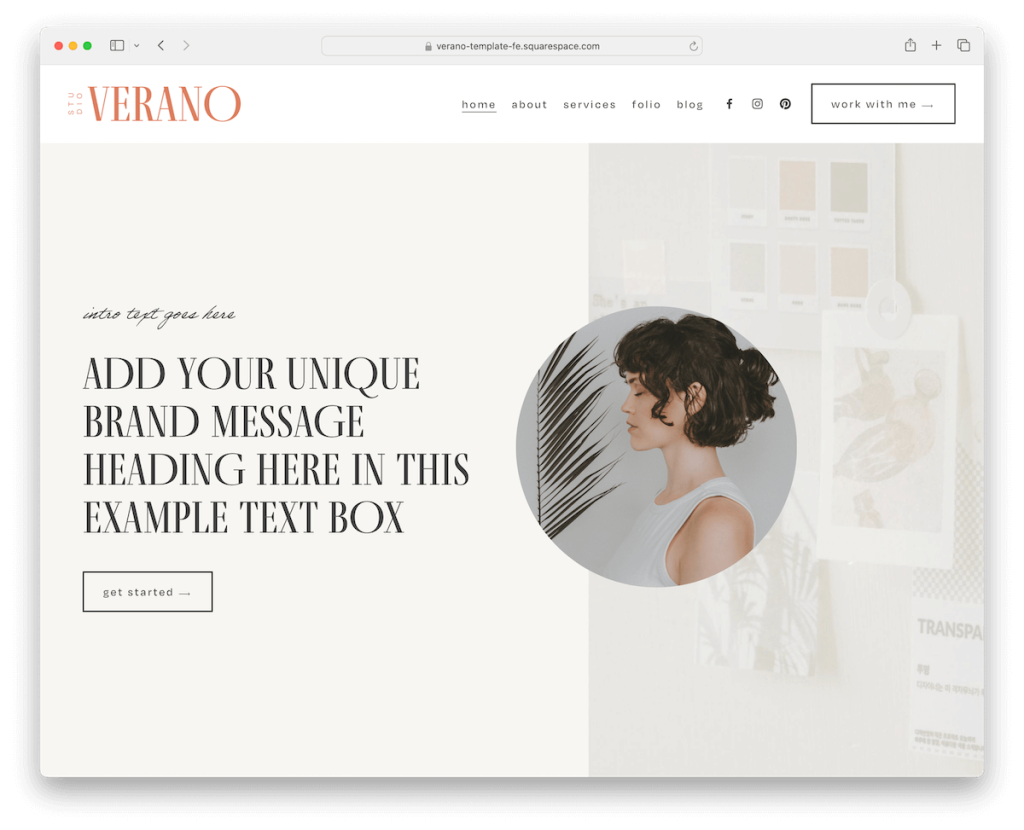
Plus d'informations / Télécharger la démo9. Verano

Verano est un modèle Squarespace qui apparaît vraiment avec son en-tête sympa qui disparaît et réapparaît lorsque vous faites défiler. Et il comprend des icônes de réseaux sociaux et un bouton CTA dans la barre de navigation pour un accès facile.
Profitez du défilement fluide parallaxe, qui ajoute de la profondeur pendant que vous naviguez. (Voir plus de modèles de parallaxe Squarespace.)
Verano regorge également de fonctionnalités telles qu'un formulaire d'abonnement à la newsletter, un curseur de témoignage, un flux Instagram et des pages dédiées aux informations, aux services, au portfolio et au blog.
Verano est dynamique et entièrement équipé pour l'engagement.
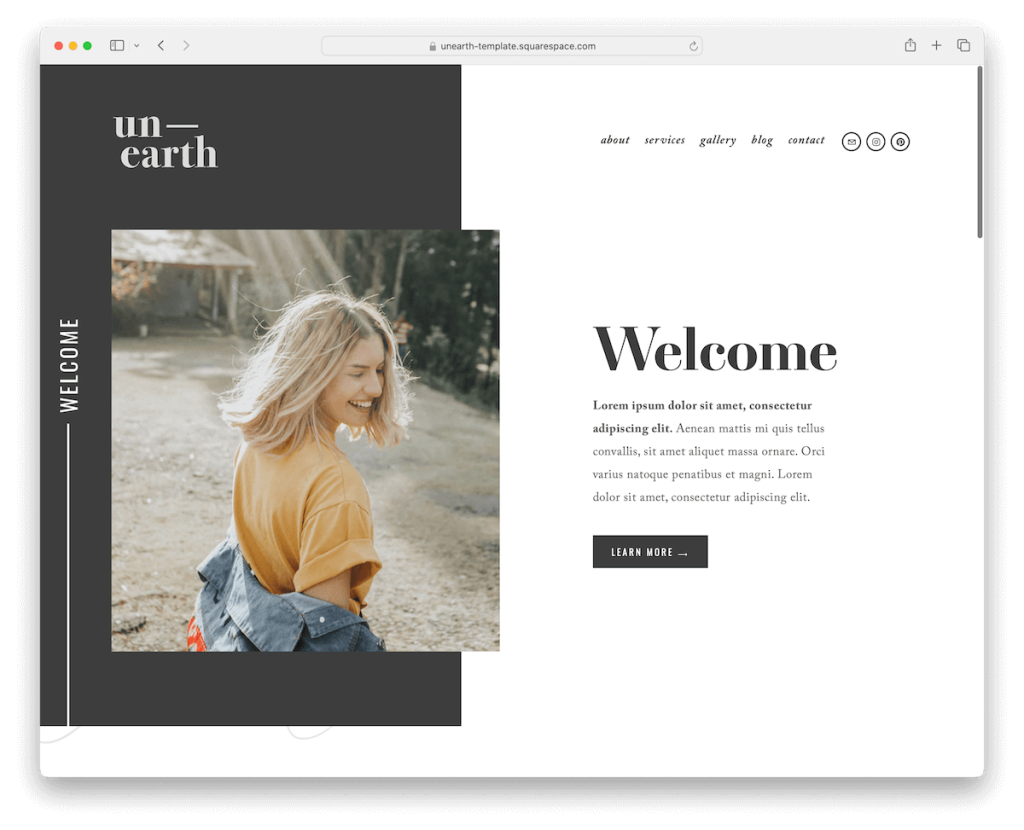
Plus d'informations / Télécharger la démo10. Déterrer

Unearth est synonyme de minimalisme moderne avec un souci méticuleux du détail. Ce modèle d'architecte Squarespace pimente les choses avec un arrière-plan à défilement de parallaxe qui ajoute une touche dramatique pendant votre navigation.
Le pied de page contraste fortement dans les tons sombres et comprend une barre de recherche pratique.
Besoin de tendre la main ? Le formulaire de contact apparaît facilement, ce qui n’est pas quelque chose que vous voyez trop souvent.
De plus, vous avez le choix entre trois présentations de galerie différentes, vous permettant d'afficher vos projets architecturaux comme vous le souhaitez.
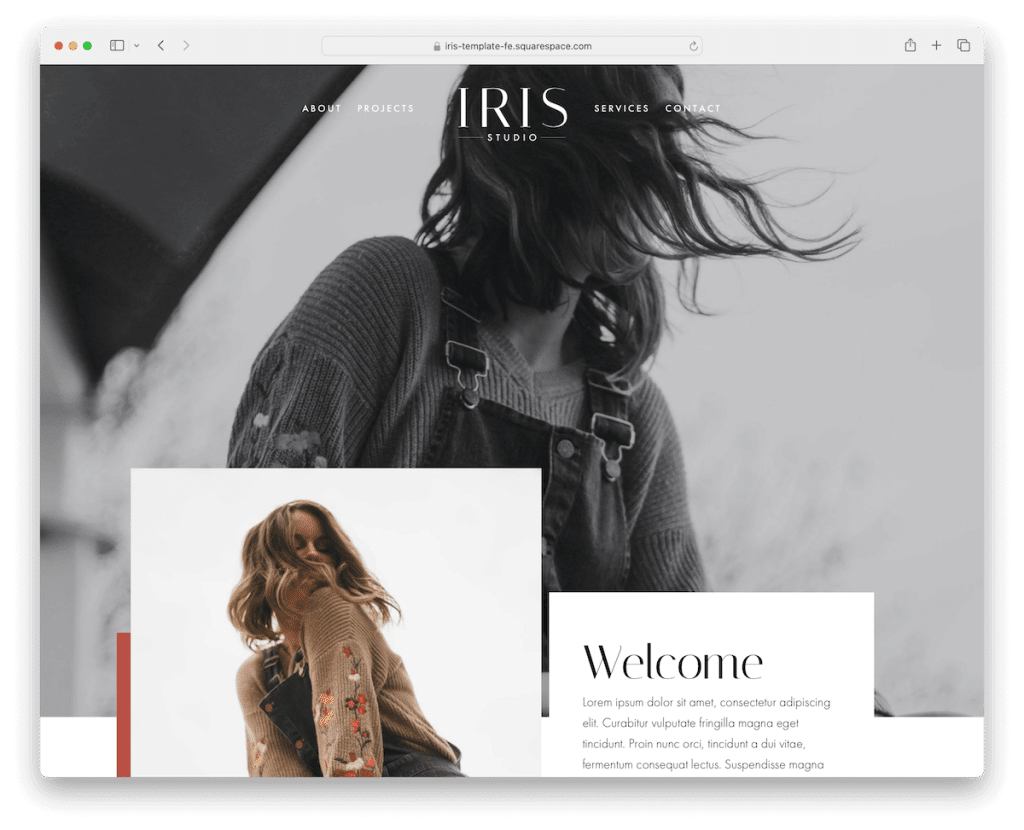
Plus d'informations / Télécharger la démo11. Iris

Le modèle Iris Squarespace attire immédiatement l'attention avec sa section unique et accrocheuse au-dessus de la ligne de flottaison.

De plus, il comporte un en-tête transparent qui se fond parfaitement avec l’arrière-plan de parallaxe sympa, donnant à votre site profondeur et dynamisme.
Les pages du projet sont soigneusement conçues avec une galerie lightbox pour présenter efficacement votre travail.
Il existe également un flux Instagram, un formulaire d'abonnement à la newsletter et un pied de page sombre équipé de liens rapides, d'icônes de réseaux sociaux et d'une barre de recherche.
De plus, la page des services pratiques va à l'essentiel avec toutes les informations nécessaires et les tarifs.
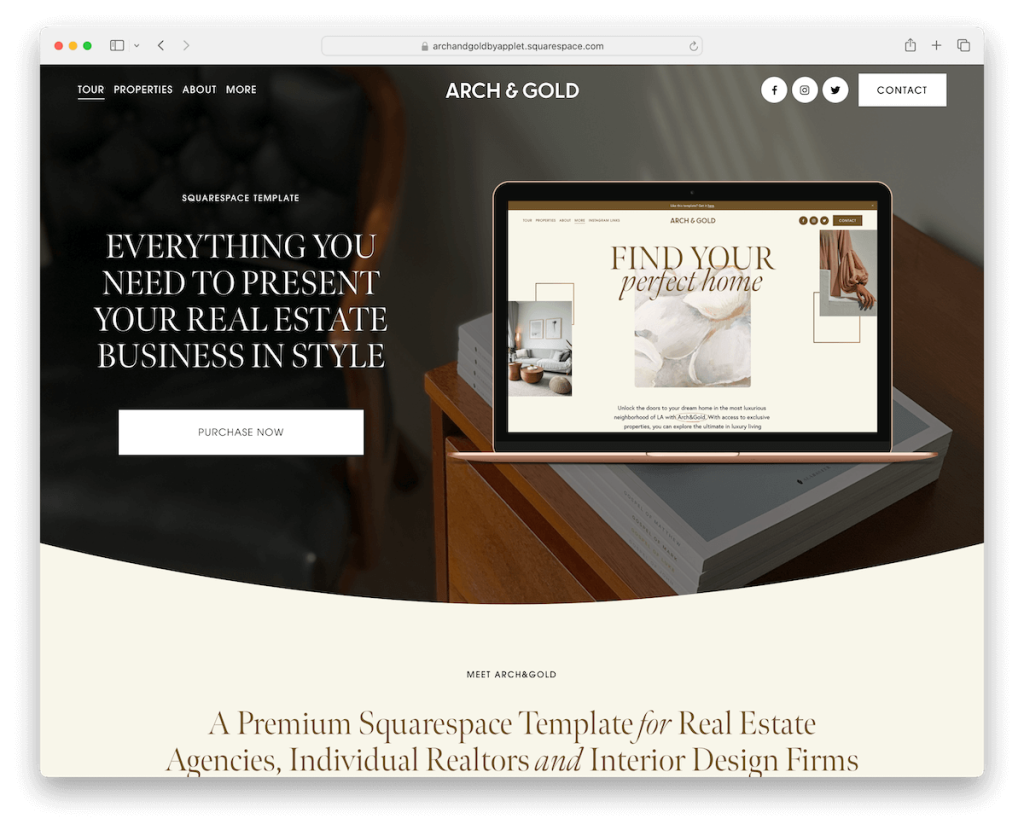
Plus d'informations / Télécharger la démo12. Arche&Or

Le modèle Arch&Gold est époustouflant. Il comporte douze pages prêtes à l'emploi et vous pouvez basculer entre les styles sombre et clair. De plus, vous pouvez effectuer des ajustements et des modifications à votre guise.
Il comprend des graphismes Canva élégants et propose deux styles de page d'accueil distincts pour correspondre à votre ambiance.
La page de contact contient à la fois un formulaire fonctionnel et des accordéons pour les FAQ, ce qui la rend extrêmement conviviale.
Les pages de projet comportent un énorme curseur contenant uniquement des images qui fait une déclaration audacieuse. De plus, il existe un flux prêt pour Instagram pour garder votre site à jour et attrayant.
Plus d'informations / Télécharger la démo13. Élever

Elevate vous accueille avec une notification dans la barre supérieure, suivie d'un en-tête minimaliste et d'un diaporama avec du texte superposé et des boutons CTA.
Ce modèle d'architecte Squarespace contient de nombreux détails impressionnants, notamment le défilement parallaxe, rendant la navigation plus dynamique et amusante.
Parmi les autres avantages que vous obtenez, citons un carrousel de projet, un curseur de témoignages, une section de blog et un grand pied de page ingénieux.
Faites une première impression forte et durable à chaque visiteur avec Elevate now.
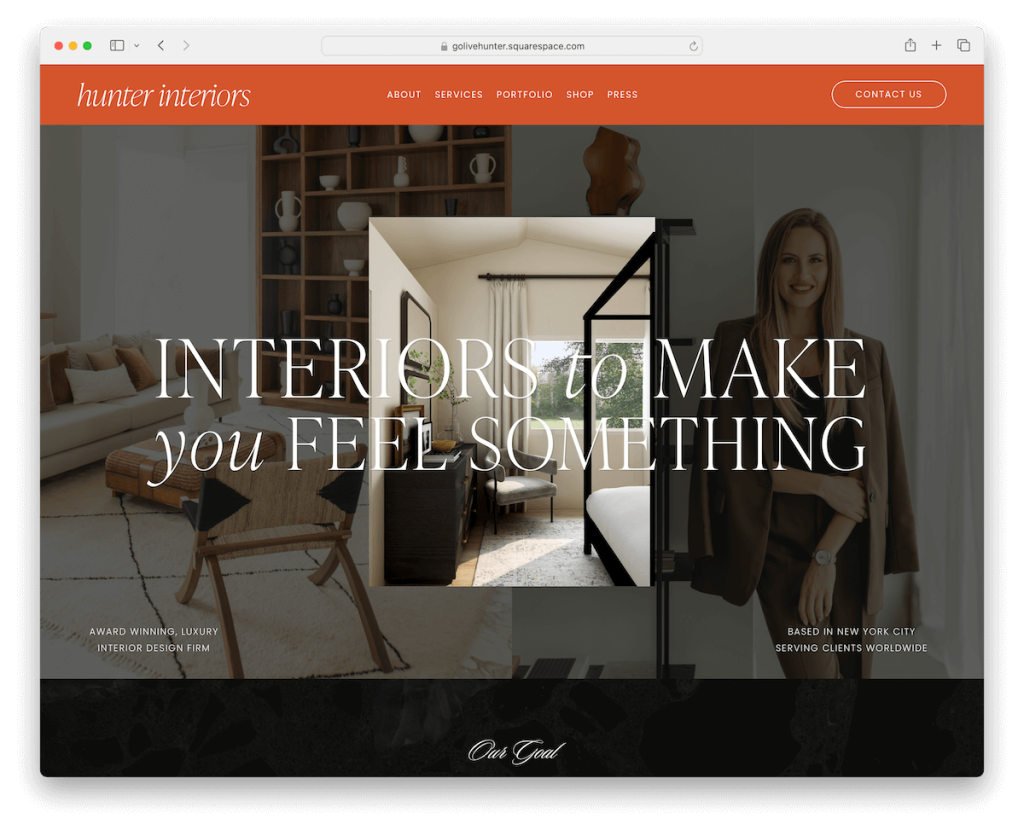
Plus d'informations / Télécharger la démo14. Chasseur

Hunter fait une déclaration audacieuse avec son en-tête rouge collant qui contraste vraiment avec le reste du site.
Vous trouverez des images animées au-dessus et tout au long de la ligne de flottaison qui donnent vie à votre contenu. Au fur et à mesure que vous faites défiler, davantage de contenu se charge dynamiquement, gardant les choses à jour.
Hunter comprend des carrousels pour présenter plusieurs projets, une section de commerce électronique pour les marchandises ou les plans et des témoignages pour instaurer la confiance.
Le pied de page comprend un flux Instagram, un formulaire d'abonnement et des heures d'ouverture, ce qui rend les choses pratiques même au bas du site.
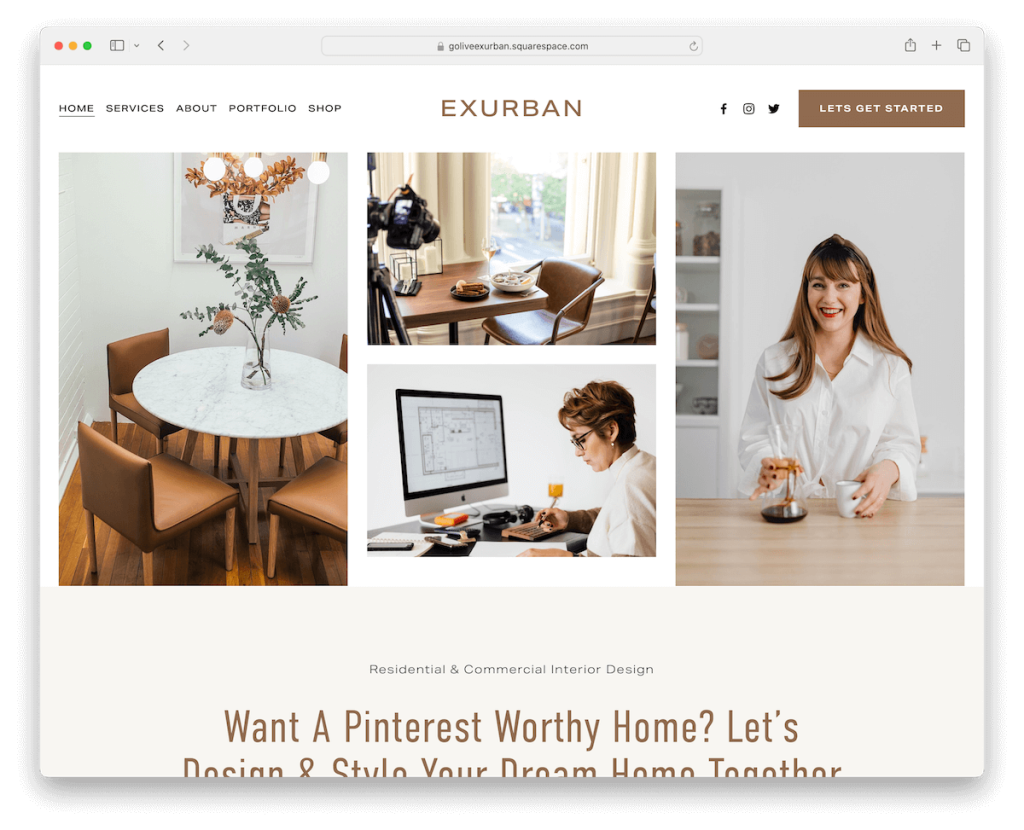
Plus d'informations / Télécharger la démo15. Exurbain

Une caractéristique clé que j'apprécie vraiment chez Exurban est qu'il utilise le même fond blanc dans l'en-tête, la base et le pied de page, à quelques exceptions près.
L'en-tête flotte en haut de l'écran, avec des liens de menu, des icônes sociales et un bouton CTA à portée de main à tout moment.
Pour afficher vos œuvres, Exurban s'en charge avec des dispositions en grille de projet – mais j'améliorerais avec une lightbox pour une meilleure expérience visuelle.
Pour aller plus loin en termes de praticité, vous n'aurez pas besoin de créer un formulaire de contact et d'intégrer Google Maps à partir de zéro. Exurban a tout disponible et prêt à l’emploi.
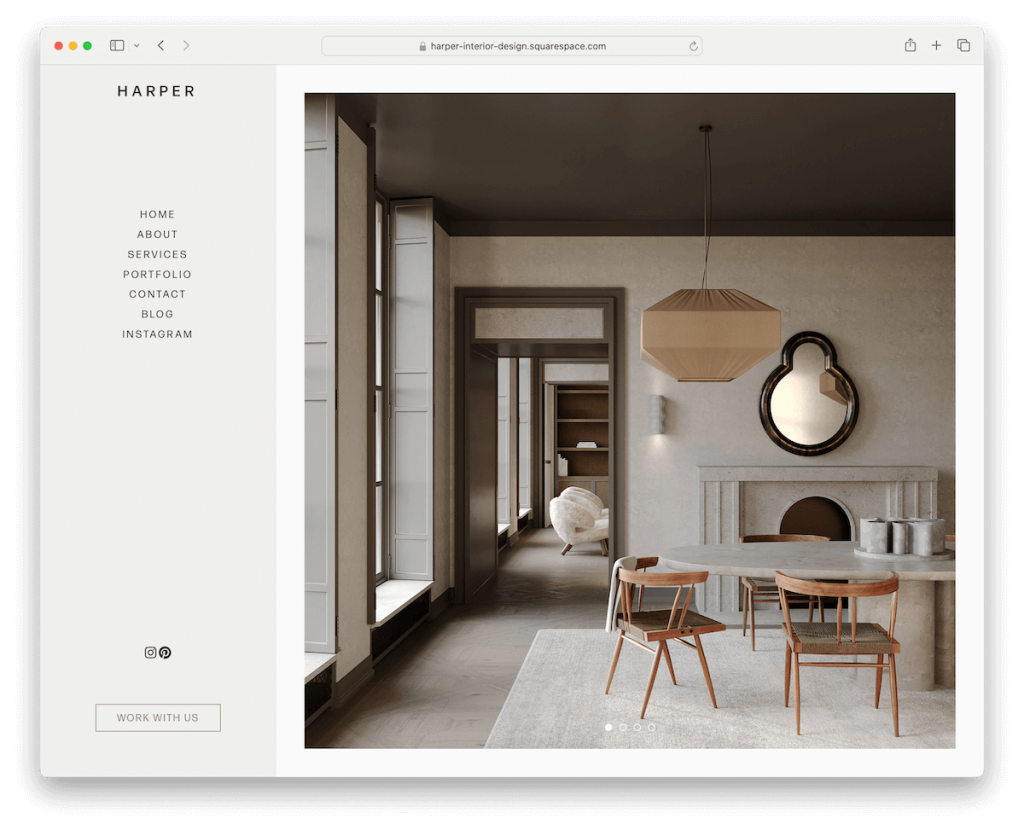
Plus d'informations / Télécharger la démo16. Harper

La spécialité de Harper est l'en-tête/la navigation de la barre latérale collante, qui regorge de liens de menu (y compris une liste déroulante), d'icônes sociales et d'un bouton CTA.
La section au-dessus de la ligne de flottaison contient un grand diaporama contenant uniquement des images, afin que tout le monde puisse profiter de votre travail dès le début.
La conception globale de Harper est soignée et élégante, garantissant que tout votre contenu bénéficie de toute la reconnaissance qu'il mérite.
Enfin, Harper vous propose différentes mises en page internes, afin que vous puissiez les mélanger et les assortir comme vous le souhaitez. Et si vous souhaitez supprimer ou ajouter quelque chose, foncez !
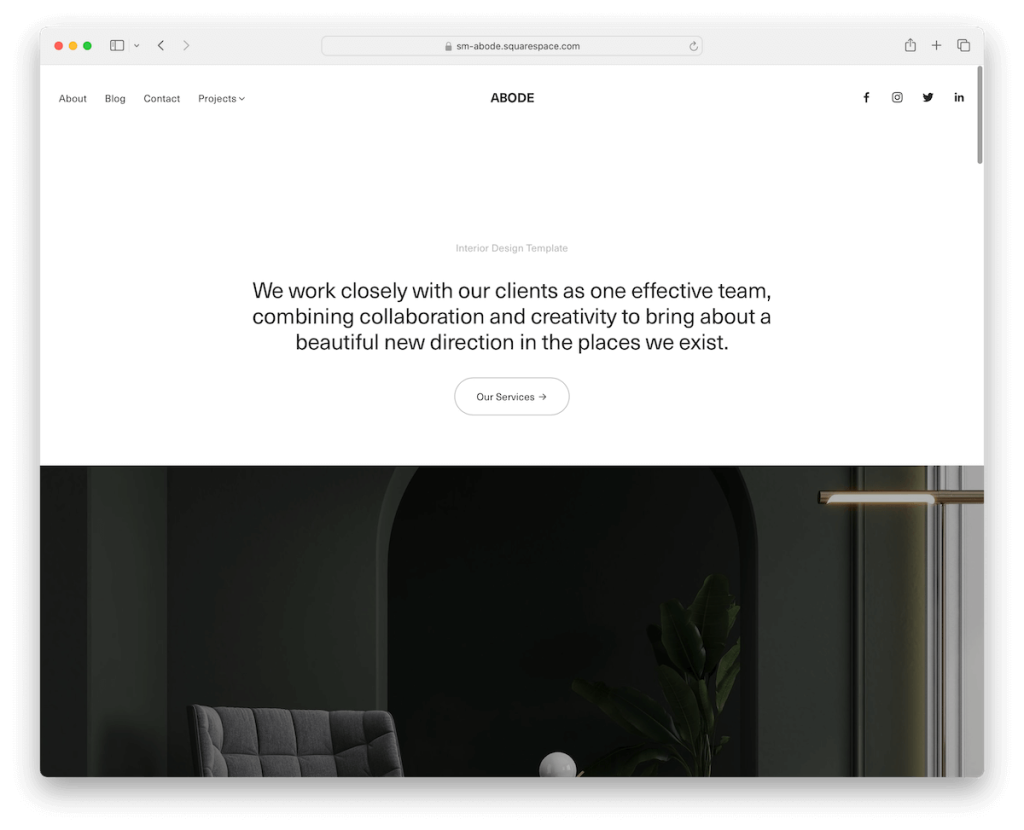
Plus d'informations / Télécharger la démo17. Demeure

Le modèle Abode Squarespace est une bouffée d'air frais avec son design clair et ses détails sombres intelligents.
Juste sous l'en-tête avec un menu déroulant pratique, vous trouverez un texte concis et un bouton CTA, le tout placé devant une grande image saisissante qui attire le regard.
Abode dispose d'un bouton de retour en haut pratique, permettant d'accéder facilement à la navigation pendant que vous explorez.
La page À propos est détaillée et conçue pour engager, et il existe un blog pour tenir votre audience informée.
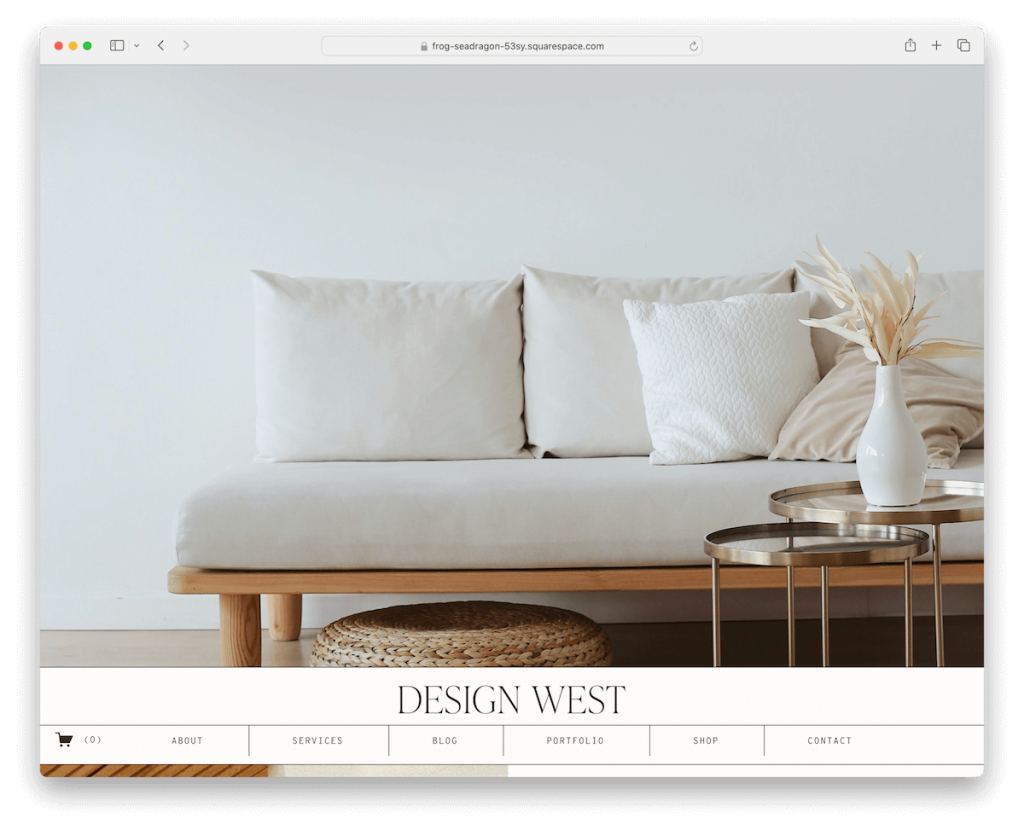
Plus d'informations / Télécharger la démo18. Conception Ouest

Design West affiche de manière unique une grande image de héros avec l'en-tête positionné en dessous. Faites un choix intelligent lors de la sélection de l’image pour créer une première impression forte.
Un autre aspect intéressant de Design West sont ses lignes fines qui séparent les sections avec élégance.
De plus, l'en-tête flottant présente toujours l'icône de la barre de navigation et du panier. Il n'est plus nécessaire de revenir en haut !
Un curseur de témoignages, un formulaire d'abonnement, un flux Instagram, une boutique en ligne et des pages de blog, ainsi qu'un formulaire de contact fonctionnel sont quelques-uns des avantages que vous pouvez utiliser à votre avantage.
Profitez du caractère unique avec Design West.
Plus d'informations / Télécharger la démoComment créer un site Web d'architecte avec Squarespace
Créer un site Web d'architecte avec Squarespace est simple et enrichissant.
- Créez un compte et choisissez un forfait : Visitez le site Web Squarespace et créez un compte. Choisissez un plan d'abonnement adapté à vos besoins, avec des options allant du commerce personnel au commerce avancé.
- Sélectionnez un modèle : parcourez les modèles disponibles dans la catégorie « Architecture » ou dans tout style préféré. Choisissez-en un qui correspond bien aux besoins esthétiques et fonctionnels de votre cabinet d’architectes. Cependant, nous avons effectué les tests et révisions nécessaires, donc ceux ci-dessus sont LES optimaux.
- Personnalisez votre modèle : vous pouvez personnaliser le modèle de votre choix en ajoutant votre logo, en ajustant les jeux de couleurs et en sélectionnant des polices qui reflètent l'identité de votre marque. Vous pouvez également utiliser l'éditeur glisser-déposer pour réorganiser des éléments tels que des images, des blocs de texte et des pages selon vos préférences.
- Ajouter du contenu : téléchargez des images de haute qualité de vos projets architecturaux, créez un texte descriptif pour vos services et assurez-vous que vos coordonnées sont faciles à trouver. Organisez votre contenu en sections intuitives telles que Accueil, À propos de nous, Portefeuille, Services, Blog et Contact.
- Optimiser pour le référencement : utilisez les outils de référencement intégrés de Squarespace pour aider les clients potentiels à trouver votre site Web. Incluez des mots-clés et des méta descriptions pertinents et personnalisez vos URL pour améliorer la visibilité de votre site sur les moteurs de recherche.
- Prévisualiser et publier : prévisualisez votre site Web pour voir à quoi il ressemble sur différents appareils et effectuez les ajustements finaux. Une fois satisfait du design et du contenu, cliquez sur « Publier » pour faire vivre votre site Web d'architecte.
FAQ sur les modèles Squarespace Architect
Puis-je personnaliser les modèles pour qu'ils correspondent à ma marque ?
Oui, les modèles Squarespace sont hautement personnalisables. Vous pouvez modifier les couleurs, les polices, les mises en page et bien plus encore pour vous aligner sur l'identité de votre marque.
Les modèles Squarespace sont-ils prêts pour les appareils mobiles ?
Oui. Tous les modèles Squarespace sont conçus pour être réactifs, garantissant ainsi leur apparence et leur bon fonctionnement sur les ordinateurs de bureau et les appareils mobiles.
Ces modèles prennent-ils en charge des images de haute qualité pour présenter des œuvres architecturales ?
Oui, les modèles Squarespace prennent en charge les images haute résolution, parfaites pour afficher clairement et magnifiquement des conceptions et des projets architecturaux détaillés.
Puis-je intégrer les médias sociaux dans mon site Web d'architecte Squarespace ?
Oui, vous pouvez facilement lier vos comptes de réseaux sociaux et afficher des icônes de réseaux sociaux sur votre site, permettant aux visiteurs de se connecter avec vous sur diverses plateformes.
Est-il possible d'ajouter un blog à mon site d'architecte Squarespace ?
Oui, ajouter un blog est simple avec Squarespace. Vous pouvez partager des actualités, des mises à jour et du contenu éducatif directement sur votre site pour engager les visiteurs et mettre en valeur votre expertise.
Comment optimiser mon site Squarespace pour les moteurs de recherche ?
Squarespace fournit des outils de référencement intégrés que vous pouvez utiliser pour améliorer la visibilité de votre site Web. Cela inclut l'ajout de mots-clés de recherche, la personnalisation des titres et des descriptions de page et la structuration efficace des URL.
